タグ解説(「おすすめ商品」「人気ランキング」)
当ページの画面サンプルは、tp_shop9のものですが、他のテンプレートの出力内容もほぼ同じです。
「おすすめ商品」ブロック
サイト側

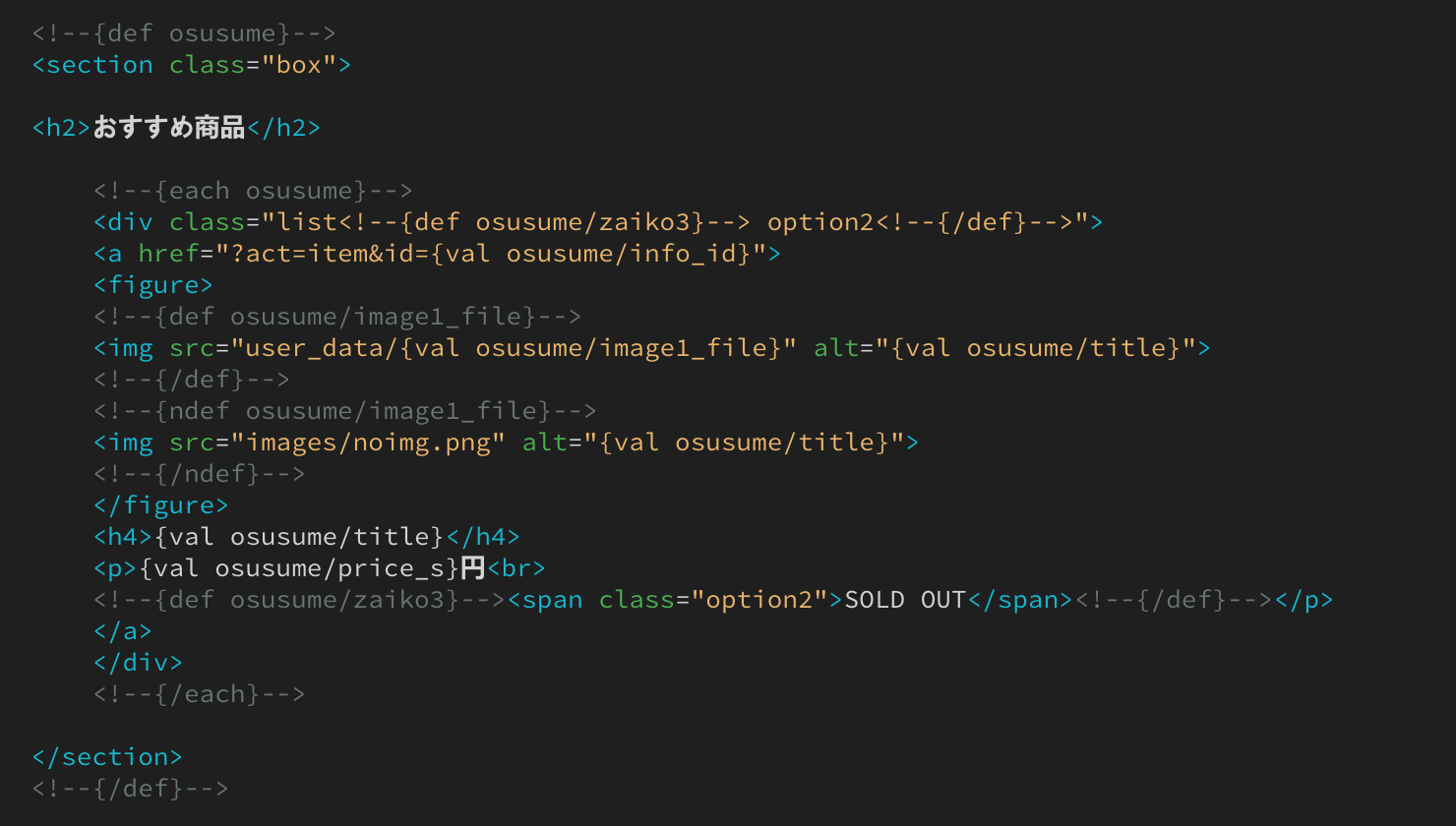
html

タグ解説はこちら
呼び出しタグ
osusume
管理画面の「項目設定」メニューのおすすめプルダウン(recommend)を選択している商品が該当します。

「おすすめ商品」ブロックを出力
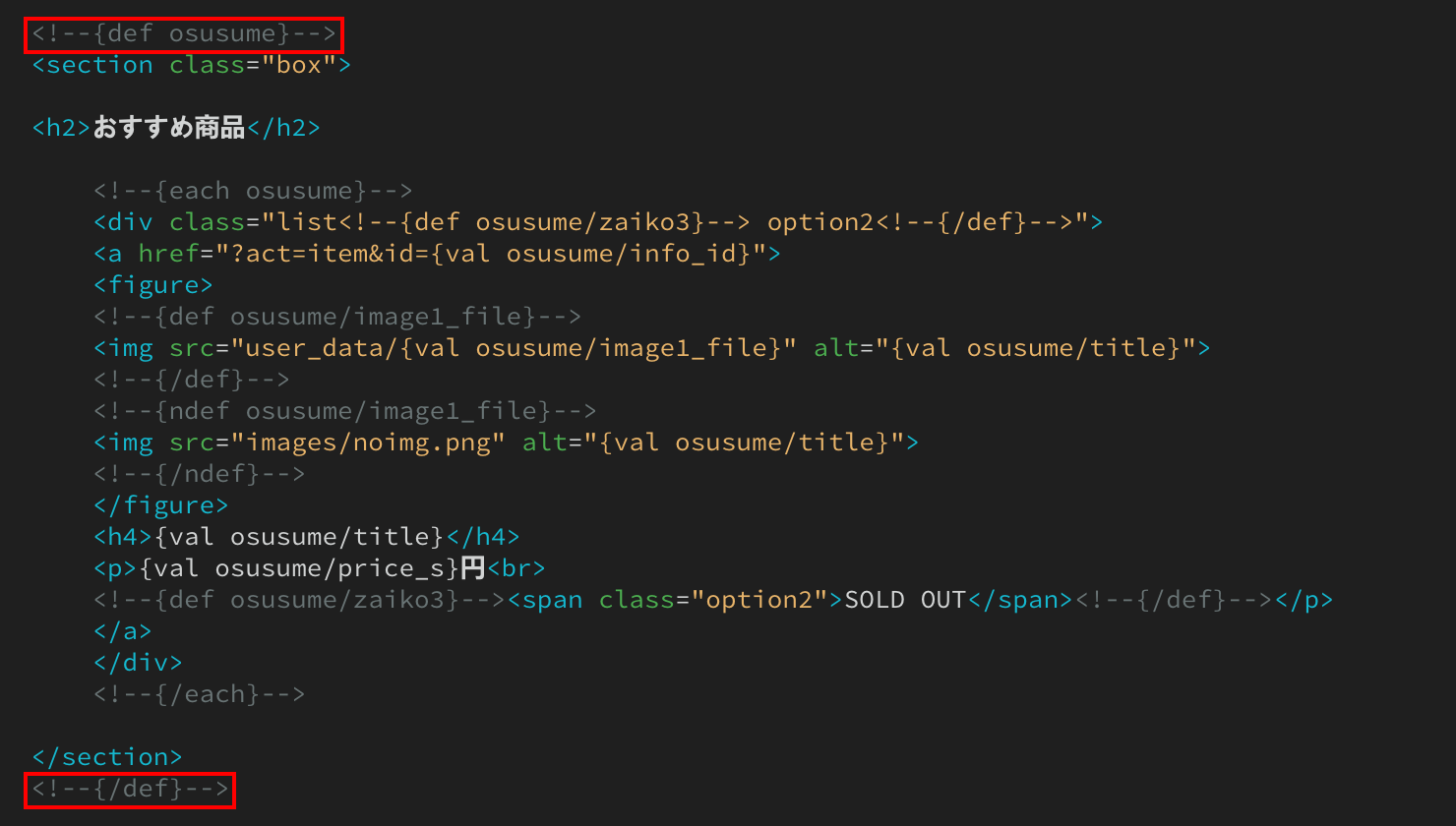
