利用可能なパーツ一覧
リンク先はクリニック(病院)テーマですが、出力されるパーツは全て同じです。(※テンプレート専用パーツを除く)
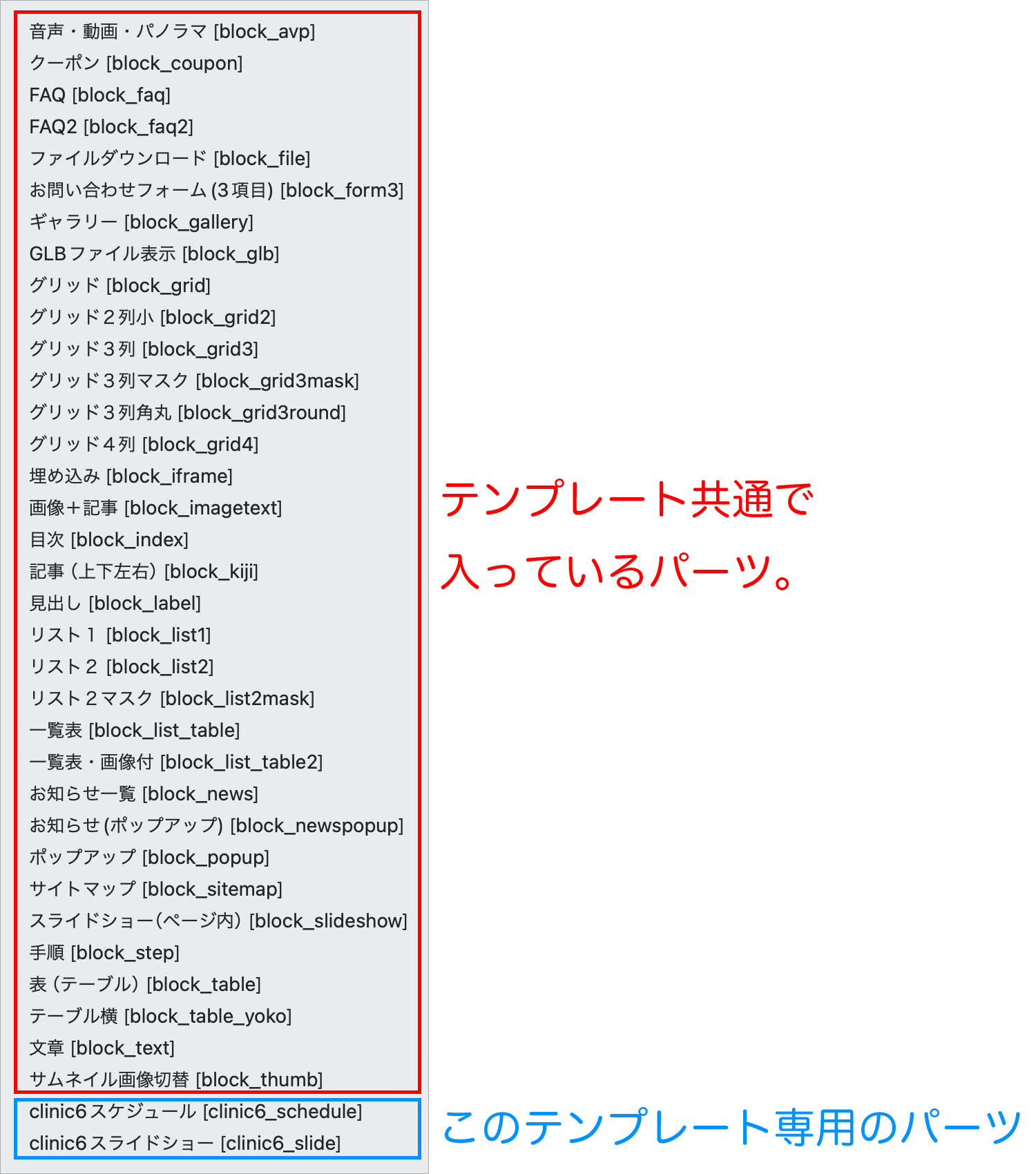
clinic6のプルダウンは以下のようになっています
このリストの中で、「clinic6」とついているものはclinic6専用のパーツになり、その他のテンプレートには入っていません。
その他のリストは他のテンプレート共通の内容になります。

