タグ解説(index2.html)
当ページの画面サンプルは、tp_108のものですが、他のテンプレートの出力内容もほぼ同じです。
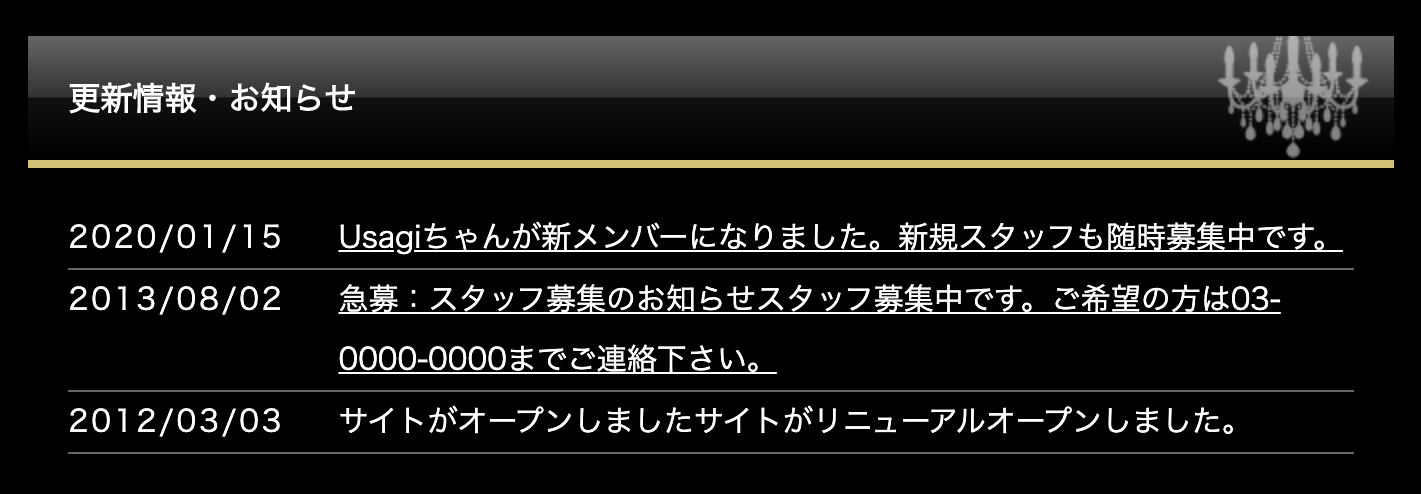
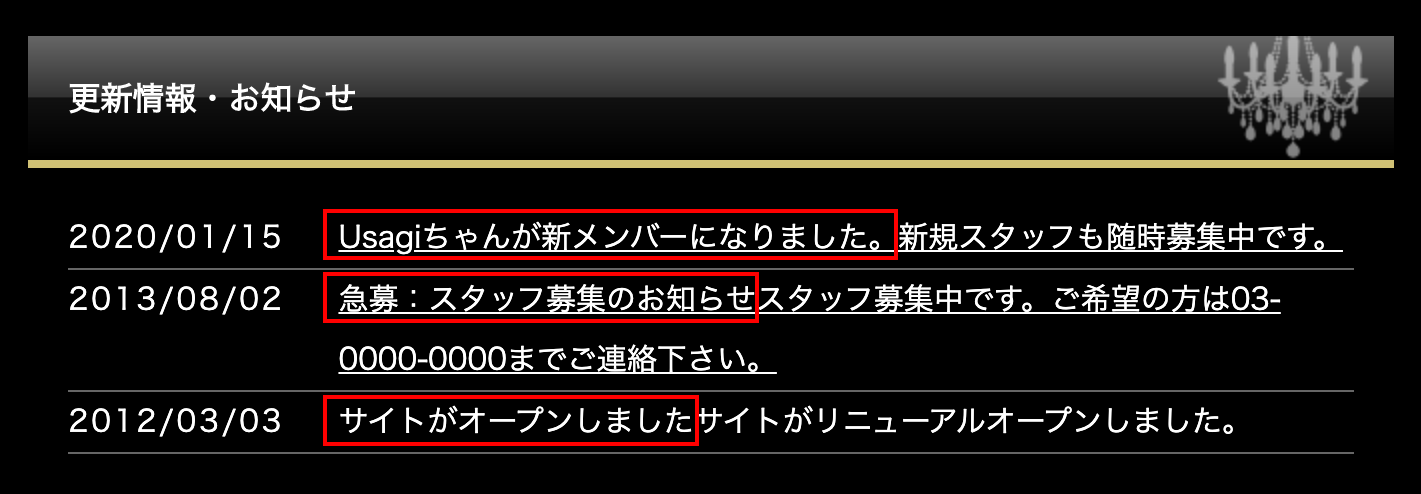
「更新情報・お知らせ」ブロック
サイト側

