※ご利用の前にお読み下さい
- 初めてCMSをご利用になられる場合。
初めて当サイトのCMSをご利用になられる場合、必ず試用版を使ってご自身の環境でCMSが動作するか事前に確認しておいて下さい。 - 上級者向けの解説です。
htmlやcssを把握されているお客様向けの解説になります。スタイルはレイアウトが崩れない為の必要最低限の設定しか入っていませんので、ご自身での調整が必要となります。
下準備
土台のファイルの準備
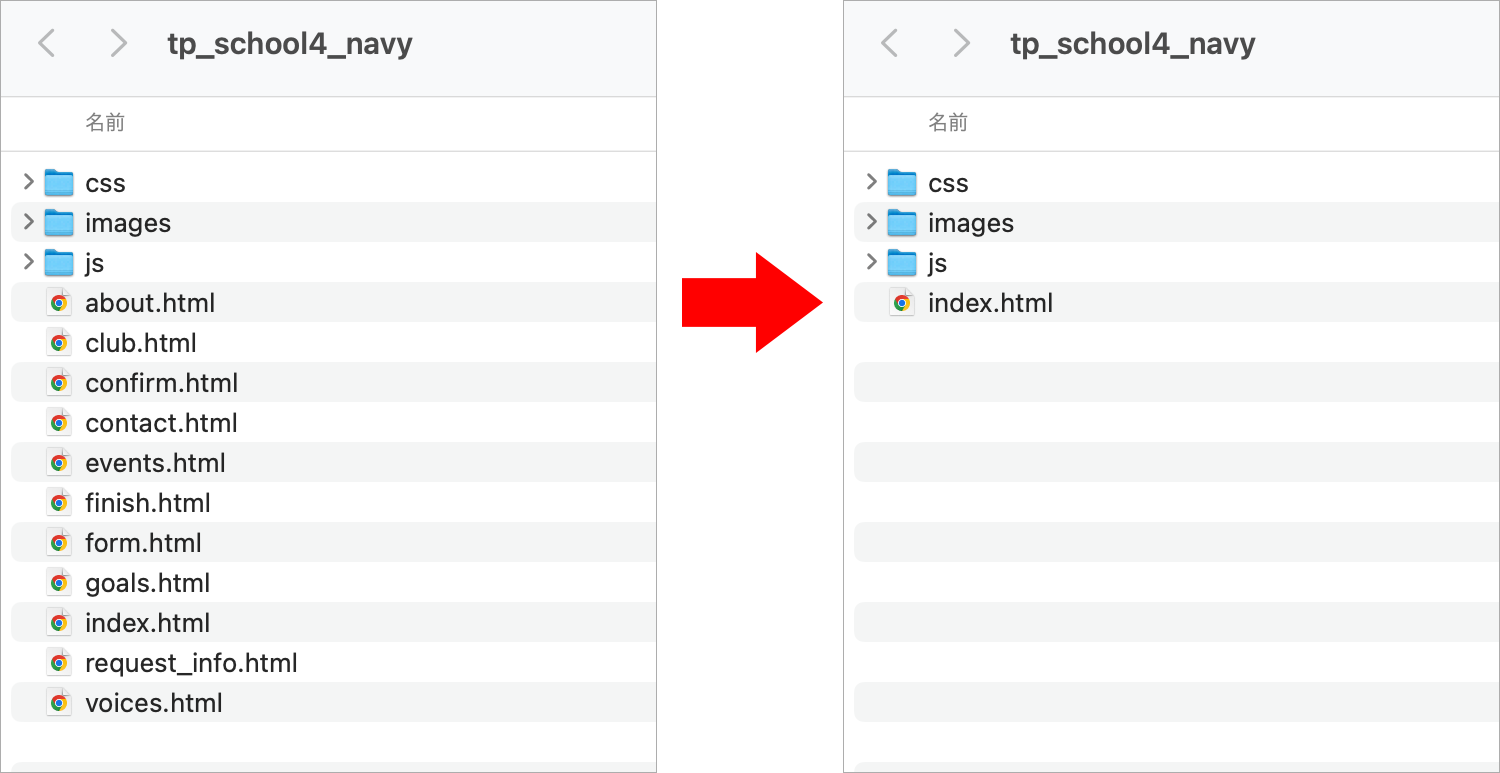
土台にしたいデザインファイルを複製し、そちらでテストしていきます。
まず、CMSの土台とする為にindex.htmlだけを残し、他のhtmlは削除しておきます。

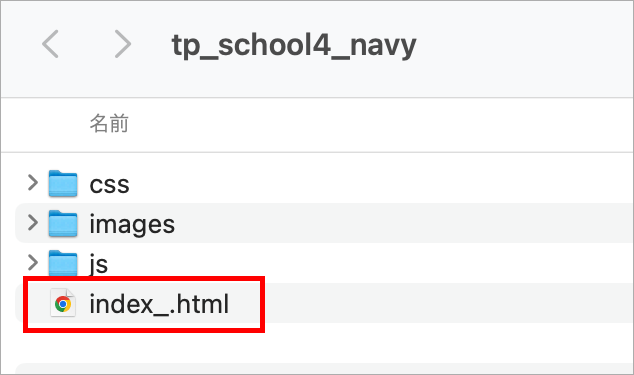
続いてindex.htmlのファイル名をindex_.html(※アンダーバーつき)に変更します。

