タグ解説(list.html)
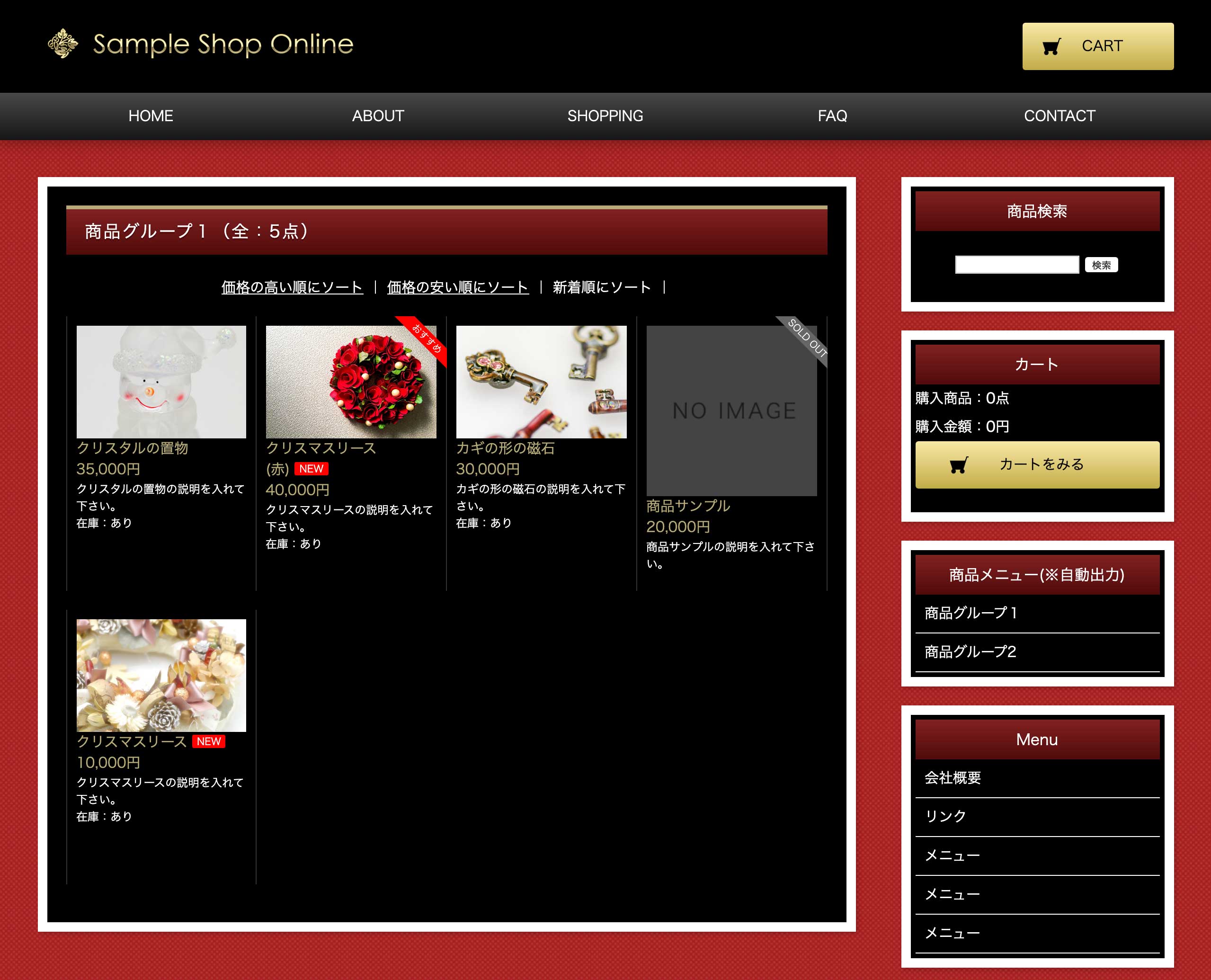
当ページの画面サンプルは、tp_shop9のものですが、他のテンプレートの出力内容もほぼ同じです。
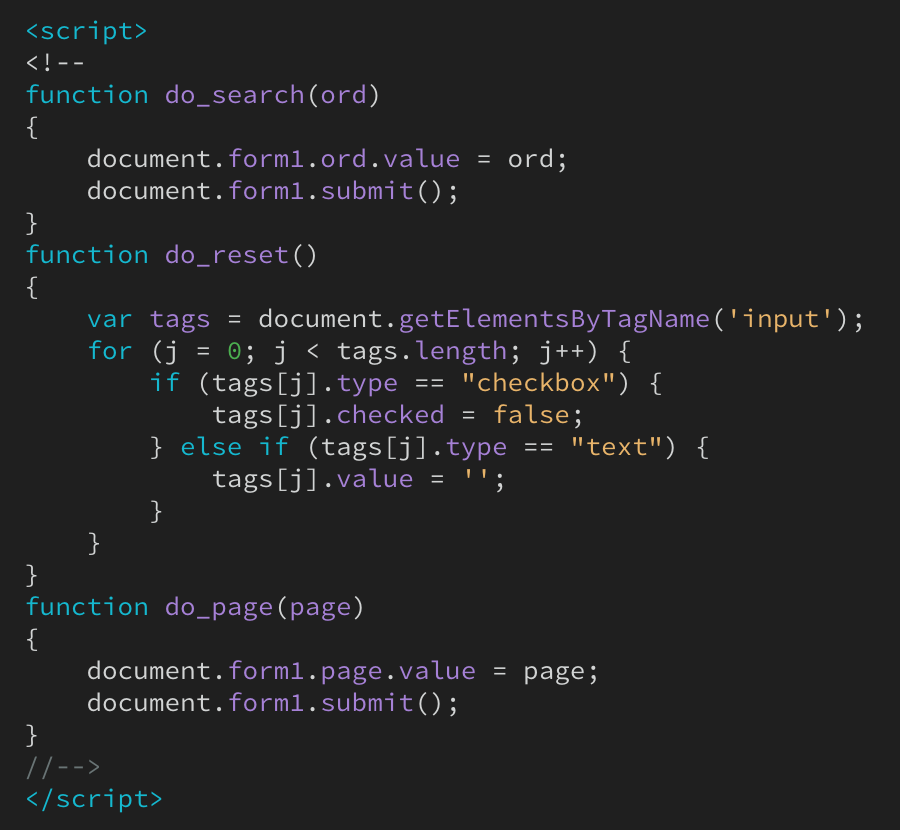
head内のscriptタグ
一覧ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
list.html

