タグ解説(top.html)
当ページの画面サンプルは、tp_home4のものですが、他のテンプレートの出力内容もほぼ同じです。
全ページ共通(titleタグ、metaタグ、h1タグ)
管理画面の「サイト設定」情報を出力するタグ類
サイト側(html)

html

タグ解説はこちら
呼び出しタグ
common
管理画面の「サイト設定」情報を呼び出す為のタグです。全ページで使えます。
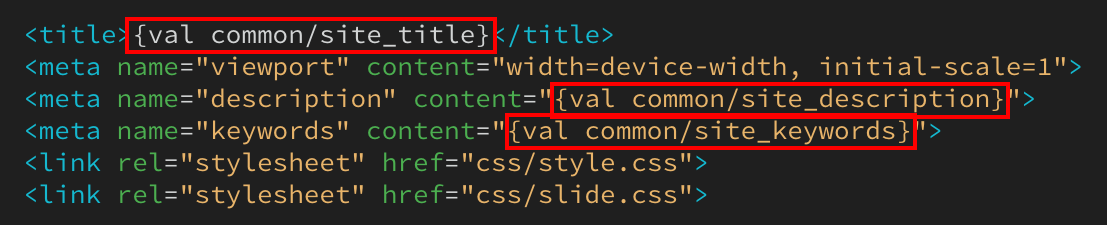
「サイト名(site_name)」を出力
{val common/site_title}
管理画面の「サイト設定」ページの「サイト名(site_name)」を出力するタグです。
titleタグ以外に、ロゴのaltタグやfooterのコピーライトでも使っています。
「サイト情報(site_description)」を出力
{val common/site_description}
管理画面の「サイト設定」ページの「サイト情報(site_description)」を出力するタグです。
「キーワード(site_keywords)」を出力
{val common/site_keywords}
管理画面の「サイト設定」ページの「キーワード(site_keywords)」を出力するタグです。
「h1テキスト(site_h1text)」を出力
{val common/site_keywords}
管理画面の「サイト設定」ページの「h1テキスト(site_h1text)」を出力するタグです。
この出力タグが入っていないテンプレートもあります。必要に応じて追加して下さい。
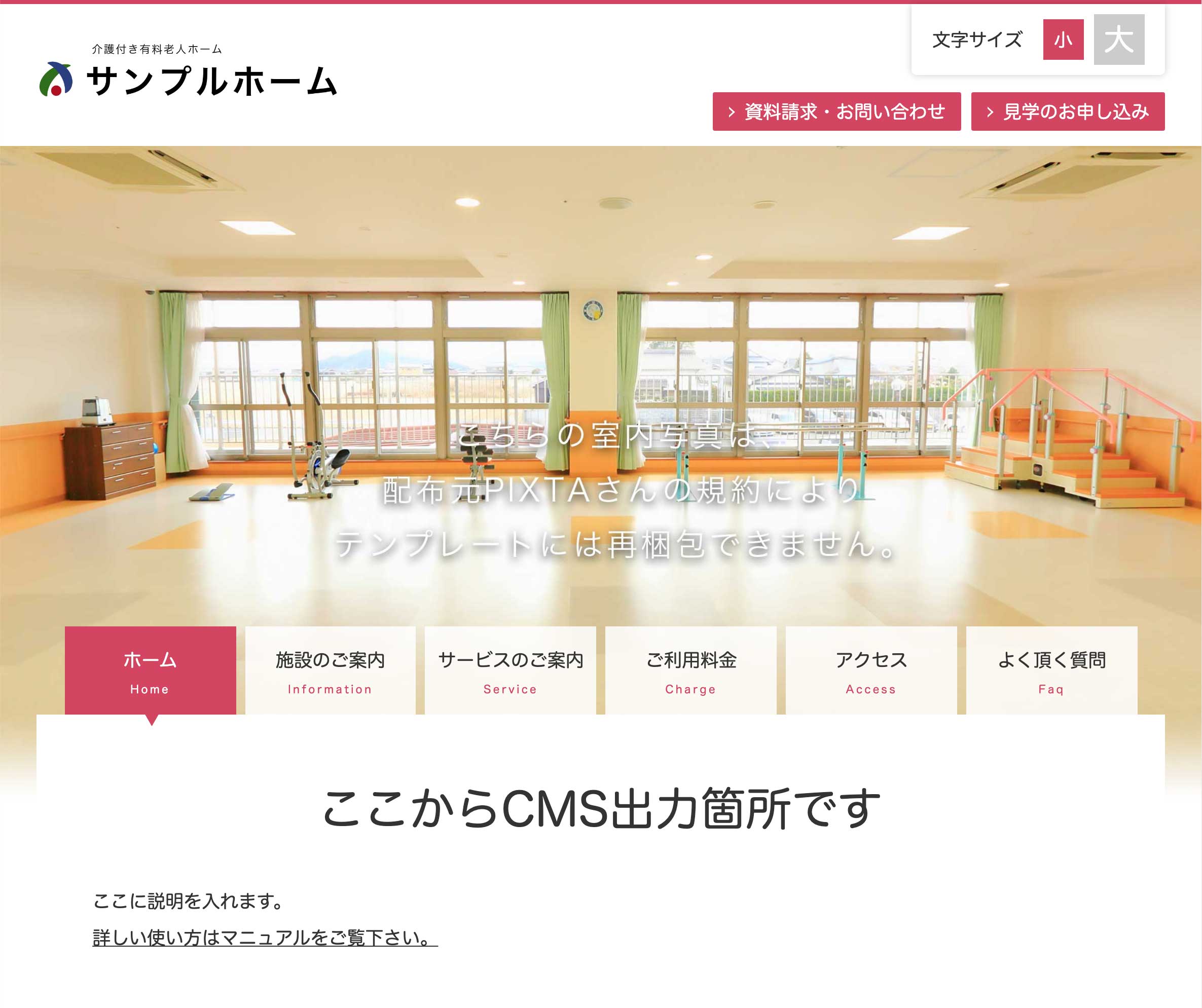
「ここから下がCMS出力箇所です」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
info
管理画面のデータを「通常ページ」に呼び出す為のタグです。
「通常ページ」とは、一覧ページ(ループ出力タイプ)以外のページの事です。
管理画面の「名称(title)」を出力
{val info/title}
サイト側

