タグ解説(staff.html)
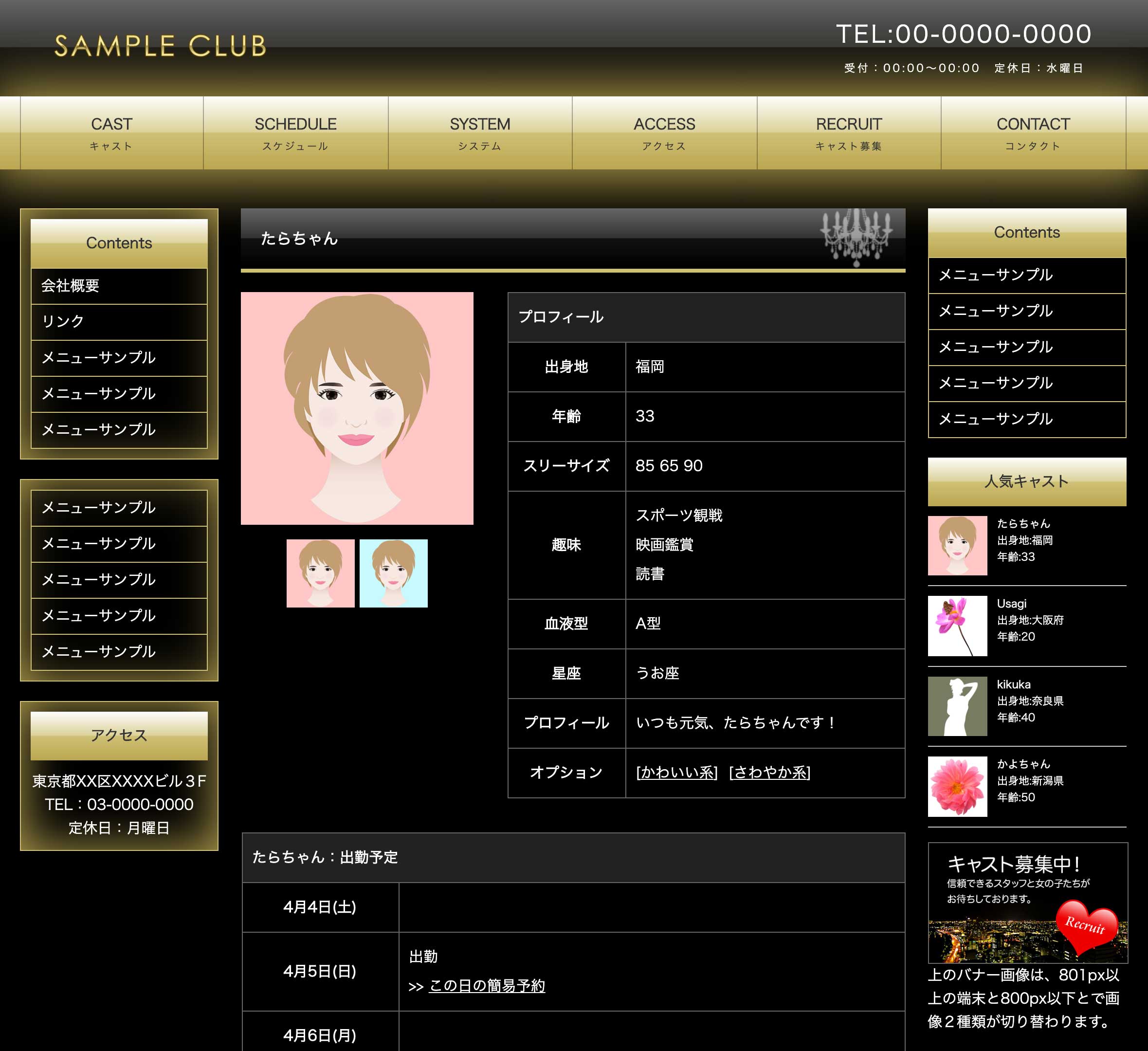
当ページの画面サンプルは、tp_108のものですが、他のテンプレートの出力内容もほぼ同じです。
head内のscriptタグ
詳細ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
list.html

h3見出し
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
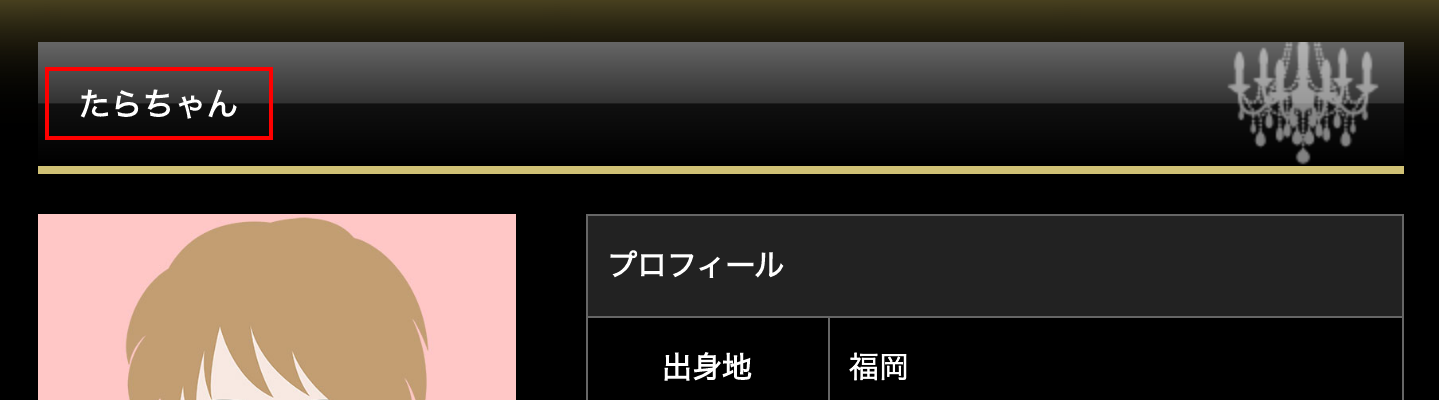
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

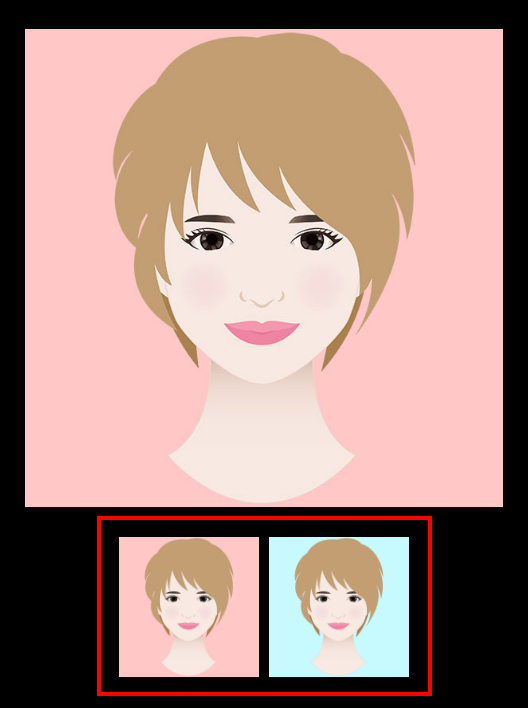
