タグ解説(item.html)
当ページの画面サンプルは、tp_shop9のものですが、他のテンプレートの出力内容もほぼ同じです。
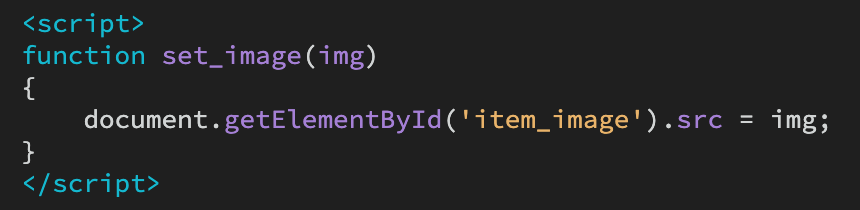
head内のscriptタグ
詳細ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
item.html

h3見出し
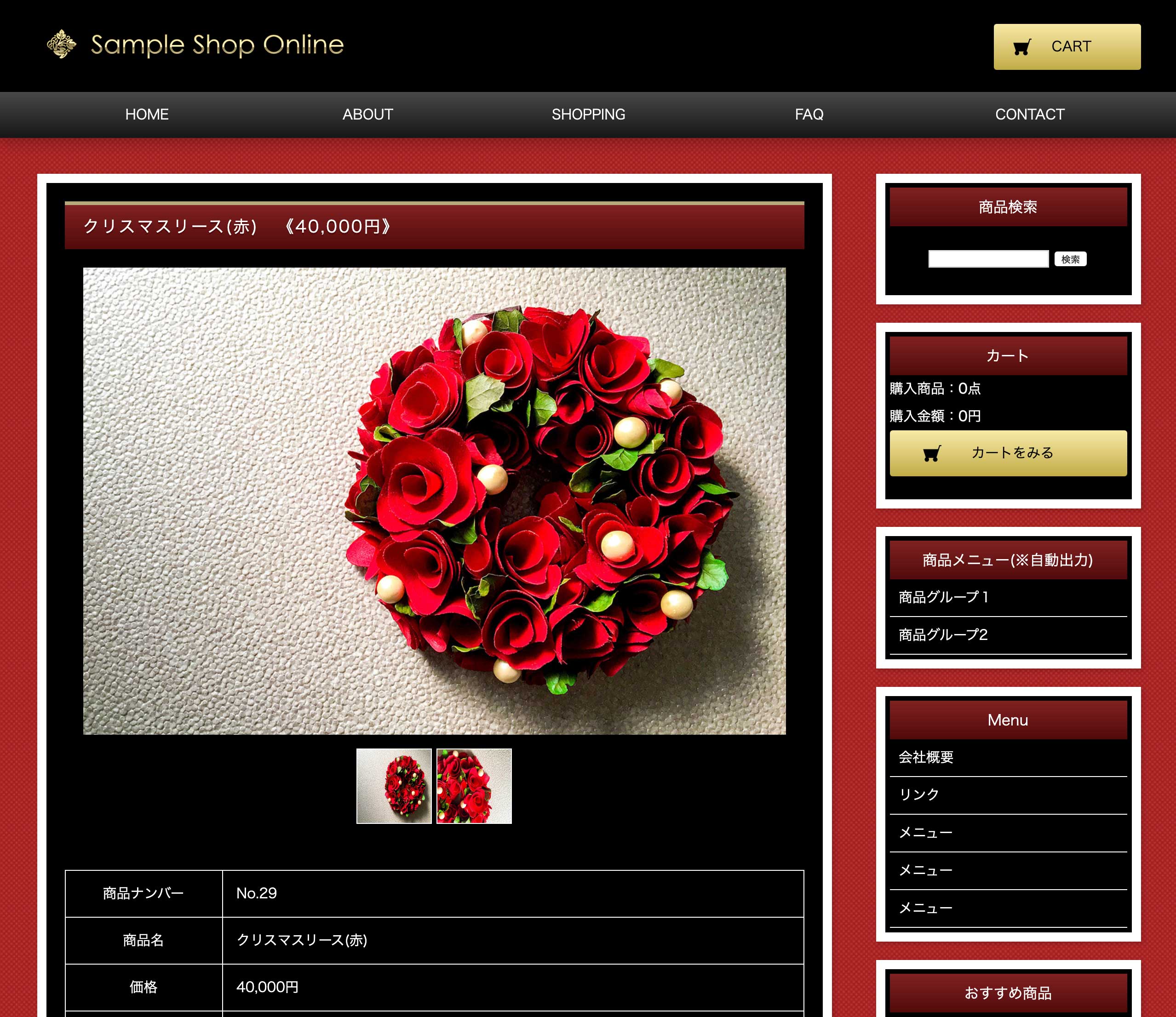
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

管理画面の「価格(price)」を出力
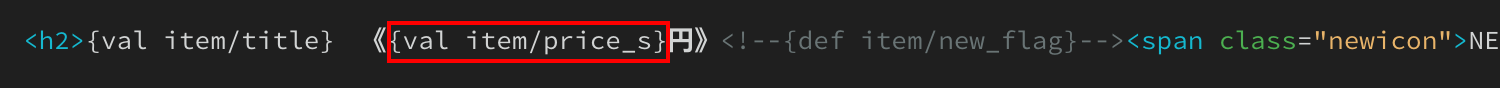
{val item/price_s}
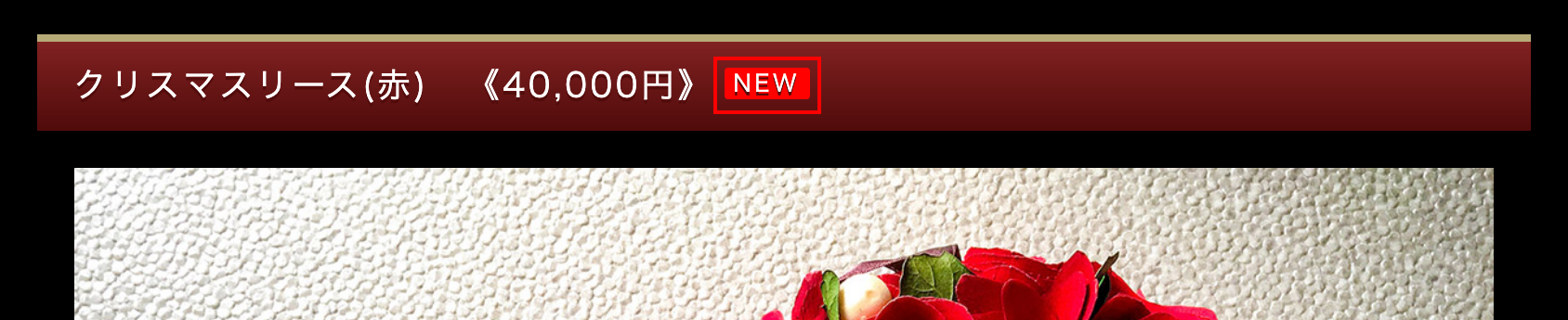
サイト側