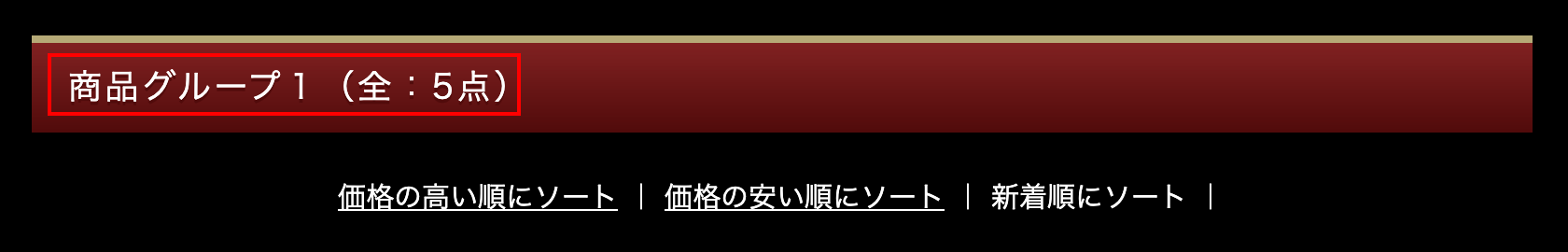
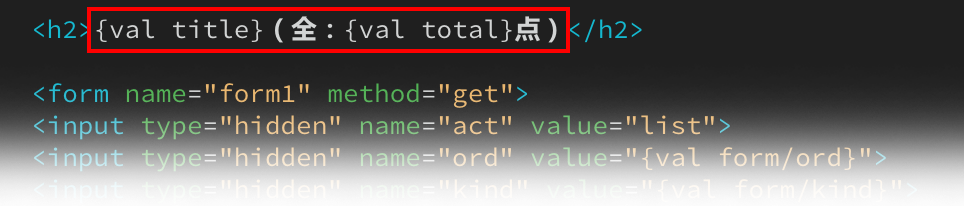
h2見出し
サイト側

html

タグ解説はこちら
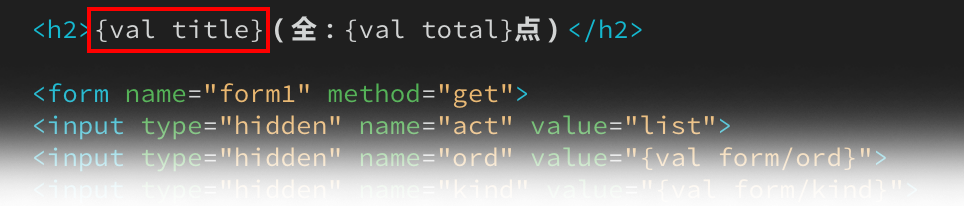
管理画面の「商品種類」で設定した「タイトル(title)」を出力
{val title}
サイト側

