編集に入る前に
試用版でテスト確認をされたかと思いますが、そのデモデータを参考に作り込んでいくと便利です。
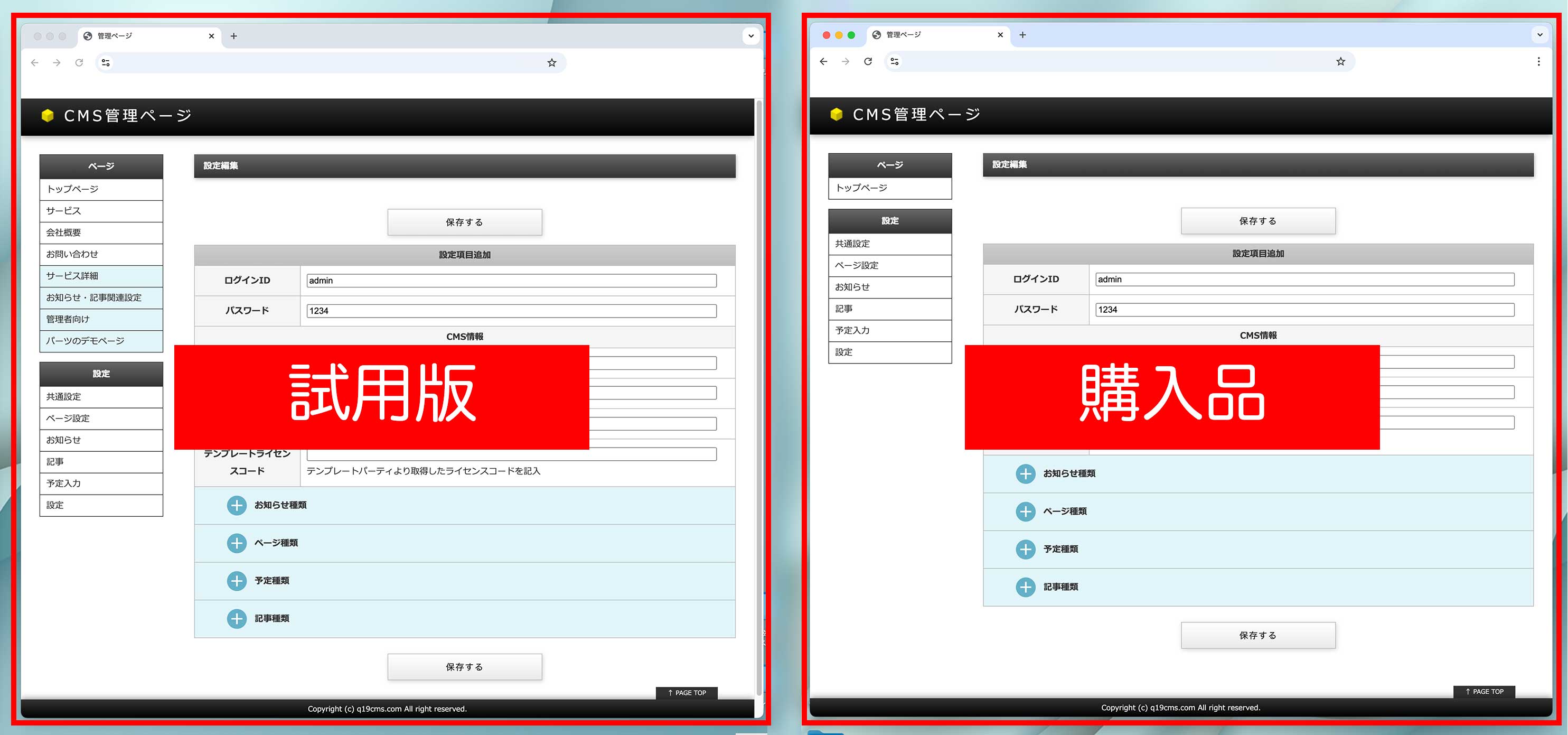
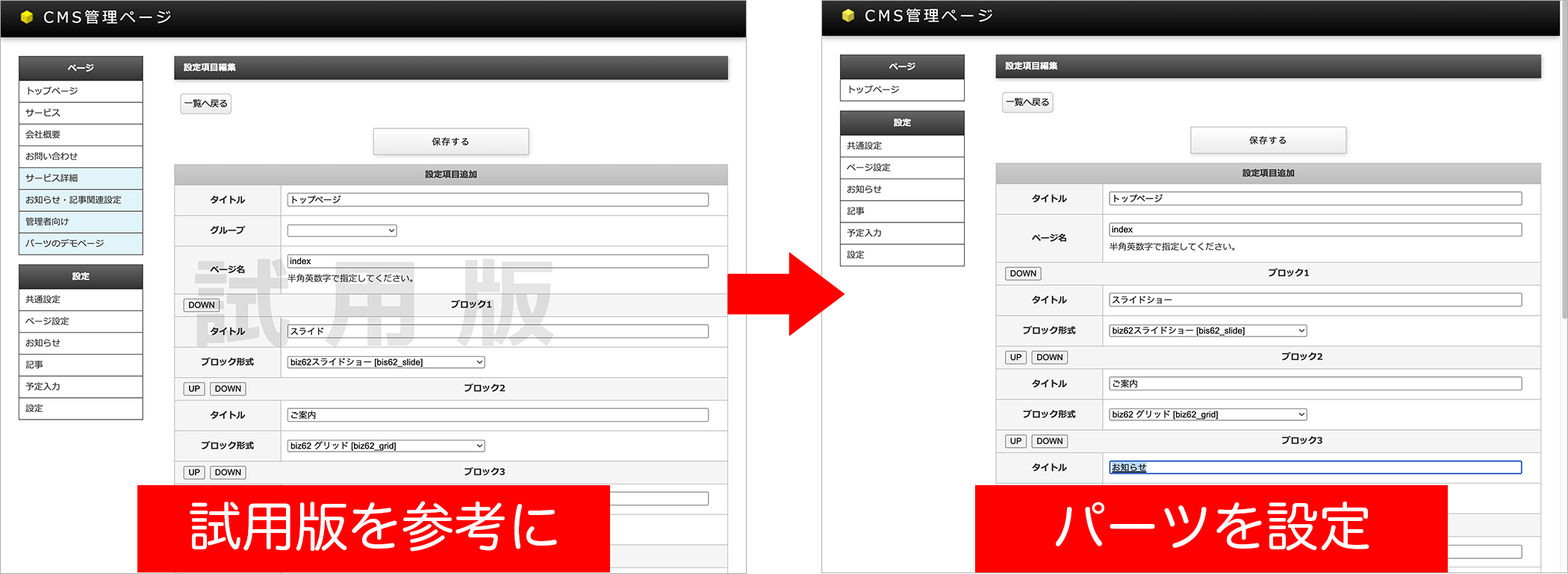
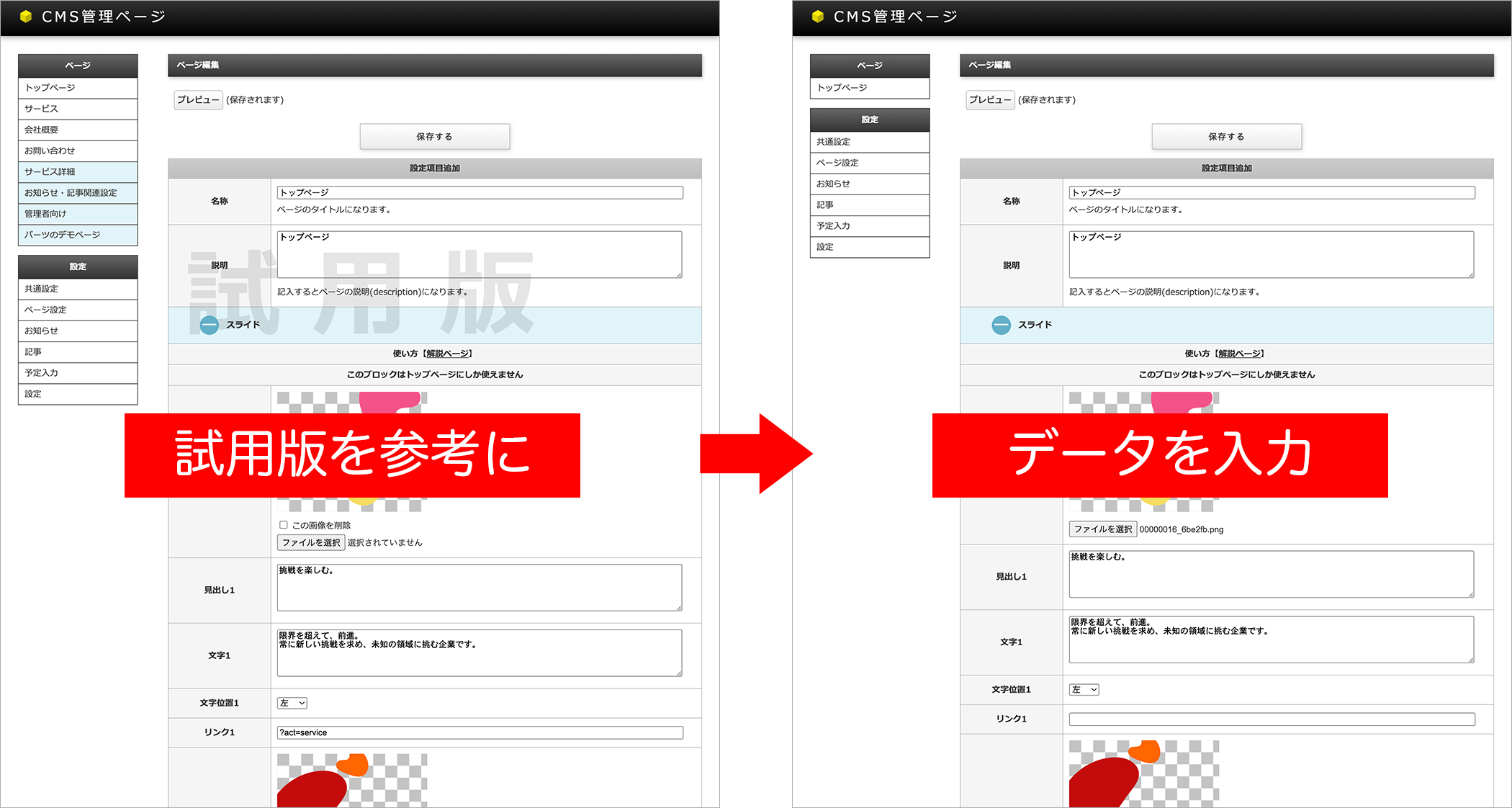
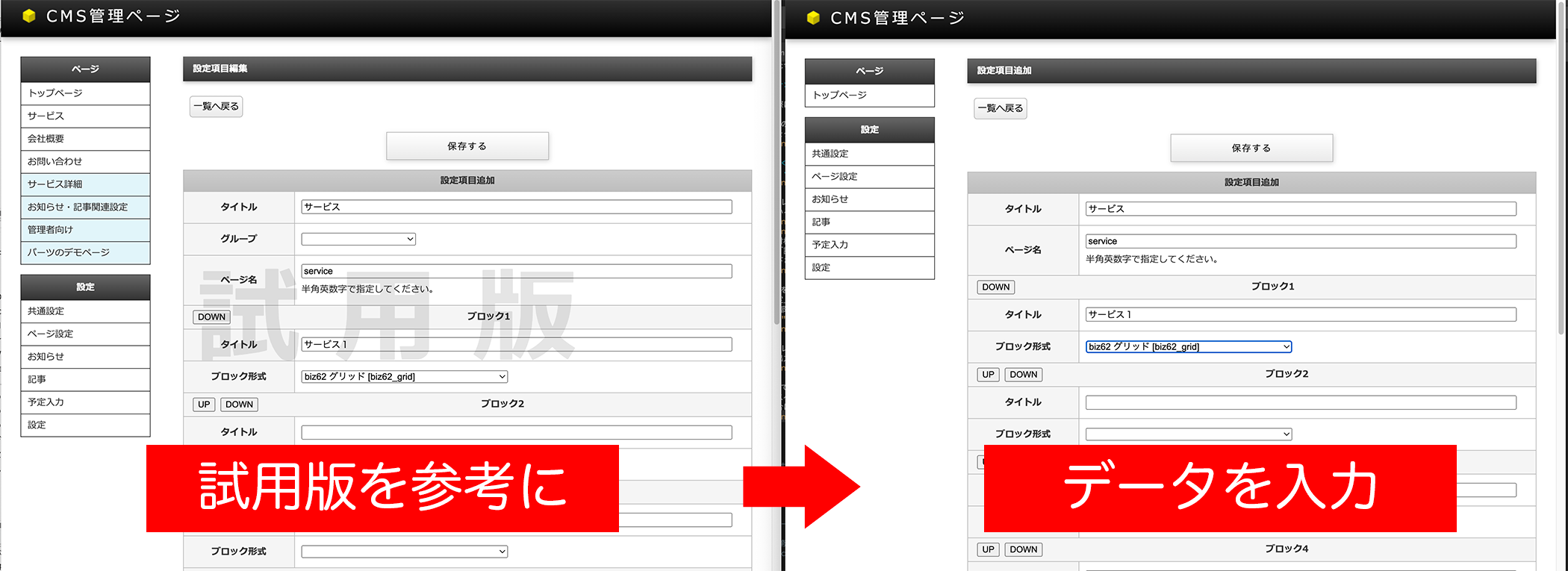
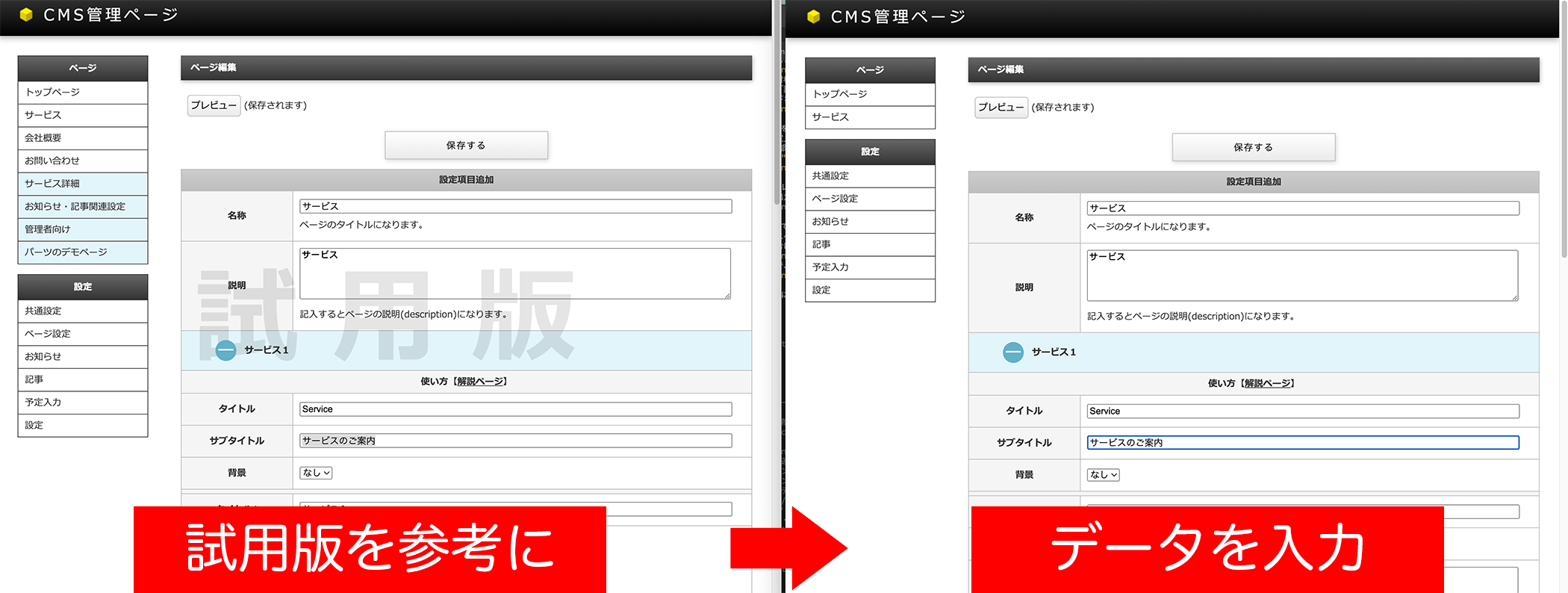
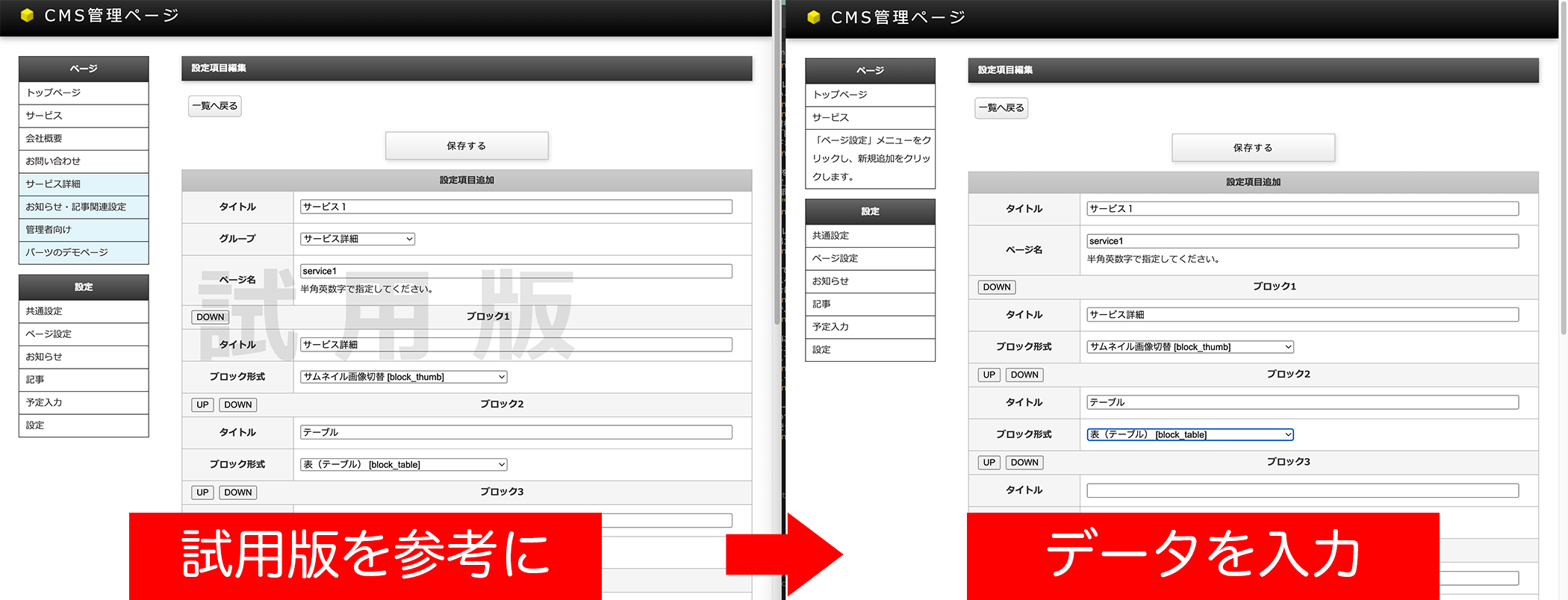
例えば、以下のように購入品画面と試用版画面を2つ並べて作業していくような感じです。