html

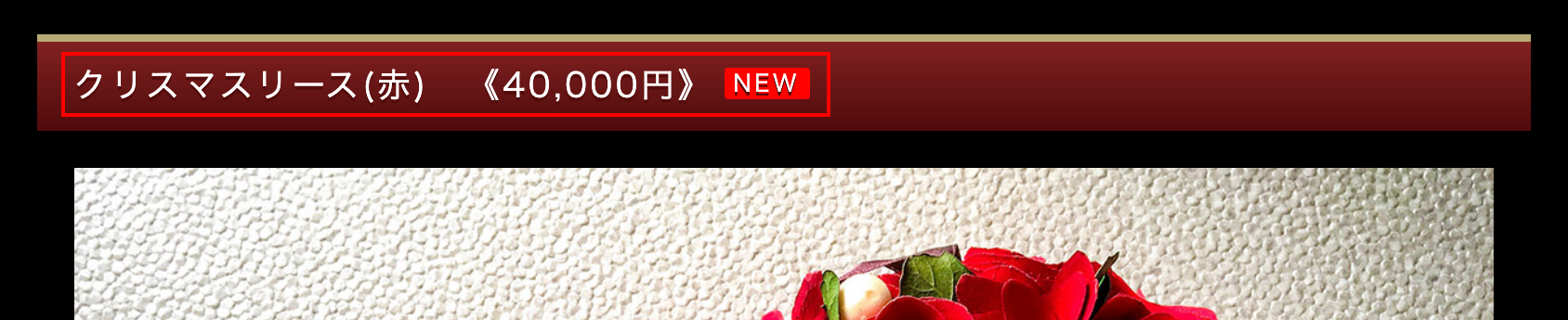
NEWアイコンを出力
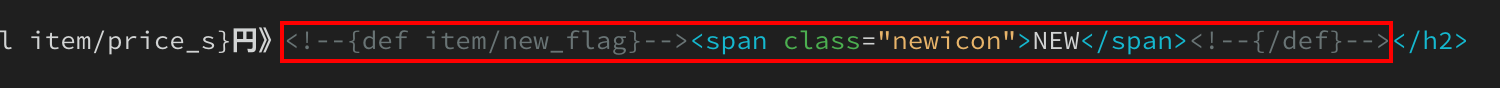
<!--{def item/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味し、間にはNEWアイコンのタグが入っています。
管理画面で「新着」を選んだ場合に、間のブロックを出力します。
管理ページ

