タグ解説(item.html)
item.htmlは詳細ページ用のデフォルトテンプレートです
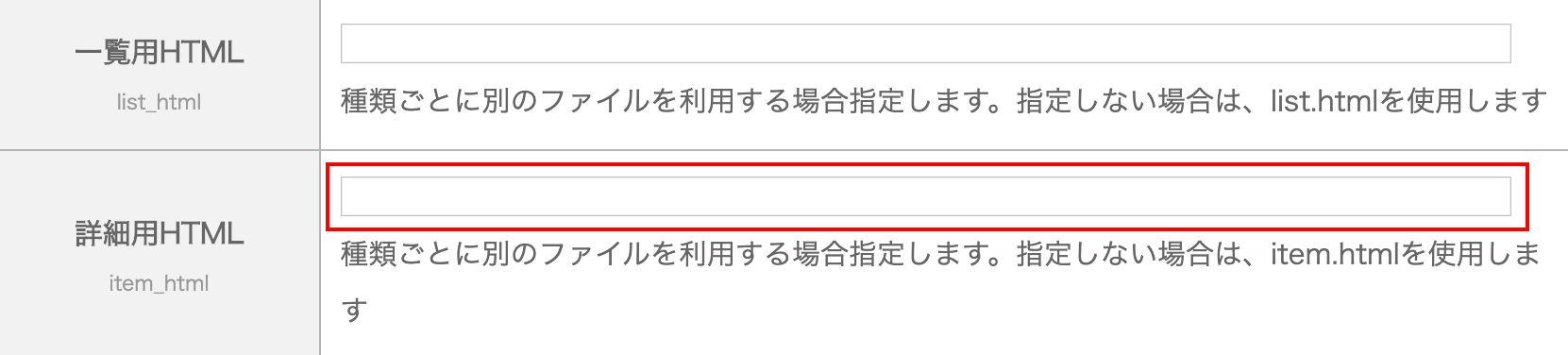
管理ページの「項目設定」で「詳細用HTML」が未指定(↓)の場合に適用されます。
管理ページ

ポータルテーマの場合、「飲食店情報」「医療情報」「お稽古事」が未指定なので、これらの詳細ページに適用されます。
(「管理者おすすめサイト」も未指定ですが、こちらは詳細ページ自体を使っていません。)
head内のscriptタグ
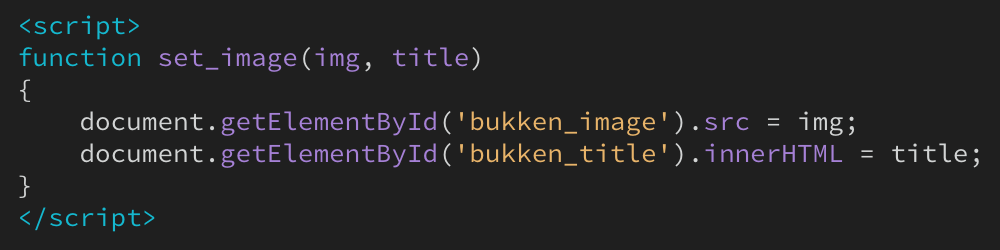
詳細ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
item.html

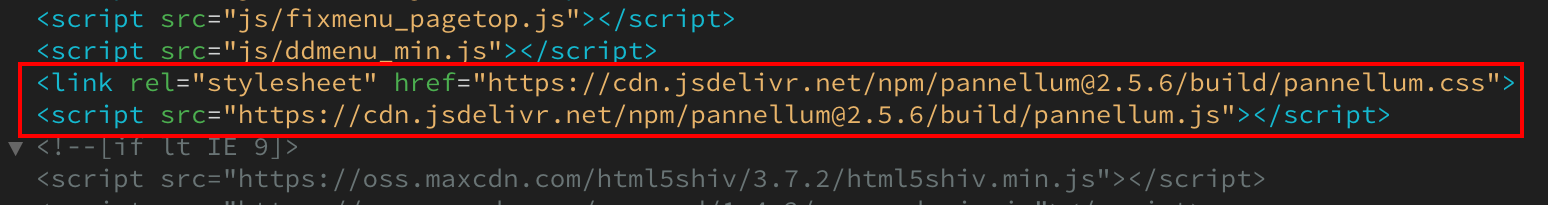
パノラマ表示用のスクリプトを読み込むタグ
パノラマ表示用の外部ライブラリの読み込みタグです。こちらもhead内に記載されています。
item.html

h3見出し
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

NEWアイコンを出力
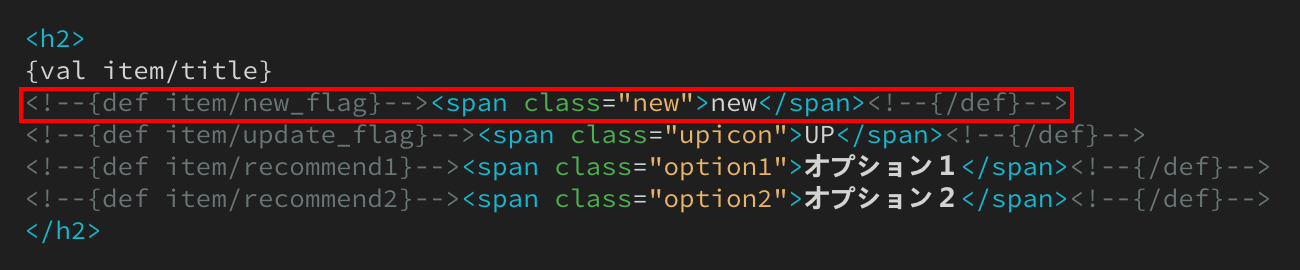
<!--{def item/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味し、間にはNEWアイコンのタグが入っています。
管理画面で「新着」を選んだ場合に、間のブロックを出力します。
管理ページ

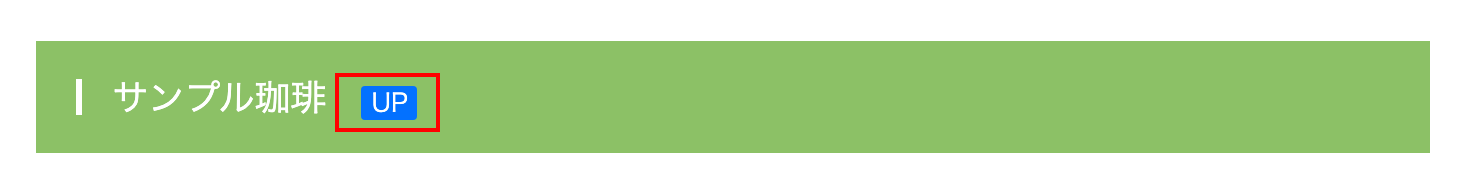
UPアイコンを出力
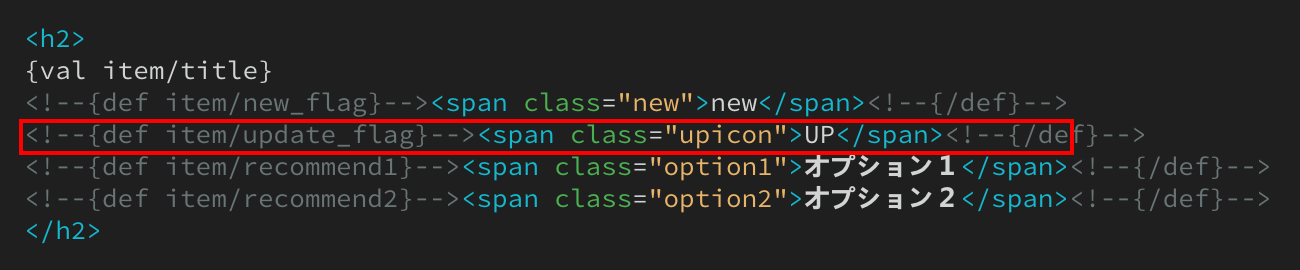
<!--{def item/update_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面のデータを更新した場合に出力します。
間にはUPアイコンのタグが入っています。
(表示期間はNEWアイコンと同じ条件です。)
おすすめプルダウンの選択肢を出力
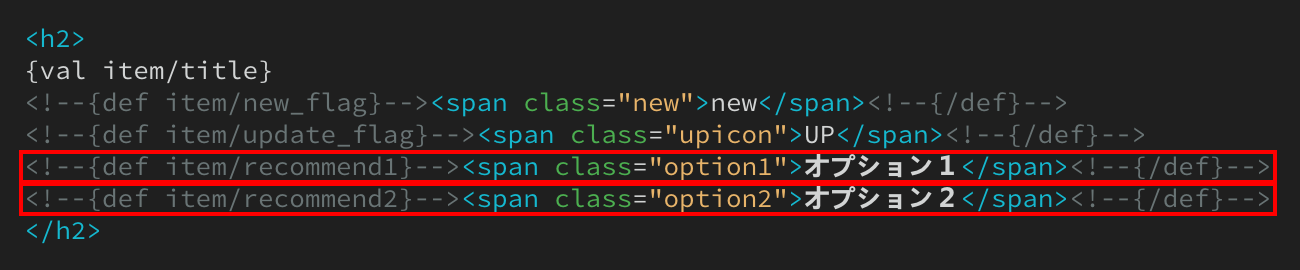
<!--{def item/recommend●}--> … <!--{/def}-->
html

