テンプレートとphpファイルの編集STEP5
手順
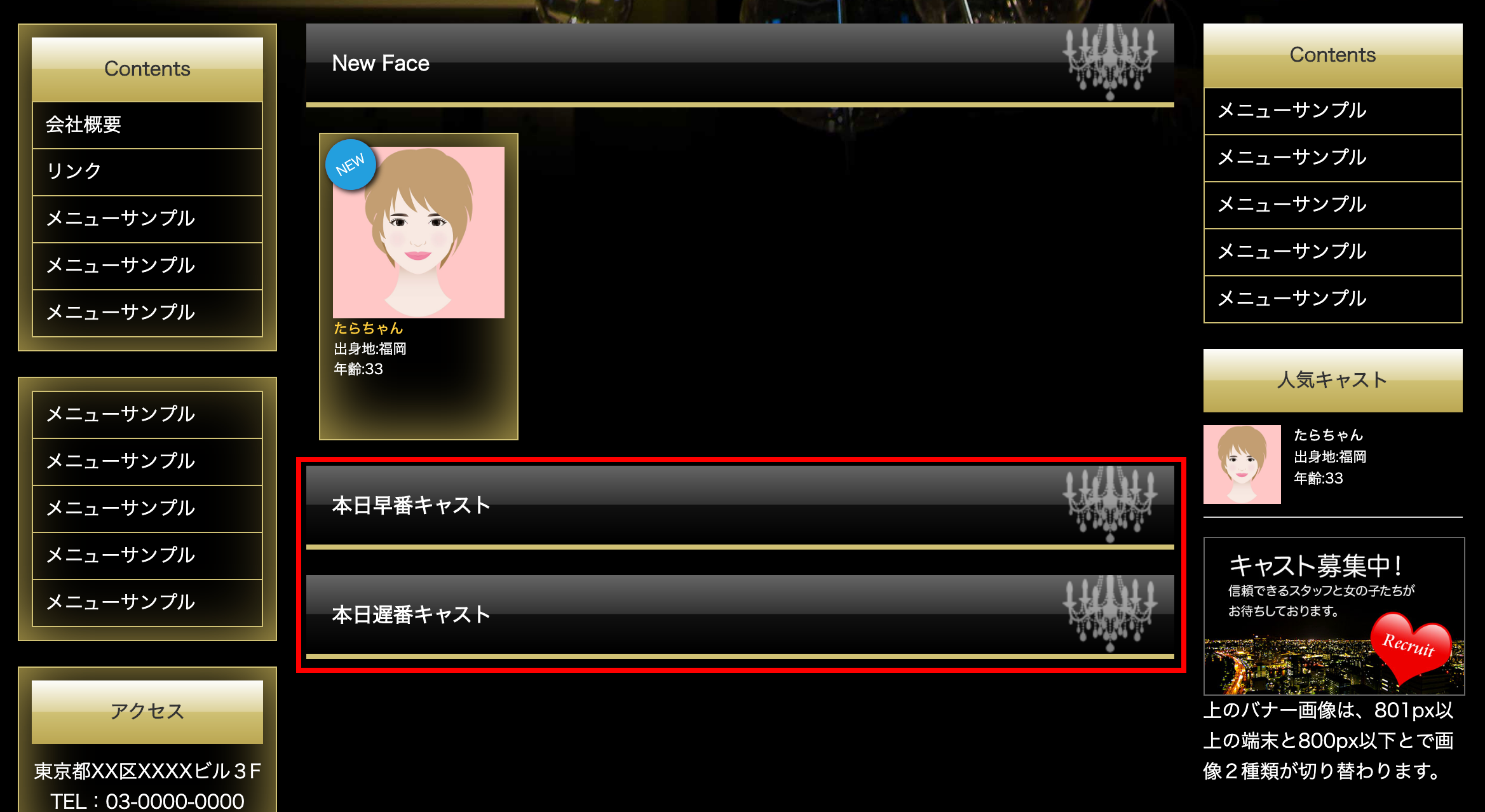
- トップページと、Scheduleページの見出しが試用版(早番・遅番)のままなので、直接編集します。

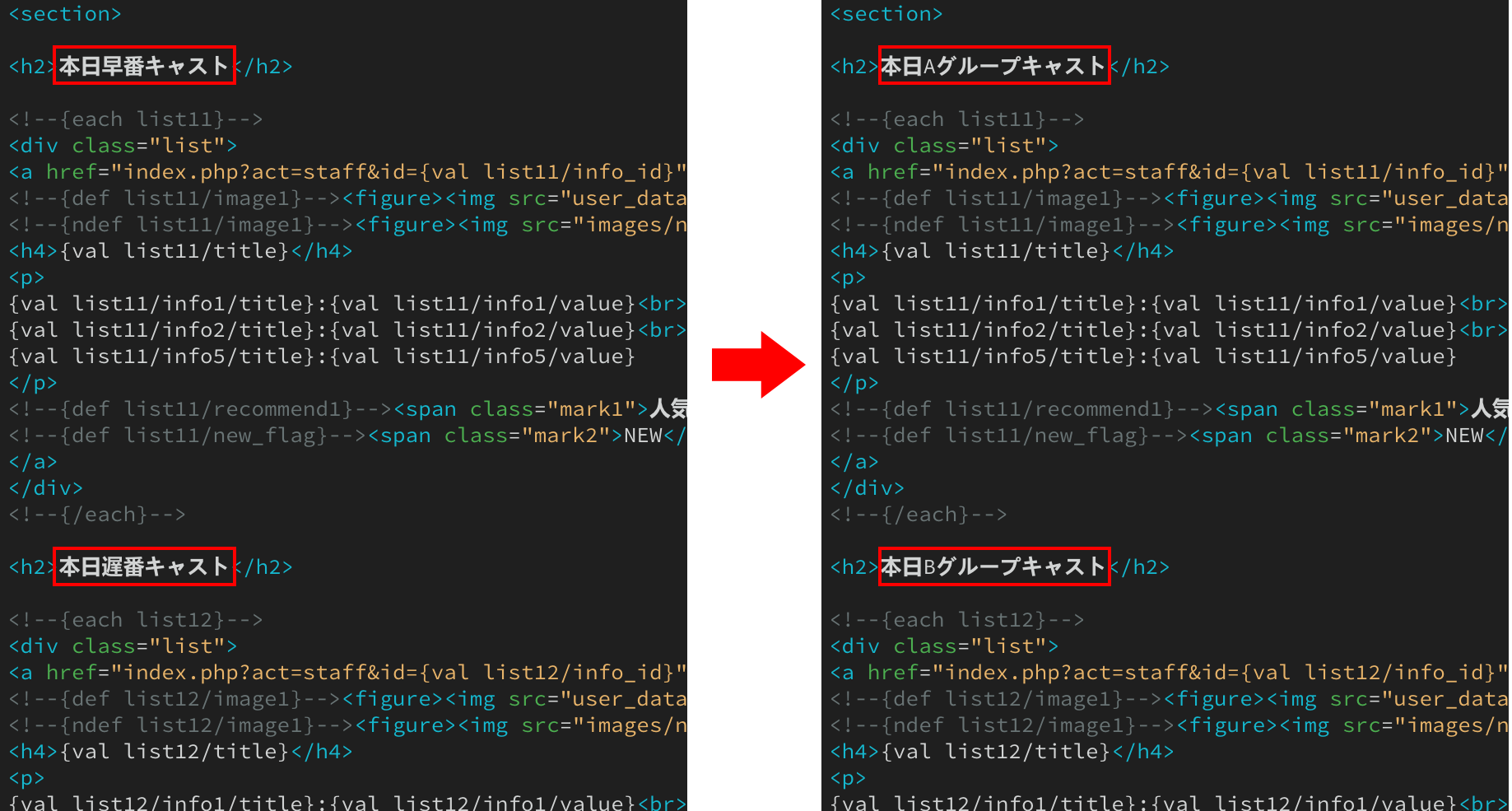
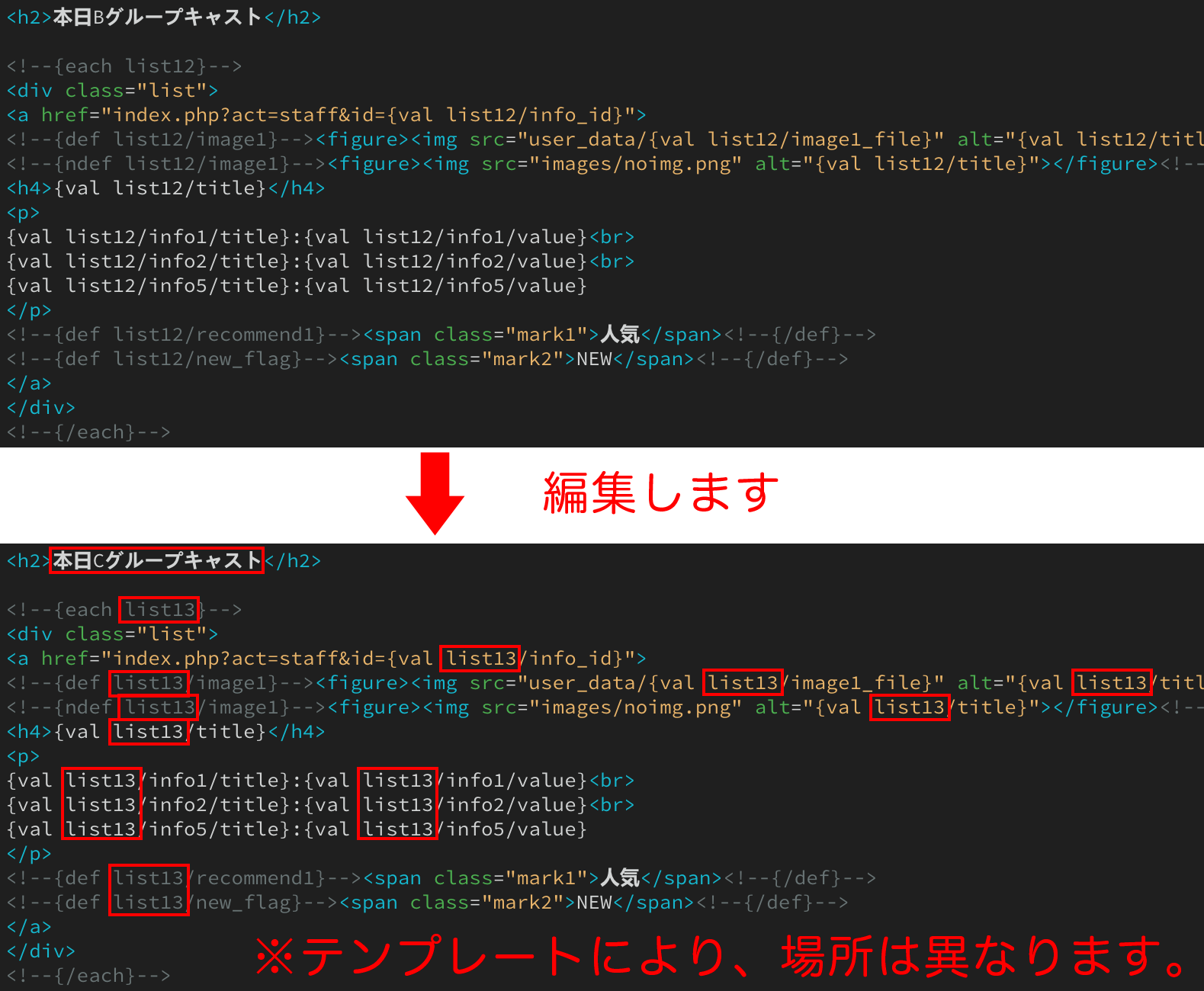