画像ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
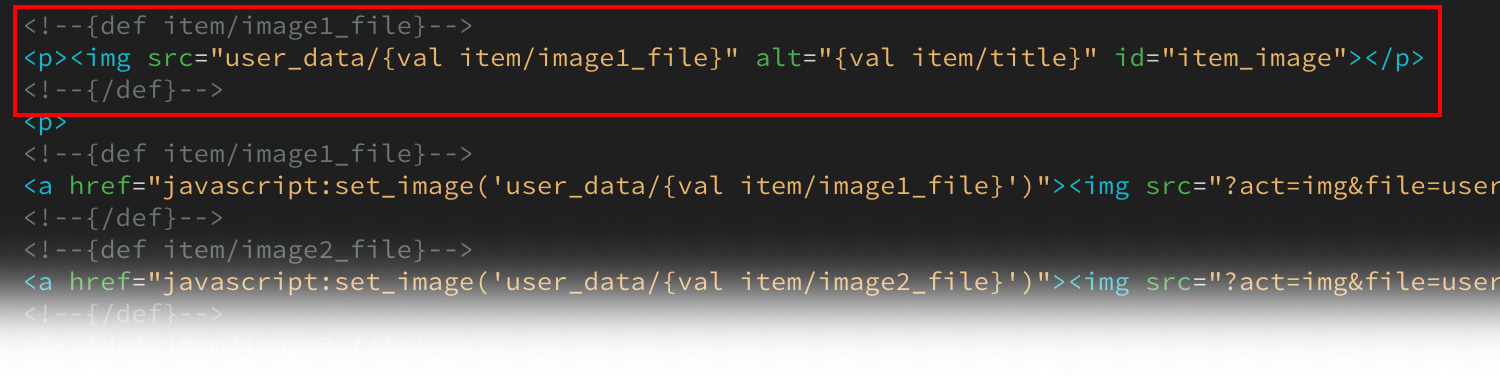
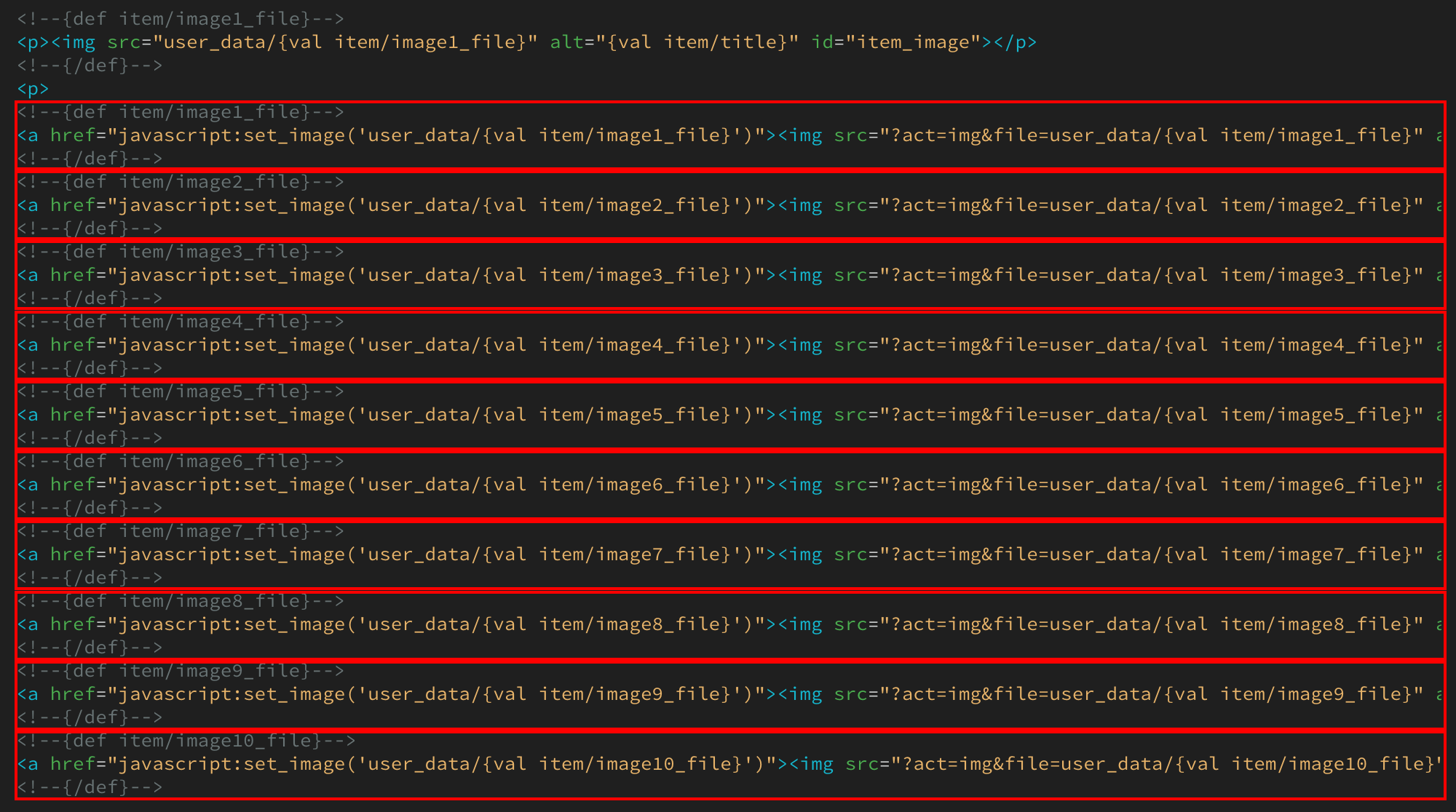
大きな画像を出力
<!--{def item/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
画像をアップする場合は、必ず「画像1(image1)」をアップして下さい。
画像1にアップしないとこのブロックが出力されず、サムネイル画像の切り替えができなくなります。