それぞれ紹介していきます
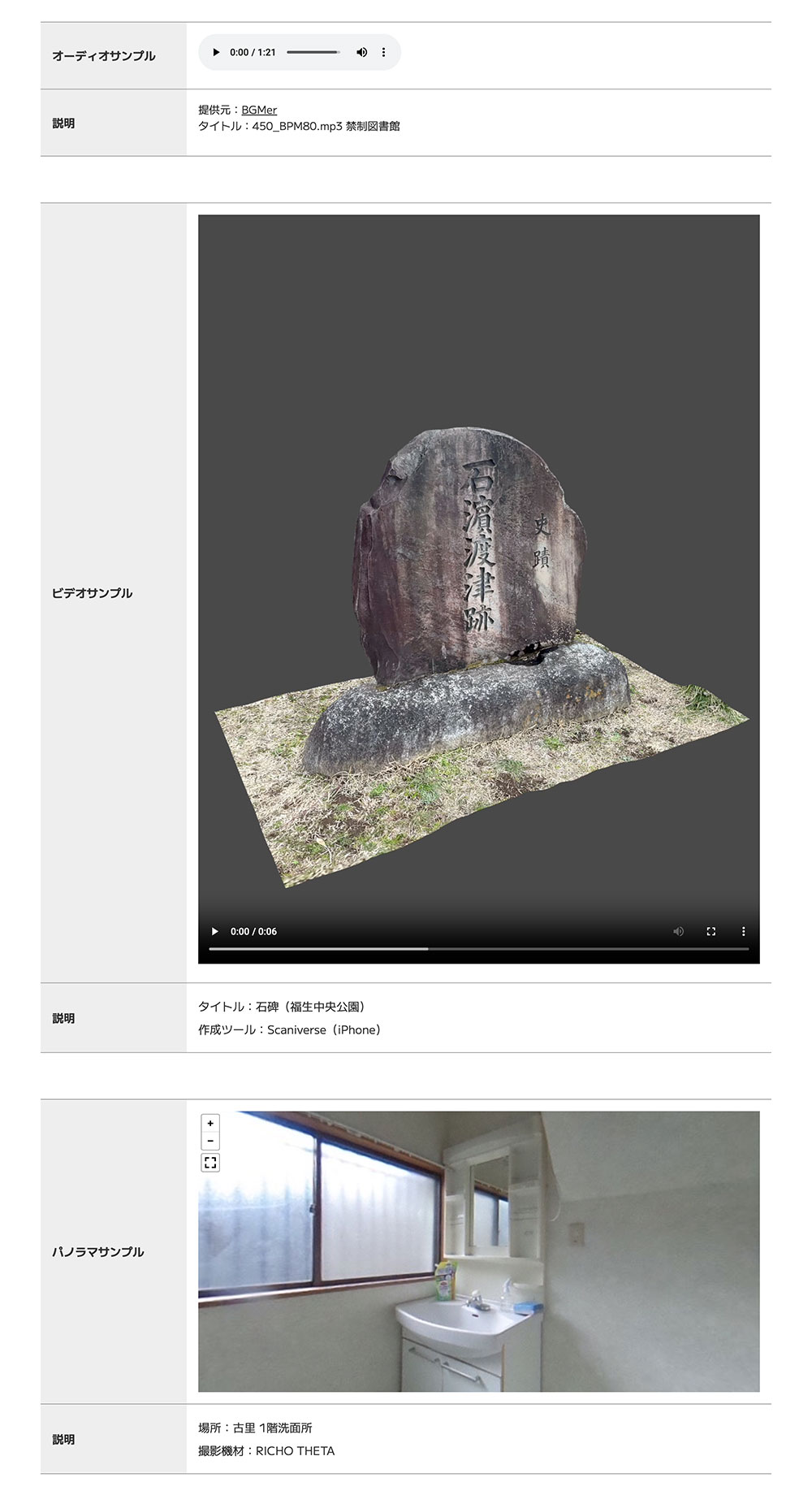
- 音声・動画・パノラマ [block_avp]

- クーポン [block_coupon]

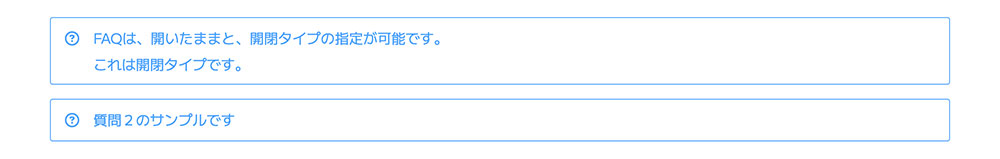
クーポンのテーマカラーは、ブルー、ピンク、青、黒から選びます。 - FAQ2 [block_faq2]

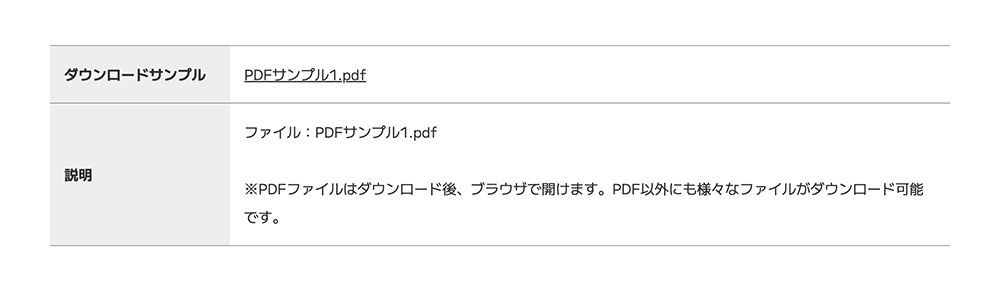
- ファイルダウンロード [block_file]

