タグ解説(top.html)
当ページの画面サンプルは、tp_shop9のものですが、他のテンプレートの出力内容もほぼ同じです。
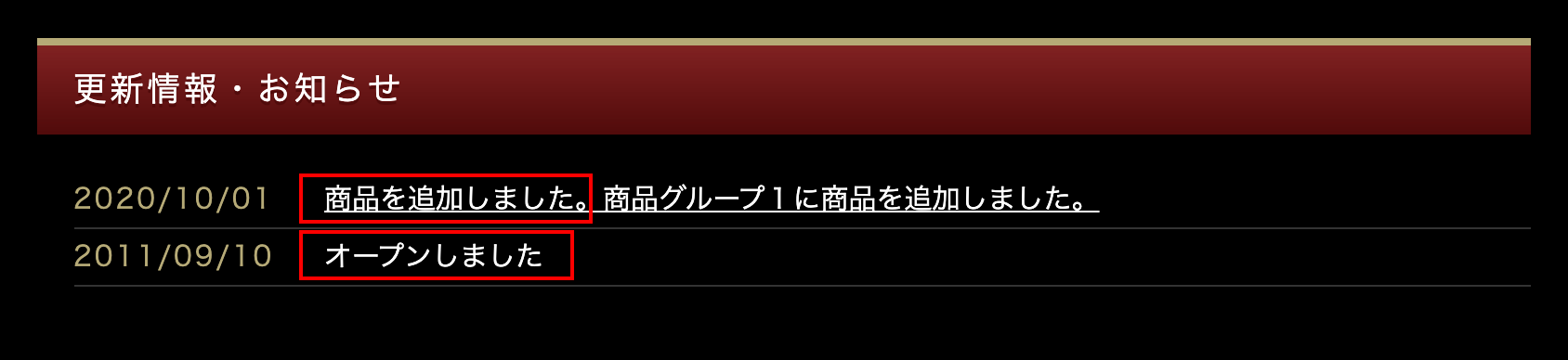
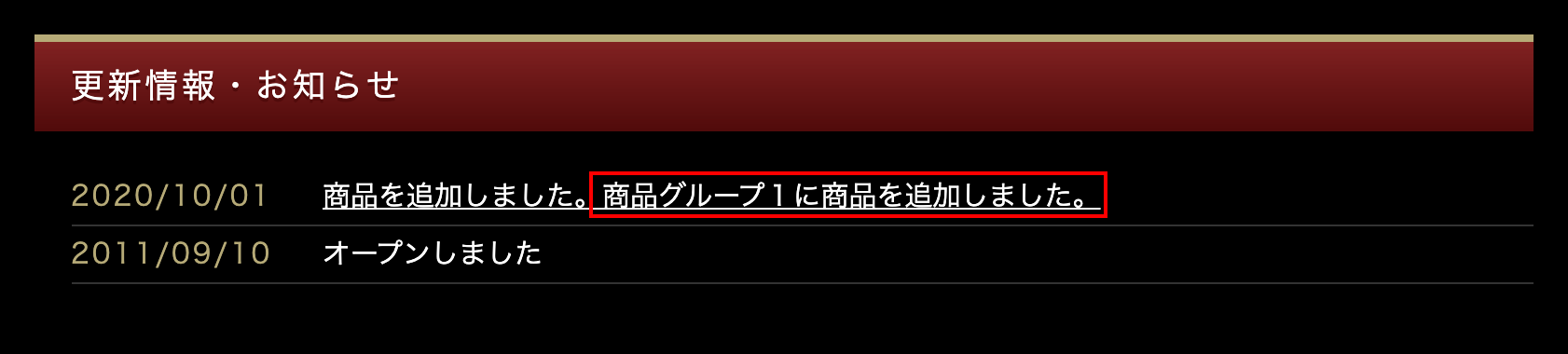
「更新情報・お知らせ」ブロック
サイト側

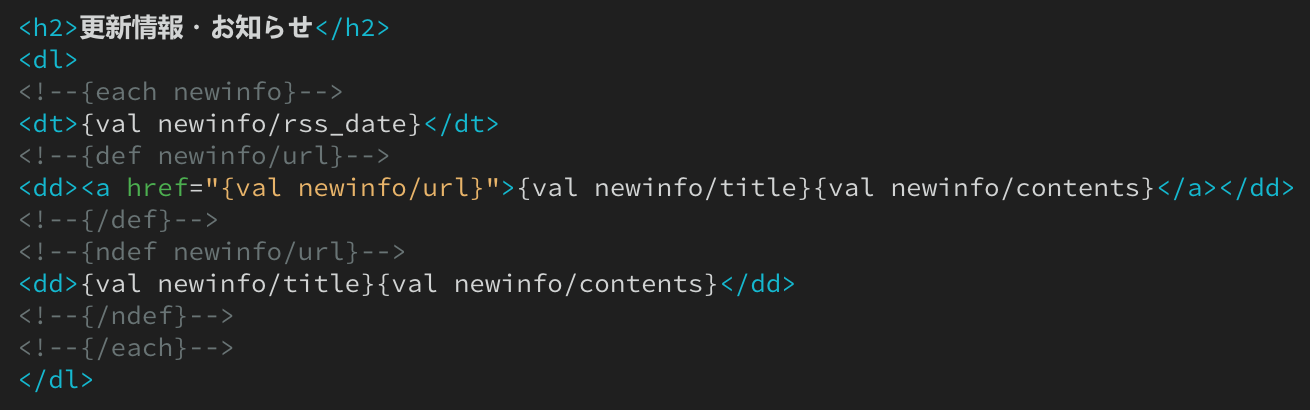
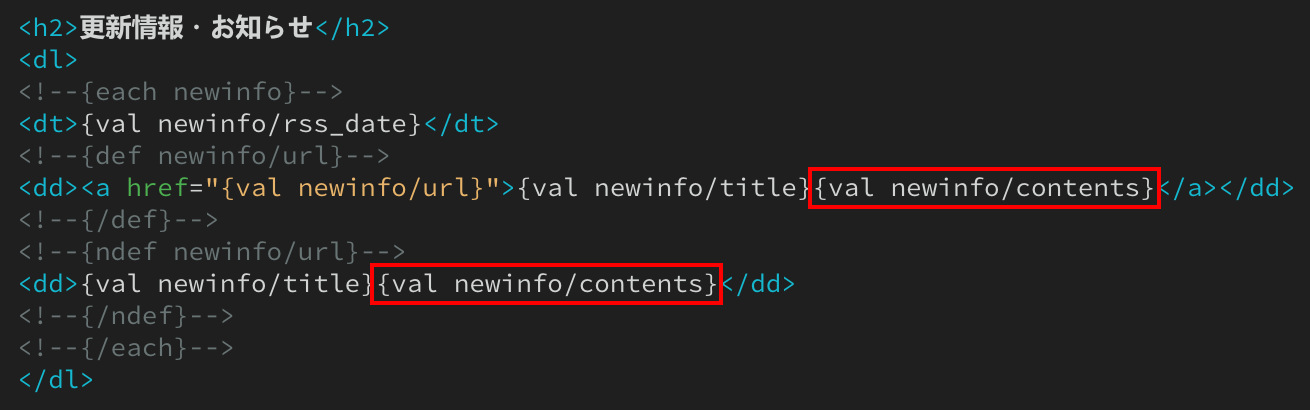
html