<!--{def osusume}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
おすすめ商品がある場合に間のブロックを出力します。
ループ処理
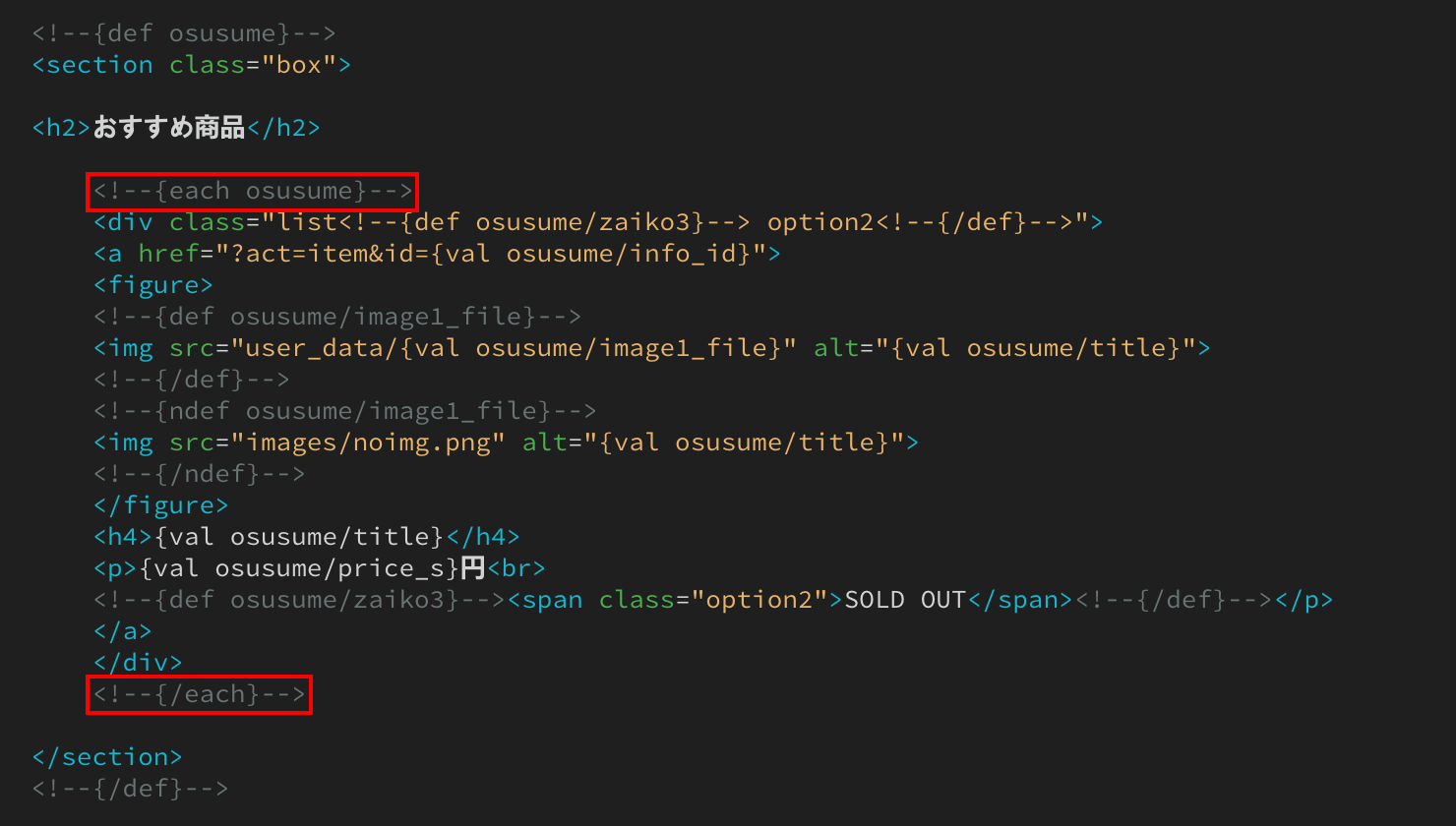
<!--{each osusume}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
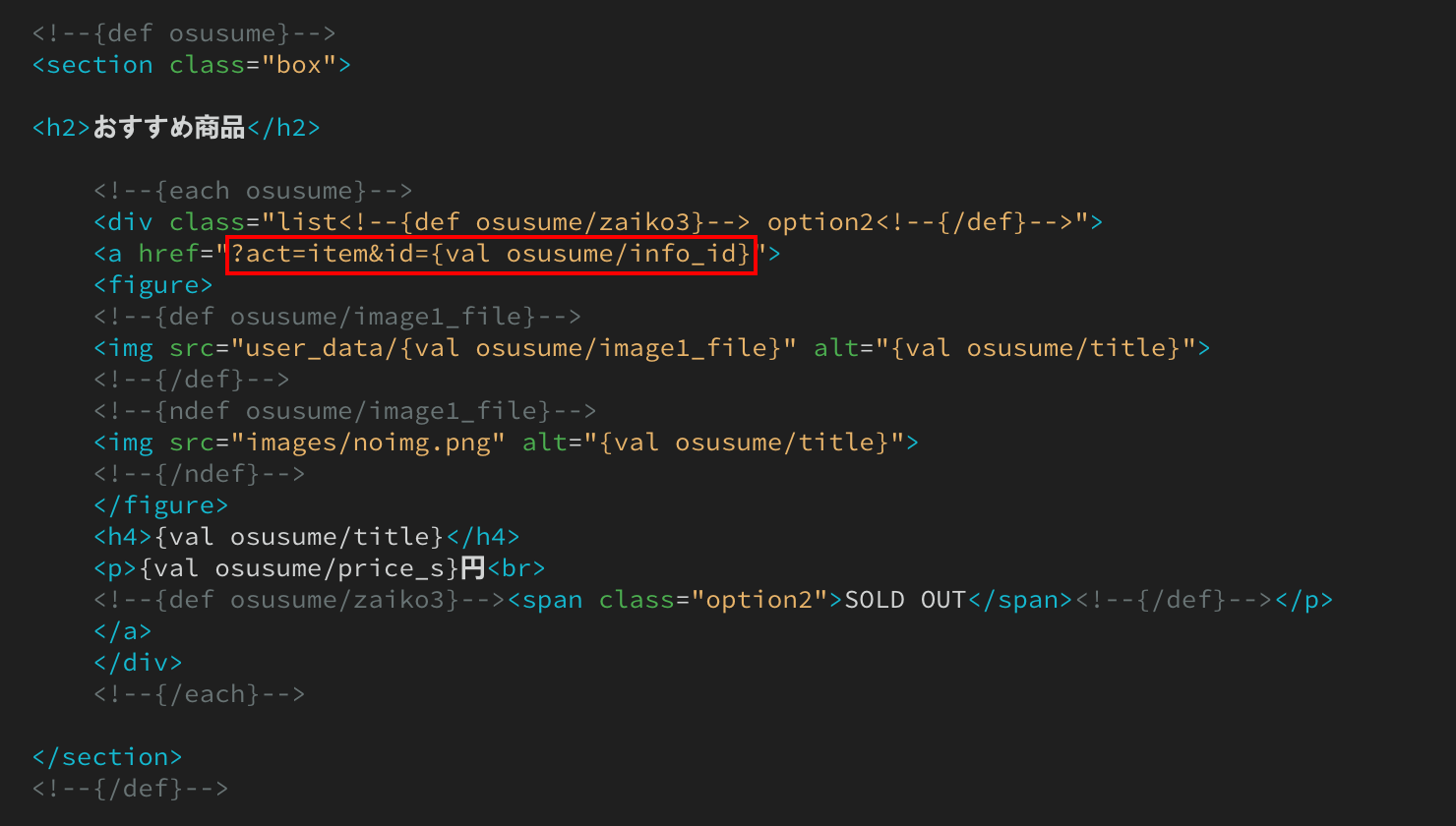
?act=item&id={val osusume/info_id}
html

