タグ解説(service.html)
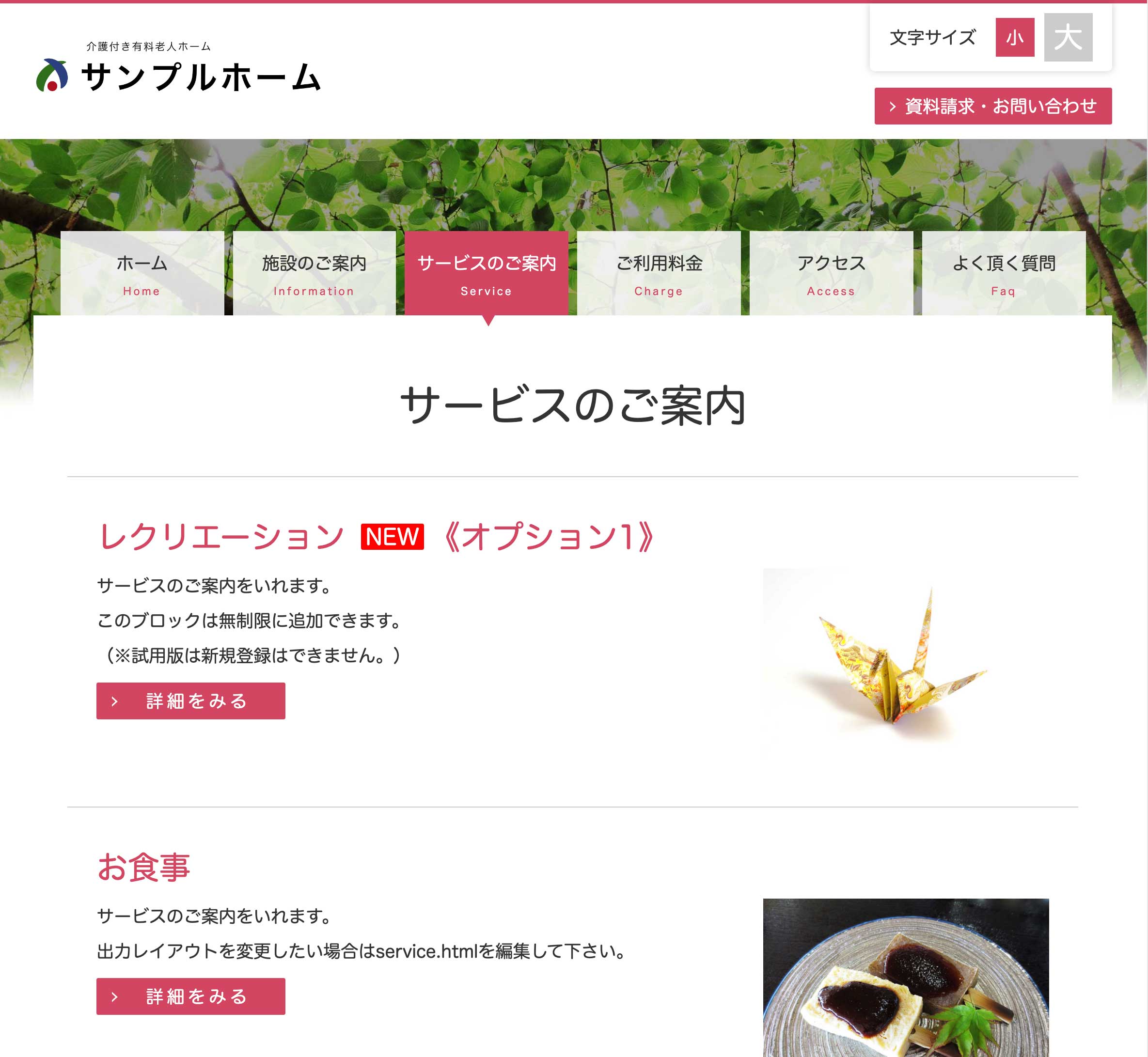
当ページの画面サンプルは、tp_home4のものですが、他のテンプレートの出力内容もほぼ同じです。
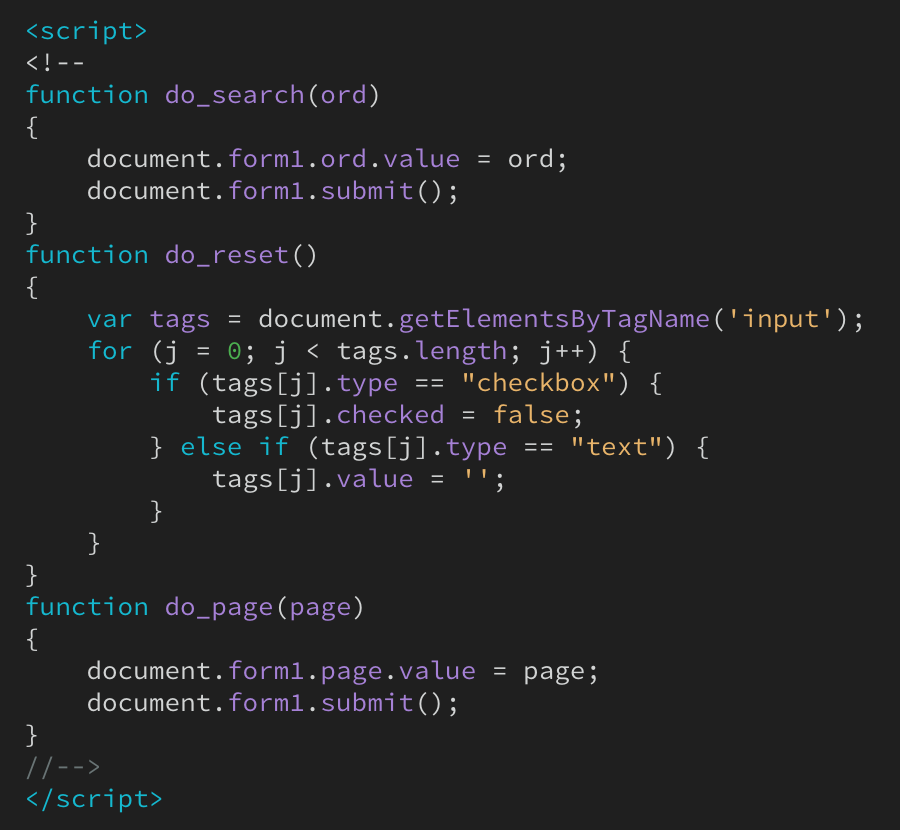
head内のscriptタグ
一覧ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
list.html

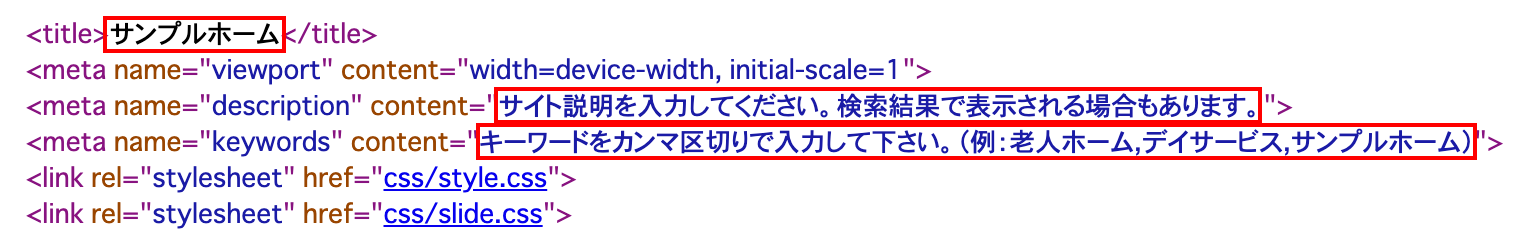
全ページ共通(titleタグ、metaタグ、h1タグ)
管理画面の「サイト設定」情報を出力するタグ類
サイト側(html)

html

タグ解説はこちら
呼び出しタグ
common
管理画面の「サイト設定」情報を呼び出す為のタグです。全ページで使えます。