html

管理画面の「説明(contents)」を出力
{val info/contents}
サイト側

html

管理画面の「説明(contents)」を出力します。
「更新情報・お知らせ」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
newinfo
管理画面の「お知らせ(RSS)」のデータを「トップページ」に呼び出す為のタグです。
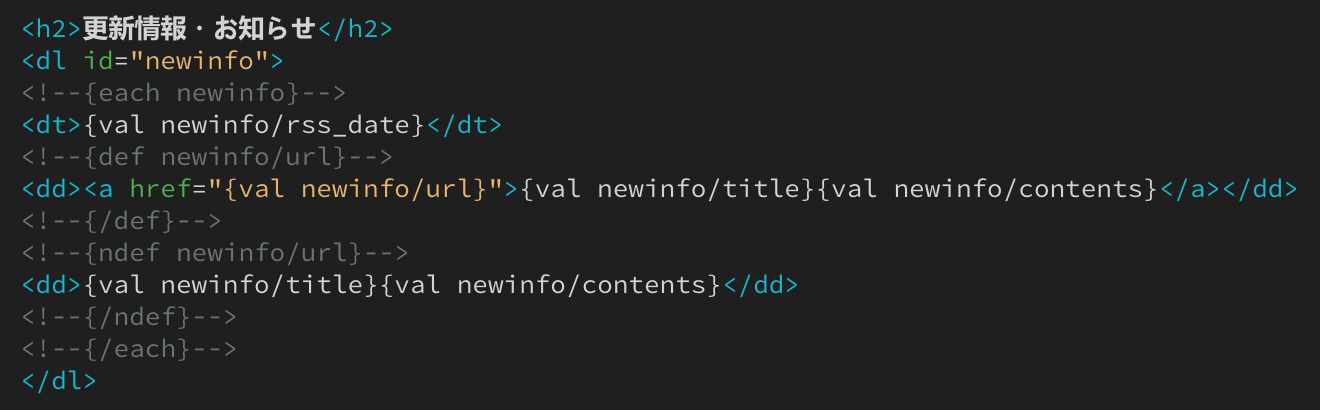
ループ処理
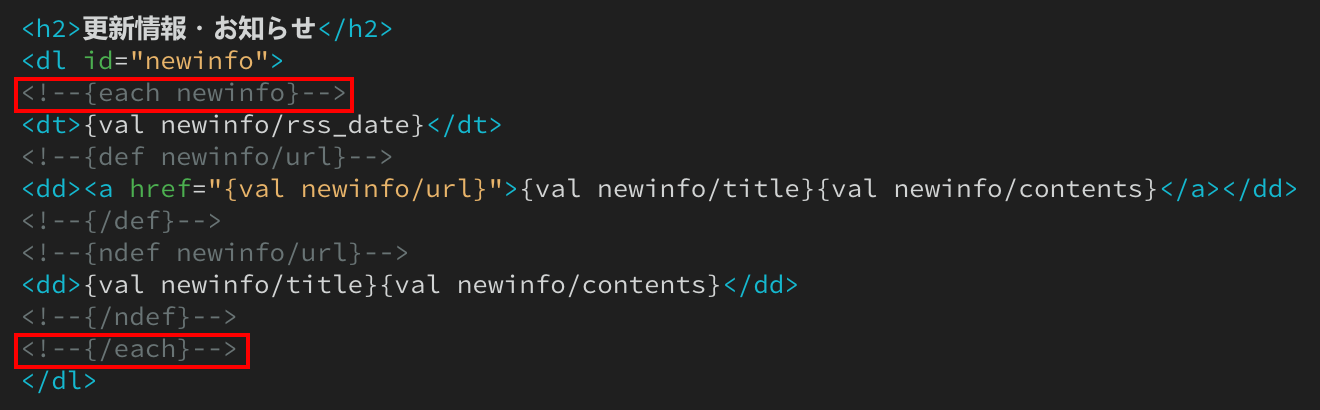
