タグ解説(service_item.html)
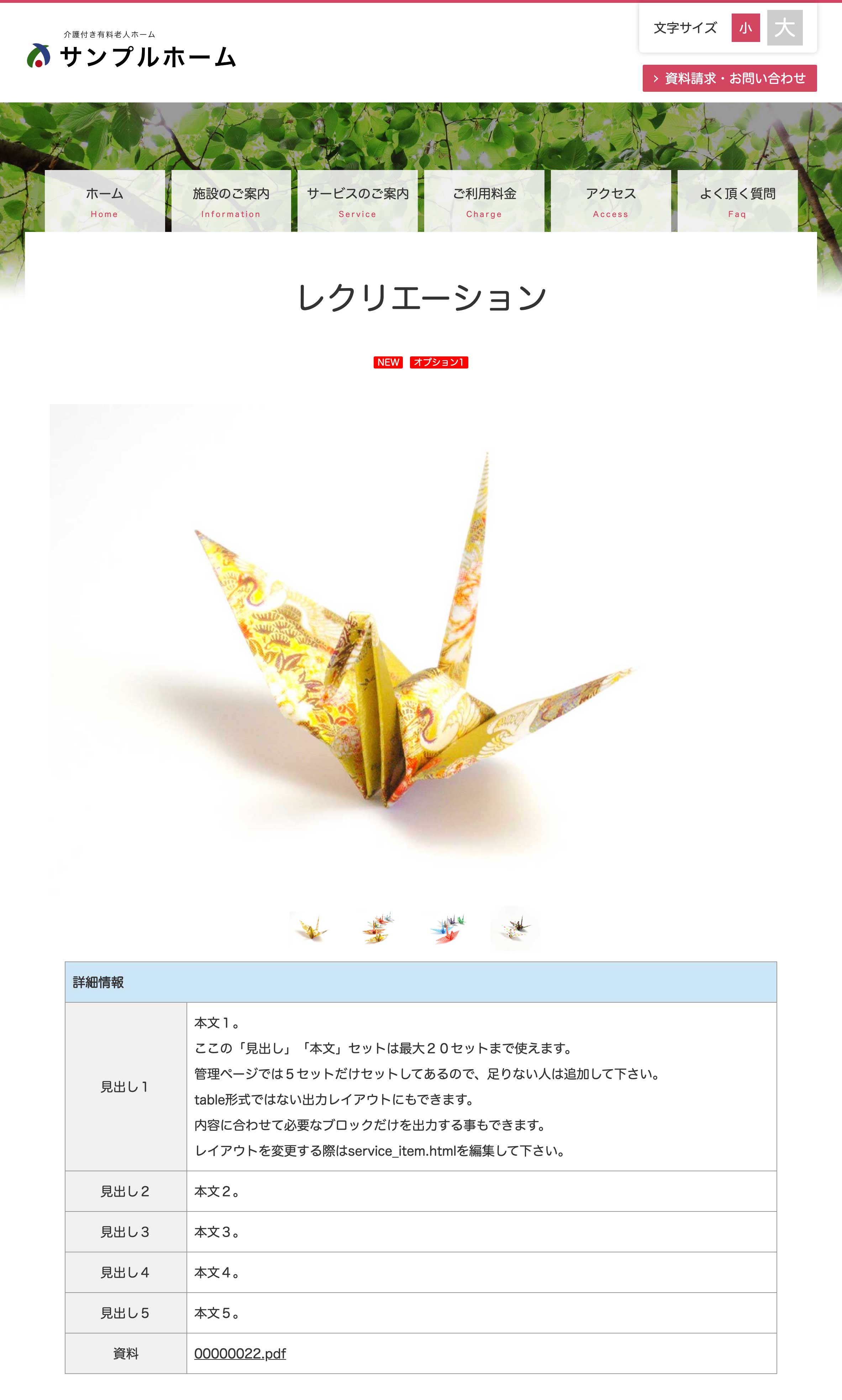
当ページの画面サンプルは、tp_home4のものですが、他のテンプレートの出力内容もほぼ同じです。
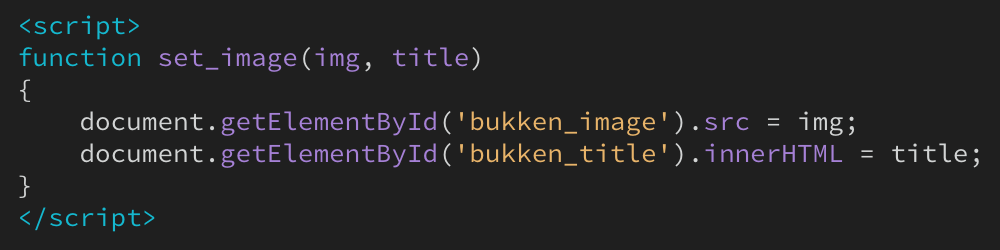
head内のscriptタグ
詳細ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
item.html

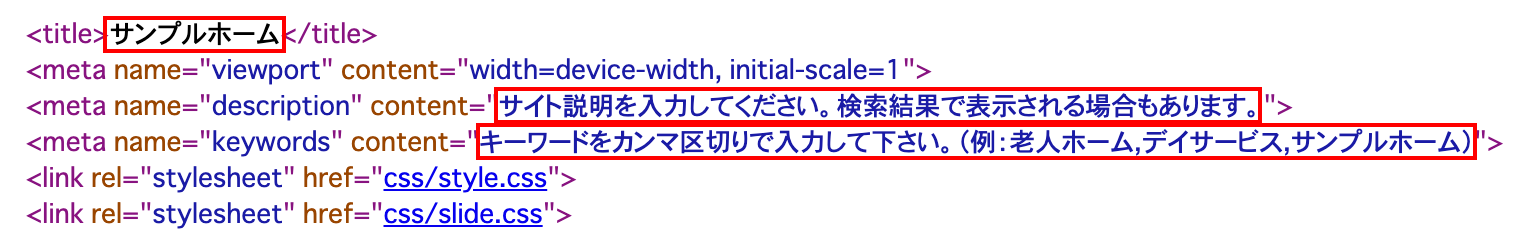
全ページ共通(titleタグ、metaタグ、h1タグ)
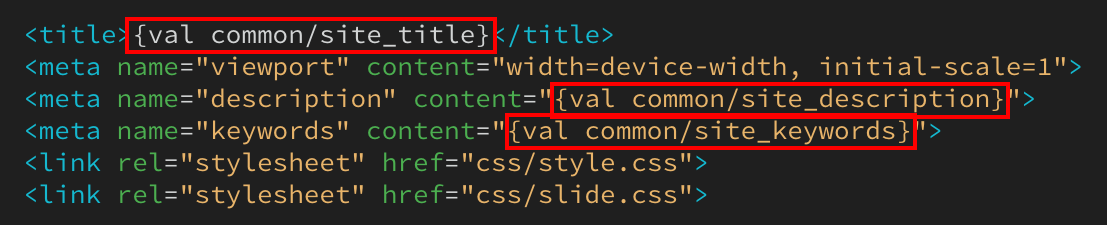
管理画面の「サイト設定」情報を出力するタグ類
サイト側(html)