- トップページを編集してみます。index2.htmlを開き、以下を入れ替えましょう。

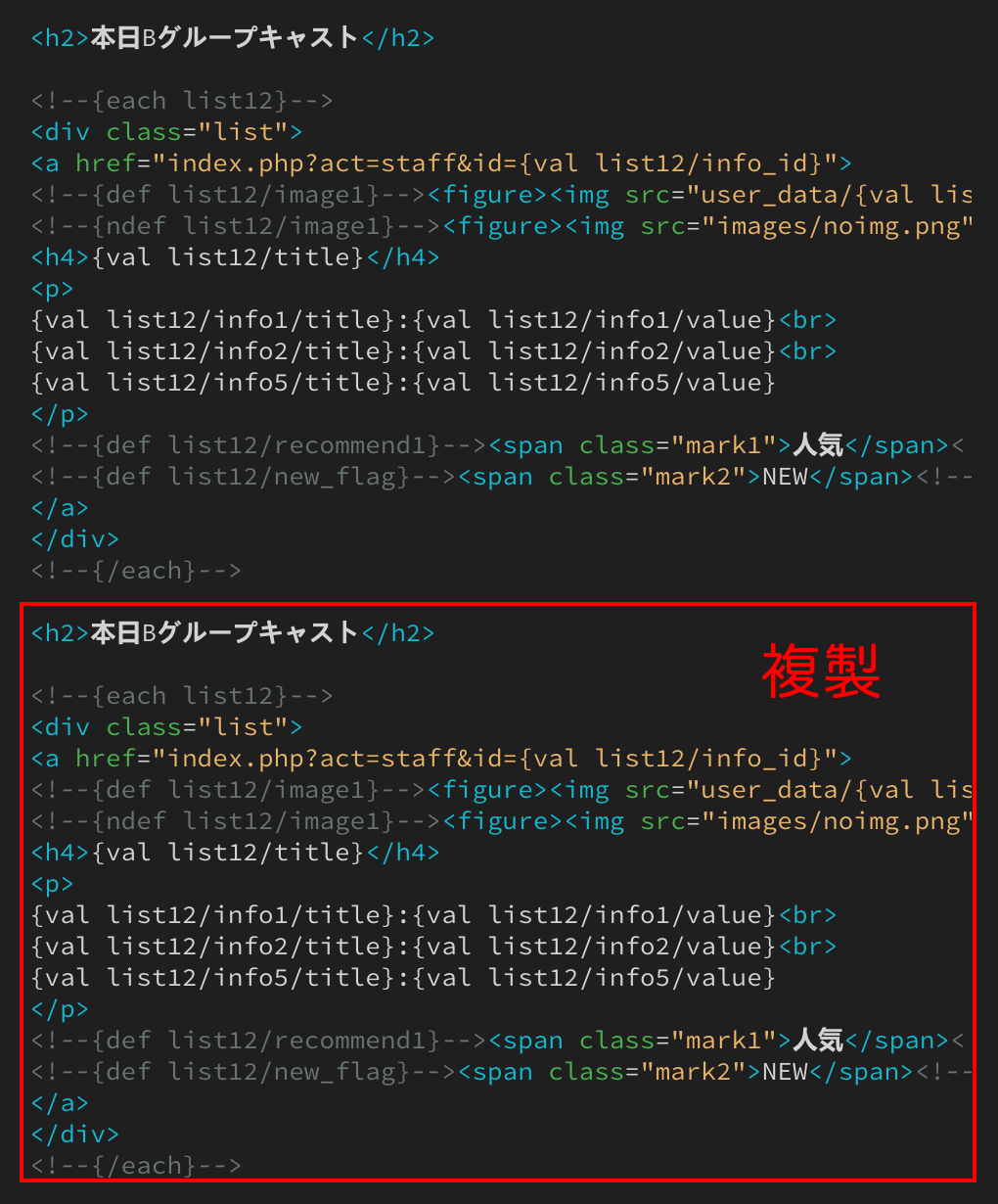
- Cグループのブロックがないので、新規追加します。
既存のBグループをコピペして以下のように追加します。

- 追加したBグループのタグを編集します。