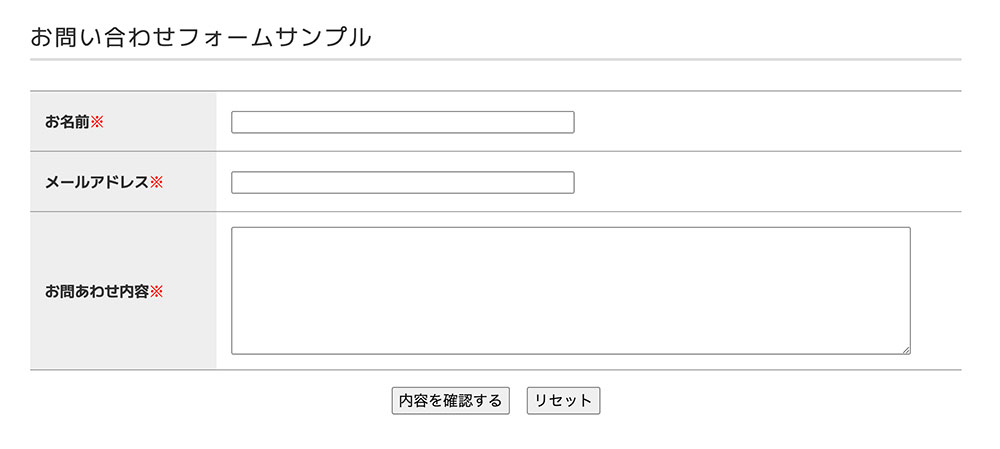
PDFファイルはダウンロード後、ブラウザで開けます。PDF以外にも様々なファイルがダウンロード可能です。 - お問い合わせフォーム(3項目) [block_form3]

- ギャラリー [block_gallery]

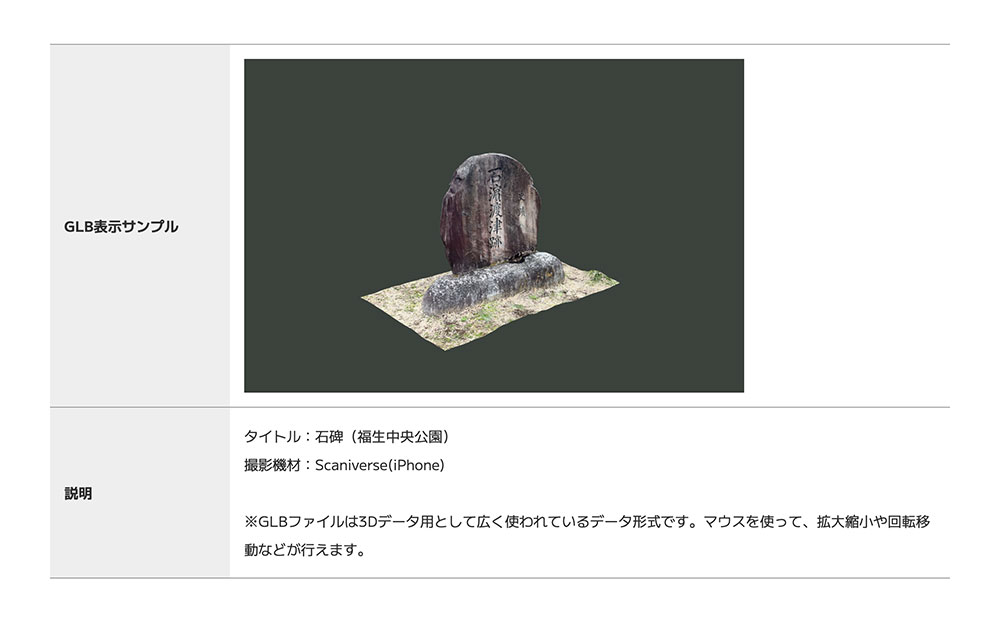
サムネイル画像が移動するアニメーションです。 - GLBファイル表示 [block_glb]