タグ解説はこちら
呼び出しタグ
newinfo
管理画面の「お知らせ(RSS)」のデータを「トップページ」に呼び出す為のタグです。
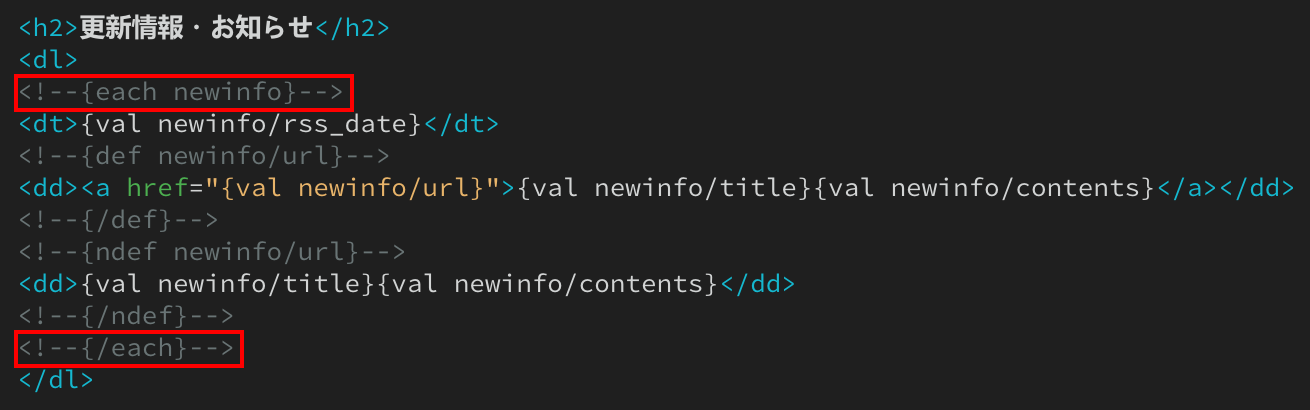
ループ処理
<!--{each newinfo}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
日付を出力
{val newinfo/rss_date}
サイト側