「サイト名(site_name)」を出力
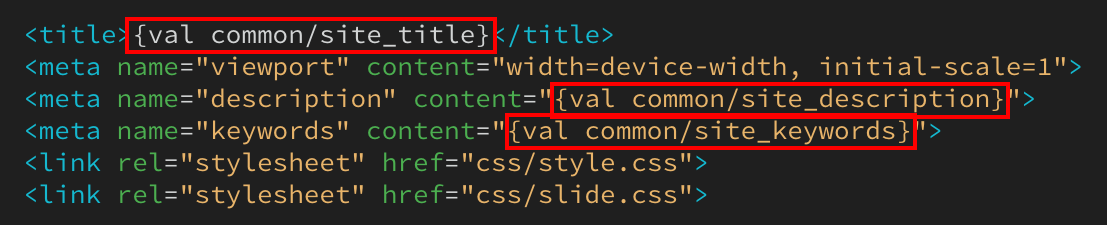
{val common/site_title}
管理画面の「サイト設定」ページの「サイト名(site_name)」を出力するタグです。
titleタグ以外に、ロゴのaltタグやfooterのコピーライトでも使っています。
「サイト情報(site_description)」を出力
{val common/site_description}
管理画面の「サイト設定」ページの「サイト情報(site_description)」を出力するタグです。
「キーワード(site_keywords)」を出力
{val common/site_keywords}
管理画面の「サイト設定」ページの「キーワード(site_keywords)」を出力するタグです。
「h1テキスト(site_h1text)」を出力