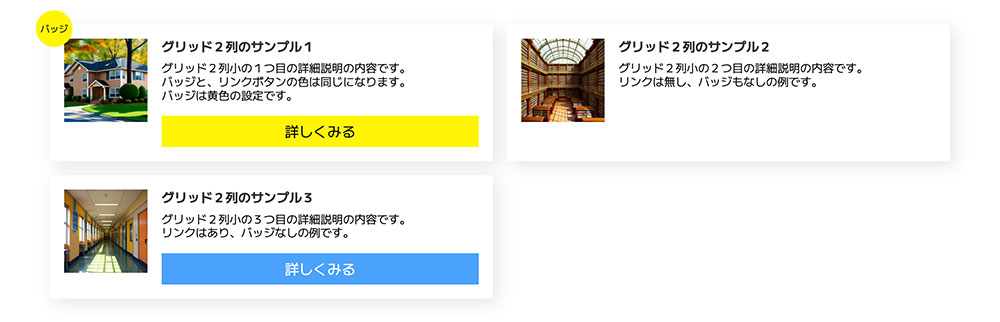
GLBファイルは3Dデータ用として広く使われているデータ形式です。マウスを使って、拡大縮小や回転移動などが行えます。 - グリッド2列小 [block_grid2]

グリッド2列小のサンプルです。
最大9つまで作成できます。 - グリッド3列 [block_grid3]

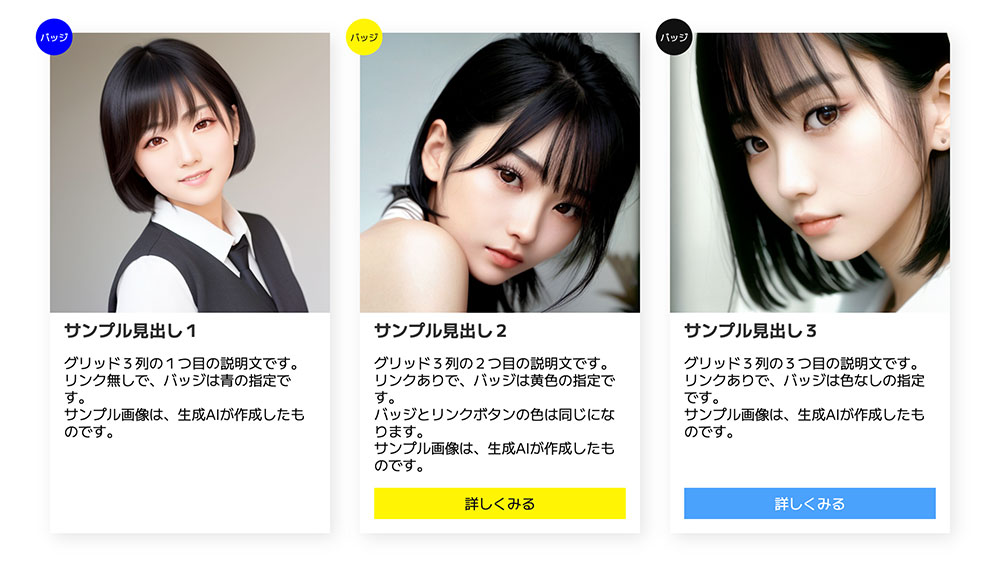
横に3列に並ぶグリッドのサンプルです。
最大9つまで表示できます。
フレームは線の設定です。(フレーム無し、白、線から選択できます) - グリッド3列マスク [block_grid3mask]

マスク付きは、画像に円または歪んだ円のマスクが付きます。(マスク無しも可能です)
この例では、歪んだ円を設定しています。
最大9つまで表示できます。
9つで不足する場合は、連続するブロックを使って、数を増やすことが可能です。 - グリッド3列角丸 [block_grid3round]

画像の4隅が丸められて表示されます。
それ以外は、他のグリッド3とほぼ同じです。
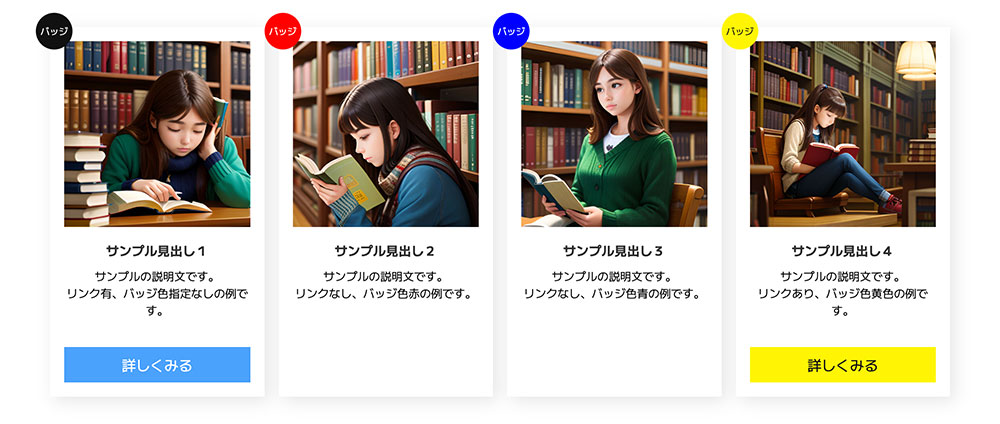
最大9セット表示できます。 - グリッド4列 [block_grid4]