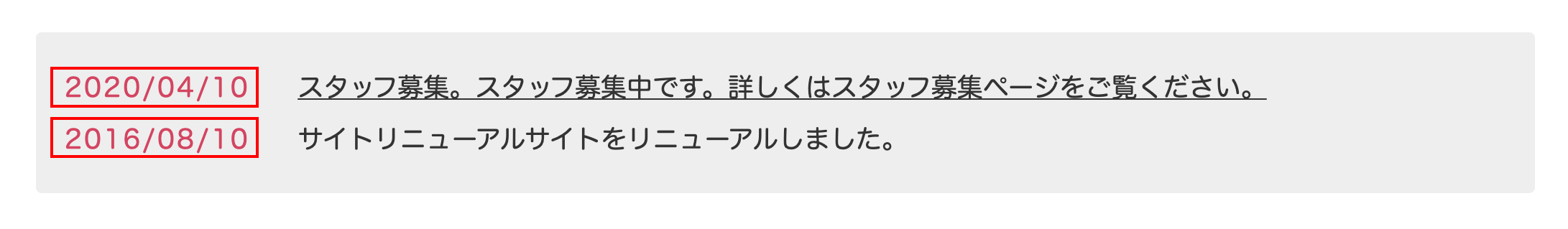
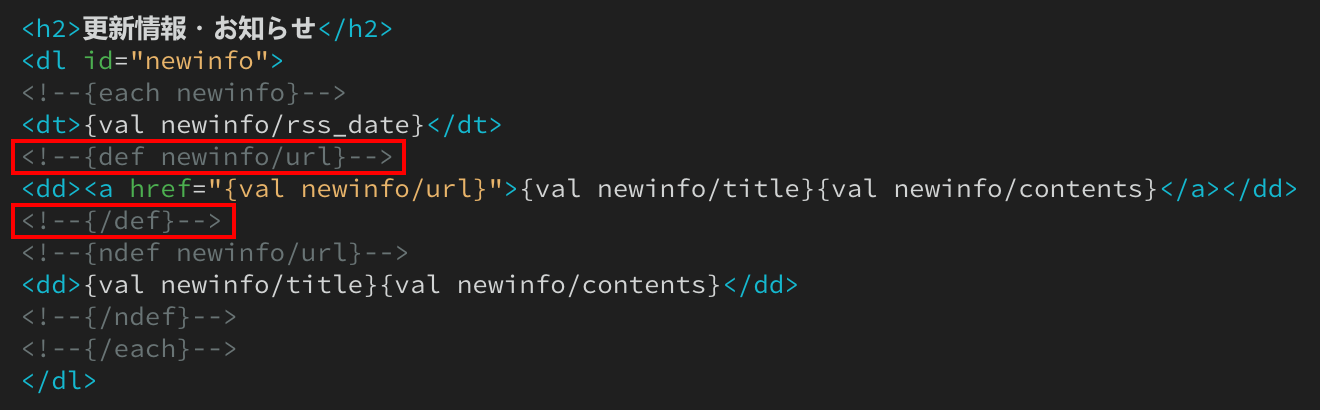
<!--{each newinfo}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
日付を出力
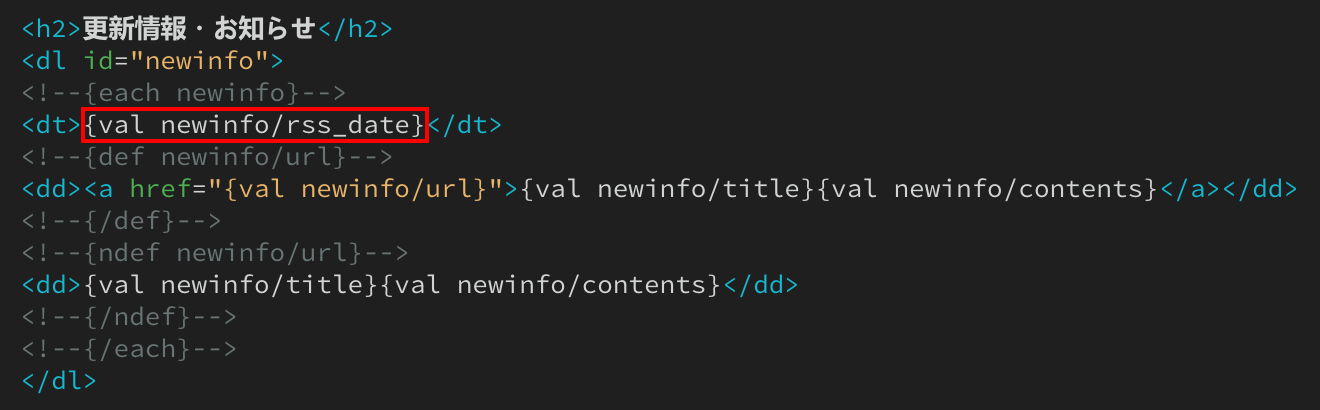
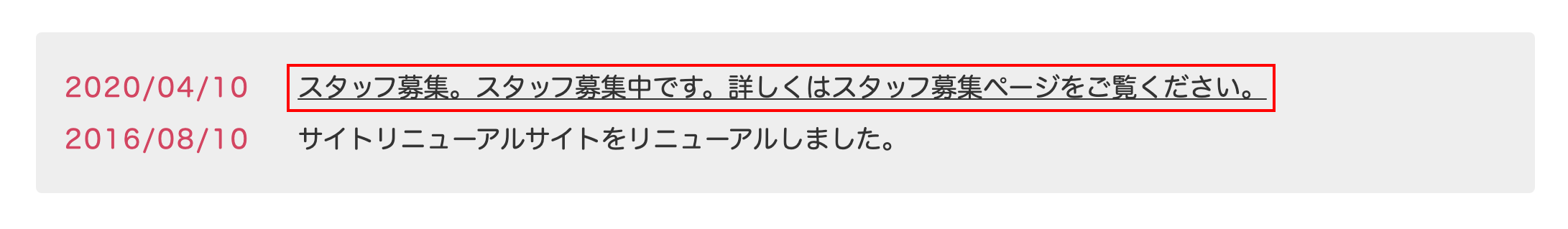
{val newinfo/rss_date}
サイト側