今回はbiz62を参考にした解説をしますが、あなたの環境に合わせて変更して下さい。

では、作業に入りましょう。
- 動作確認をされた試用版を複製し、そちらにdataフォルダ内のsqliteに上書きします。
sqliteの上書きリセットに注意
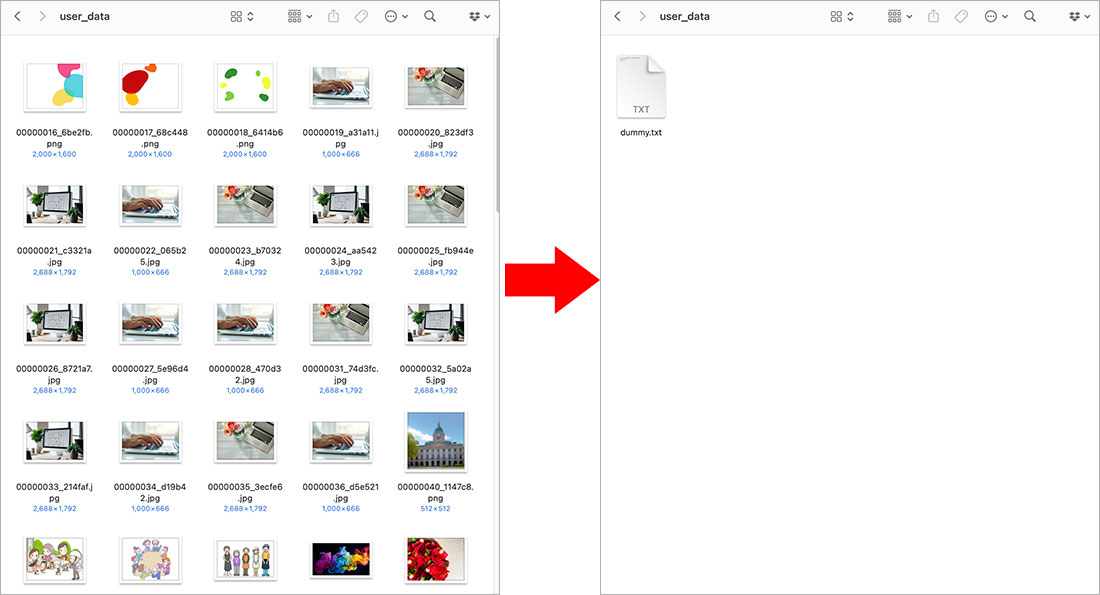
※管理ページにログインして編集をした後、ローカル上のsqliteを上書きするとデータがリセットされてしまうので、くれぐれもご注意下さい。 - データが空になりますので、user_dataに入っているファイル類も、dummy.txtを1枚残し、後は削除します。

- 次に、index.phpを開き、冒頭にある以下のフォルダ名やファイル名を変更して下さい。
これをやっておかないと不正アクセスされデータをDLされてしまう恐れがあります。必ず変更しましょう。
(別の方法として、dataフォルダへBASIC認証などのアクセス制限をかけておく方法でもOKです。)
※以下の画像は例なので、ご自身の設定にして下さい。

続いて、今変更した実際のフォルダ名やファイル名を変更します。

サーバーにアップロード
サイト(トップページ)にアクセスすると、以下のように、ほぼ空の状態で表示されます。
試用版のデモデータが入っていない為、完全に空っぽの状態です。ここから構築していきます。