グリッド表示で4列です。
フレームは、なし、白、線が選択できます。 - 埋め込み [block_iframe]

iframe形式の外部データを埋め込んで表示することが出来ます。
GoogleMapやYouTubeなどに使えます。 - 画像+記事 [block_imagetext]

画像+記事は、左に画像を表示して、右に見出しと説明文を表示するレイアウトです。
これを10セット表示することが出来ます。 - 目次 [block_index]

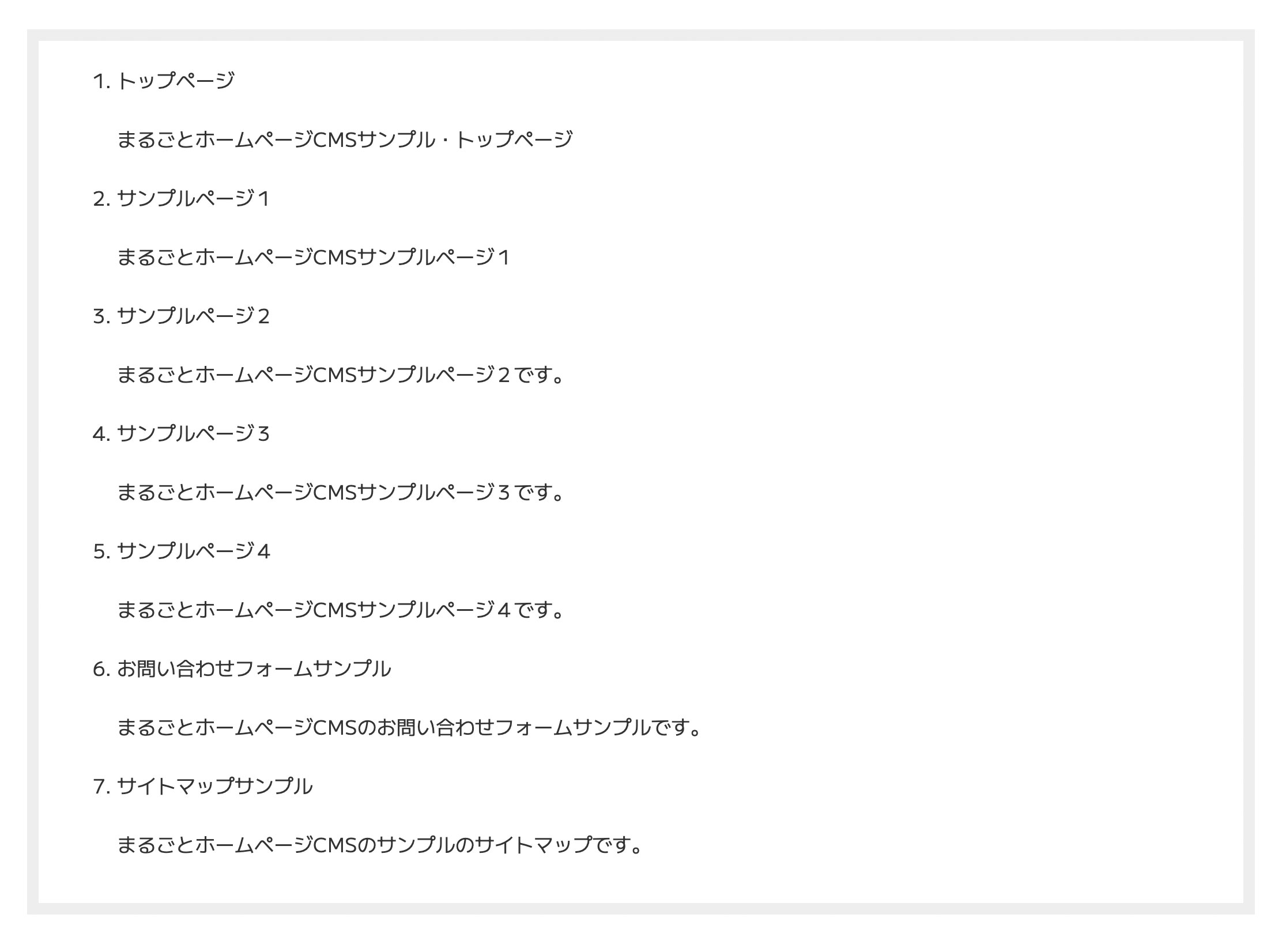
そのページのコンテンツの目次を出力します。
リンクが設定されており、コンテンツに素早く飛ぶことが出来ます。
目次の先頭には、連番、「・」のマークを付けることもできます。 - 記事(上下左右) [block_kiji]