defは、データがある場合を意味します。
recommend●は管理画面の「おすすめプルダウン」の選択肢です。
それぞれのプルダウンが選択されている場合に、間のタグを出力します。
不動産情報を例にあげると、プルダウンの1つ目なら「recommend1(おすすめ)」、2つ目なら「recommend2(ご契約済み)」です。
それぞれのプルダウンが選択されている場合に、間のタグを出力します。
管理ページ

html側の「オプション1」や「オプション2」について
item.htmlはCMSの詳細ページ用のデフォルトテンプレート(未指定の場合に適用される)なので、具体的な情報は書いていません。
「オプション1」や「オプション2」と入っているhtml部分は、必要に応じて設定して下さい。
画像ブロック&コメント
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
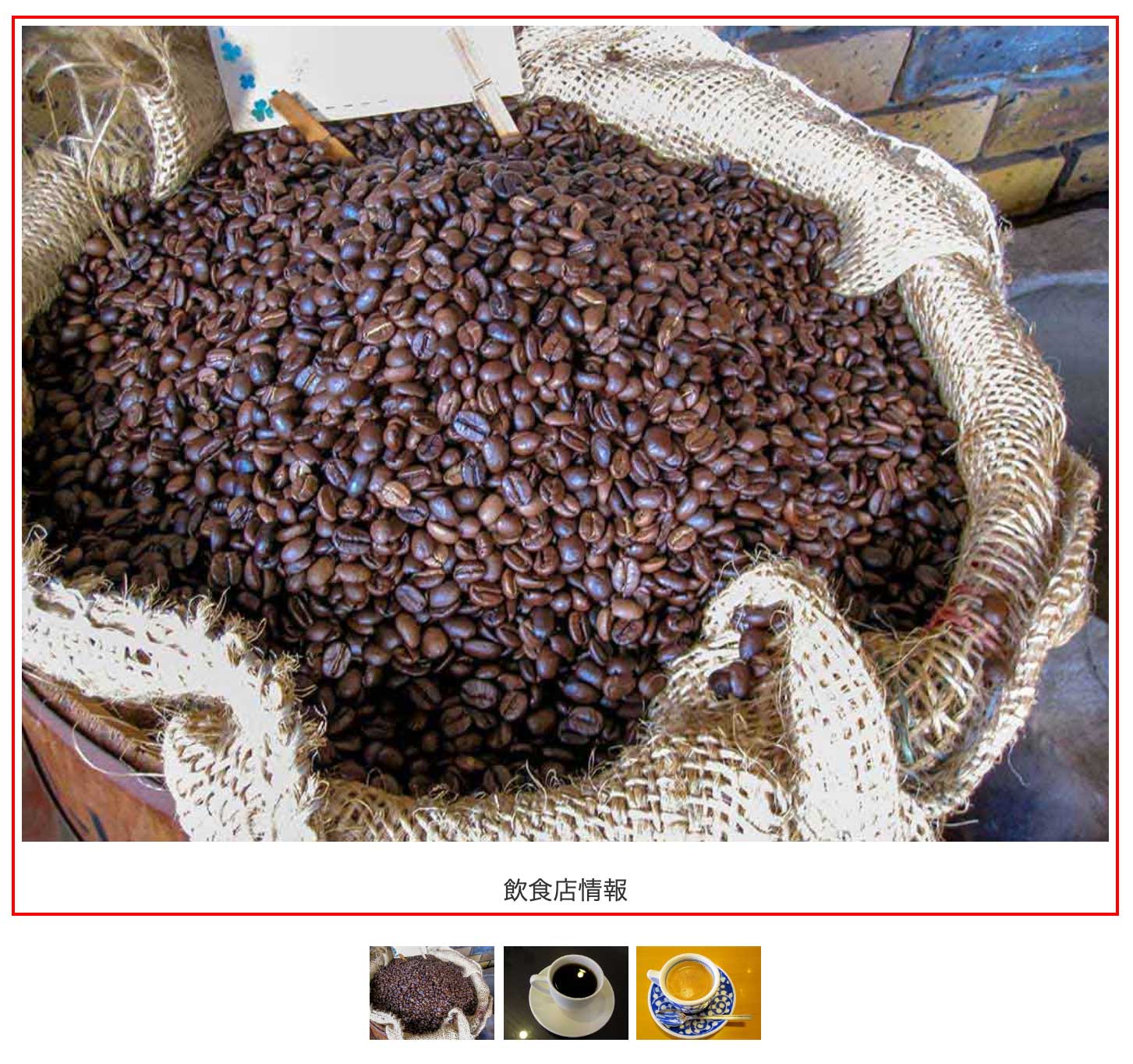
大きな画像とコメントを出力
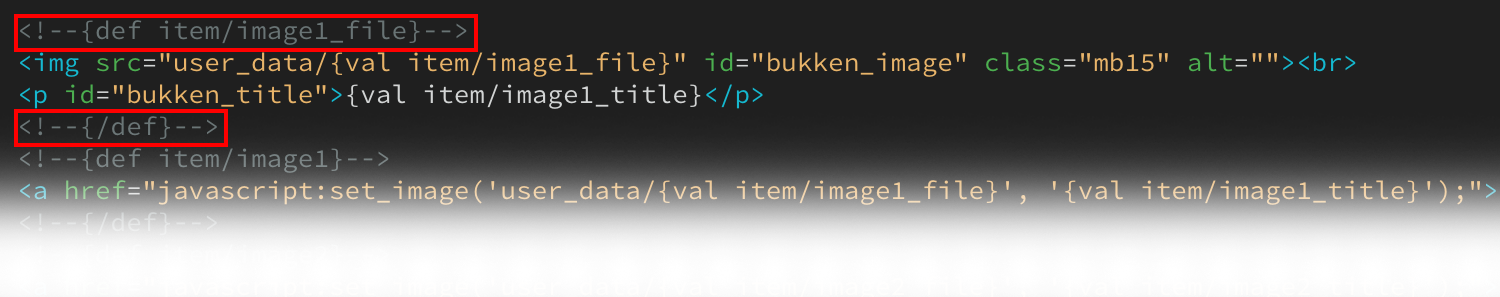
<!--{def item/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
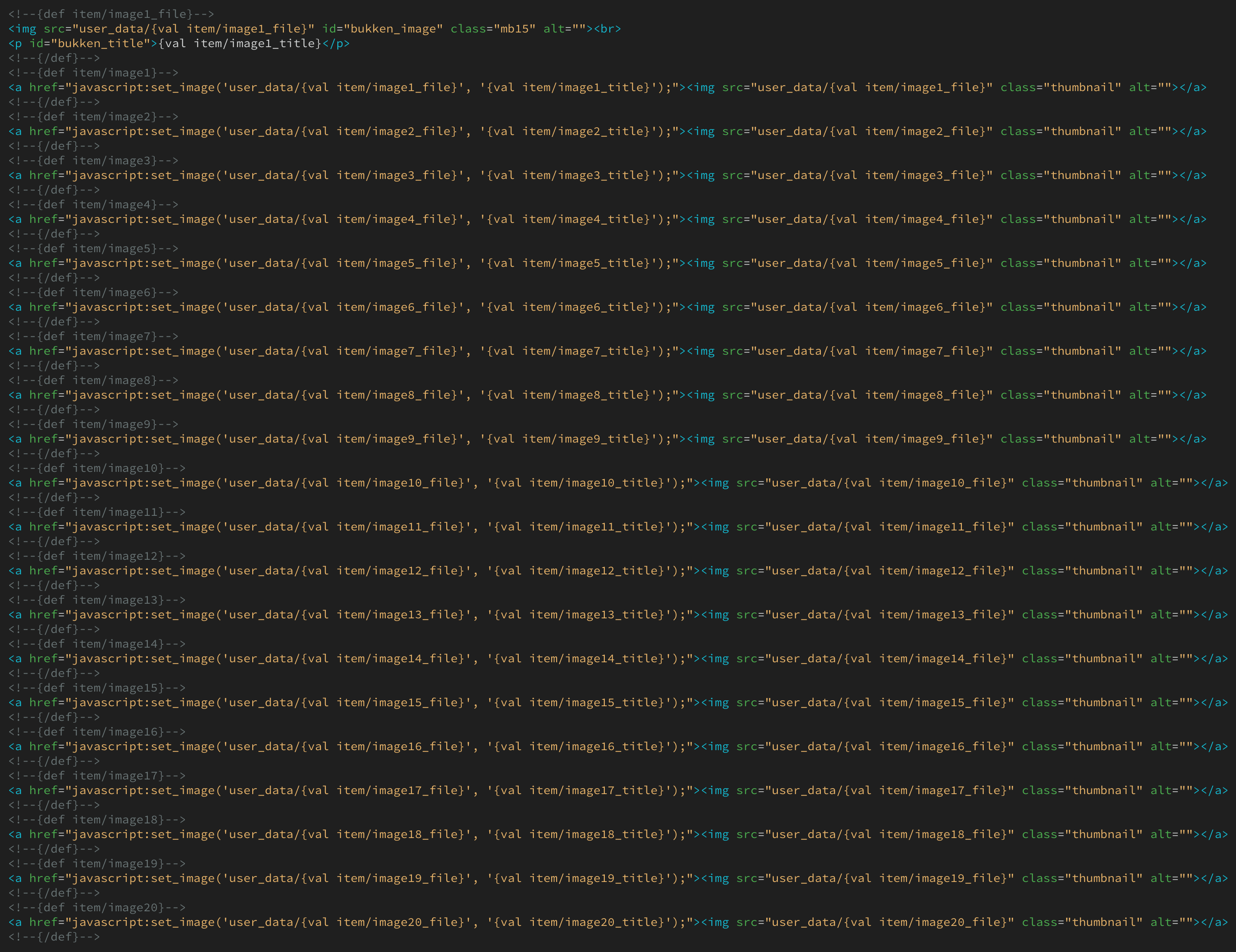
間には、1枚目の画像(image1)を読み込むimgタグと、画像コメントのpタグが入っています。
画像をアップする場合は、必ず「画像1(image1)」をアップして下さい。
画像1にアップしないとこのブロックが出力されず、サムネイル画像やコメントの切り替えができなくなります。
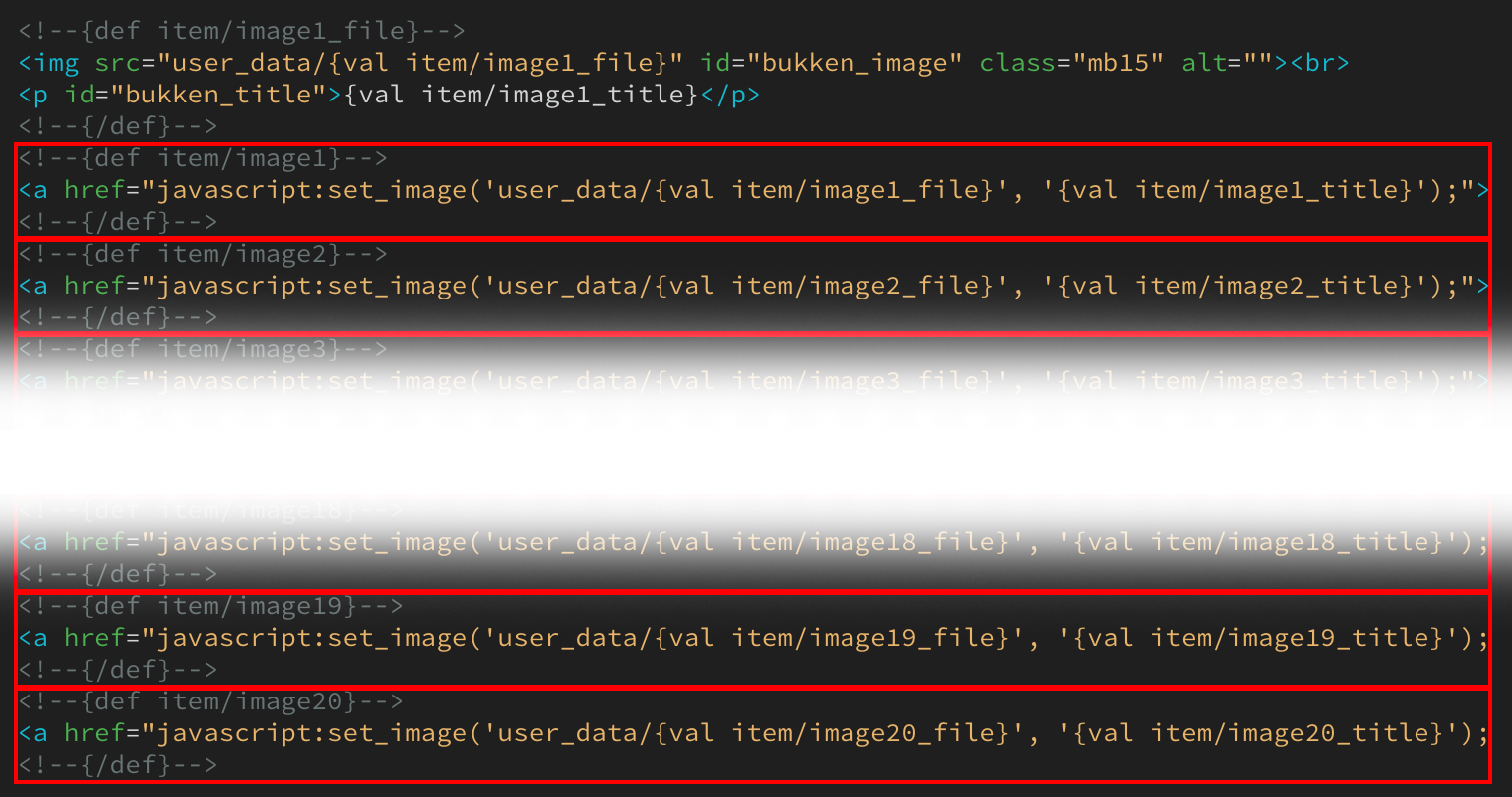
サムネイル画像を出力
<!--{def item/image●_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