html

タグ解説はこちら
呼び出しタグ
common
管理画面の「サイト設定」情報を呼び出す為のタグです。全ページで使えます。
「サイト名(site_name)」を出力
{val common/site_title}
管理画面の「サイト設定」ページの「サイト名(site_name)」を出力するタグです。
titleタグ以外に、ロゴのaltタグやfooterのコピーライトでも使っています。
「サイト情報(site_description)」を出力
{val common/site_description}
管理画面の「サイト設定」ページの「サイト情報(site_description)」を出力するタグです。
「キーワード(site_keywords)」を出力
{val common/site_keywords}
管理画面の「サイト設定」ページの「キーワード(site_keywords)」を出力するタグです。
「h1テキスト(site_h1text)」を出力
{val common/site_keywords}
管理画面の「サイト設定」ページの「h1テキスト(site_h1text)」を出力するタグです。
この出力タグが入っていないテンプレートもあります。必要に応じて追加して下さい。
h3見出し
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
管理画面の「名称(title)」を出力
{val item/title}
サイト側

html

データ番号(ID)を出力
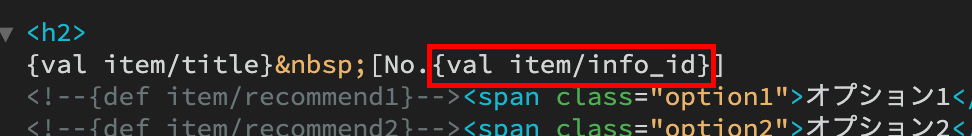
{val item/info_id}
※このタグが入っていないテンプレートもあります。必要に応じて使って下さい。
サイト側

html

データ番号(ID)を出力します。(データ番号はプログラム側から自動でふられます。)
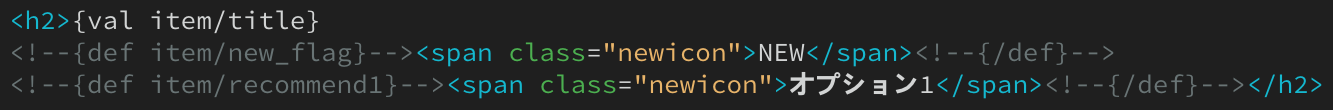
NEWアイコンを出力
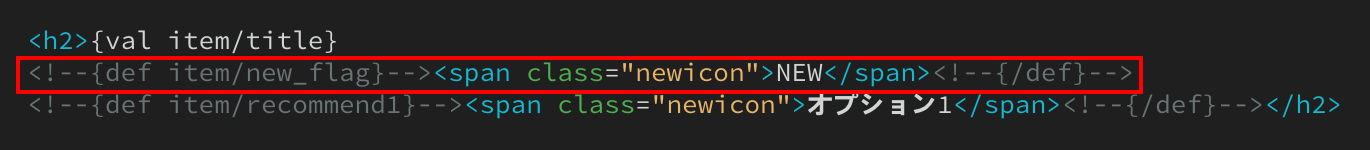
<!--{def item/new_flag}--> … <!--{/def}-->
サイト側

html

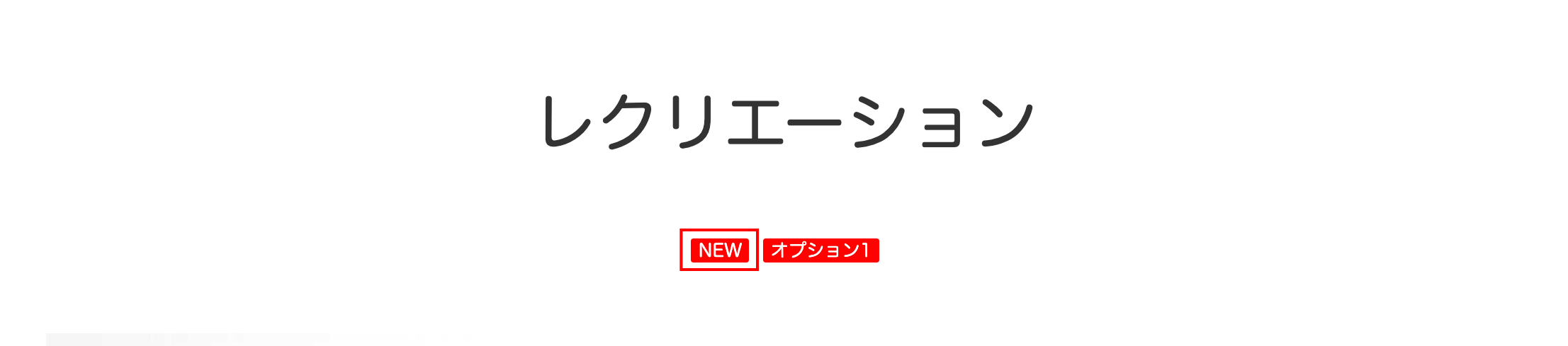
defは、データがある場合を意味し、間にはNEWアイコンのタグが入っています。
管理画面で「新着」を選んだ場合に、間のブロックを出力します。
管理ページ