html

管理画面の「商品種類」で設定した「タイトル(title)」を読み込みます。
以下は試用版の「商品グループ1」です。
管理ページ

商品数を呼び出す
{val total}
サイト側

html

登録件数を表示するタグです。非公開の商品はカウントされません。
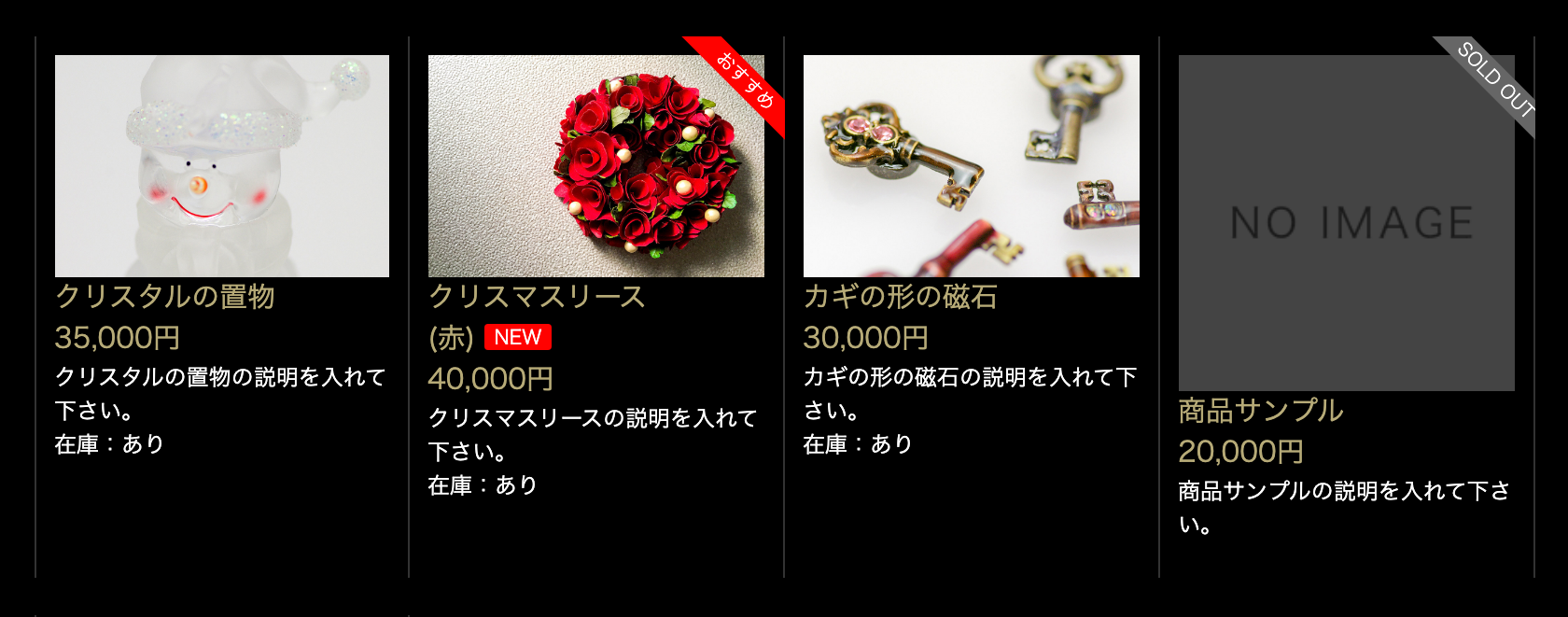
「商品一覧」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
list
データを「一覧ページ」に呼び出す為のタグです。
(class="list"のlistとは全く関連しません。classのlistは単にスタイルを設定する為に使っています。)
ループ処理
<!--{each list}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
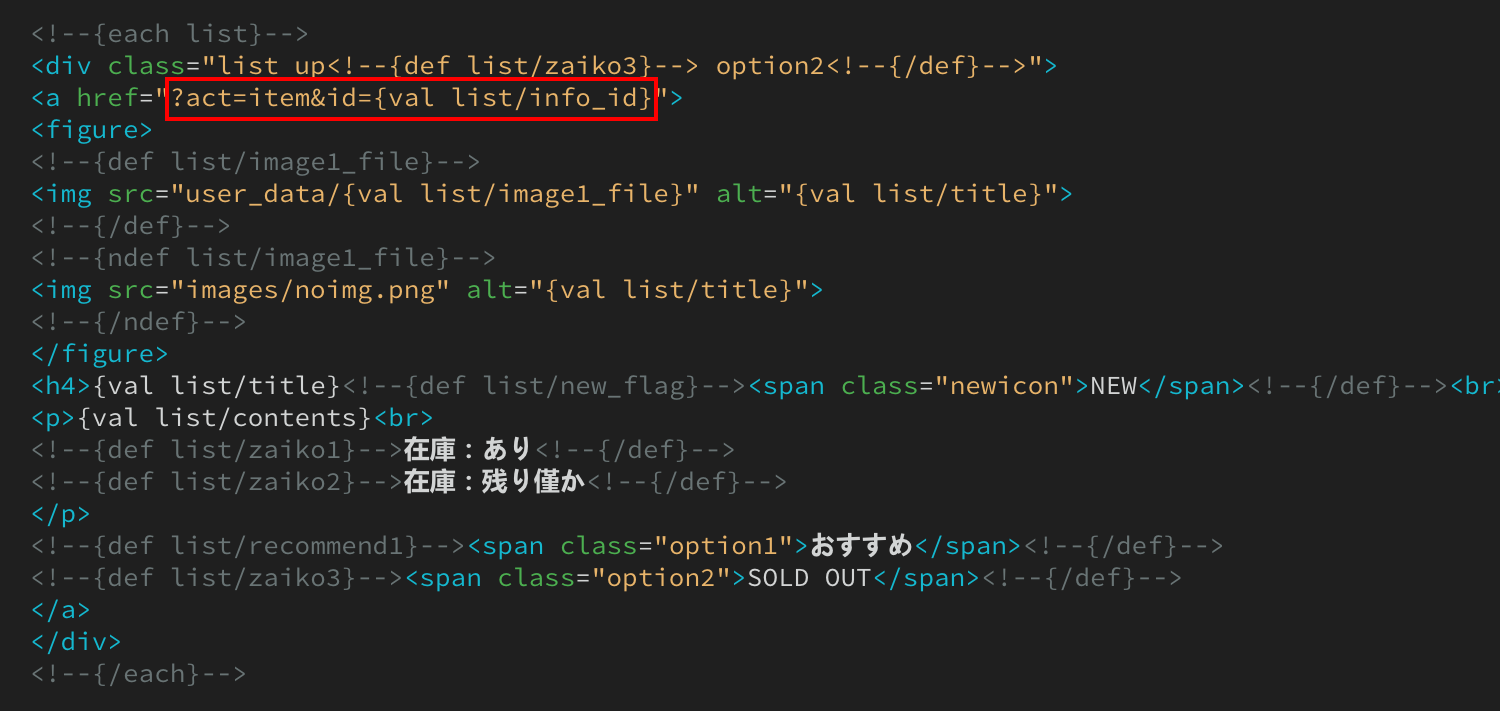
詳細ページへアクセス
?act=item&id={val list/info_id}
html