画像と記事の組み合わせで、画像の配置を上下左右から選択できます。 - リスト1 [block_list1]

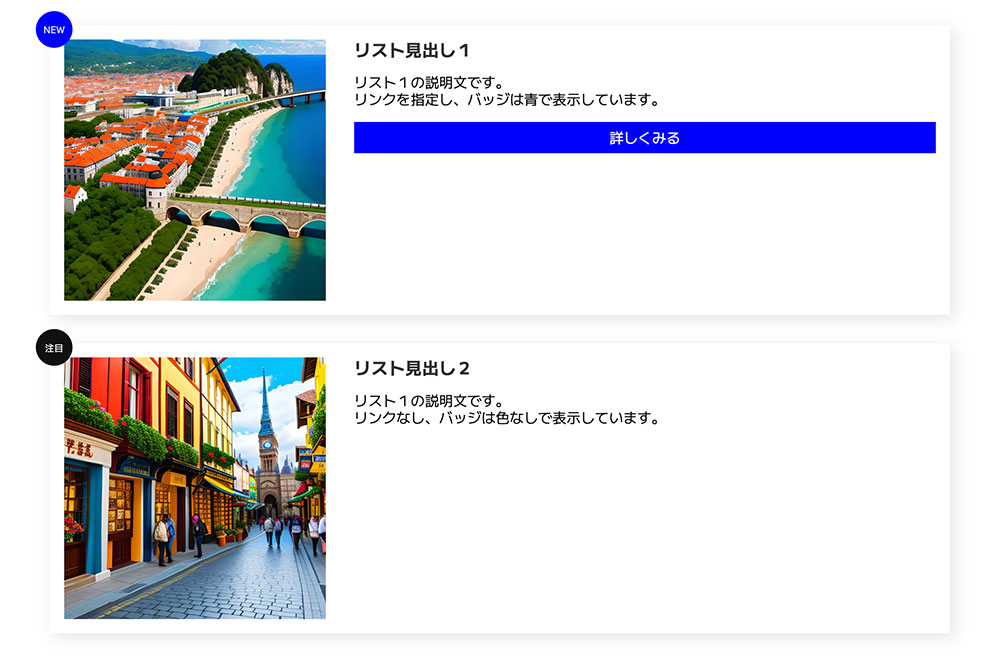
リスト形式で、情報を並べて表示します。
最大9つまで表示できます。
フレームも指定できます。
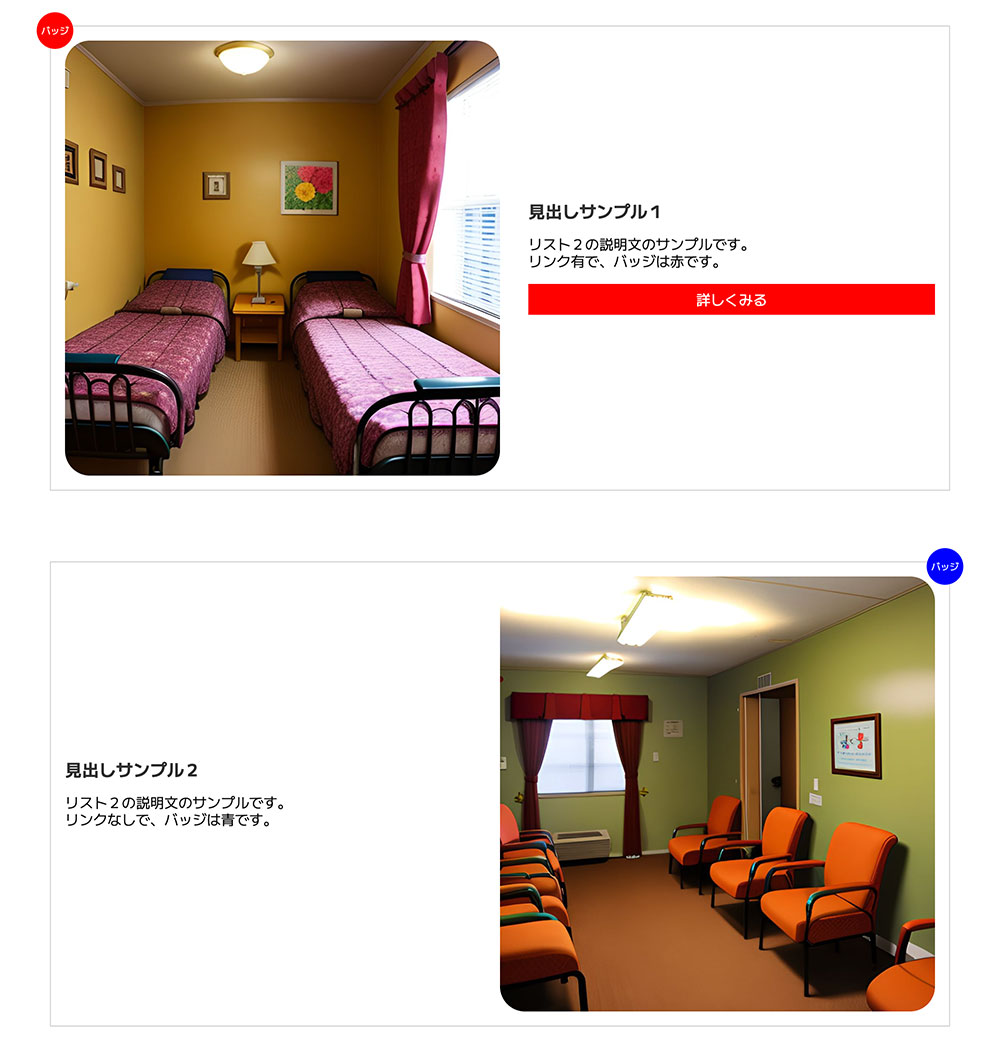
バッジも設定でき、「NEW」や「注目」など短い単語を自由に設定できます。 - リスト2 [block_list2]

