CMS管理ページのスタイルを変更する(2023/01/05)
※2023年以降か、それより前かにより設定方法が異なります。
- 2023年「以降」にご利用のお客様は、当ページの解説(↓)をお読み下さい。
- 2022年「以前」にご利用のお客様は、別ページのマニュアルをお読み下さい。
2023年以降にご利用のお客様
style_ex.cssを編集する事で、管理画面のcssを上書きできます。
※不要であれば、ファイル自体を削除してください。
※このファイルは、index.phpと同じ階層において下さい。
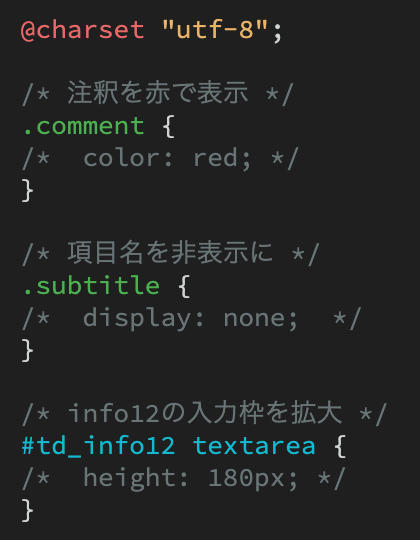
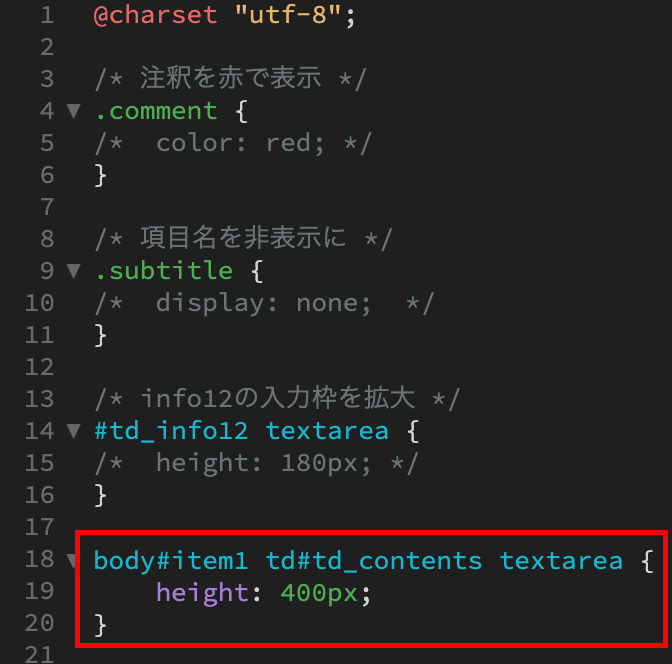
style_ex.cssにはサンプルとして、注釈を赤で表示するもの、「info1」などの項目名を非表示にするもの、特定の入力枠を拡大するものが入っています。

サンプルはすべてコメントにして適用されない状態になっています。
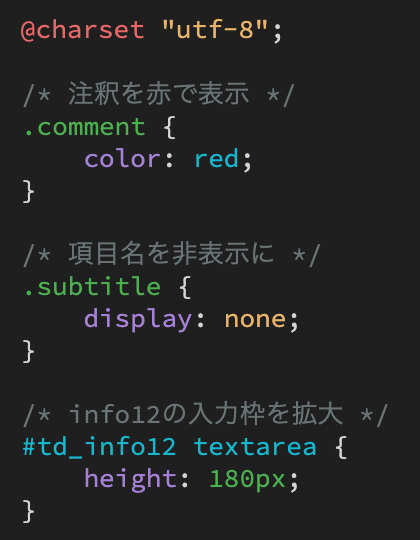
適用させるには、各設定部分の/* */を外してください。