h2見出しの他、「list12」を「list13」に置き換えします。

list●●の数字の説明。
数字の1ケタ目(list●●)はsetup.phpで設定した番号の指定。
数字の2ケタ目(list●●)は日付(当日=1,翌日=2,翌々日=3,・・・)です。
試用版の場合、
「本日(1)/早番(1)」なら「list11」
「本日(1)/遅番(2)」なら「list12」
「明日(2)/早番(1)」なら「list21」
「明日(2)/遅番(2)」なら「list22」
今回のマニュアルの場合、
「本日(1)/Aグループ(1)」=「list11」
「本日(1)/Bグループ(2)」=「list12」
「本日(1)/Cグループ(3)」=「list13」
「明日(2)/Aグループ(1)」=「list21」
「明日(2)/Bグループ(2)」=「list22」
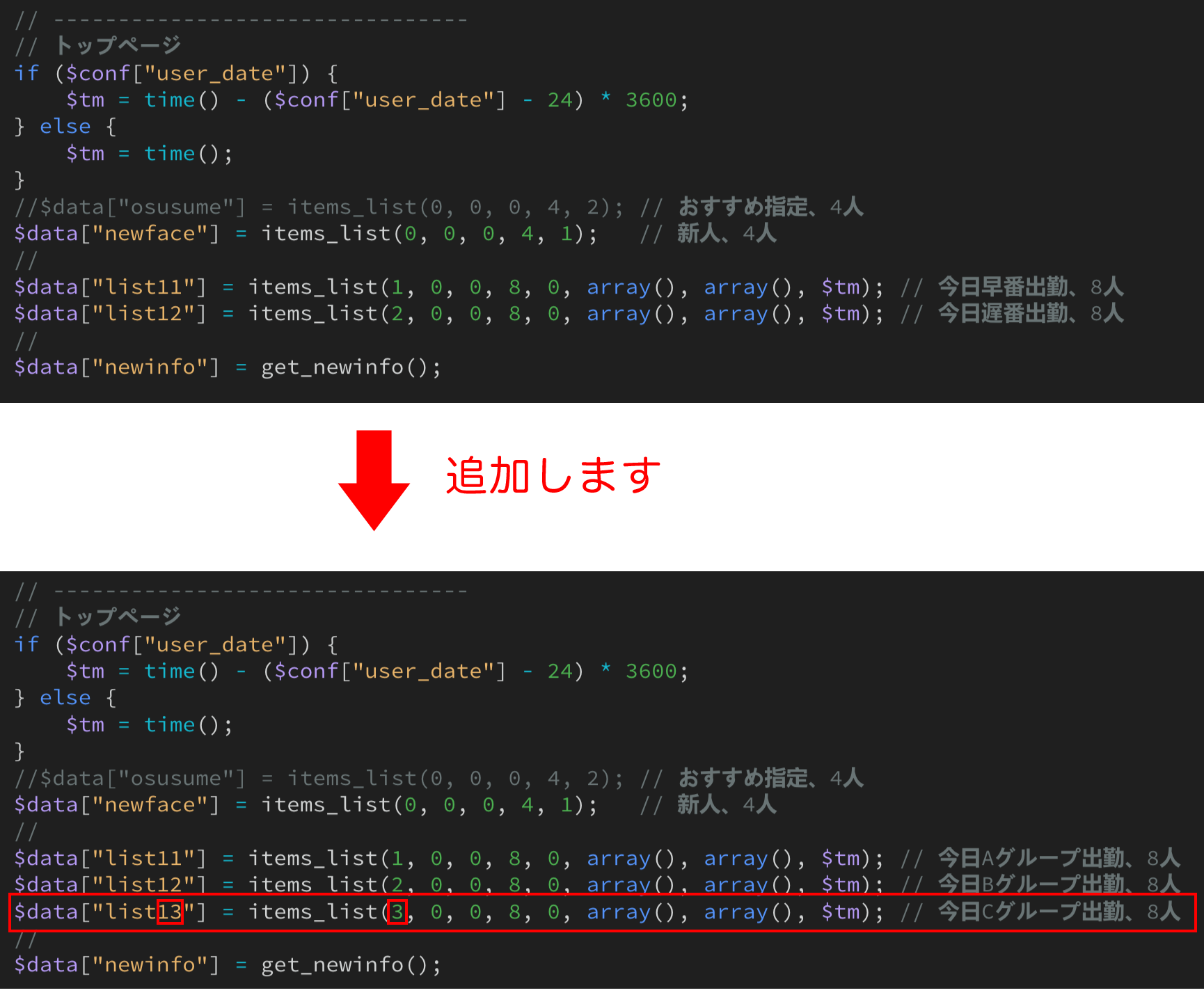
「明日(2)/Cグループ(3)」=「list23」 - list13をトップページに出力させるための設定をindex.phpに行います。
ページ中程(530行目以降あたり)に以下ブロックが出てきますのでここに「list13」を追加します。
(「トップページ」でテキスト検索するとすぐ見つかります。)
