お知らせ用のCMS(無料)
管理画面からお知らせを入力して、それをホームページ上に表示するためのCMSです。
トップのお知らせを表示するとともに、HTMLを用意すれば、お知らせ詳細画面、お知らせ一覧画面を出力することも出来ます。
使用するサーバーは、PHPが使用できる必要があります。(PHP7以上を推奨)
また、表示には、Javascriptを使用しますので、対象ブラウザーは、Javascriptが利用できるものとなります。
更新情報
2024/01/30 同日のお知らせに対応しました(infocms.phpを置き換えてください)
2024/01/30 日付の区切りを/に変更しました(infocms.phpを置き換えてください)
設置方法
htmlファイルの用意
htmlファイルは、TemplatePartyさんのテンプレートを使用することを想定しています。
目的のテンプレートをダウンロードして、展開後サーバーに転送して、表示ができることを確認してください。
他のhtmlを使用することもできますが、その場合は、一部タグの調整や、cssの対応が必要になります。
ファイルの追加
お知らせ用のCMSのファイルを次のURLからダウンロードしてください。
タウンロードしたZIPファイルには、修正済みのテンプレートを含む一式のファイルが入っています。
cms_oshirase20240517.zip他のテンプレートでご利用の場合は、こちらをご利用ください。 ⇒説明ページ
ZIPファイルを展開して、次のファイルをテンプレートのディレクトリに上書きします。
infocms.php info.js infolist.js data/info.sqlite css/q19cms-markdown.css user_data/ (空のディレクトリ、画像用)
dataやcssはディレクトリを作成してその中に入れてください。