サムネイル画像を出力
<!--{def item/image●_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
それぞれの画像(image1〜image10)がある場合に間のタグを出力します。
間には、それぞれの画像を読み込むimgタグが入っています。
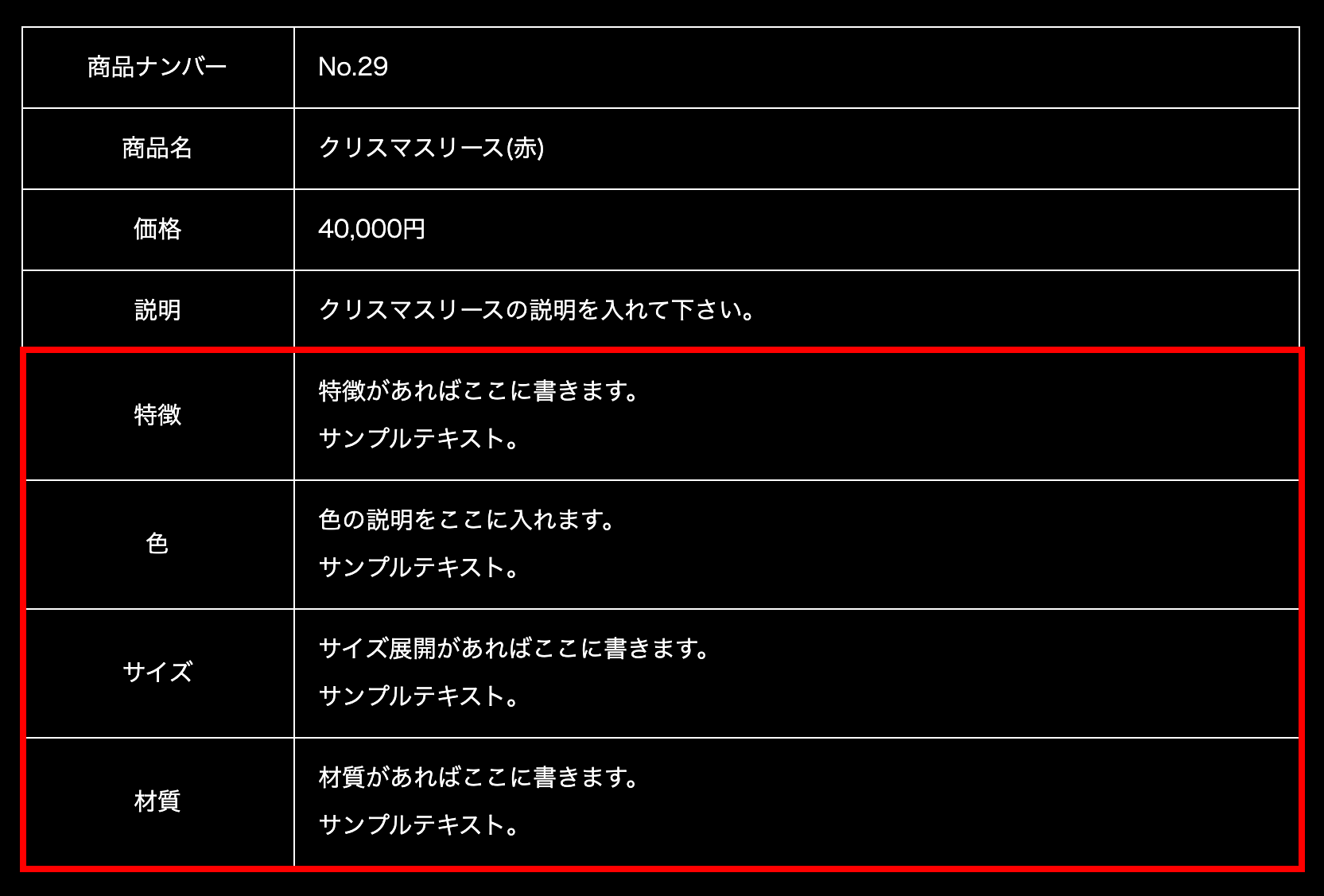
テーブルブロック
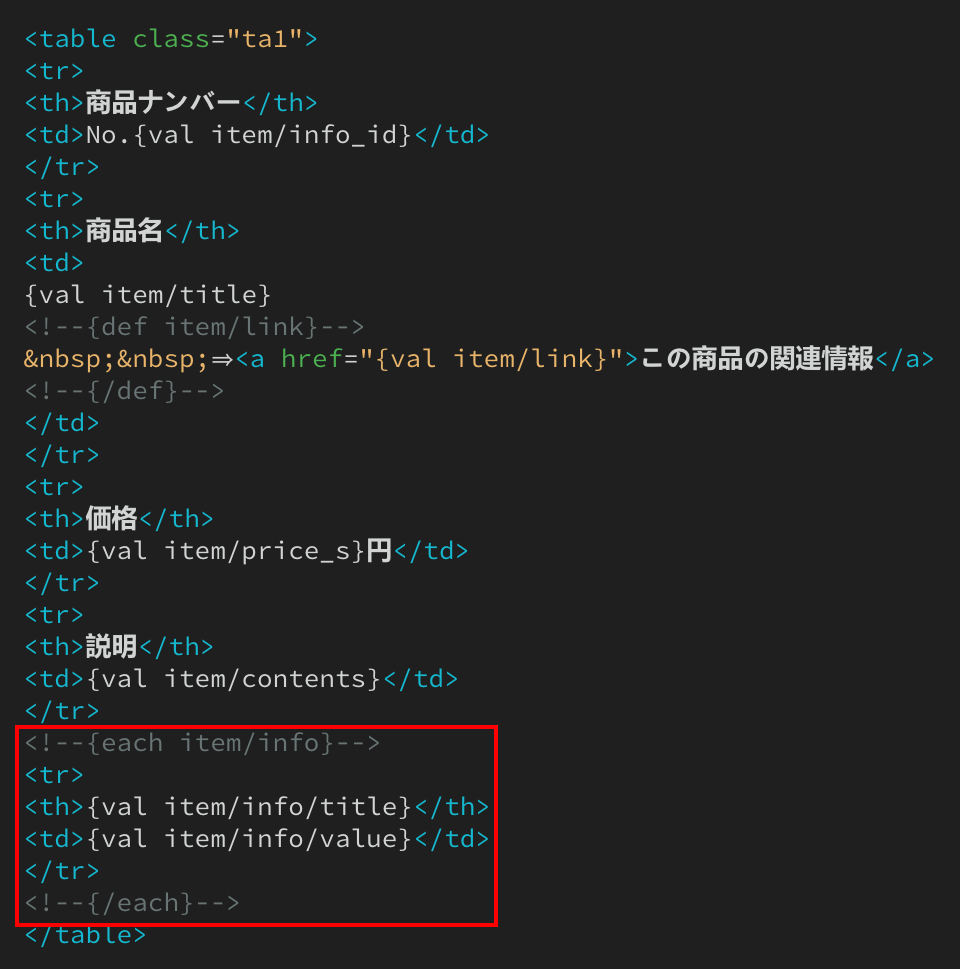
サイト側