html

管理画面の「日付(rss_date)」を出力します。
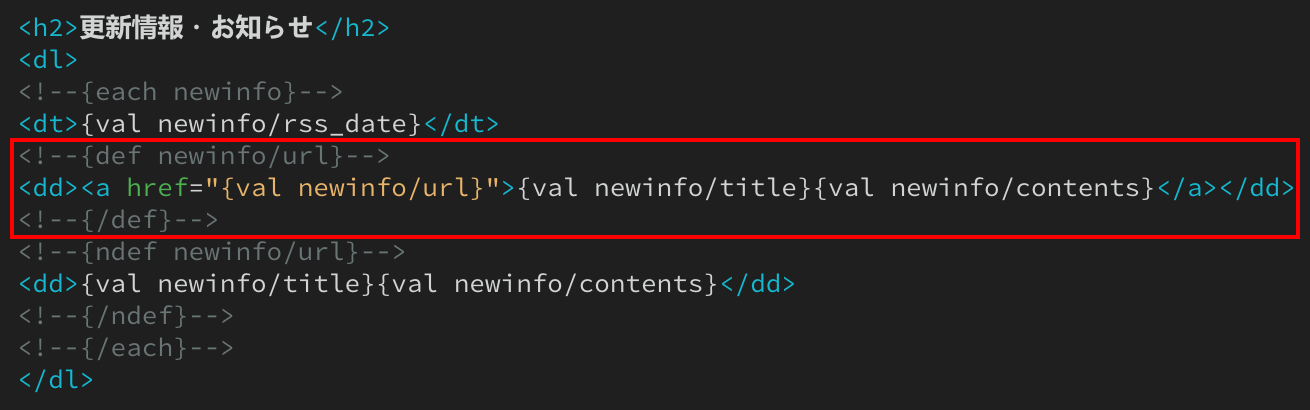
urlが入力された場合(タイトルと内容をリンクつきで出力する)
<!--{def newinfo/url}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「リンク先(url)」のデータが入力されている場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」をリンクタグつきで設定しています。
urlが未入力の場合(タイトルと内容をリンクなしで出力する)
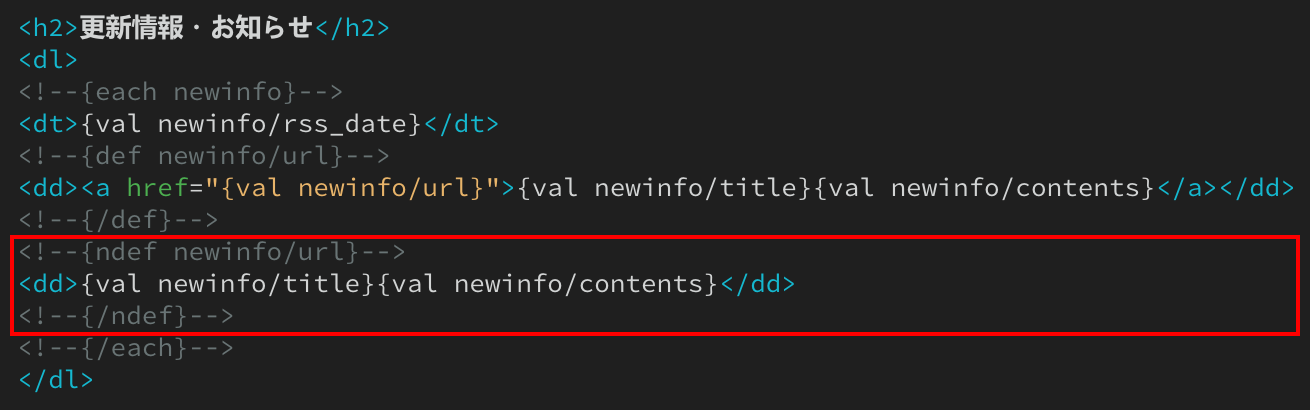
<!--{ndef newinfo/url}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
管理画面の「リンク先(url)」のデータがない場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」をリンクタグなしで設定しています。
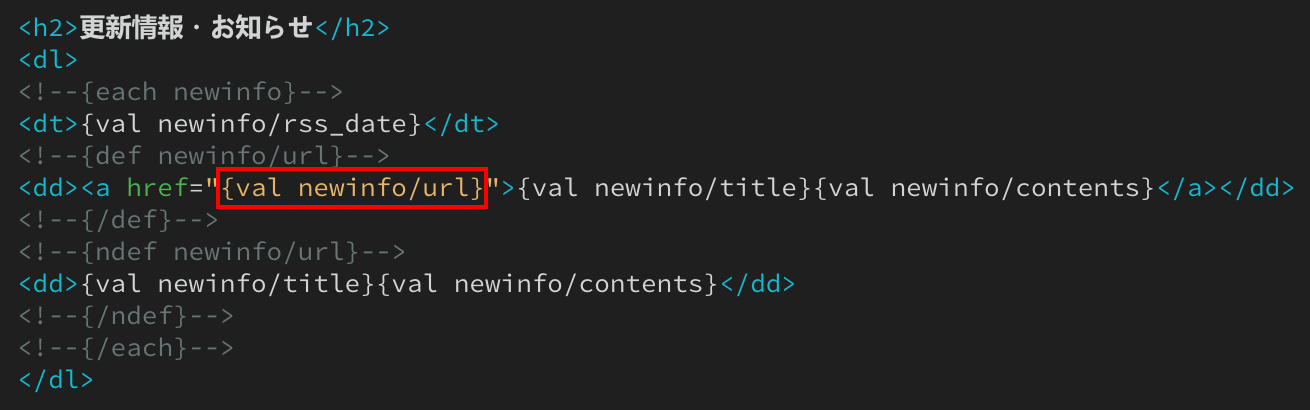
管理画面の「リンク先(url)」を出力
{val newinfo/url}
html

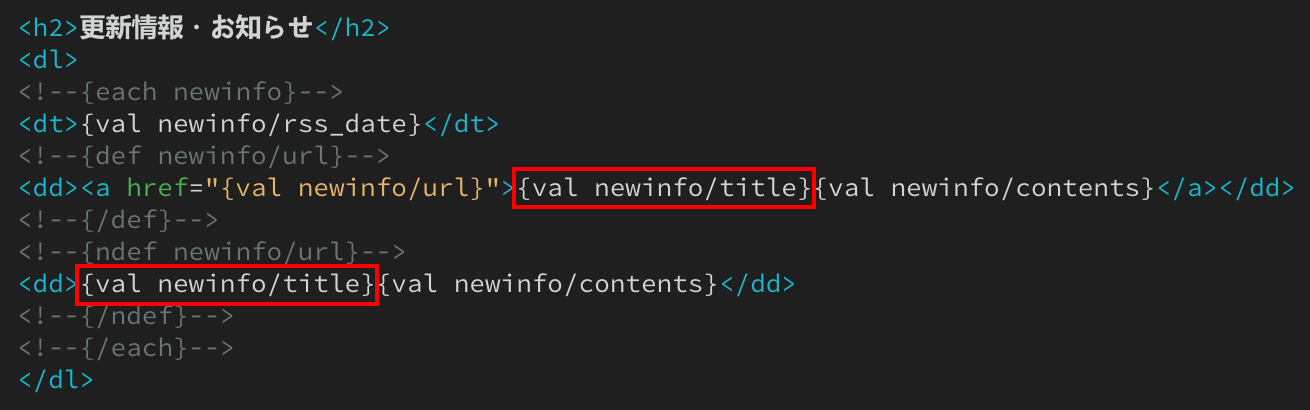
管理画面の「タイトル(title)」を出力
{val newinfo/title}
サイト側

html

管理画面の「内容(contents)」を出力
{val newinfo/contents}
※2020/04/18〜以降のバージョンより、管理ページでcontentsブロックが使えるようになりました。
サイト側

html

「最新商品情報」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
newitem
新着データを「トップページ」に呼び出す為のタグで、
全カテゴリーの情報を読み込みます。
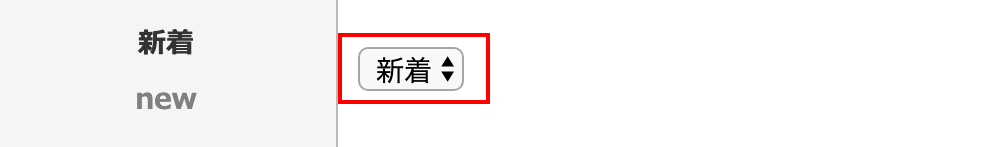
管理画面で「新着」を選んだ商品が新着データ扱いになります。