方法は、上のlist12をコピペし、「list12」→「list13」に、「2,0,0,8,0」→「3,0,0,8,0」に、後は右側のコメントも入れ替えておいて下さい。

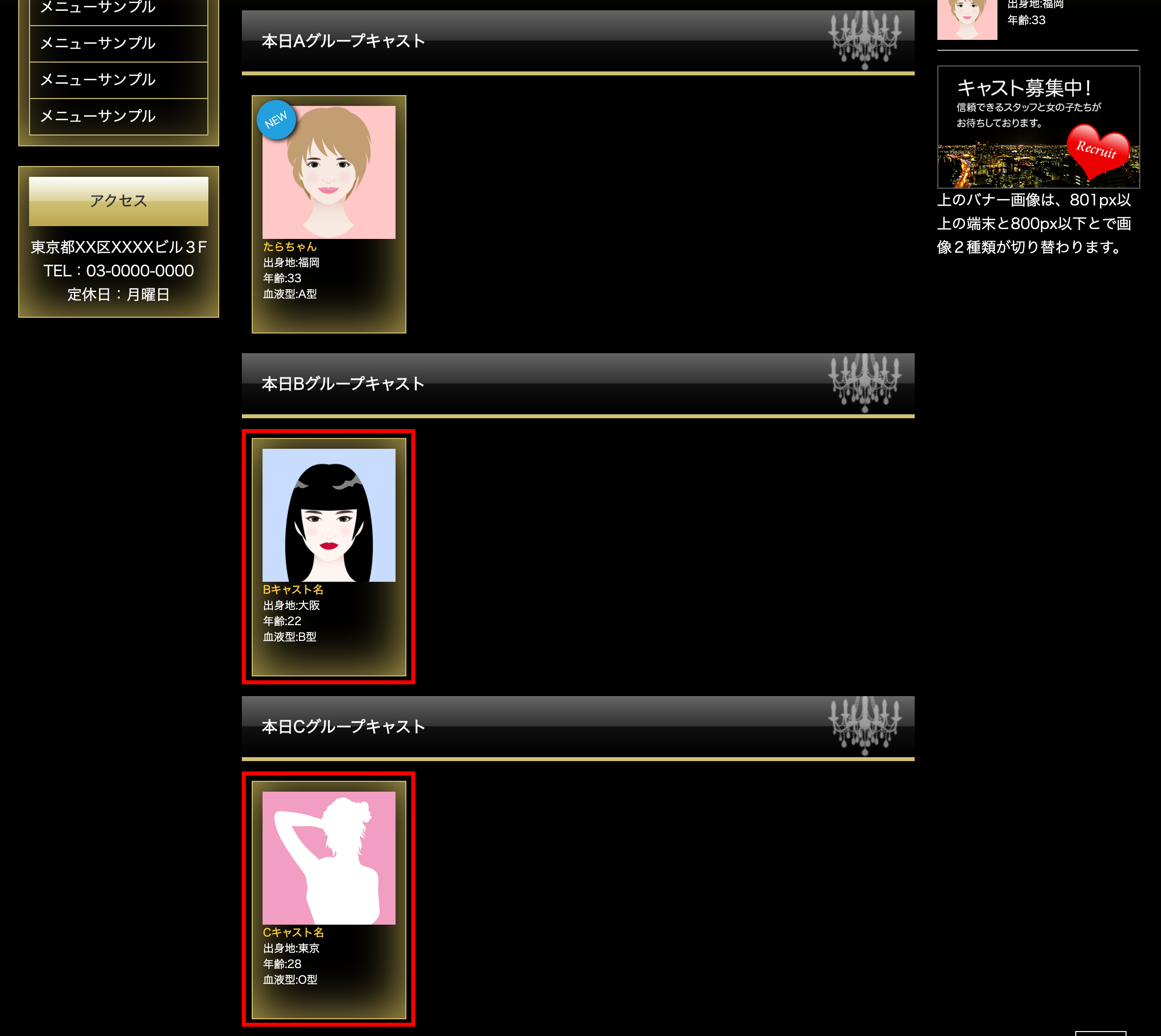
- まだBグループとCグループの登録は行なっていなかったので、管理ページで実際に登録をし、テスト当日のスケジュール設定もしたらトップページを見てみましょう。
