フォームの生成&ダウンロード
うまく動作しない場合、サポート掲示板からお問い合わせ下さい。
1. フォームを生成し、ダウンロードします。
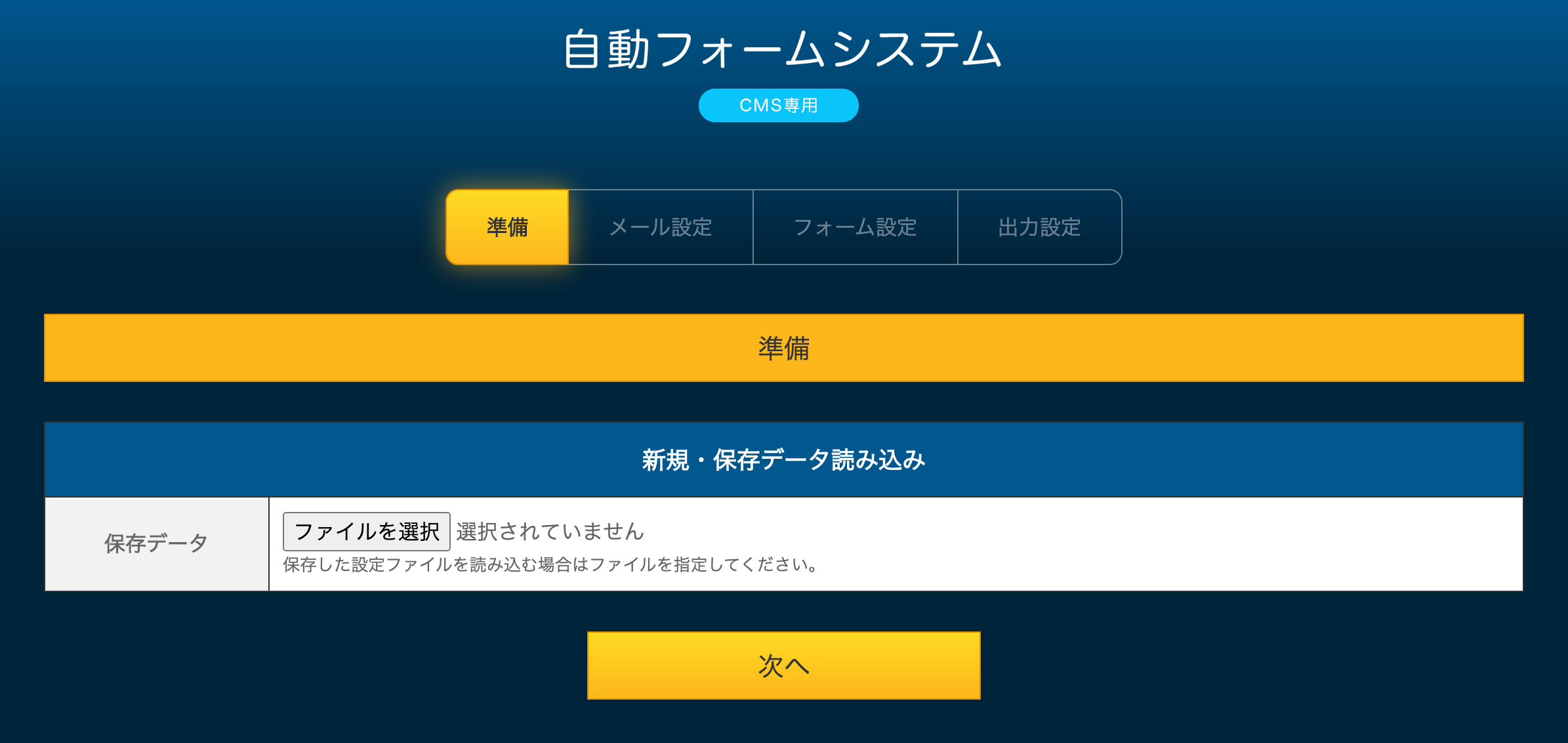
ステップ1:準備

1. ゼロから自分で作成したい方
イチからマニュアルを読んで自分で作成する方はこの手順は飛ばして「ステップ2」へどうぞ。
2. サンプルデータが入った設定ファイルで簡単に試してみたい方
formsave.jsonのダウンロード(※デモ用)
ダウンロードしたら、解凍し、formsave.jsonをここでアップロードして下さい。
ステップ2:メール設定

通知メールの設定です。サンプル文字が入っていますがクリックで消えますのであなたの情報に入れ替えて下さい。
※サンプル文字は実際のフォームには出力されませんので残って見えても問題ありません。
最初のステップでformsave.json(旧:formsave.php)をアップロードされている場合
登録データが反映されます。(この場合も未入力データにはサンプル文字が出ますが気にしないで下さい。)
デモ用のformsave.jsonをアップされている場合は、2箇所ある「メールアドレス」だけはあなたのものに変更しておいて下さい。
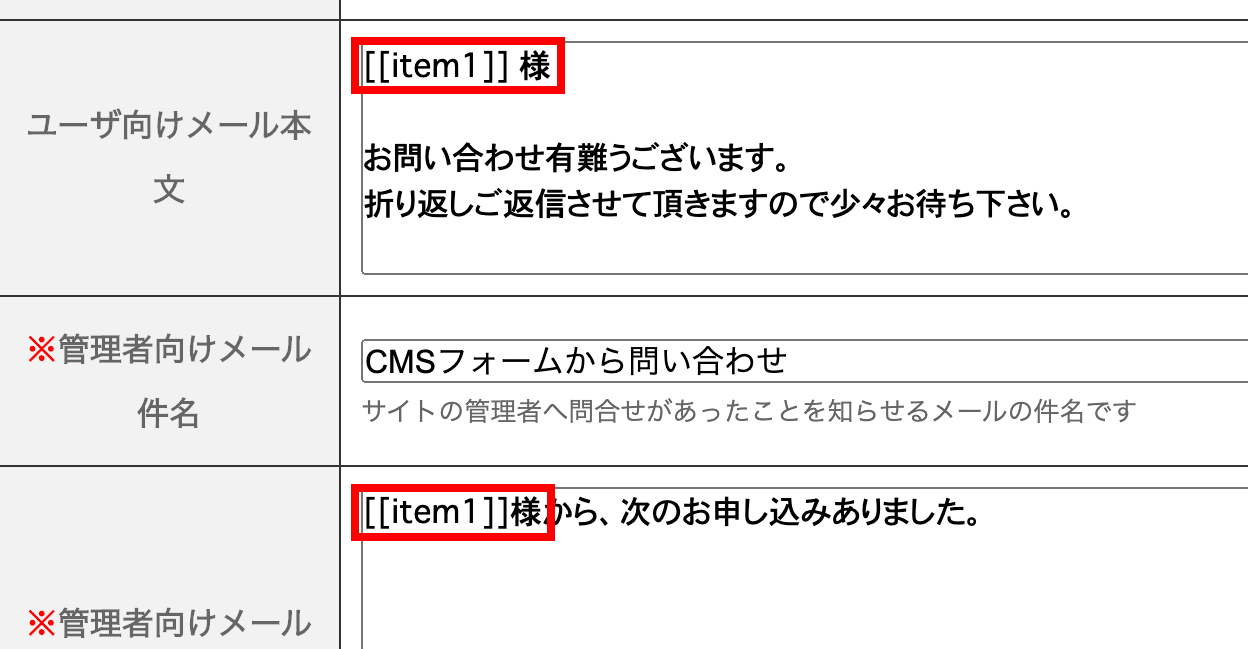
補足:通知メールに「お名前」を出力したい場合。(デモ用には入っています)
以下のように[[item1]]と設定しておいて下さい。