画像ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
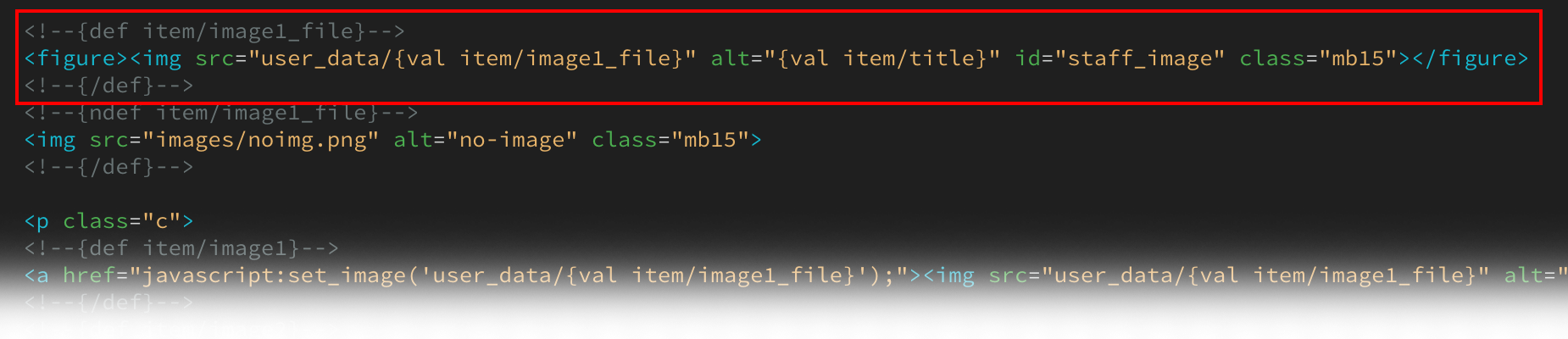
大きな画像を出力
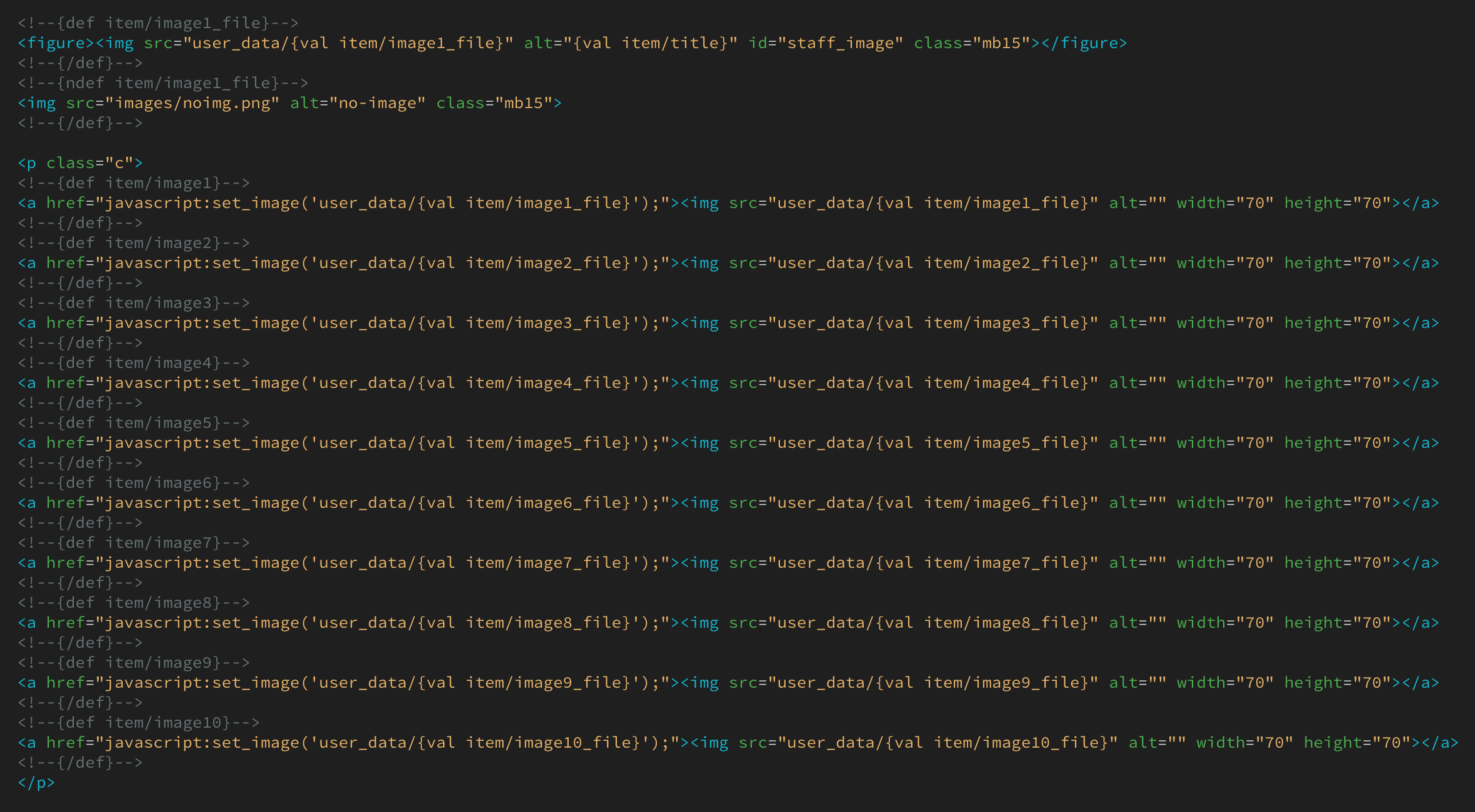
<!--{def item/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
画像をアップする場合は、必ず「画像1(image1)」をアップして下さい。
画像1にアップしないとこのブロックが出力されず、サムネイル画像の切り替えができなくなります。
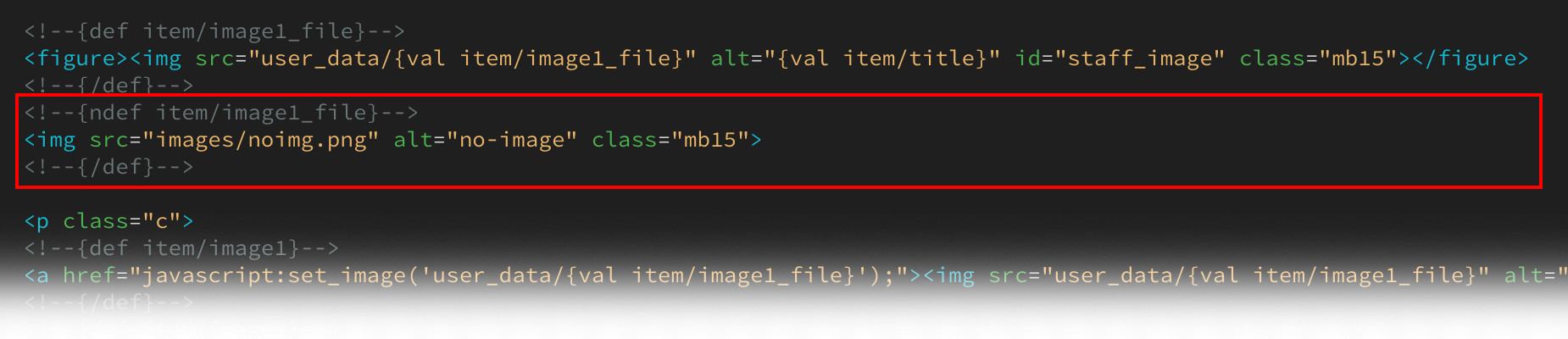
大きな代替画像を出力
<!--{ndef item/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