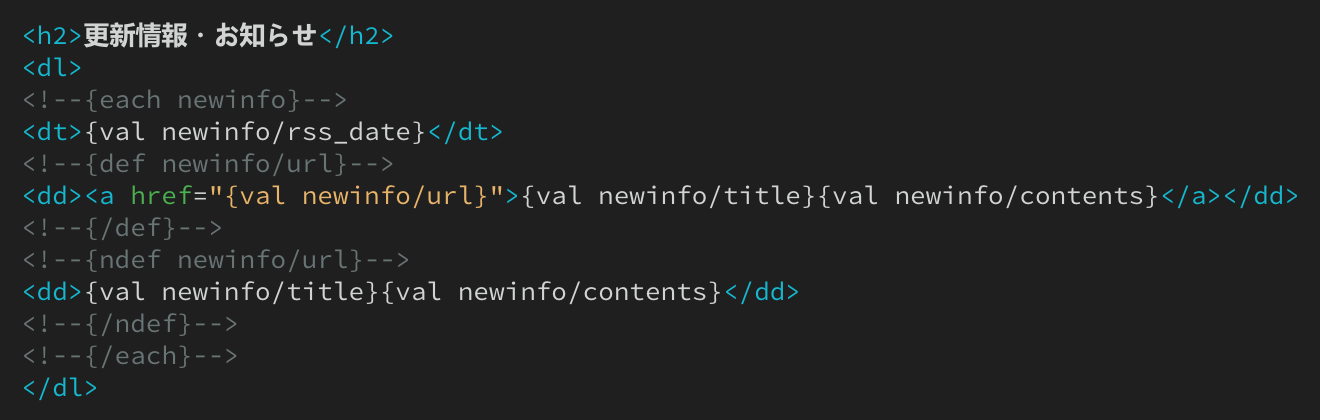
html

タグ解説はこちら
呼び出しタグ
newinfo
管理画面の「お知らせ」のデータを「トップページ」に呼び出す為のタグです。
ループ処理
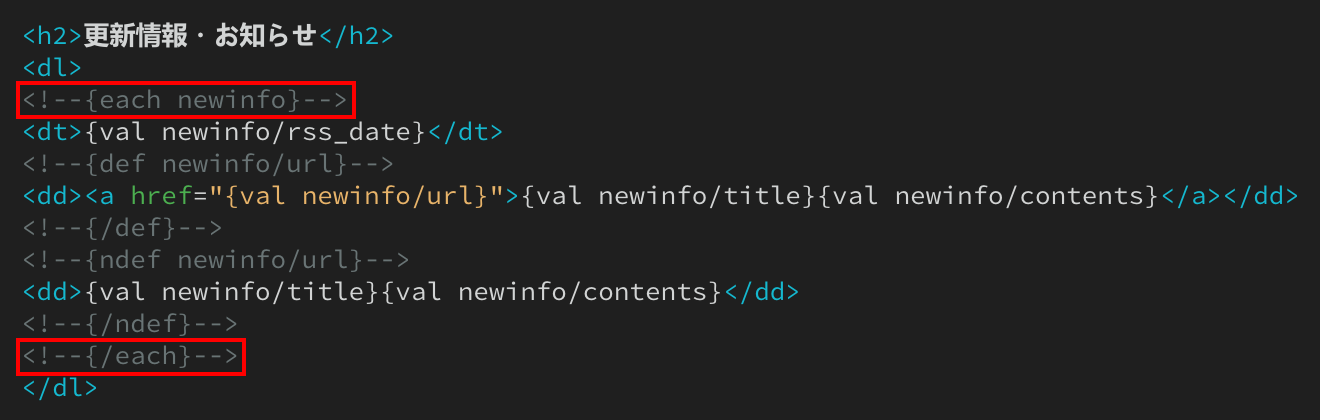
<!--{each newinfo}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
日付を出力
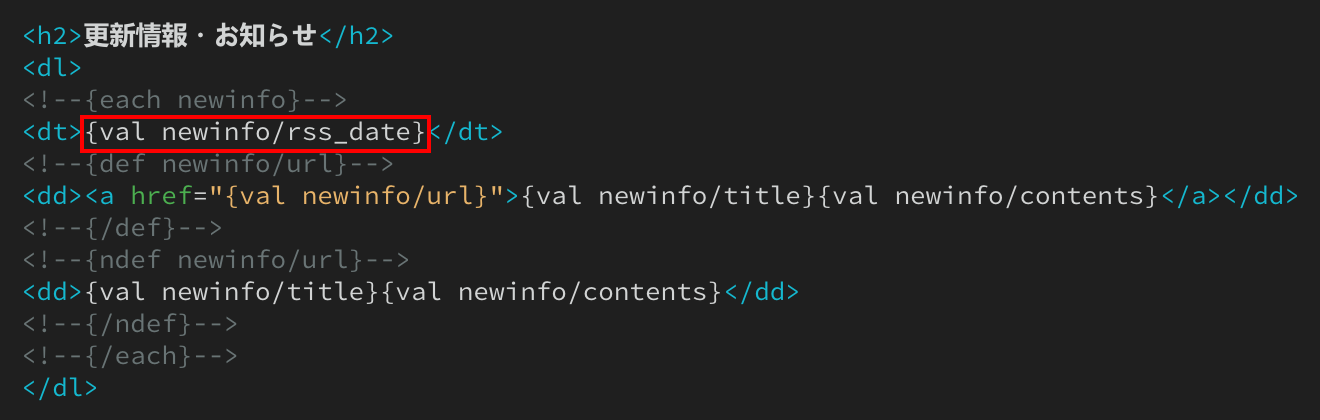
{val newinfo/rss_date}
サイト側

html

管理画面の「日付(rss_date)」を出力します。
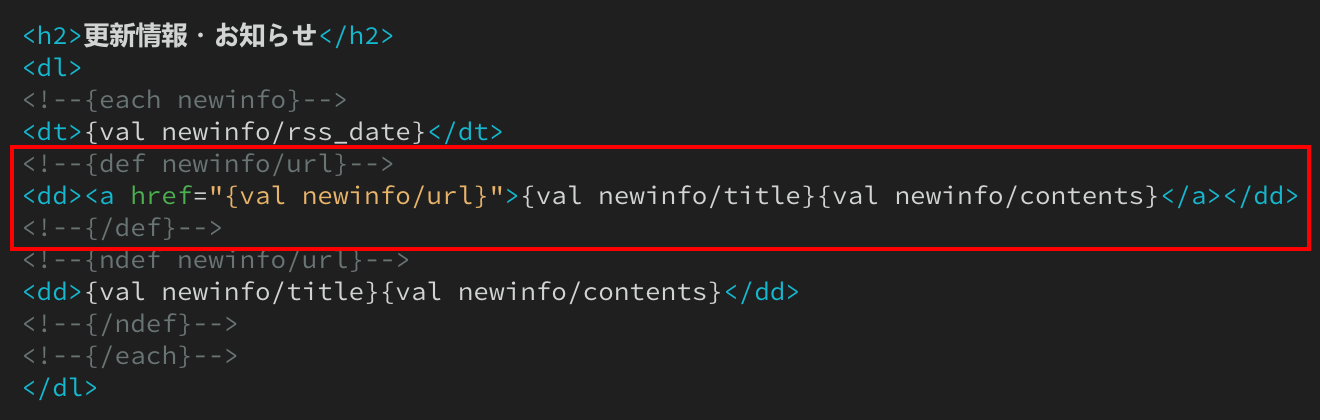
urlが入力された場合(タイトルと内容をリンクつきで出力する)
<!--{def newinfo/url}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「リンク先(url)」のデータが入力されている場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」をリンクタグつきで設定しています。
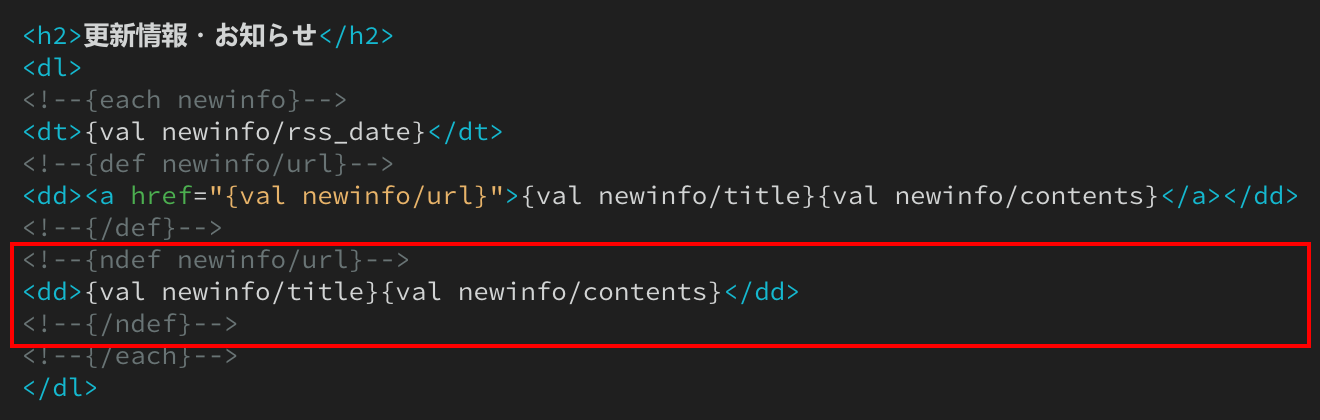
urlが未入力の場合(タイトルと内容をリンクなしで出力する)
<!--{ndef newinfo/url}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
管理画面の「リンク先(url)」のデータがない場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」をリンクタグなしで設定しています。
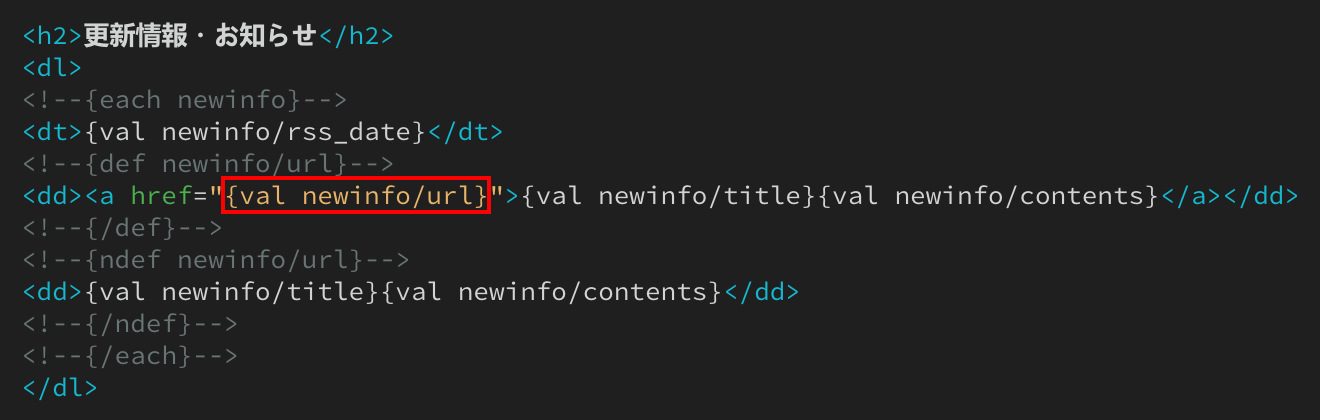
管理画面の「リンク先(url)」を出力
{val newinfo/url}
html