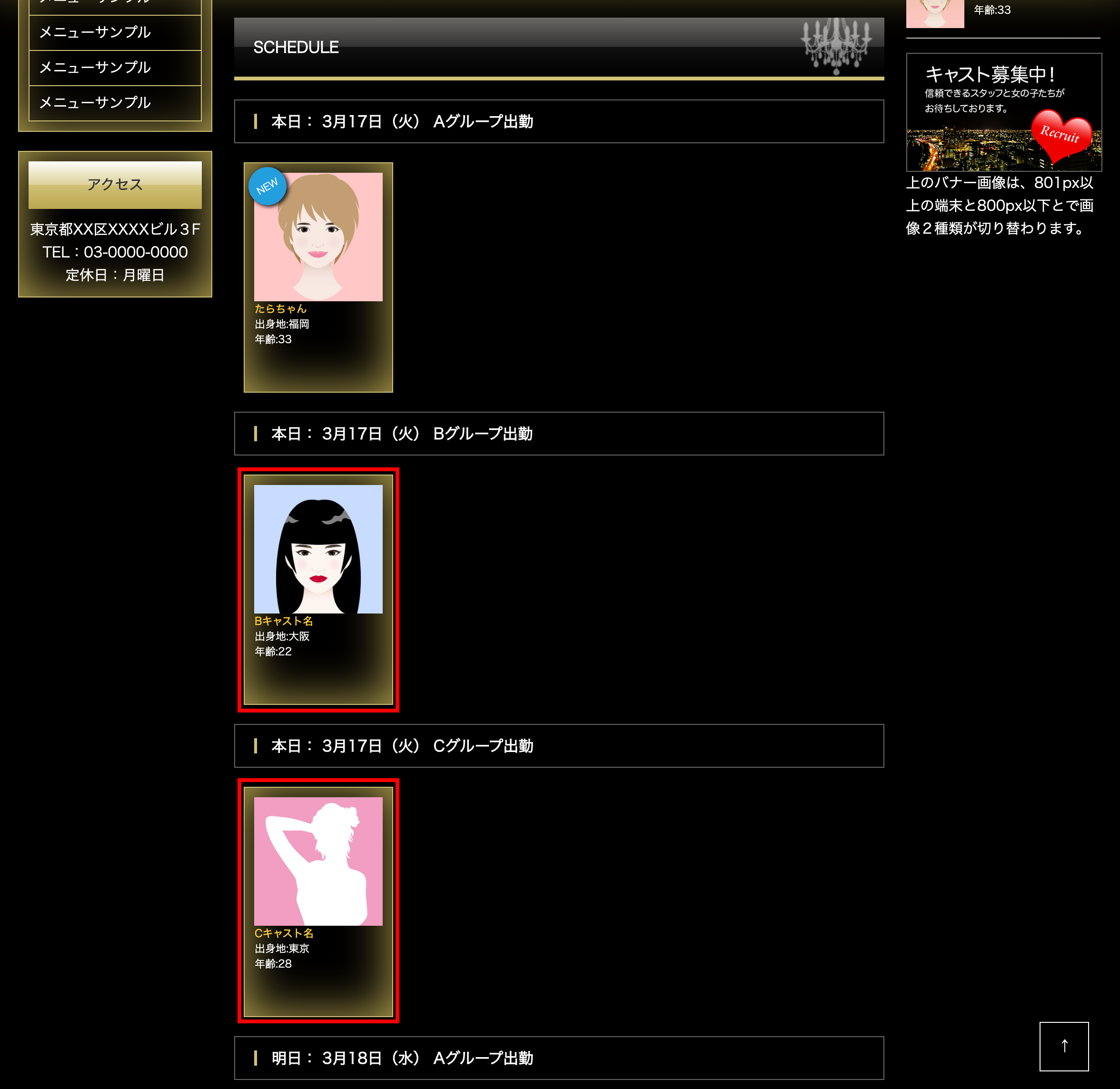
以下のように新しいブロックがちゃんと出力されていれば成功です。

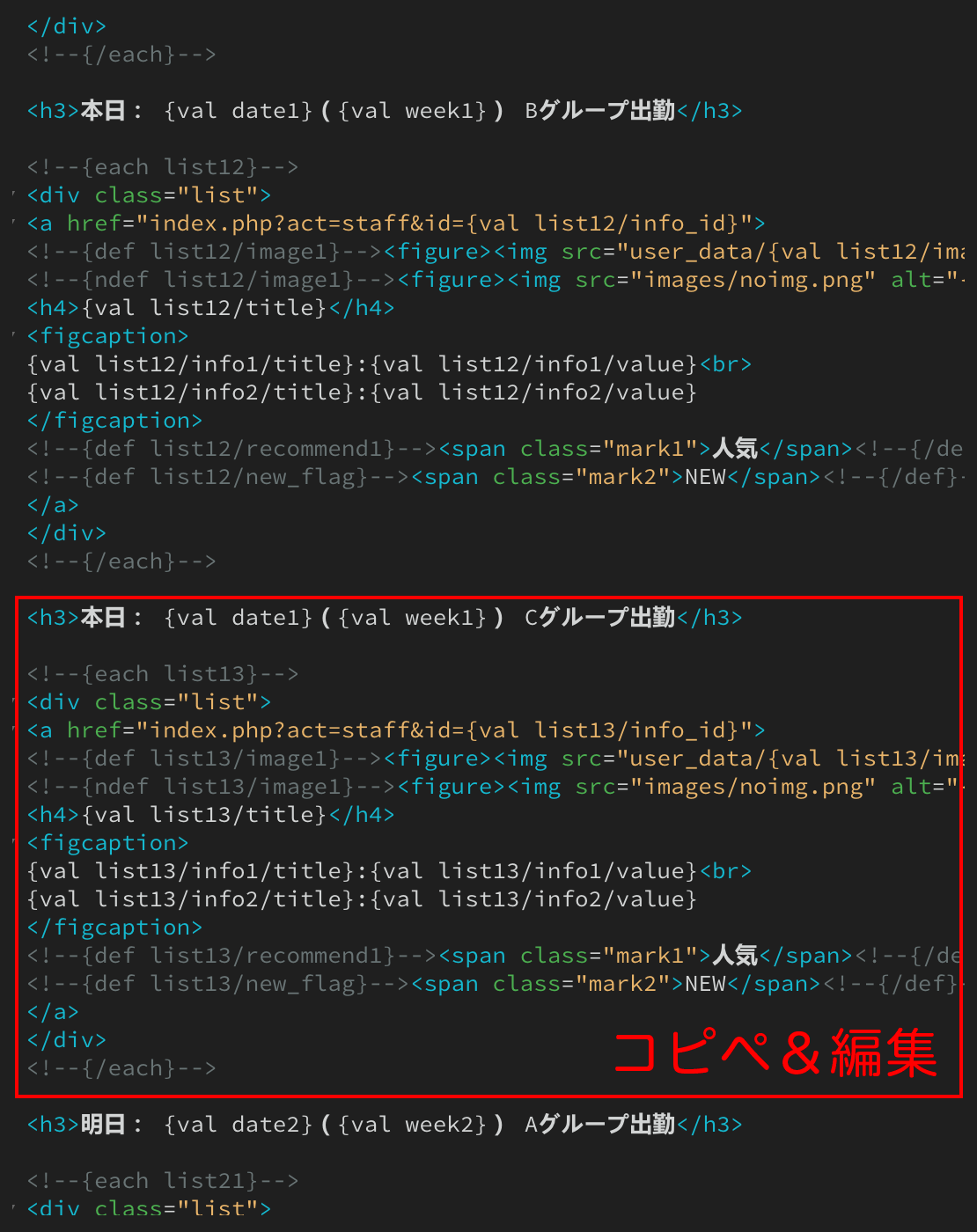
- 続いて、Scheduleページも編集します。
schedule.htmlを開き、トップページ同様、コピペで追加して編集します。
