※ご利用の前にお読み下さい
- 初めてCMSをご利用になられる場合。
初めて当サイトのCMSをご利用になられる場合、必ず試用版を使ってご自身の環境でCMSが動作するか事前に確認しておいて下さい。 - 上級者向けの解説です。
htmlやcssを把握されているお客様向けの解説になります。スタイルはレイアウトが崩れない為の必要最低限の設定しか入っていませんので、ご自身での調整が必要となります。
下準備
土台のファイルの準備
土台にしたいデザインファイルを複製し、そちらでテストしていきます。
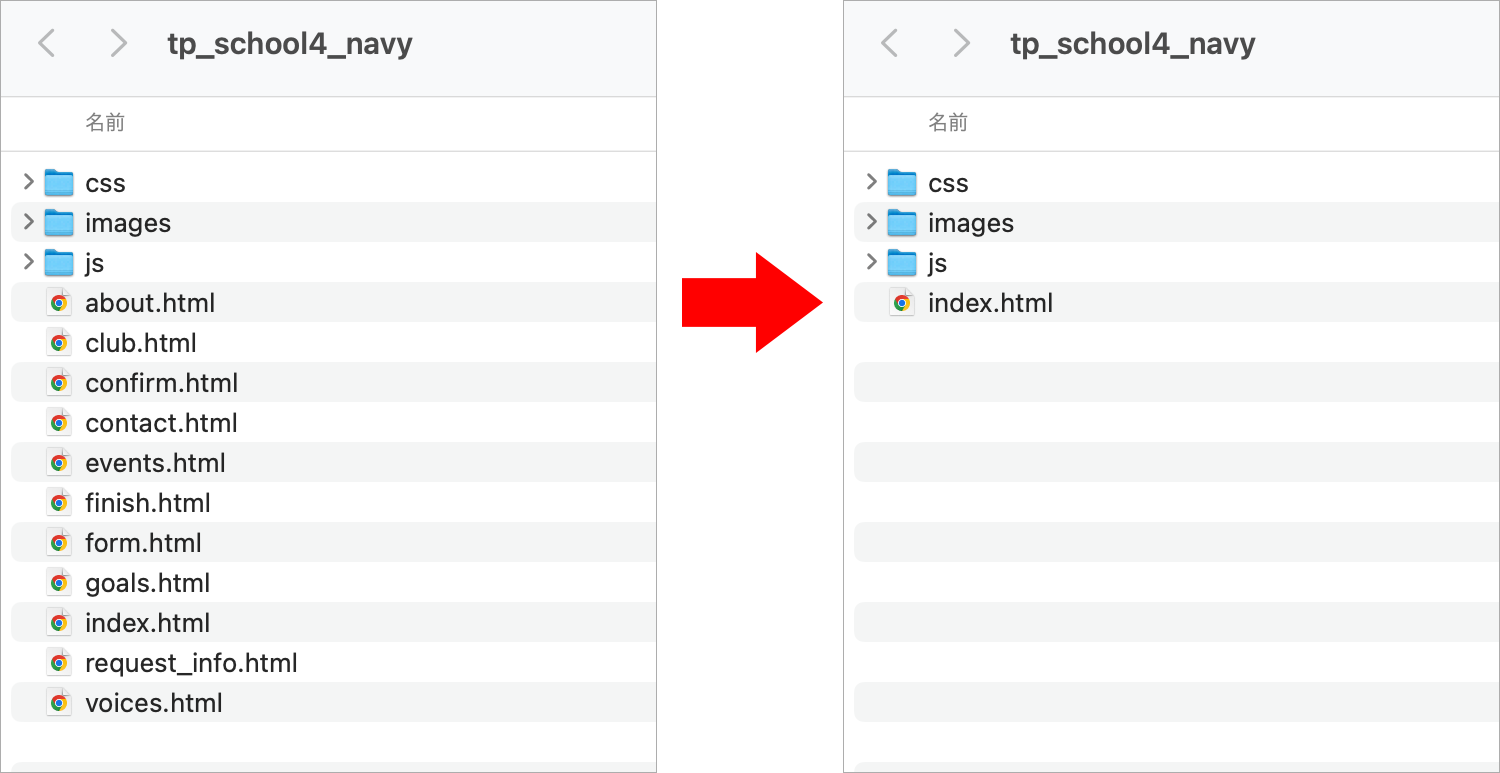
まず、CMSの土台とする為にindex.htmlだけを残し、他のhtmlは削除しておきます。