{val common/site_keywords}
管理画面の「サイト設定」ページの「h1テキスト(site_h1text)」を出力するタグです。
この出力タグが入っていないテンプレートもあります。必要に応じて追加して下さい。
h3見出し
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
setup.phpのカテゴリーを呼び出す
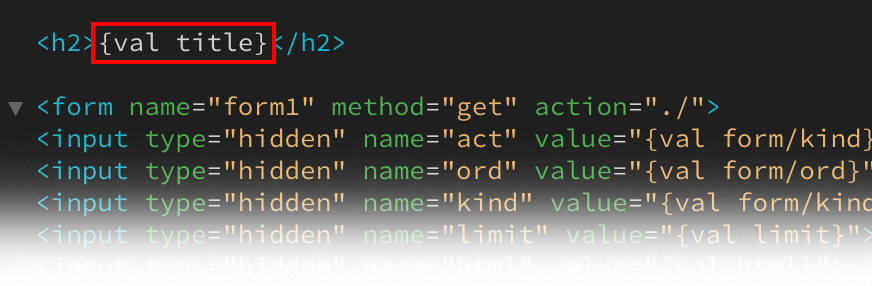
{val title}
サイト側

setup.phpの「info(扱う情報の種類)」の値を直接読み込むタグです。
「page(ページの名前と情報の対応)」と対になっています。
setup.php

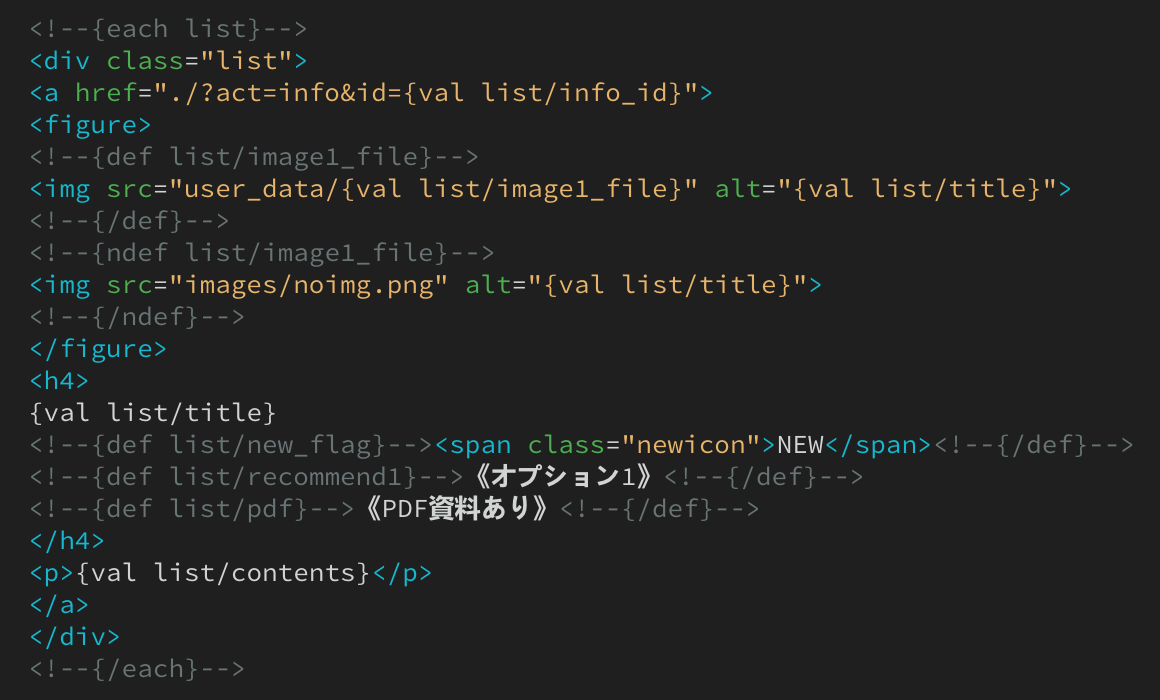
「サービス一覧」ブロック
サイト側