おすすめプルダウンの選択肢を出力
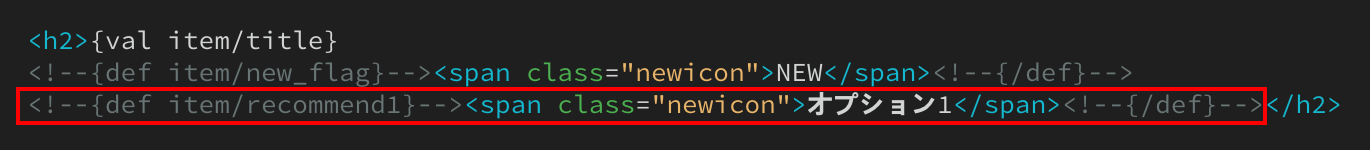
<!--{def item/recommend●}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
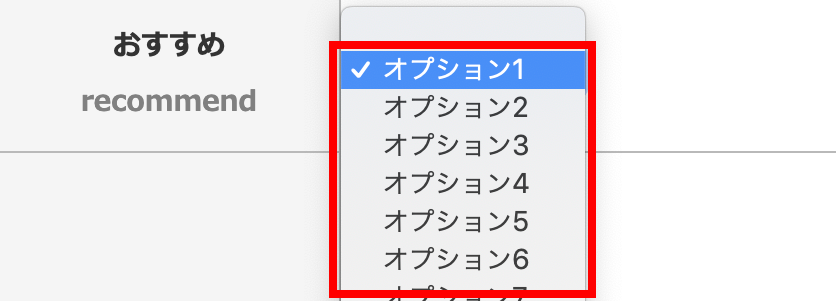
recommend●は管理画面の「おすすめプルダウン」の選択肢で、●には数字が入ります。
プルダウンの1つ目なら「recommend1(オプション1)」、2つ目なら「recommend2(オプション2)」、3つ目なら「recommend3(オプション3)」になります。※試用版の場合。
それぞれのプルダウンが選択されている場合に、間のタグを出力します。
管理ページ