管理ページにログインしましょう
試用版と同じ、
ID:admin
パスワード:1234
でログインしましょう。
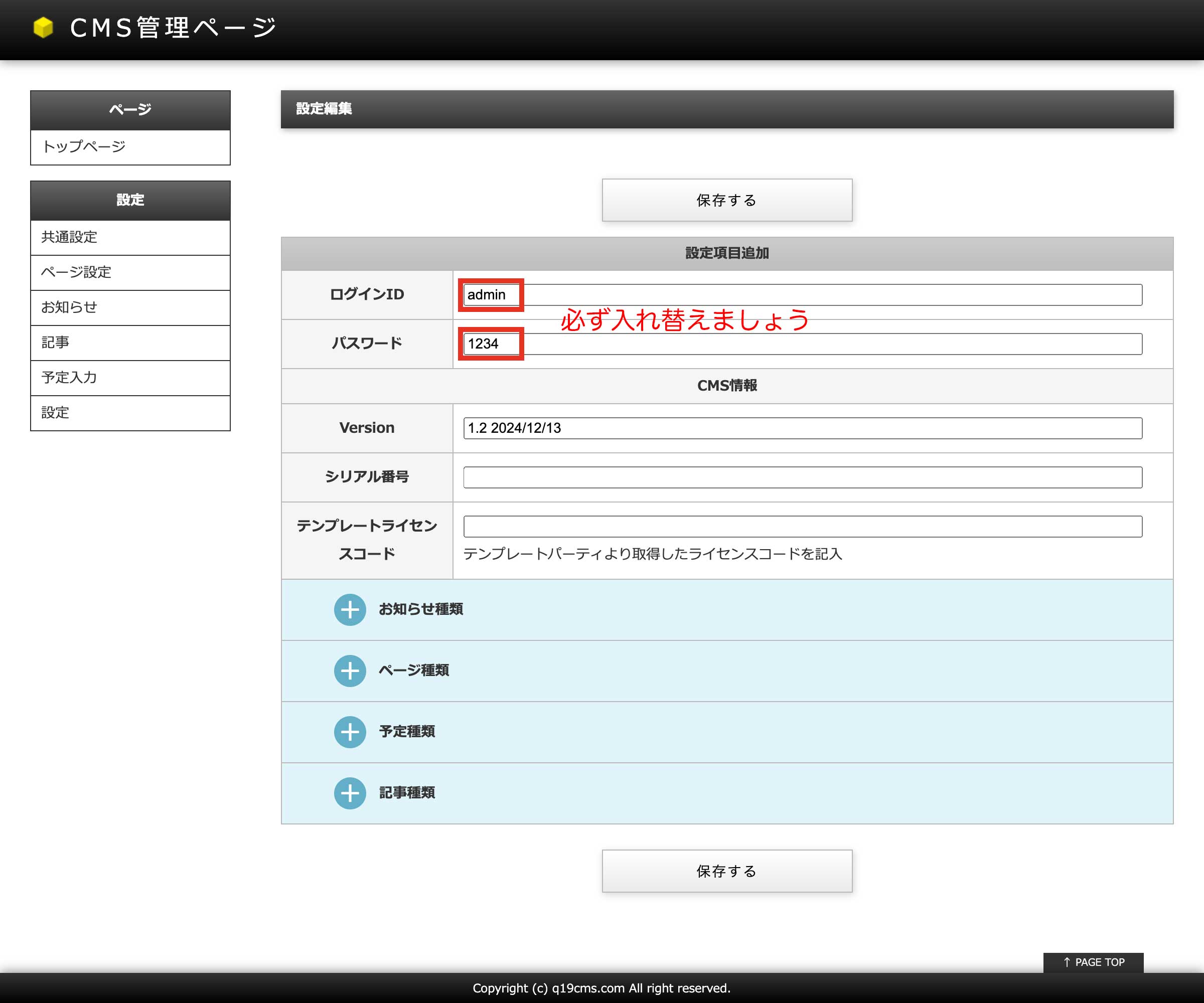
以下のページが開きますので、ログイン情報を必ず入れ替えます。
(そのままだと不正ログインされてデータを書き換えられてしまう恐れがあります。必ず入れ替えて下さい。)

トップページのパーツ設定を行います
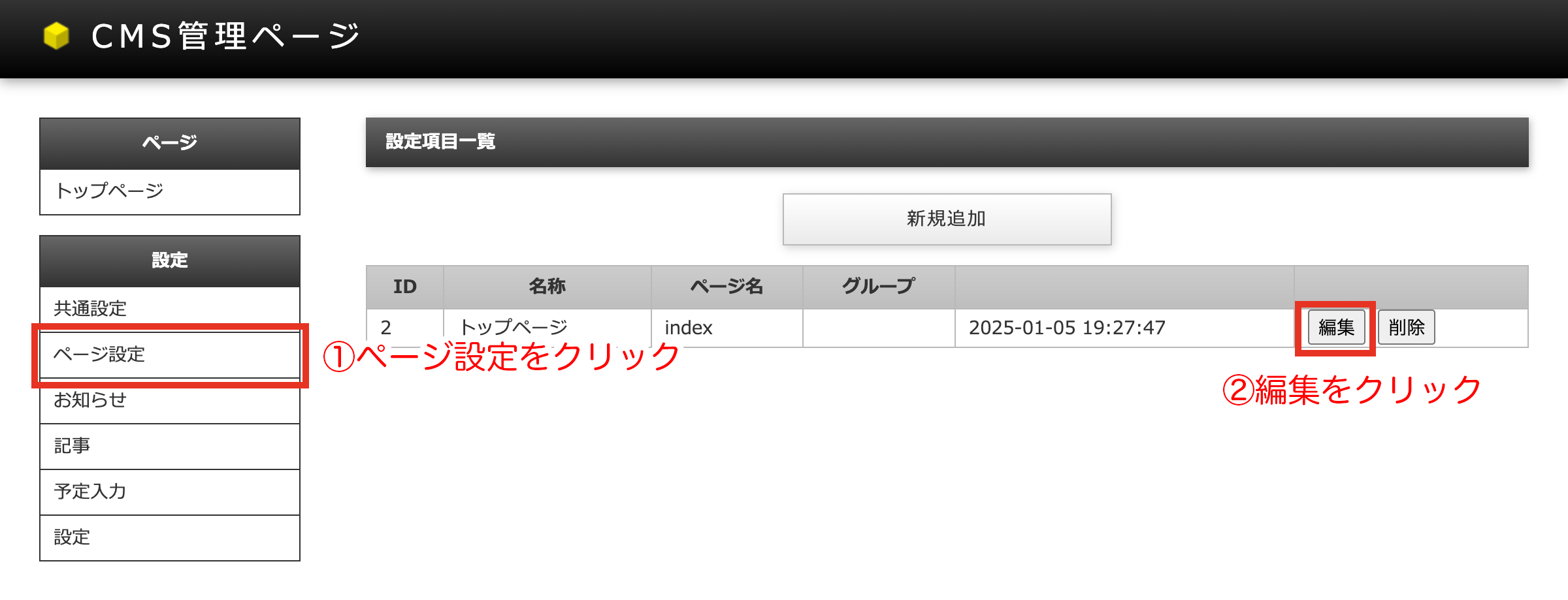
編集ボタンを押します。

試用版を参考に、トップページで使うパーツを設定します。
よくわからない場合はとりあえず試用版と揃えておいて、完成後に調整してみてもいいでしょう。

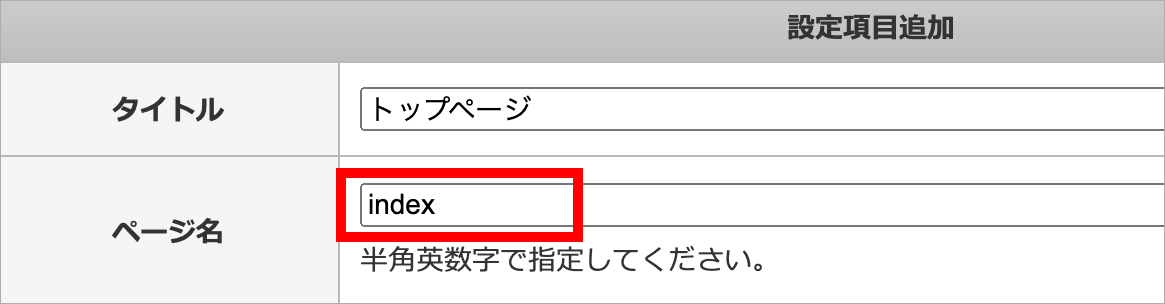
トップページの「ページ名」は必ず「index」と入力して下さい。
トップページ以外だとページ名がそのままurlになりますが、トップページだけはindexと入力して下さい。