最大9セット表示でき、画像の位置は左右順番に切り替わります。 - リスト2マスク [block_list2mask]

リスト2と同じように出力されますが、画像には変化する円のマスクが設定されます。
最大9セット出力でき、画像は左右交互に出力されます。 - 一覧表 [block_list_table]

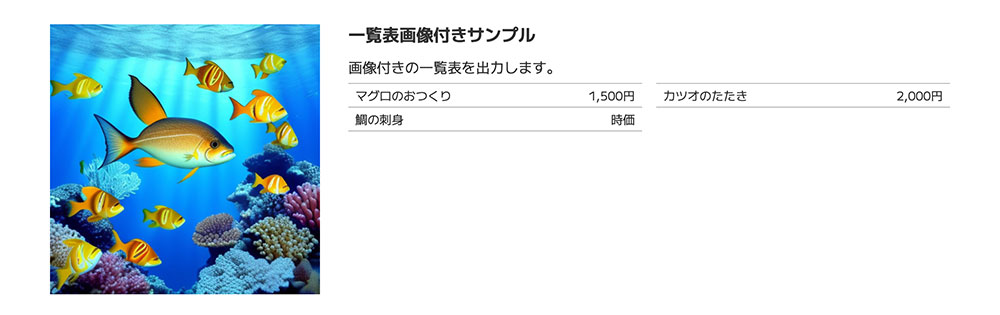
一覧表は、項目名と価格といった、価格表などの出力に向いています。 2項目のペアであれば、それ以外にも利用できます。 - 一覧表・画像付 [block_list_table2]

画像付きの一覧表を出力します。 - お知らせ一覧 [block_news]

- お知らせ(ポップアップ) [block_newspopup]

- ポップアップ [block_popup]
ページを開いた後、5秒ほどお待ち頂くとポップアップ画面が出てきます。

- サイトマップ [block_sitemap]

- スライドショー(ページ内) [block_slideshow]

コンテンツ中にスライドショーを表示します。
大きさが大、小から選べます。これは小の設定です。
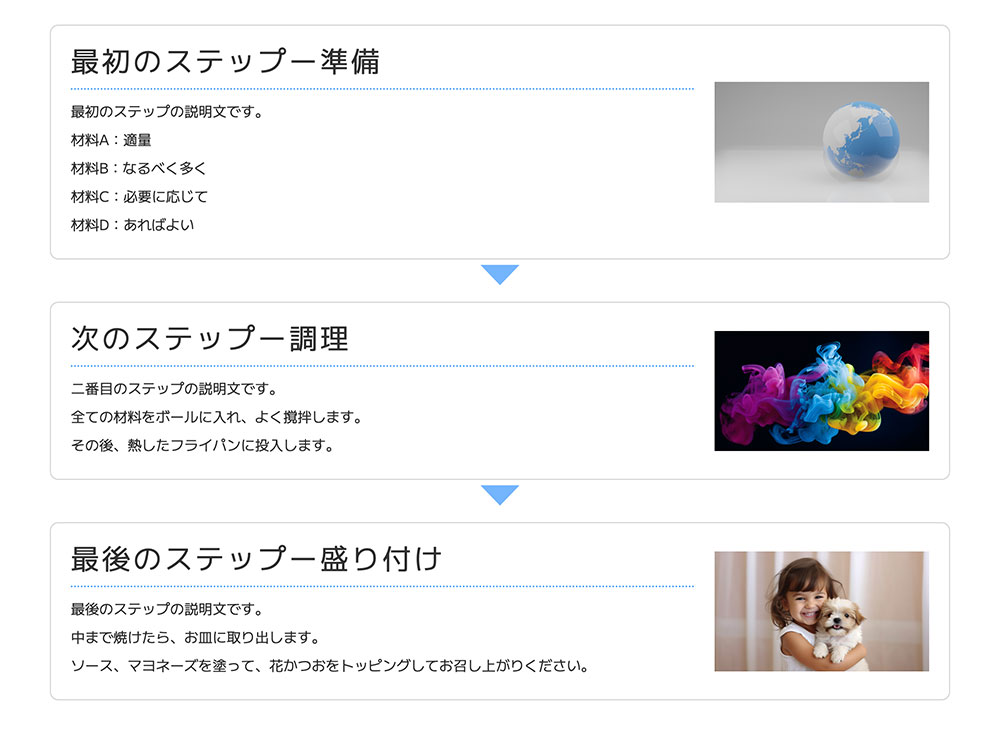
画像は最大10枚まで指定できます。 - 手順 [block_step]