実際に設定してみましょう(使い方の例)
2023年以降から、管理ページの各ページのbodyタグにidがつきましたので、より柔軟なページレイアウトにする事ができます。
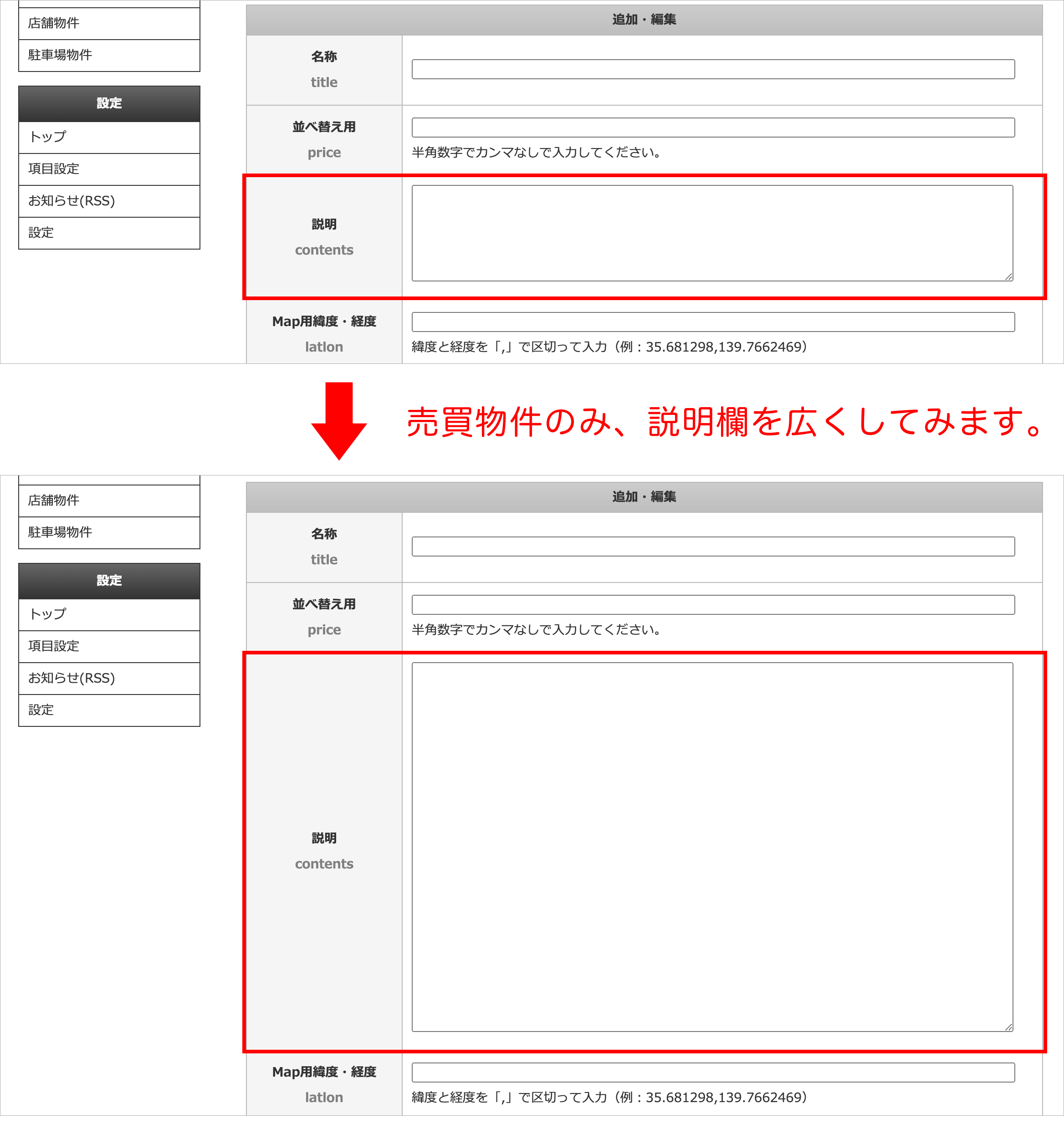
試しに「売買物件」の「説明欄」をデフォルトより大きくしてみます。