html

タグ解説はこちら
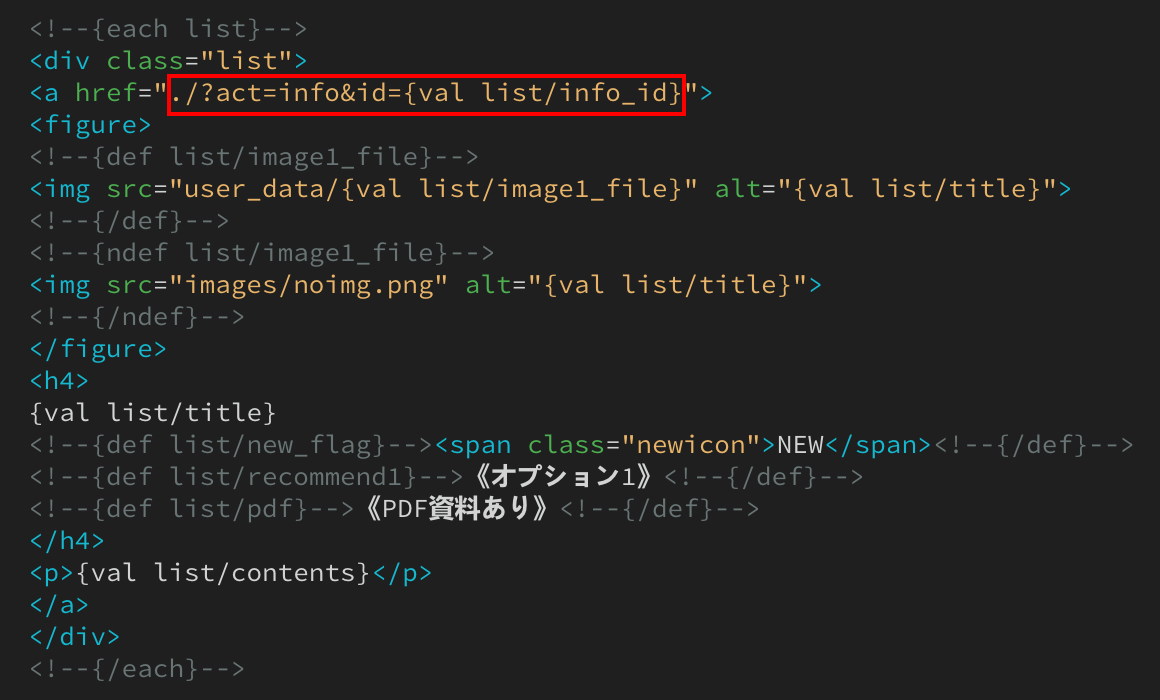
呼び出しタグ
list
データを「一覧ページ(ループ出力タイプ)」に呼び出す為のタグです。
(class="list"のlistとは全く関連しません。classのlistは単にスタイルを設定する為に使っています。)
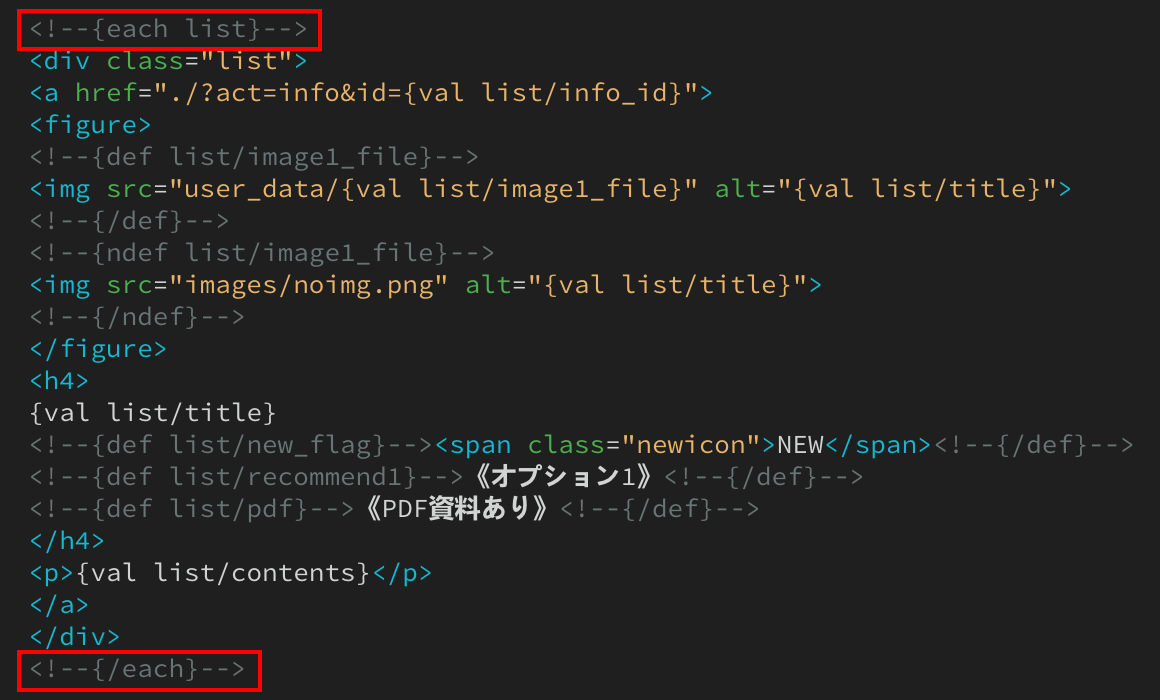
ループ処理
<!--{each list}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
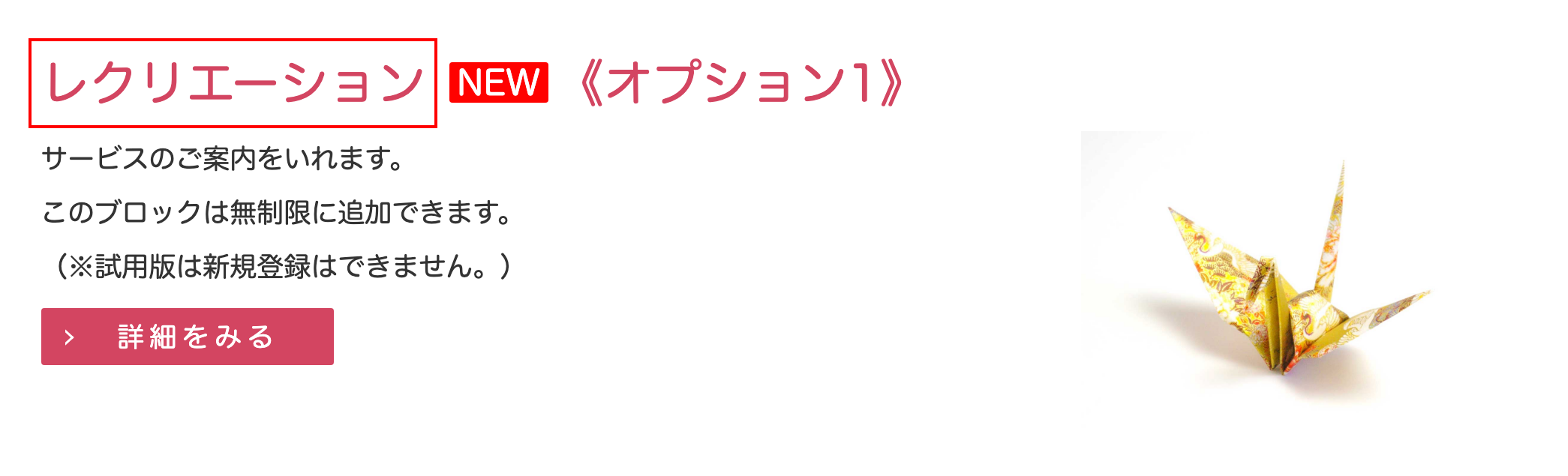
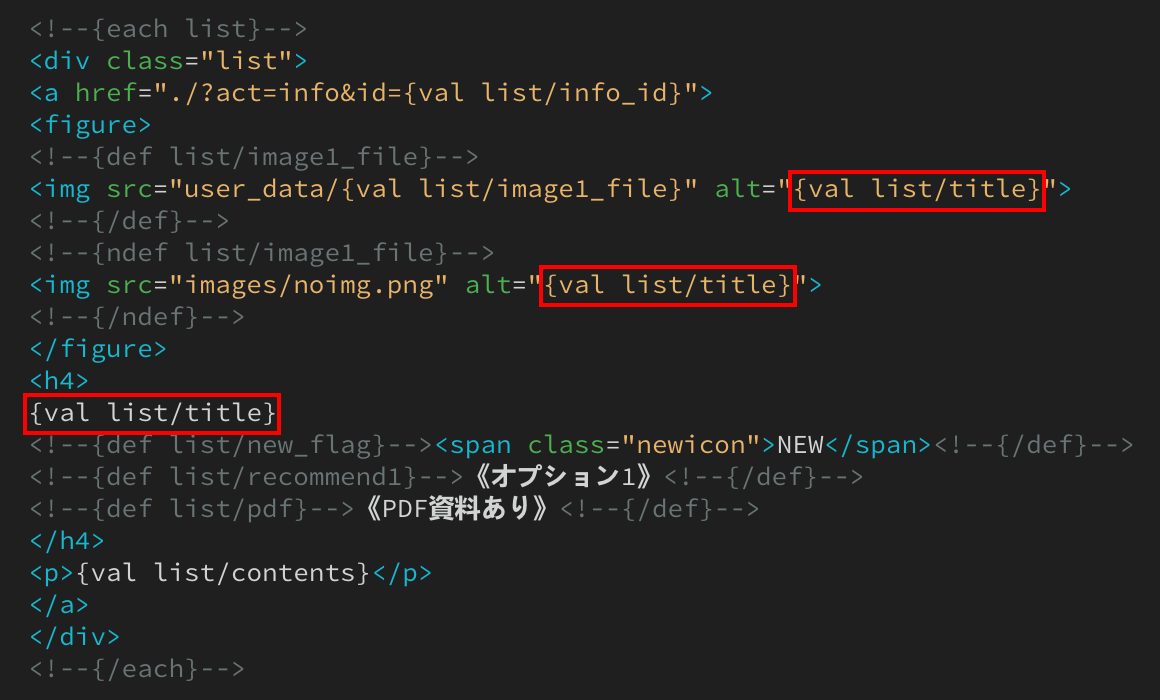
管理画面の「タイトル(title)」を出力
{val list/title}
サイト側