それぞれの画像(image1〜image20)がある場合に間のタグを出力します。
間には、それぞれの画像を読み込むimgタグが入っています。
テーブルブロック
2021/01/15以降より
「ファイル1」〜「ファイル10」の出力タグが、それぞれのファイルタイプ(動画や音声など)ごとにプログラムが自動で判断して出力させるよう変更されました。
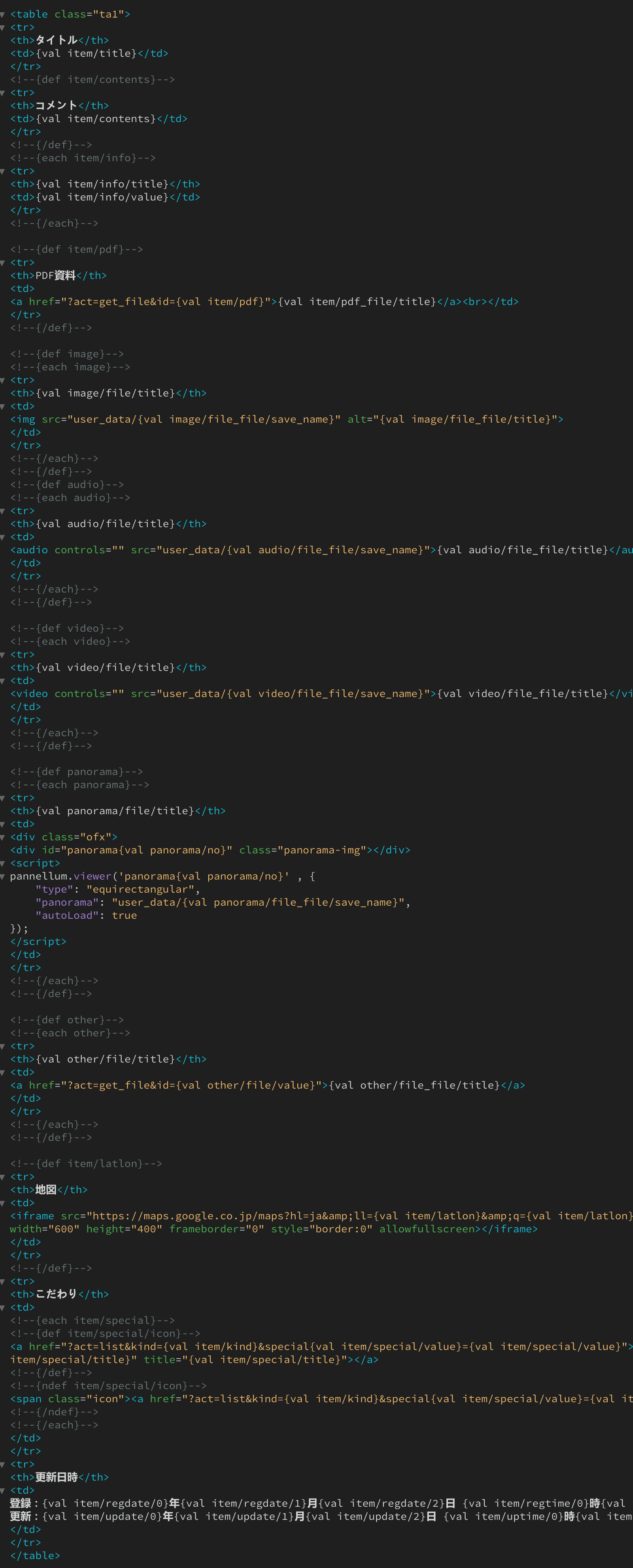
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
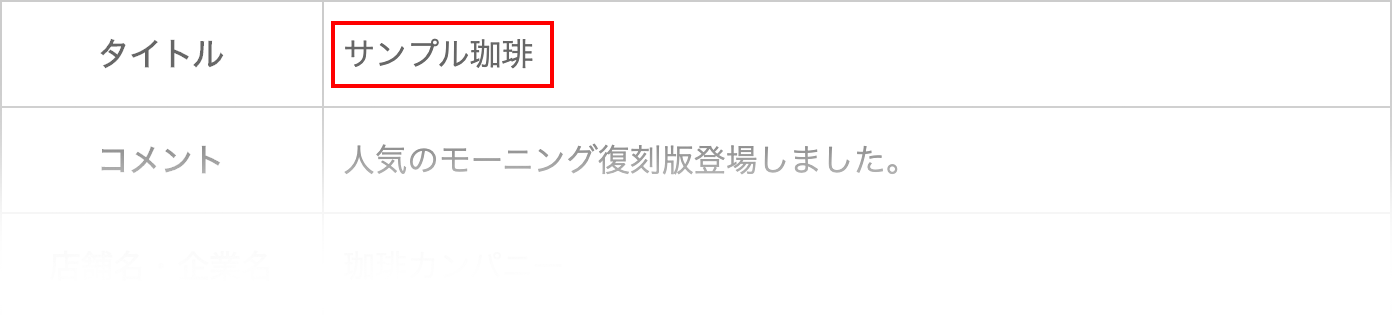
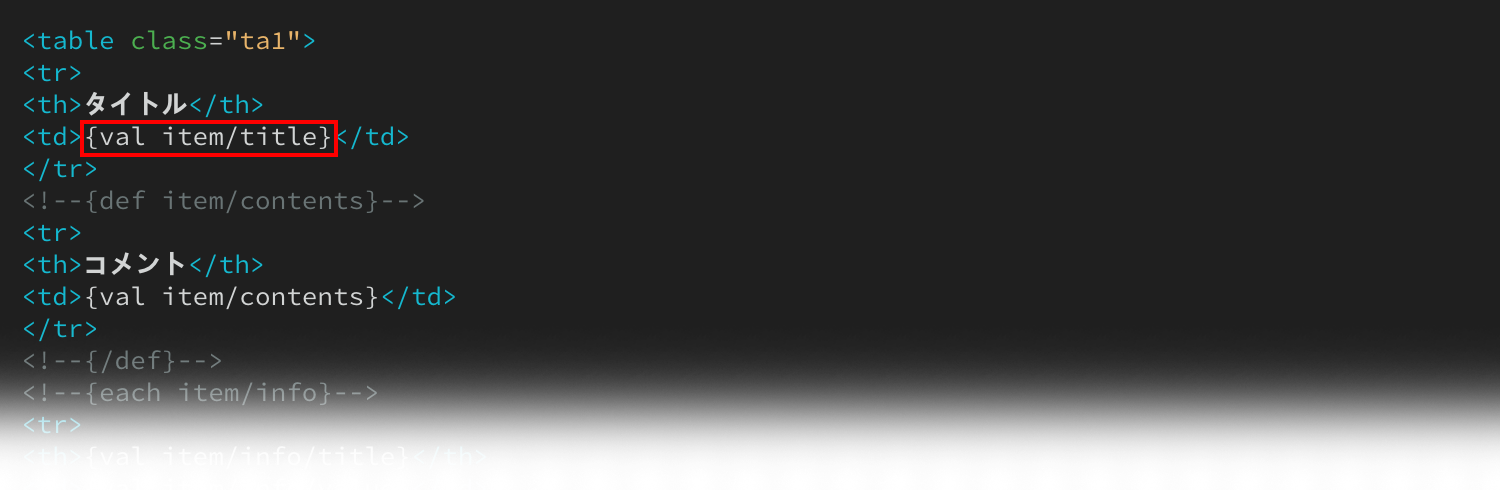
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