画像ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
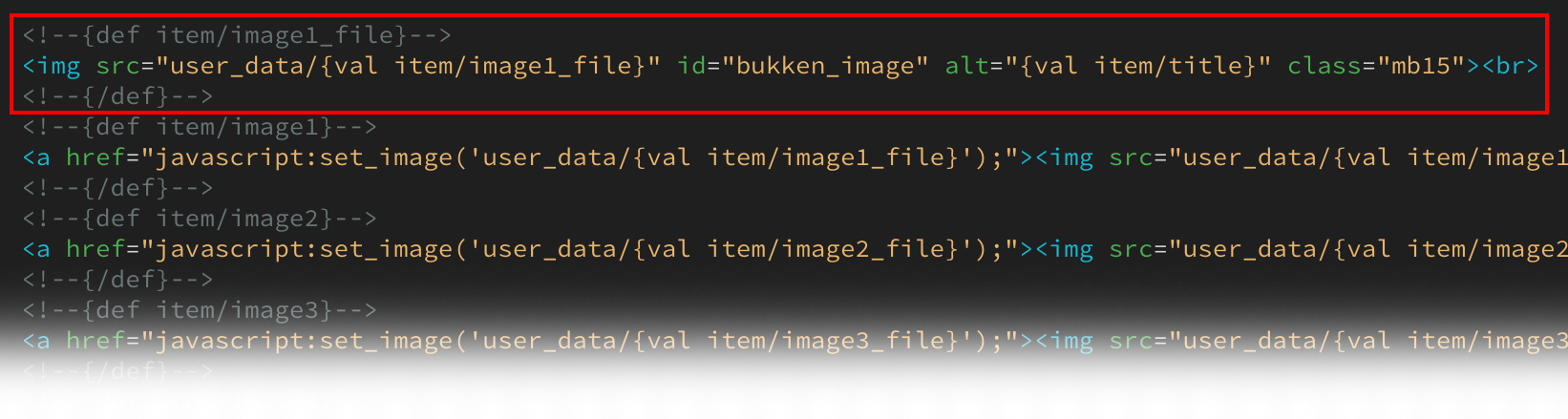
大きな画像を出力
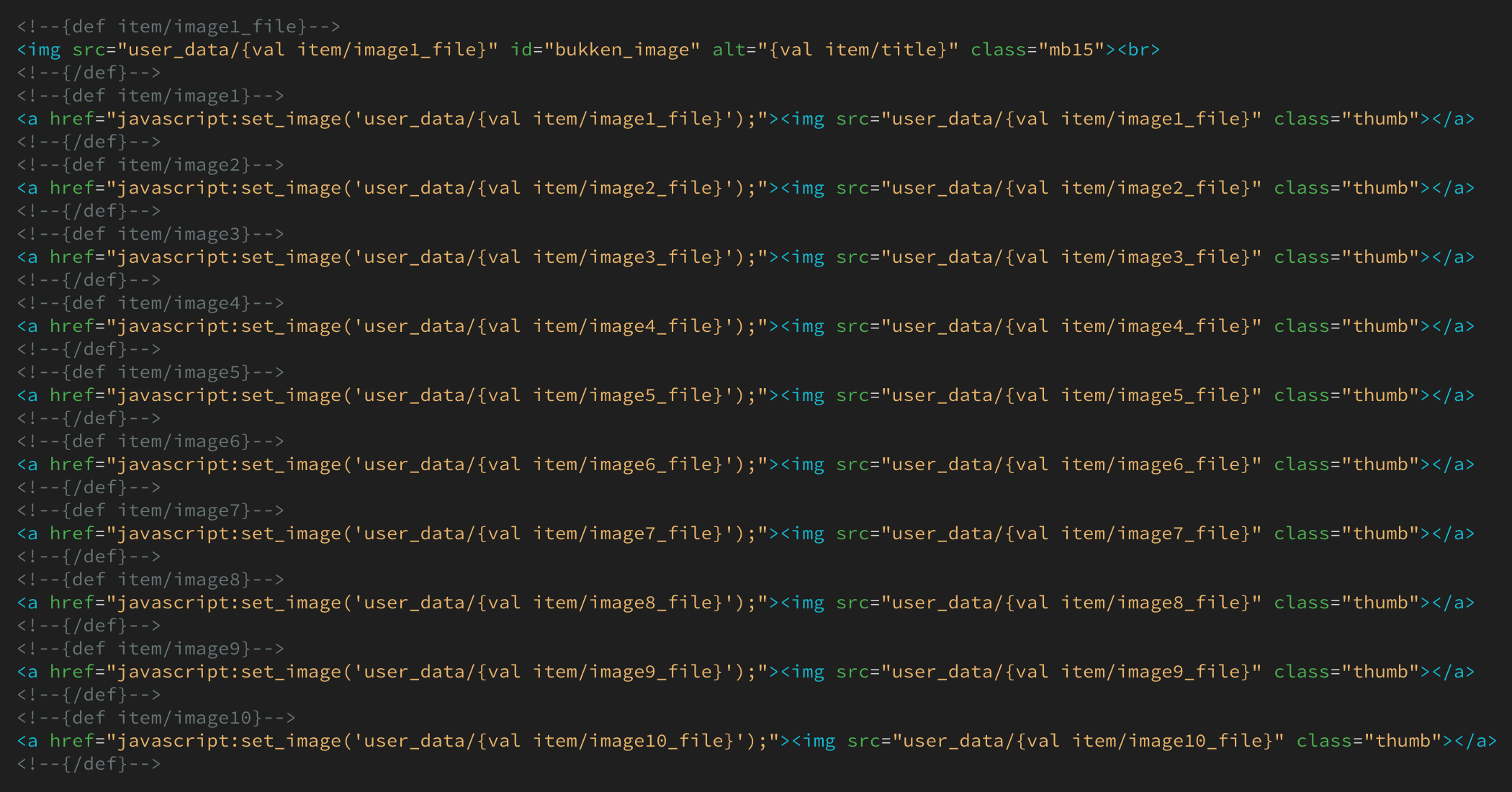
<!--{def item/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
画像をアップする場合は、必ず「画像1(image1)」をアップして下さい。
