動画をアップロードする
2020/07/22以降のバージョンより、「画像1」〜「画像10」に動画のアップロードが可能となりました。
※注意点もあります。当ページの一番最後に記載されていますのでお読み下さい。
使い方
- まずは、「画像1」〜「画像10」のいずれかを動画専用に決めて下さい。
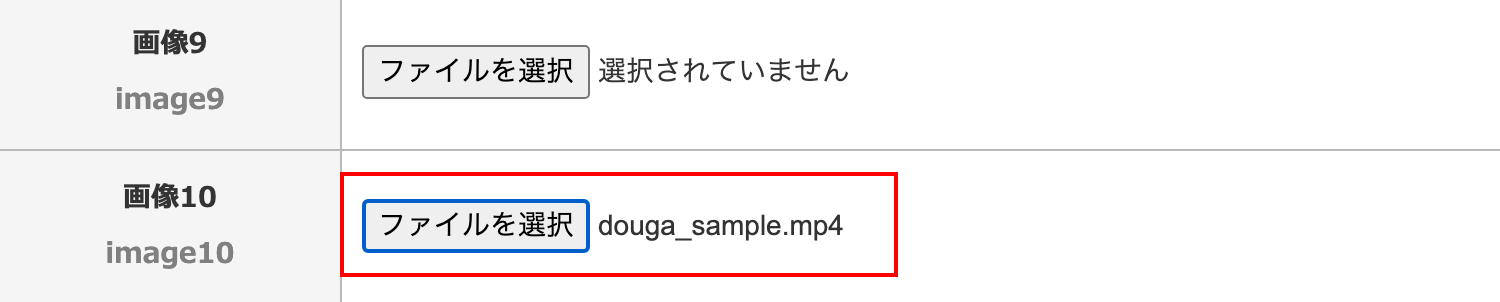
今回は、「画像10」を動画専用にしてみます。 - 管理画面にログインし、「画像10」に動画をアップロードします。

- テンプレートに動画を読み込むタグを設定します。
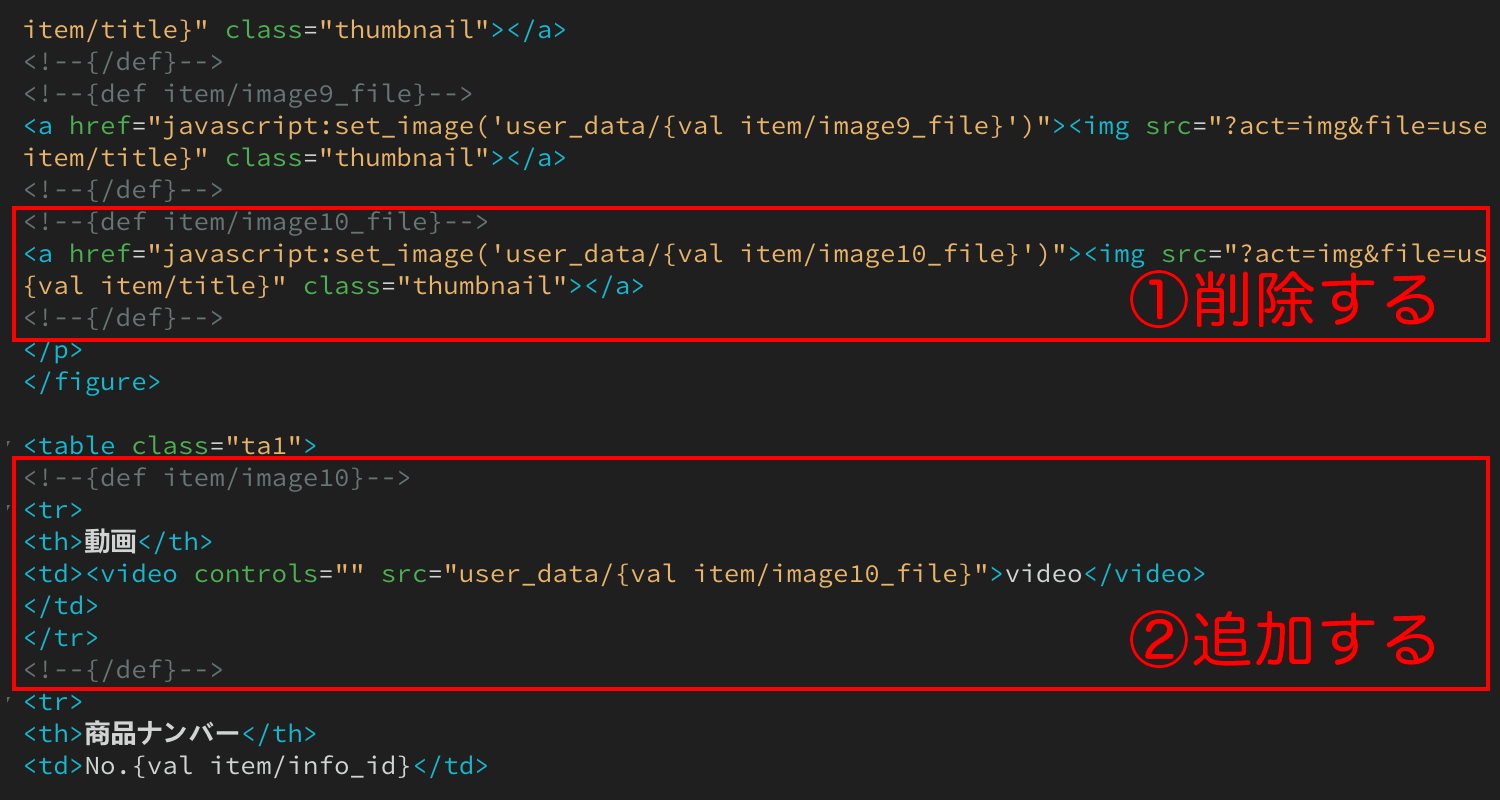
item.htmlを開き、動画を表示させたいブロックに以下のタグを追加②します。
また、サムネイルとしての表示ができない為、元々入っていた画像10のサムネイル読み込みブロックは削除①します。