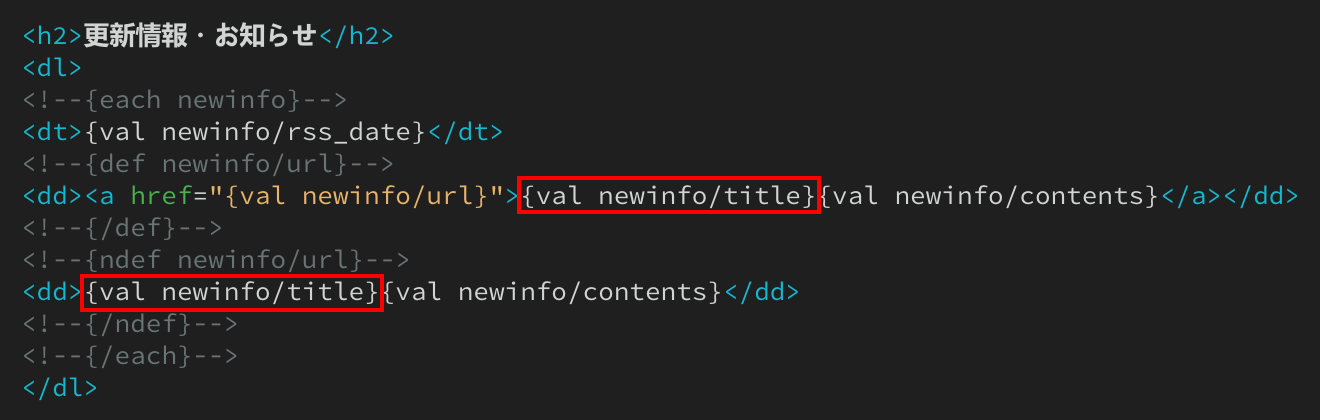
管理画面の「タイトル(title)」を出力
{val newinfo/title}
サイト側

html

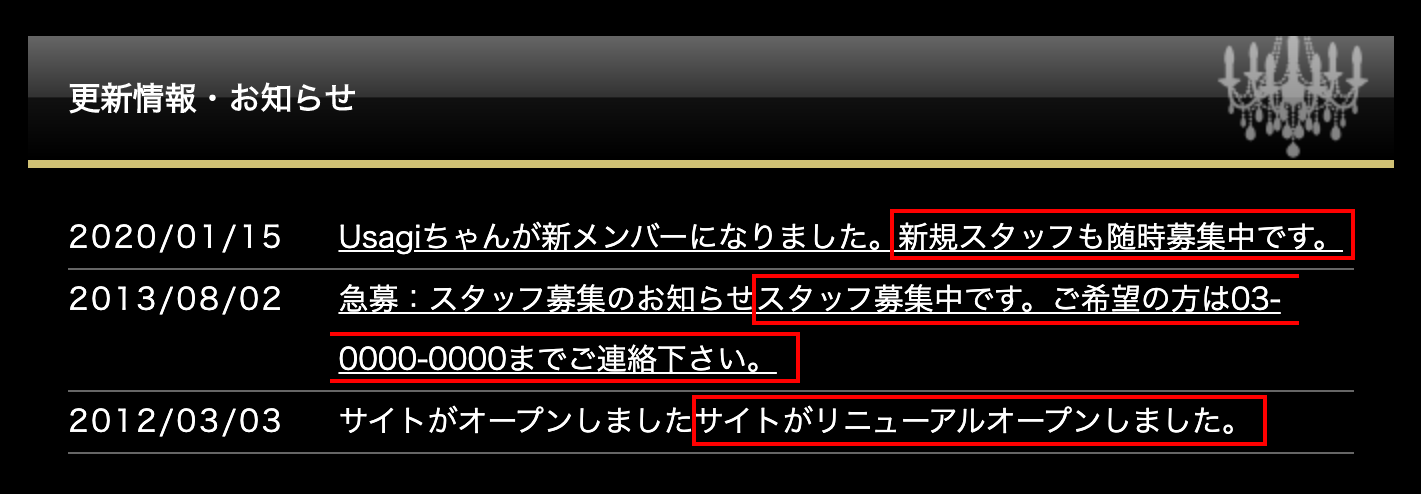
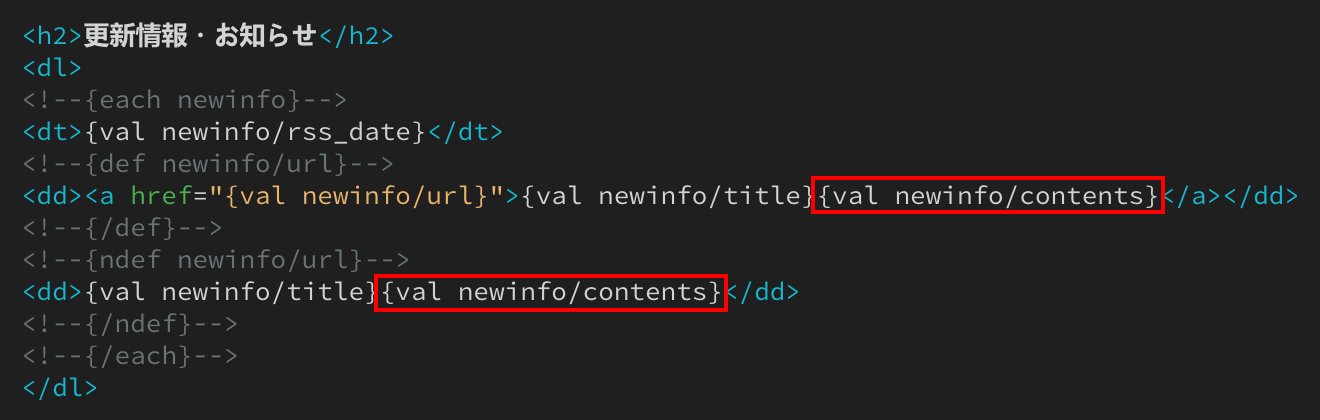
管理画面の「内容(contents)」を出力
{val newinfo/contents}
※2020/04/18〜以降のバージョンより、管理ページでcontentsブロックが使えるようになりました。
サイト側

