※ご利用の前にお読み下さい
- 初めてCMSをご利用になられる場合。
初めて当サイトのCMSをご利用になられる場合、必ず試用版を使ってご自身の環境でCMSが動作するか事前に確認しておいて下さい。 - 上級者向けの解説です。
htmlやcssを把握されているお客様向けの解説になります。スタイルはレイアウトが崩れない為の必要最低限の設定しか入っていませんので、ご自身での調整が必要となります。
下準備
土台のファイルの準備
土台にしたいデザインファイルを複製し、そちらでテストしていきます。
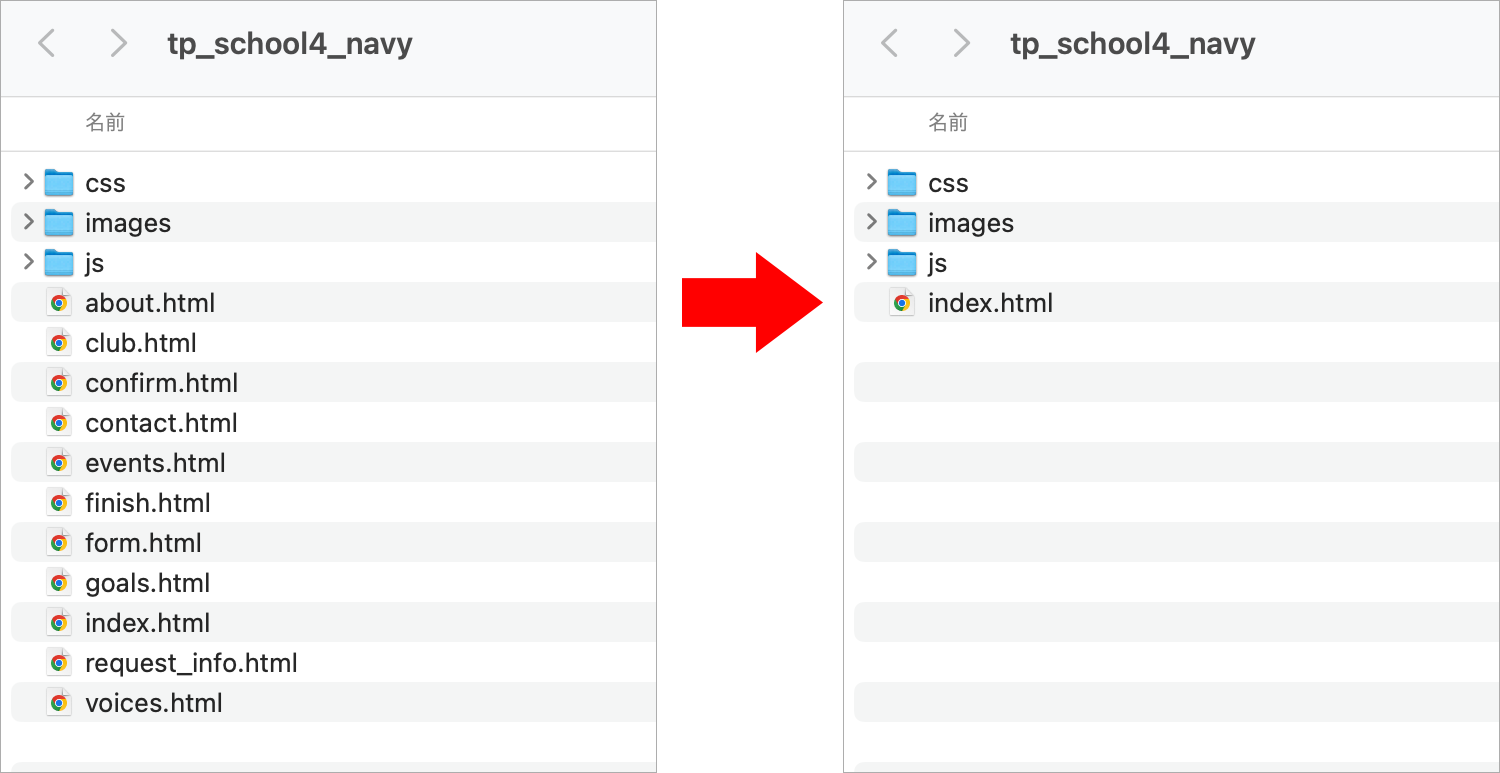
まず、CMSの土台とする為にindex.htmlだけを残し、他のhtmlは削除しておきます。