ループ処理
<!--{each newitem}--> … <!--{/each}-->
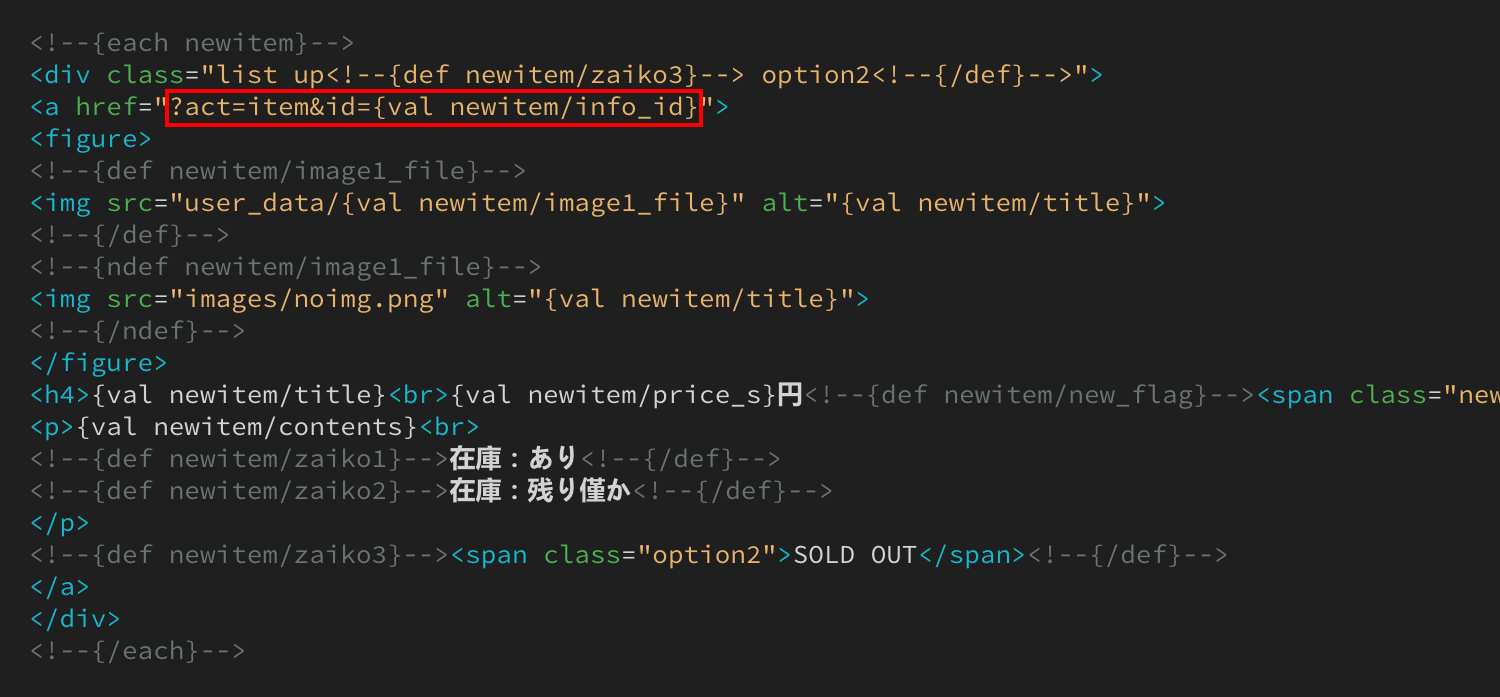
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
?act=item&id={val newitem/info_id}
html

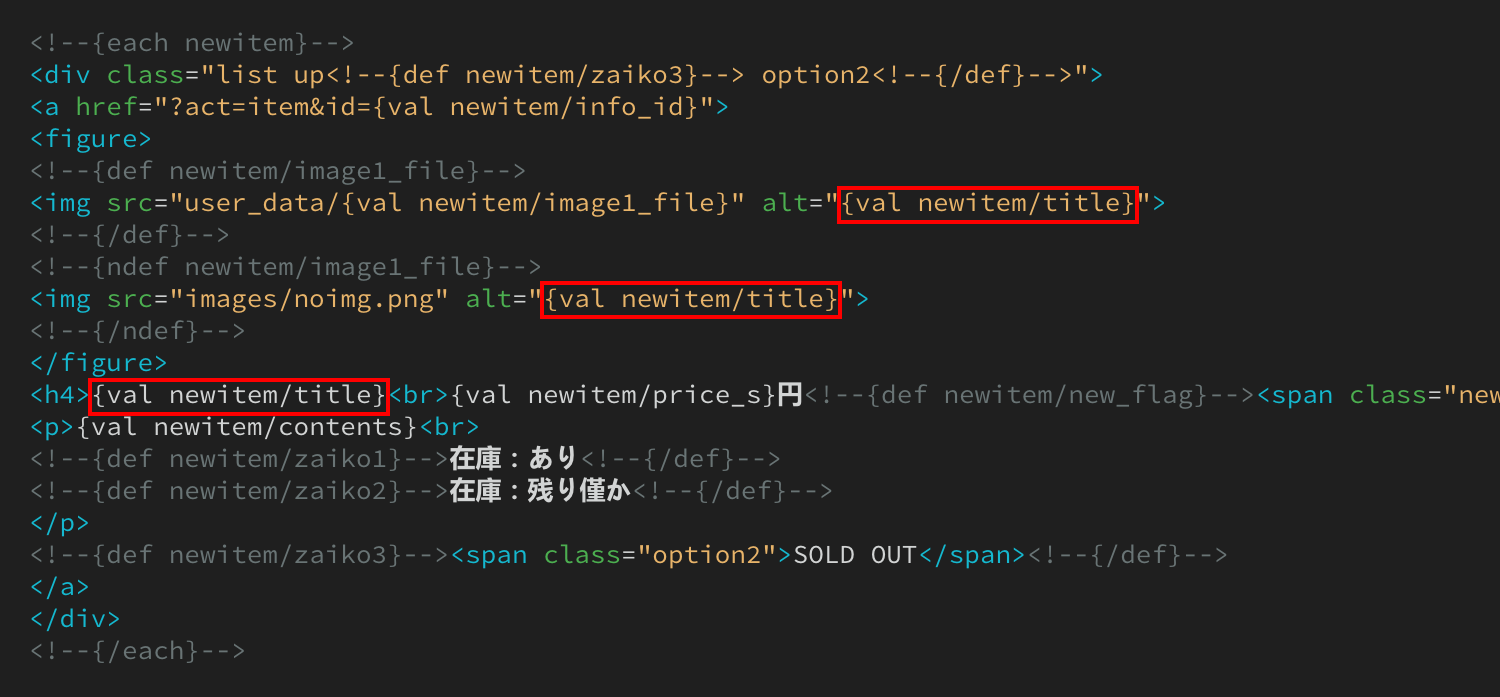
管理画面の「タイトル(title)」を出力
{val newitem/title}
サイト側