次の「ステップ3」の「1つ目」に「お名前」を設定した場合の例です。例えば「3つ目」に「企業名」を設定し、そちらを出力させたいなら[[item3]]御中などとすればOKです。
「ユーザ向けメール本文」と「管理者向けメール」に使えます。

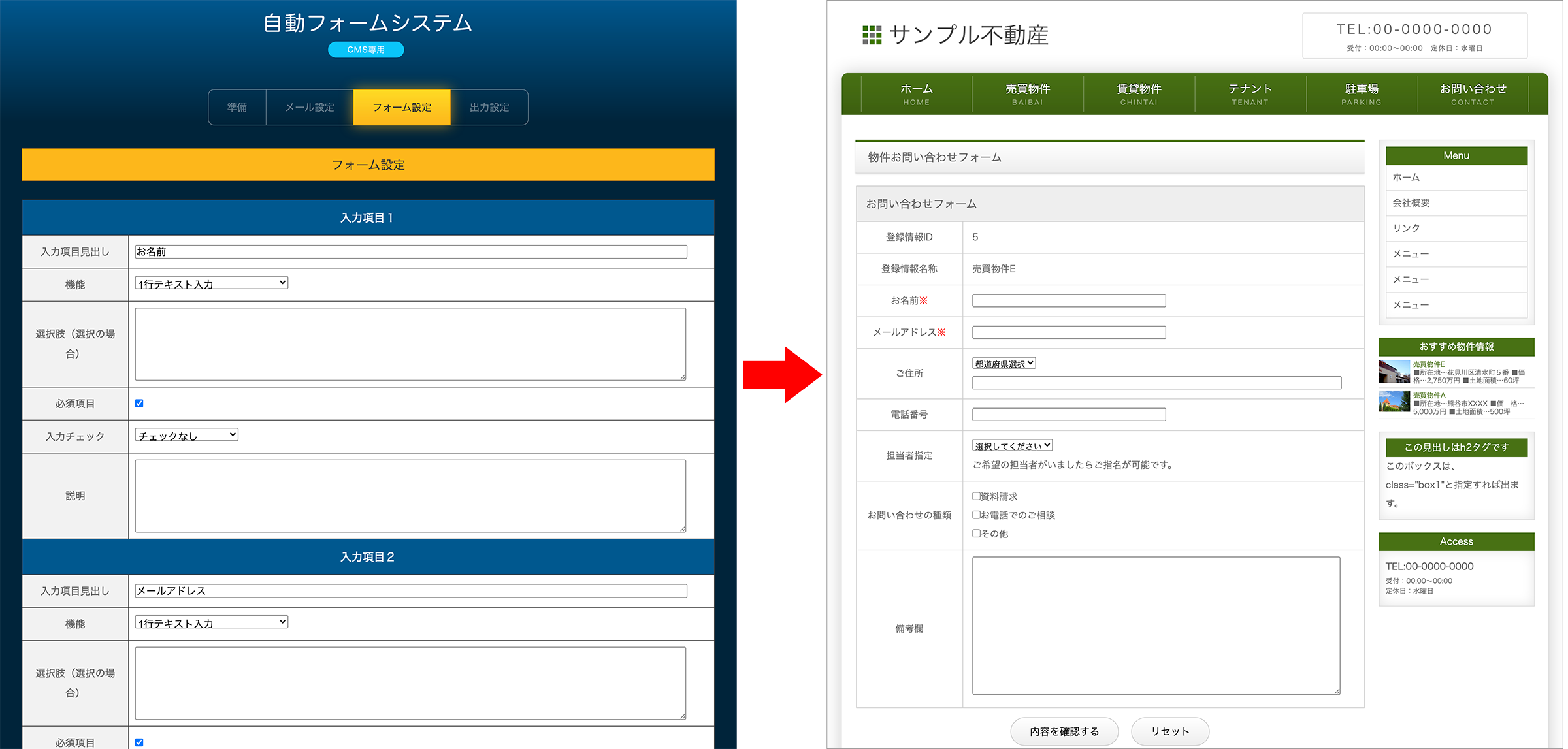
ステップ3:フォーム設定

「お名前」「メールアドレス」など、出力されるフォームの設定を行っていきます。
こちらもformsave.jsonをアップされている場合は自動でデータが反映されます。

| 入力項目見出し | お名前、メールアドレスなど、フォームテーブルの左側の「見出し」として出力されます。 |
|---|---|
| 機能プルダウン | |
| 選択肢(選択の場合) | 単一選択(ラジオボタン)、複数選択(チェックボックス)、選択(プルダウン)、複数個1行テキスト入力など、選択肢が2つ以上ある場合に内容(選択肢)をここに入力します。入力した1行分が1個分の選択肢になります。最後の行には改行を入れないようにご注意下さい。 |
| 必須項目 | 入力必須にさせたいならチェックを入れて下さい。 |
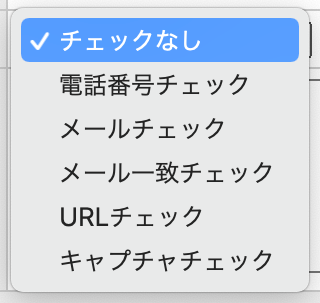
| 入力チェック | メールアドレスやURLなどの書式を簡易チェックできる選択肢です。 「メールアドレス」を使う場合
入力チェックのプルダウンから「メールチェック」を必ず選択して下さい。選択しないと自動返信メールが届きません。 「メールアドレス再入力」を使う場合