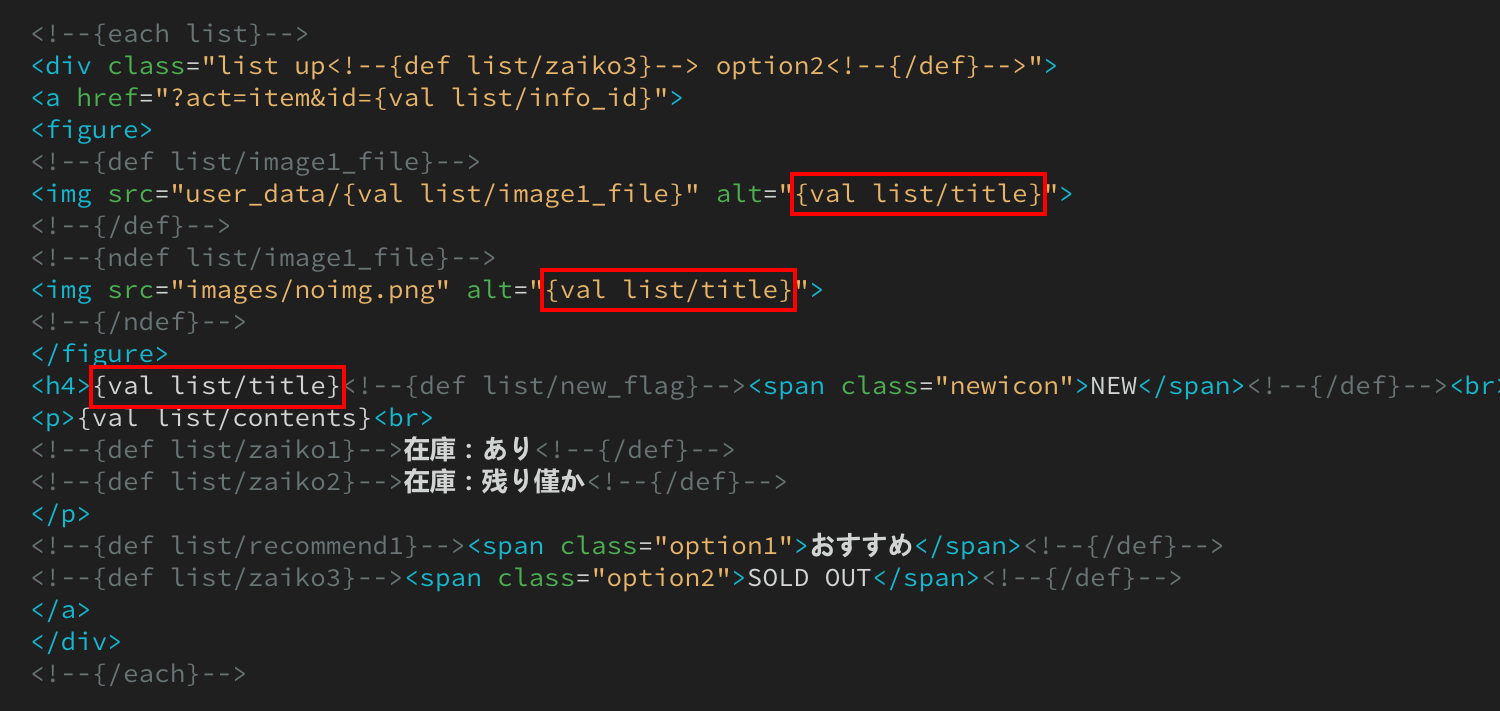
管理画面の「タイトル(title)」を出力
{val list/title}
サイト側

html

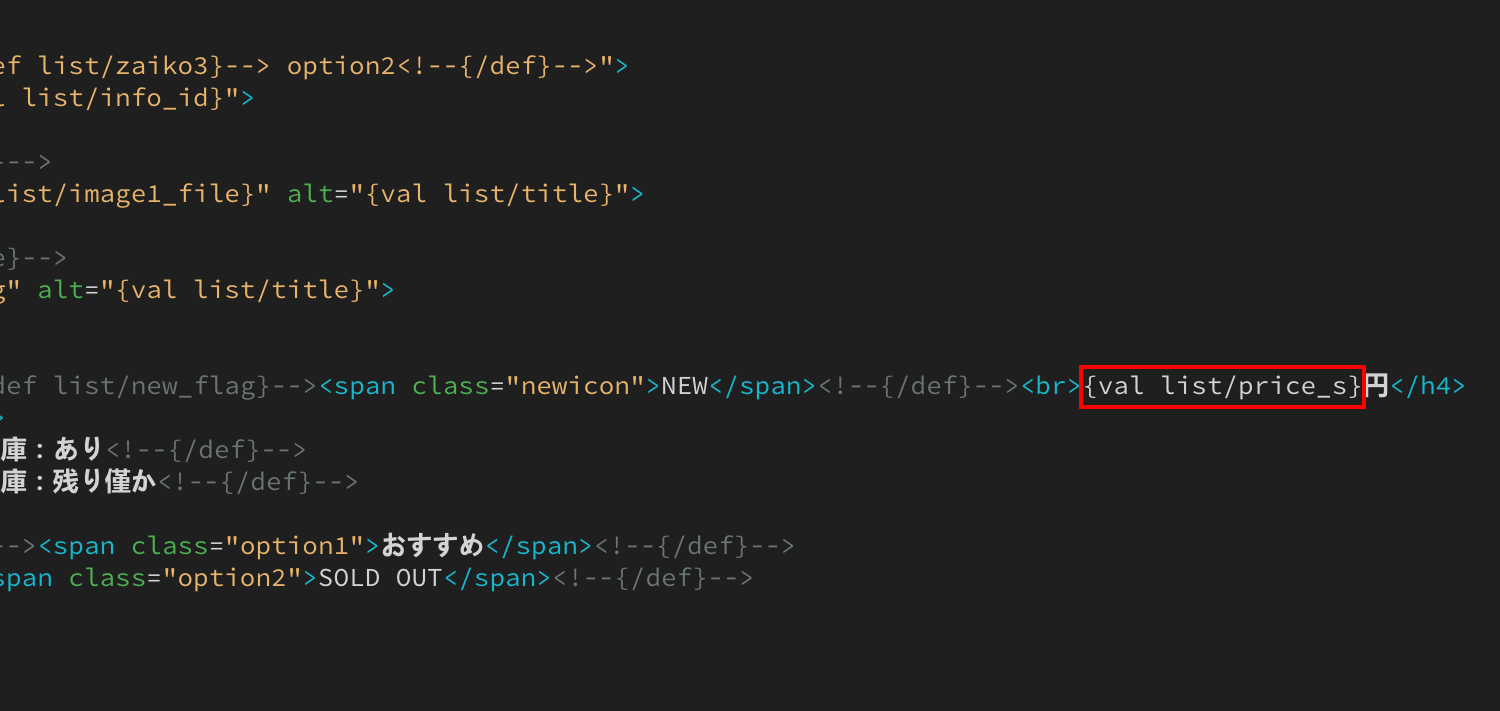
管理画面の「価格(price)」を出力
{val list/price_s}
サイト側