管理画面
お知らせの入力は、管理画面から行います。
管理画面は、準備したURLの後ろに次の行をつけて表示します。
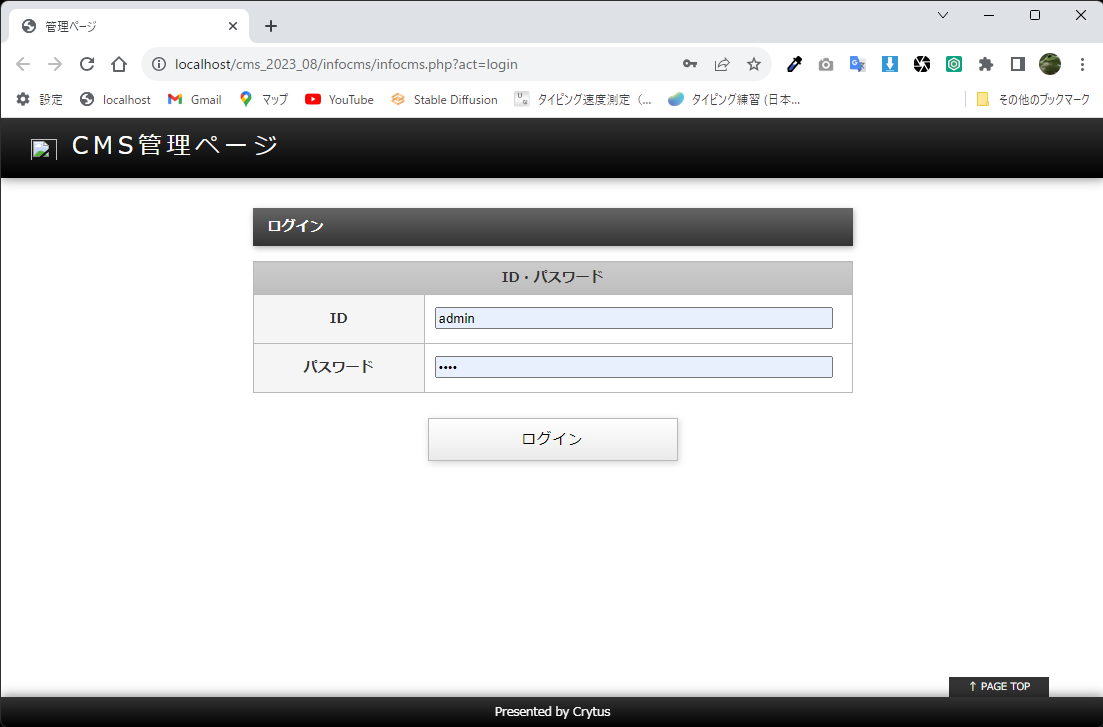
infocms.php?act=login
実際のURLは、サイトがmysite.xyzの場合、
https://mysite.xyz/infocms.php?act=login

ログイン用の初期ID、パスワードは、adminと1234です。
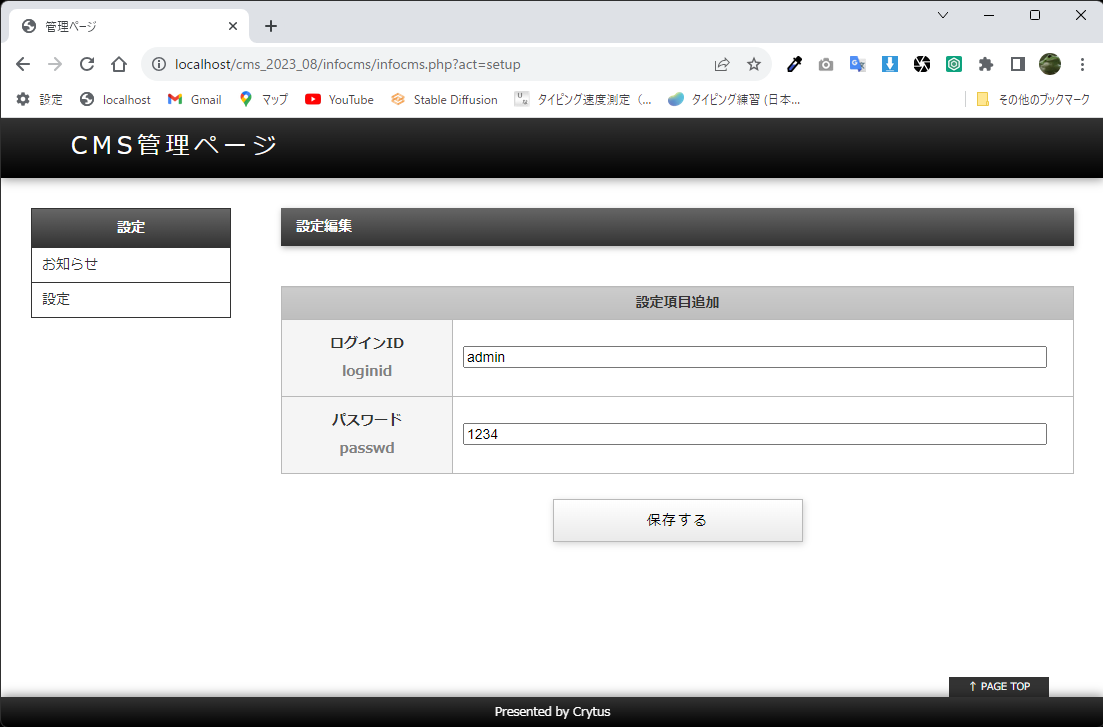
ログインすると、次のような管理画面が開きます。

ここで、IDとパスワードが変更できます。ご利用の場合は、必ず変更してください。
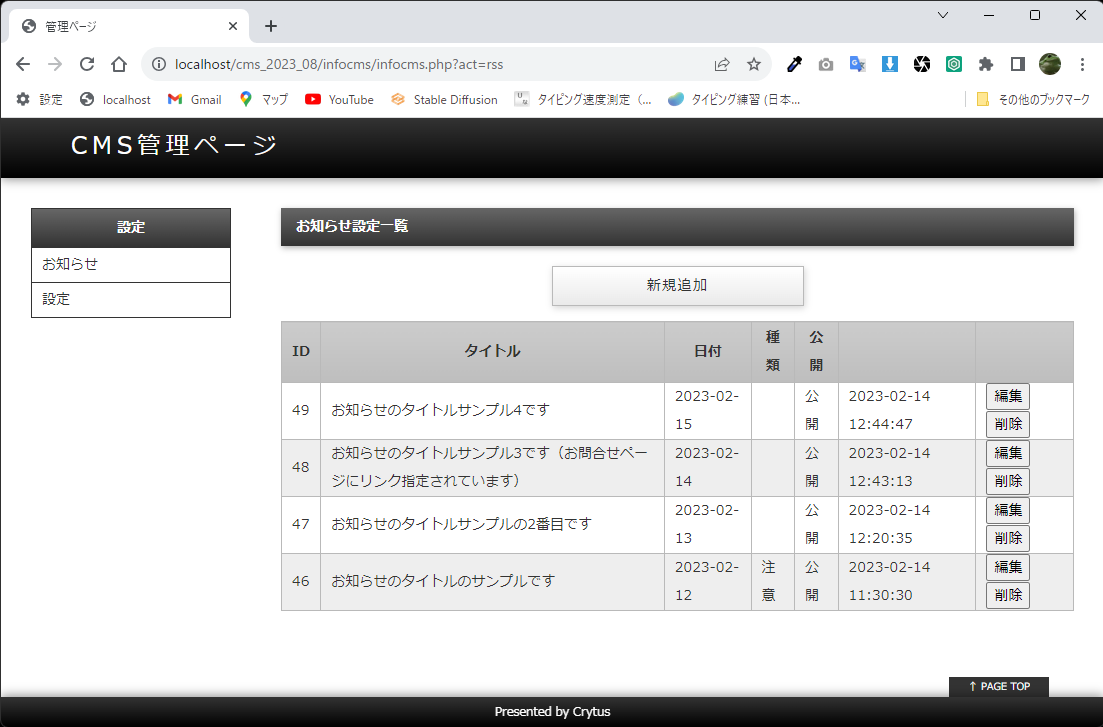
左上のお知らせを押すと、現在登録されているお知らせの一覧が表示されます。

一覧右の、編集を押すと、編集画面が表示されます。
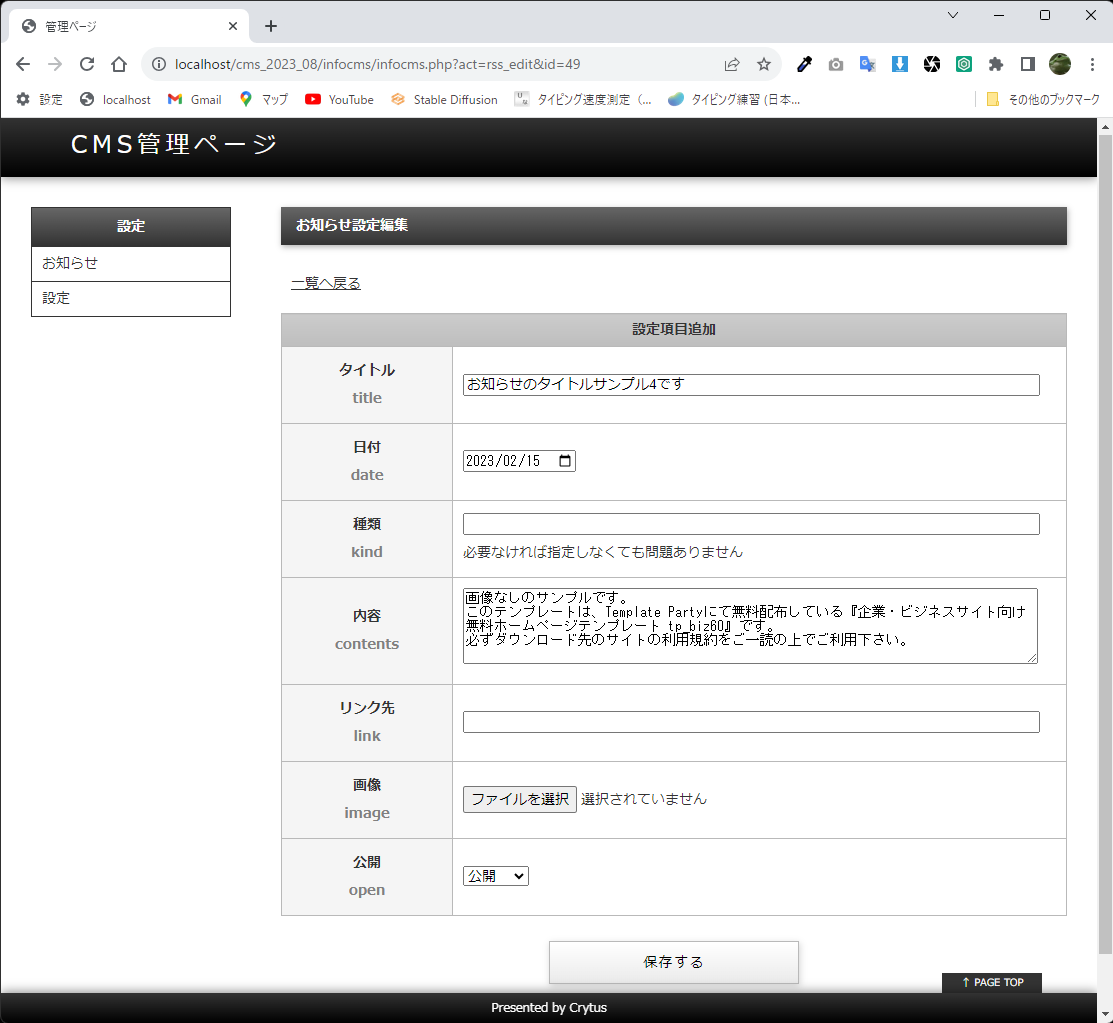
上部の新規追加を押すと、新規のお知らせの編集画面が開きます。

各入力項目は、次の通りです。
| 項目 | 内容 |
|---|---|
| タイトル | お知らせのタイトルです |
| 日付 | お知らせの日付です |
| 種類 | お知らせの種類です。必要なければ入力は不要です。 |
| 内容 | お知らせの内容です。詳細画面で表示されます。 |
| リンク先 | お知らせから特定のページにリンクする場合に指定します。 |
| 画像 | 表示する画像です。画像は1つのみ指定可能です。 |
| 公開 | 公開の有無です。非公開だと一覧に表示されません。 |
設定方法
htmlファイルの準備方法を説明します。