html

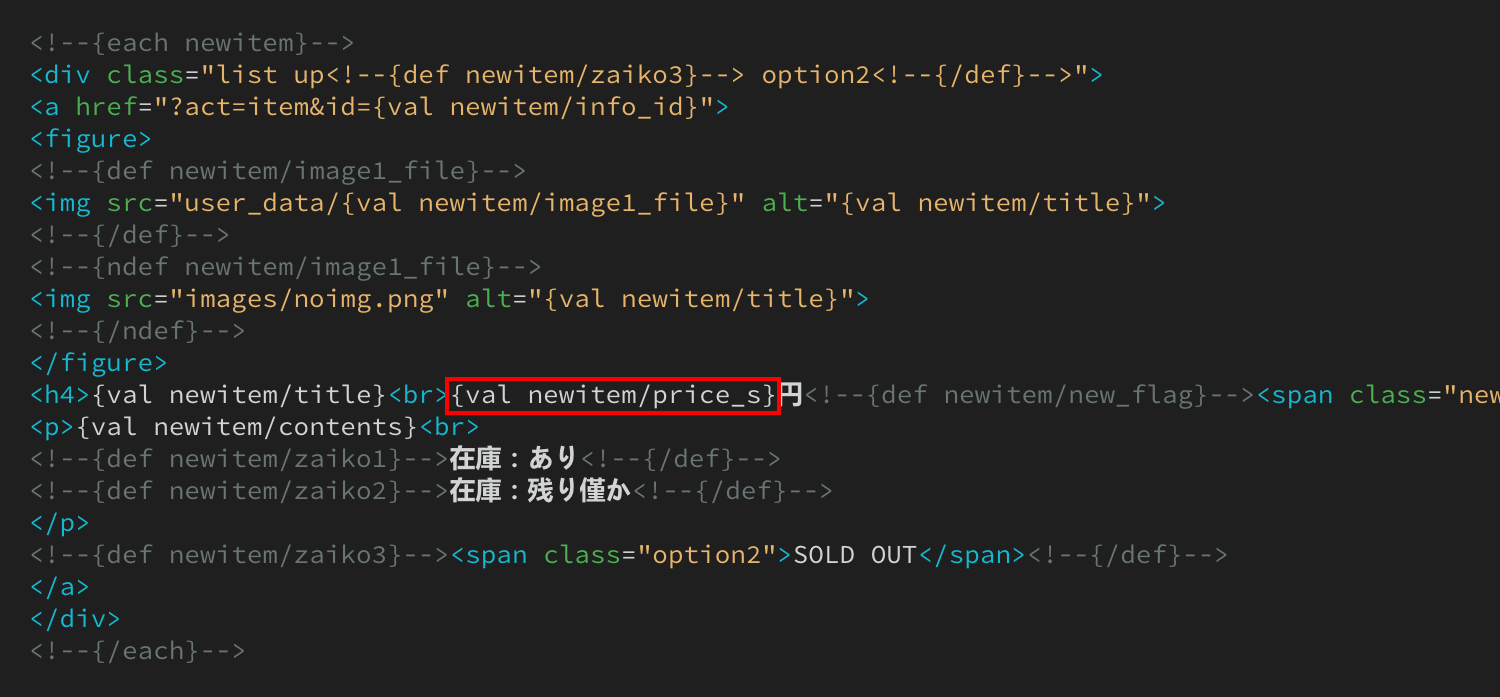
管理画面の「価格(price)」を出力
{val newitem/price_s}
サイト側

html

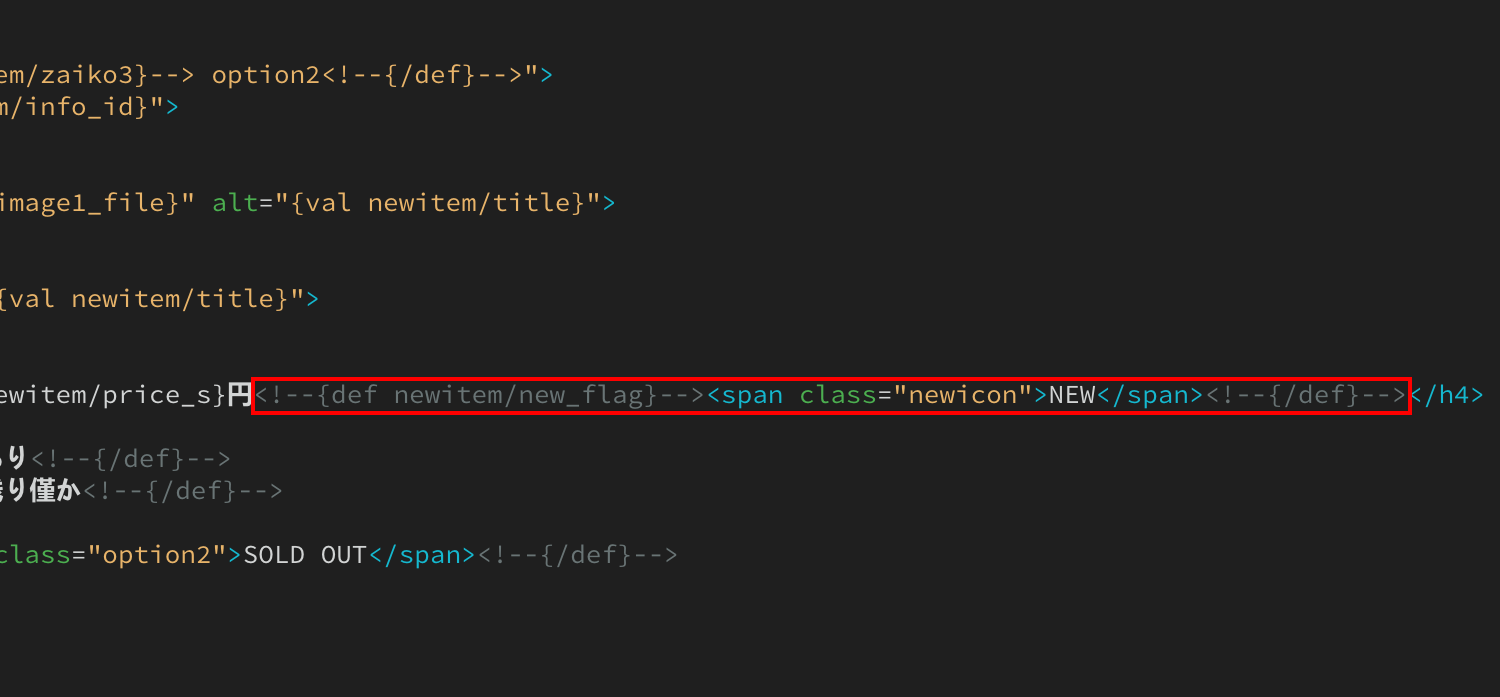
NEWアイコンを出力
<!--{def newitem/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新着」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