手順
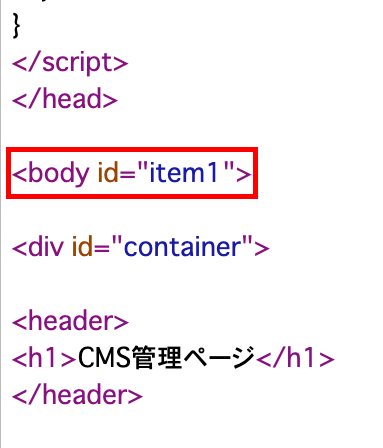
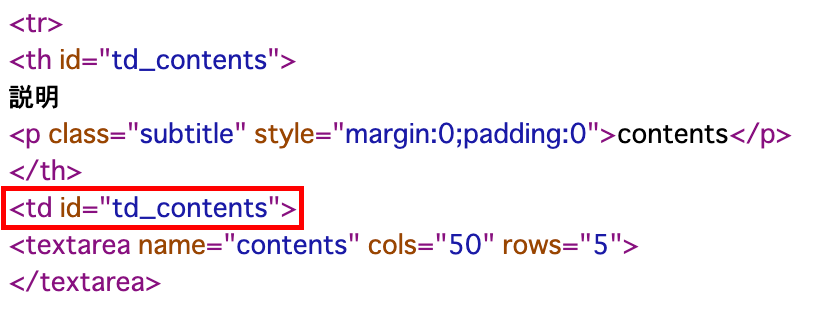
- まず、売買物件の新規登録(または編集画面)を開き、html側のbodyタグのidを確認します。
試用版の場合はitem1と入っています。

- 同じページの「説明」のidを確認します。
textareaを拡大したいので、これが入っているtdタグのidを見ます。
こちらはtd_contentsと入っています。

- 拡大したいのはtextareaタグなので、style_ex.cssに記入するスタイル設定は以下のような感じです。
以下は、bodyタグにitem1を持つページの、tdタグのtd_contentsのtextareaの高さを400pxにする、という内容です。
(補足:htmlでのidはcssでは#と記載し、classは.(※ドット)と記載します。)

略して、
#item1 #td_contents textarea {
とかでもOKです。理解しやすいやり方で。
以下コピペ用です。
body#item1 td#td_contents textarea {
height: 400px;
}
補足(端末サイズによって変更したい場合)
- 小さな端末では高さを狭くしたい、などあればブレイクポイントを追加して上書きします。
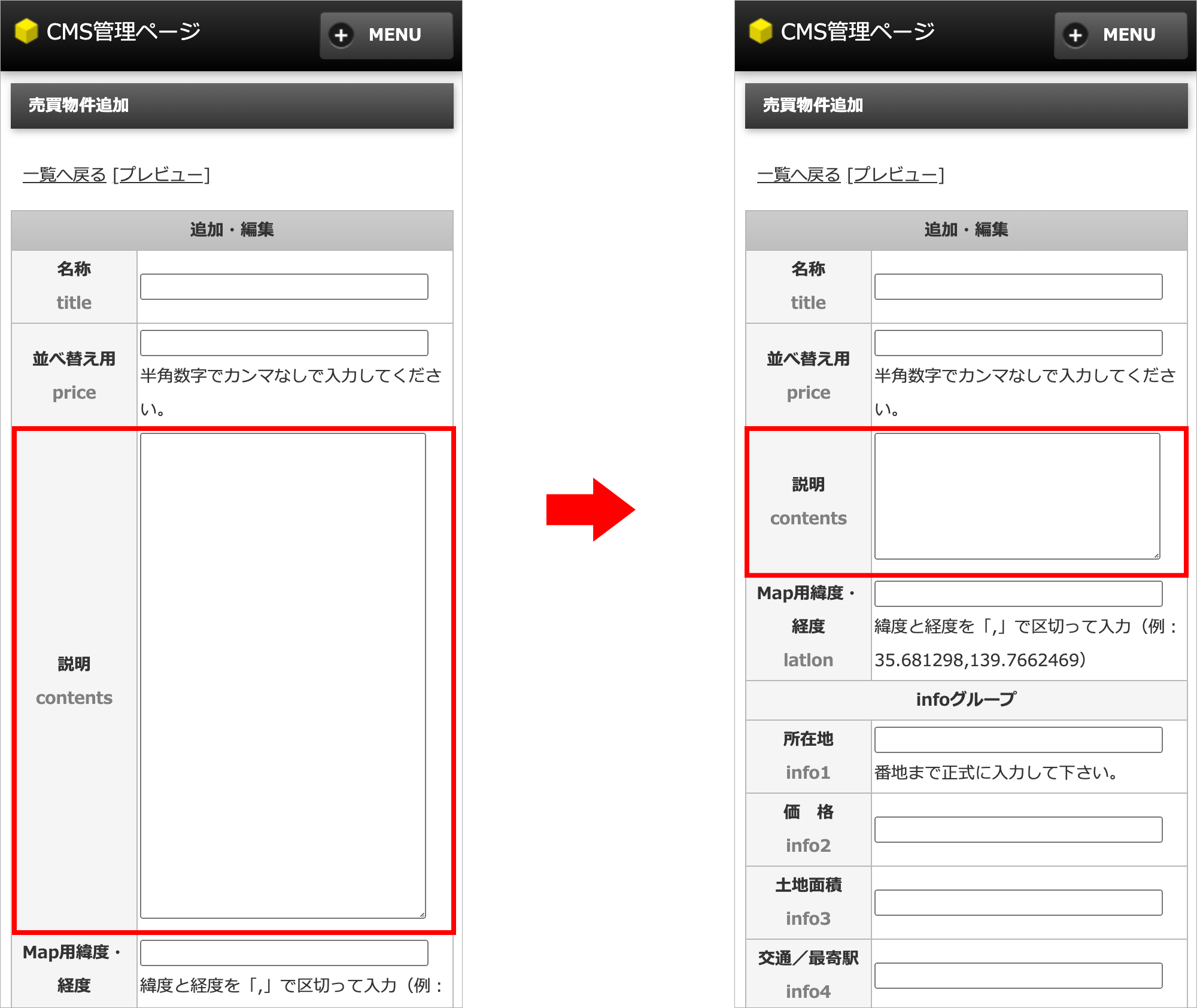
以下画像の左側が上記のcssを設定した状態のページです。小さな端末で見るには場所をとりすぎて邪魔なので画面右側のようにコンパクトにしてみましょう。

