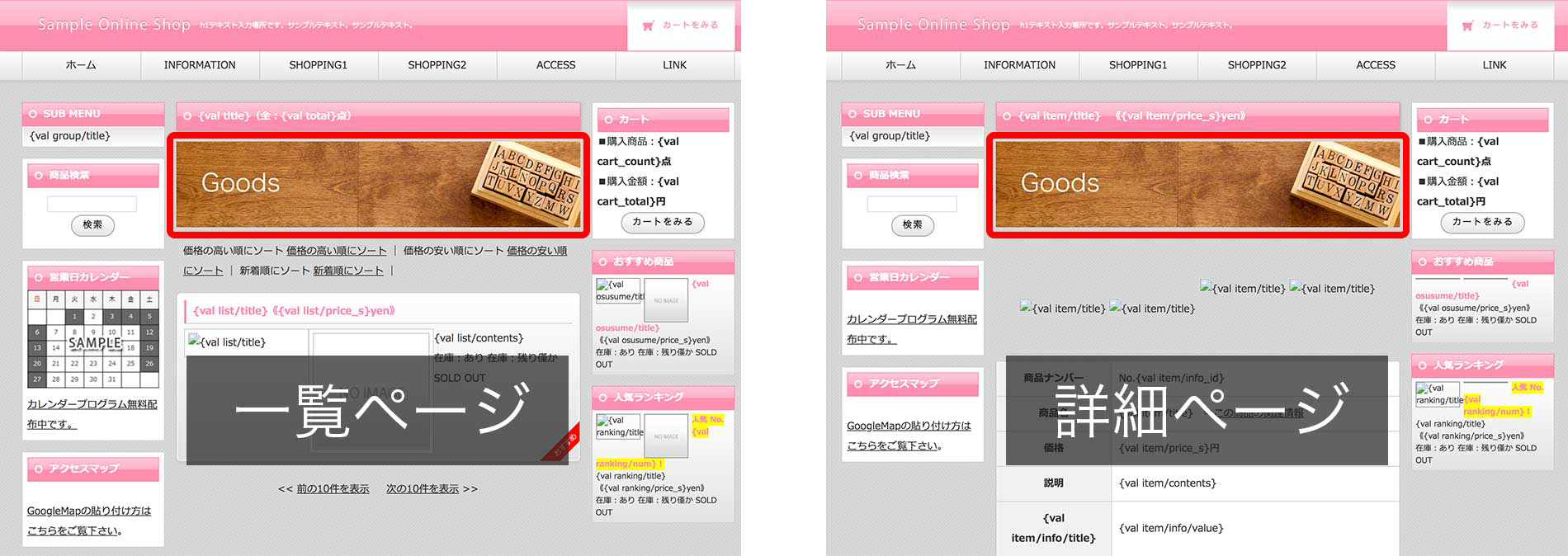
カテゴリーごとに「一覧ページ」や「詳細ページ」用のテンプレートを指定する
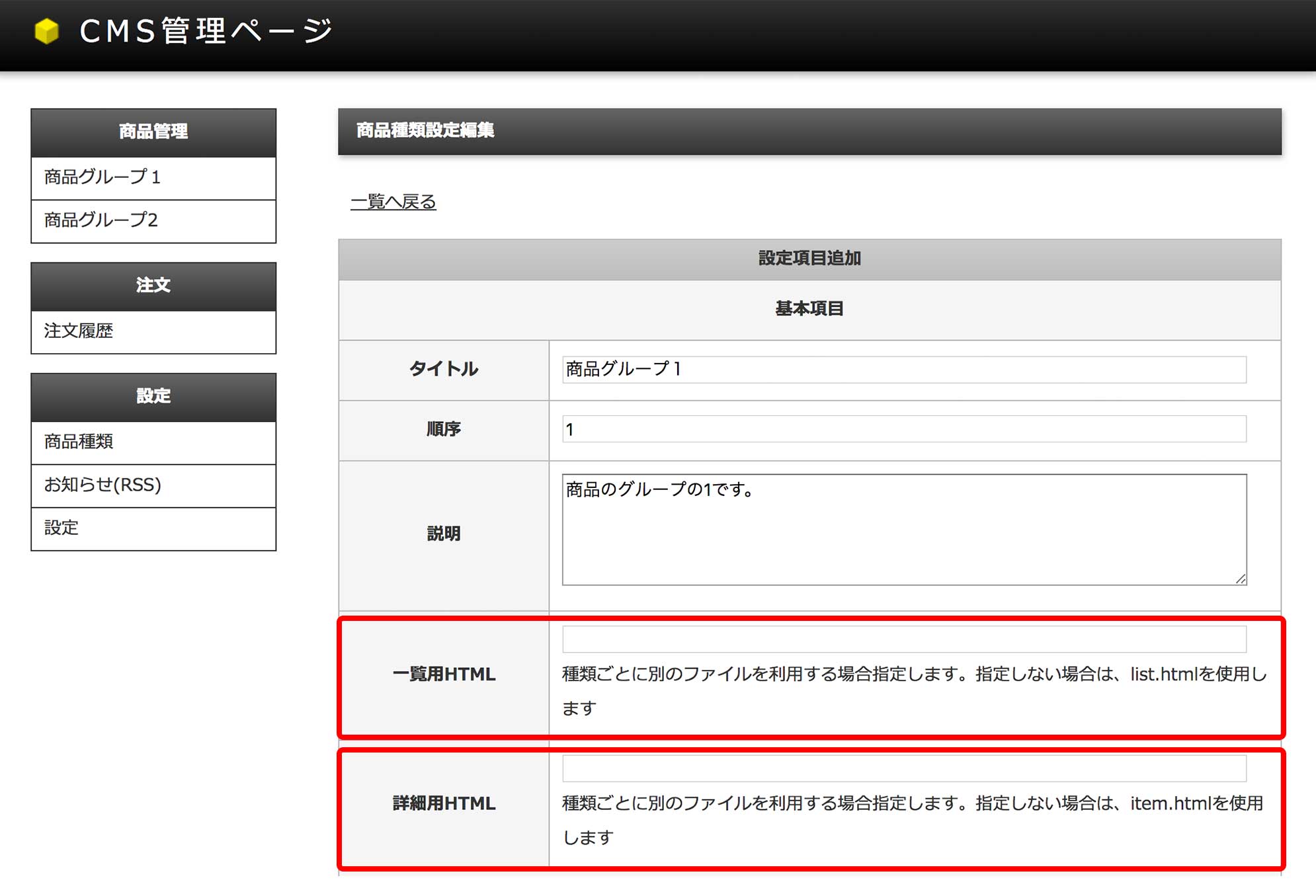
以下のように空になっている場合は、一覧用にlist.html、詳細用にitem.htmlが自動で適用されますが、ここにhtmlファイルを直接指定する事もできます。
管理ページの「商品種類」メニューで設定ができます。
管理ページ