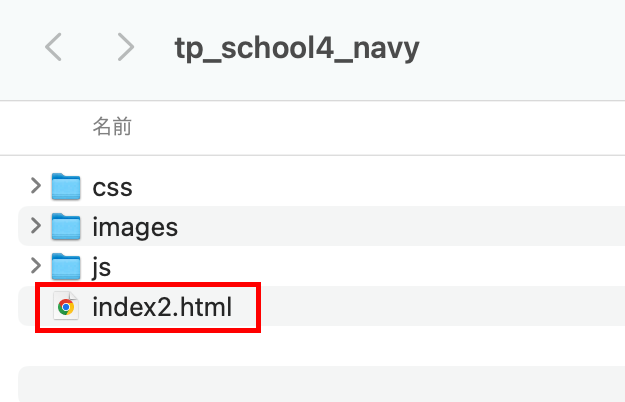
続いてindex.htmlのファイル名をindex2.htmlに変更します。

CMS専用のcssと画像をダウンロード
tp-style.zipをダウンロード&解凍します。
tp-style.cssはcssフォルダに、noimg.pngはimagesフォルダに移動して下さい。フォルダがない場合は新規で作って下さい。
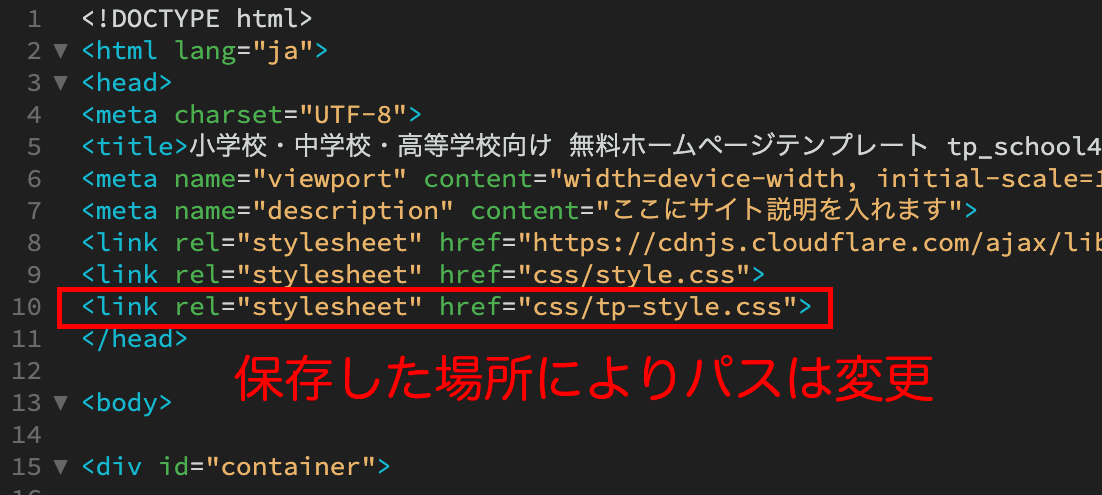
index2.htmlにこのcssの読み込みタグを追加します。
以下は、tp-style.cssをcssフォルダに入れた場合の例です。

CMS試用版からファイルを移動
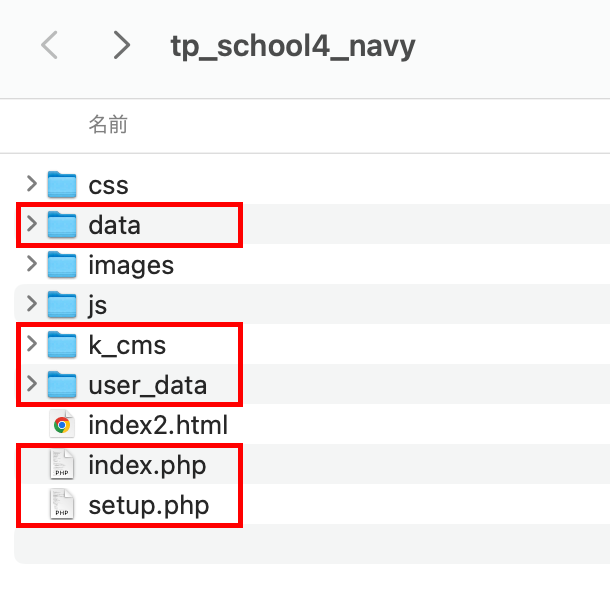
CMS試用版から以下ファイル・フォルダを持ってきます。
既に当サイトのCMSで運営中の場合は、サーバーからDLしてきたものを使って下さい。
- data(フォルダ)
- k_cms(フォルダ)※ガラケーからアクセスする為のファイルです。不要なら削除して下さい。
- user_data(フォルダ)
- index.php(ファイル)
- setup.php(ファイル)

CMS用の設定
リンク先の変更
index2.htmlを開き、リンク先を試用版に合わせて変更します。
既に当サイトのCMSで運営中の場合は、ご自身の環境に応じて変更して下さい。
スケジュールページのレイアウトは2通りありますので、お好みの方をご利用下さい。
<a href="./">ホーム</a>
<a href="index.php?act=cast">キャスト</a>
<a href="index.php?act=schedule">スケジュール(タイプ1)</a>
<a href="index.php?act=schedule2">スケジュール(タイプ2)</a>
トップページ用のタグを記載
index2.htmlのメインコンテンツに、以下のコードをコピペして下さい。
続いて、サブコンテンツ内に「人気キャスト」のタグも追加します。
キャスト一覧ページ用(list.html)のタグを記載
index2.htmlファイルを複製し、ファイル名をcast.htmlに変更します。
cast.htmlのメインコンテンツのコードを以下に置き換えます。
スケジュール一覧ページ用(※タイプ1:schedule.html)のタグを記載
cast.htmlファイルを複製し、ファイル名をschedule.htmlに変更します。
schedule.htmlのメインコンテンツのコードを以下に置き換えます。
スケジュール一覧ページ用(※タイプ2:schedule2.html)のタグを記載
schedule.htmlファイルを複製し、ファイル名をschedule2.htmlに変更します。
schedule2.htmlのメインコンテンツのコードを以下に置き換えます。
詳細ページ用のタグを記載
schedule2.htmlファイルを複製し、ファイル名をstaff.htmlに変更します。
staff.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のコードも入れます。
フォーム用のタグを記載
staff.htmlを複製し、ファイル名をform.htmlに変更します。
form.htmlのメインコンテンツに、以下のコードをコピペして下さい。
(※staff.htmlに入っていたhead内のコードは削除。)
設定は以上です
サーバーにアップロードしプレビュー確認をして下さい。
フォームの動作はsetup.phpファイルの設定が必要なので、マニュアルをご覧下さい。
詳しい使い方もマニュアルに解説があります。
