※ご利用の前にお読み下さい
- 初めてCMSをご利用になられる場合。
初めて当サイトのCMSをご利用になられる場合、必ず試用版を使ってご自身の環境でCMSが動作するか事前に確認しておいて下さい。 - 上級者向けの解説です。
htmlやcssを把握されているお客様向けの解説になります。スタイルはレイアウトが崩れない為の必要最低限の設定しか入っていませんので、ご自身での調整が必要となります。
下準備
土台のファイルの準備
土台にしたいデザインファイルを複製し、そちらでテストしていきます。
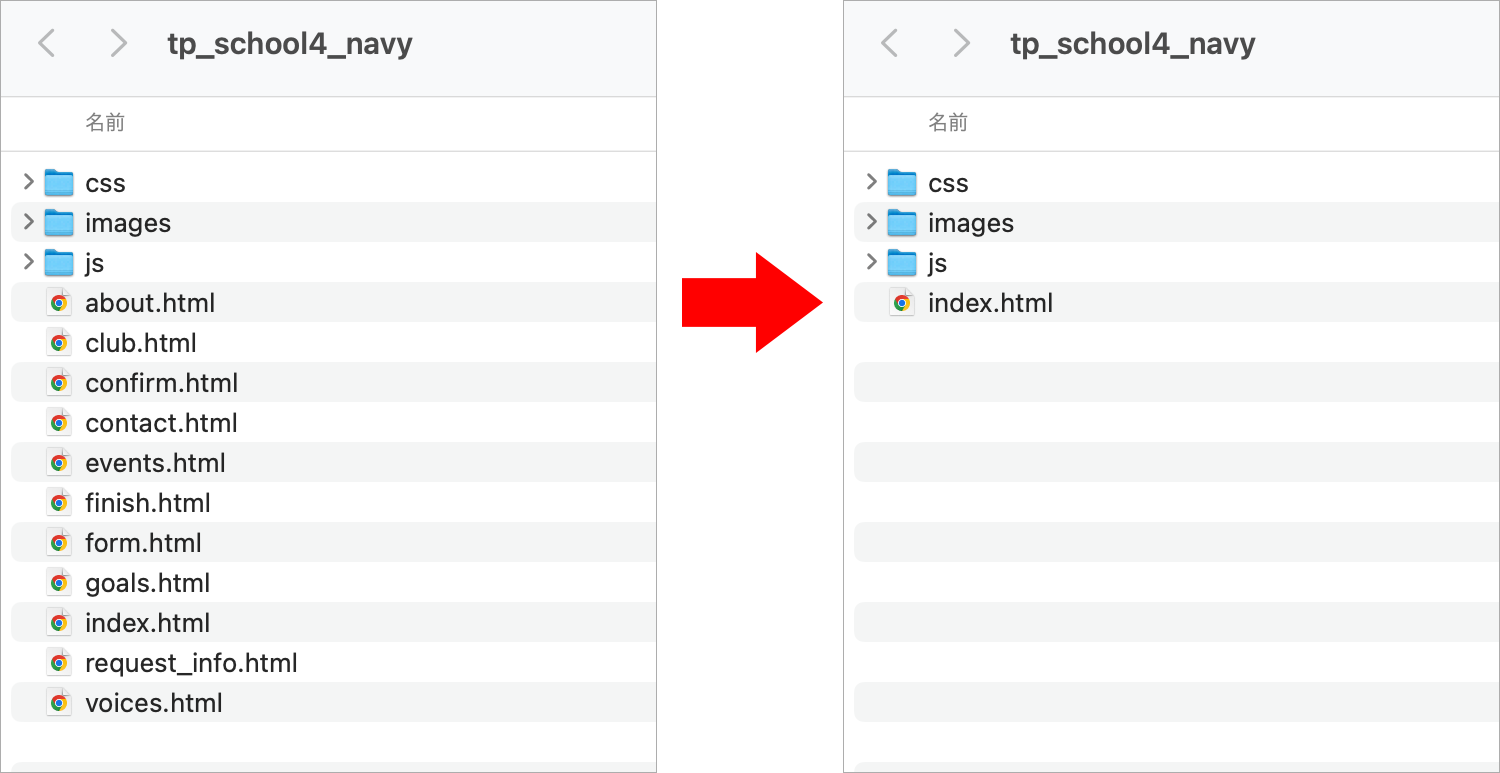
まず、CMSの土台とする為にindex.htmlだけを残し、他のhtmlは削除しておきます。