html

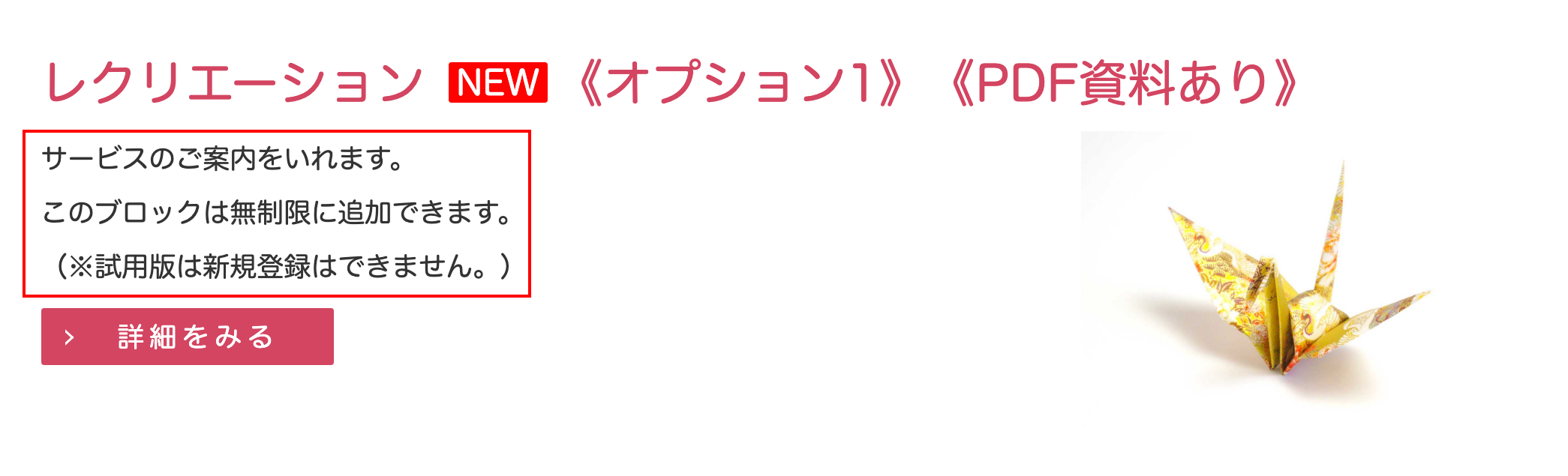
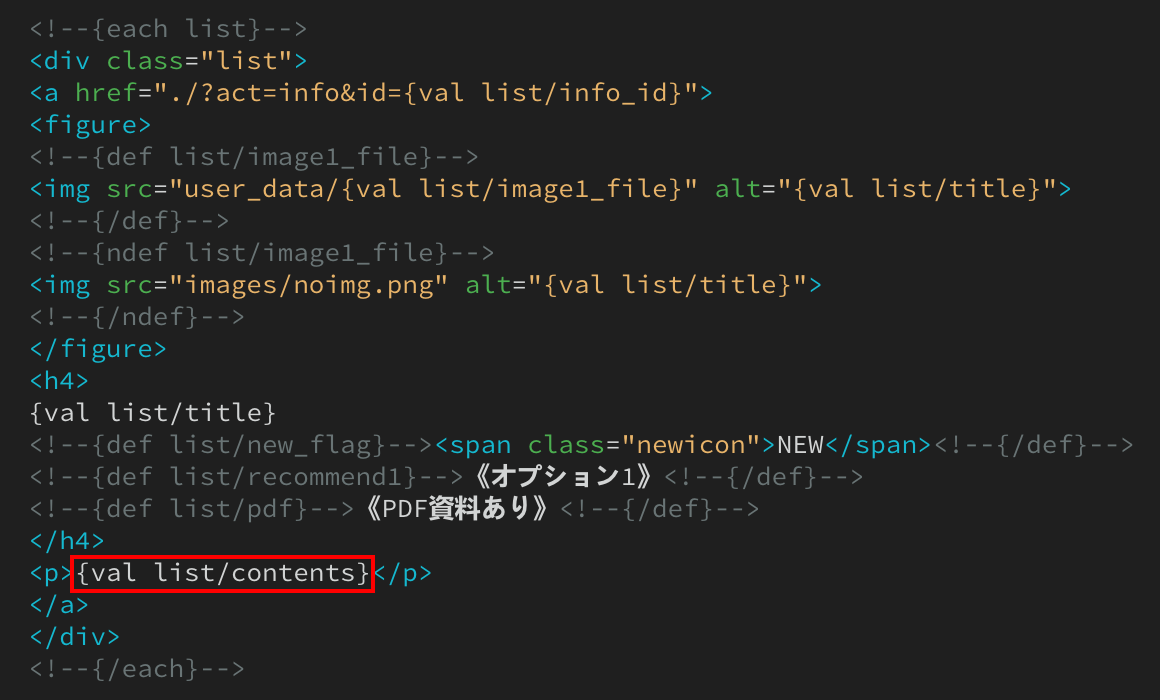
管理画面の「説明(contents)」を出力
{val list/contents}
サイト側

html

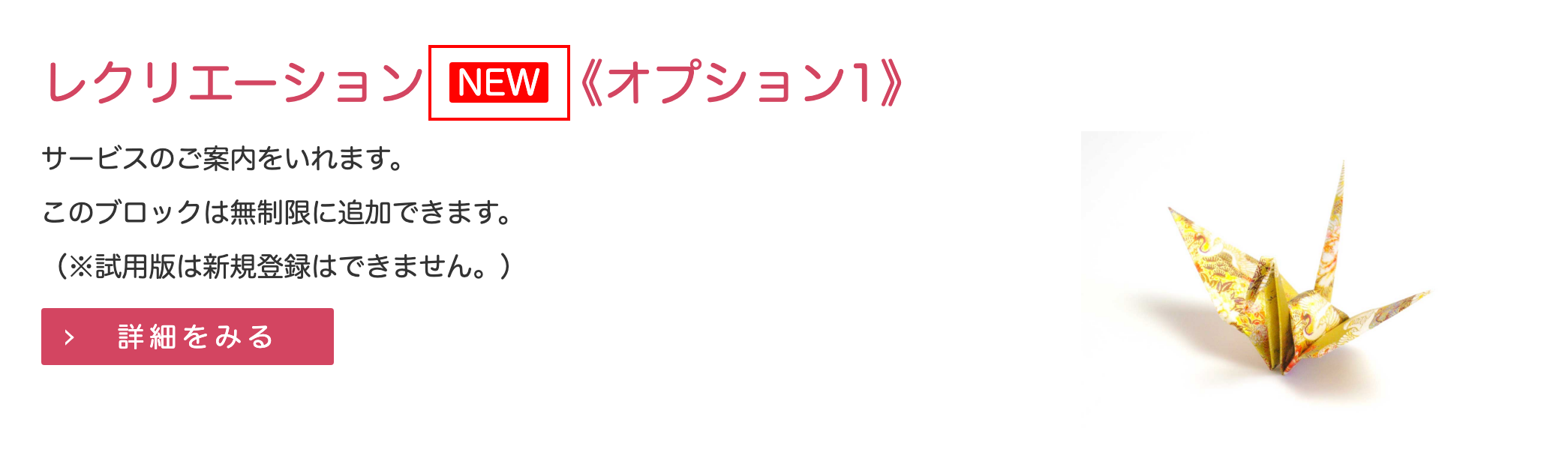
NEWアイコンを出力
<!--{def list/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味し、間にはNEWアイコンのタグが入っています。
管理画面で「新着」を選んだ場合に、間のブロックを出力します。
管理ページ

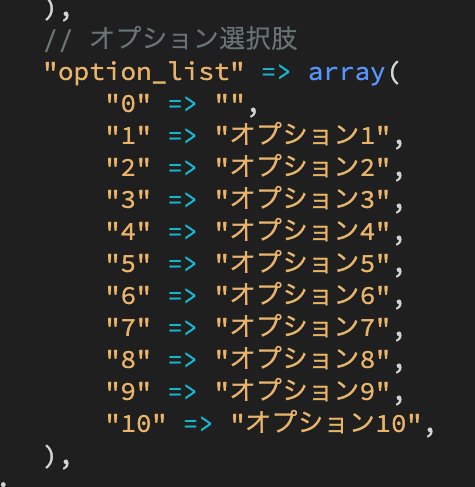
おすすめプルダウンの選択肢を出力