画像を出力
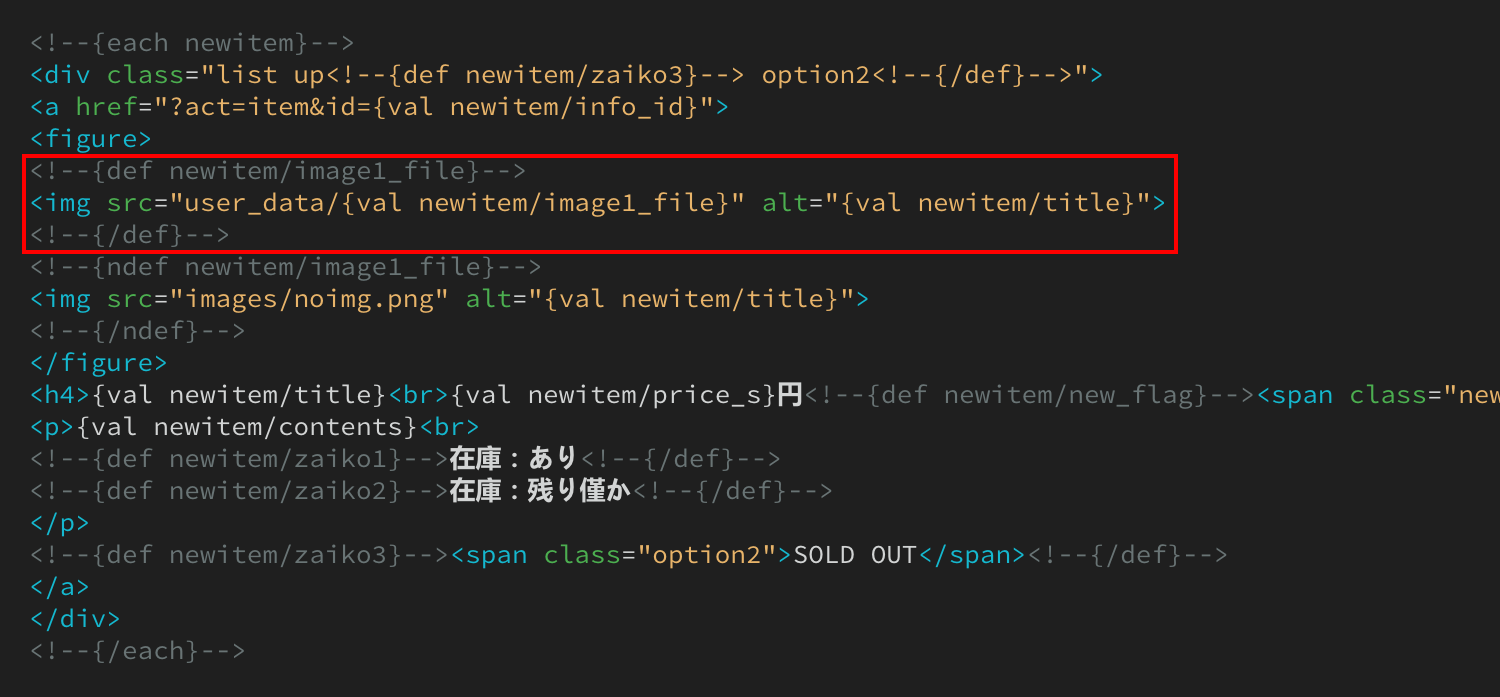
<!--{def newitem/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
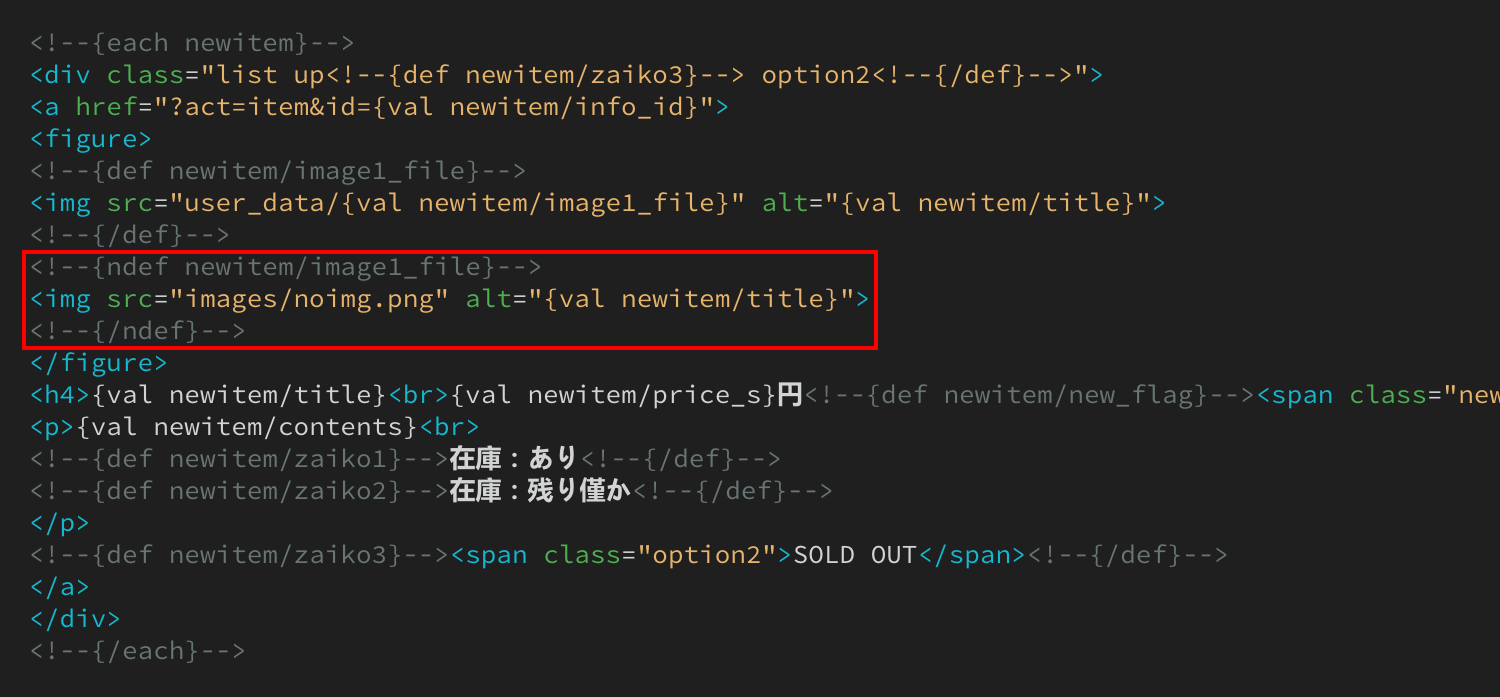