画像1にアップしないとこのブロックが出力されず、サムネイル画像の切り替えができなくなります。
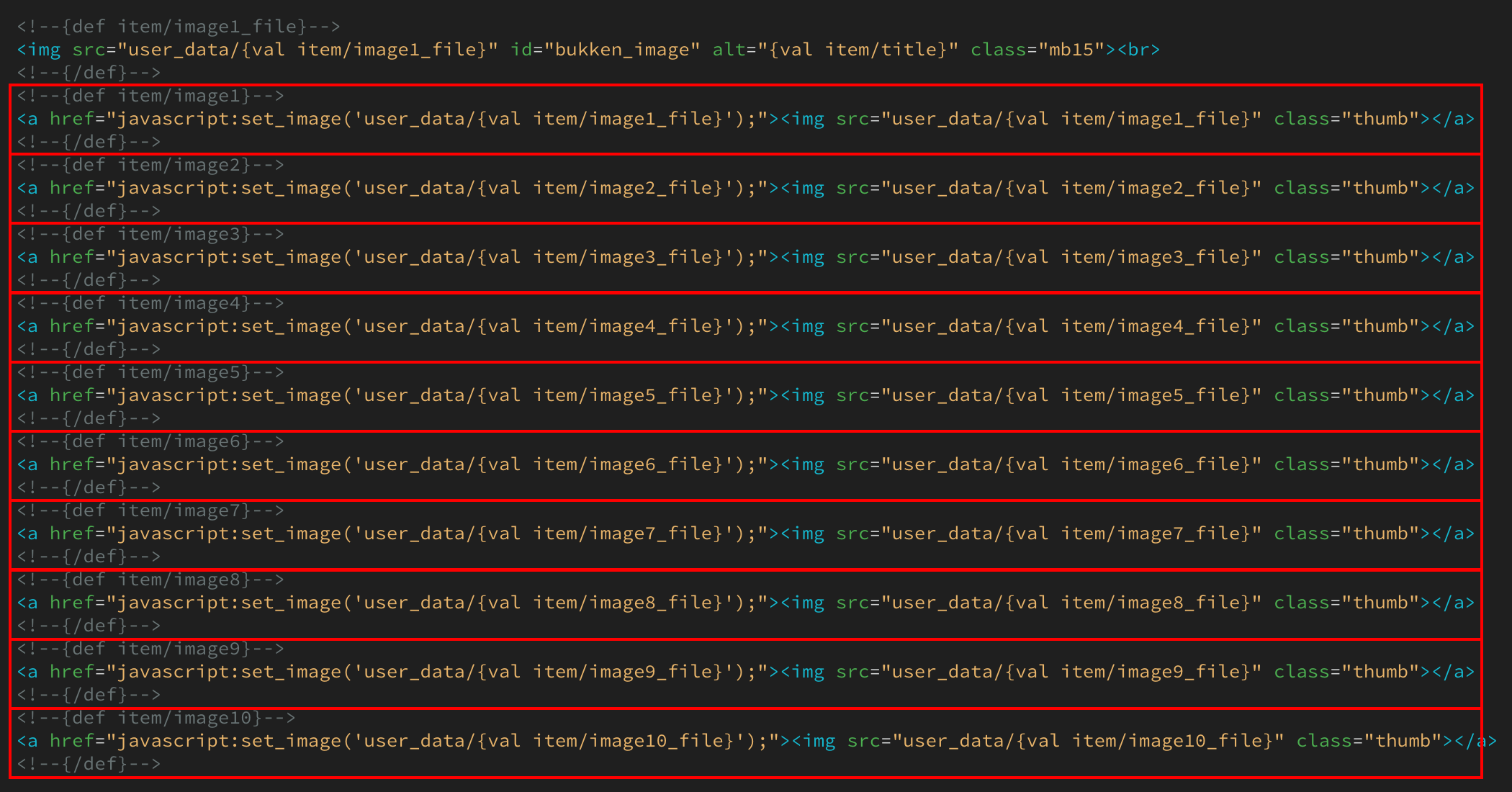
サムネイル画像を出力
<!--{def item/image●_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
それぞれの画像(image1〜image10)がある場合に間のタグを出力します。
間には、それぞれの画像を読み込むimgタグが入っています。
テーブルブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