html

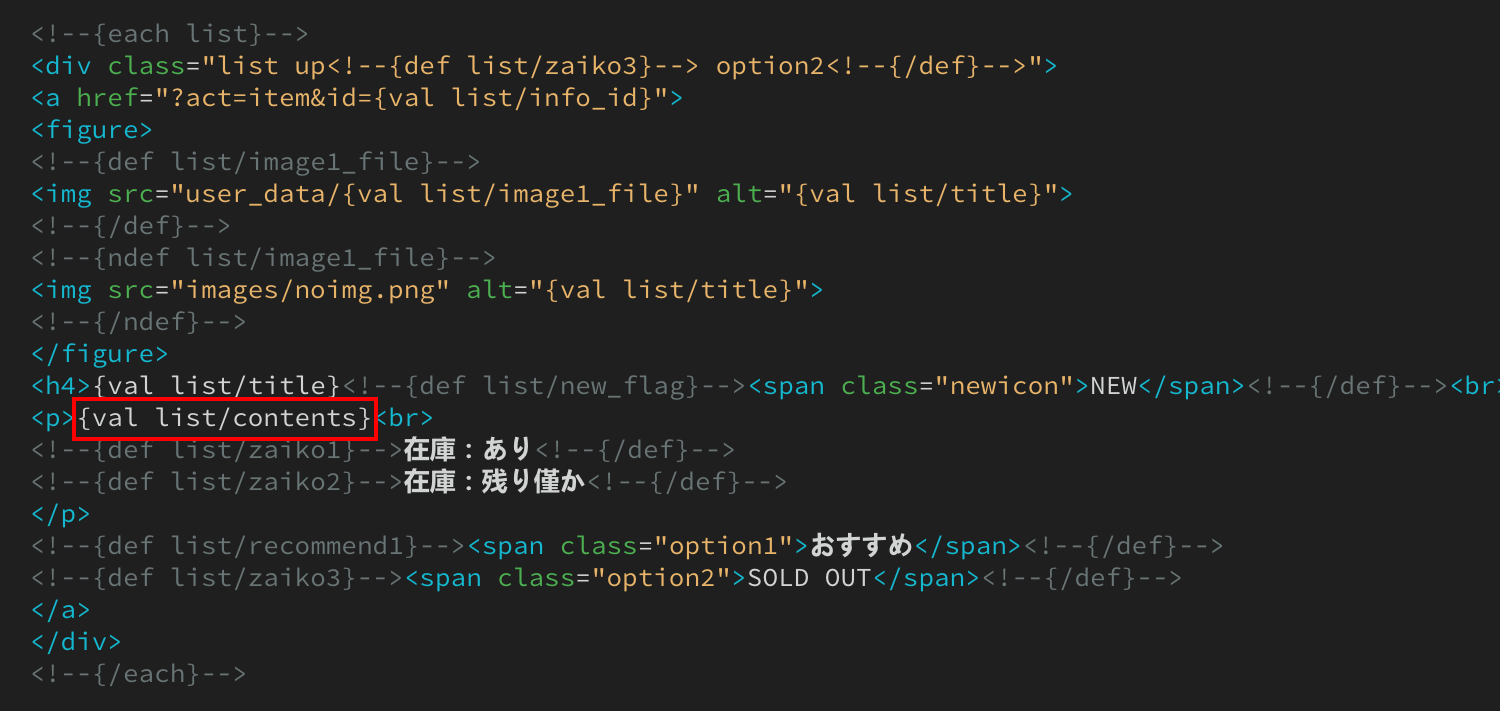
管理画面の「説明(contents)」を出力
{val list/title}
サイト側

html

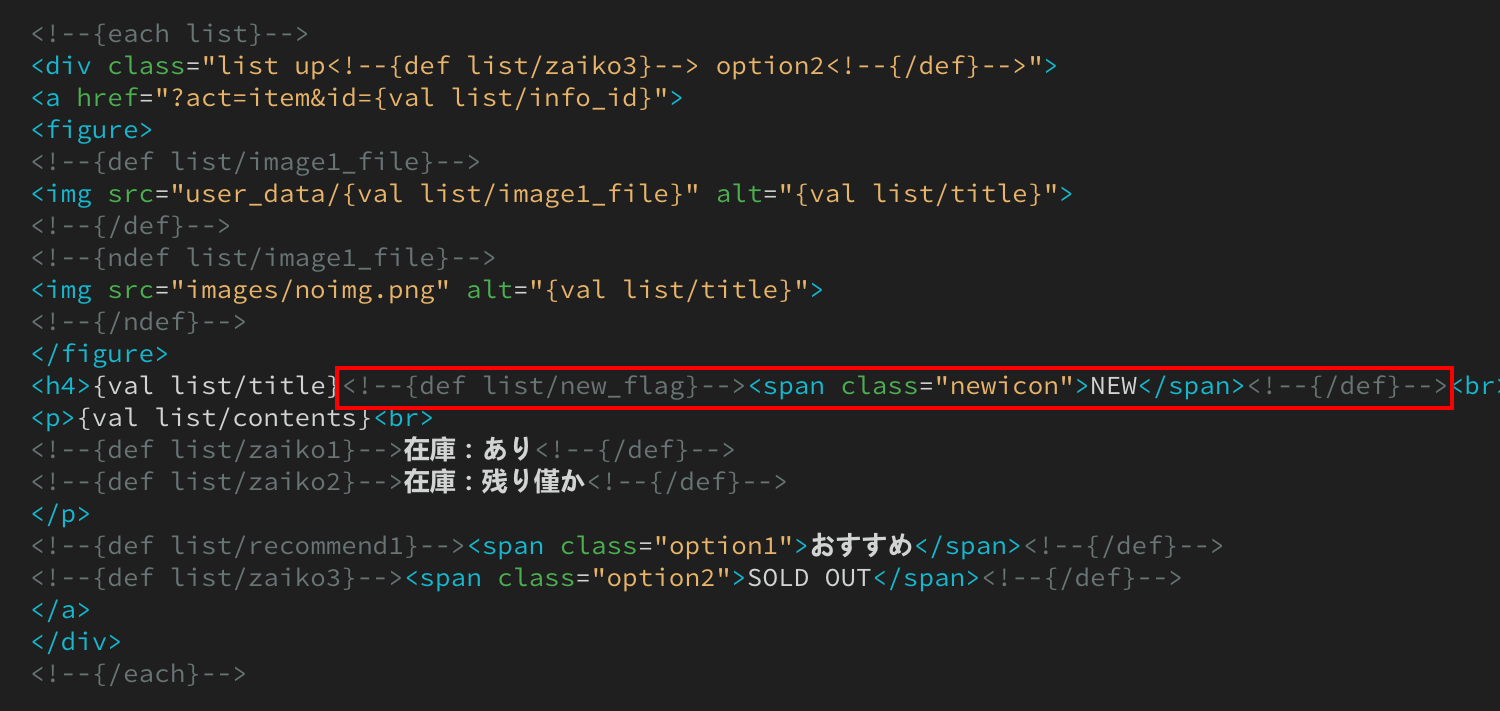
NEWアイコンを出力
<!--{def list/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新着」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