入力チェックのプルダウンから「メール一致チェック」を必ず選択して下さい。 |
| 説明 | 設定した各項目に対する説明がある場合に使います。 |
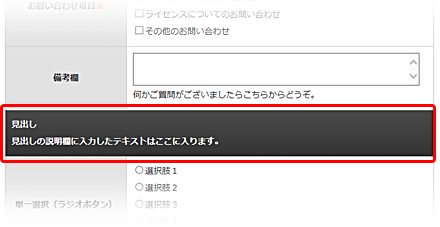
| 見出し | フォームの間に仕切りを入れたい場合などに使って下さい。 |
|---|---|
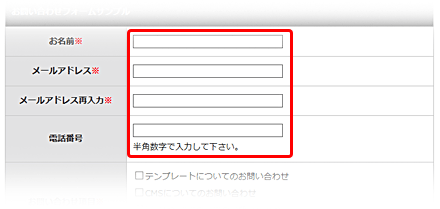
| 1行テキスト入力 | 1行の入力フォームです。お名前やメールアドレス欄用に使って下さい。 |
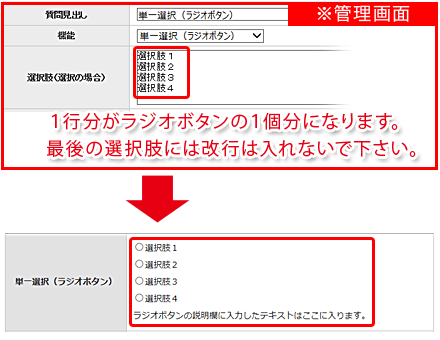
| 単一選択 (ラジオボタン) |
複数の選択肢の中から1個しか選択できないボタンです。フォーム設定画面の1行分がラジオボタンの1行分となります。最後の選択肢には改行を入れないようにご注意下さい。 |
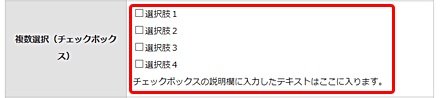
| 複数選択 (チェックボックス) |
ラジオボタンと違い、複数選択ができるボタンです。設定方法はラジオボタン同様、設定画面の1行分がチェックボックスの1行分となります。最後の選択肢には改行を入れないようにご注意下さい。 |
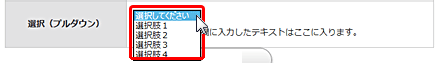
| 選択 (プルダウン) |