html

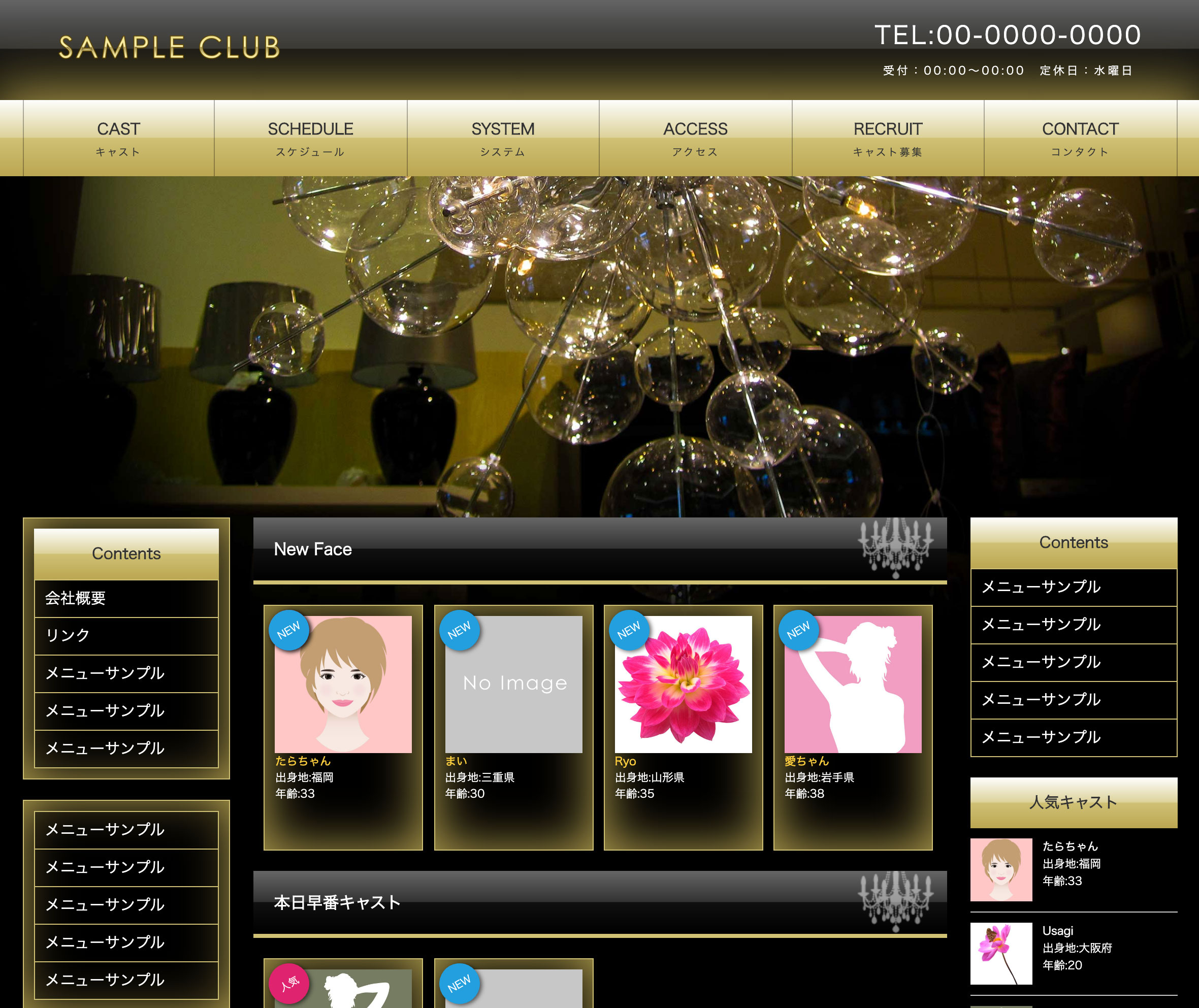
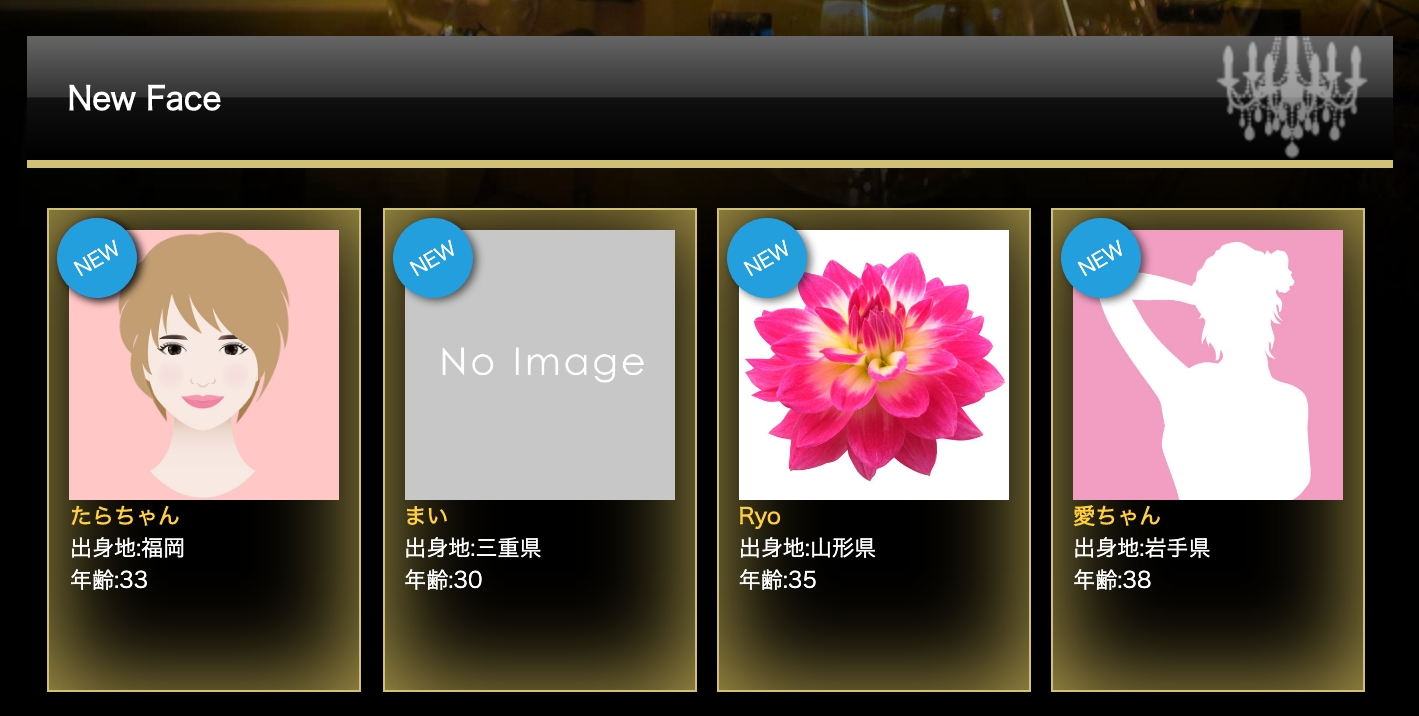
「New Face」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
newface
新人スタッフを「トップページ」に呼び出す為のタグで、全カテゴリーの情報(試用版なら「早番」「遅番」)を読み込みます。
管理画面で「新人」を選んだスタッフが対象になります。

ループ処理
<!--{each newface}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
index.php?act=staff&id={val newface/info_id}
html

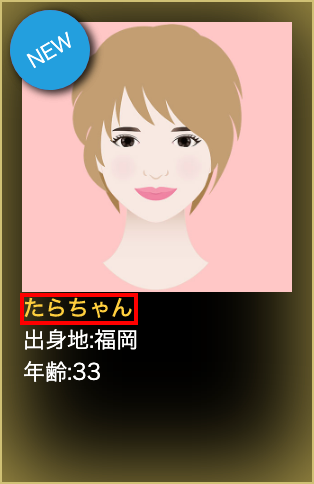
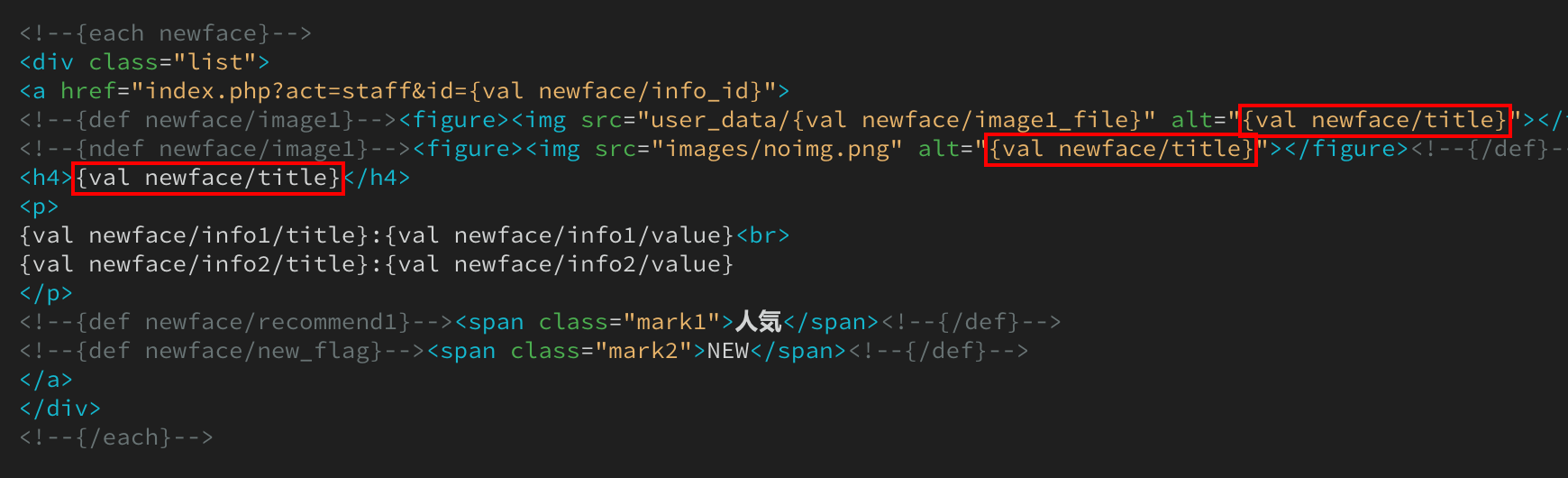
管理画面の「タイトル(title)」を出力
{val newface/title}
サイト側