この修正をしたhtmlファイルは、プログラムが動作する必要があるため、パソコン上でブラウザで開いても正しく表示されません。
確認は、サーバーへ転送して行ってください。
トップページ(index.html)の修正
index.htmlの</body>タグの直前に次の行を挿入します。
max_infoは、表示するお知らせの数です。日付の新しいものから表示されます。
detail_htmlは、お知らせの詳細画面を使う場合のファイル名です。
使わない場合は、次のようにします。
var detail_html = "";
お知らせは、次の部分に表示されます。
内容は置き換えられますので、上記のままで問題ありませんが、<dl id="new"></dl>の中に表示しますので、<dl id="new">行が必要です。
お知らせ詳細画面の作成
適当なhtmlファイル(例えば、contact.html)をコピーして、info.html(上のdetail_htmlで指定したファイル名)という名前でファイルを用意します。
このファイルの本体部分(<main></main>の中など)を削除して、次の行を入れます。
内容は、そのままで問題ありませんが、id="xx"の部分の情報が置き換えられますので、これはそのままにして下さい。
画像を使わなければ、<imgの行は取り去っても問題ありません。画像のサイズを指定する場合は、width="400"などを追加してください。
そして、</body>タグの直前に、次の行を入れます。
サーバーのこのファイルをブラウザで開くと、最新のお知らせが表示されます。
index.htmlのお知らせのリンクから開くと、そのお知らせの詳細が表示されます。
詳細の内容にマークダウン記法を使用する場合は、cssを追加することで、様々な装飾を行うことができます。
マークダウン記法は、説明文の先頭に#mdと記入すると利用できます。
