クイックCMS × テンプレートパーティ
お知らせCMSの導入方法
お知らせCMSをテンプレートパーティさんのテンプレートに簡単導入するマニュアルです。
テンプレートパーティさんのテンプレート以外に組み込みたい場合や、詳しい情報を知りたい場合は開発者ページをご覧下さい。
まず、CMSプログラムをダウンロードします
次に、お知らせ専用のテンプレートをダウンロードします
※土台となるテンプレート(本体)は、テンプレートパーティさんのテンプレートダウンロードページから先にダウンロードしておいて下さい。
- tp_sh1
- tp_pop1
- tp_wa2
- tp_travel1
- tp_clinic6
- tp_fashion1
- tp_kids7
- biz62
- artist2
- artist2(※movieタイプ)
- cafe18
- shop11(※Aタイプ)
- shop11(※Bタイプ)
- gallery2
- home5
- hairsalon1(※photoタイプ)
- hairsalon1(※slideタイプ)
- housebuilder1
- artist1(※movieタイプ)
- artist1(※slideタイプ)
- petshop1
- biz61
- yakuba1
- yakuba1(※colorfulタイプ)
- school4
- gallery1
- haken1
- gym1
- recipe1
- bussan2
- biz60
- biz59
ここにリストがないものについては、ご自身でhtmlの設定を行って下さい。不明点などは、掲示板またはお問合せからお願いいたします。
ご利用中のテンプレートに移動
CMS用プログラムとお知らせ専用テンプレートをそれぞれ解凍し、ご利用中のテンプレートに移動します
※既にお手元のテンプレートを編集中の場合は上書きせず、お手元ファイルを一旦別名にし、完成後にコードを移動して下さい。