html

管理画面の「日付(rss_date)」を出力します。
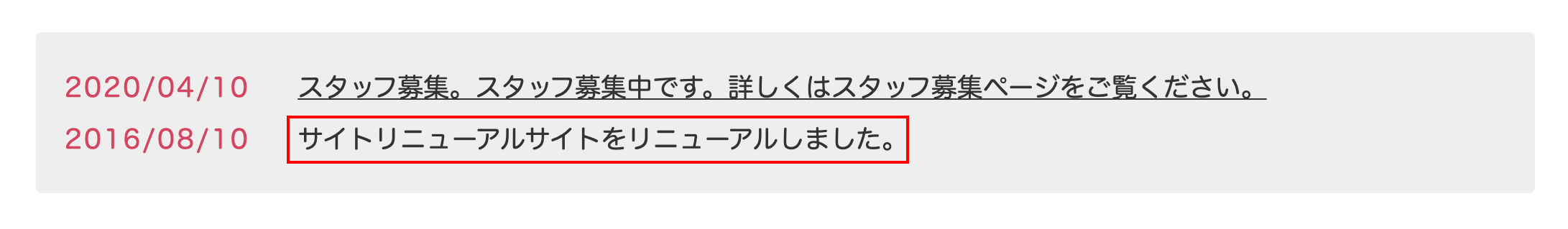
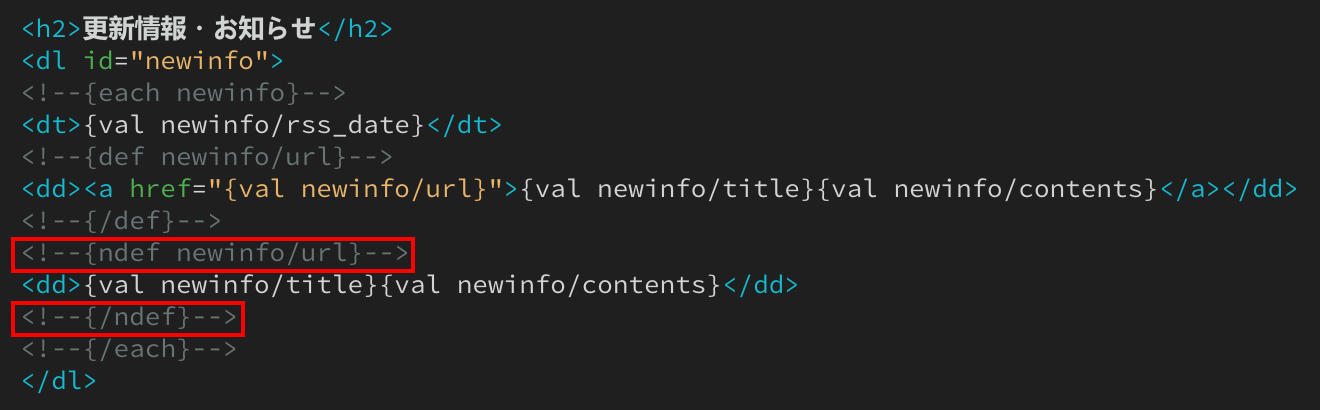
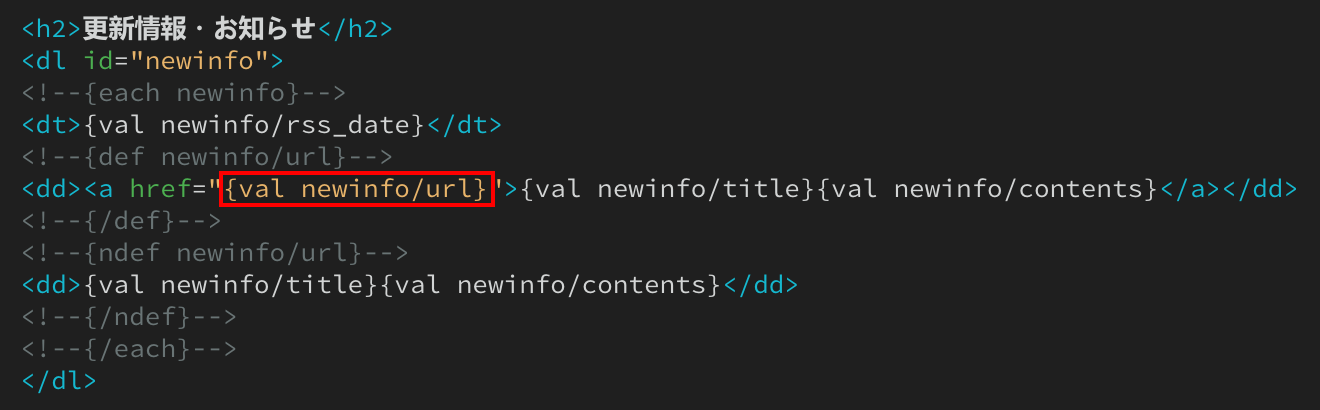
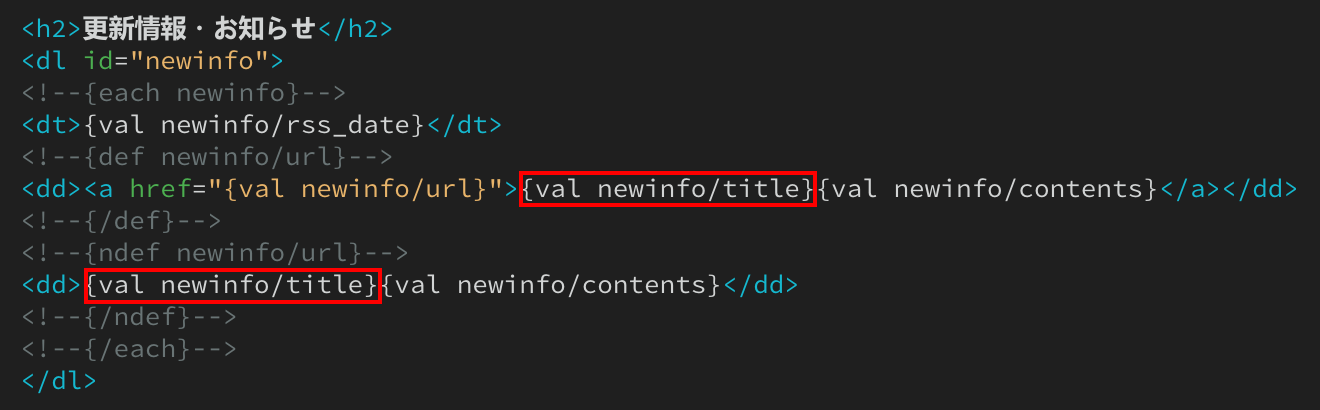
urlが入力された場合(名称と説明をリンクつきで出力する)
<!--{def newinfo/url}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「リンク先(url)」のデータが入力されている場合に、間のブロックを出力します。