画像を出力
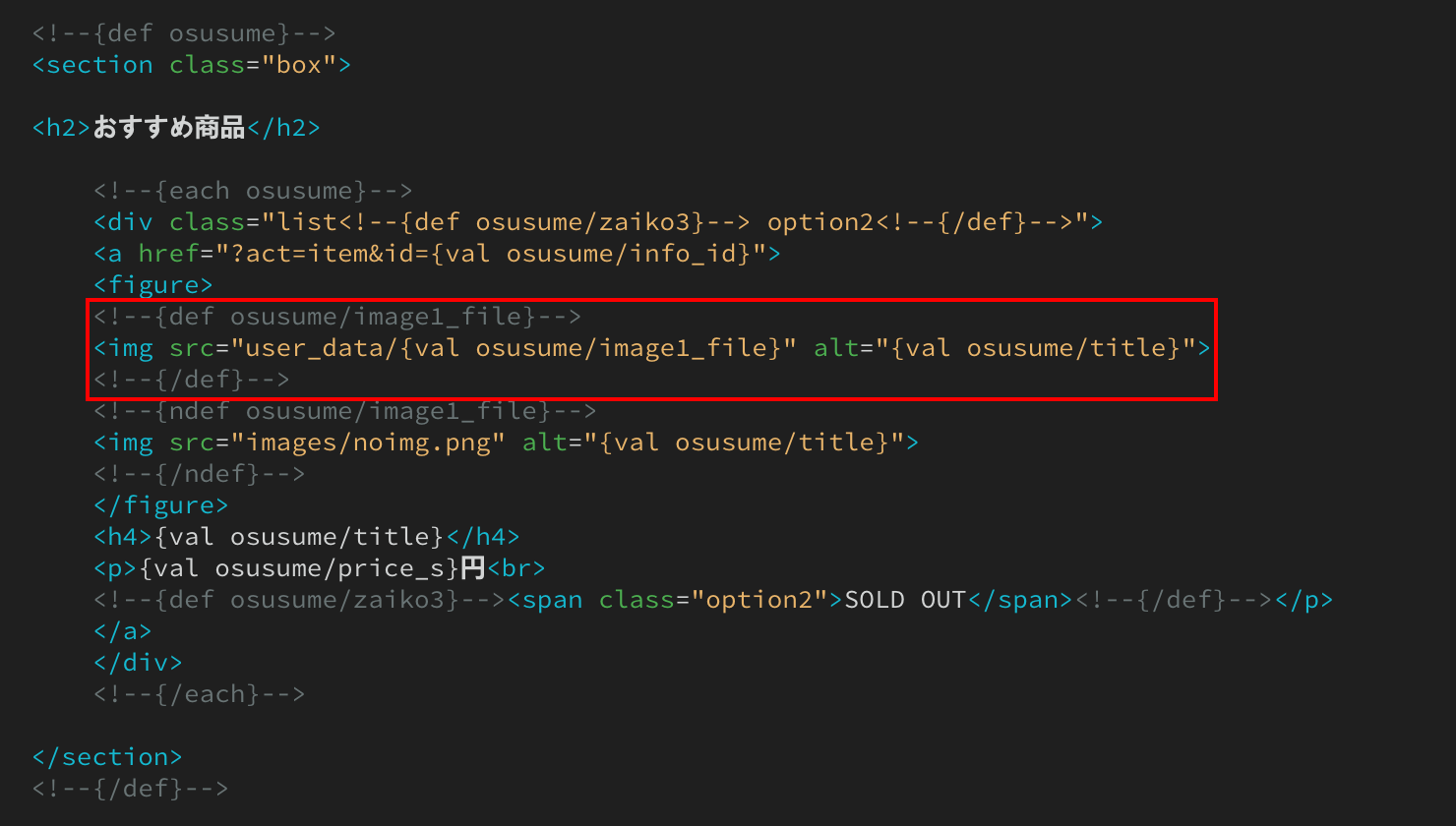
<!--{def osusume/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
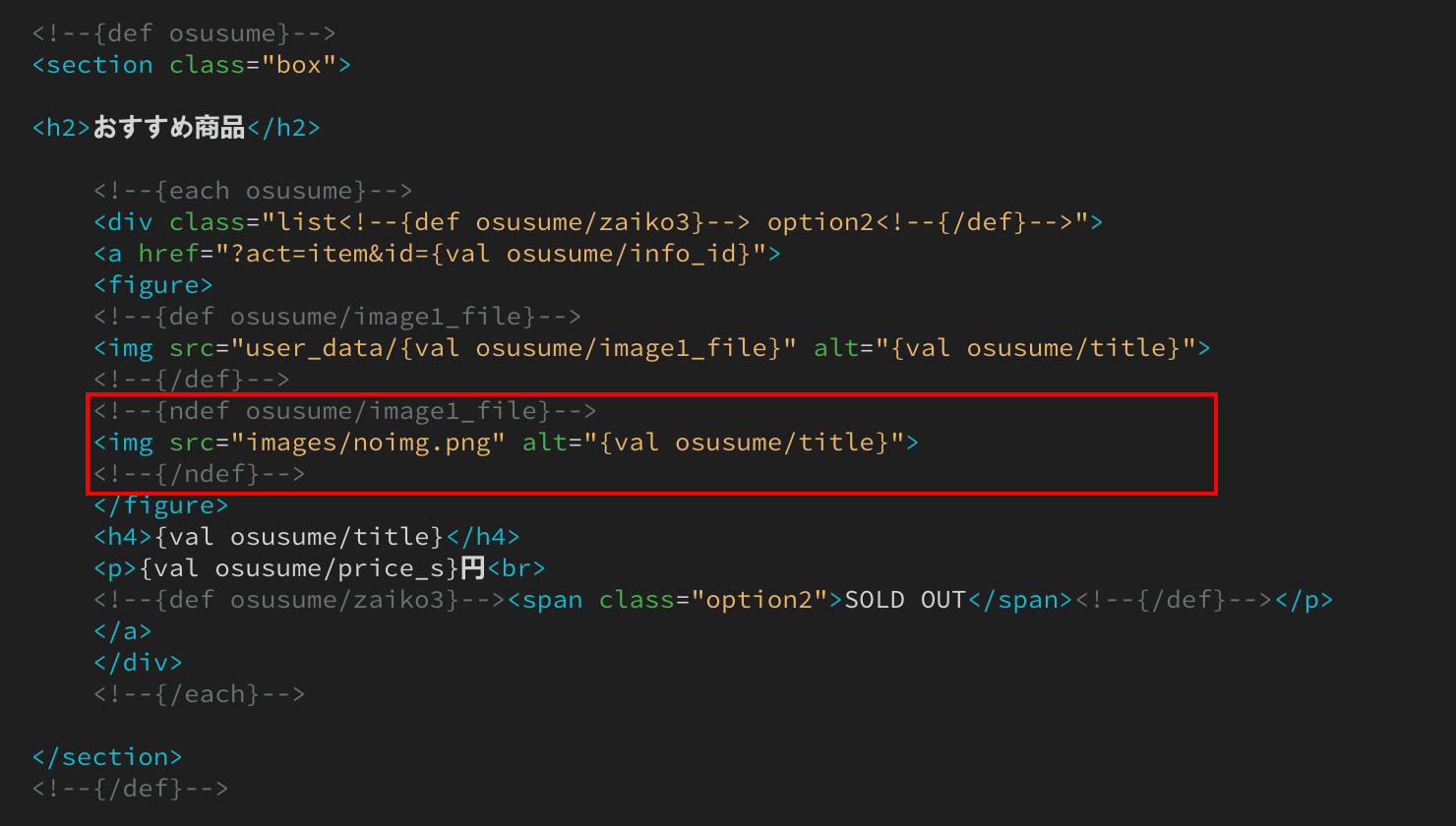
代替画像を出力
<!--{ndef osusume/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
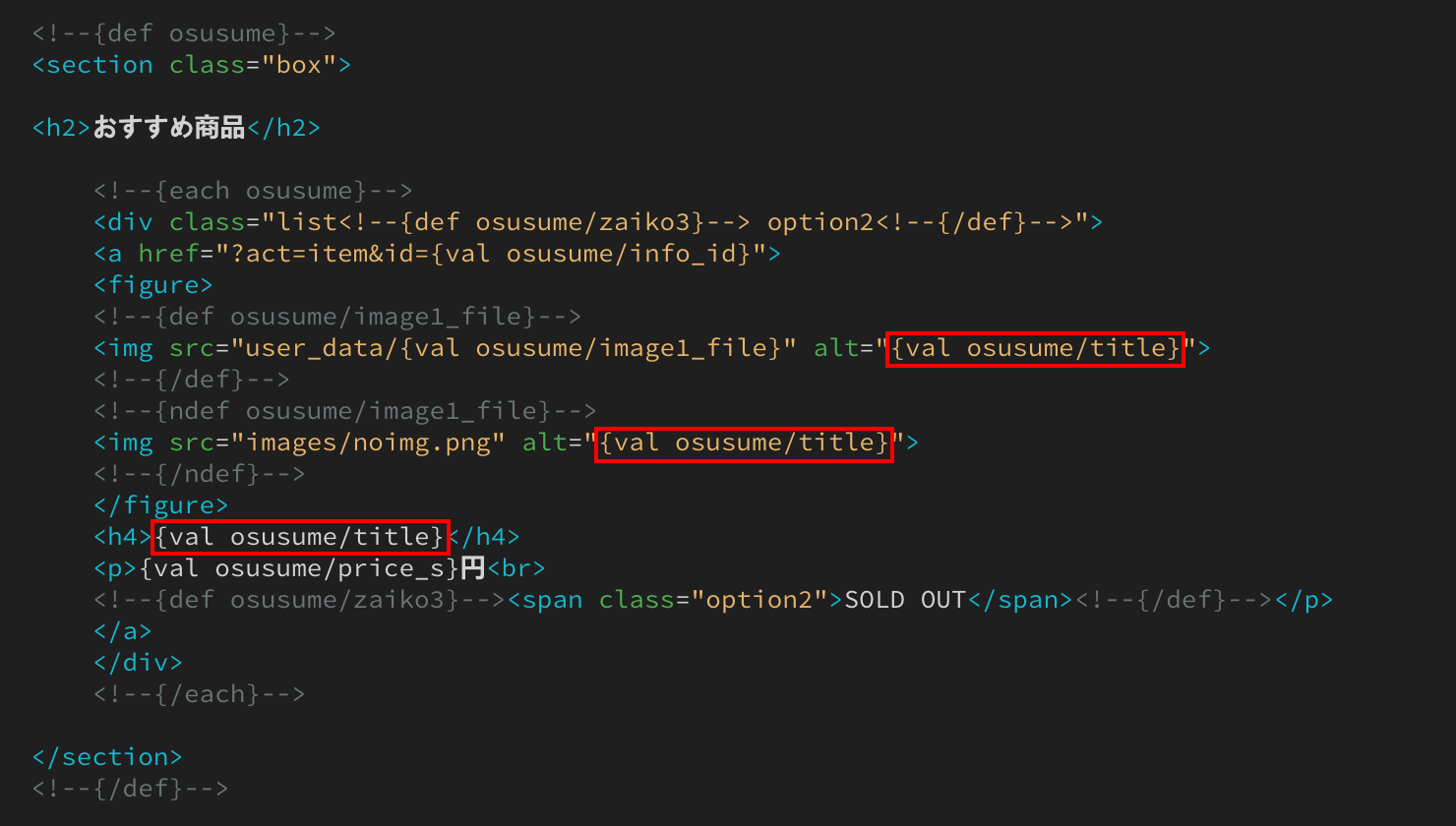
管理画面の「タイトル(title)」を出力
{val osusume/title}
サイト側