<!--{ndef newitem/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
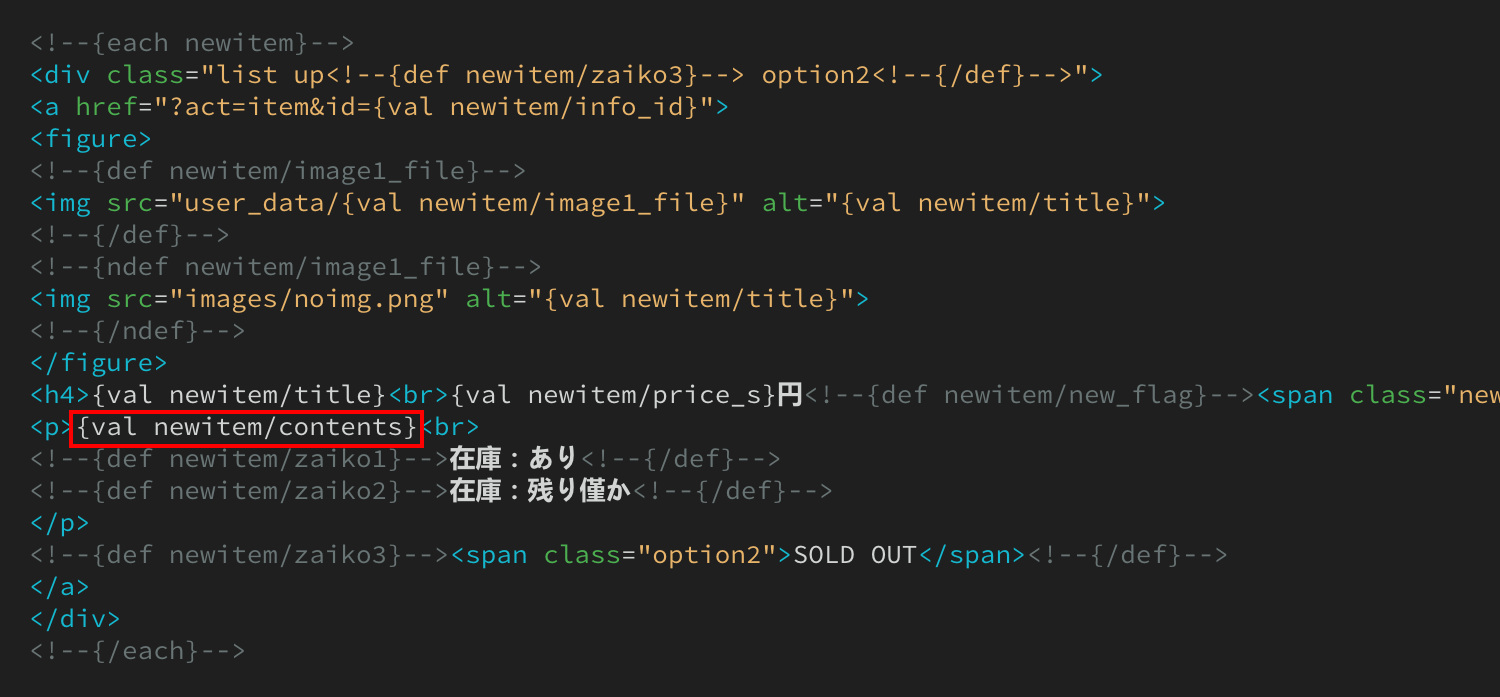
管理画面の「説明(contents)」を出力
{val newitem/title}
サイト側