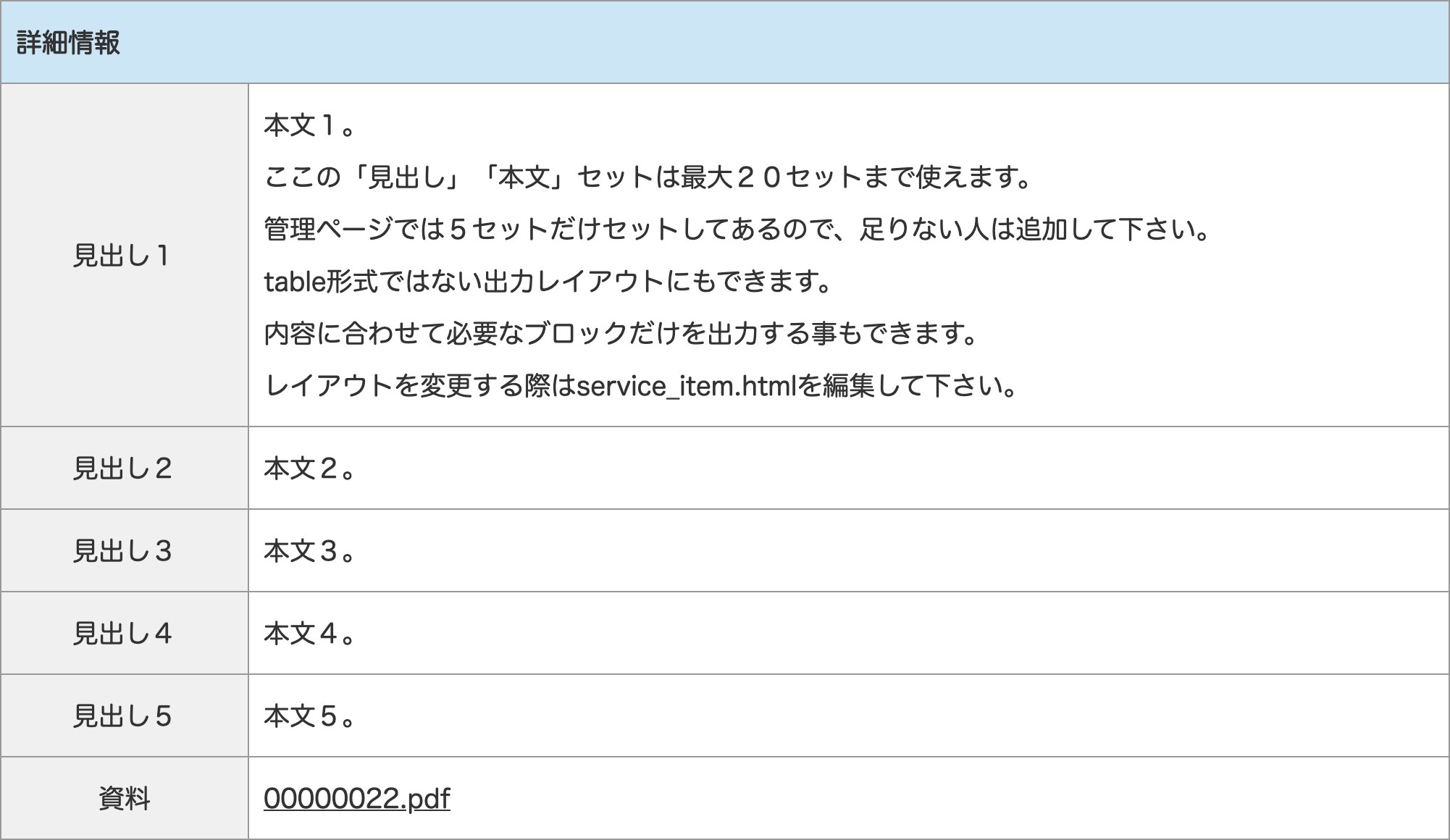
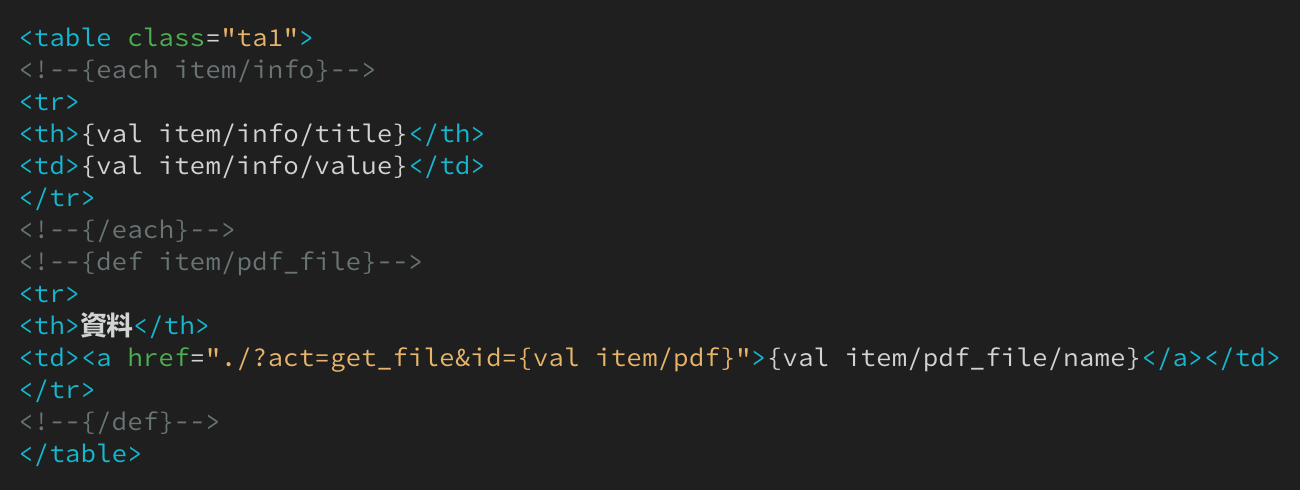
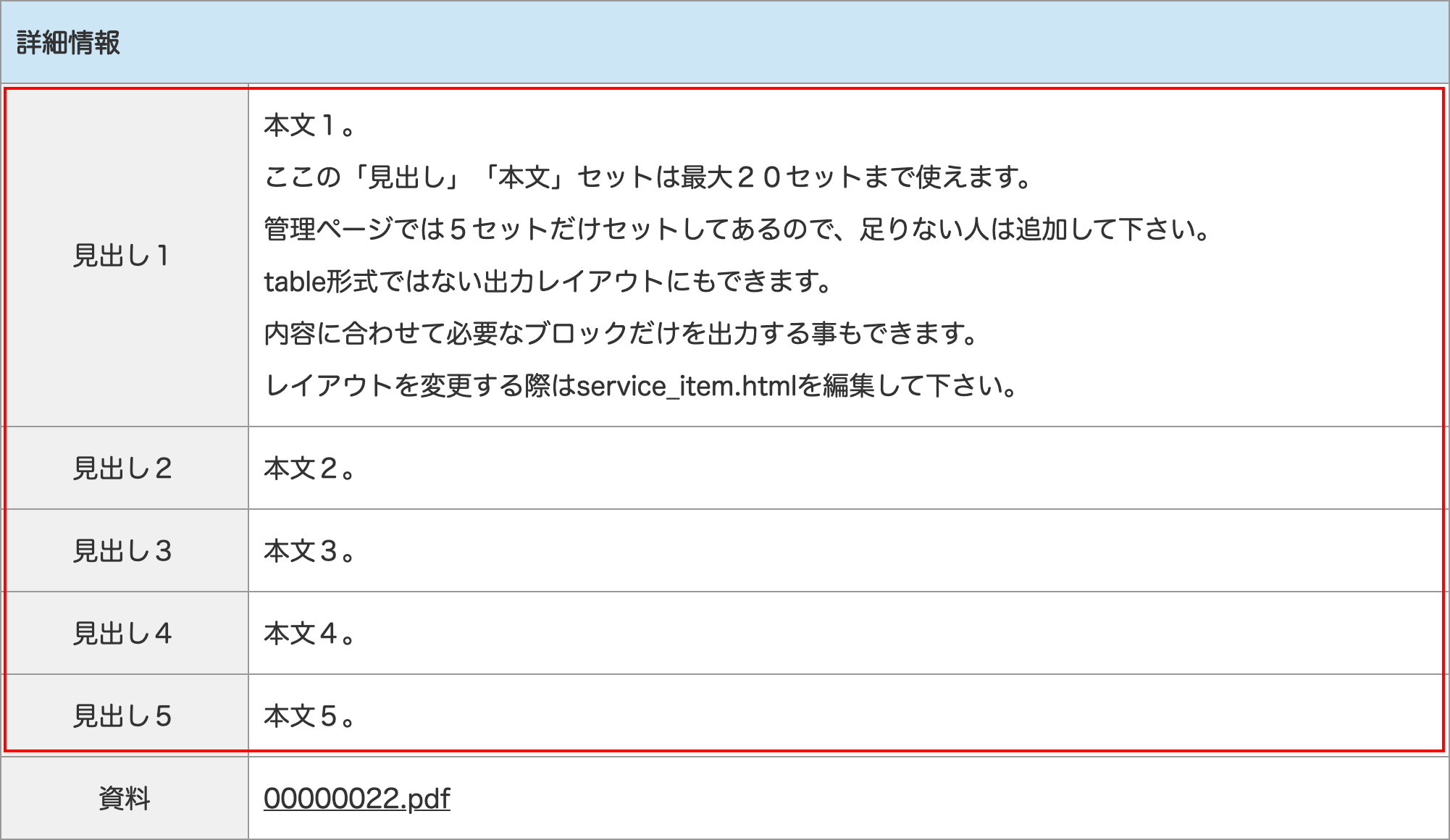
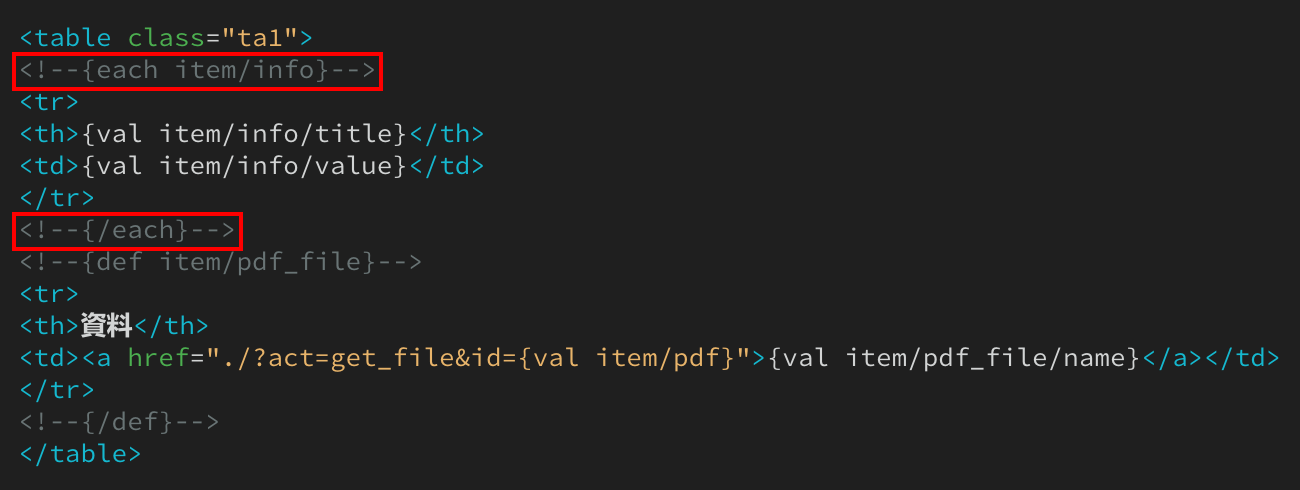
「項目1(info1)」〜「項目20(info20)」を自動出力
<!--{each item/info}--> … <!--{/each}-->
サイト側