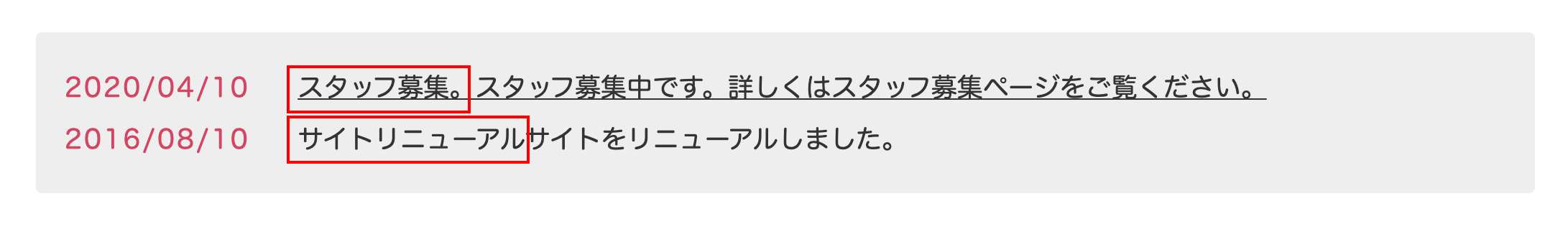
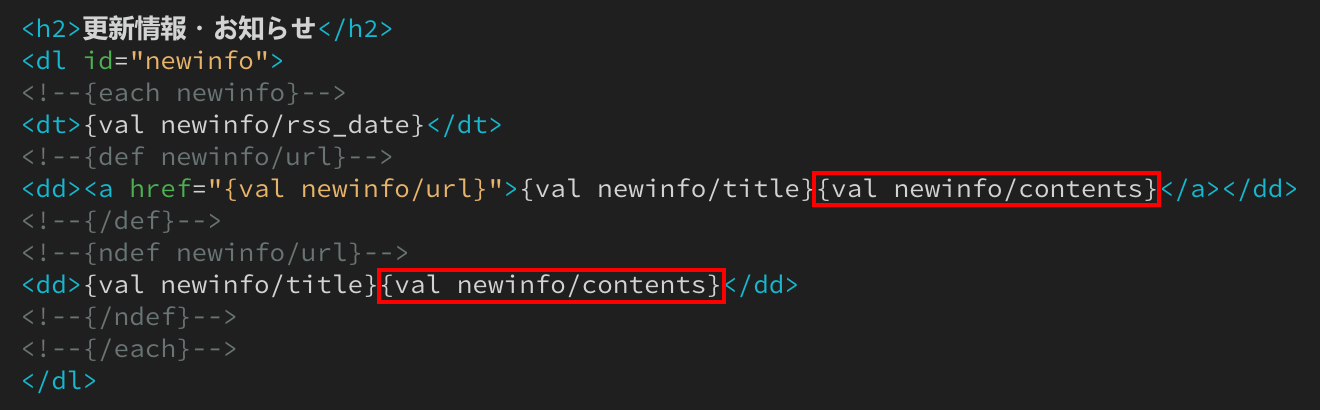
間には、「名称(title)」「説明(contents)」をリンクタグつきで設定しています。
urlが未入力の場合(名称と説明をリンクなしで出力する)
<!--{ndef newinfo/url}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
管理画面の「リンク先(url)」のデータがない場合に、間のブロックを出力します。
間には、「名称(title)」「説明(contents)」をリンクタグなしで設定しています。
管理画面の「リンク先(url)」を出力
{val newinfo/url}
html