html

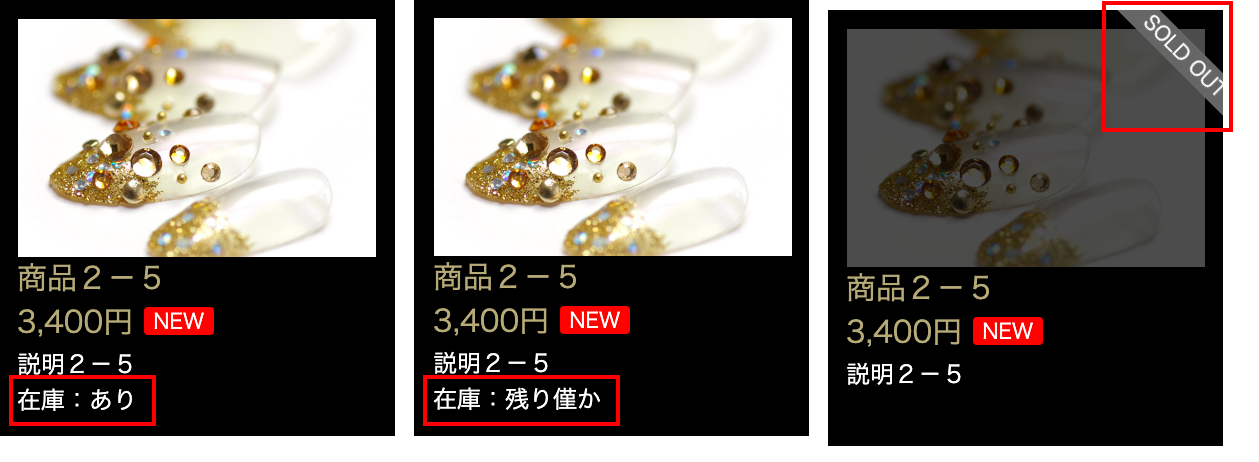
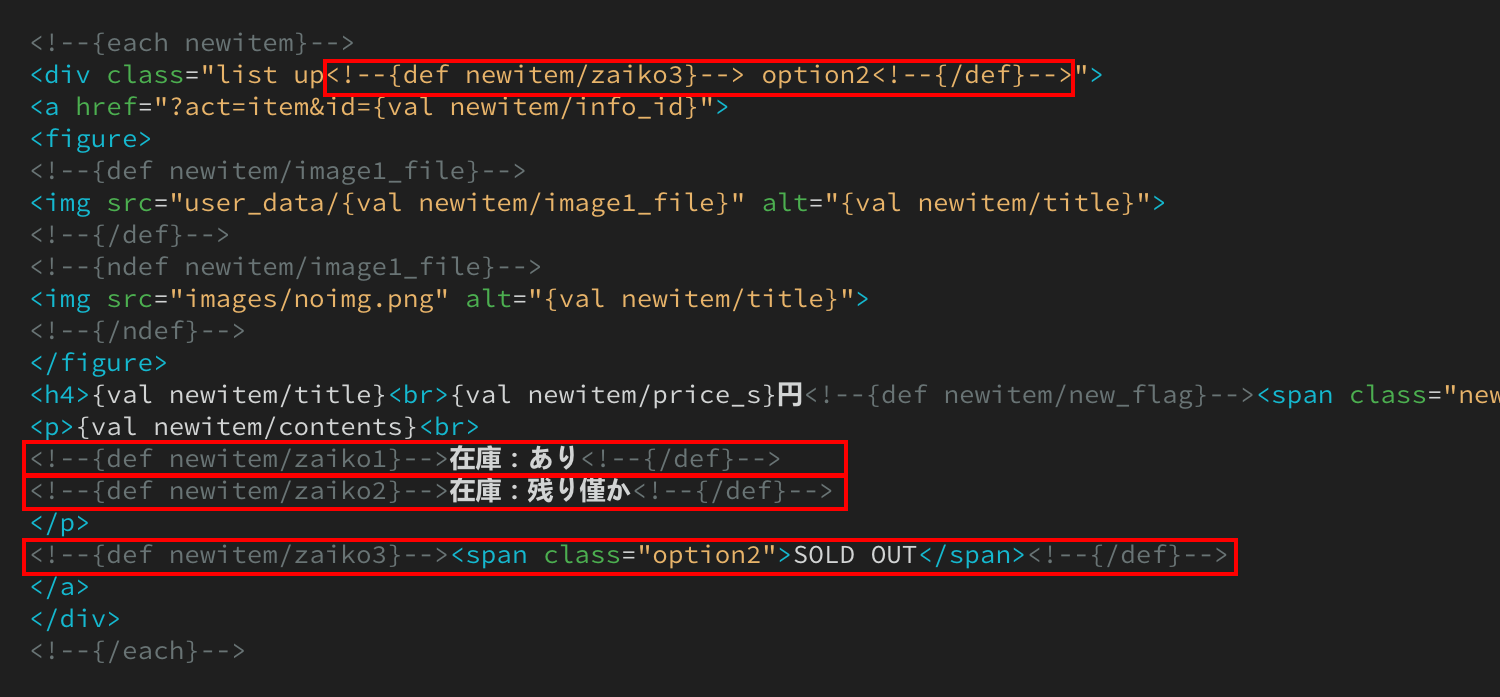
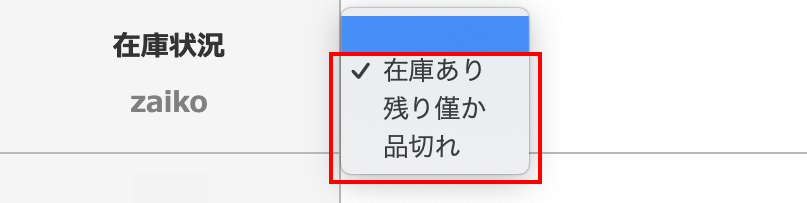
管理画面の「在庫状況(zaiko)」を出力
{val newitem/zaiko●}
サイト側

html

defは、データがある(def)場合を意味します。
管理画面で「在庫状況」のプルダウンを選んだ場合に、間のブロックを出力します。
管理ページ

htmlタグの
<!--{def newitem/zaiko3}--> option2<!--{/def}-->
というのは、「品切れ」を選ぶと
<div class="list up option2">
となり、option2(品切れ)のスタイルが適用される形となります。※試用版の場合。