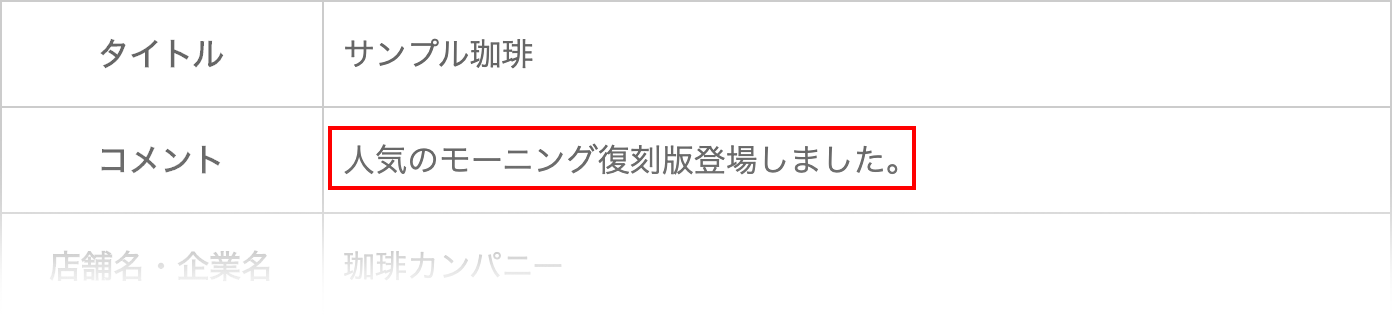
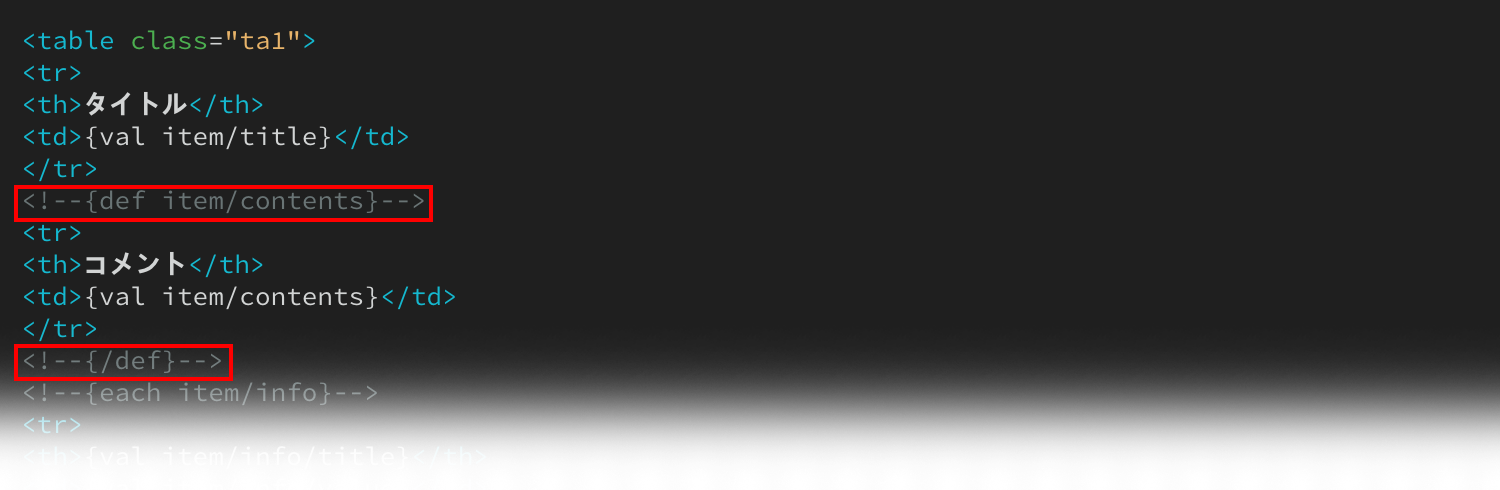
管理画面の「説明(contents)」を出力
<!--{def item/contents}-->
{val item/contents}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「説明(contents)」が入力されている場合に間のタグを出力します。
間には、管理画面の「説明(contents)」を読み込むタグが、テーブルタグごと(1列分)入っています。
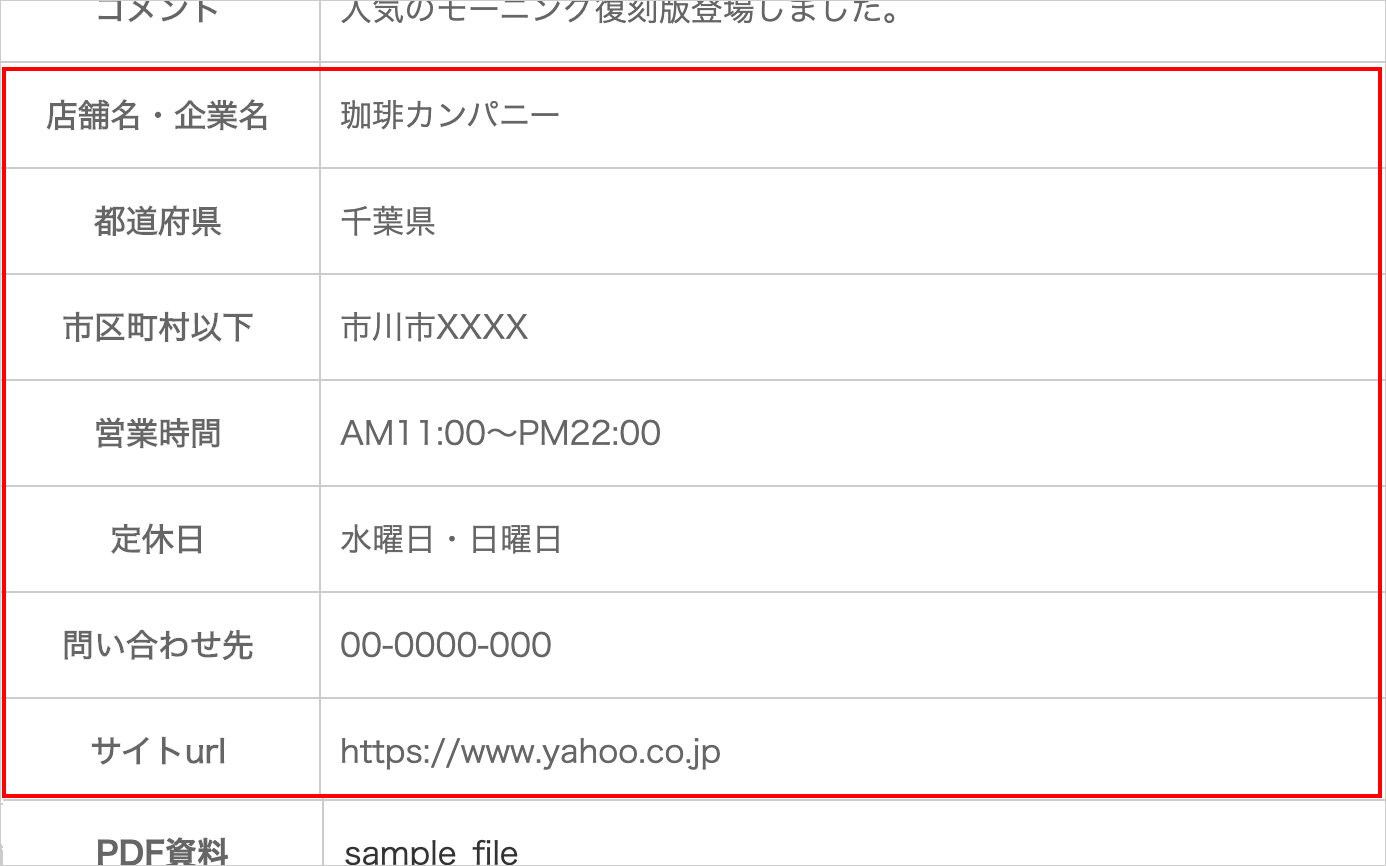
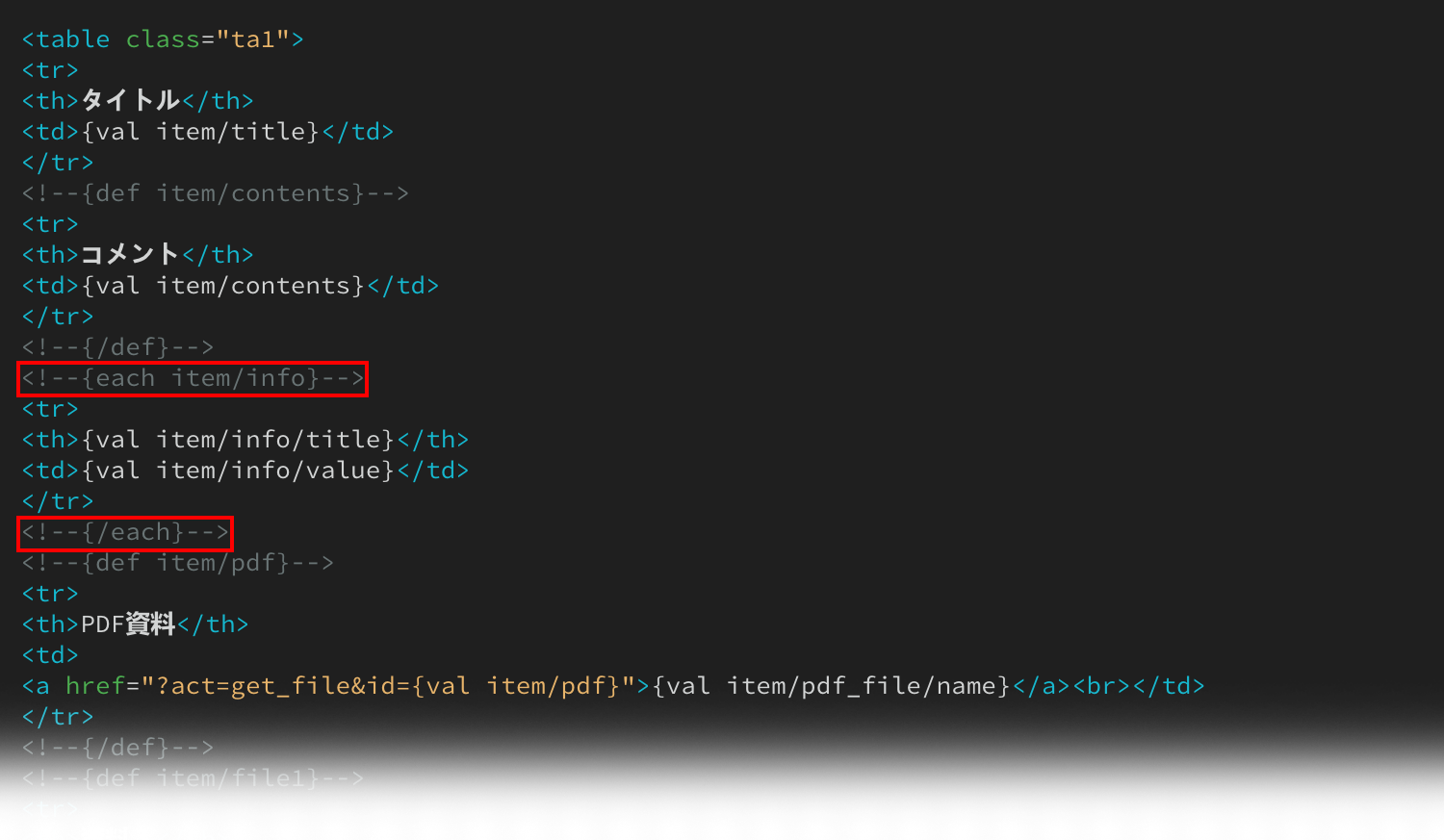
「項目1(info1)」〜「項目40(info40)」を自動出力
<!--{each item/info}--> … <!--{/each}-->
サイト側