html

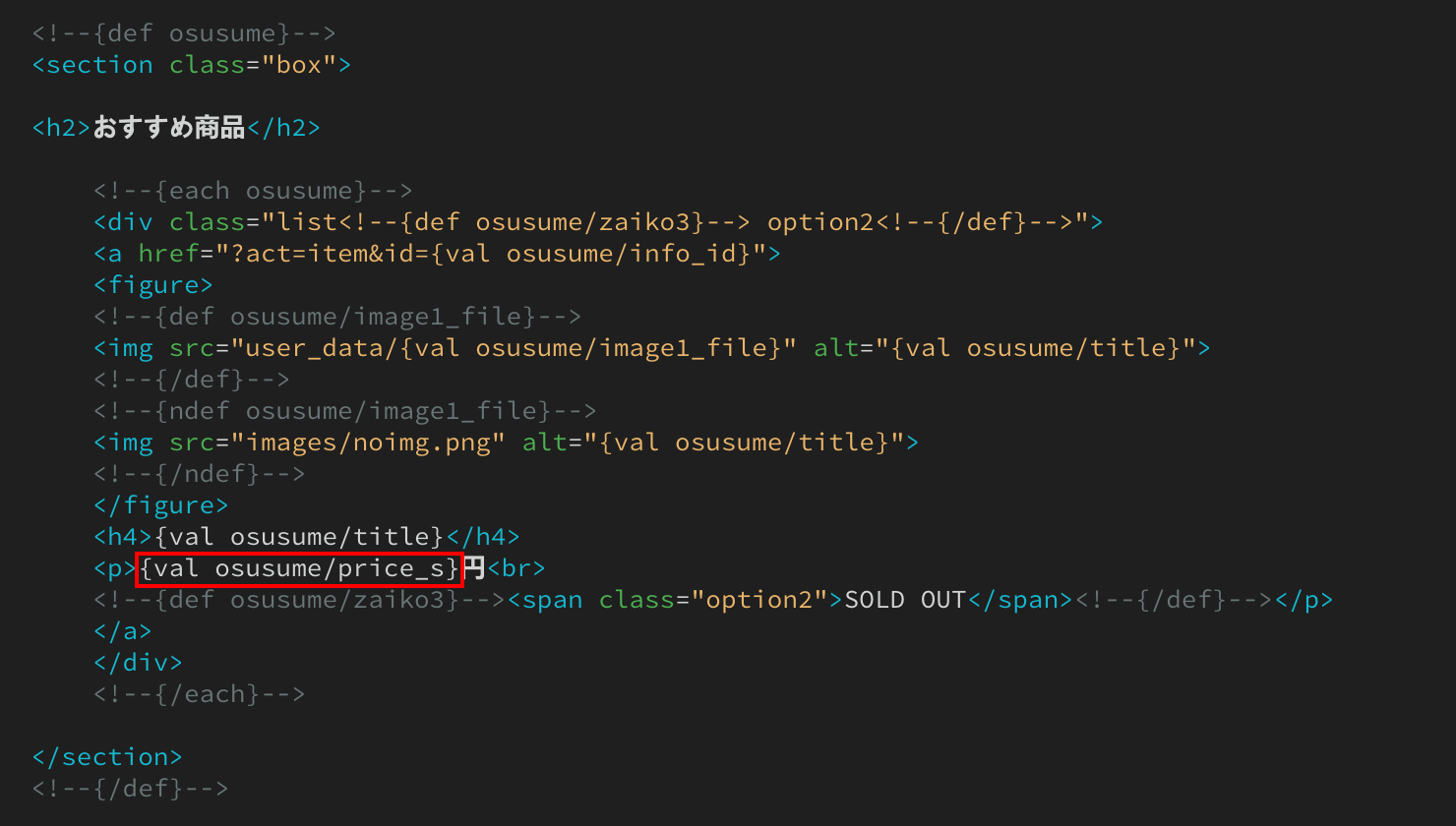
管理画面の「価格(price)」を出力
{val osusume/price_s}
サイト側

html

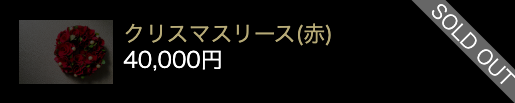
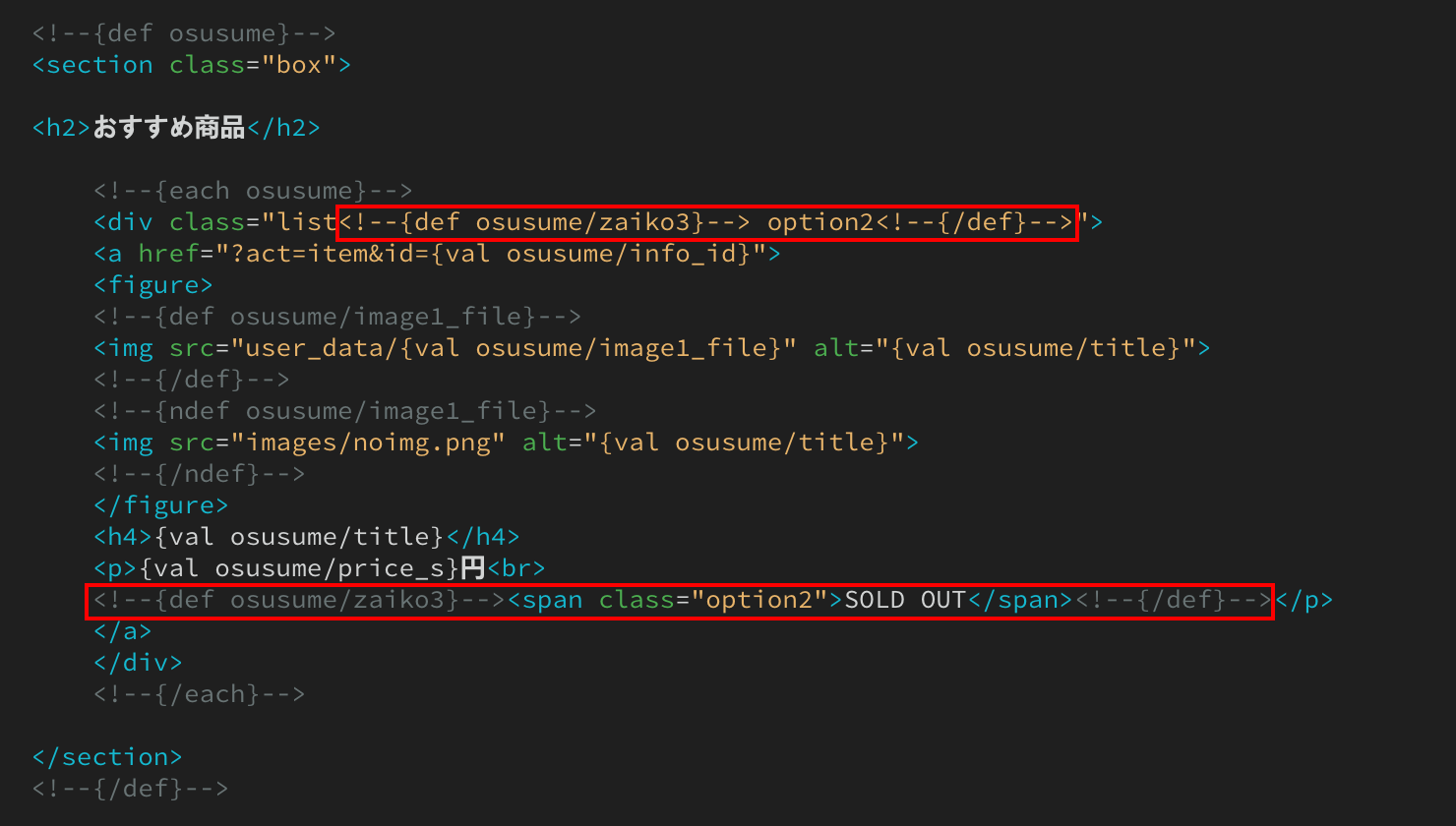
管理画面の「在庫状況(zaiko)」を出力
<!--{def osusume/zaiko●}--> … <!--{/def}-->
サイト側

html

defは、データがある(def)場合を意味します。
管理画面で「在庫状況」のプルダウンを選んだ場合に、間のブロックを出力します。
このおすすめブロックでは「zaiko3(品切れ)」のみ使っていますが、一覧ページなどでは他の選択肢(残り僅か、品切れ)も出力させるようにタグが入っています。
管理ページ

htmlタグの
<!--{def osusume/zaiko3}--> option2<!--{/def}-->
というのは、「品切れ」を選ぶと
<div class="list up option2">
となり、option2(品切れ)のスタイルが適用される形となります。※試用版の場合。
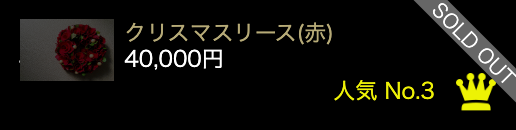
「人気ランキング」ブロック
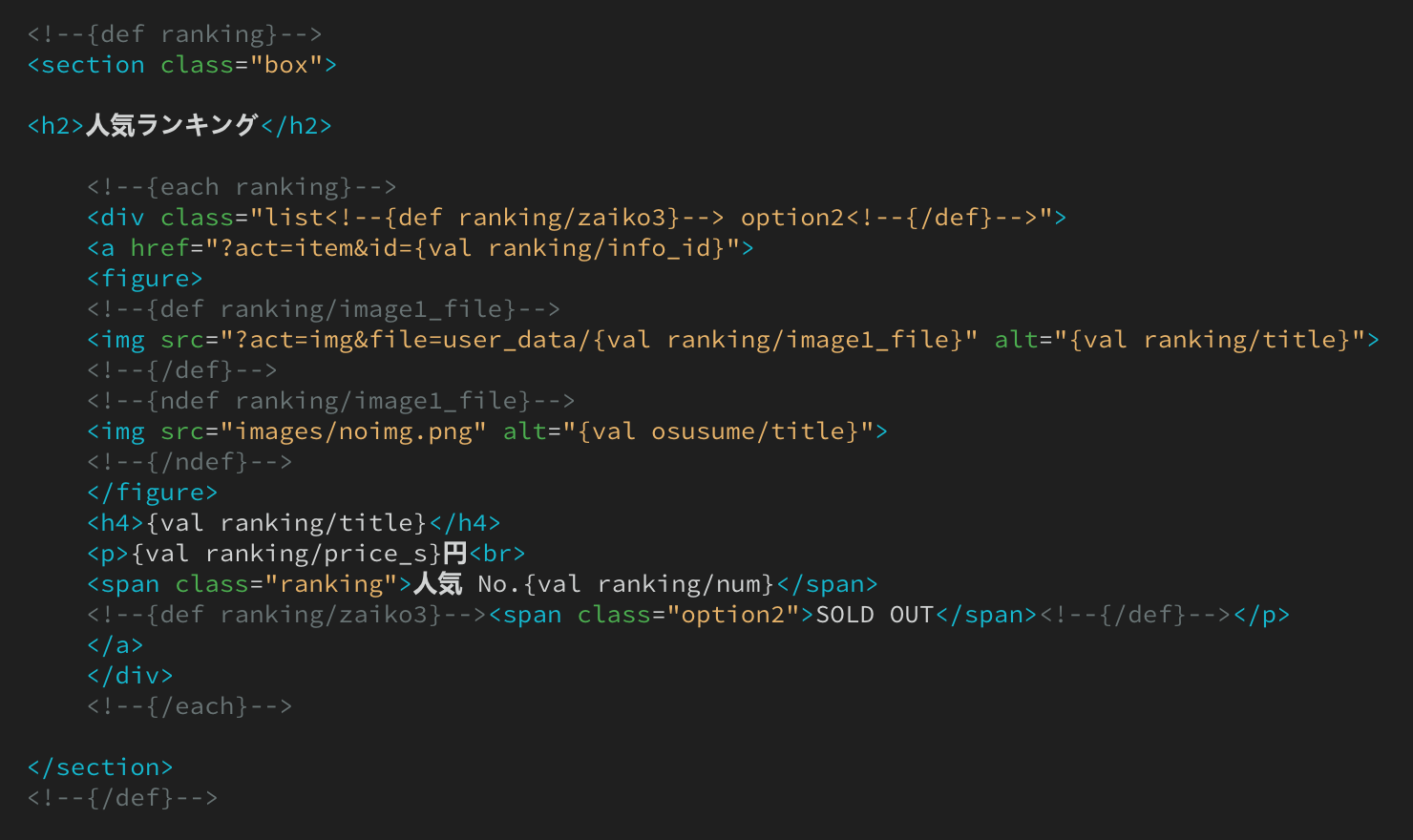
サイト側