html

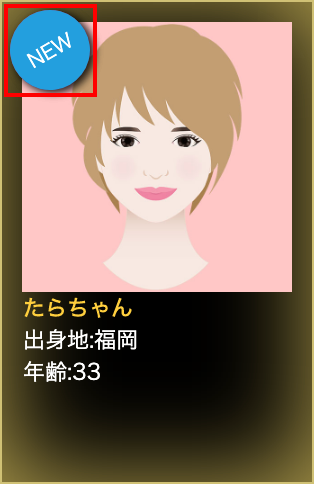
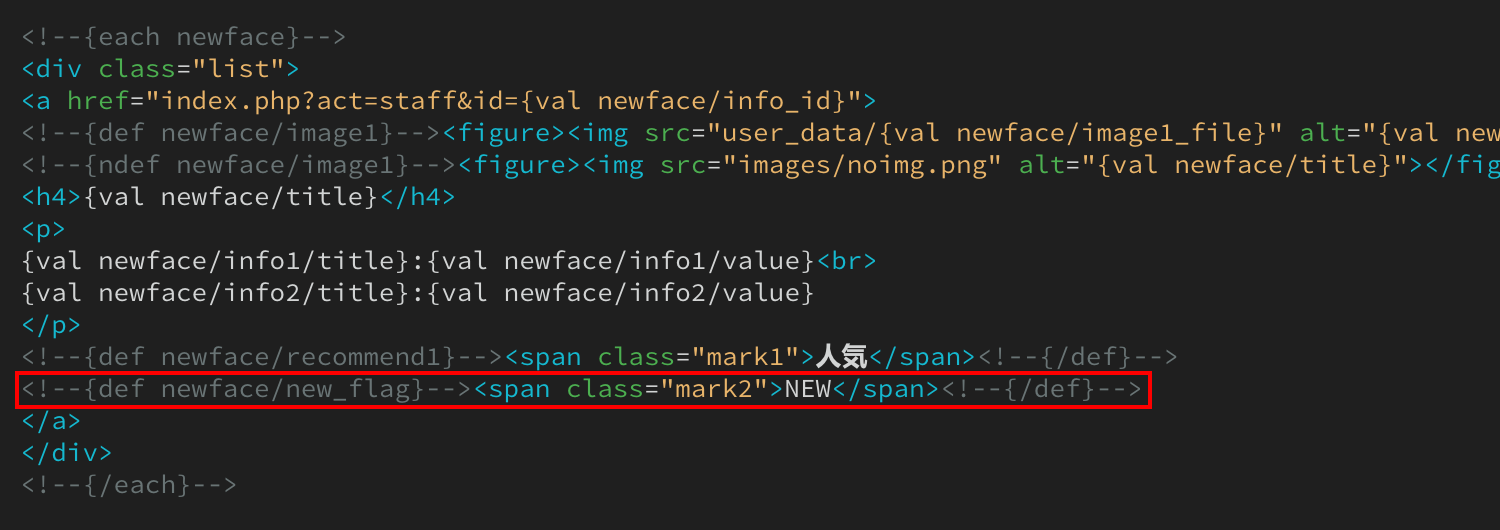
NEWアイコンを出力
<!--{def newface/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新人」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

画像を出力
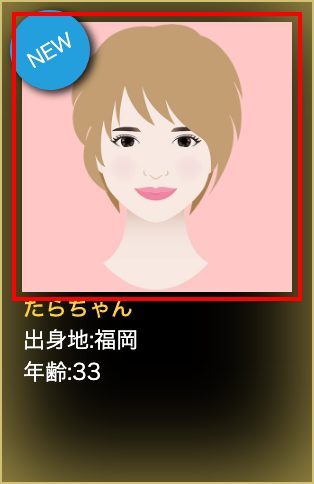
<!--{def newface/image1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
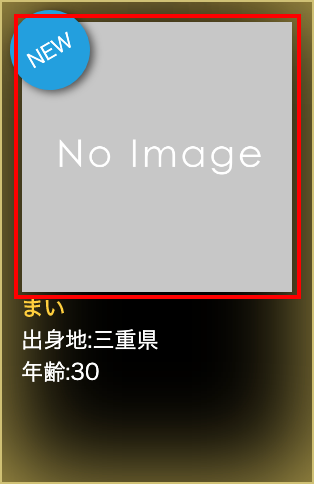
<!--{ndef newface/image1}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
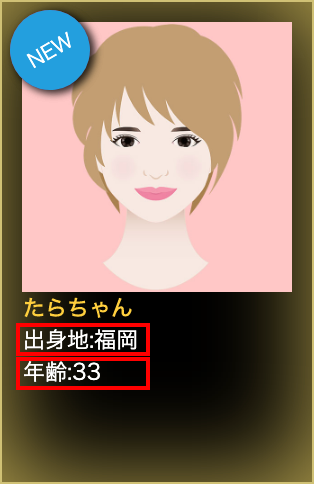
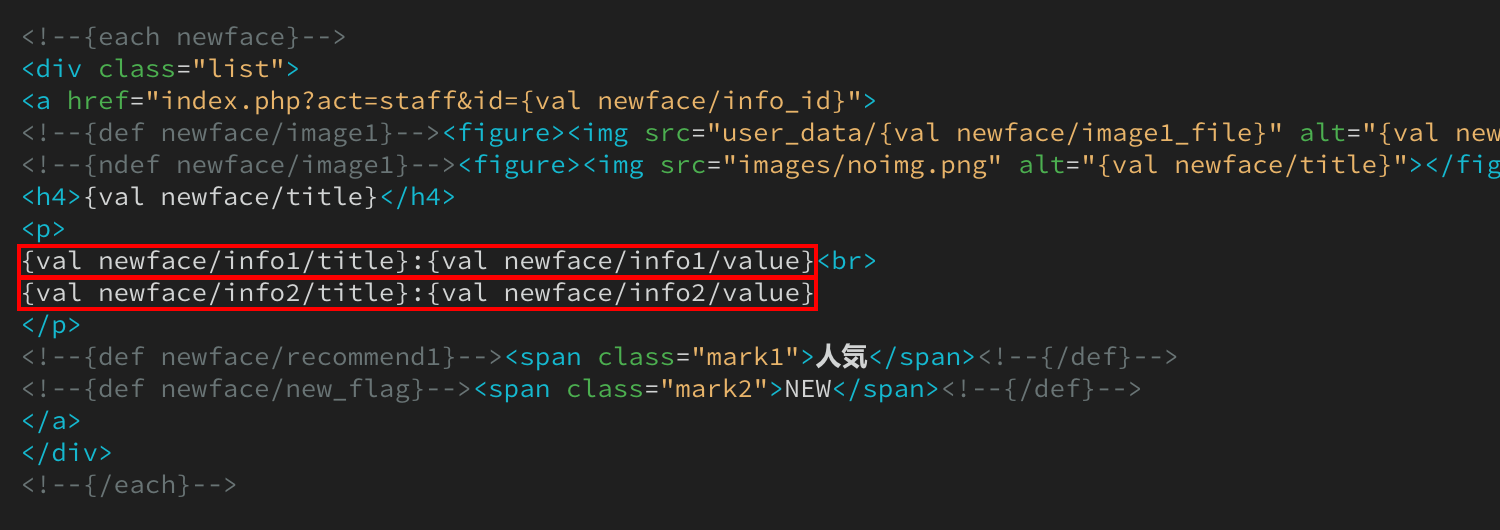
直接項目を指定して出力
{val newface/info1/title} {val newface/info1/value}
{val newface/info2/title} {val newface/info2/value}
サイト側