↓追加ブロックについては、以下をコピペして使って下さい。
※「画像10以外」を使っている場合は、「image10」の数字を変更して下さい。2箇所あります。
- 次に、cssフォルダ内のstyle.cssに以下のスタイルを追加して下さい。

↓コピペ用。
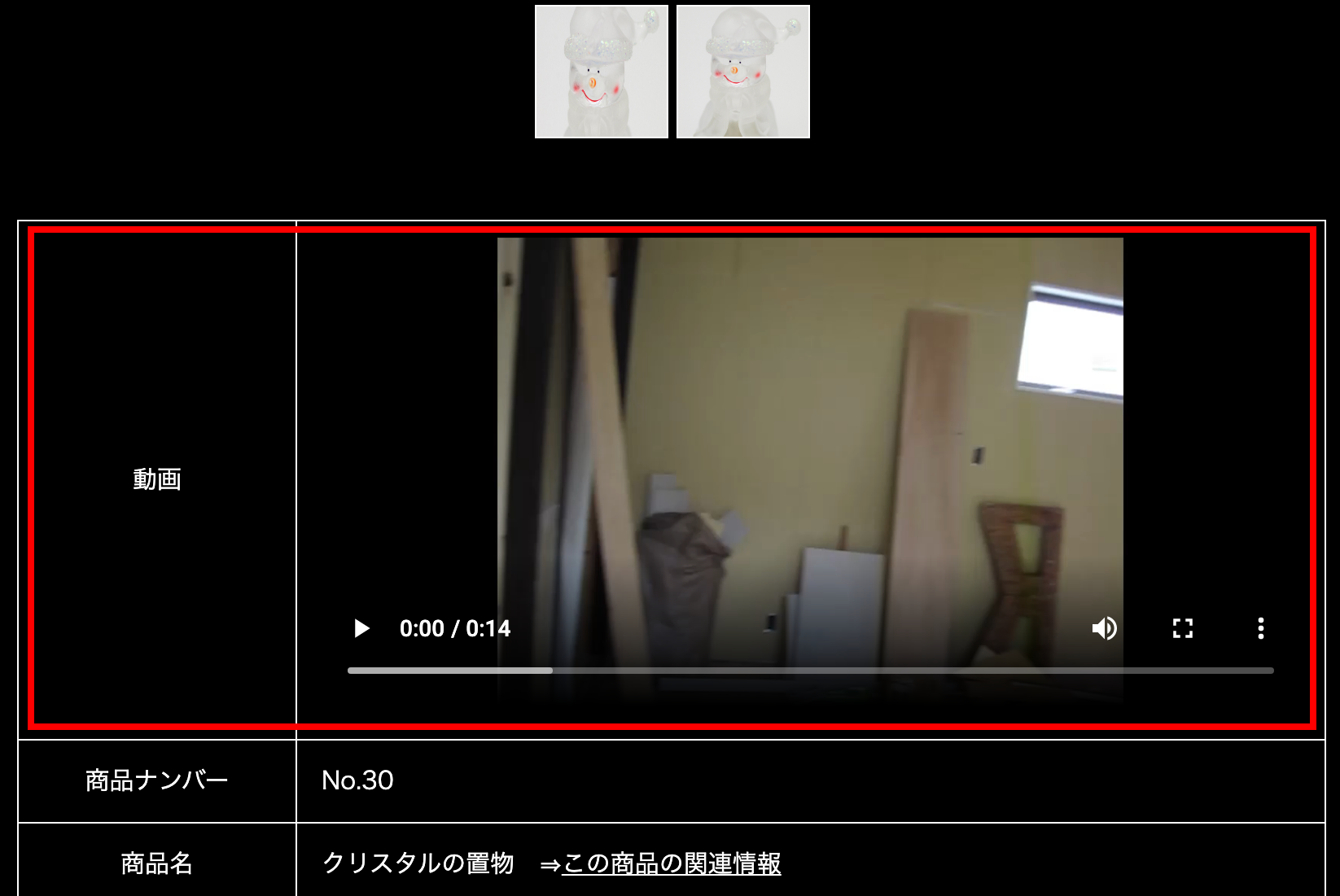
video {max-width: 100%;} - 商品詳細ページでプレビュー確認しましょう。
アップした動画が出ていればOKです。

注意点
動画なので、管理画面でサムネイルとしての取り込みはできません。
また、上記の商品詳細ページでも他のサムネイル画像と同様の取り込み方法ができないのでご注意下さい。