<!--{def list/recommend●}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommend●は管理画面の「おすすめプルダウン」の選択肢で、●には数字が入ります。
プルダウンの1つ目なら「recommend1(オプション1)」、2つ目なら「recommend2(オプション2)」、3つ目なら「recommend3(オプション3)」になります。※試用版の場合。
それぞれのプルダウンが選択されている場合に、間のタグを出力します。
管理ページ

recommendのプルダウンの値はsetup.phpで変更できます。
setup.php

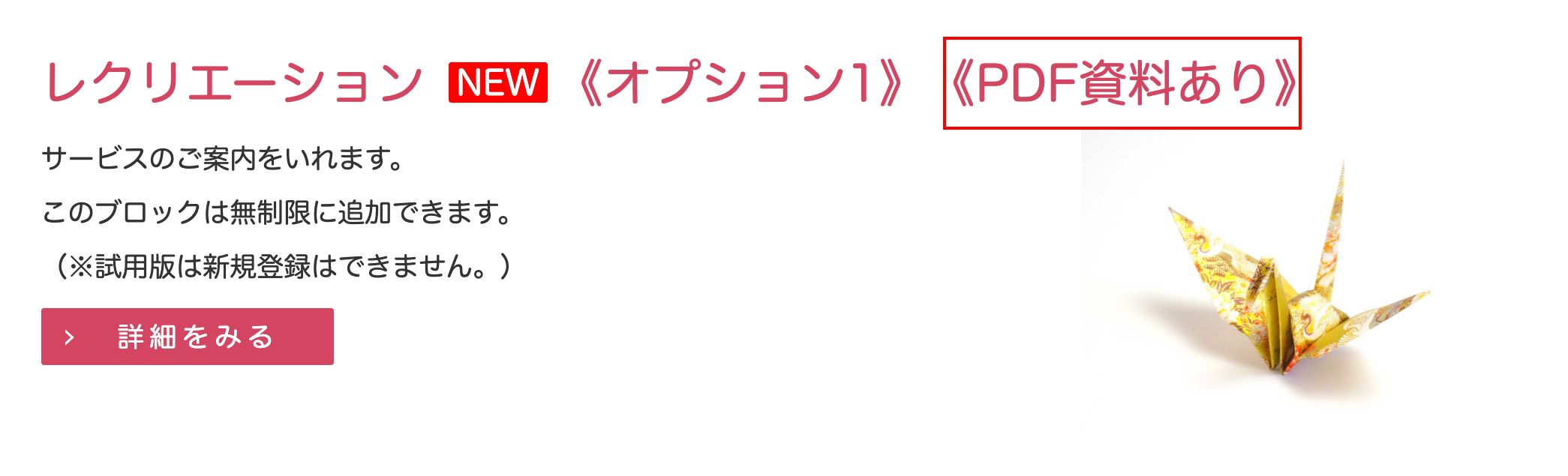
PDFを出力
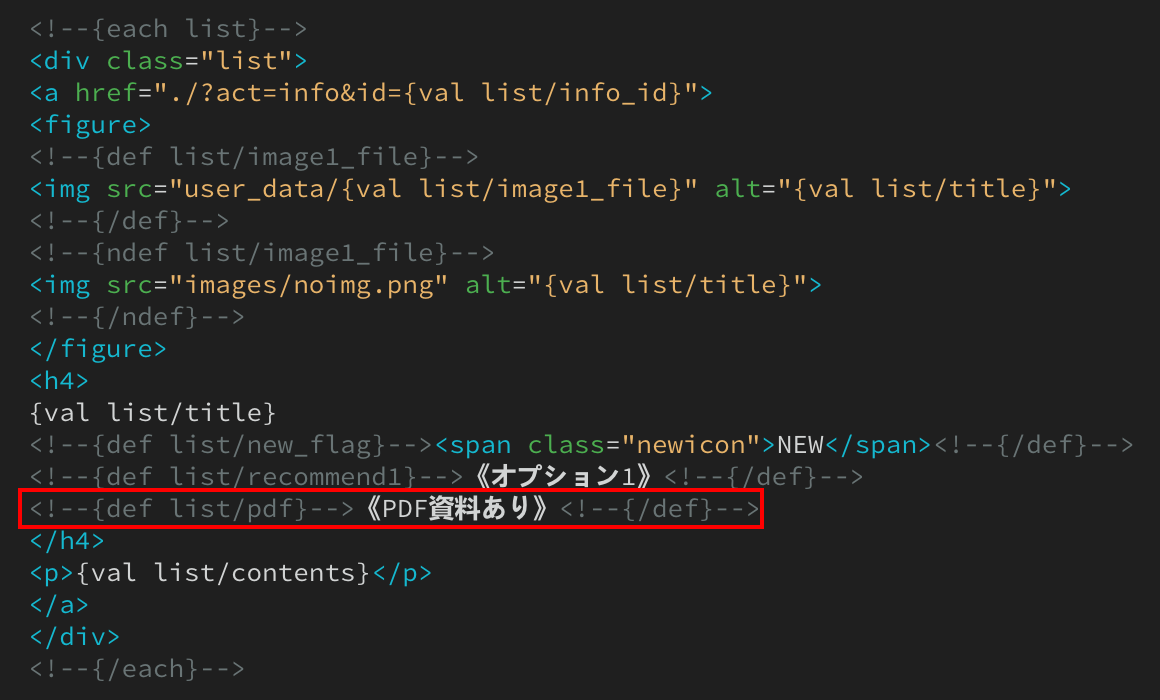