次に、トップページを作ります
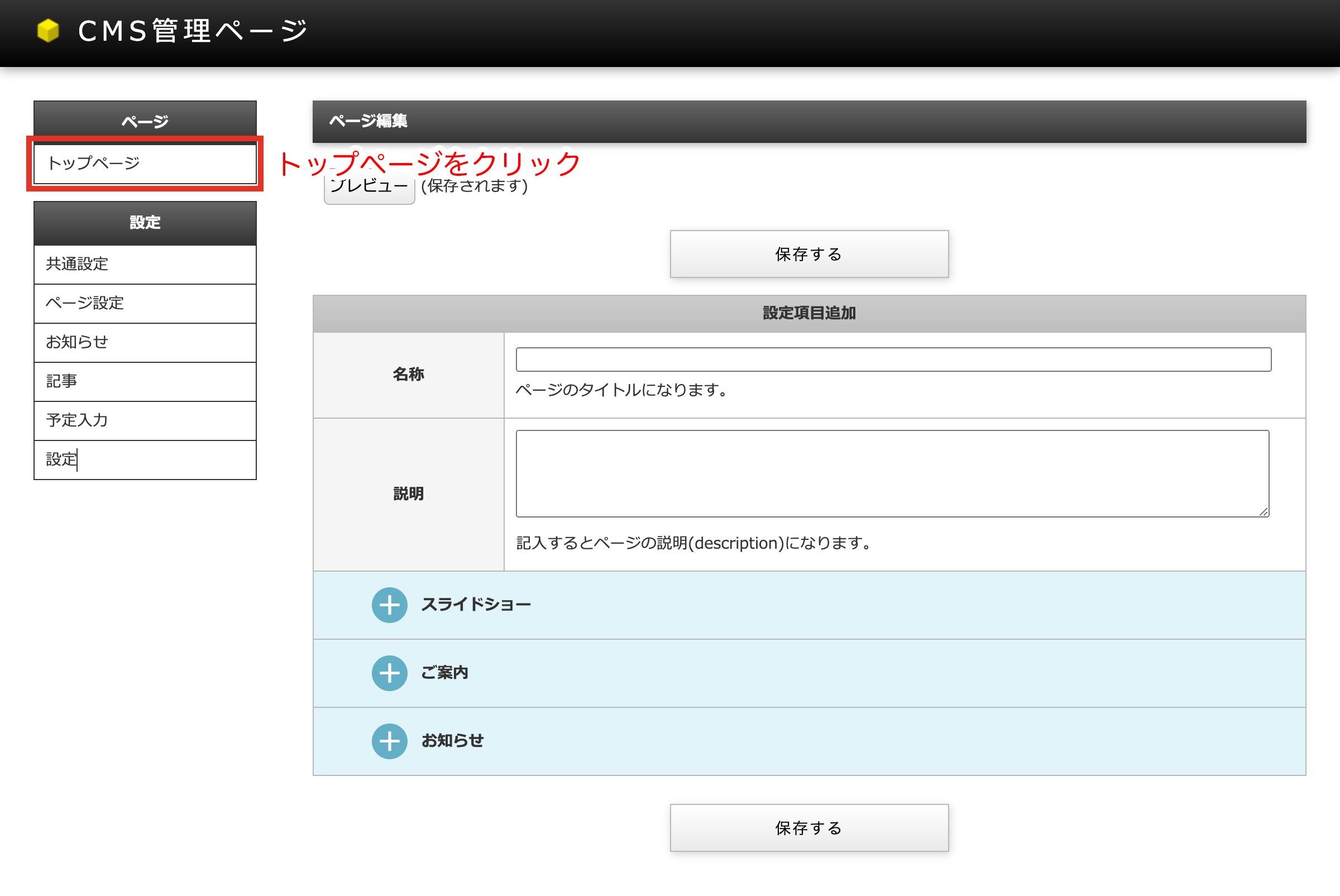
「トップページ」メニューをクリックします。

編集画面が開きますので、データを入力していきます。こちらもとりあえず試用版と揃えておいて、後で編集しなおしてもOKです。

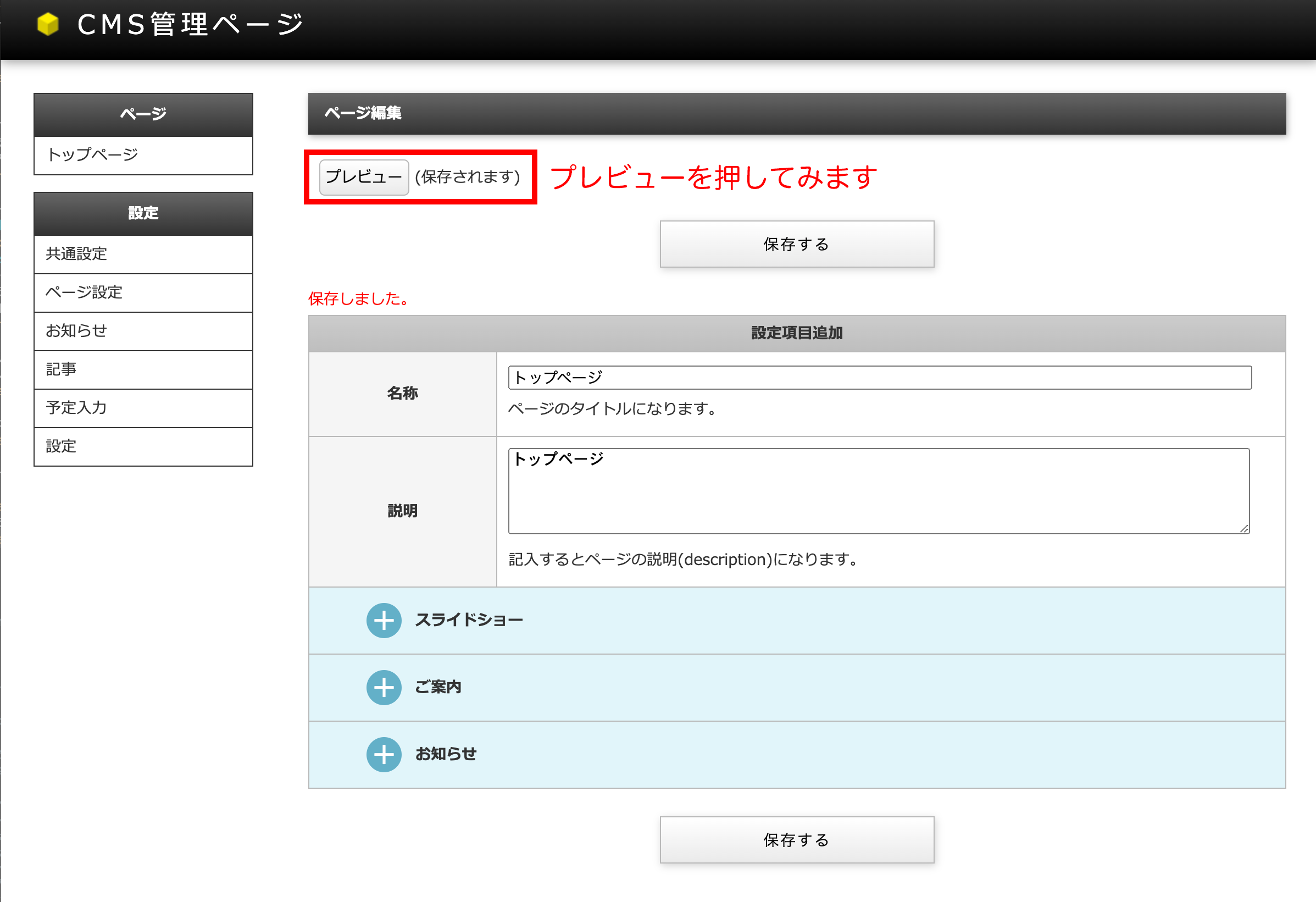
保存したらプレビューしてみましょう
プレビューボタンを押します。

トップページを見てみましょう
当マニュアルでは、試用版と揃えているので以下のような感じになりました。
(リンク入力をしていないので、試用版にあるような各種ボタンは出力されていません。)

管理画面からのプレビューは、本来のurlではありません。
本来のトップページは、プレビューのurlが
https://〜〜〜〜〜/?act=@preview&id=3
だとすれば、
https://〜〜〜〜〜/
となります。
プレビューチェックされる際は、直接本来のurlでチェックして頂いても構いません。
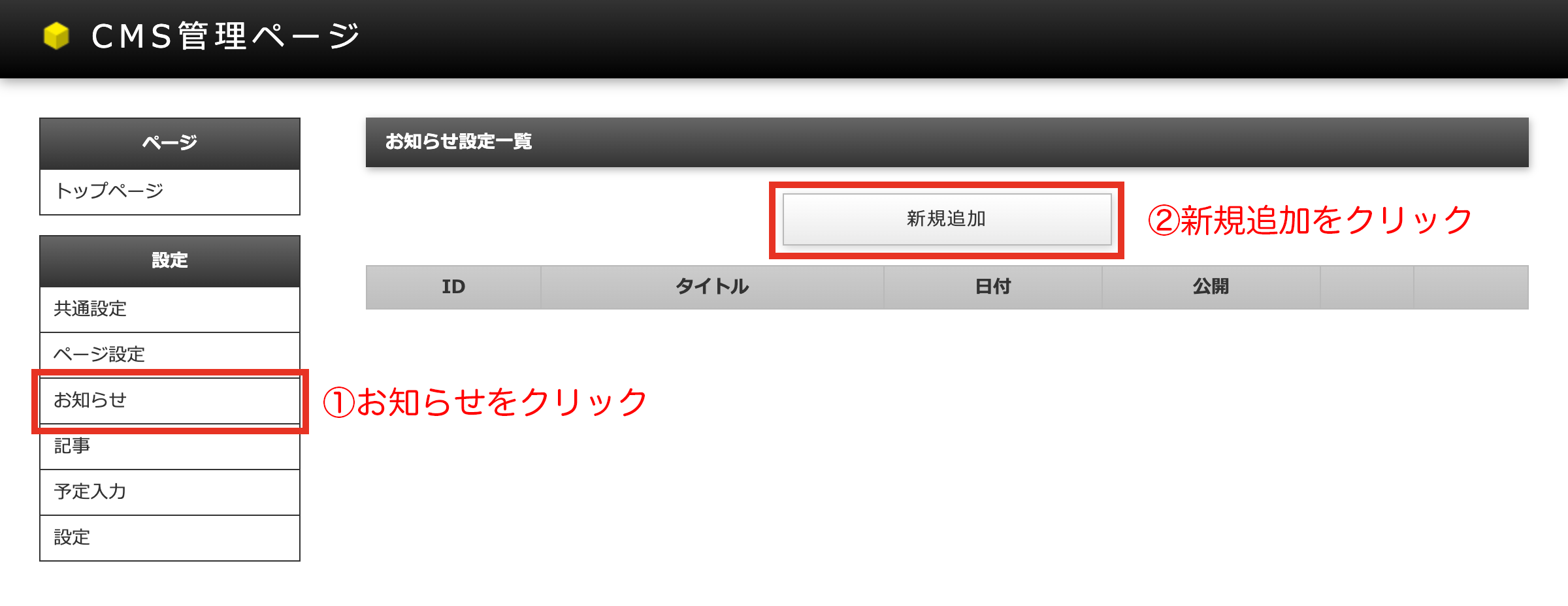
続いて、トップページの「お知らせ」を入力してみましょう
「お知らせ」メニューをクリックし、新規追加ボタンを押します。

お知らせを入力します
お知らせを入力します。

再度トップページをプレビュー
お知らせが出力されているか確認しましょう。

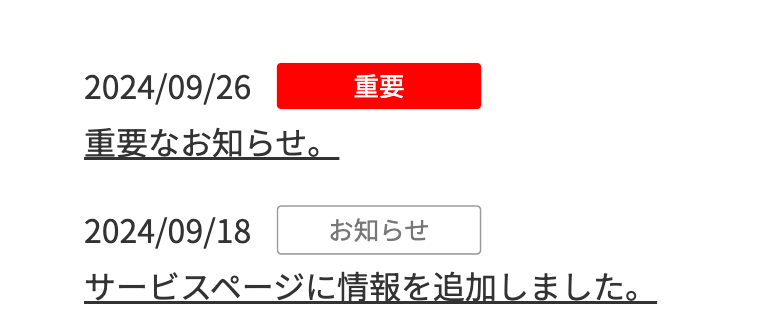
試用版にあるようなアイコンについて
試用版には以下のような日付横にアイコンが出力できるようになっています。
この設定は、管理ページの「設定」メニューの「お知らせ種類」で設定できます。
詳しくは試用版を見てみて下さい。

次に、ロゴとメニューを設定します
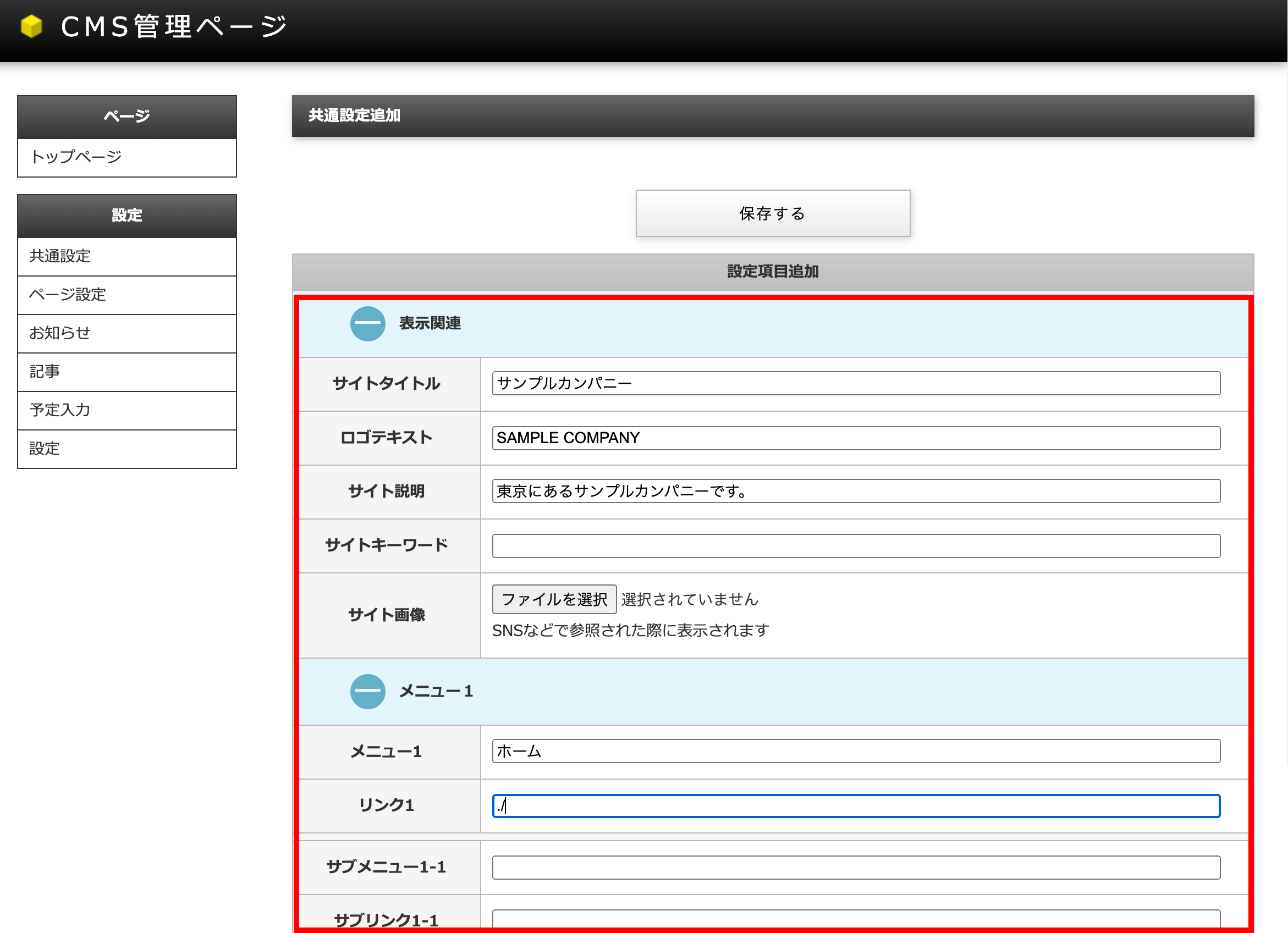
管理ページの「共通設定」メニューを開き、「表示関連」と「メニュー」のタブを開いて設定します。
biz62ではサイト名(ロゴ部分)はテキストのみですが、テンプレートによってはロゴ画像をアップロードできるタイプもあります。
※トップページへのリンクは「./」として下さい。index.htmlとしてしまうとリンクされないのでご注意下さい。