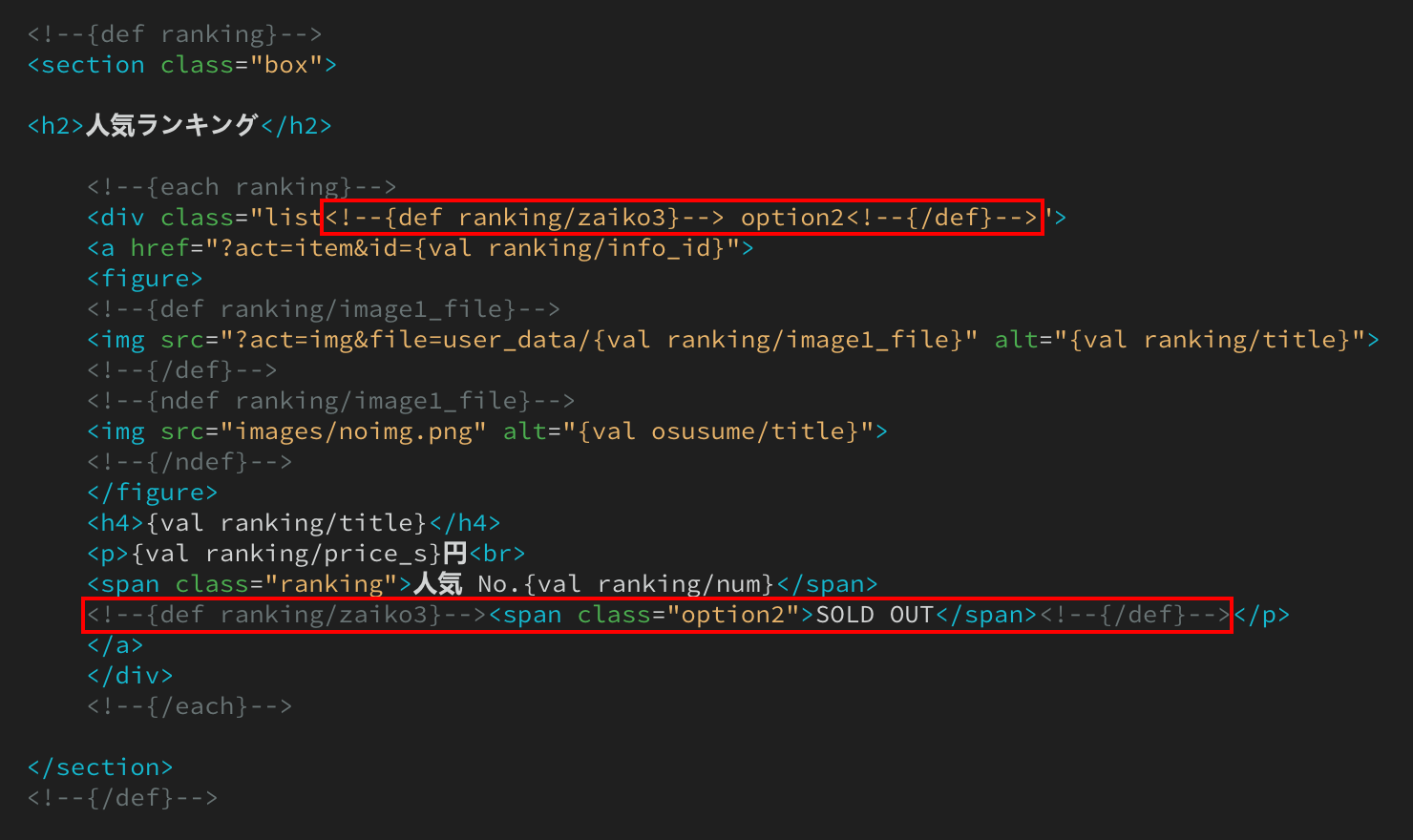
html

タグ解説はこちら
呼び出しタグ
ranking
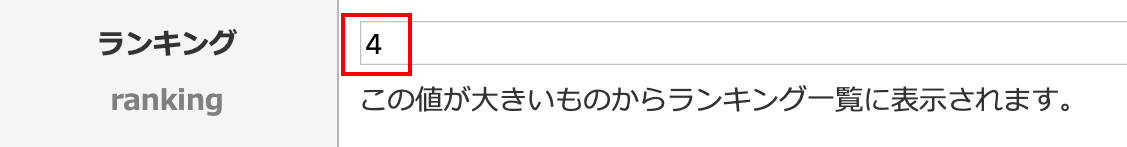
商品をランキング付けするタグです。
管理画面のランキング(ranking)の数字が大きい順に表示されます。