複数の中から1個しか選択できないボタンです。設定方法はラジオボタン同様、設定画面の1行分がプルダウンの1行分となります。最後の選択肢には改行を入れないようにご注意下さい。 |
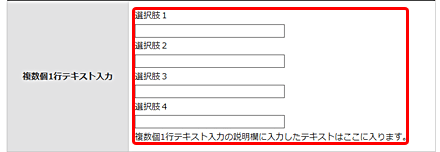
| 複数個1行テキスト入力 | 複数の1行テキスト入力をまとめて使いたい場合に使います。最後の選択肢には改行を入れないようにご注意下さい。 |
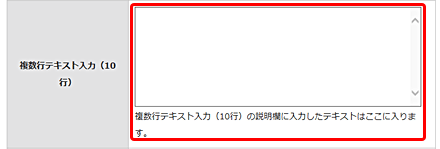
| 複数行テキスト入力 (10行) |
備考欄などに使うフリーエリアです。下の3行タイプもあります。 高さを微調整したい場合、DLしたform.htmlのrows="10"の10の数字を変更して下さい。※行数の数値になります。 |
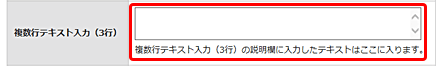
| 複数行テキスト入力 (3行) |
備考欄などに使うフリーエリアです。上の10行タイプもあります。 |
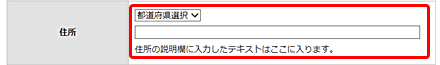
| 住所 | 住所用に準備されたパーツです。都道府県のセレクトメニューと、市町村以下を入力する1行エリアがセットで出力されます。 |
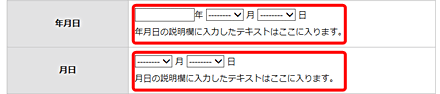
| 年月日 月日 |
年月日、月日のパーツセットです。それぞれ別々に使用できますがここではまとめて紹介させて頂きました。 |