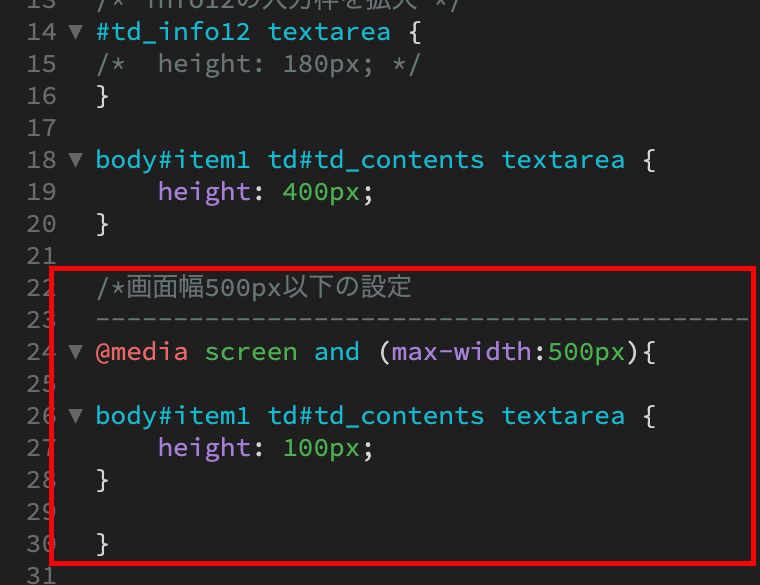
- 例えば、画面幅が500px以下の場合にtextareaの高さを100pxにする場合は、以下の赤枠を追加します。

以下コピペ用です。必要に応じて数値を調整して下さい。
黄色のテキスト部分が「500px以下」というブレイクポイントの指示になりますので、この中にスタイルを書いていって下さい。
/*画面幅500px以下の設定
------------------------------------------*/
@media screen and (max-width:500px){
body#item1 td#td_contents textarea {
height: 100px;
}
}
補足:max-widthをmin-widthにすれば、500px以上という指定にする事もできます。