再度トップページをプレビュー
サイト名とメニューが出力されているか確認しましょう。

サービスページを作ってみましょう
試用版を参考にサービスページを作ります。
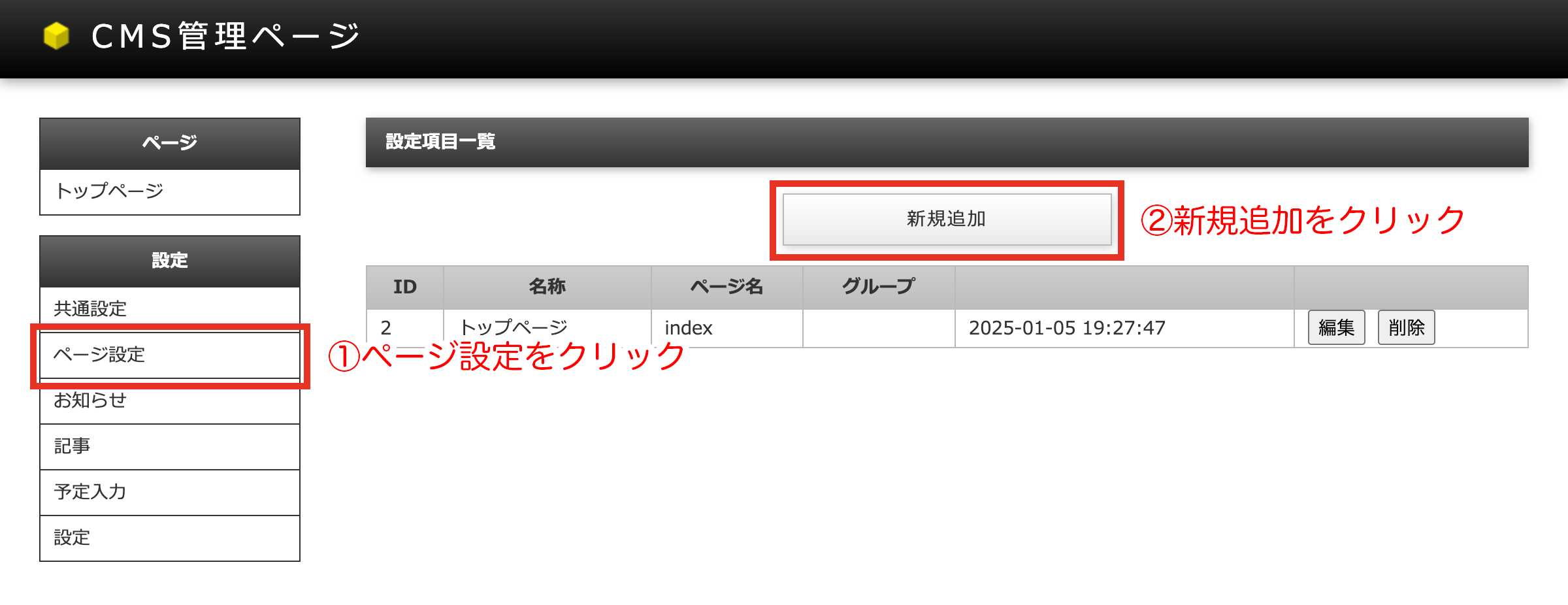
新しいページを追加する場合は、「ページ設定」メニューをクリックし、新規追加をクリックします。

設定画面が開きますので、使うパーツをセットしていきます。こちらもとりあえず試用版と揃えておいて、後で編集しなおしてもOKです。

ここで入力する「ページ名」がurlに使用されます。

今回は「service」と入力しましたが、これがそのままurlの名前になります。
もしあなたのサイトurlが「https://sample-site.com/」だった場合、serviceのアドレスは、
https://sample-site.com/?act=service
となります。
?act= の部分は全ページ共通で必ず必要です。
設定ができたら、実際にデータ入力していきます。
トップページ同様、左メニューから「サービス」をクリックし、データを入力していきます。
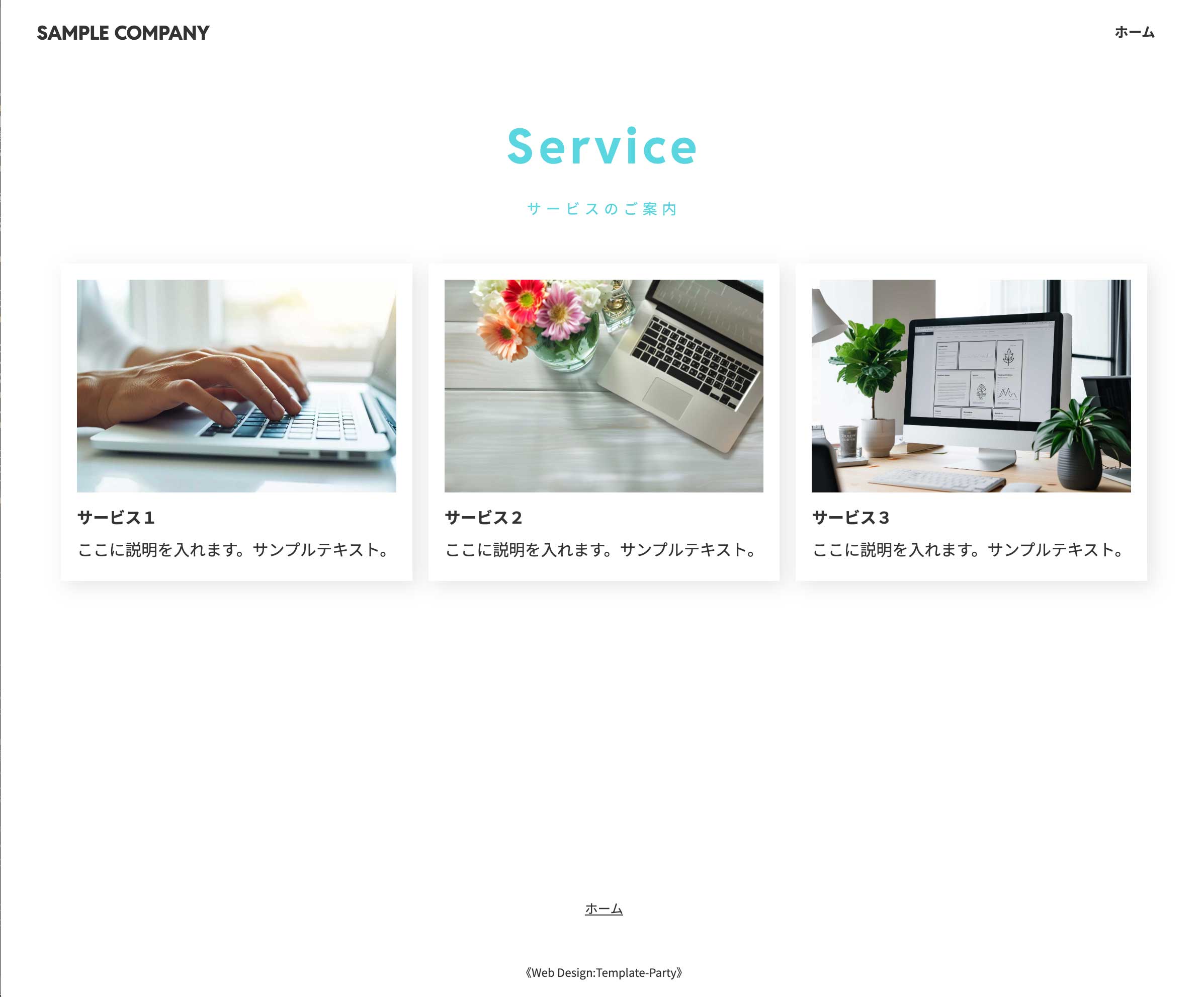
今回も試用版を参考に入力してみました。

入力し終えたらプレビュー確認をします。

続いてサービス詳細ページを作ってみましょう
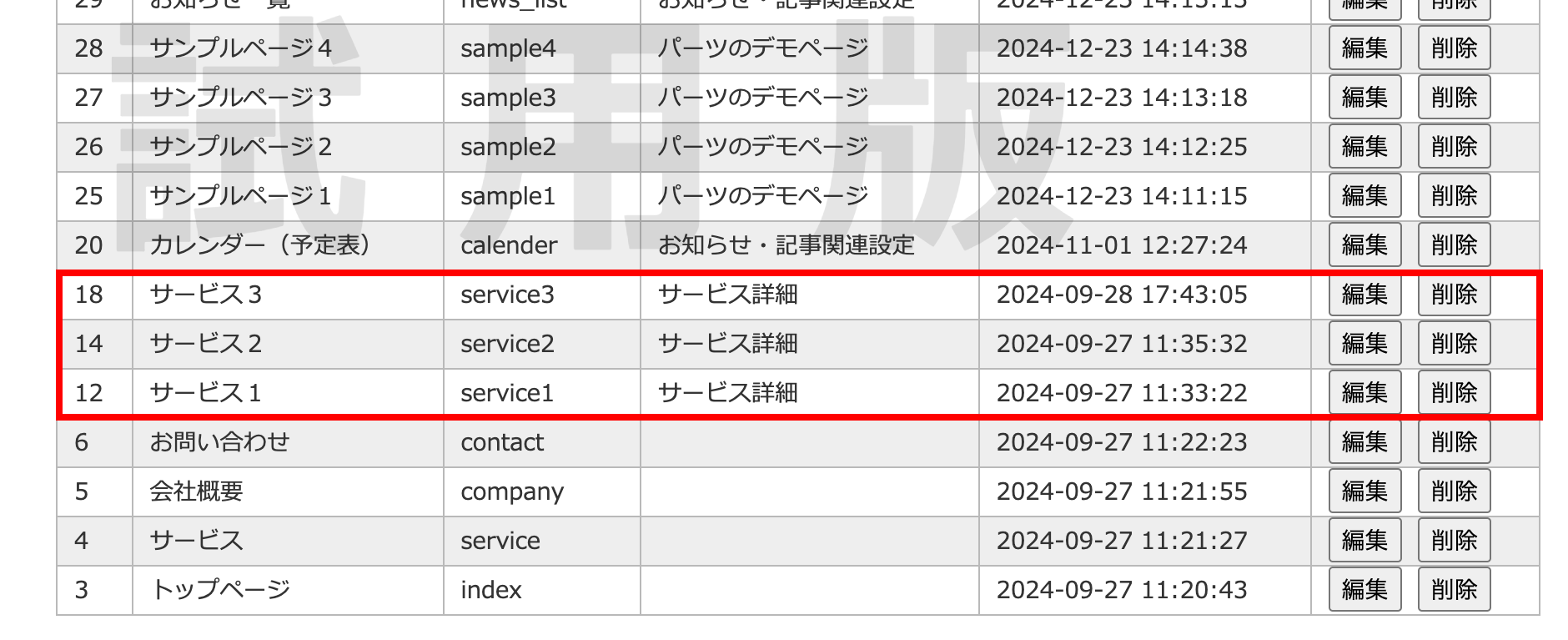
試用版を参考に、「サービス1」〜「サービス3」までを準備してみましょう。

今回も新規ページになりますので「ページ設定」メニューをクリックし、新規追加をクリックします。
設定画面が開きますので、使うパーツをセットしていきましょう。今回も試用版を参考にします。

パーツをセットしたら、各ページのデータもそれぞれ入力しましょう。
とりあえず試用版を見ながらやってみて下さい。
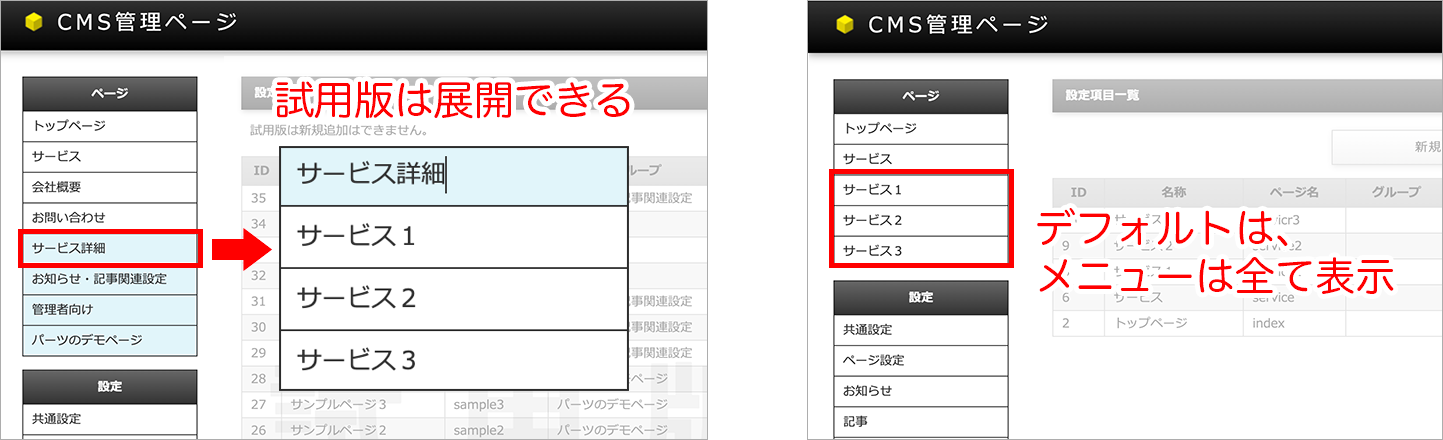
試用版の場合は水色の「サービス詳細」に折りたたまれてメニューが入っています。
この折りたたみ機能についてはすぐ下で解説します。