サムネイル画像を出力
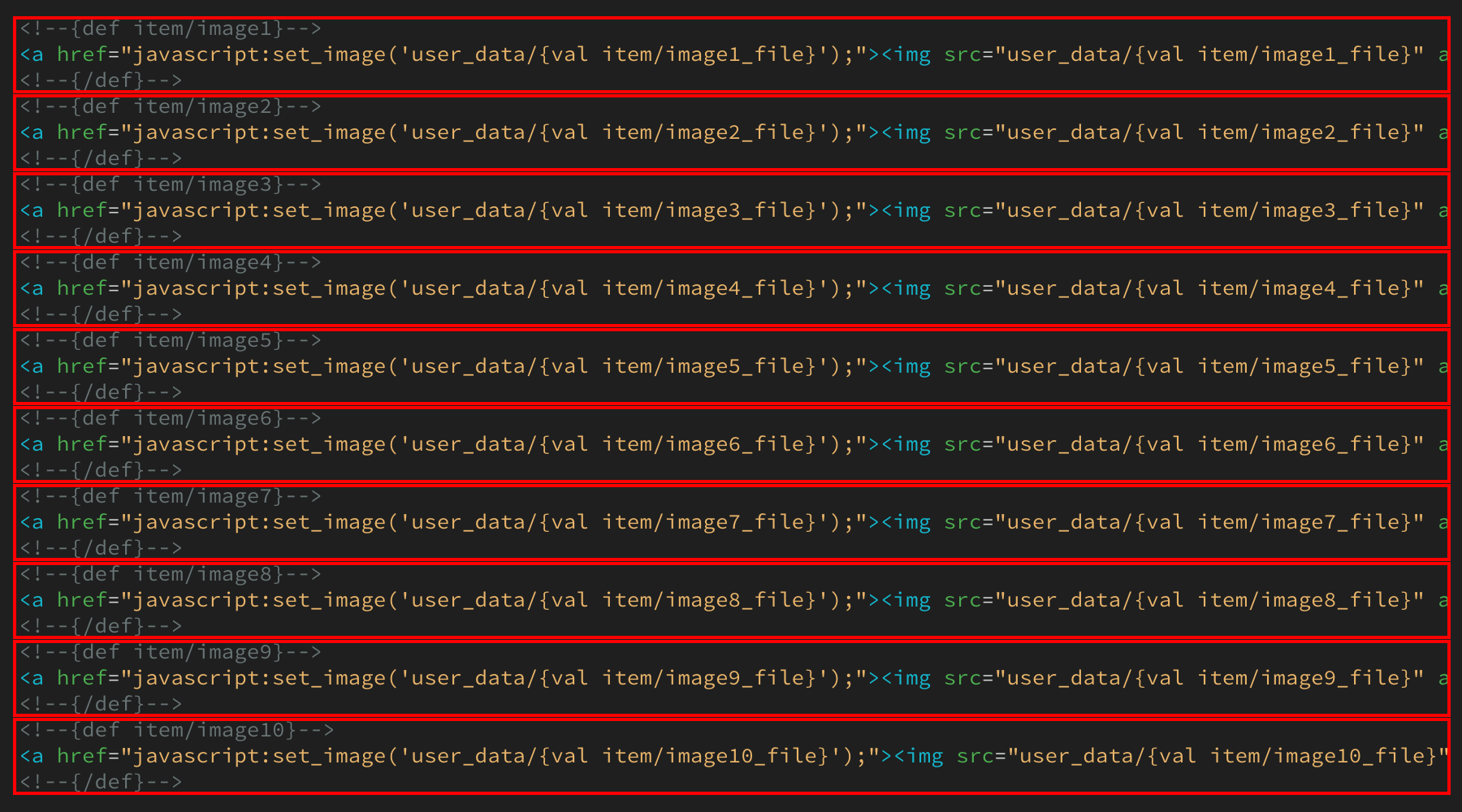
<!--{def item/image●}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
それぞれの画像(image1〜image10)がある場合に間のタグを出力します。
間には、それぞれの画像を読み込むimgタグが入っています。
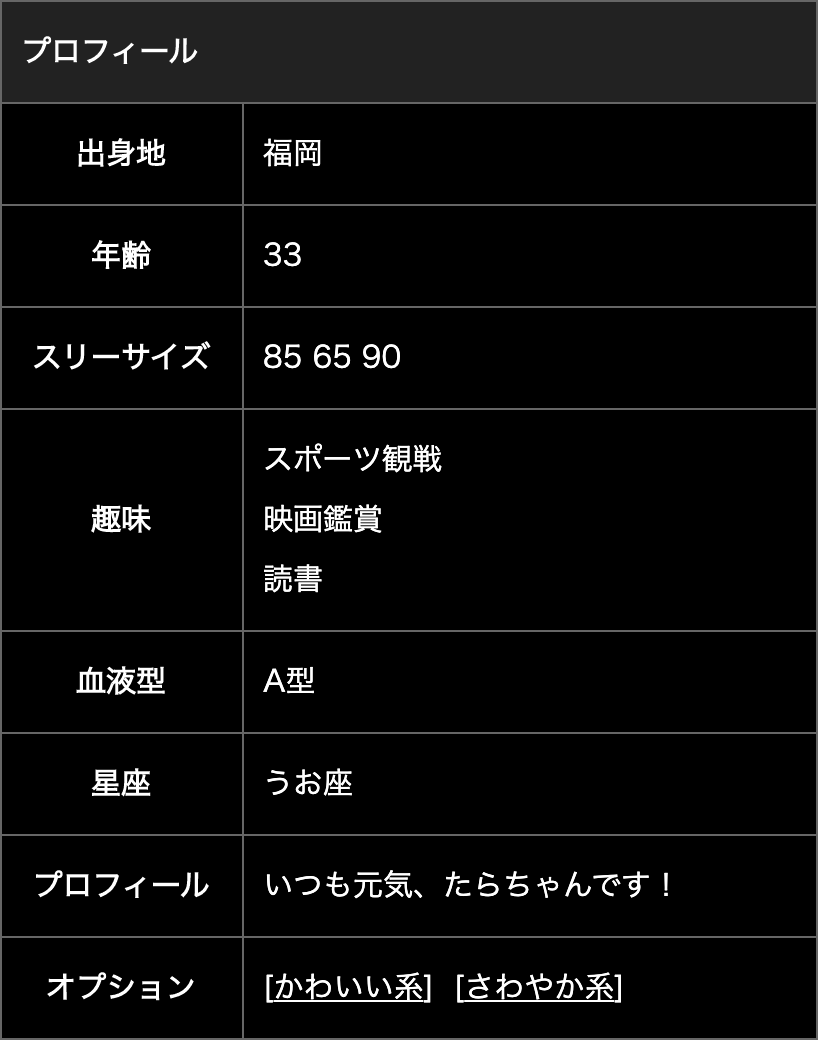
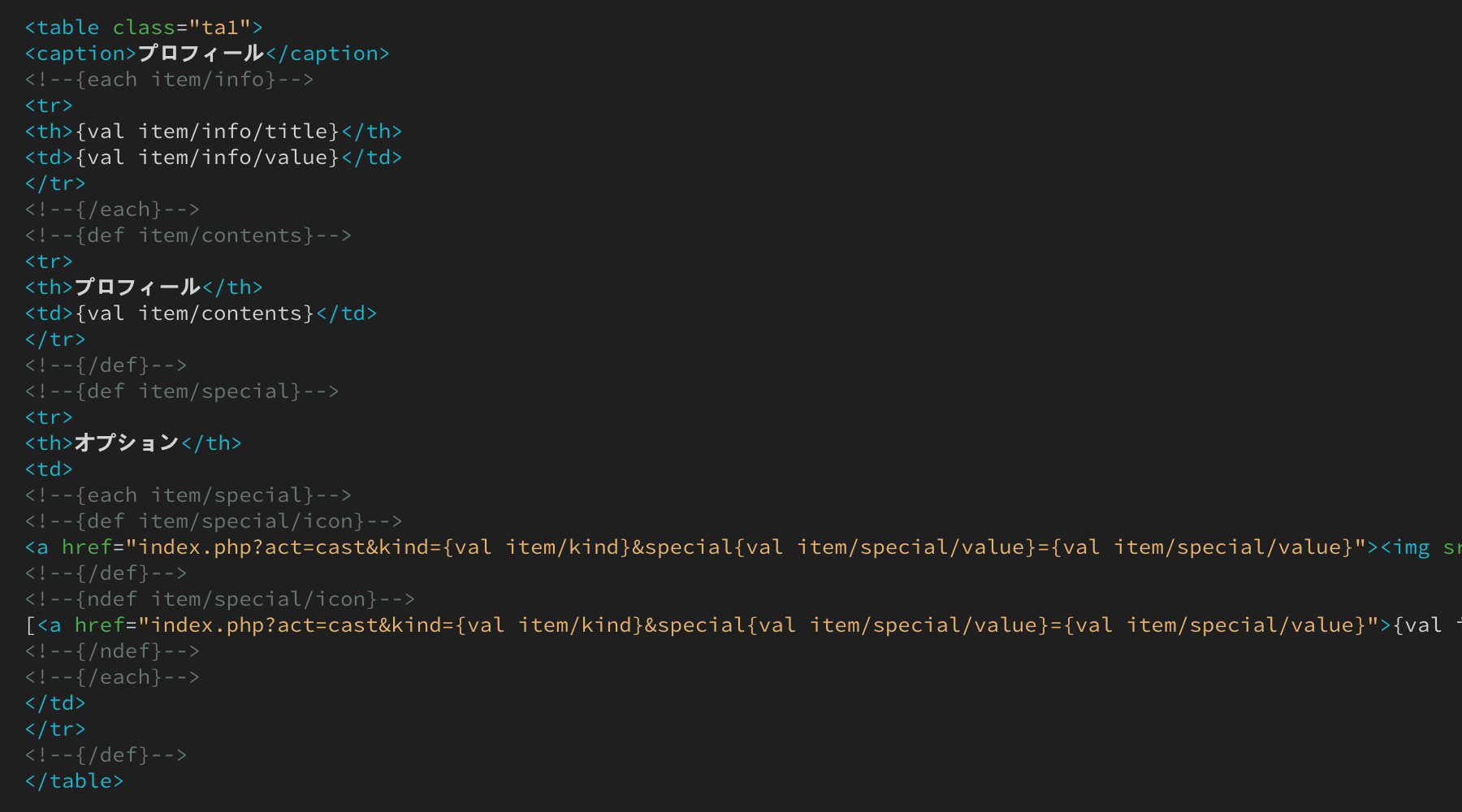
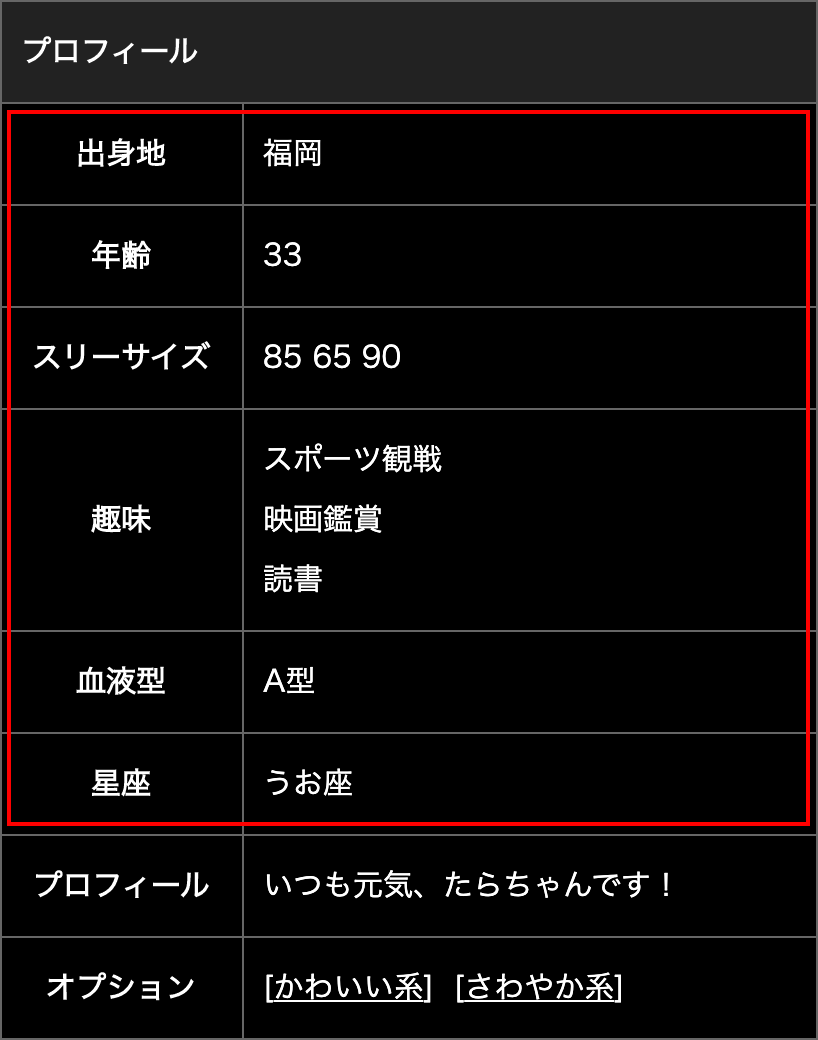
プロフィール欄
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