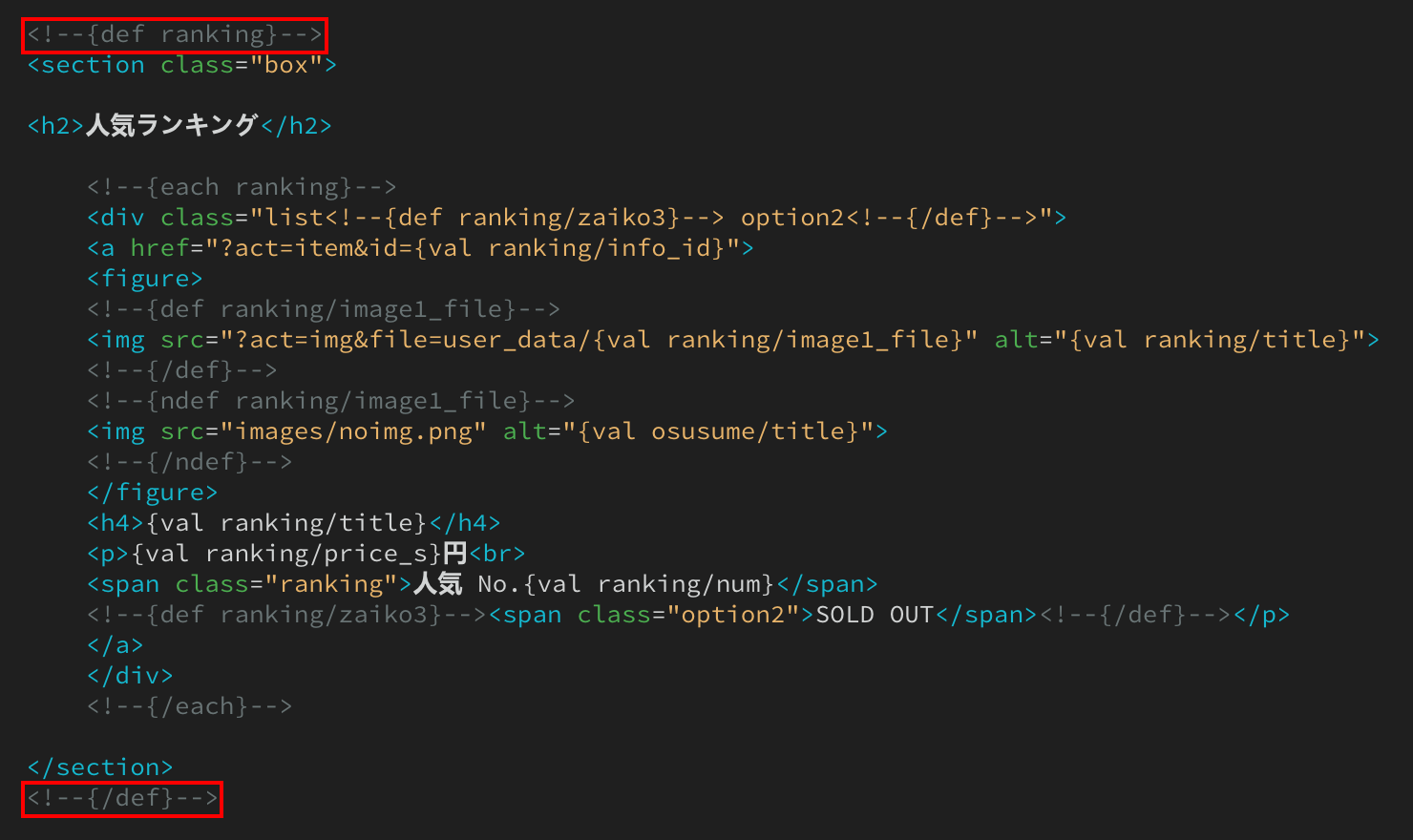
「人気ランキング」ブロックを出力
<!--{def ranking}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
人気ランキングがある場合に間のブロックを出力します。
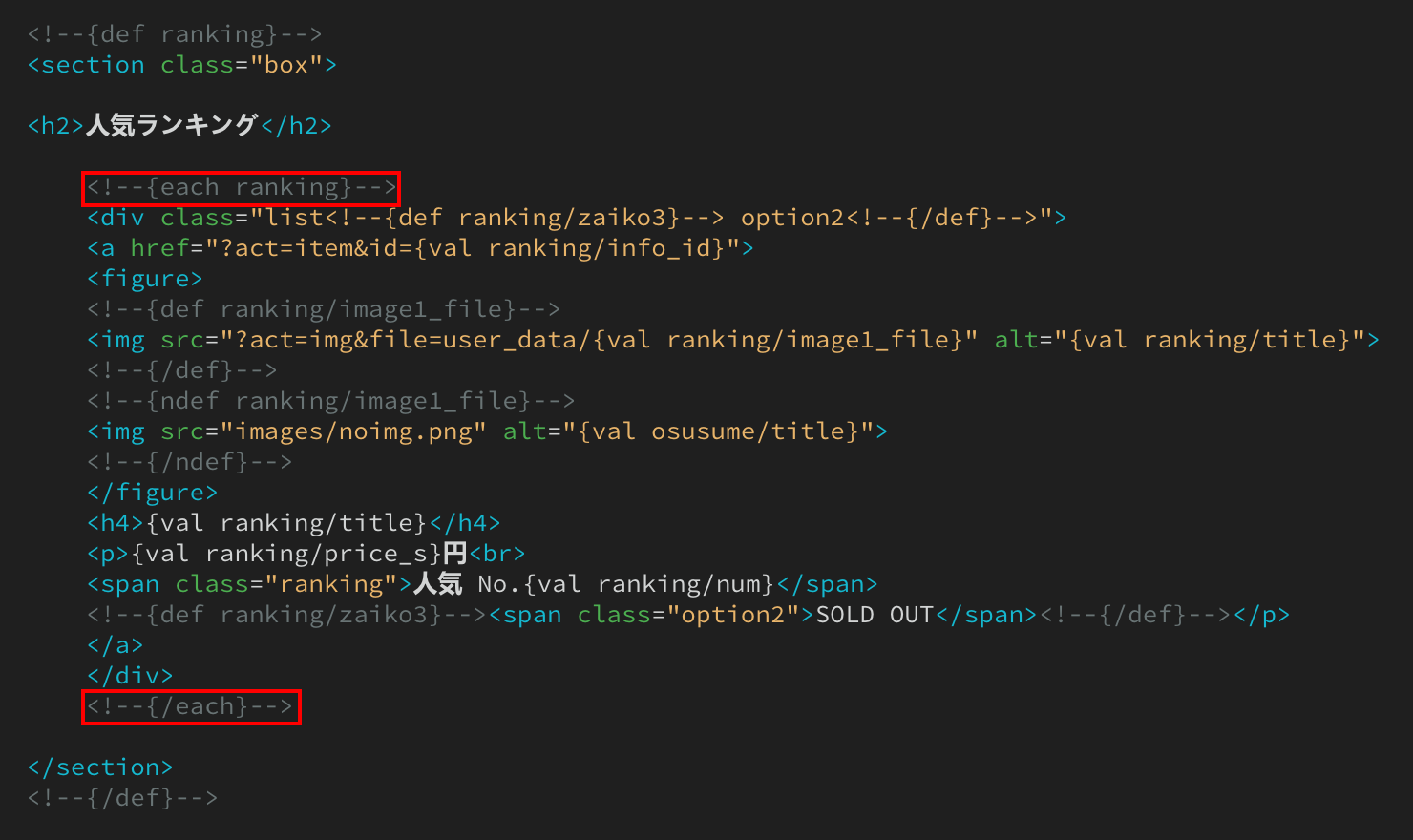
ループ処理
<!--{each ranking}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
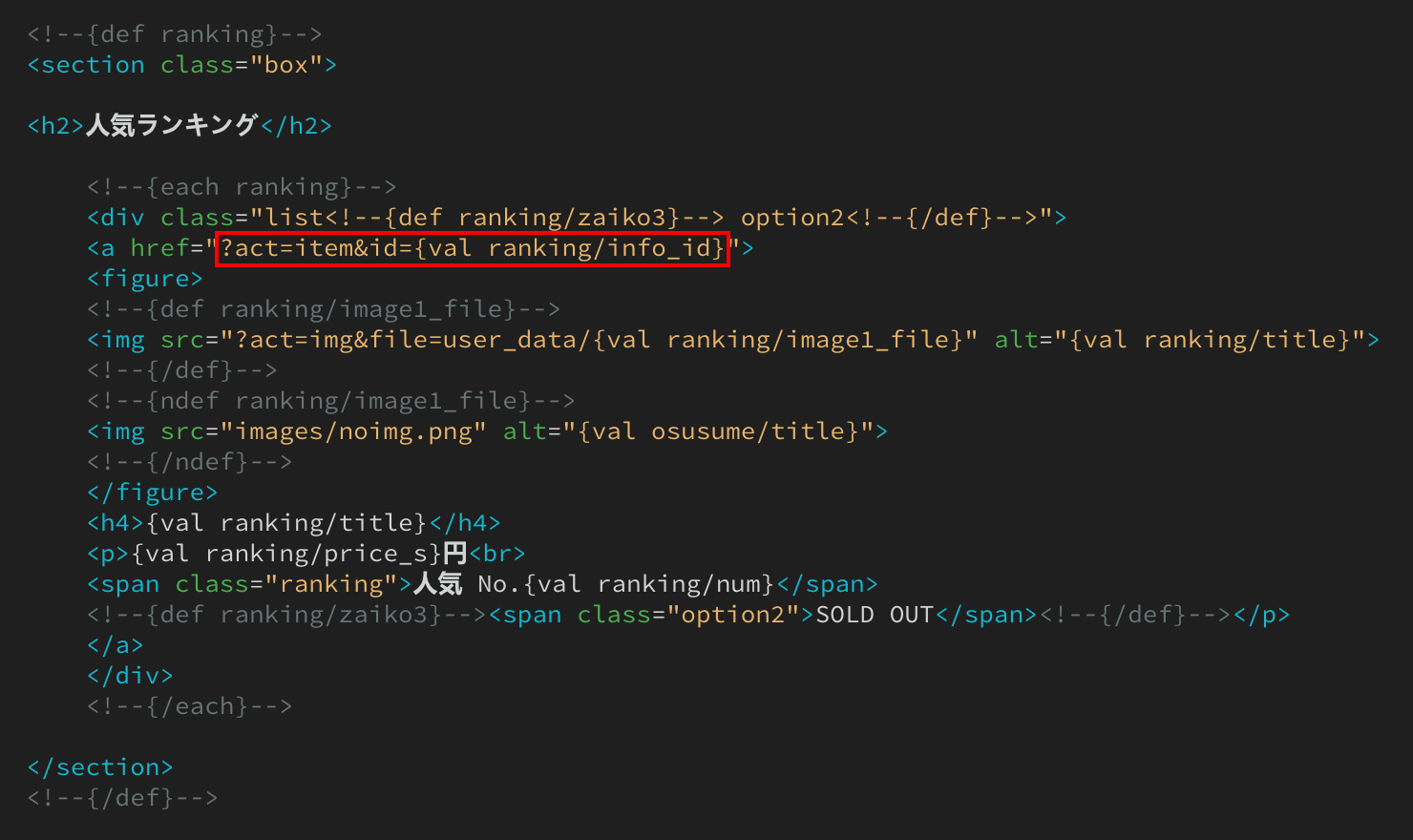
詳細ページへの自動リンク
?act=item&id={val ranking/info_id}
html