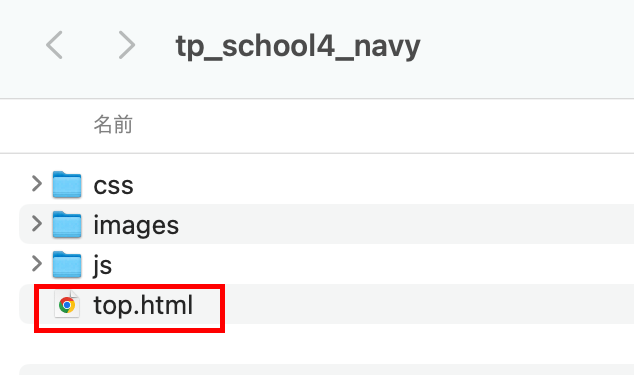
続いてindex.htmlのファイル名をtop.htmlに変更します。

CMS専用のcssと画像をダウンロード
tp-style.zipをダウンロード&解凍します。
tp-style.cssはcssフォルダに、noimg.pngはimagesフォルダに移動して下さい。フォルダがない場合は新規で作って下さい。
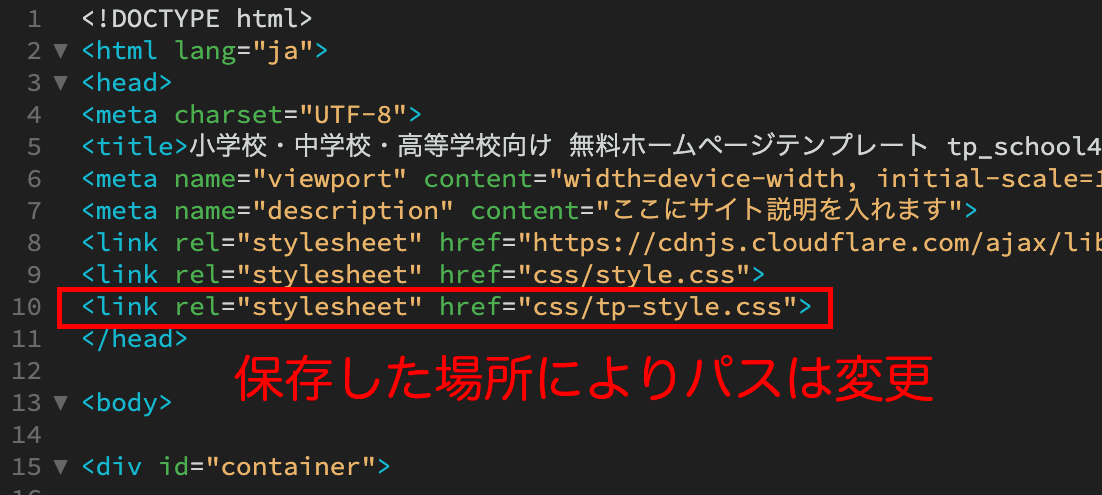
top.htmlにこのcssの読み込みタグを追加します。
以下は、tp-style.cssをcssフォルダに入れた場合の例です。

CMS試用版からファイルを移動
CMS試用版から以下ファイル・フォルダを持ってきます。
既に当サイトのCMSで運営中の場合は、サーバーからDLしてきたものを使って下さい。
- data(フォルダ)
- user_data(フォルダ)
- index.php(ファイル)
CMS用の設定
リンク先の変更
top.htmlを開き、リンク先を試用版に合わせて変更します。
既に当サイトのCMSで運営中の場合は、ご自身の環境に応じて変更して下さい。
<a href="./">HOME</a>
<a href="./?act=list&kind=1">商品グループ1</a>
<a href="./?act=list&kind=2">商品グループ2</a>
トップページ用のタグを記載
top.htmlのメインコンテンツに、以下のコードをコピペして下さい。
続いて、サブコンテンツ内に、以下のコードをコピペして下さい。
一覧ページ用(list.html)のタグを記載
top.htmlファイルを複製し、ファイル名をlist.htmlに変更します。
list.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のjavascriptコードも入れます。
詳細ページ(item.html)用のタグを記載
list.htmlファイルを複製し、ファイル名をitem.htmlに変更します。
item.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のコードも入れます。
(上のlist.htmlで入れたコードは削除。)
カート画面(cart.html)のタグを記載
item.htmlを複製し、ファイル名をcart.htmlに変更します。
cart.htmlのメインコンテンツに、以下のコードをコピペして下さい。
続いて、head内に以下のコードも入れます。
(上のitem.htmlで入れたコードは削除。)
カート画面(cart1.html)のタグを記載
cart.htmlを複製し、ファイル名をcart1.htmlに変更します。
cart1.htmlのメインコンテンツに、以下のコードをコピペして下さい。
(上のcart.htmlで入れたhead内のコードは不要なので、削除しておきます。)
カート画面(cart2.html)のタグを記載
cart1.htmlを複製し、ファイル名をcart2.htmlに変更します。
cart2.htmlのメインコンテンツに、以下のコードをコピペして下さい。
カート画面(cart3.html)のタグを記載
cart2.htmlを複製し、ファイル名をcart3.htmlに変更します。
cart3.htmlのメインコンテンツに、以下のコードをコピペして下さい。
設定は以上です
サーバーにアップロードしプレビュー確認をして下さい。
フォームの動作はsetup.phpファイルの設定が必要なので、マニュアルをご覧下さい。
詳しい使い方もマニュアルに解説があります。