<!--{def list/pdf}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面でPDFをアップした場合に、間のタグを出力します。ここでは単純に「PDF資料あり」のテキストを出力させています。
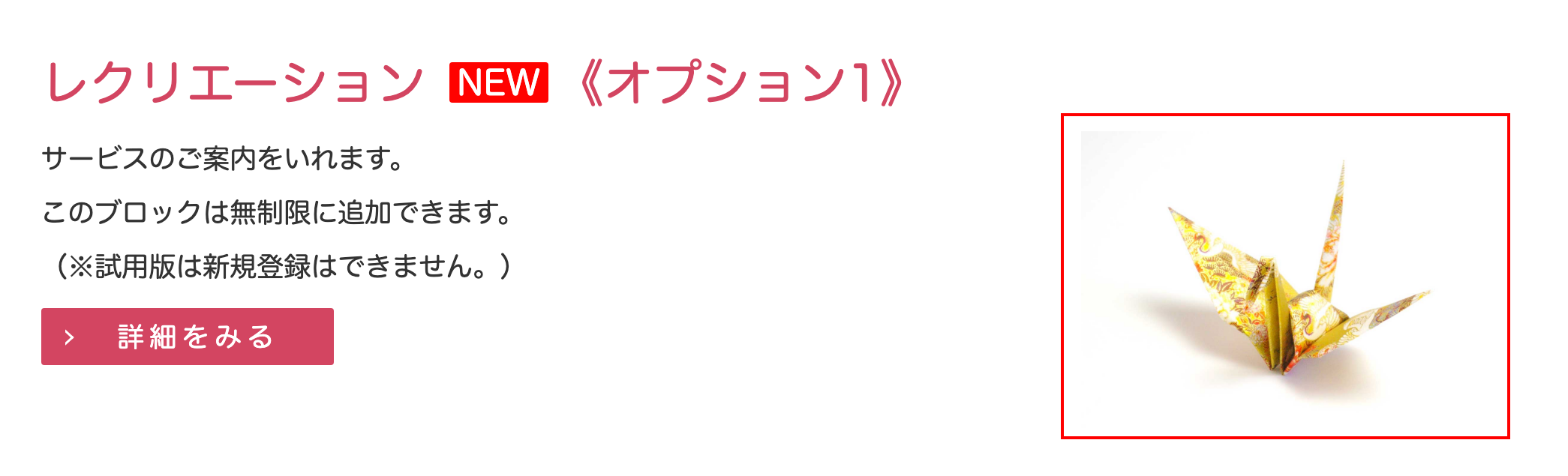
画像を出力
<!--{def list/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
<!--{ndef list/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
「項目1(info1)」〜「項目20(info20)」を直接指定して出力
service.htmlでは使っていませんが、各項目を出力する事もできます。
「タイトル(title)」を直接出力
{val list/info1/title}
管理画面の「項目1(info1)」の「タイトル(title)」を直接出力させるタグです。
「項目2」なら{val list/info2/title}、「項目3」なら{val list/info3/title}・・・です。
「内容(value)」を直接出力
{val list/info1/value}
管理画面の「項目1(info1)」の「内容(value)」を直接出力させるブロックです。
「項目2」なら{val list/info2/value}、「項目3」なら{val list/info3/value}・・・です。
「項目1(info1)」〜「項目20(info20)」を自動出力
service.htmlでは使っていませんが、項目を自動出力する事もできます。
自動出力させたい場合は、recruit.htmlのタグ解説(「項目1(info1)」〜「項目20(info20)」を自動出力)をご参照下さい。