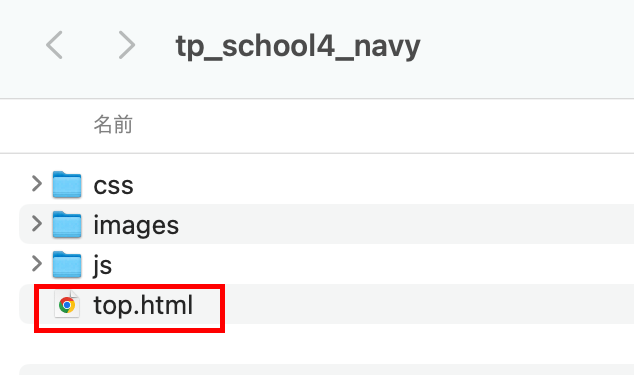
続いてindex.htmlのファイル名をtop.htmlに変更します。

CMS専用のcssと画像をダウンロード
tp-style.zipをダウンロード&解凍します。
tp-style.cssはcssフォルダに、noimg.pngはimagesフォルダに移動して下さい。フォルダがない場合は新規で作って下さい。
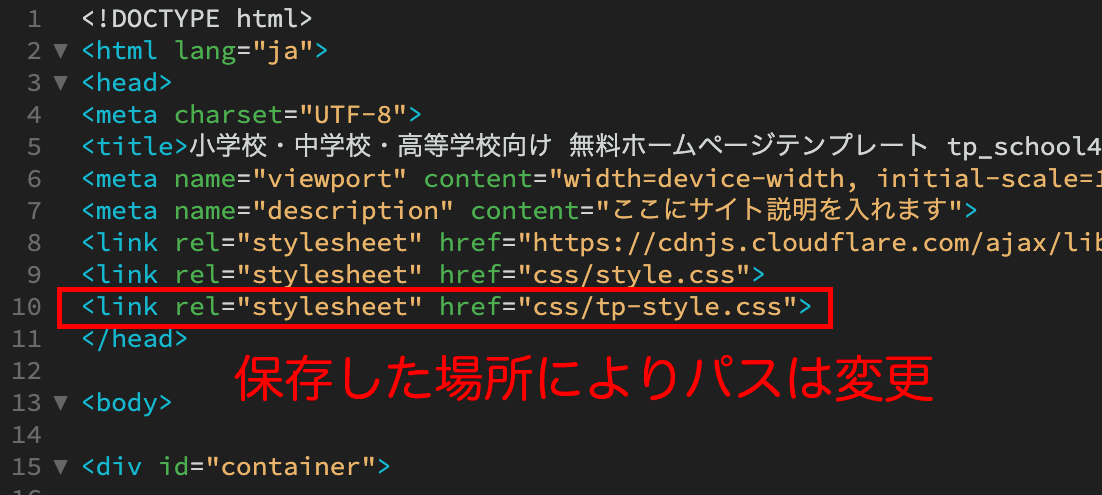
top.htmlにこのcssの読み込みタグを追加します。
以下は、tp-style.cssをcssフォルダに入れた場合の例です。

試用版からファイルを移動
試用版から以下ファイル・フォルダを持ってきます。
既に当サイトのCMSで運営中の場合は、サーバーからDLしてきたものを使って下さい。
- data(フォルダ)
- user_data(フォルダ)
- index.php(ファイル)
- setup.php(ファイル)
- .htaccess(ファイル)※.htaccessファイルが見当たらない場合。
CMS用の設定
リンク先の変更
top.htmlを開き、リンク先を試用版に合わせて変更します。
既に当サイトのCMSで運営中の場合は、ご自身の環境に応じて変更して下さい。
<a href="./">ホーム</a>
<a href="./info_list.html">施設のご案内</a>
<a href="./service_list.html">サービスのご案内</a>
<a href="./price_list.html">ご利用料金</a>
<a href="./access.html">アクセス</a>
<a href="./faq_list.html">よく頂く質問</a>
<a href="./company.html">会社概要</a>
<a href="./recruit_list.html">採用情報</a>
<a href="./contact.html">お問い合わせ</a>
トップページ用のタグを記載
top.htmlのメインコンテンツに、以下のコードをコピペして下さい。
一覧ページ(service.html)のタグを記載
top.htmlファイルを複製し、ファイル名をservice.htmlに変更します。
service.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のjavascriptコードも入れます。
一覧ページ用(recruit.html)のタグを記載
service.htmlファイルを複製し、ファイル名をrecruit.htmlに変更します。
recruit.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(faq.html)のタグを記載
recruit.htmlファイルを複製し、ファイル名をfaq.htmlに変更します。
faq.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(access.html)のタグを記載
faq.htmlファイルを複製し、ファイル名をaccess.htmlに変更します。
access.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(info.html)のタグを記載
access.htmlファイルを複製し、ファイル名をinfo.htmlに変更します。
info.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(price.html)のタグを記載
info.htmlファイルを複製し、ファイル名をprice.htmlに変更します。
price.htmlのメインコンテンツのコードを以下に置き換えます。
詳細ページ用(service_item.html)のタグを記載
price.htmlファイルを複製し、ファイル名をservice_item.htmlに変更します。
service_item.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のコードも入れます。
(※price.htmlに入っていたhead内のコードは削除。)
会社概要ページ用(company.html)のタグを記載
service_item.html(※どのhtmlでも構いません)を複製し、ファイル名をcompany.htmlに変更します。
company.htmlのメインコンテンツのコードを以下に置き換えます。
(head内にCMS用のコードがある場合は不要なので、削除しておきます。)
フォーム用(contac.htmlt)のタグを記載
company.html(※どのhtmlでも構いません)を複製し、ファイル名をcontact.htmlに変更します。
contact.htmlのメインコンテンツのコードを以下に置き換えます。
(head内にCMS用のコードがある場合は不要なので、削除しておきます。)
設定は以上です
サーバーにアップロードしプレビュー確認をして下さい。
フォームの動作はsetup.phpファイルの設定が必要なので、マニュアルをご覧下さい。
詳しい使い方もマニュアルに解説があります。