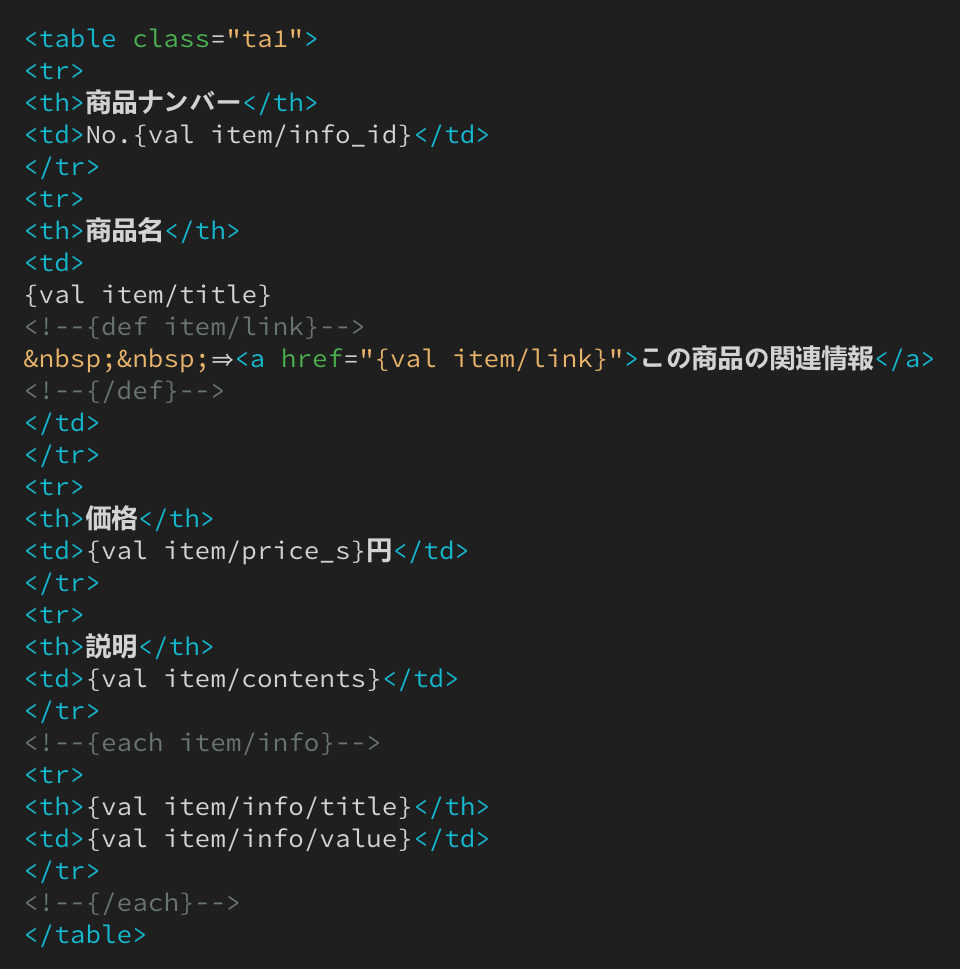
html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
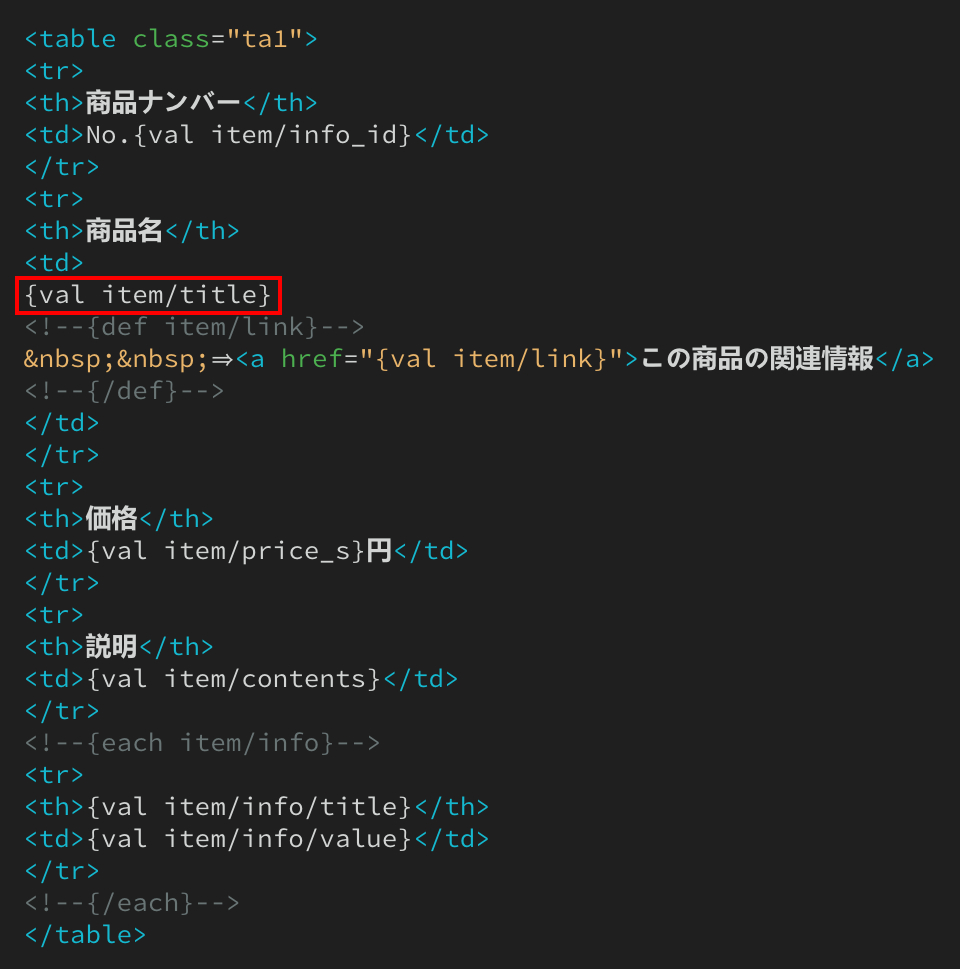
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