管理画面の「名称(title)」を出力
{val newinfo/title}
サイト側

html

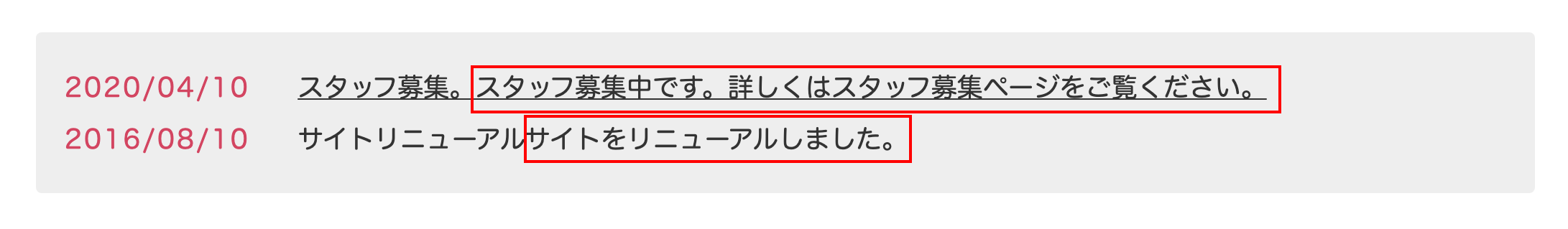
管理画面の「説明(contents)」を出力
{val newinfo/contents}
サイト側