html

管理画面の「項目1」〜「項目20」までの「見出し(title)」と「内容(value)」を自動出力させるブロックです。
eachはループ処理するタグで、データの数だけ間のタグを使ってループ出力します。
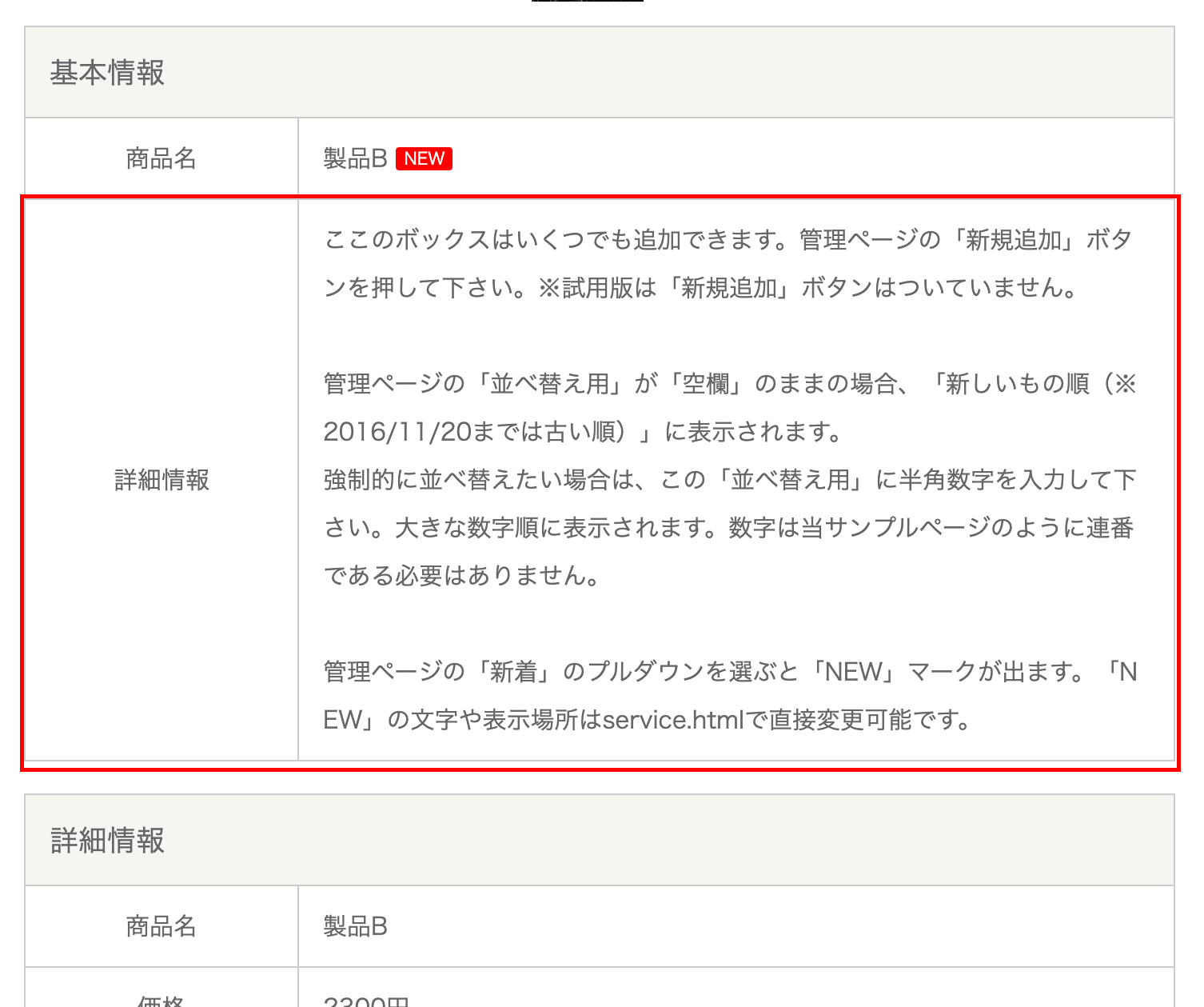
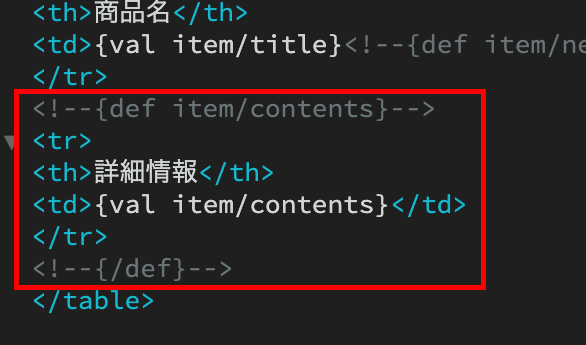
管理画面の「説明(contents)」を出力
<!--{def item/contents}-->
{val item/contents}
<!--{/def}-->
※このタグが入っていないテンプレートもあります。必要に応じて使って下さい。
サイト側