html

管理画面の「項目1」〜「項目40」までの「見出し(title)」と「内容(value)」を自動出力させるブロックです。
eachはループ処理するタグで、データの数だけ間のタグを使ってループ出力します。
PDFを出力
<!--{def item/pdf_file}-->
<a href="?act=get_file&id={val item/pdf}">{val item/pdf_file/title}</a>
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「PDFファイル(pdf)」がアップされている場合に間のタグを出力します。
間には、PDFファイルへのリンクとファイルを読み込むタグが、テーブルタグごと(1列分)入っています。
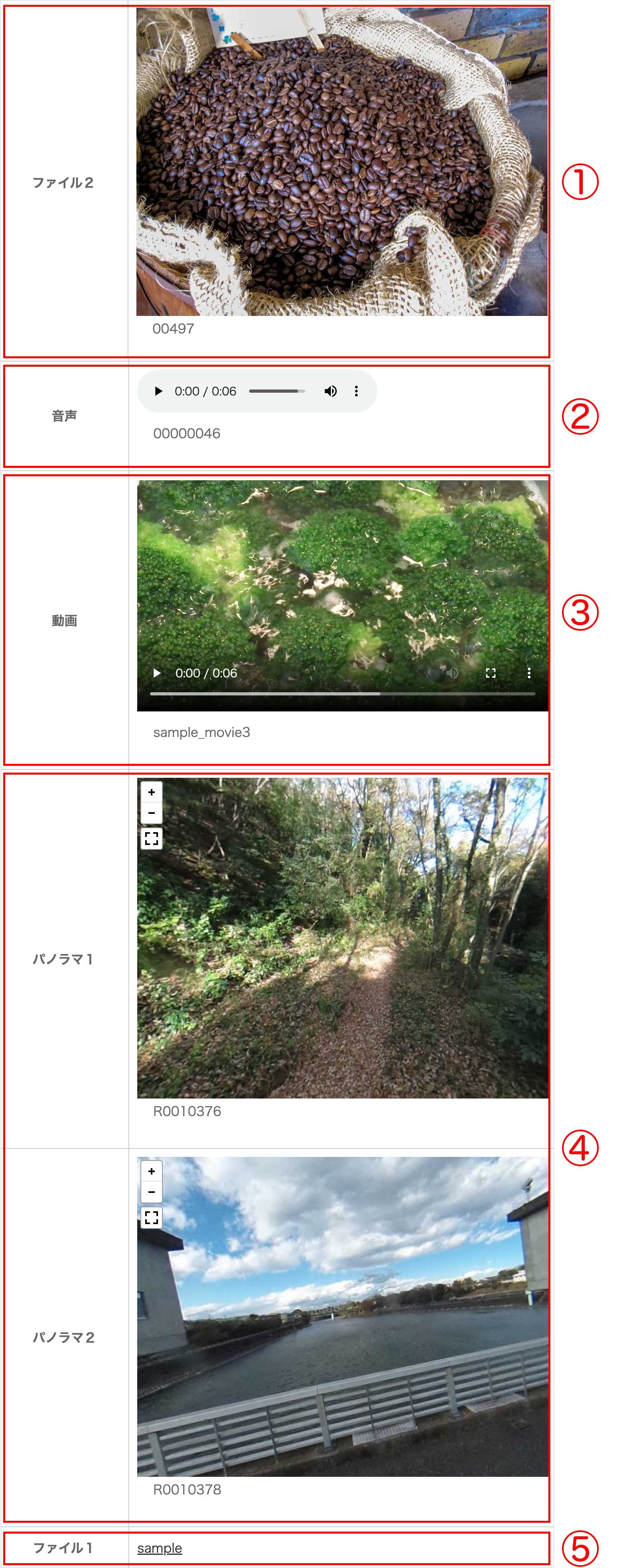
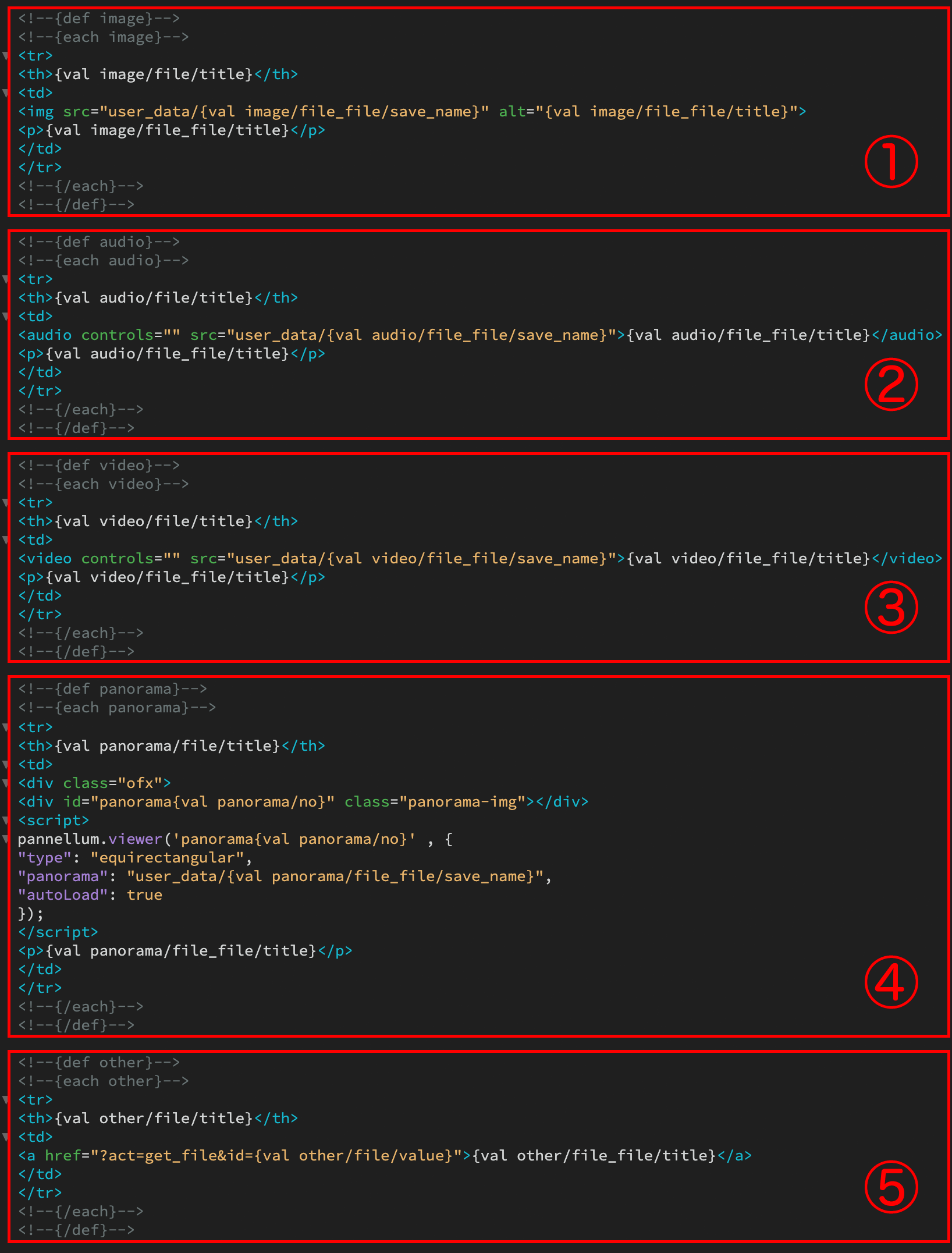
「ファイル1(file1)」〜「ファイル10(file10)」を出力
サイト側