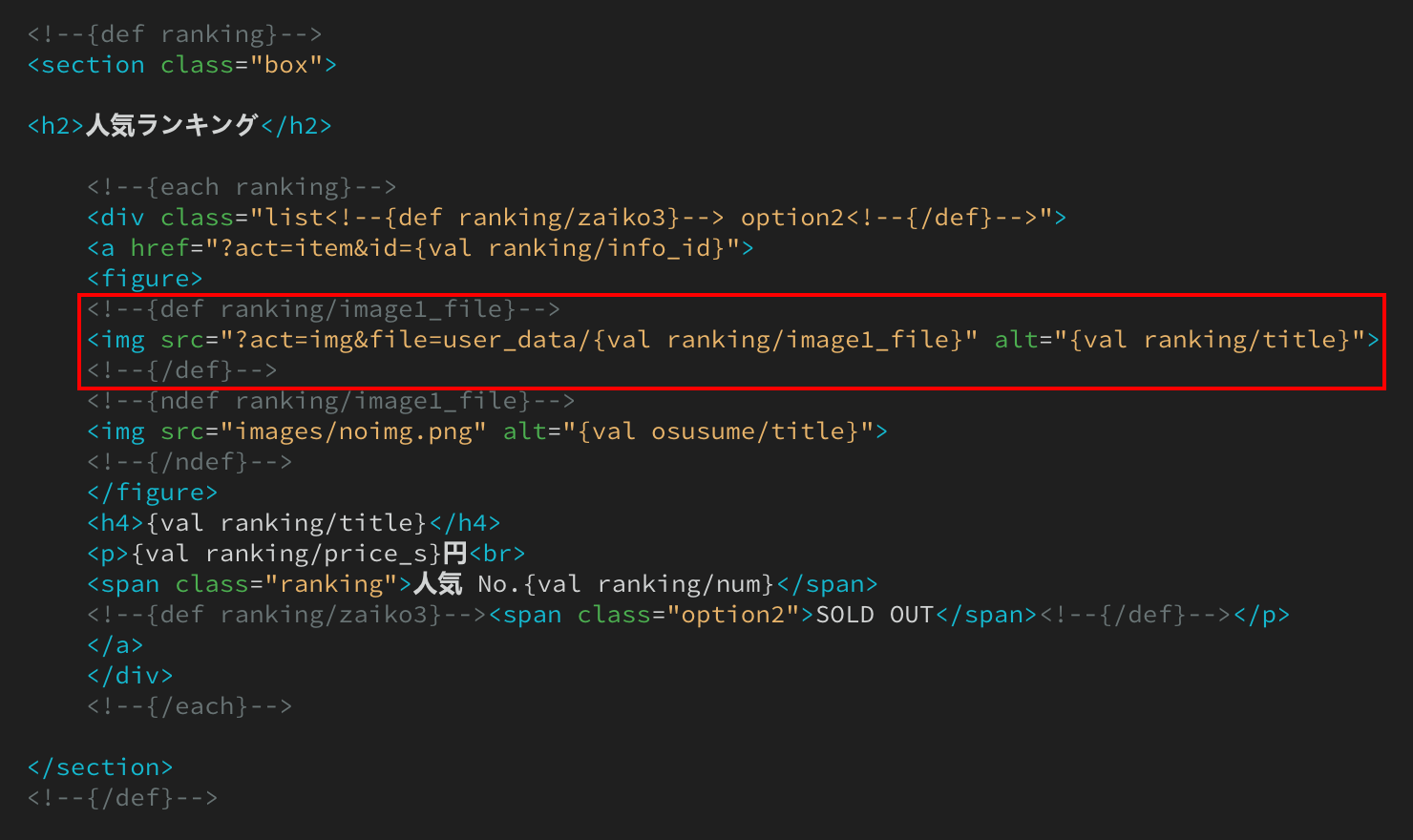
画像を出力
<!--{def ranking/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
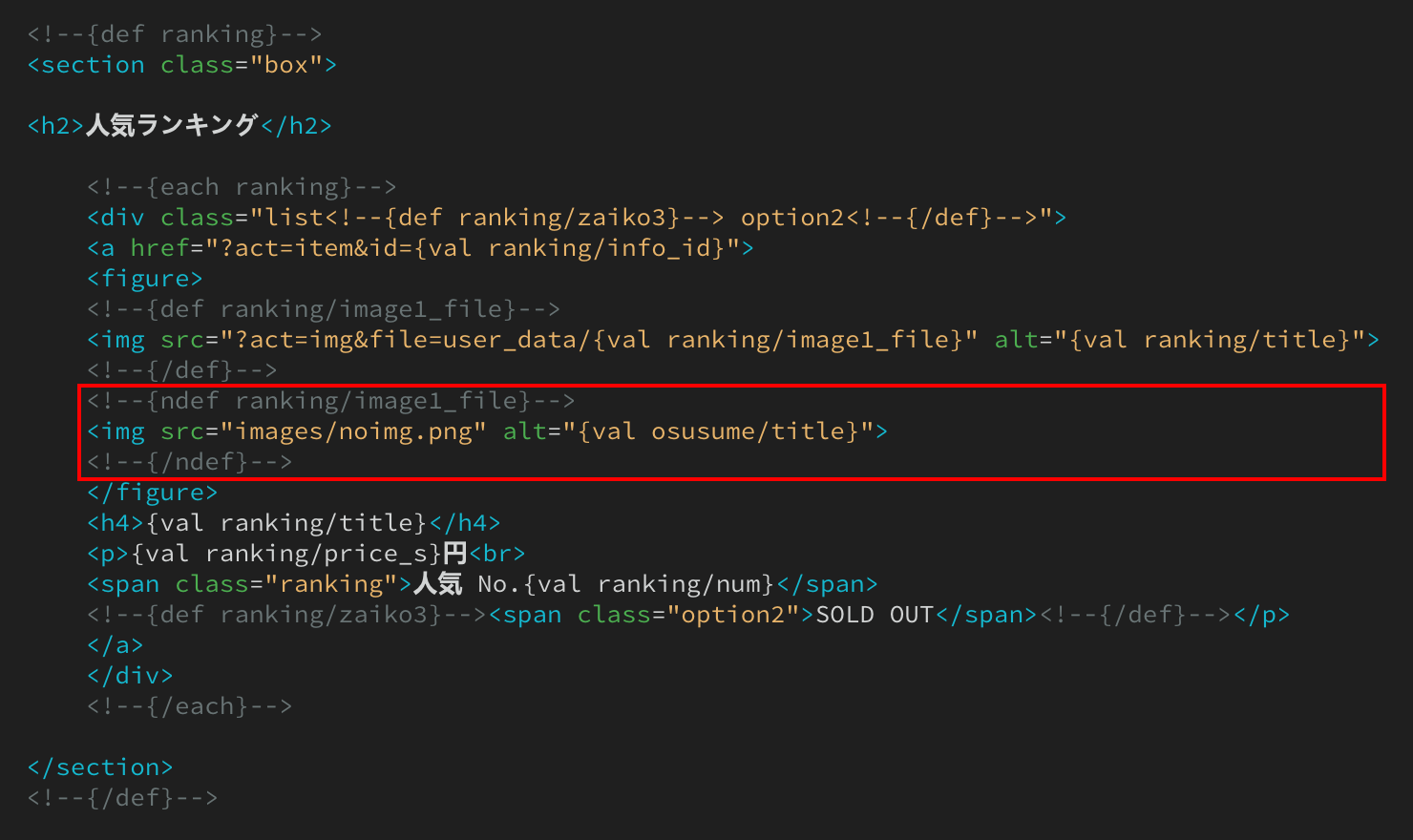
代替画像を出力
<!--{ndef ranking/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
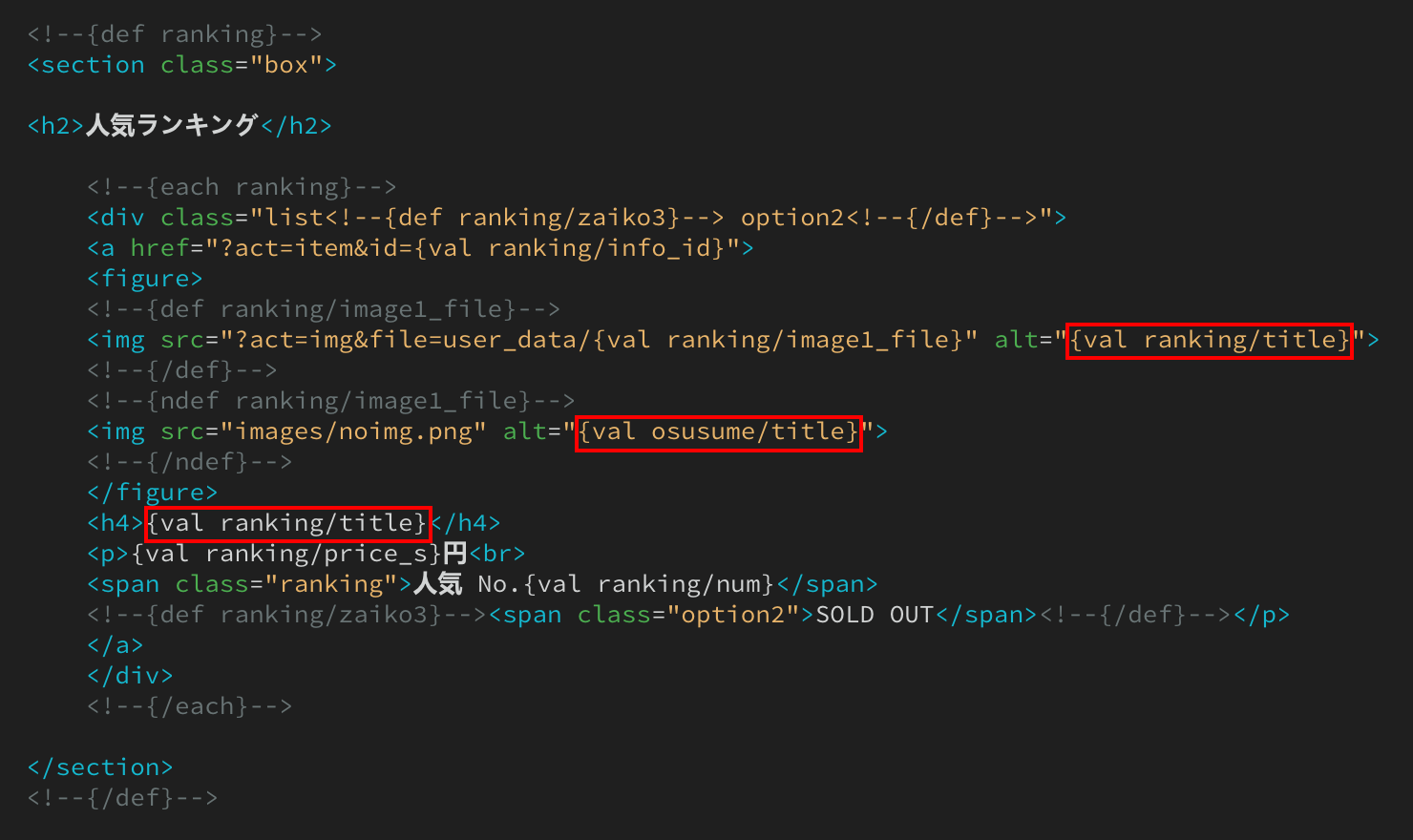
管理画面の「タイトル(title)」を出力
{val ranking/title}
サイト側