html

defは、データがある場合を意味します。
管理画面の「説明(contents)」が入力されている場合に間のタグを出力します。
間には、管理画面の「説明(contents)」を読み込むタグが、テーブルタグごと(1列分)入っています。
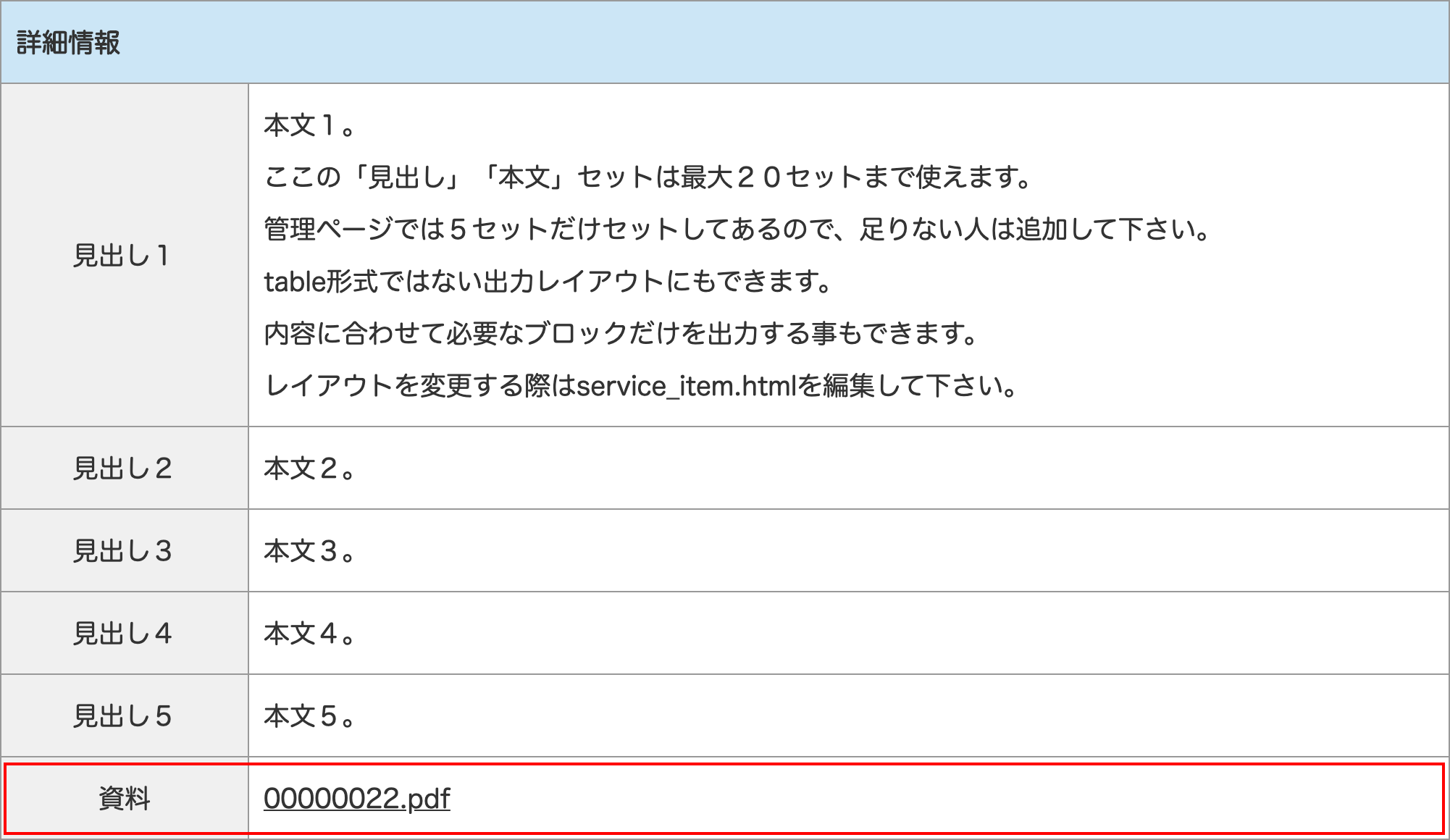
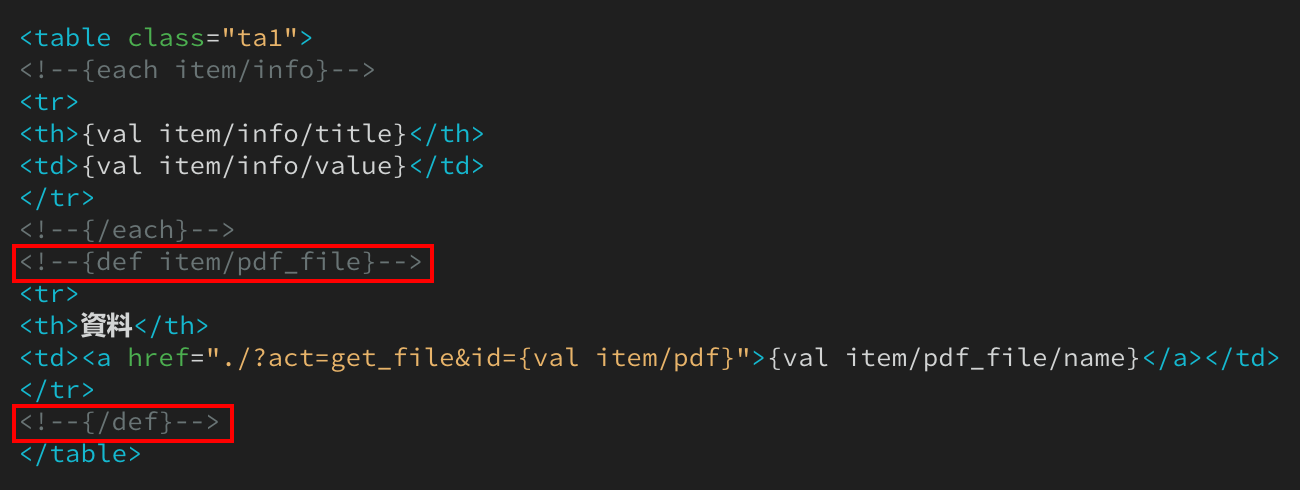
PDFを出力
<!--{def item/pdf_file}-->
<a href="?act=get_file&id={val item/pdf}">{val item/pdf_file/name}</a>
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「PDFファイル(pdf)」がアップされている場合に間のタグを出力します。
間には、PDFファイルへのリンクとファイルを読み込むタグが、テーブルタグごと(1列分)入っています。