詳細ページを1つのタブメニューにまとめましょう
「サービス1」〜「サービス3」を作成しましたが、ページ数がこれ以上増えるとメニュー領域が広くなりすぎて見づらくなります。
そういった場合にメニューをタブ化する機能があります。
試用版のbiz62はこのタブ機能を使ってメニューをあらかじめ折りたたんでいます。

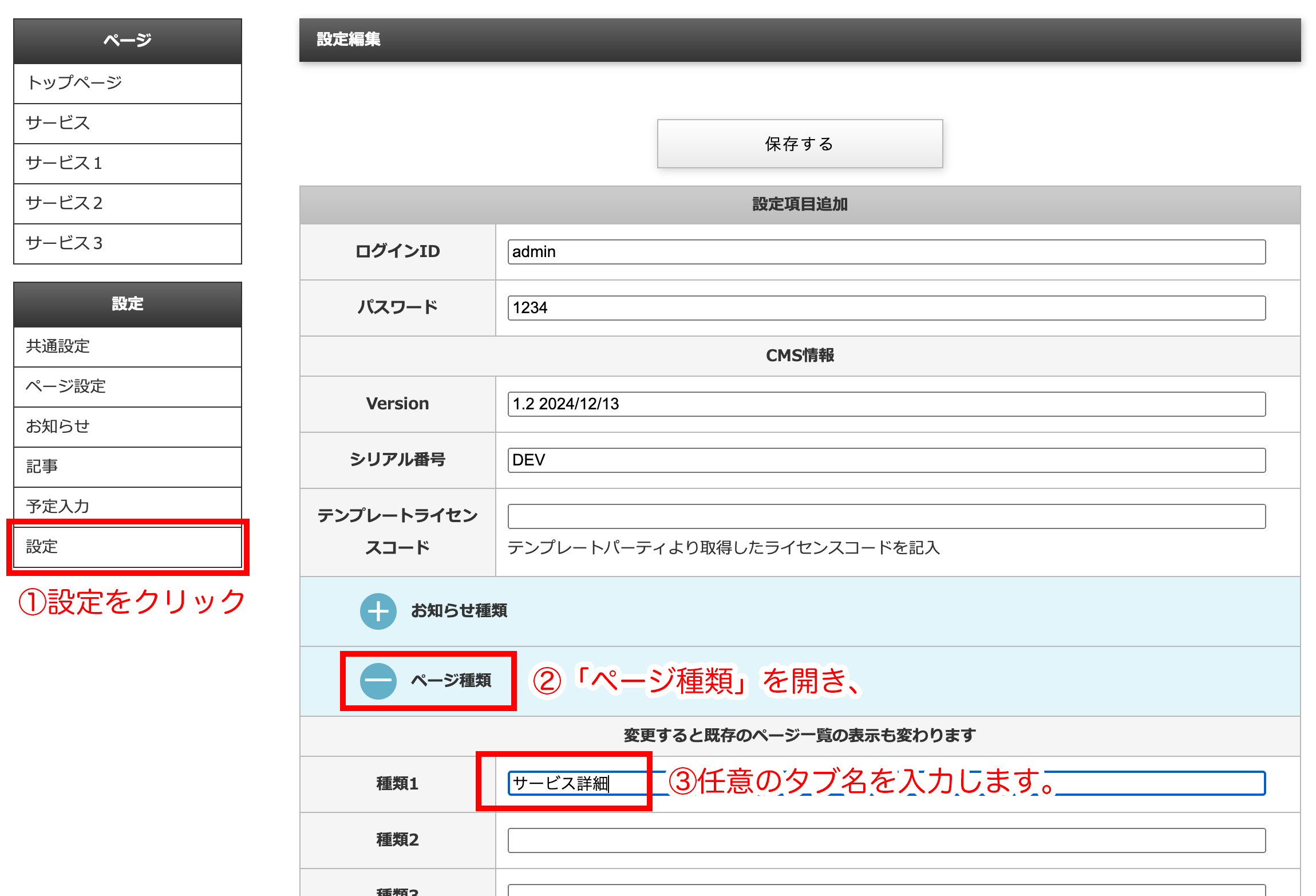
タブ化する準備をします。
「設定」メニューをクリックし、「ページ種類」を開いて「種類1」に任意の名前を入力します。
これが水色のタブ名になるのであなたがわかりやすい名前をつけておいて下さい。

この設定は、事前に行って頂いても構いません。
あらかじめタブグループ化するものが決まっているなら最初に設定しておくと、新規ページを設定する際に便利です。
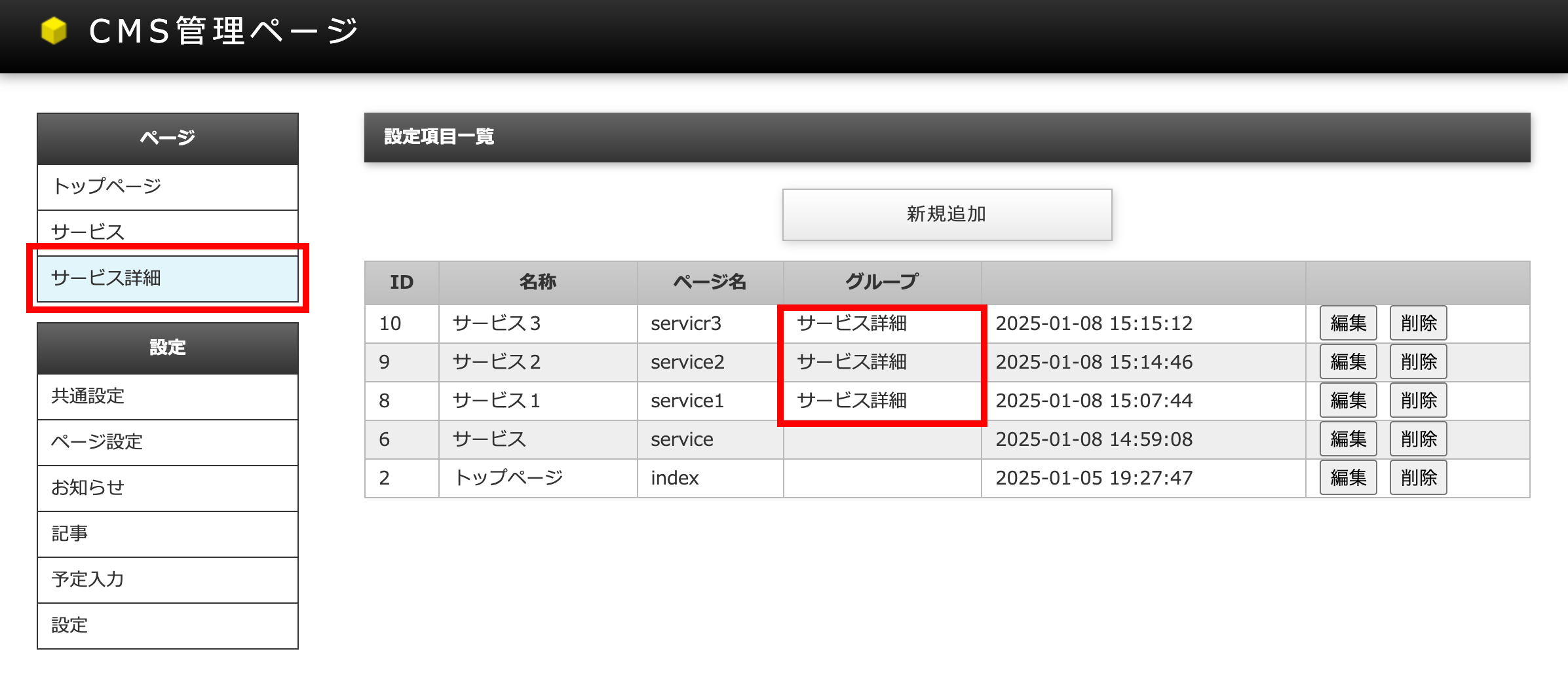
保存したら、先ほどの3つのサービス詳細ページをまとめます。
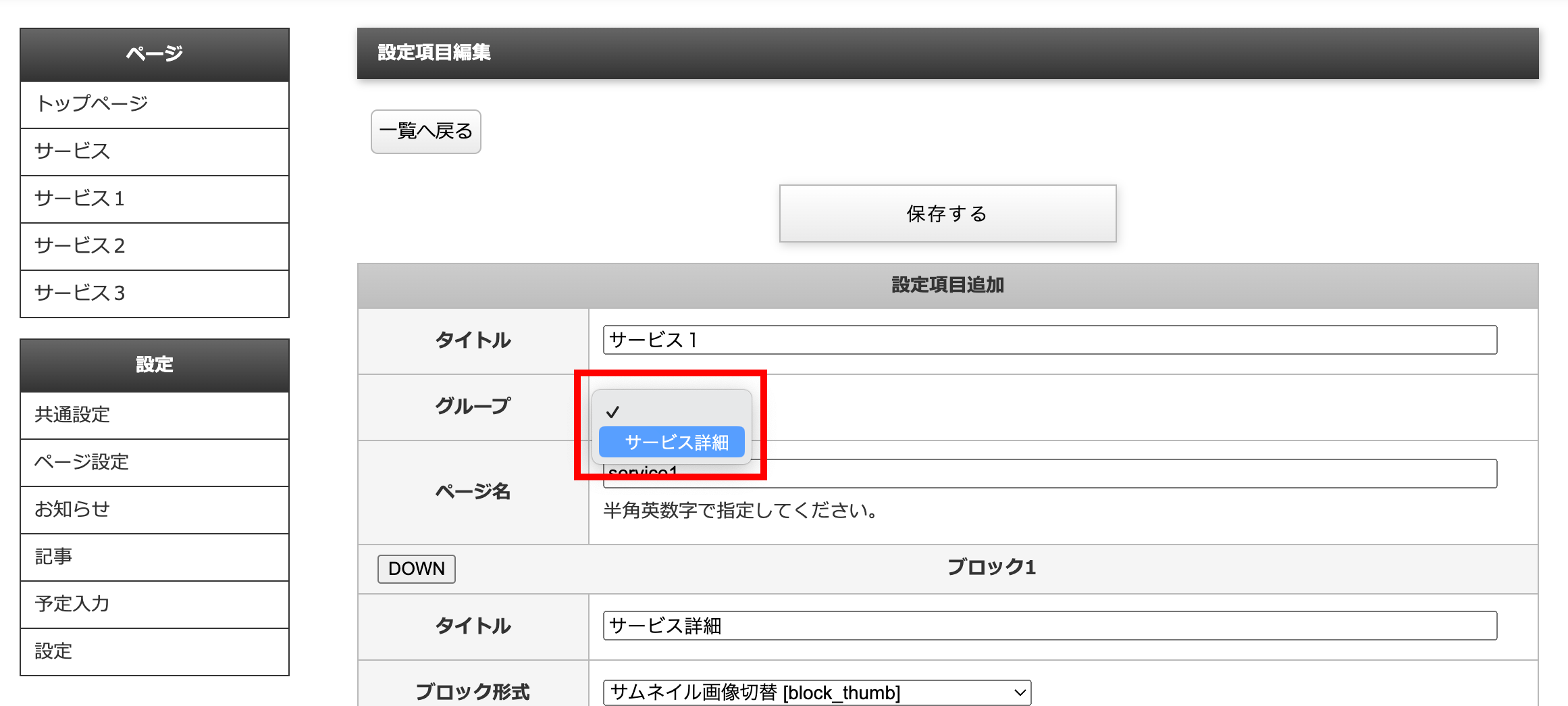
「ページ設定」メニューをクリックし、「サービス1」の編集ボタンをクリックします。

すると、先ほどまでなかったグループのプルダウンが出てきていますので、そちらから今設定した「サービス詳細」を選択しましょう。

残り2つのサービス詳細も同様の手順でプルダウンを選択します。
最終的に以下のようになればOKです。

メニューに反映されない場合。
保存ボタンを押した直後だと左側のメニューに反映されない場合があります。
その際は、一度他の(どれでもOK)メニューをクリックしてみて下さい。すると反映されます。
サービス一覧ページから、サービス詳細へリンクしましょう
現状だと、サービス一覧からのリンクがないので詳細ページにアクセスする事ができません。
詳細ページへつなげるリンクボタンを設定しましょう。