html

①…画像がアップロードされた場合にここのタグを使って出力されます。
②…オーディオがアップロードされた場合にここのタグを使って出力されます。
③…動画がアップロードされた場合にここのタグを使って出力されます。
④…パノラマ画像(※jpgなどで出力されたパノラマ画像の拡張子を手作業で.vrにしてアップして下さい)がアップロードされた場合にここのタグを使って出力されます。
⑤…その他のファイルがアップロードされた場合にここのタグを使って出力されます。画像などのように直接表示できないファイルの場合、入力したタイトルまたはファイル名がリンクテキストとして出力されます。
補足:この①〜⑤の各ブロックの並び順は入れ替えても構いません。
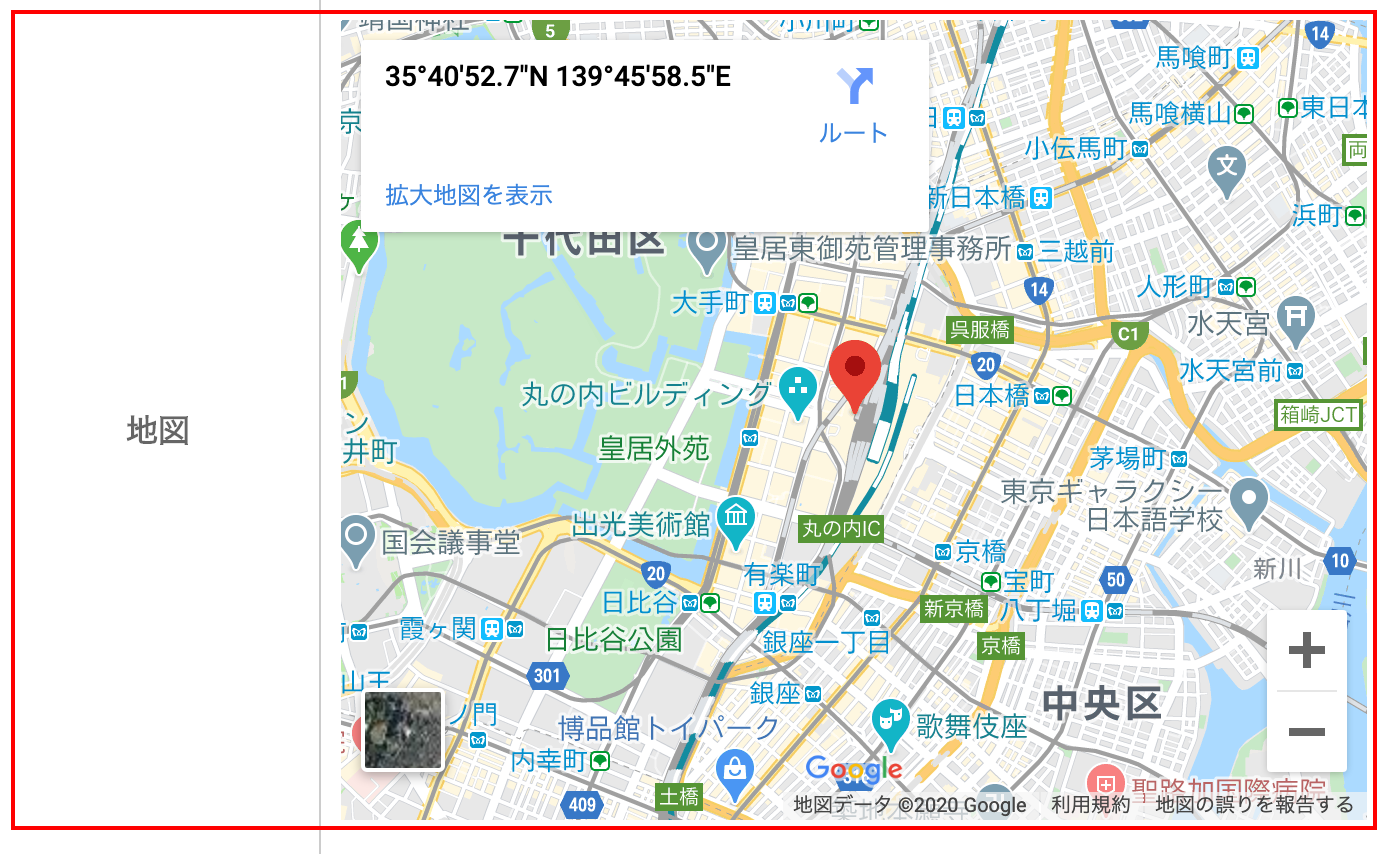
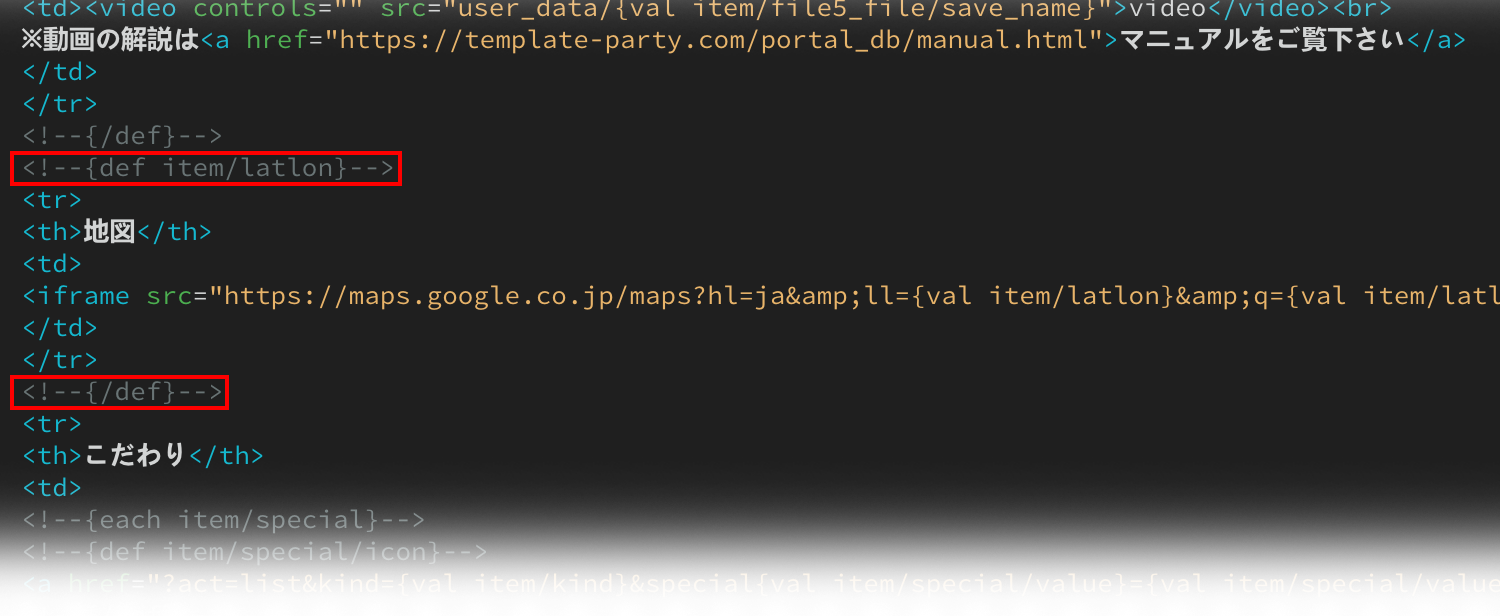
GoogleMapを出力
<!--{def item/latlon}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「Map用緯度・経度(latlon)」に緯度・経度が入力されている場合に間のタグが出力されます。
間にはマップを出力させる為のiframeタグが入っています。
「こだわり項目」を出力
<!--{each item/special}-->
〜
<!--{/each}-->
サイト側
![]()
html
![]()
eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
間には、アイコン画像で出力(defブロック)させるブロックと、テキストで出力(ndefブロック)させるブロックの2つが入っています。
※基本的に、このブロックのタグはこのままで使って下さい。
登録日時・更新日時を出力
サイト側