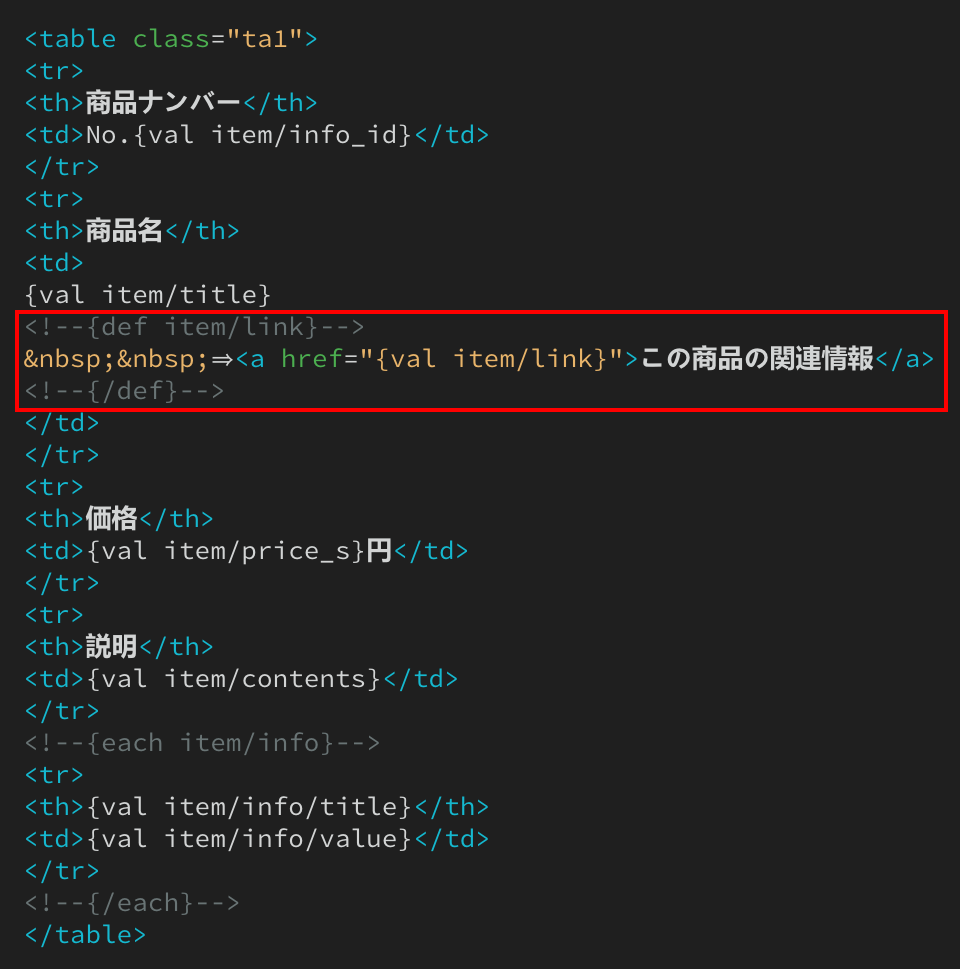
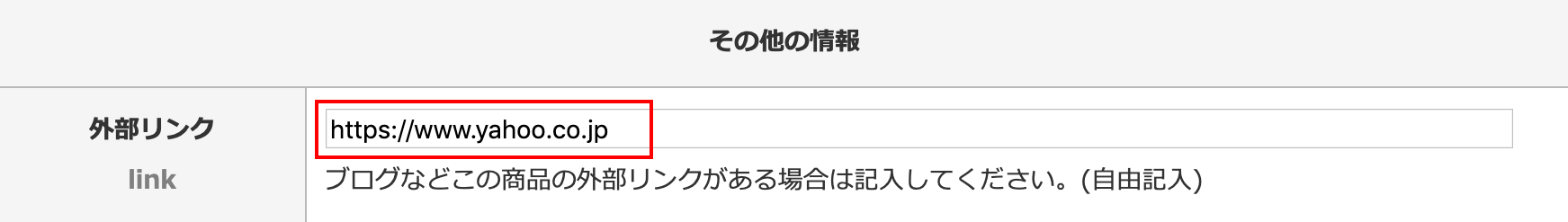
管理画面の「外部リンク(link)」を出力
<!--{def item/link}-->
{val item/link}
<!--{/def}-->
サイト側

html

管理画面の「外部リンク(link)」を出力するタグです。
defは、データがある(def)場合を意味します。
管理画面の「外部リンク(link)」を入力した場合に、間のブロックを出力します。
管理ページ