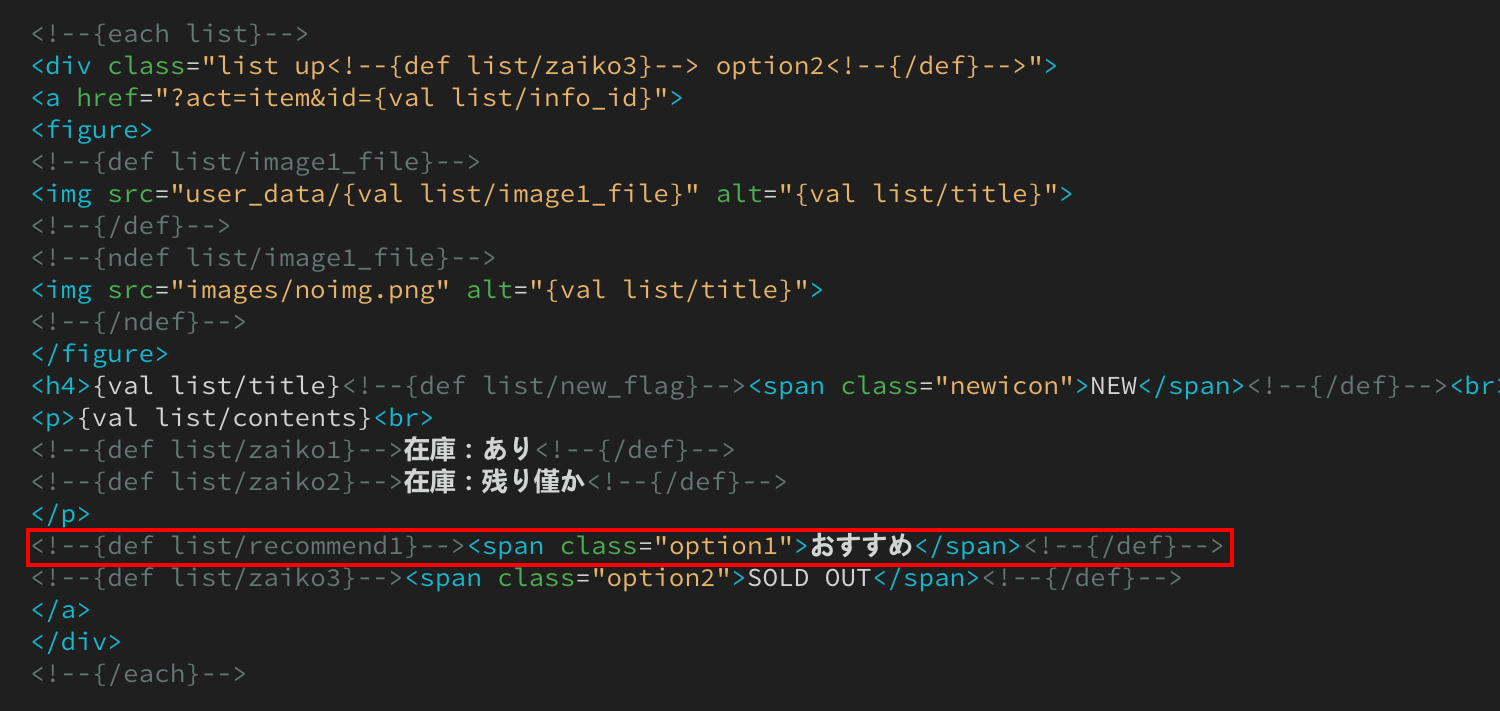
おすすめプルダウンの選択肢を出力
<!--{def list/recommend1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommendは管理画面の「おすすめプルダウン」の選択肢です。
「おすすめ」が選択されている場合に、間のタグを出力します。
管理ページ