CMS専用のcssと画像をダウンロード
tp-style.zipをダウンロード&解凍します。
tp-style.cssはcssフォルダに、noimg.pngはimagesフォルダに移動して下さい。フォルダがない場合は新規で作って下さい。
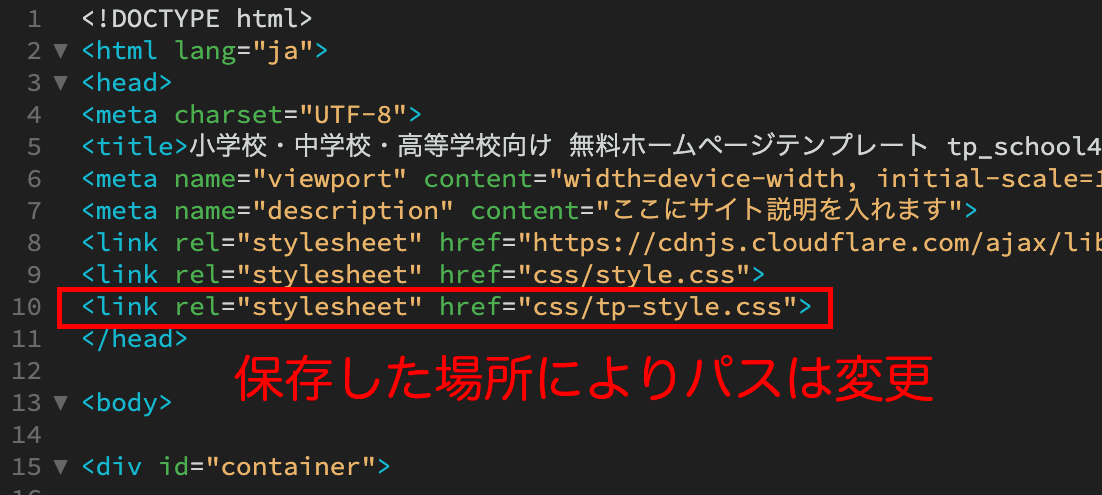
index_.htmlにこのcssの読み込みタグを追加します。
以下は、tp-style.cssをcssフォルダに入れた場合の例です。

CMS試用版からファイルを移動
CMS試用版から以下ファイル・フォルダを持ってきます。
既に当サイトのCMSで運営中の場合は、サーバーからDLしてきたものを使って下さい。
- cms_files(フォルダ)
- data(フォルダ)
- upload(フォルダ)
- user_data(フォルダ)
- calender.php(ファイル)
- index.php(ファイル)
- setup.php(ファイル)
CMS用の設定
リンク先の変更
index_.htmlを開き、リンク先を試用版に合わせて変更します。
既に当サイトのCMSで運営中の場合は、ご自身の環境に応じて変更して下さい。
<a href="./">ホーム</a>
<a href="./?act=list&kind=1">お肉を使ったレシピ</a>
<a href="./?act=list&kind=1&info23=牛肉">牛肉レシピ</a>
<a href="./?act=list&kind=1&info23=豚肉">豚肉レシピ</a>
<a href="./?act=list&kind=1&info23=鶏肉">鶏肉レシピ</a>
<a href="./?act=list&kind=1&info23=ひき肉">ひき肉レシピ</a>
<a href="./?act=list&kind=2">お野菜を使ったレシピ</a>
<a href="./?act=list&kind=3">スイーツレシピ</a>
<a href="./?act=list&kind=2222">カレンダー</a>
<a href="./?act=list&kind=1111&limit=1000">よく頂く質問</a>
<a href="./?act=toiawase">お問い合わせ</a>
トップページ用のタグを記載
index_.htmlのメインコンテンツに、以下のコードをコピペして下さい。
続いて、サブコンテンツ内に、以下のコードをコピペして下さい。
(1カラムの場合は1カラム内に入れて頂き、レイアウトを調整して下さい。)
一覧ページ用(list.html)のタグを記載
index_.htmlファイルを複製し、ファイル名をlist.htmlに変更します。
list.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のjavascriptコードも入れます。
一覧ページ用(list_beef.html)のタグを記載
list.htmlファイルを複製し、ファイル名をlist_beef.htmlに変更します。
list_beef.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(list_sweets.html)のタグを記載
list_beef.htmlファイルを複製し、ファイル名をlist_sweets.htmlに変更します。
list_sweets.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(list_vegetable.html)のタグを記載
list_sweets.htmlファイルを複製し、ファイル名をlist_vegetable.htmlに変更します。
list_vegetable.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(list_user.html)のタグを記載
list_vegetable.htmlファイルを複製し、ファイル名をlist_user.htmlに変更します。
list_user.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(list_faq.html)のタグを記載
list_user.htmlファイルを複製し、ファイル名をlist_faq.htmlに変更します。
list_faq.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(calender.html)のタグを記載
list_faq.htmlファイルを複製し、ファイル名をcalender.htmlに変更します。
calender.htmlのメインコンテンツのコードを以下に置き換えます。
詳細ページ(item.html)用のタグを記載
calender.htmlファイルを複製し、ファイル名をitem.htmlに変更します。
item.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のコードも入れます。
(※calender.htmlに入っていたhead内のコードは削除。)
詳細ページ(kiji.html)用のタグを記載
item.htmlファイルを複製し、ファイル名をkiji.htmlに変更します。
kiji.htmlのメインコンテンツのコードを以下に置き換えます。
フォーム用(toiawase.html)のタグを記載
kiji.html(※どのhtmlでも構いません)を複製し、ファイル名をtoiawase.htmlに変更します。
toiawase.htmlのメインコンテンツに、以下のコードをコピペして下さい。
(head内にCMS用のコードがある場合は不要なので、削除しておきます。)
設定は以上です
サーバーにアップロードしプレビュー確認をして下さい。
フォームの動作はsetup.phpファイルの設定が必要なので、マニュアルをご覧下さい。
詳しい使い方もマニュアルに解説があります。