「サービス」メニューをクリック。
(※折りたたんでいる詳細ではなく、一覧の方です)

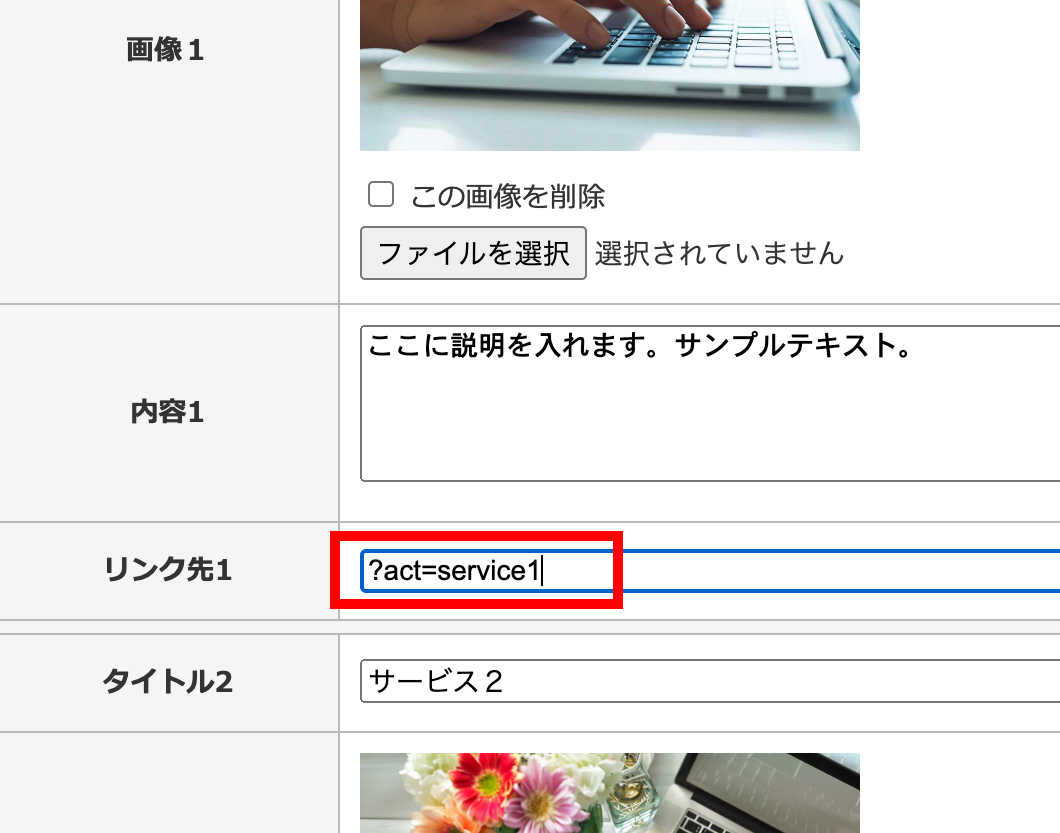
「リンク先」にアドレスを入力していきます。

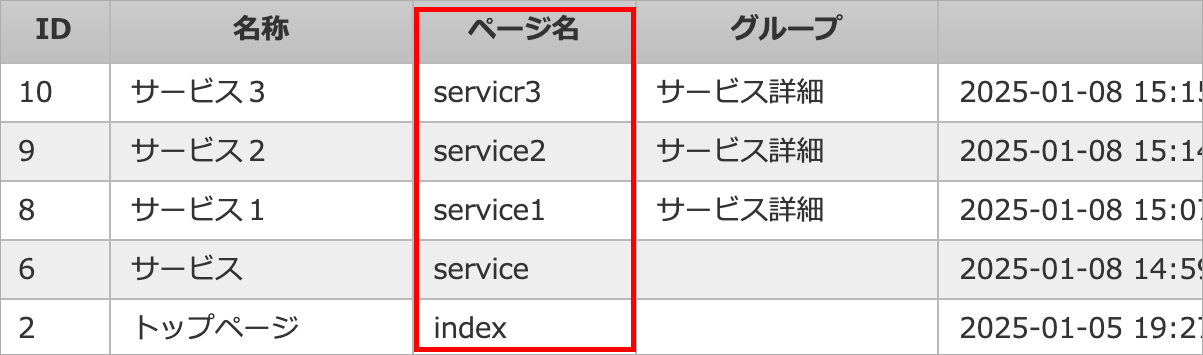
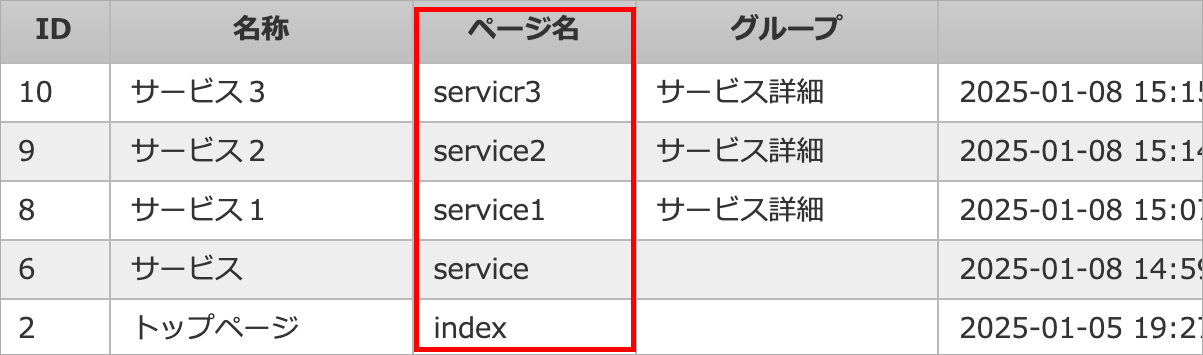
リンク先は、先ほど解説した「ページ設定」の「ページ名」で入力した名前になります。
「?act=」は共通で必須で、その後にこのページ名を追加したものがアドレスになります。

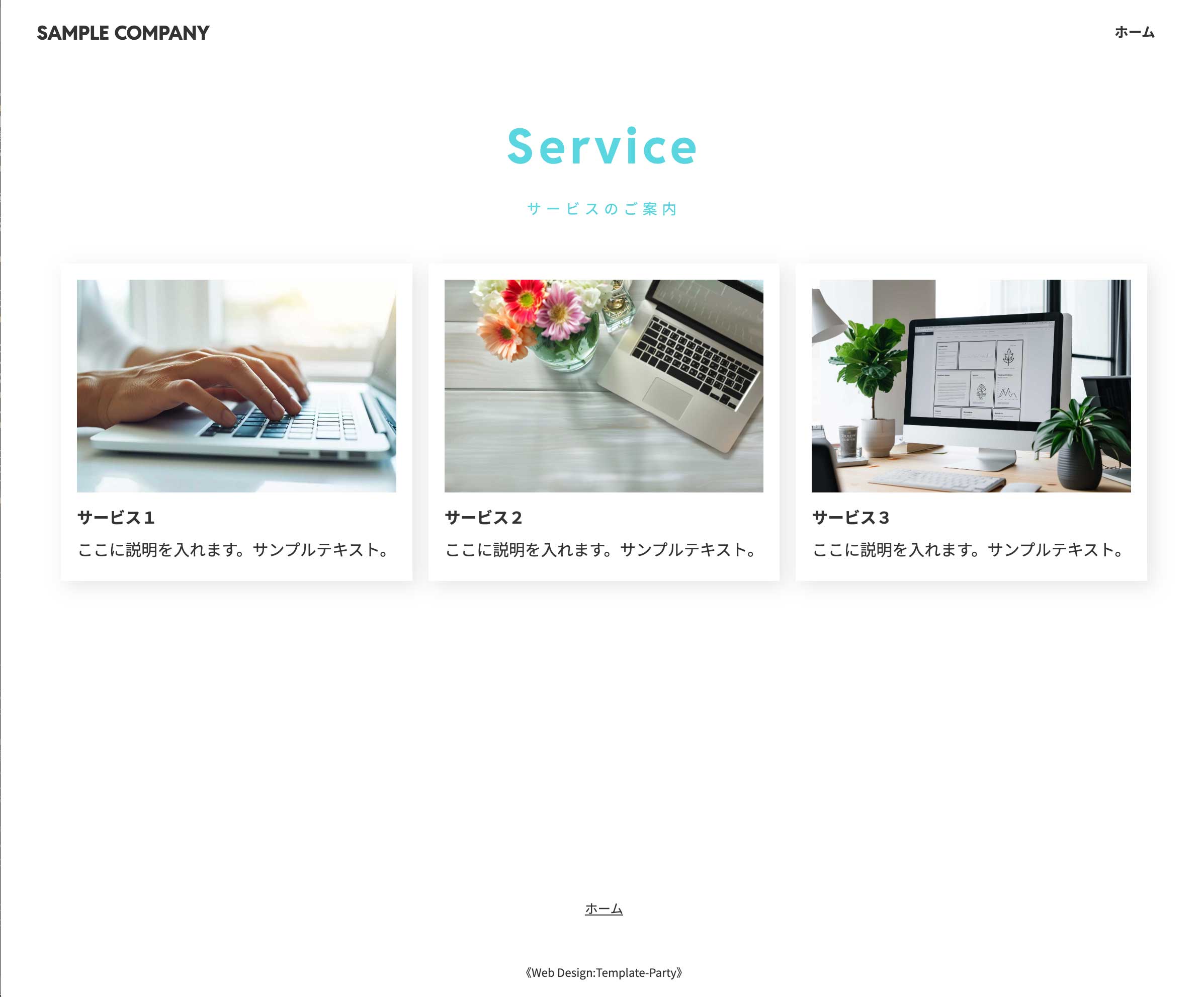
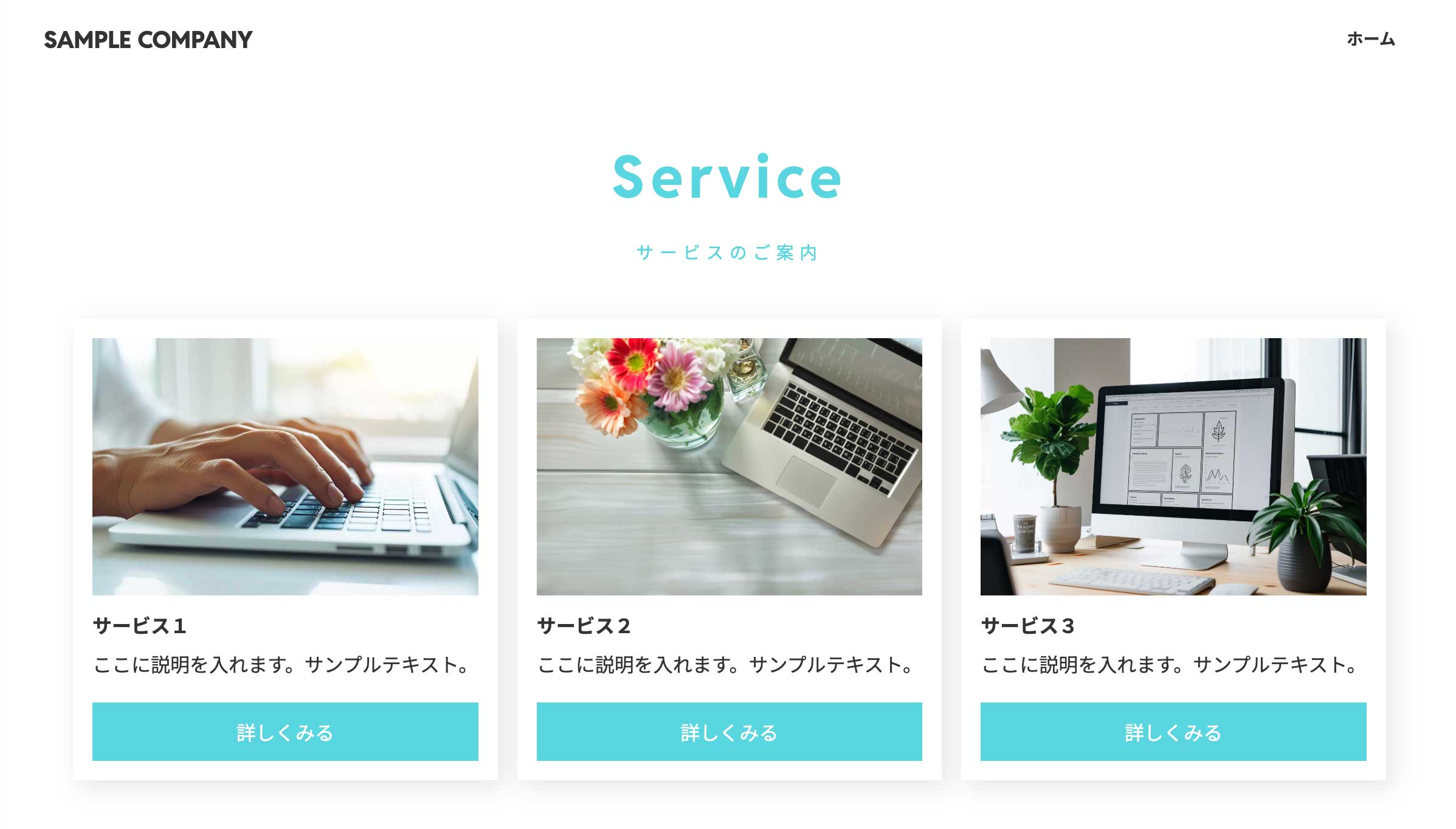
設定し終えたらプレビューで動作確認しましょう。
「詳しくみる」というボタンが追加されていますので、そちらをクリックし、詳細ページが開くか確認して下さい。