処理手順などを順を追って説明するような場合に使用します。
最大10ステップまで表示できます。
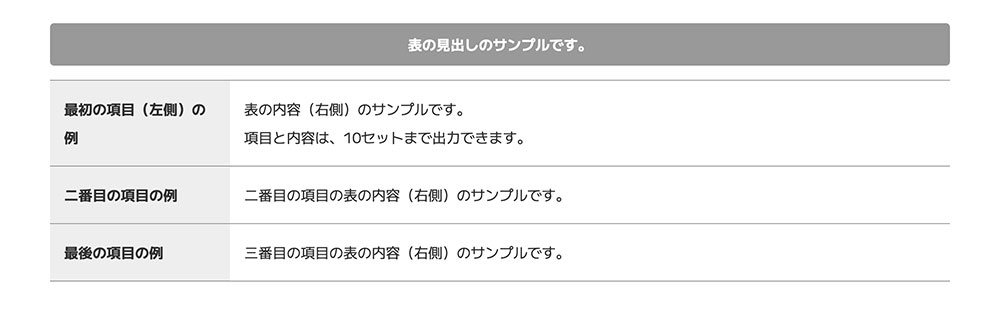
画像の配置(左右)、画像へのテキスト回り込み(あり、なし)、ステップ間のマーク(あり、なし)を指定できます。 - 表(テーブル) [block_table]

表の内容(右側)のサンプルです。項目と内容は、10セットまで出力できます。 - テーブル横 [block_table_yoko]

横に長いタイプのテーブルです。画面幅が狭くなった場合に、横スクロールが出ます。 - 文章 [block_text]
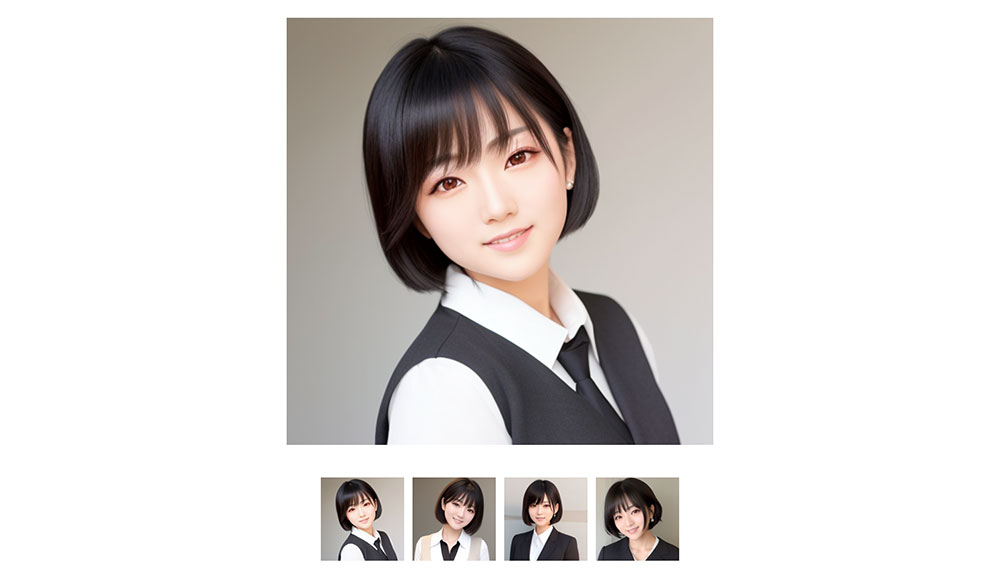
タイトル、サブタイトル、文章のセットでテキストだけを入力します。 - サムネイル画像切替 [block_thumb]

下のサムネイルをクリックすると、上の大きな画像が入れ替わります。 - clinic6スケジュール [clinic6_schedule]

- clinic6スライドショー [clinic6_slide]