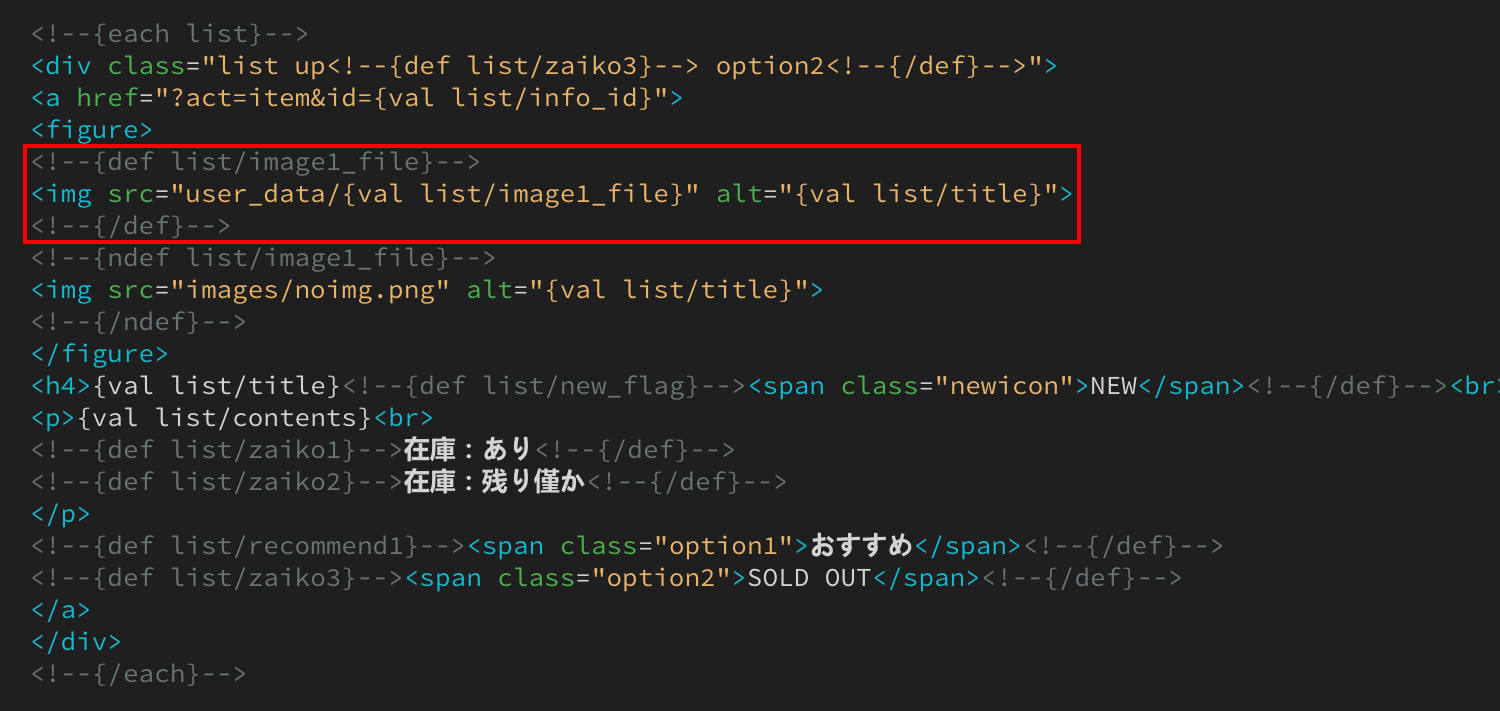
画像を出力
<!--{def list/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
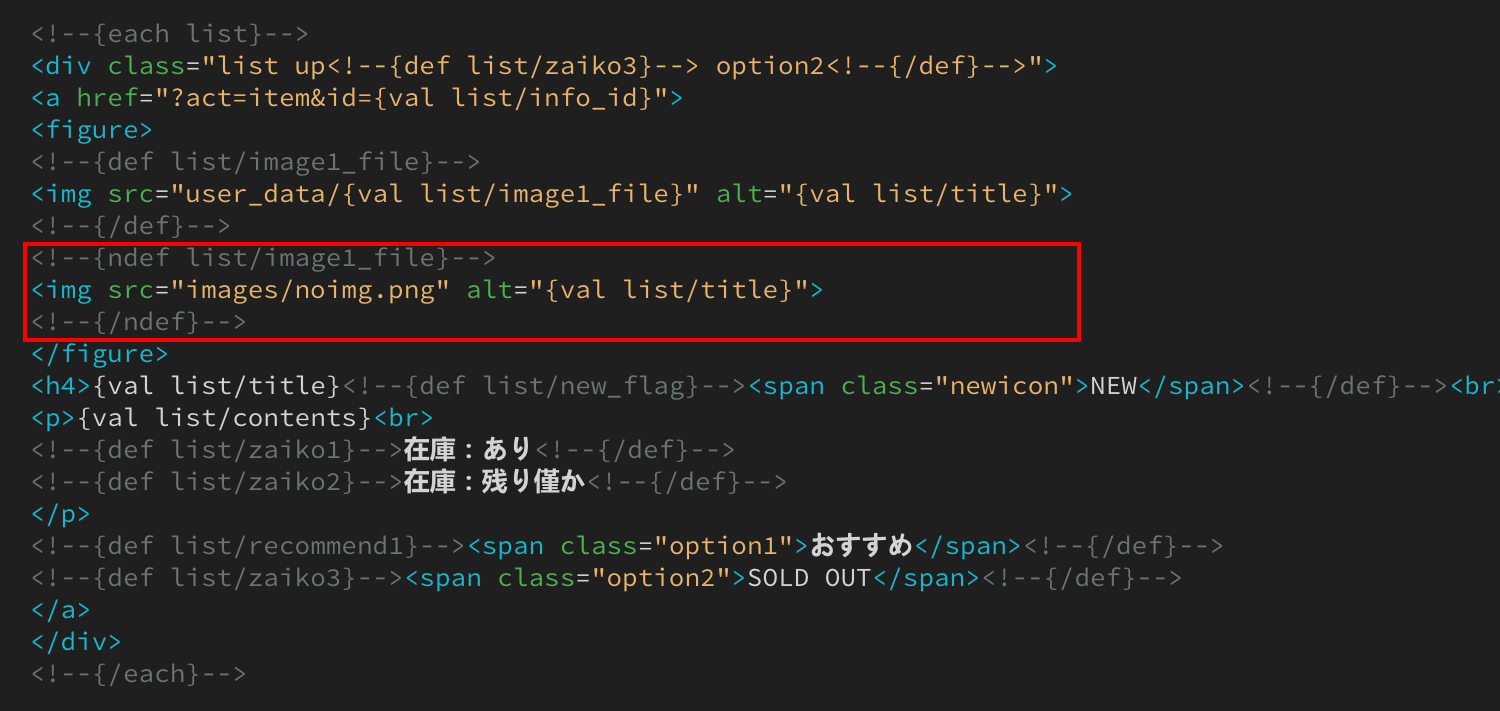
代替画像を出力
<!--{ndef list/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
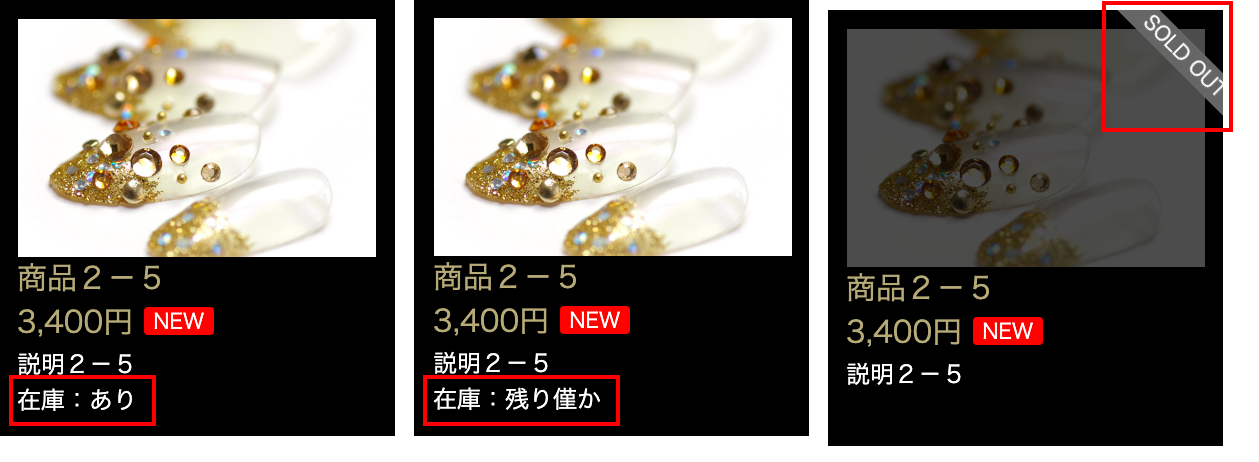
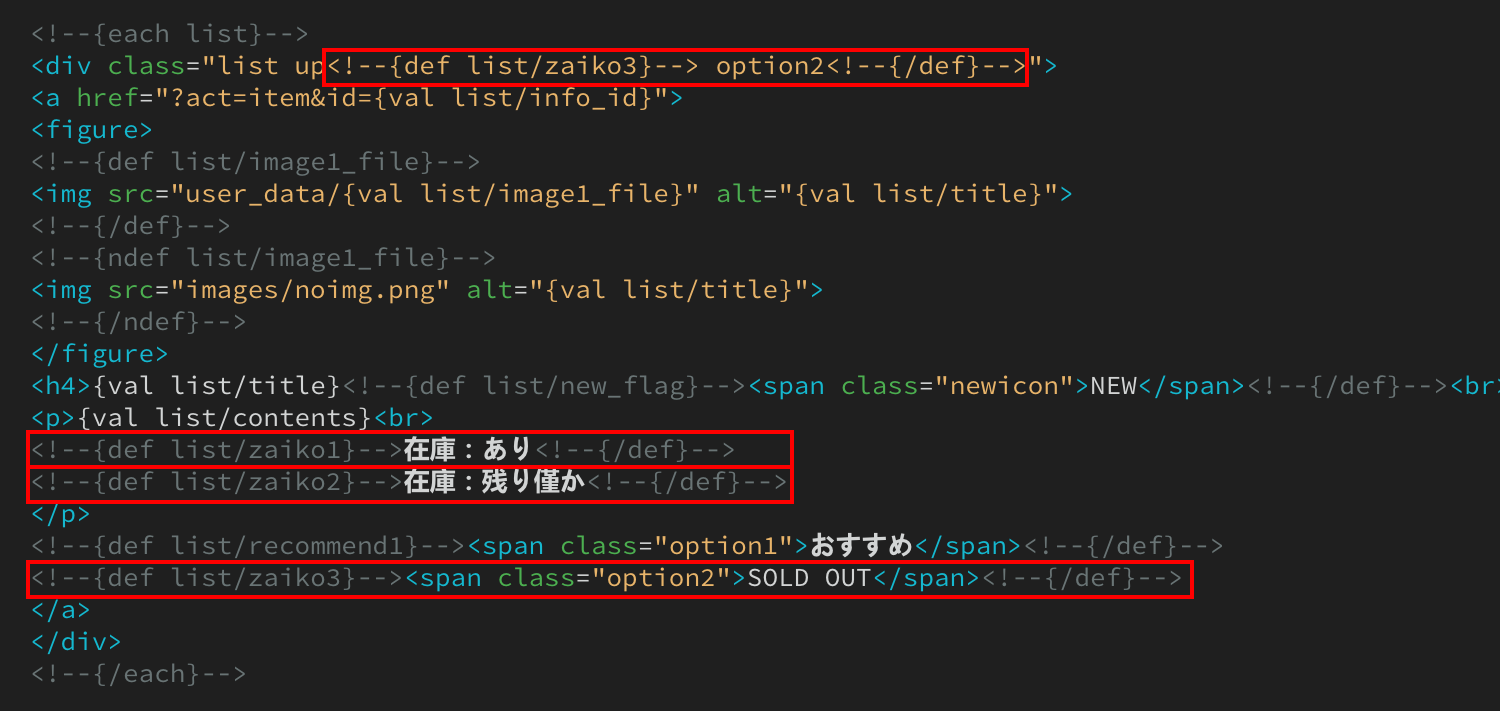
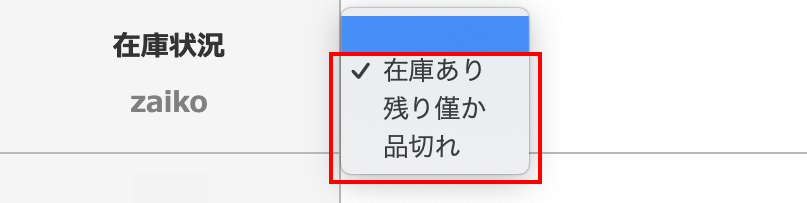
管理画面の「在庫状況(zaiko)」を出力
<!--{def list/zaiko●}--> … <!--{/def}-->
サイト側

html

defは、データがある(def)場合を意味します。
管理画面で「在庫状況」のプルダウンを選んだ場合に、間のブロックを出力します。
管理ページ

htmlタグの
<!--{def list/zaiko3}--> option2<!--{/def}-->
というのは、「品切れ」を選ぶと
<div class="list up option2">
となり、option2(品切れ)のスタイルが適用される形となります。※試用版の場合。