利用しない場合は、以下のcssのダウンロードや設定は必要ありません。
次の部分をhtmlの<head>内に追加してください。
q19cms-markdown.cssは、cssフォルダに入っています。
github-markdown.cssファイルは、次のURLからダウンロードしてください。
Codeボタンを押して、Download ZIPを選ぶとZIPファイルがダウンロードされますので、それを展開してファイルを取り出してください。
利用規約などは、上記のページを参照してください。
お知らせ一覧画面の作成
index.htmlと別にお知らせの一覧画面を用意する方法を説明します。
適当なhtmlファイル(例えば、contact.html)をコピーして、infolist.html(他の名前でも構いません)という名前でファイルを用意します。
このファイルの本体部分(<main></main>の中など)を削除して、次の行を入れます。
タイトル以外は、index.htmlのお知らせ表示の部分と同じです。
内容は入れ替わるので、表示内容や数などは影響ありません。
そして、</body>タグの直前に、次の行を入れます。
max_infoは、表示する最大数です。
ページ処理はありませんので、一度に表示される適当な数を指定してください。
注意事項
1. Template-Partyさんのhtml以外に組み込む場合は、お知らせ部分は、dl/dt/ddタグで出力されますので、cssを追加することで表示を整えてください。
2. マークダウン記法については、以下のページを参照してください。
※当サイトのマークダウンは、独自の処理を使用していますので、他のマークダウンと同じ結果にならない場合があります。
3. 不明点などありましたら、q19cms掲示板へお願いいたします。