html

「タイトル1」〜以降のブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
info
管理画面のデータを「通常ページ」に呼び出す為のタグです。
「通常ページ」とは、一覧ページ(ループ出力タイプ)以外のページの事です。
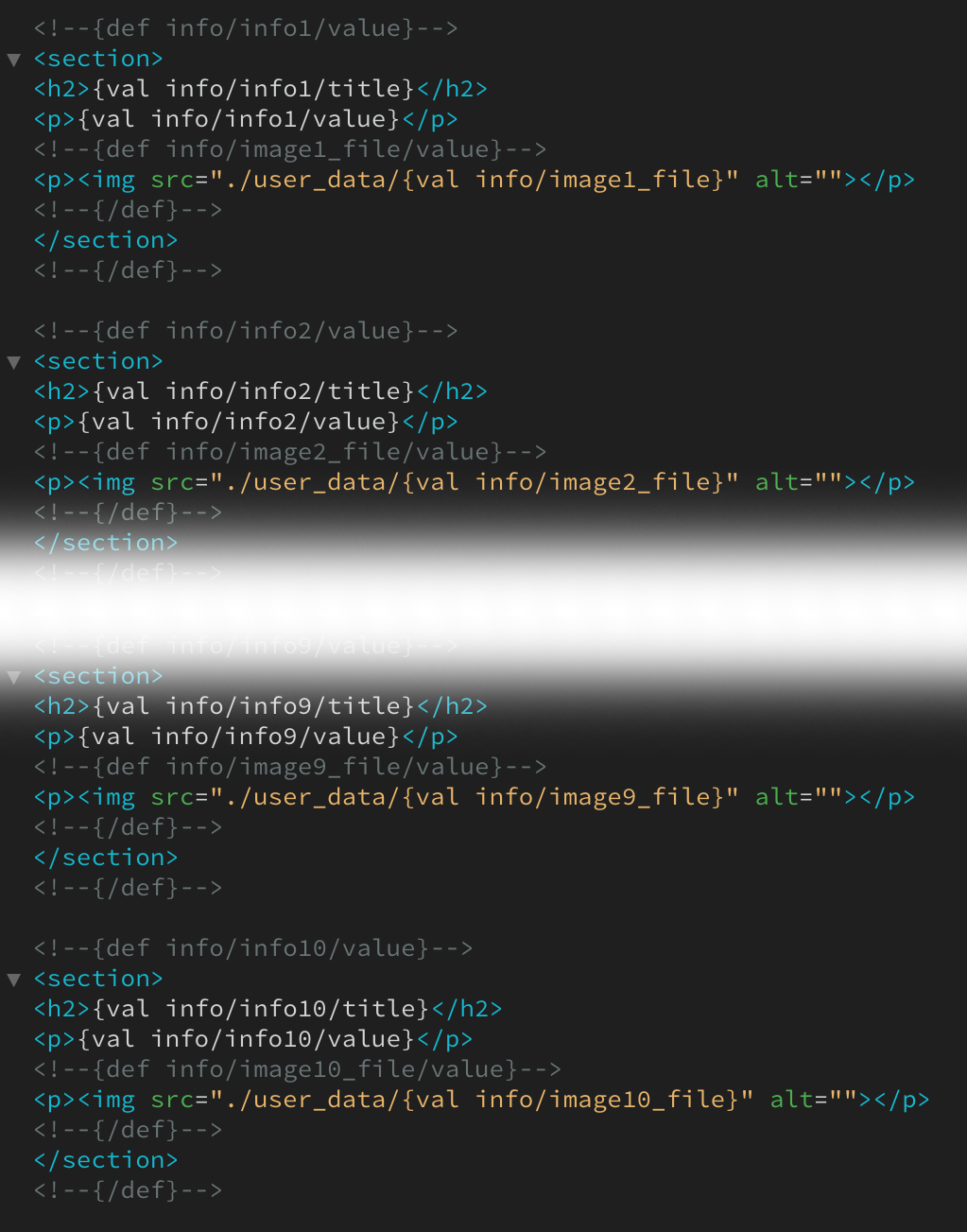
「項目1(info1)」の「内容(value)」が入力されている場合
<!--{def info/info1/value}--> … <!--{/def}-->
html

defは、データがある場合を意味します。
管理画面で「項目1(info1)」の「内容(value)」が入力されている場合に間のブロックを出力します。
間には、「項目1(info1)」の「見出し(title)」と「内容(value)」および「画像1」を読み込むタグが入っています。
「項目2(info2)」のブロックなら、<!--{def info/info2/value}-->〜<!--{/def}-->
「項目3(info3)」のブロックなら、<!--{def info/info3/value}-->〜<!--{/def}-->
・・・といった形になります。
管理画面の「項目1(info1)」の見出し(title)を出力
{val info/info1/title}
サイト側

html

「項目2(info2)」の「見出し(value)」なら、{val info/info2/title}
「項目3(info3)」の「見出し(value)」なら、{val info/info3/title}
・・・といった形になります。
管理画面の「項目1(info1)」の内容(value)を出力
{val info/info1/value}
サイト側