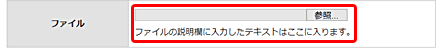
| ファイル | 添付ファイルを付ける事ができます。 ※注意:容量や拡張子の制限はできませんので、不特定多数から受け取るようなフォームにはご利用になられない方が無難です。万が一ウイルスを添付された場合に被害が出るリスクがあります。また、ご利用のサーバーにより、添付ファイルの容量が予め制限されています。これをオーバーするとエラーを出す可能性があります。 |
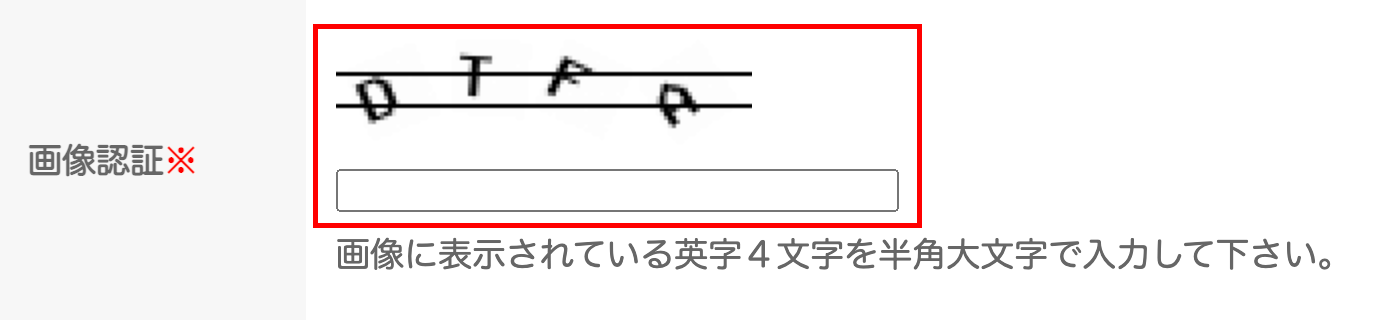
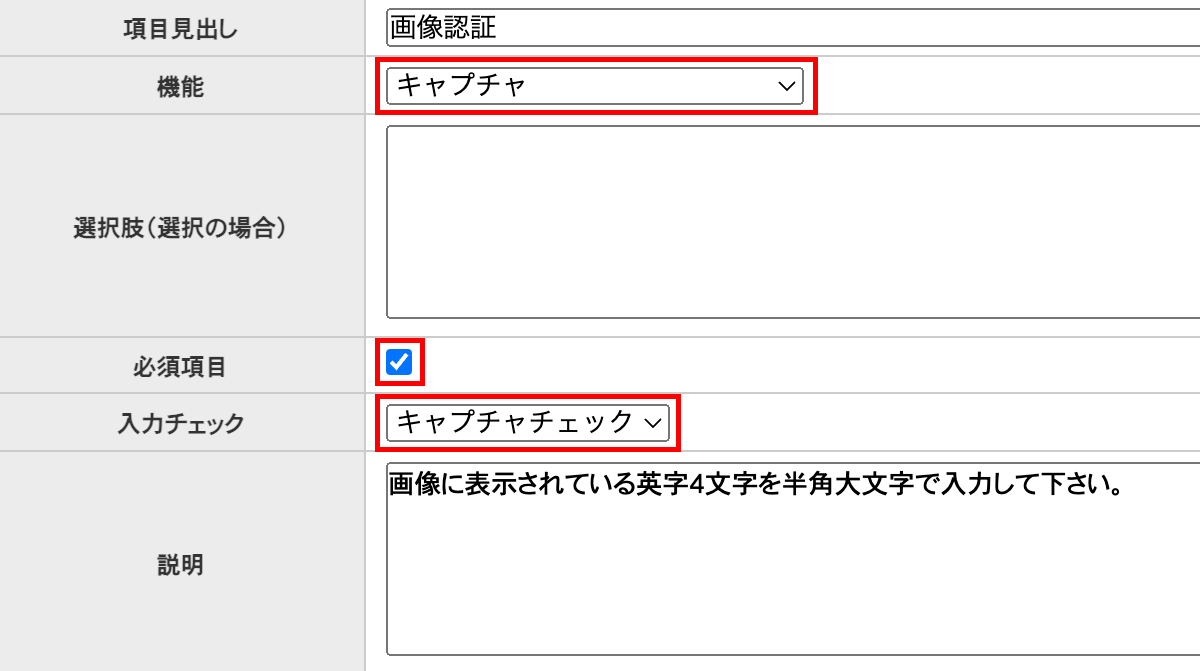
| キャプチャ | ※2022/04/02以降の新機能です。 キャプチャに表示される文字は英大文字のみで、4文字固定です。画面が更新されると、文字画像も変化しますので入力エラーなどでも入力しなおす必要があります。  キャプチャを使う場合、生成画面では以下のように設定して下さい。「項目見出し」や「説明」も入力しておいて下さい。 管理ページ  |
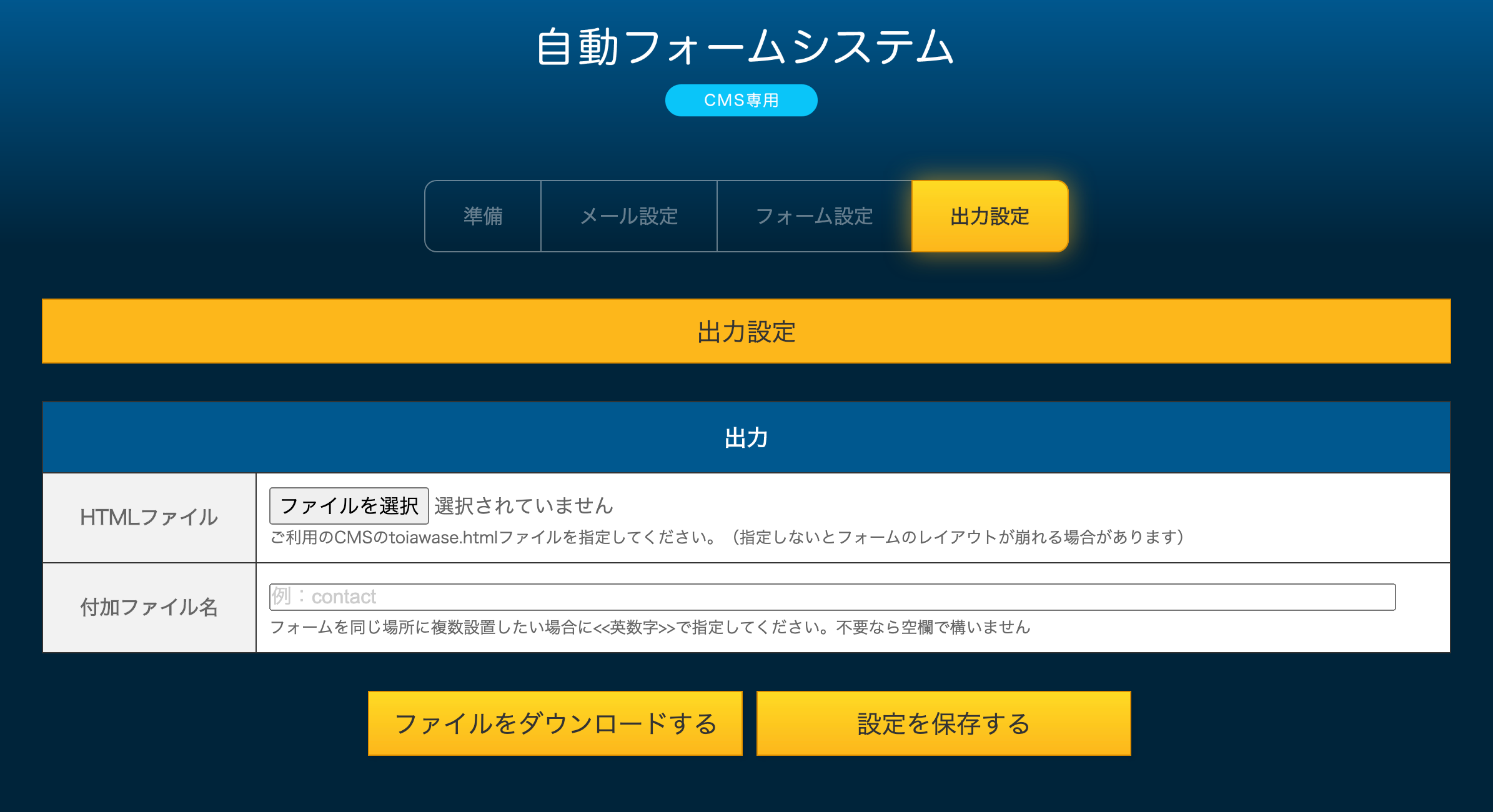
ステップ4:出力設定

| HTMLファイル |
|
|---|---|
| 付加ファイル名 |
未入力でDLした場合は、form.html、confirm.html、finish.html、form.phpのファイル名でDLされます。 追加した文字列は、ファイル名冒頭に追加されます。 |