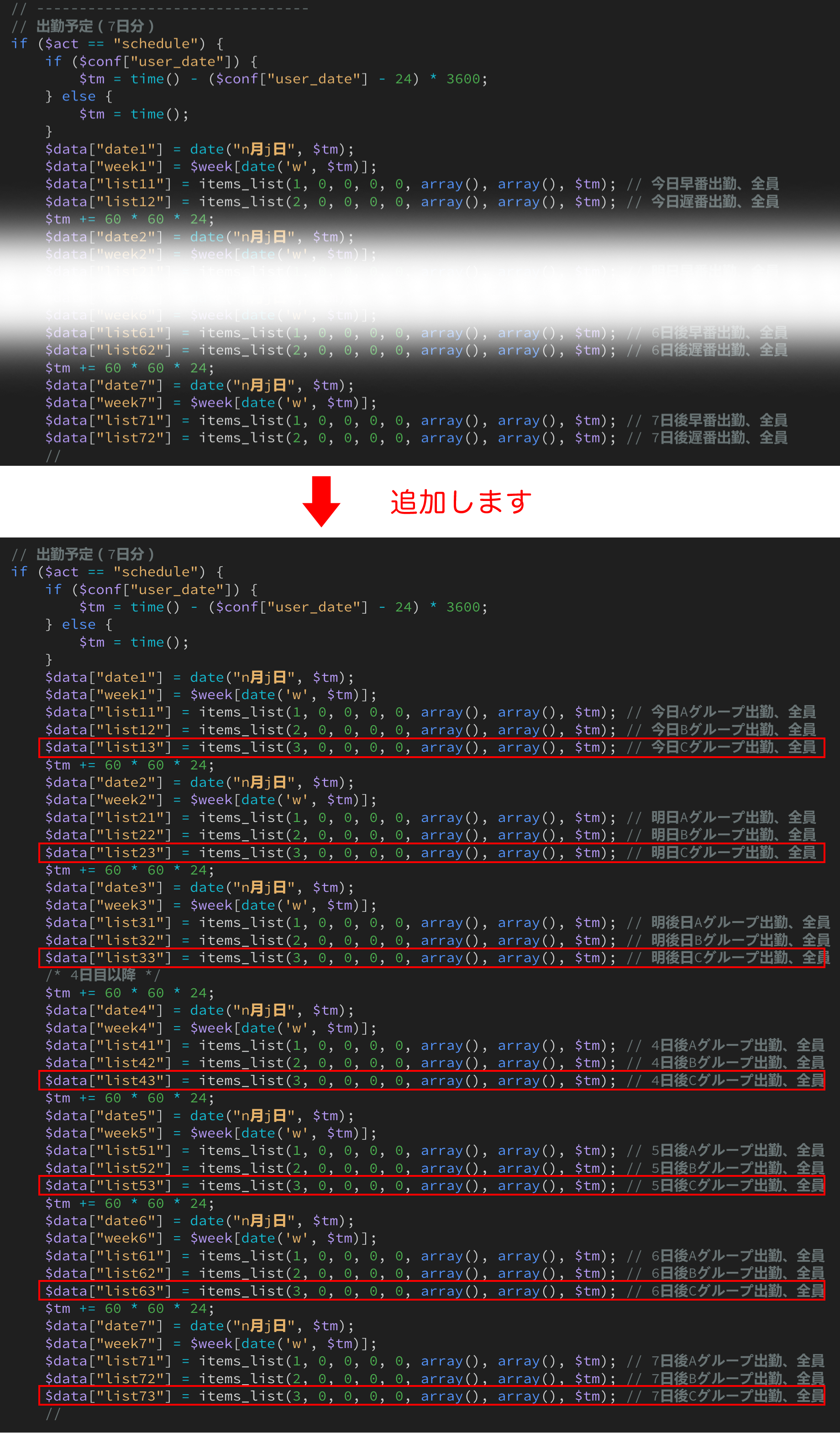
以下は、新規追加した「本日」分のCグループのタグです。全部で1週間分あるので、残り6つも追加しておきましょう。

- トップページの時と同様、index.phpへの追加設定も行います。
(「出勤予定」でテキスト検索をかけると見つかります。)

- Scheduleページもちゃんと出力されたか確認しましょう。