html

管理画面の「項目1(info1)」「項目2(info2)」の「見出し(title)」と「内容(value)」を直接出力させるブロックです。
他の項目も同じように指定して出力することができます。
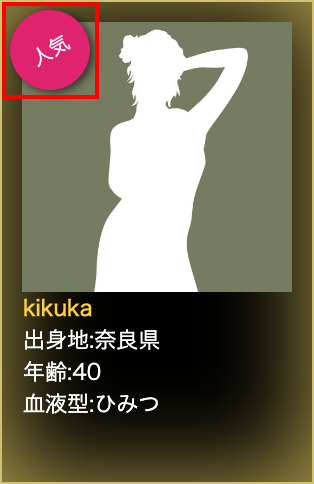
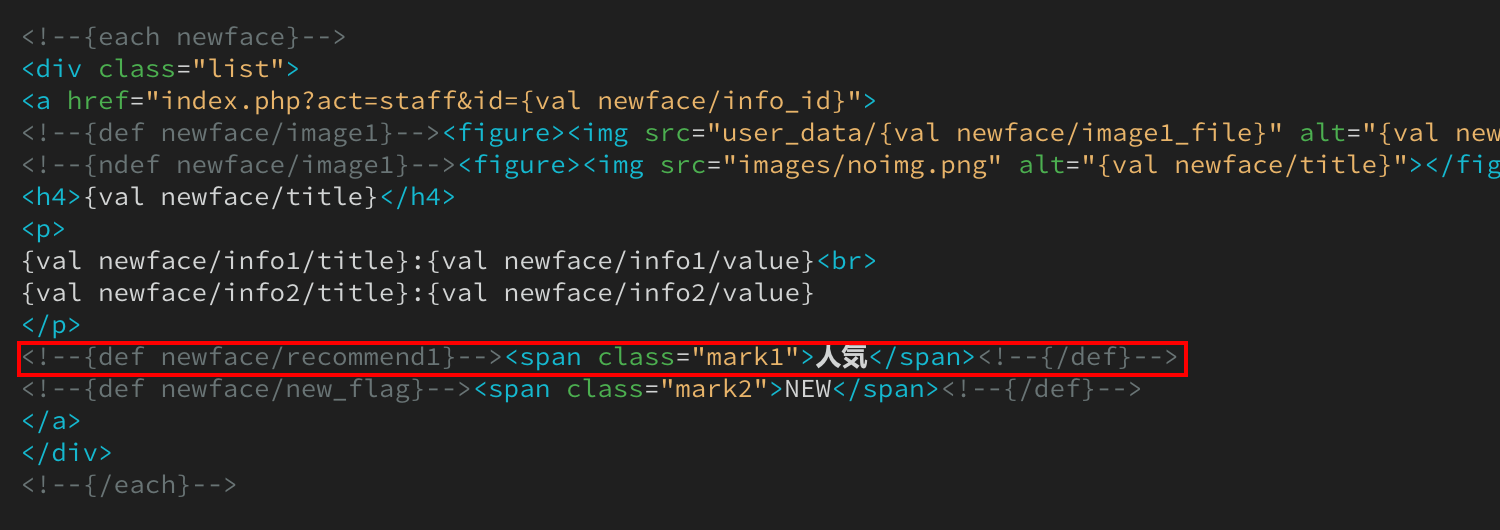
おすすめプルダウンの選択肢を出力
<!--{def newface/recommend1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommendは管理画面の「おすすめプルダウン」の選択肢です。
「おすすめ」を選択した場合に間のタグを出力します。
管理ページ

補足:
「New Face」ブロックの場合、必ず「新人」プルダウンが選択されます。そうすると、タグ上で先に出てくるここの人気アイコンは、NEWアイコンの下に重なって見えなくなります。人気アイコンを優先表示させたいなら、ここのhtmlタグの上下を入れ替えて下さい。
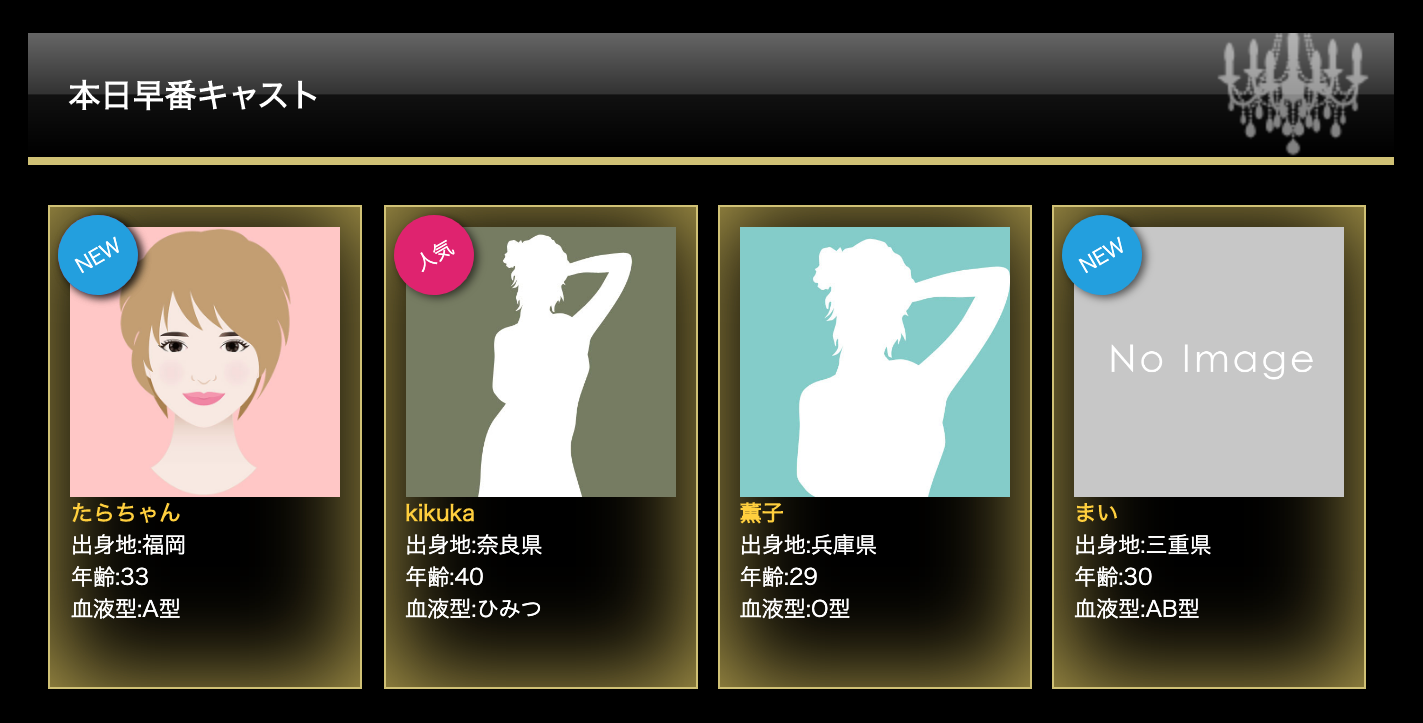
「本日早番キャスト」ブロック
※その他のブロックは、「呼び出しタグ(本日早番の場合は「list11」)」が異なるだけです。
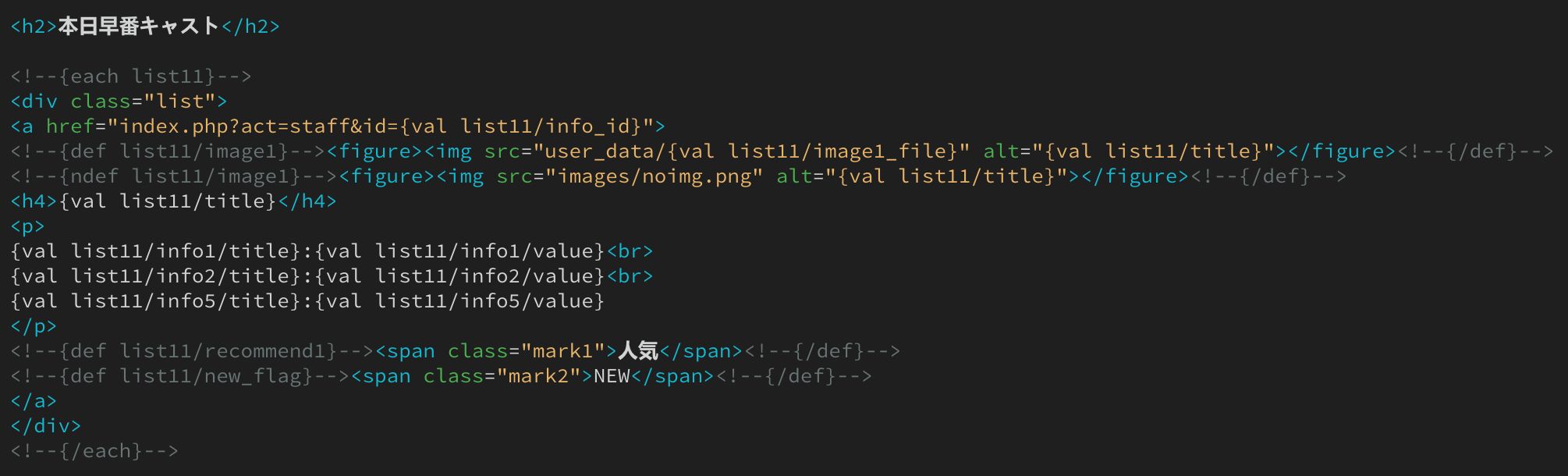
サイト側