最後に、サービス一覧ページのメニューも追加しましょう
現状、トップページのリンクしかないので、サービスのメニューも追加します。
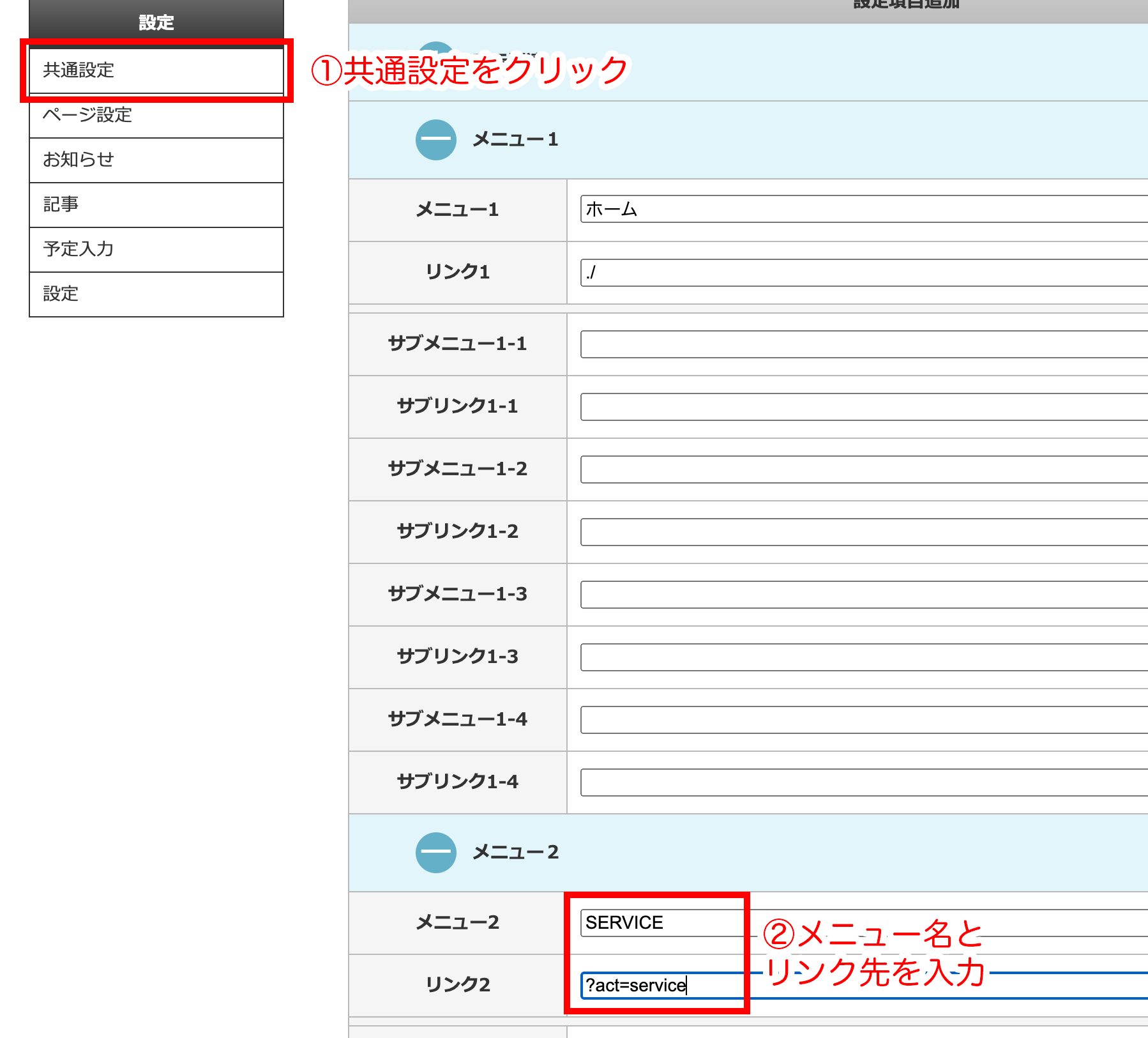
「共通設定」メニューをクリックし、「メニュー2」にサービスのリンク先を設定します。
(「メニュー1」は先ほどトップページ用で使ったので今回は2番目という事です)

リンク先は、先ほど解説した「ページ設定」の「ページ名」で入力した名前になります。
「?act=」は共通で必須で、その後にこのページ名を追加したものがアドレスになります。

プレビューで確認して下さい。
biz62の場合は右上にメニューがあります。

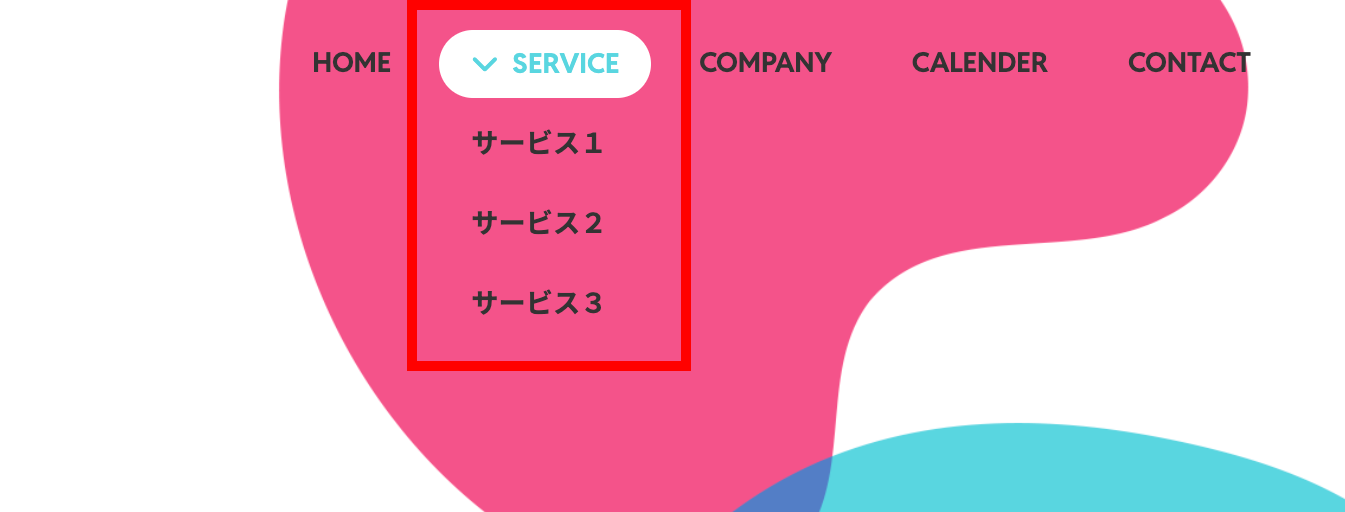
biz62はプルダウンメニューも使えます
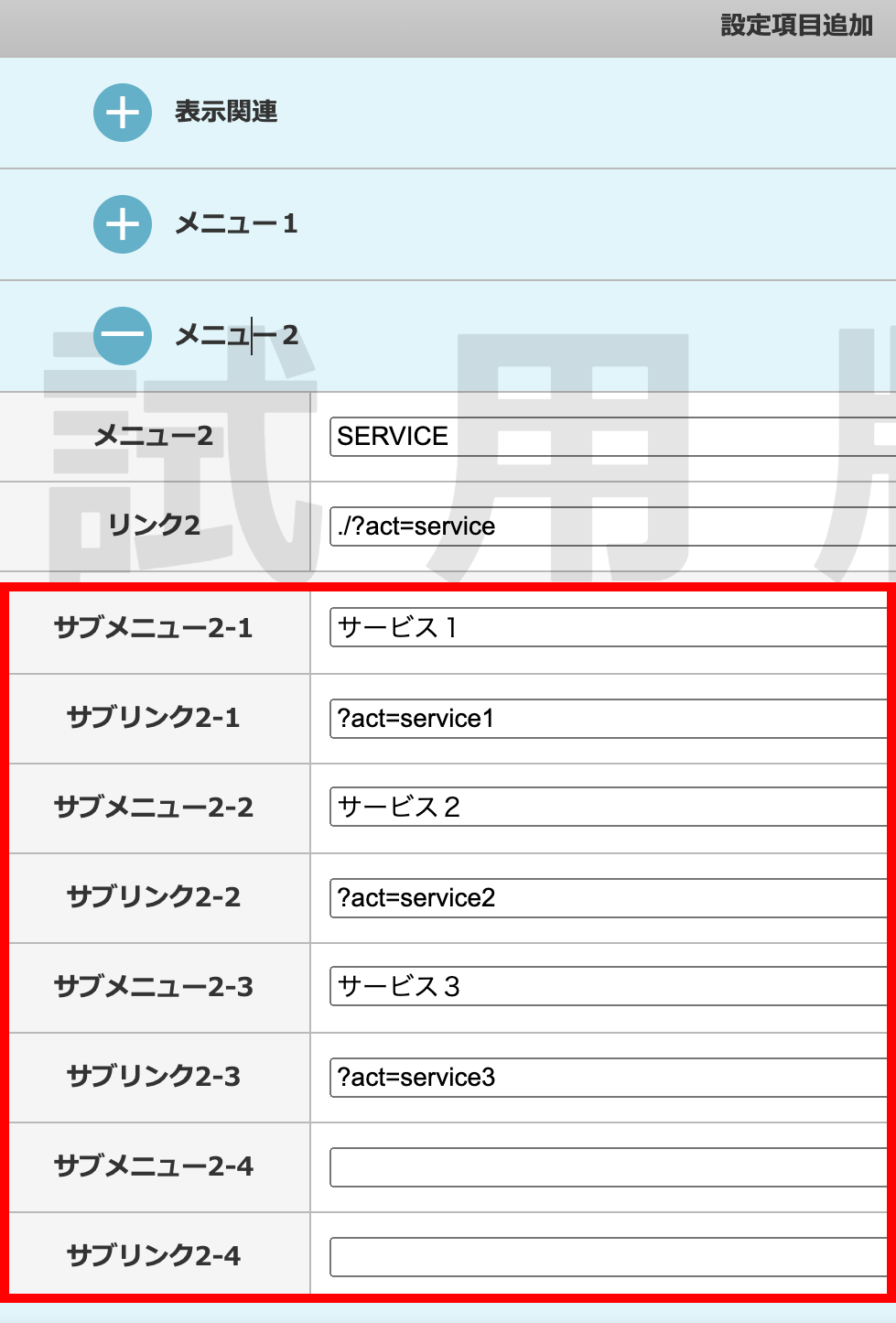
ご使用のテンプレートによりますが、以下のようなプルダウン(ドロップダウンメニュー)も使えます。

詳しくは試用版の「共通設定」メニューの各メニューを見てみて下さい。
以下のように1つのメニュータブ内にサブメニュー要素があれば、ドロップダウン利用可能なタイプになります。