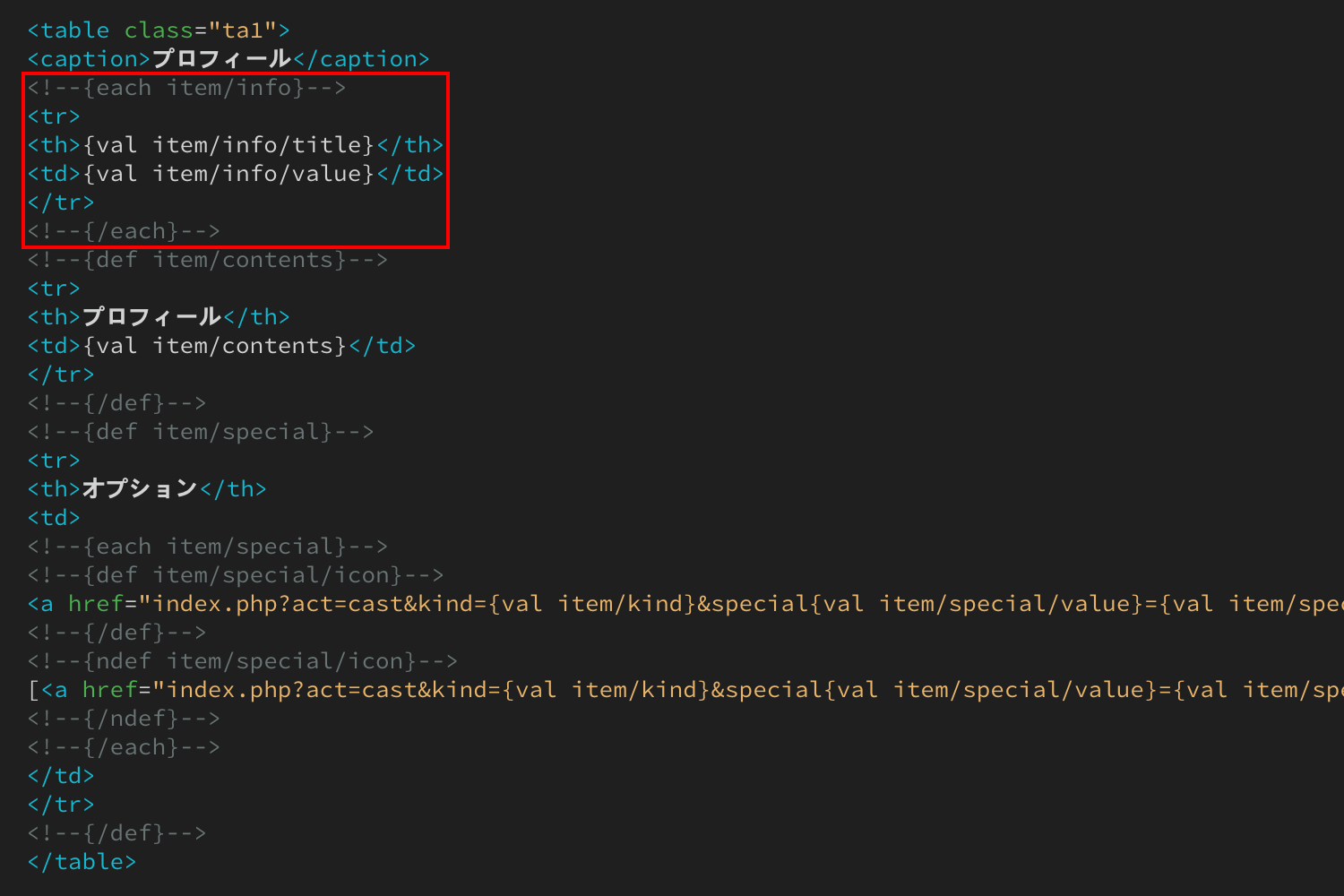
「項目1(info1)」〜「項目20(info20)」を自動出力
<!--{each item/info}--> … <!--{/each}-->
サイト側

html

管理画面の「項目1」〜「項目20」までの「見出し(title)」と「内容(value)」を自動出力させるブロックです。
eachはループ処理するタグで、データの数だけ間のタグを使ってループ出力します。
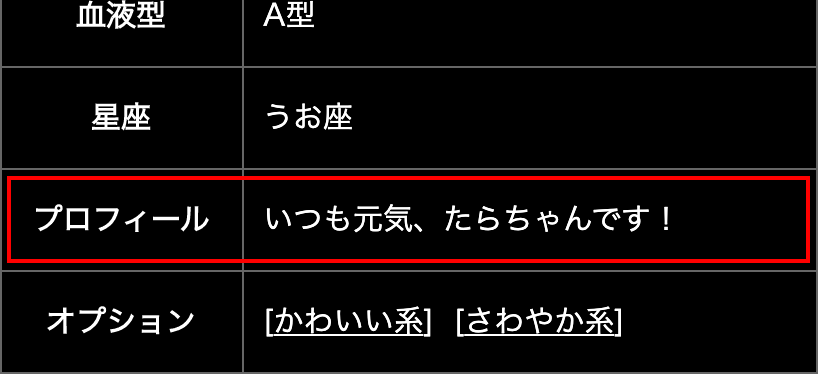
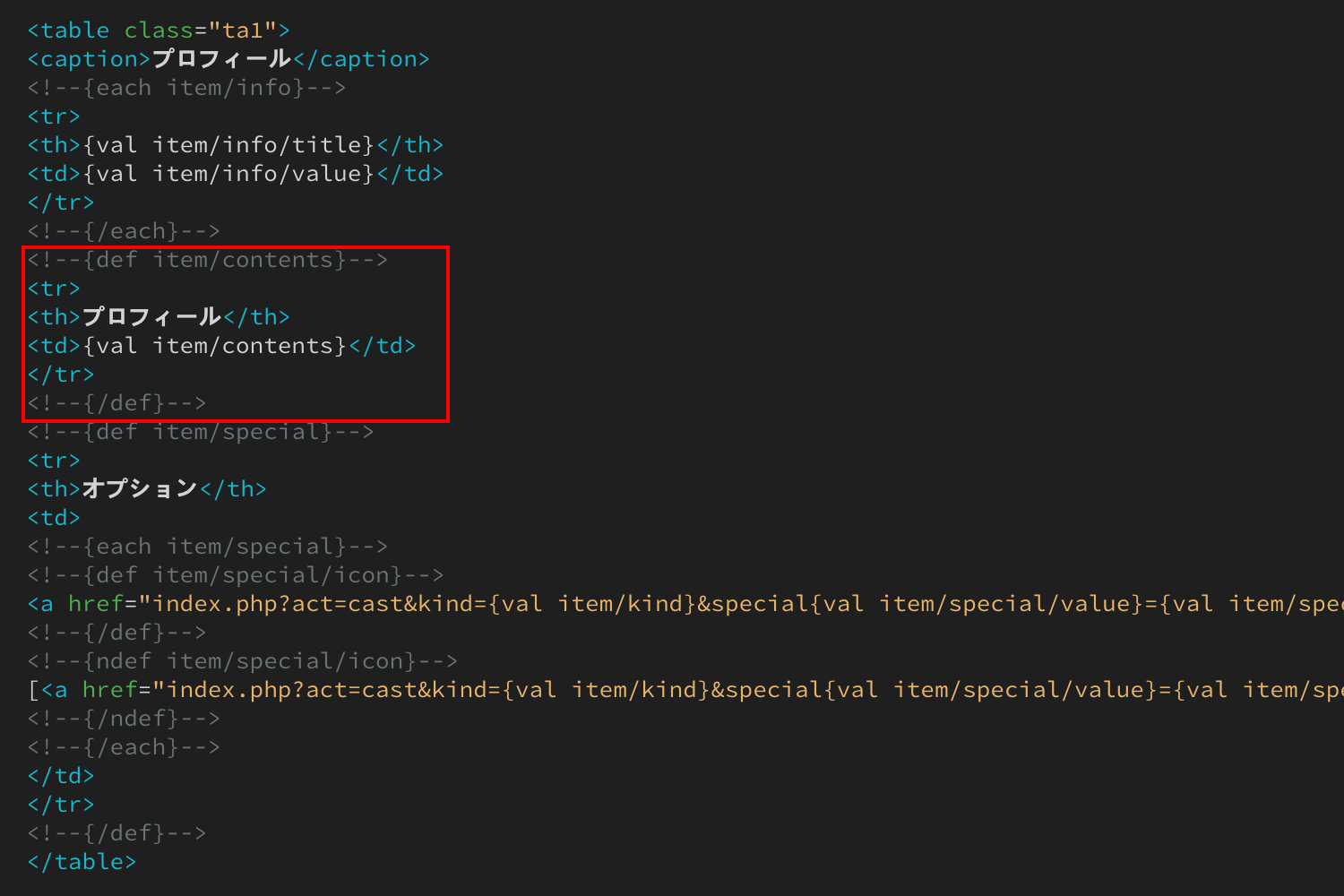
管理画面の「プロフィール(contents)」を出力
<!--{def item/contents}-->