タグ

タグ解説はこちら
呼び出しタグ
list11
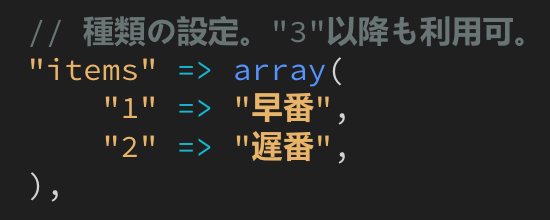
setup.phpの"1"のカテゴリーに該当するスタッフのうち、当日出勤のデータを読み込むタグです。

list●●の数字の説明。
数字の1ケタ目(list●●)はsetup.phpで設定した番号の指定。
数字の2ケタ目(list●●)は日付(当日=1,翌日=2,翌々日=3,・・・)です。
試用版の場合、
「本日(1)/早番(1)」なら「list11」
「本日(1)/遅番(2)」なら「list12」
「明日(2)/早番(1)」なら「list21」
「明日(2)/遅番(2)」なら「list22」
ループ処理
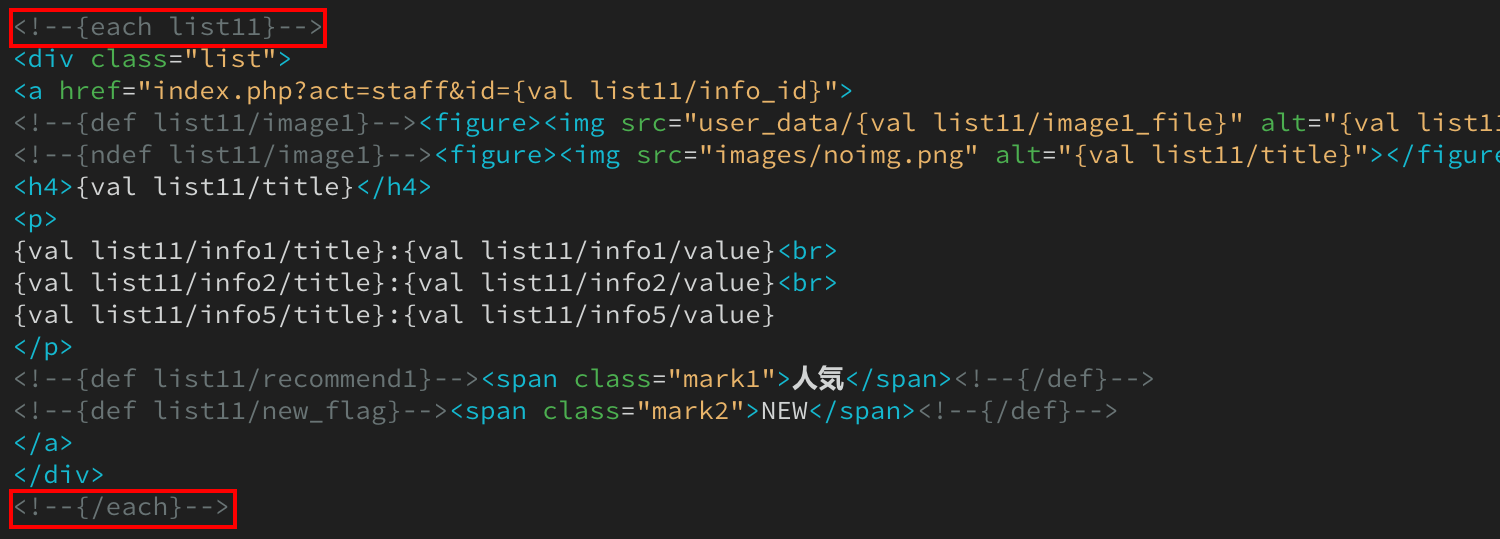
<!--{each list11}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
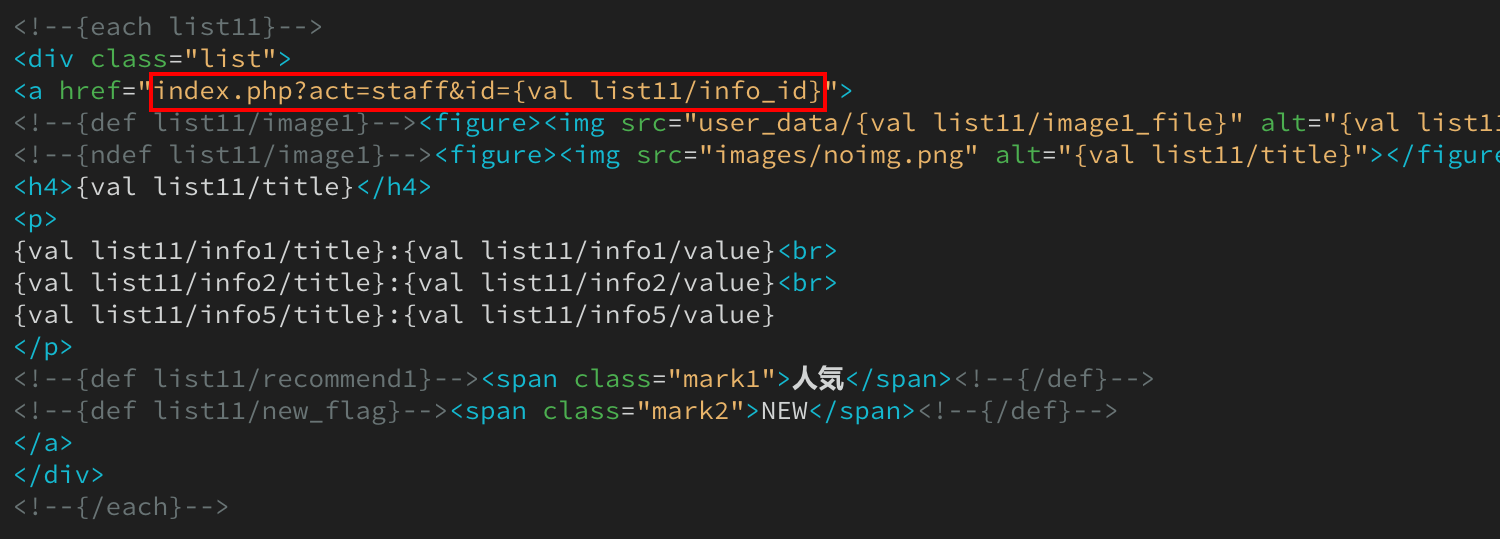
詳細ページへの自動リンク
index.php?act=staff&id={val list11/info_id}
html