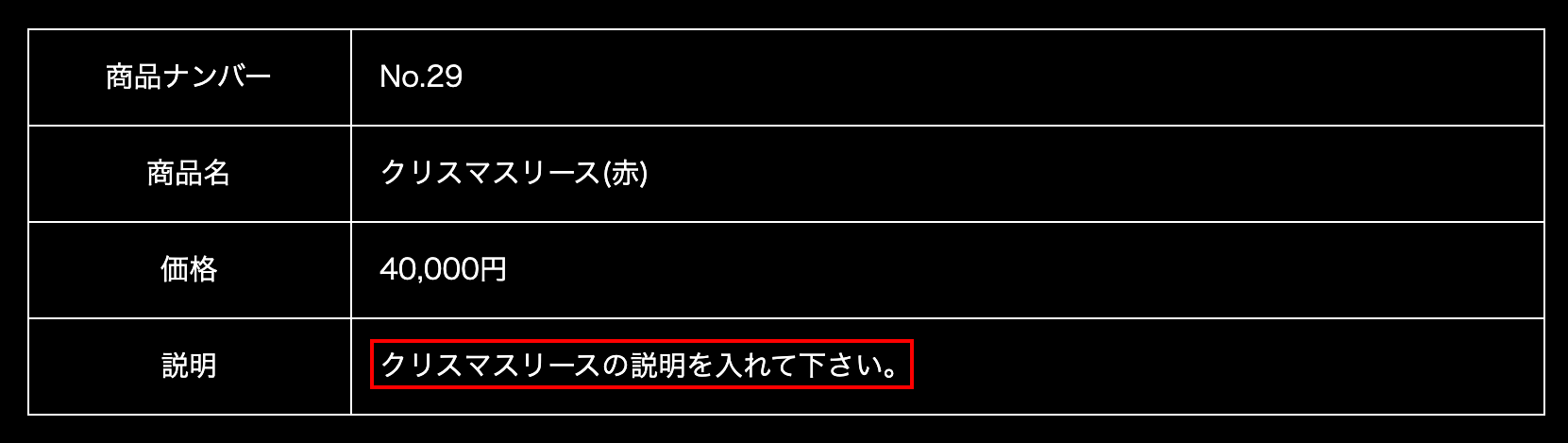
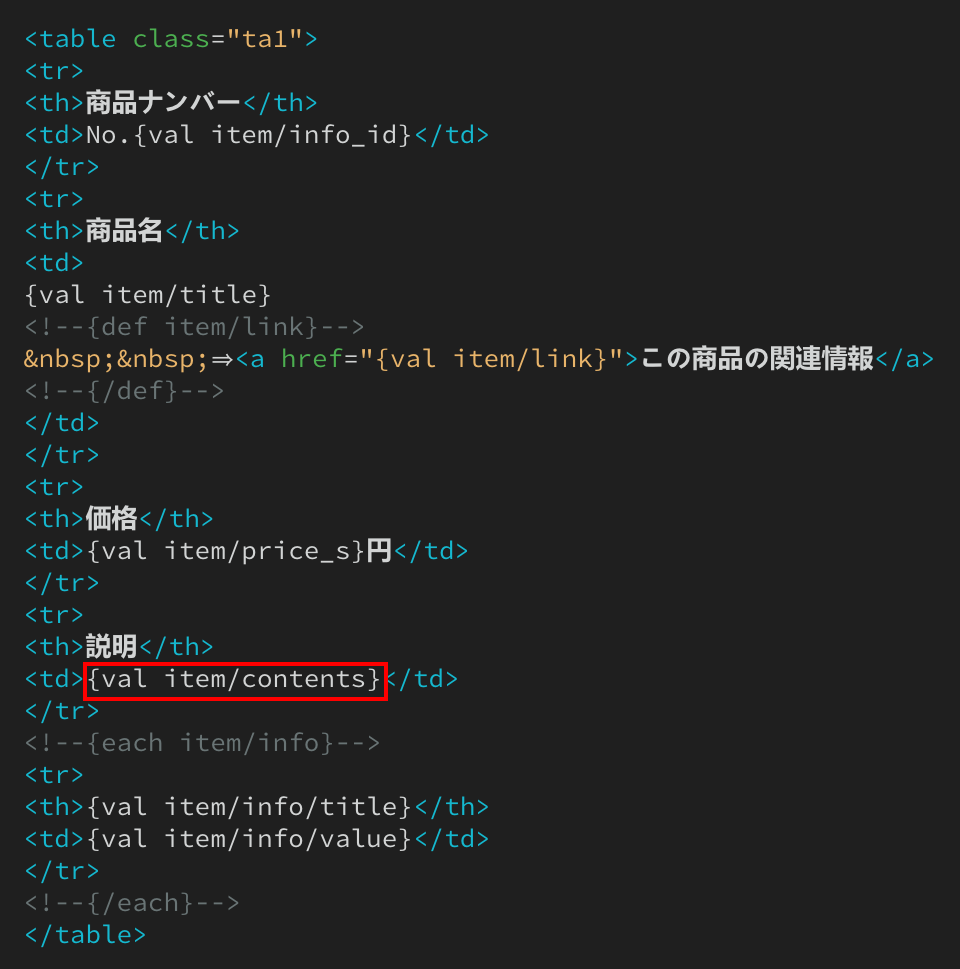
管理画面の「説明(contents)」を出力
{val item/contents}
サイト側

html

「項目1(info1)」〜「項目10(info10)」を自動出力
<!--{each item/info}--> … <!--{/each}-->
サイト側

html

管理画面の「項目1(info1)」〜「項目10(info10)」までの「見出し(title)」と「内容(value)」を自動出力させるブロックです。
eachはループ処理するタグで、データの数だけ間のタグを使ってループ出力します。
管理ページ

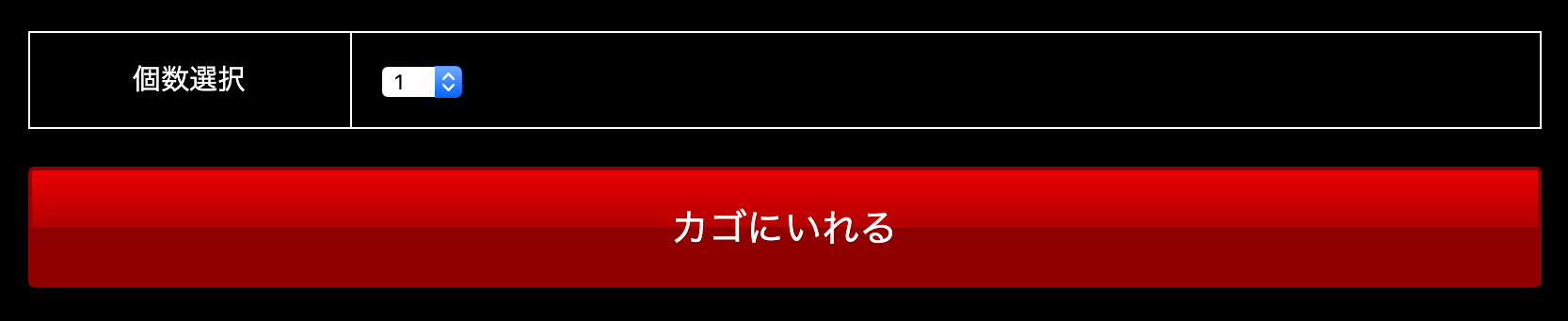
個数選択ブロックと、かごに入れるボタン
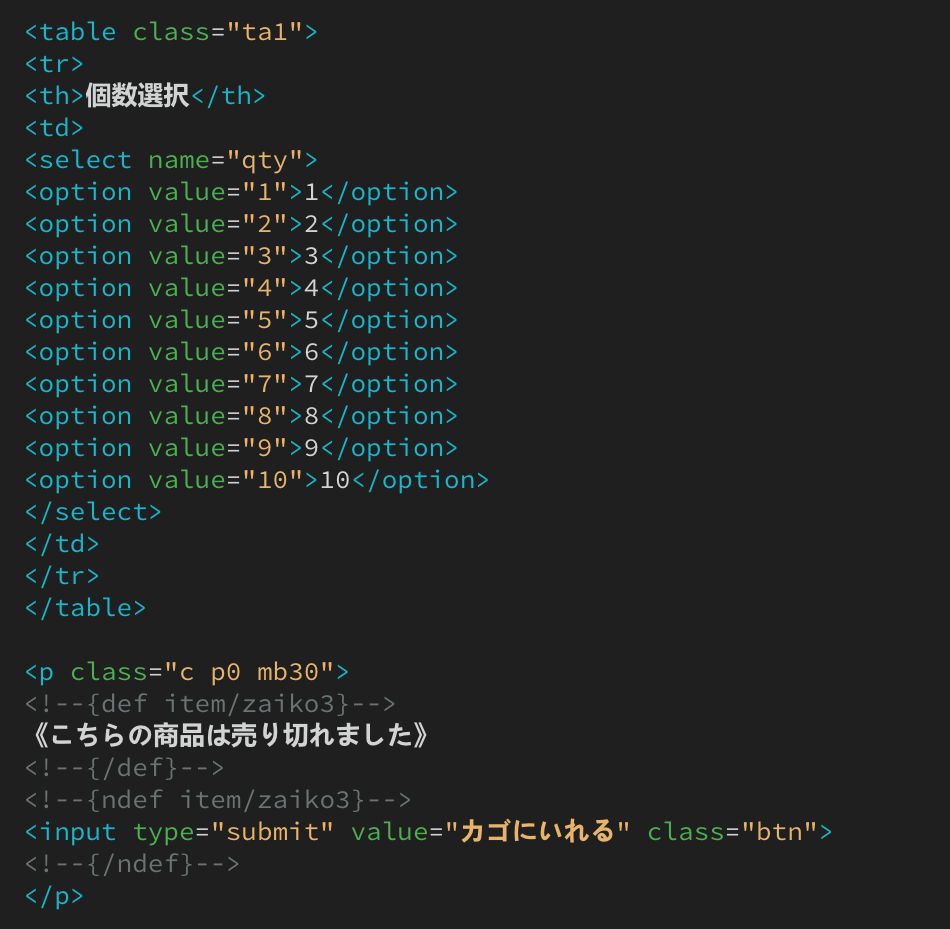
サイト側