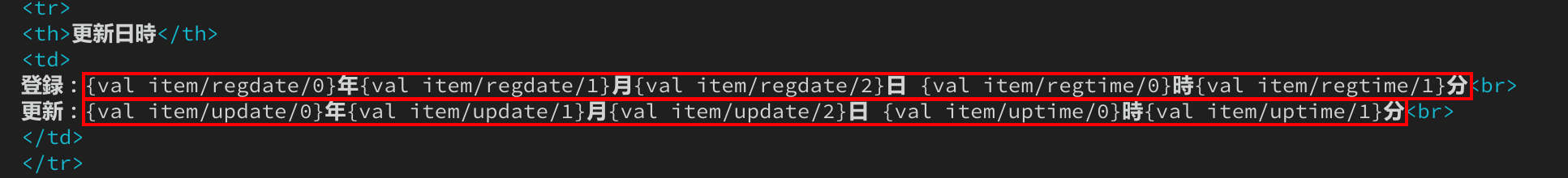
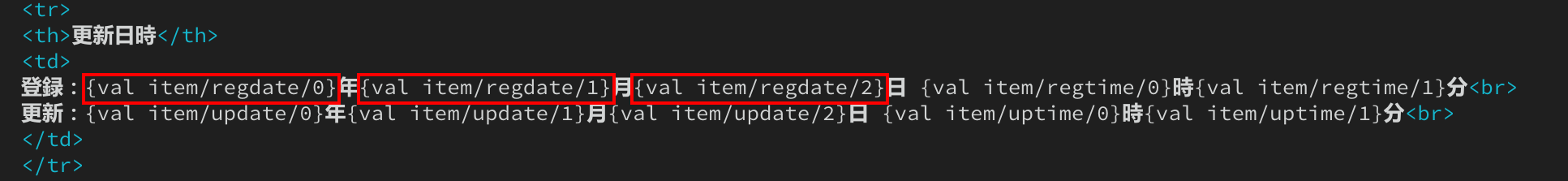
html

「登録日」の年月日を出力
{val item/regdate/0}
{val item/regdate/1}
{val item/regdate/2}

regdateは「登録日」の年月日を読み込むタグです。0が「西暦」、1が「月」、2が「日」になります。
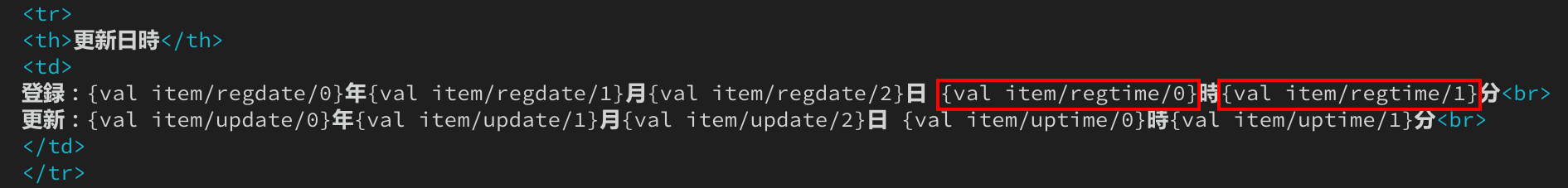
「登録日」の時間を出力
{val item/regtime/0}
{val item/regtime/1}

regtimeは「登録日」の時間を読み込むタグです。0が「時」で、1が「分」になります。
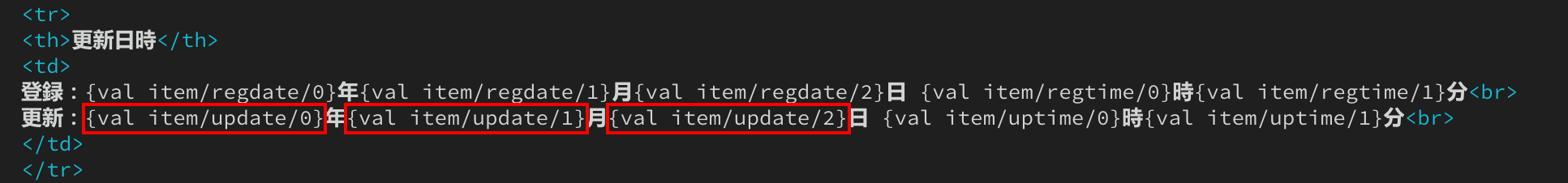
「更新日」の年月日を出力
{val item/update/0}
{val item/update/1}
{val item/update/2}

updateは「更新日」の年月日を読み込むタグです。使い方はregdateと同じです。
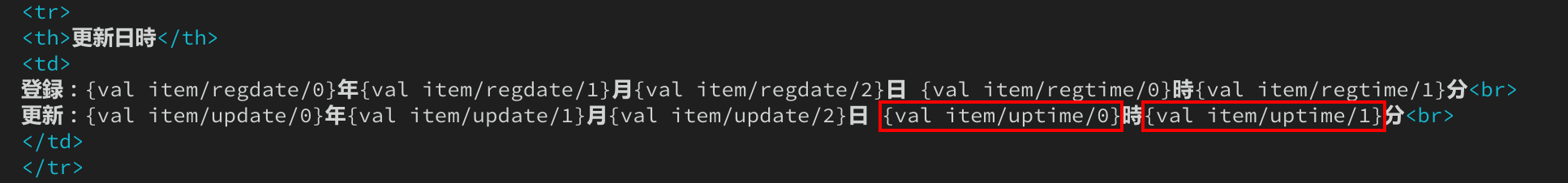
「更新日」の時間を出力
{val item/uptime/0}
{val item/uptime/1}

uptimeは「更新日」の時間を読み込むタグです。使い方はregtimeと同じです。
問い合わせボタン
サイト側

html

タグ解説はこちら
専用フォームにアクセスするタグ
?act=toiawase&id={val item/info_id}