html

「項目2(info2)」の「内容(value)」なら、{val info/info2/value}
「項目3(info3)」の「内容(value)」なら、{val info/info3/value}
・・・といった形になります。
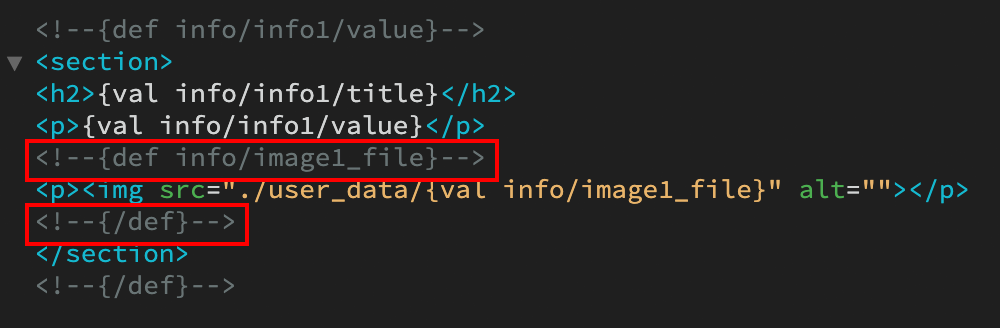
画像を出力
<!--{def info/image1_file}--> … <!--{/def}-->
PHP7までと、PHP8以降で、タグが変わりました。
PHP7までは、<!--{def info/image1_file/value}-->と記載していましたが、PHP8以降は<!--{def info/image1_file}-->としておかないとエラーが出ます。
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
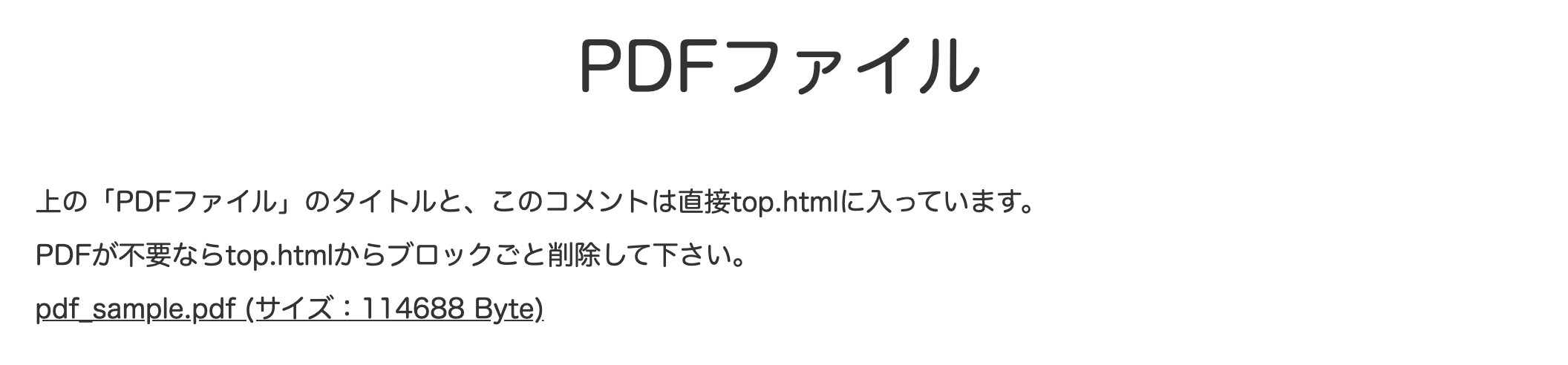
PDFブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
info
管理画面のデータを「通常ページ」に呼び出す為のタグです。
「通常ページ」とは、一覧ページ(ループ出力タイプ)以外のページの事です。
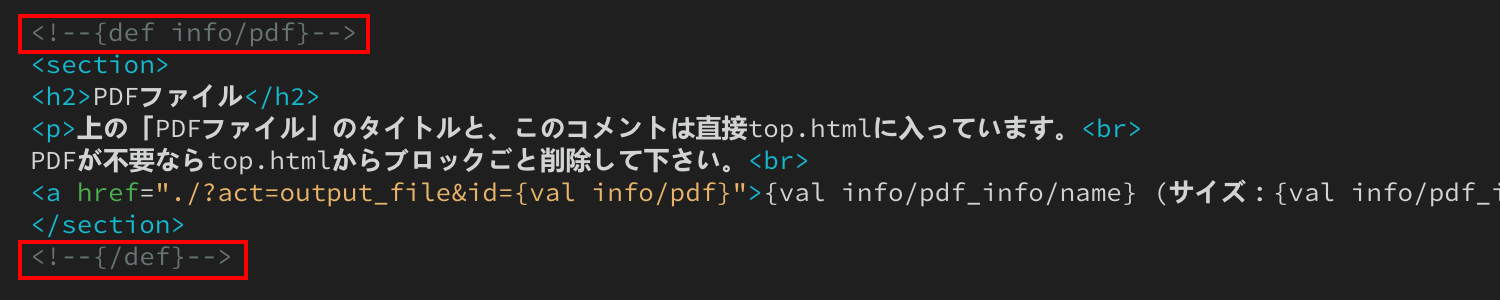
PDFファイルがアップされている場合
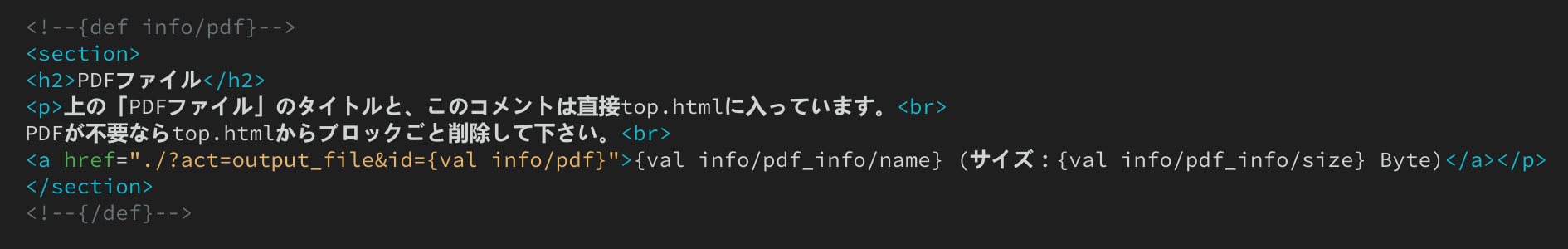
<!--{def info/pdf}--> … <!--{/def}-->
html

defは、データがある場合を意味します。
管理画面でPDFファイルをアップした場合に間のブロックを出力します。
間には、PDFファイルへのリンクとファイル名、容量を表示するタグなどが入っています。
PDFファイル名を出力
{val info/pdf_info/name}
サイト側

html

PDFファイルの容量を出力
{val info/pdf_info/size}
サイト側

html