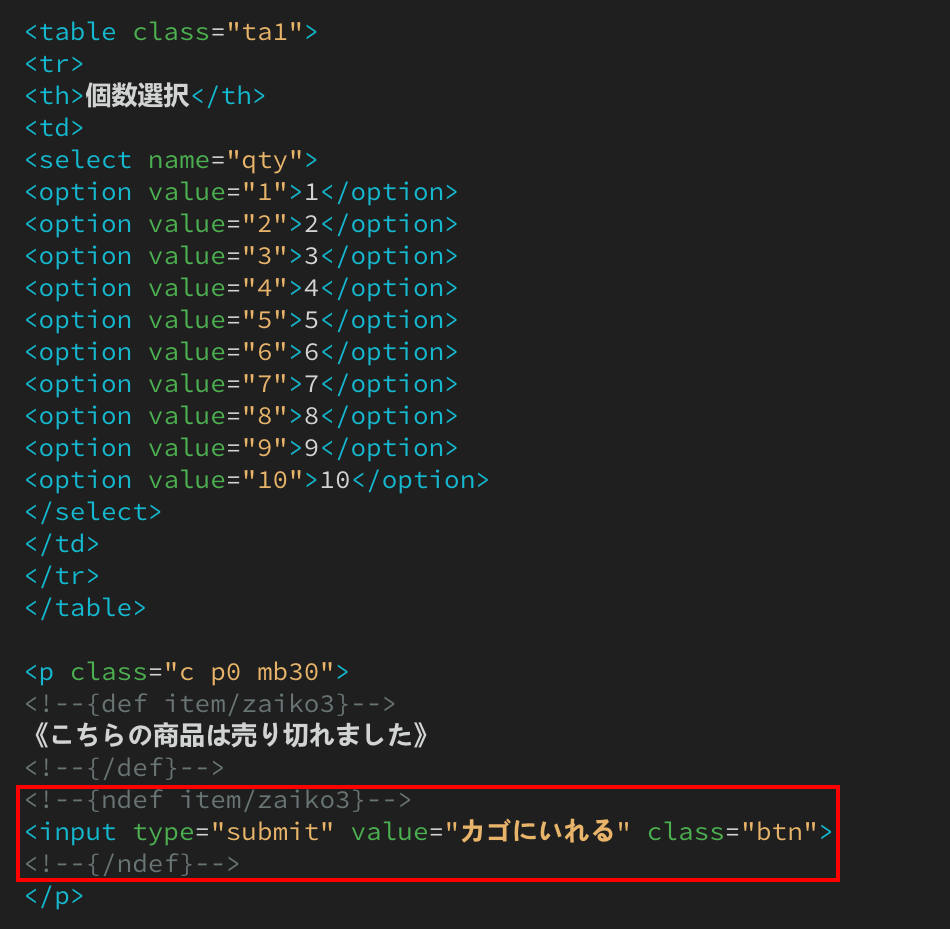
html

タグ解説はこちら
個数選択ブロックの出力
サイト側

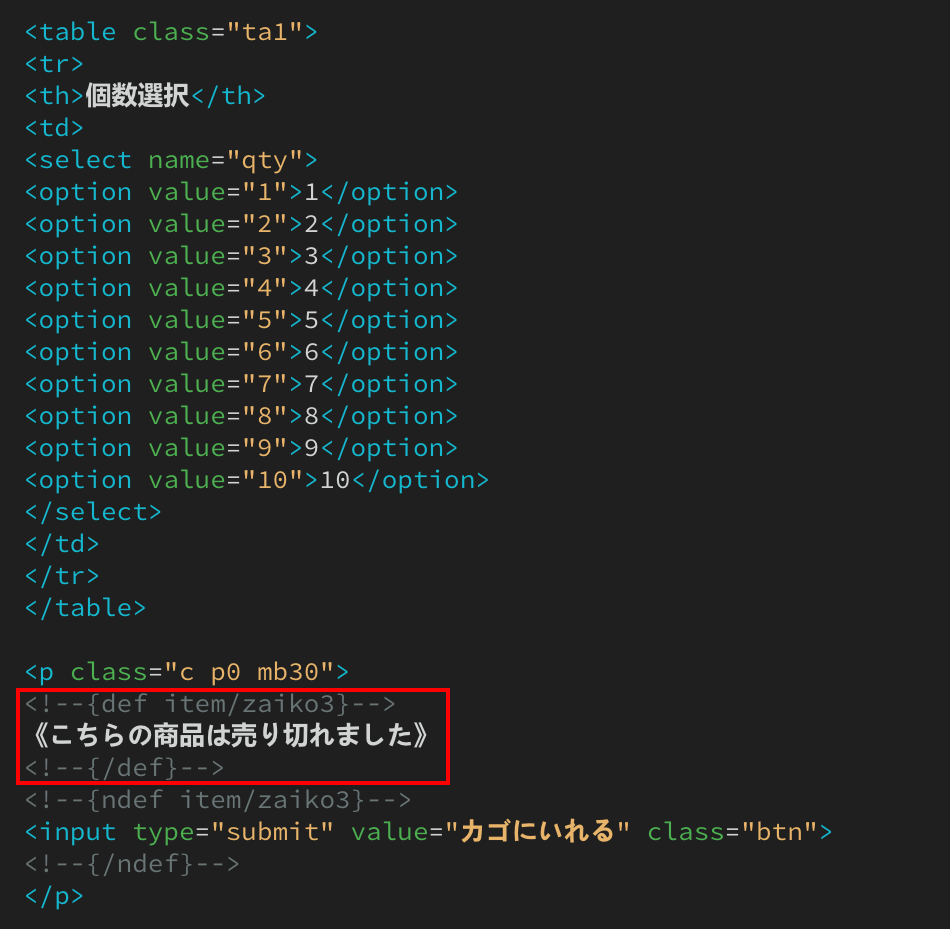
html

売り切れ表示の出力
<!--{def item/zaiko3}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
「在庫状況」に品切れ(zaiko3)を選択した場合に間のタグを出力します。
カゴにいれるボタンの出力
<!--{ndef item/zaiko3}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
「在庫状況」が品切れ(zaiko3)でない場合に間のタグを出力します。
間には、カートページへのボタンが入っています。
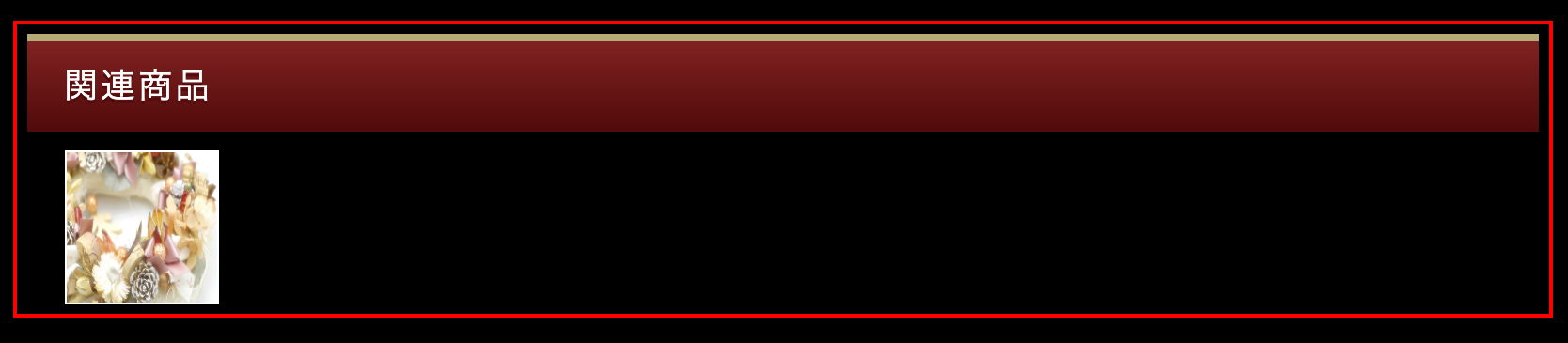
関連商品ブロック
サイト側

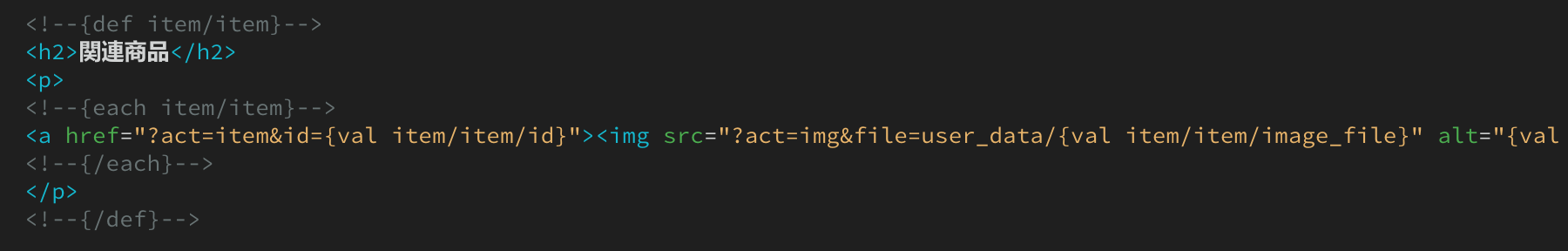
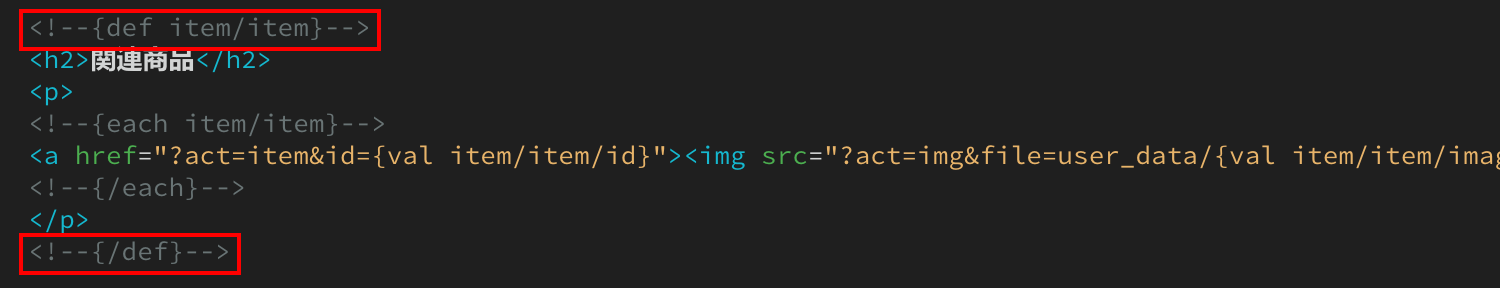
html

タグ解説はこちら
関連商品ブロックの出力
<!--{def item/item}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理ページの「関連商品(1〜5)」が入力されている場合に間のタグを出力します。
管理ページ

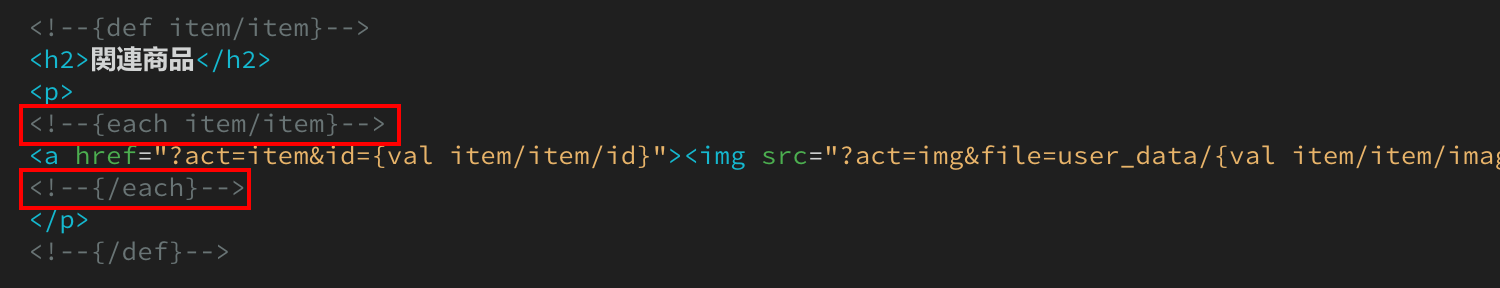
関連商品の出力
<!--{each item/info}--> … <!--{/each}-->
サイト側

html

管理画面の「関連商品1(item1)」〜「関連商品5(item5)」を自動出力させるブロックです。
eachはループ処理するタグで、データの数だけ間のタグを使ってループ出力します。
管理ページ