html

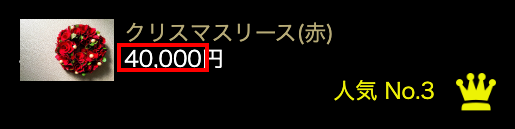
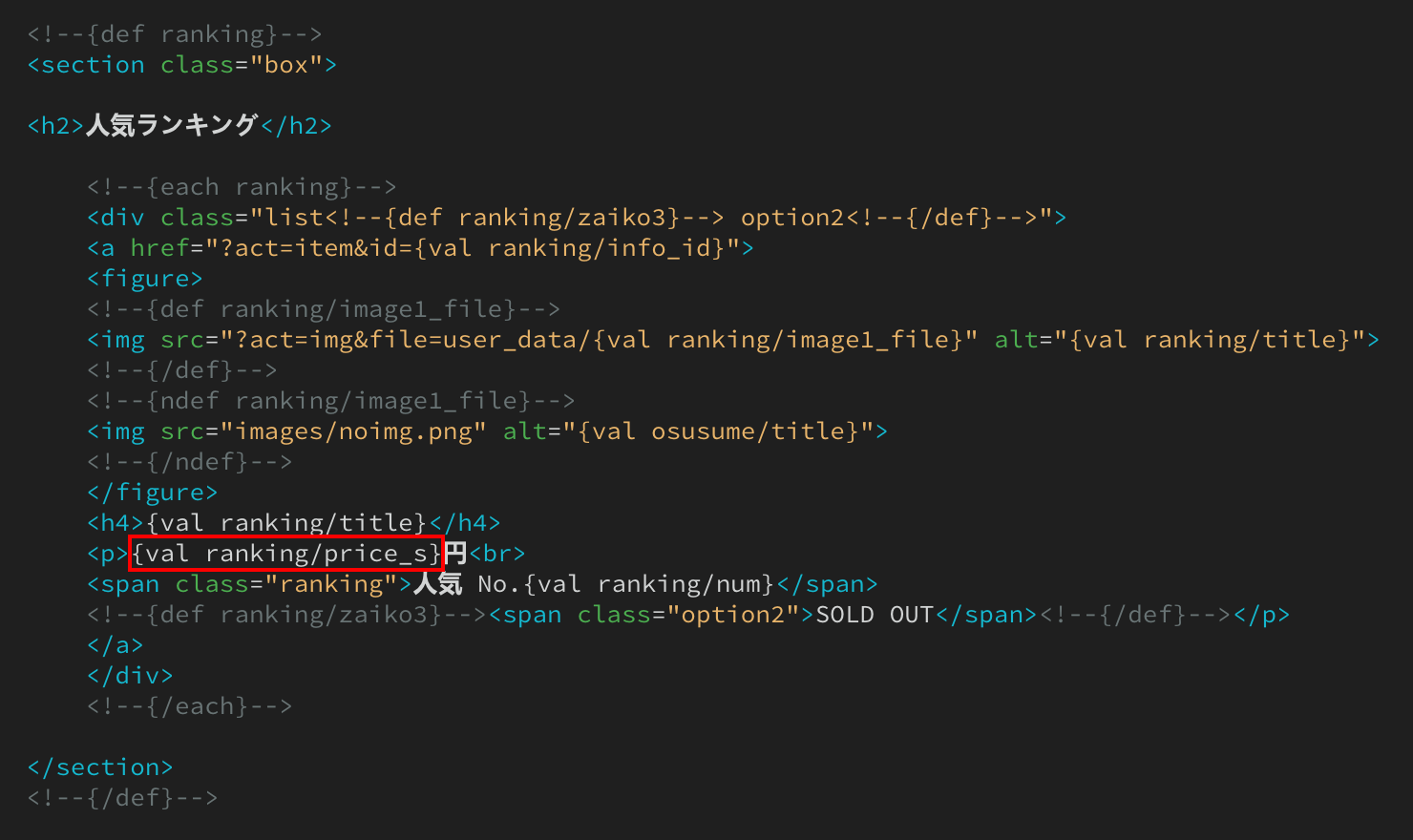
管理画面の「価格(price)」を出力
{val ranking/price_s}
サイト側

html

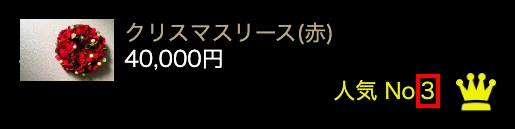
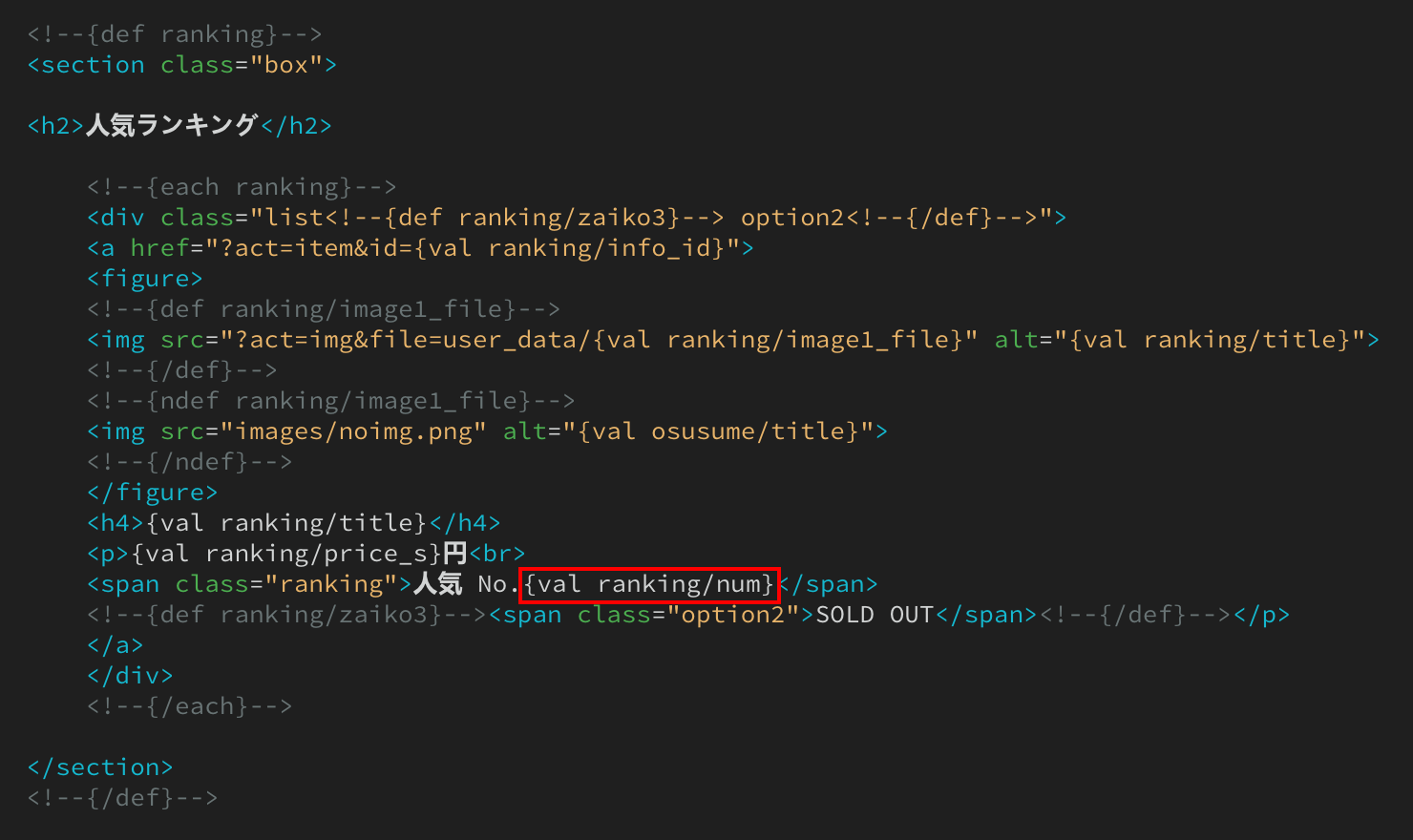
ランキング(順位)を出力
{val ranking/num}
サイト側

html

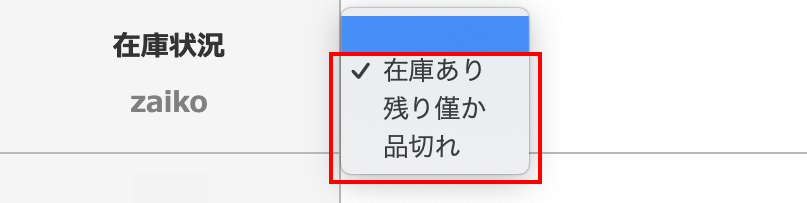
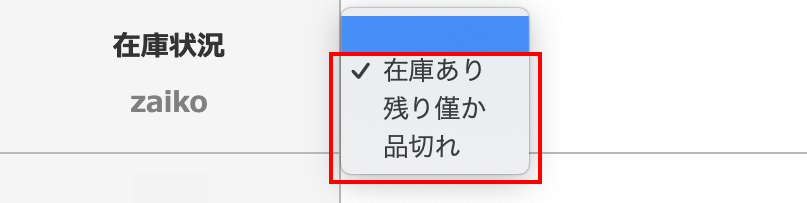
管理画面の「在庫状況(zaiko)」を出力
<!--{def ranking/zaiko●}--> … <!--{/def}-->
サイト側

html

defは、データがある(def)場合を意味します。
管理画面で「在庫状況」のプルダウンを選んだ場合に、間のブロックを出力します。
このおすすめブロックでは「zaiko3(品切れ)」のみ使っていますが、一覧ページなどでは他の選択肢(残り僅か、品切れ)も出力させるようにタグが入っています。
管理ページ

htmlタグの
<!--{def ranking/zaiko3}--> option2<!--{/def}-->
というのは、「品切れ」を選ぶと
<div class="list up option2">
となり、option2(品切れ)のスタイルが適用される形となります。※試用版の場合。