| ファイルをダウンロードする | フォームファイル一式をzip形式でDLします。 |
| 設定を保存する | フォームに設定した情報をDL(formsave.json)できます。ステップ冒頭の「保存データ」で読み込む事ができます。 |
「ファイルをダウンロード」と、「設定を保存する」をそれぞれクリックしDLしましょう。
「ファイルをダウンロード」でform.zipが、「設定を保存する」でformsave.jsonがDLされます。

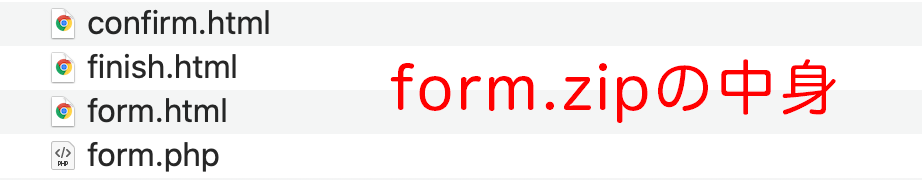
form.zipを解凍すると、以下の4枚のファイルが出てきます。
これらがフォーム用のファイル一式となります。

お手元のCMSテンプレートに移動しましょう。
※同じファイルがあると上書きされてしまいます。ご注意下さい。
formsave.jsonも移動しておいても構いませんが、単体で動作する事はないので別の場所で保管されても構いません。

2. index.phpのカスタマイズ
ご利用のCMSにより若干異なるので、個別解説をお読み下さい。
3. htmlテンプレートの編集
CMSテンプレートの詳細ページを開き、生成したフォームに繋がるようにリンク先の変更をします。
▼通常版(一般)タイプ、高機能版タイプ、会員登録型タイプ(ポータル)の場合。
詳細ページを開き、
<a href="?act=toiawase&id={val item/info_id}">
を、以下に変更して下さい。
<a href="?act=contact&id={val item/info_id}">
※補足:今までの?act=toiawase〜も利用できます。また、高機能版とポータルの場合、<a href="?act=toiawase">で一般の問い合わせ用として動作しますが、これを<a href="?act=contact">とする事で利用する事もできます。
▼お買い物カートタイプ(ショップ)の場合。
カート機能との結合はできませんので、カートへ入れるボタンはそのまま残し、商品専用の質問フォームなどとして新たに導入頂くといいかと思います。
詳細ページを開き、
<a href="?act=contact&id={val item/info_id}">問い合わせ</a>
などで追加して下さい。
▼汎用タイプの場合。
詳細ページを開き、
<a href="?act=contact2&id={val item/info_id}">問い合わせ</a>
などで追加して下さい。
▼スタッフ管理タイプ(クラブ・スナック)の場合
<a href="?act=contact&id={val item/info_id}">問い合わせ</a>
などで追加して下さい。
4. サーバーにアップロードして動作確認しましょう。
※運営中の場合は、テストフォルダを作ってまずはそちらで動作確認して下さい。
実際に送信テストを行って下さい。メールの設定は、setup.phpではなく、自動フォームで入力した情報となります。
うまく動作しない場合、サポート掲示板からお問い合わせ下さい。