{val item/contents}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「プロフィール(contents)」が入力されている場合に間のタグを出力します。
間には、管理画面の「プロフィール(contents)」を読み込むタグが、テーブルタグごと(1列分)入っています。
「オプション/タイプ」を出力
<!--{each item/special}-->
〜
<!--{/each}-->
サイト側
![]()
html
![]()
eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
間には、アイコン画像で出力(defブロック)させるブロックと、テキストで出力(ndefブロック)させるブロックの2つが入っています。
※基本的に、このブロックのタグはこのままで使って下さい。
タイトルの出力
{val item/special/title}
html
![]()
管理ページ
![]()
管理ページの「オプション/タイプ」でチェックした情報を出力します。
出勤表
サイト側

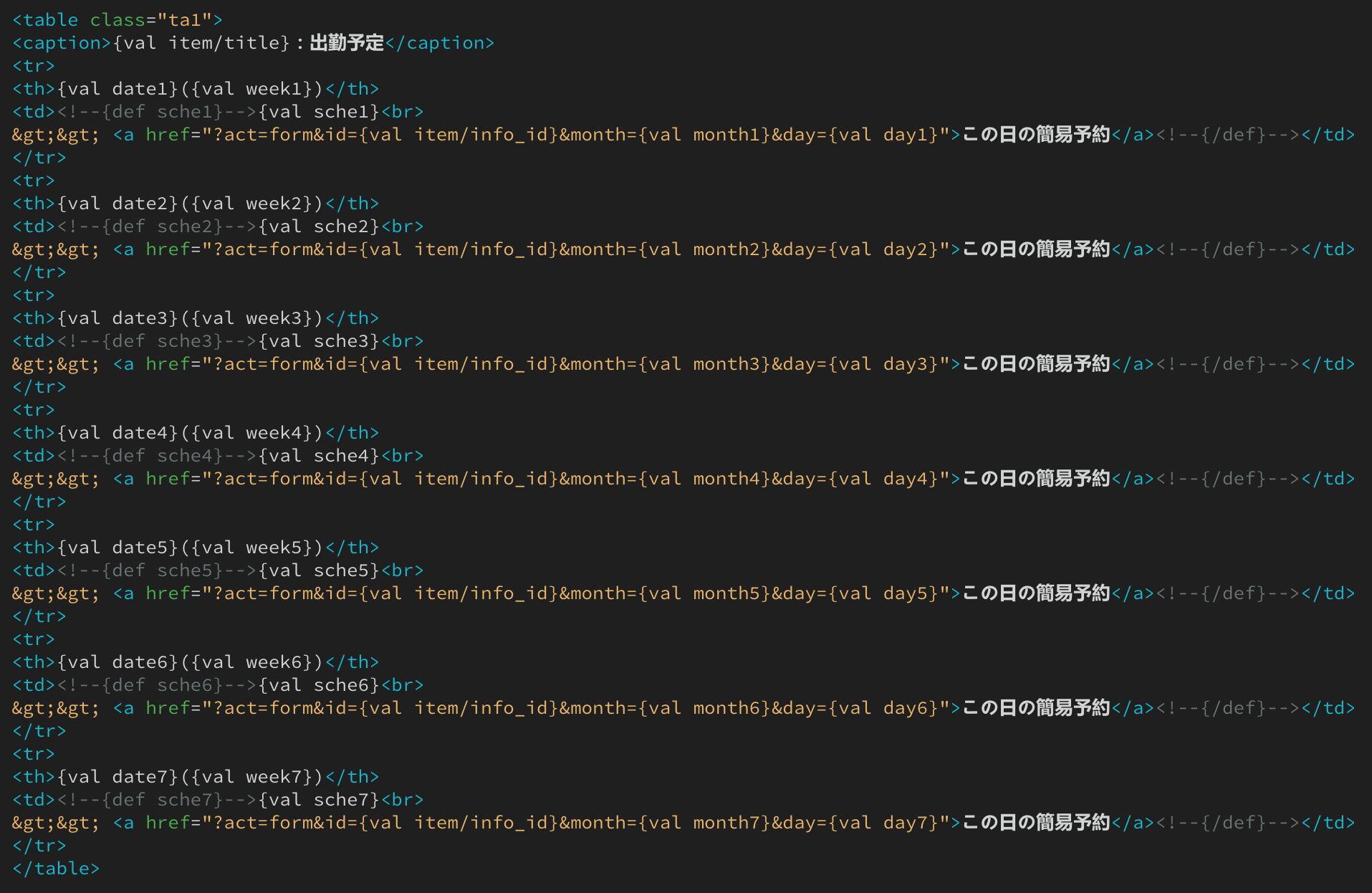
html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
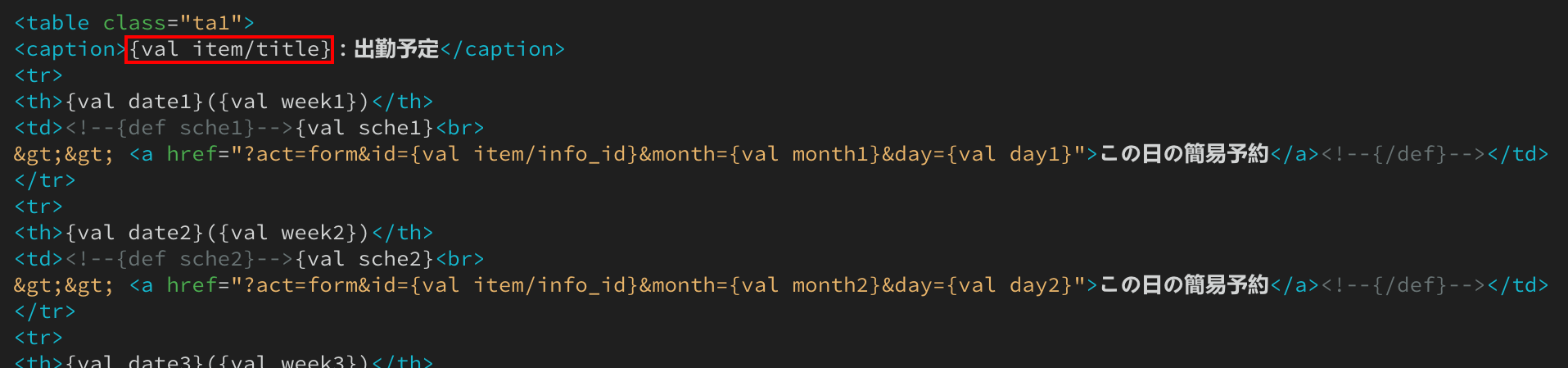
管理画面の「タイトル(title)」を出力
{val item/title}
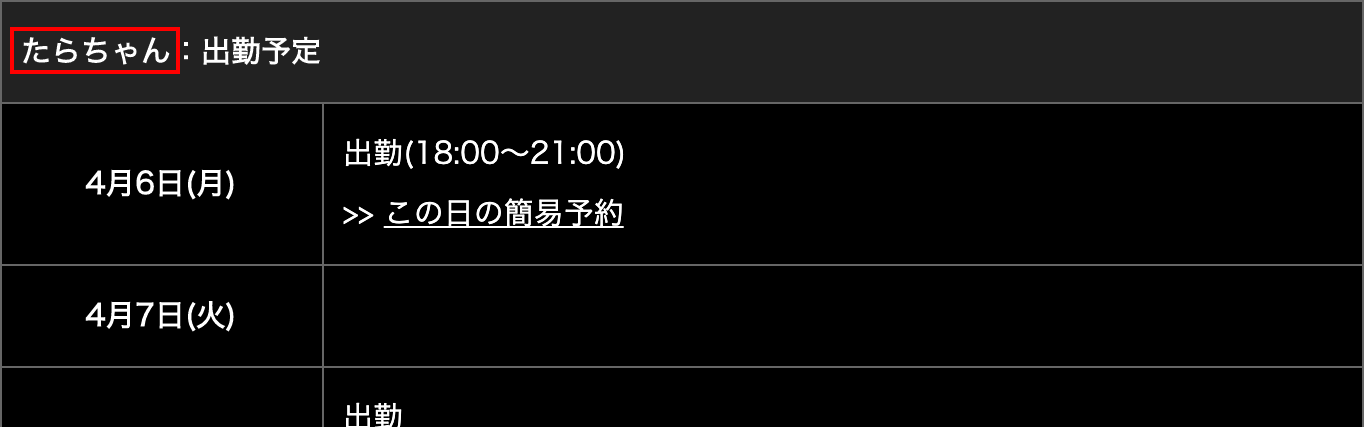
サイト側

html

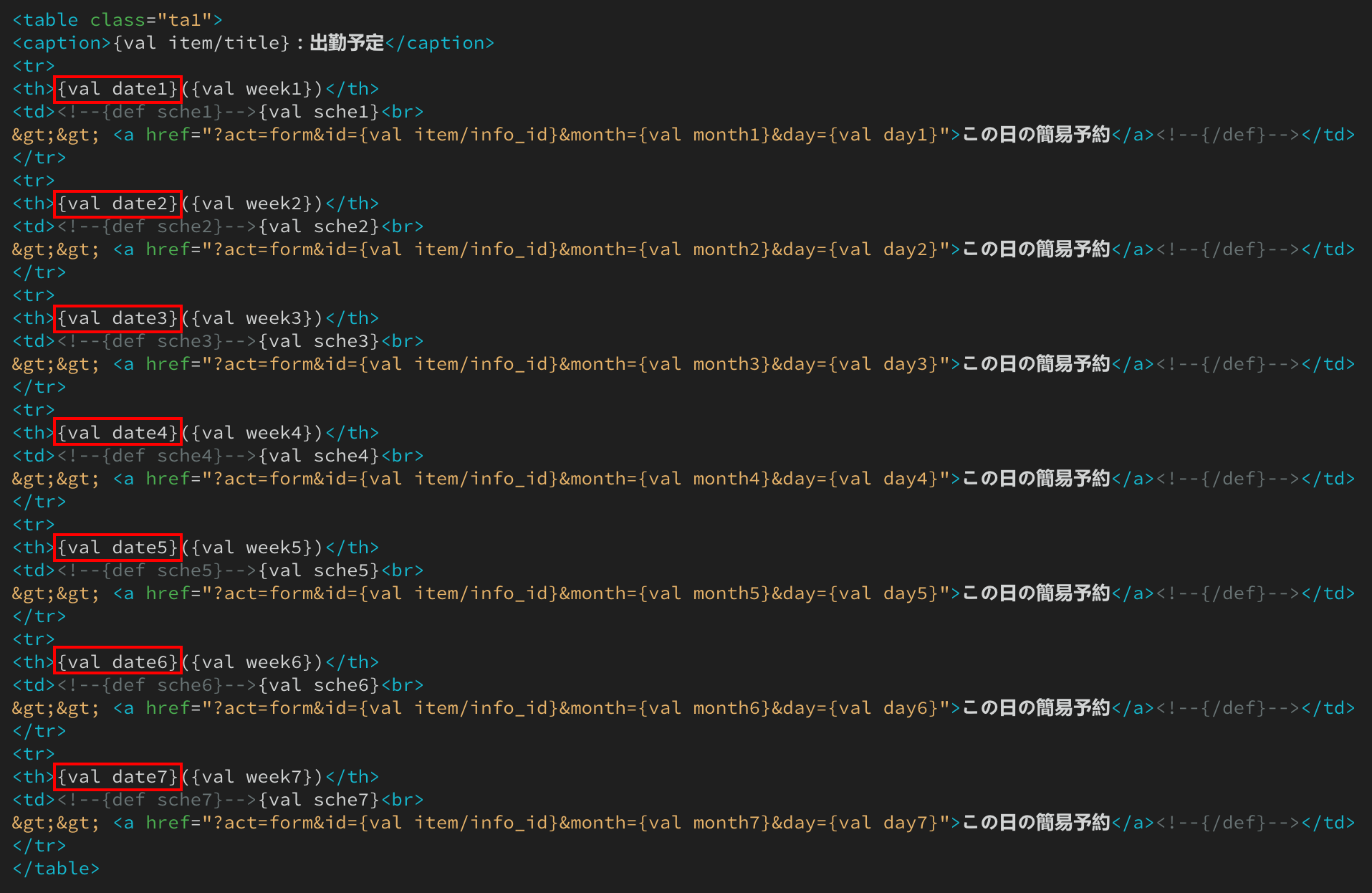
日付を出力
{val date●}
サイト側

html

{val date1}…当日