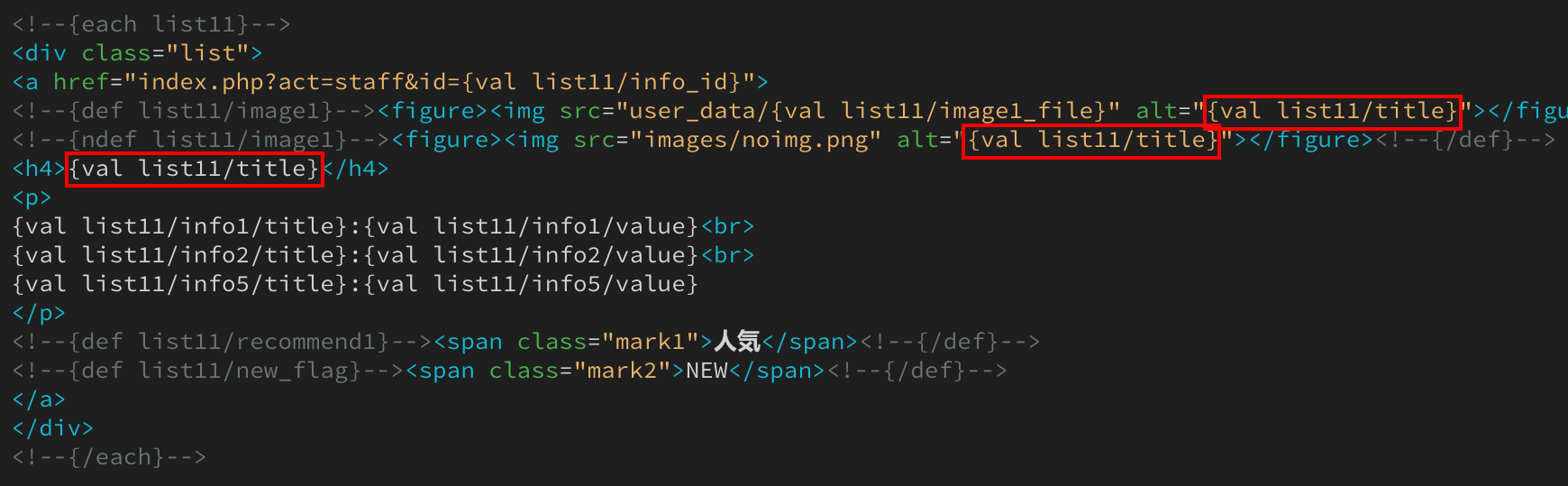
管理画面の「タイトル(title)」を出力
{val list11/title}
サイト側

html

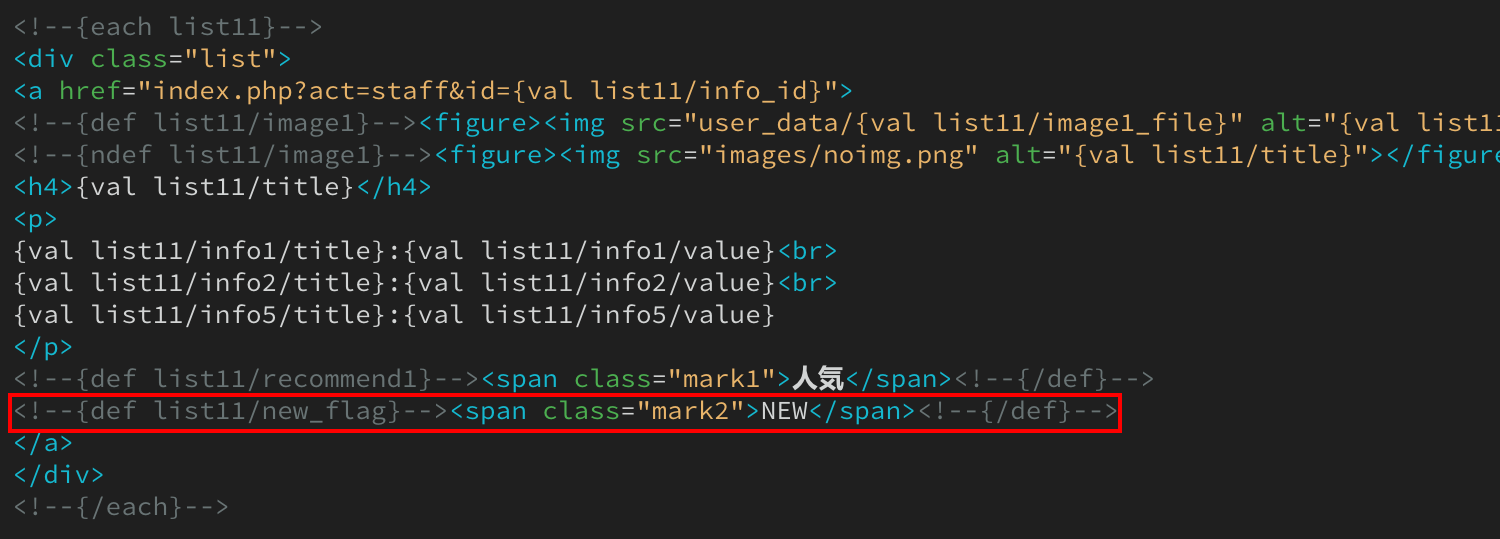
NEWアイコンを出力
<!--{def list11/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新人」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

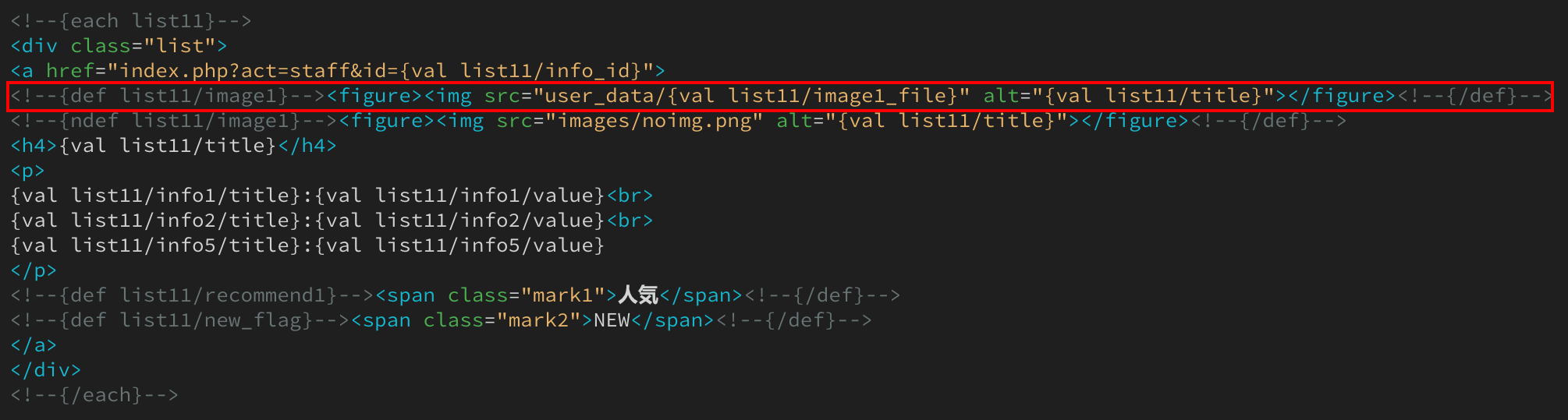
画像を出力
<!--{def list11/image1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
<!--{ndef list11/image1}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
直接項目を指定して出力
{val list11/info1/title} {val list11/info1/value}
{val list11/info2/title} {val list11/info2/value}
{val list11/info5/title} {val list11/info5/value}
サイト側

html

管理画面の「項目1(info1)」「項目2(info2)」「項目5(info5)」の「見出し(title)」と「内容(value)」を直接出力させるブロックです。
他の項目も同じように指定して出力することができます。
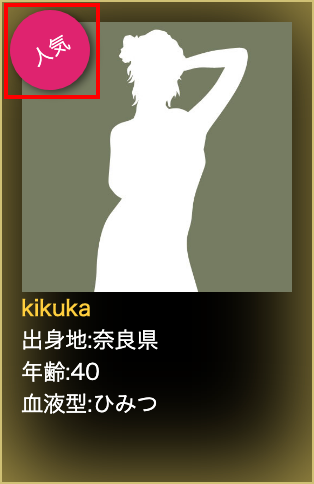
おすすめプルダウンの選択肢を出力
<!--{def list11/recommend1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommendは管理画面の「おすすめプルダウン」の選択肢です。
「おすすめ」を選択した場合に間のタグを出力します。
管理ページ