今回は「商品グループ1」のhtmlを指定してみます。
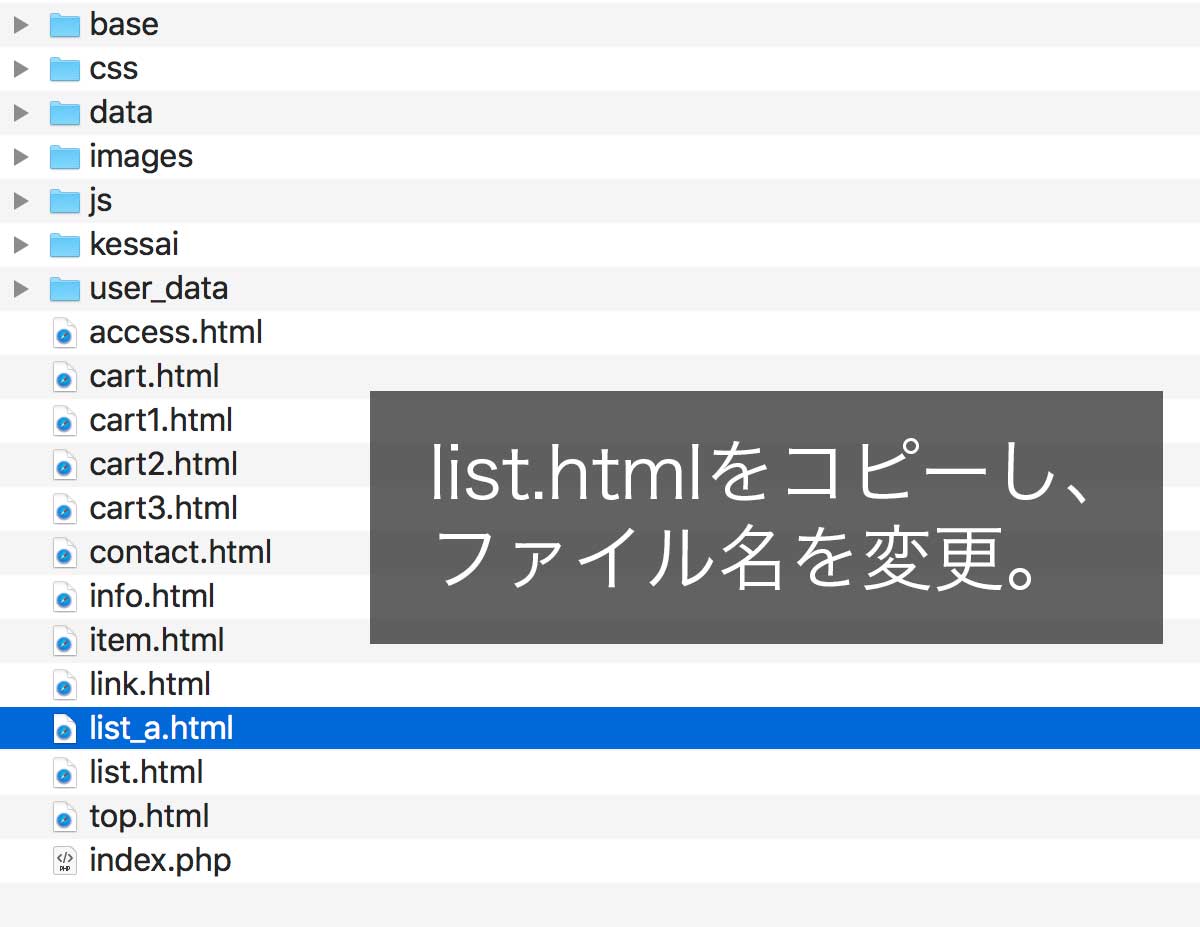
- 「商品グループ1」専用の「一覧ページ」を準備してみましょう。
list.htmlをコピーし、ファイル名をlist_a.htmlに変更。
※ファイル名はお好みの名前でOKです。

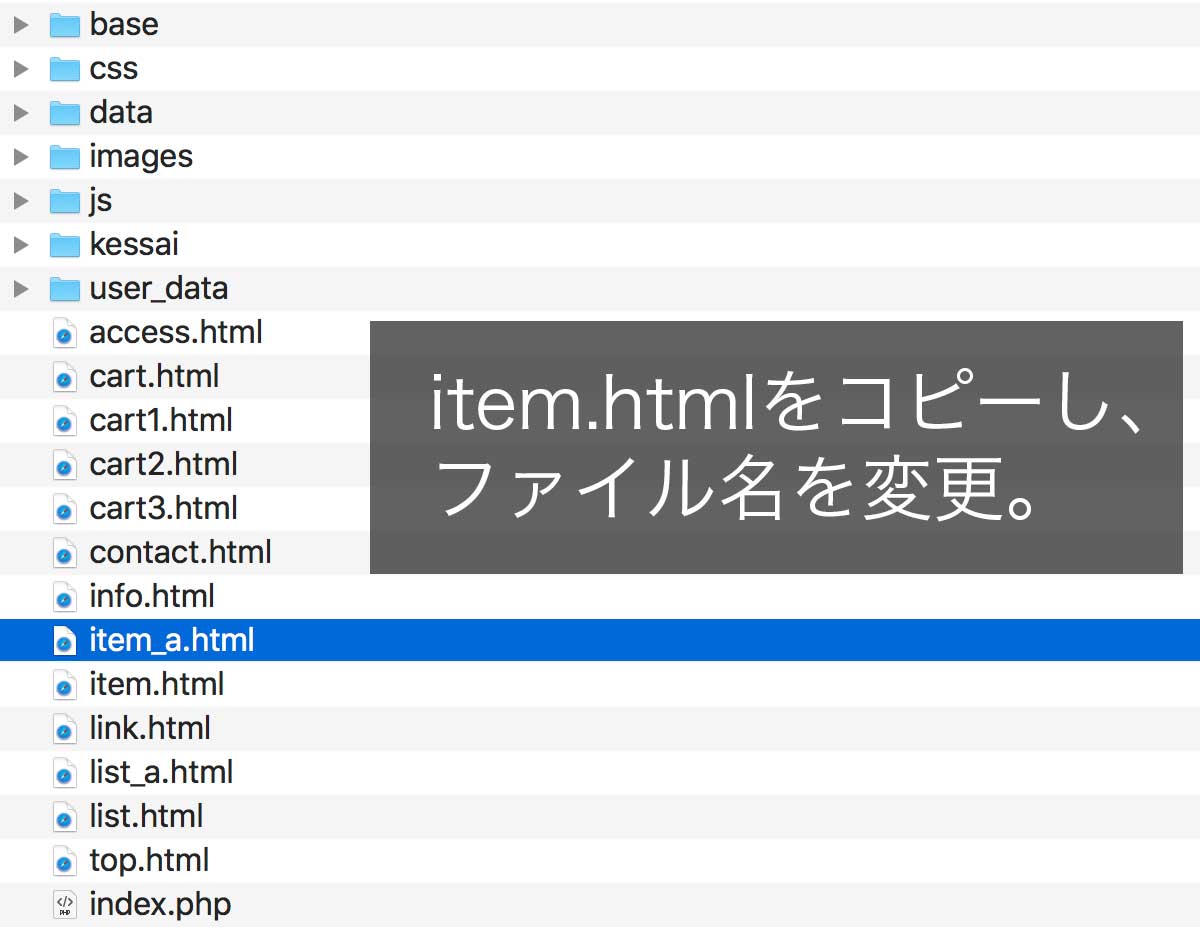
- 「商品グループ1」専用の「詳細ページ」を準備しましょう。
item.htmlをコピーし、ファイル名をitem_a.htmlに変更。
※ファイル名はお好みの名前でOKです。

- 「list_a.html」と「item_a.html」をそれぞれ編集します。
今回は見出し用の画像を追加しました。

- 2枚のhtmlファイルや準備した画像などのファイル一式をアップロードします。
- 管理ページにログインし、「項目設定」→「商品グループ1」の編集ボタンを押し、HTMLファイル名を入力しましょう。
管理ページ
- 実際に出力されているページでプレビュー確認します。
以下のようにちゃんと適用されていればOKです。