{val date2}…翌日
{val date3}…翌々日
…となり、{val date7}(1週間分)まであります。
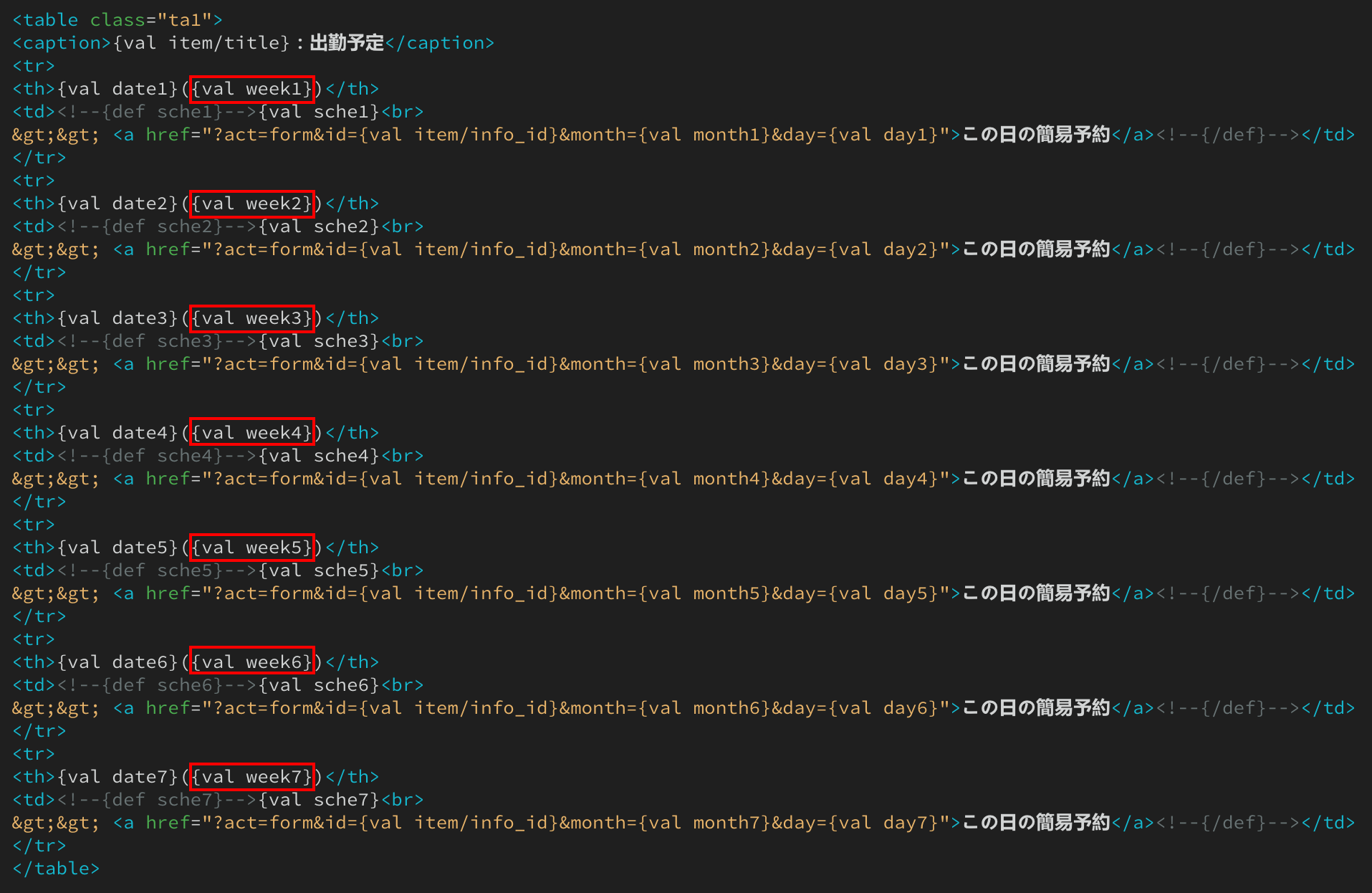
曜日を出力
{val week●}
サイト側

html

{val week1}…当日の曜日
{val week2}…翌日の曜日
{val week3}…翌々日の曜日
…となり、{val week7}(1週間分)まであります。
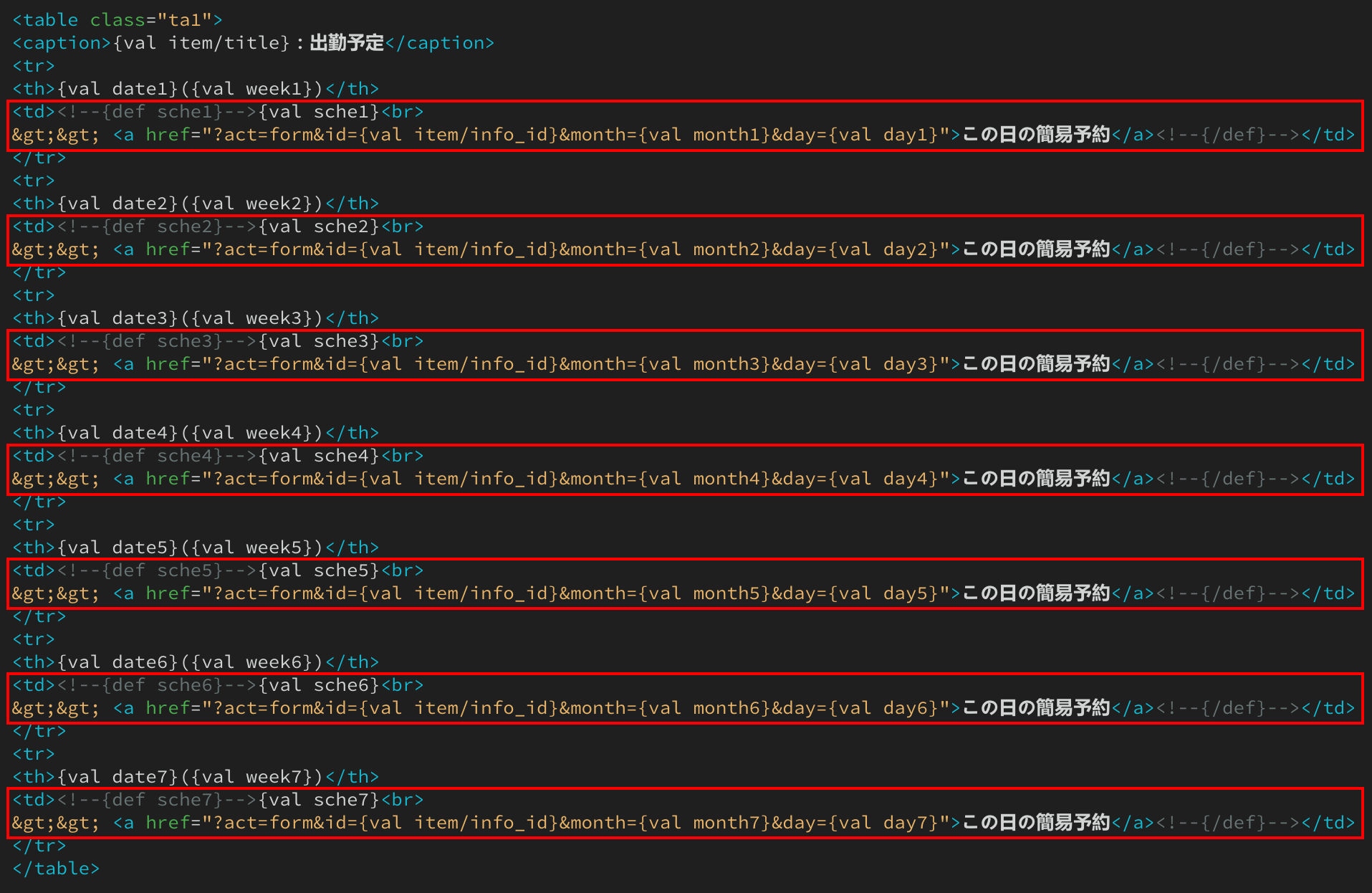
出勤スケジュールを出力
<!--{def sche●}-->
〜
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
出勤予定が入っている場合に間のタグを出力します。
{val sche●}
管理ページの「XX出勤」メニューの以下赤ワク部分を、「出勤(18:00〜21:00)」などのように出力します。
管理ページ

?act=form&id={val item/info_id}&month={val month●}&day={val day●}
簡易予約フォームへのリンクタグです。
この下のブロックでは「簡易予約フォーム」へのリンクボタンの解説がありますが、そのタグに月({val month●})と日(val day●})の指定が加わった形となっています。
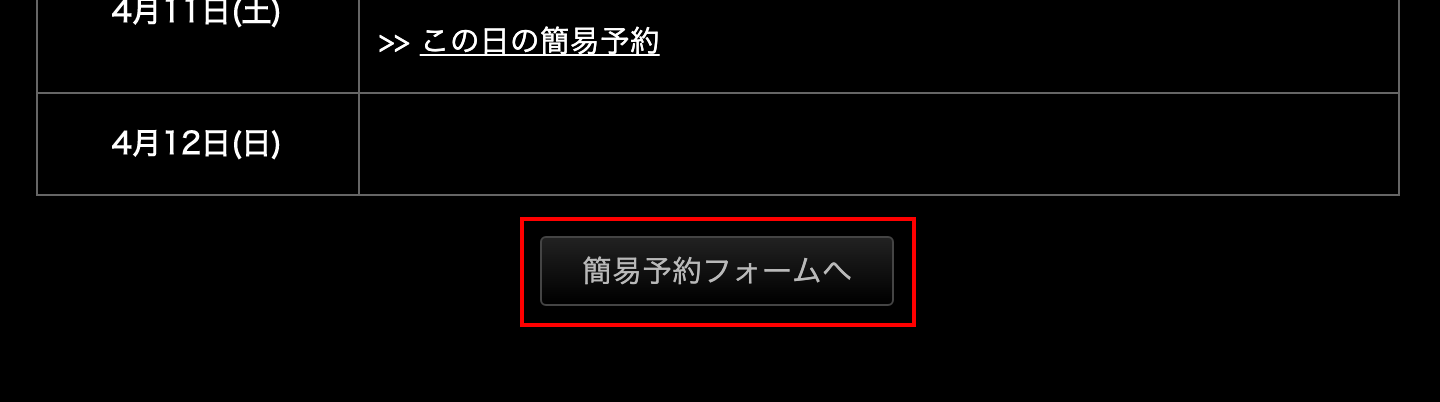
「簡易予約フォーム」へのリンクボタン
サイト側

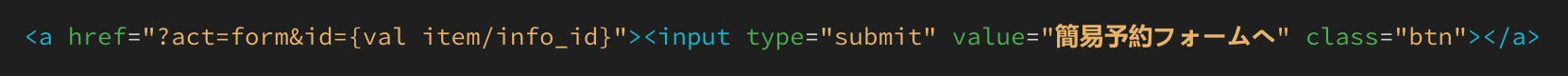
html

タグ解説はこちら
「簡易予約フォーム」へのリンクタグ
?act=form&id={val item/info_id}