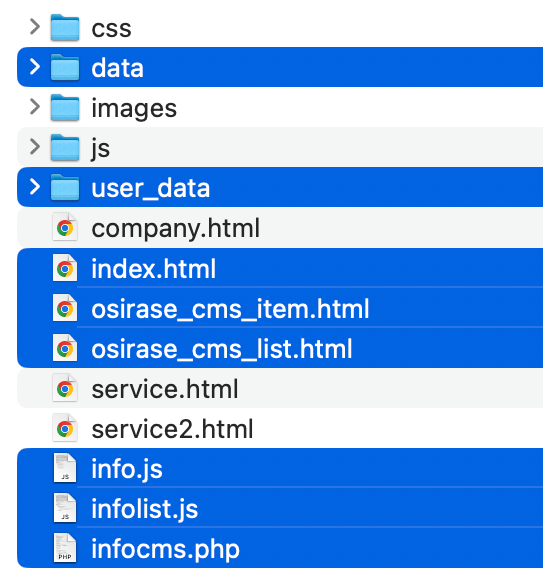
| data フォルダ |
データファイル(sqliteファイル)を梱包しているフォルダです。 このファイルに管理ページのデータが書き込まれていきます。 ※sqliteは直接編集しないで下さい。 上書きリセットに注意。 管理ページを更新すると、「サーバー上」のsqliteファイルが更新されます。管理ページの更新後にローカル上(PC内のファイル)のsqliteをアップロードしてしまうと上書きリセットされるのでご注意下さい。 |
|---|---|
| user_data フォルダ |
管理画面でアップロードしたファイルを格納するフォルダです。 |
| index.html | トップページ用のテンプレートです。 |
| osirase_cms_item.html | 詳細ページ用のテンプレートです。 |
| osirase_cms_list.html | 一覧ページ用のテンプレートです。 |
| info.js infolist.js infocms.php |
プログラムファイルです。 |
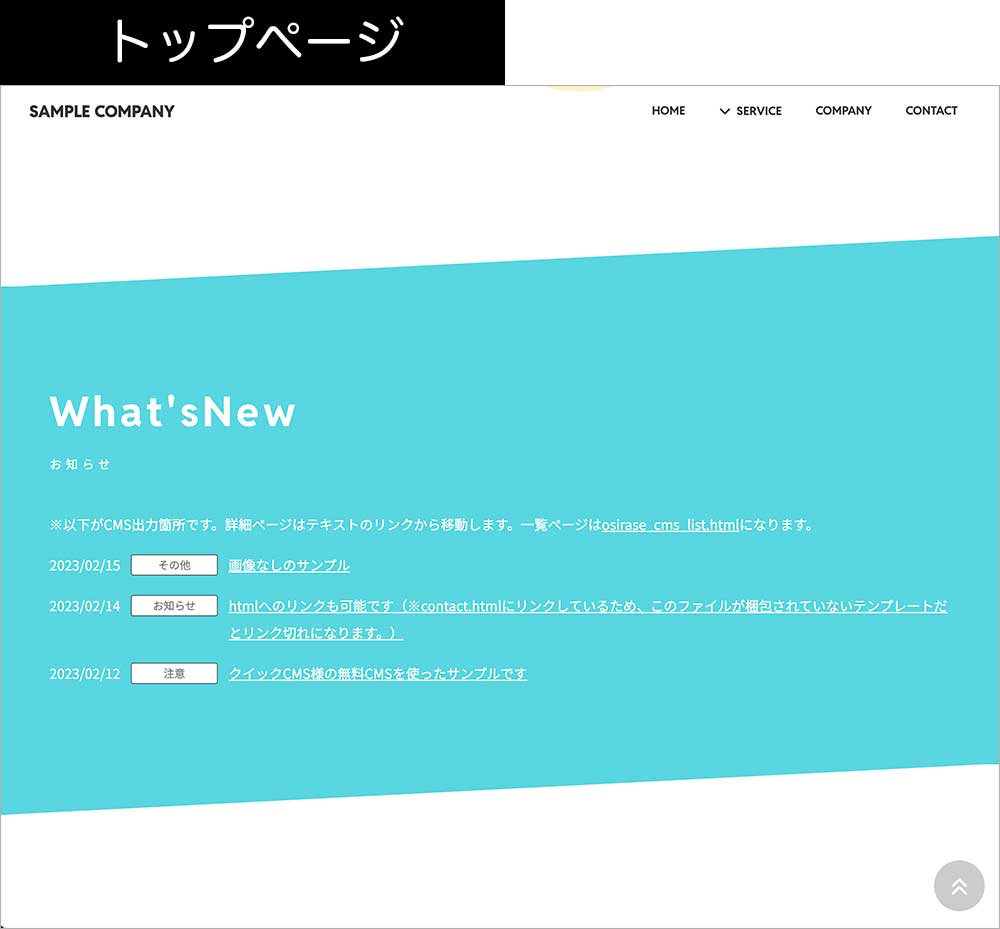
サーバーにアップロードしてトップページをプレビュー
フォルダ一式をアップロードし、トップページを開いてプレビュー確認して下さい。
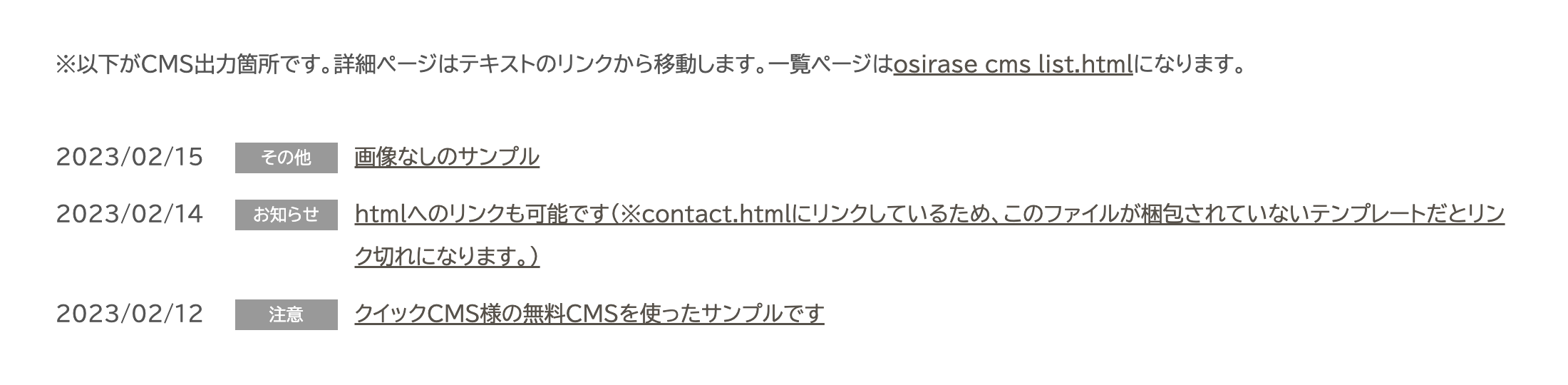
以下のようにサンプルデータが表示されていればOKです。
お知らせのリンク先は詳細ページになります。

一覧ページをプレビュー
トップページのurlの後ろに「osirase_cms_list.html」を続けるとお知らせのみの一覧ページになります。
例:https://sample.com/osirase_cms_list.html
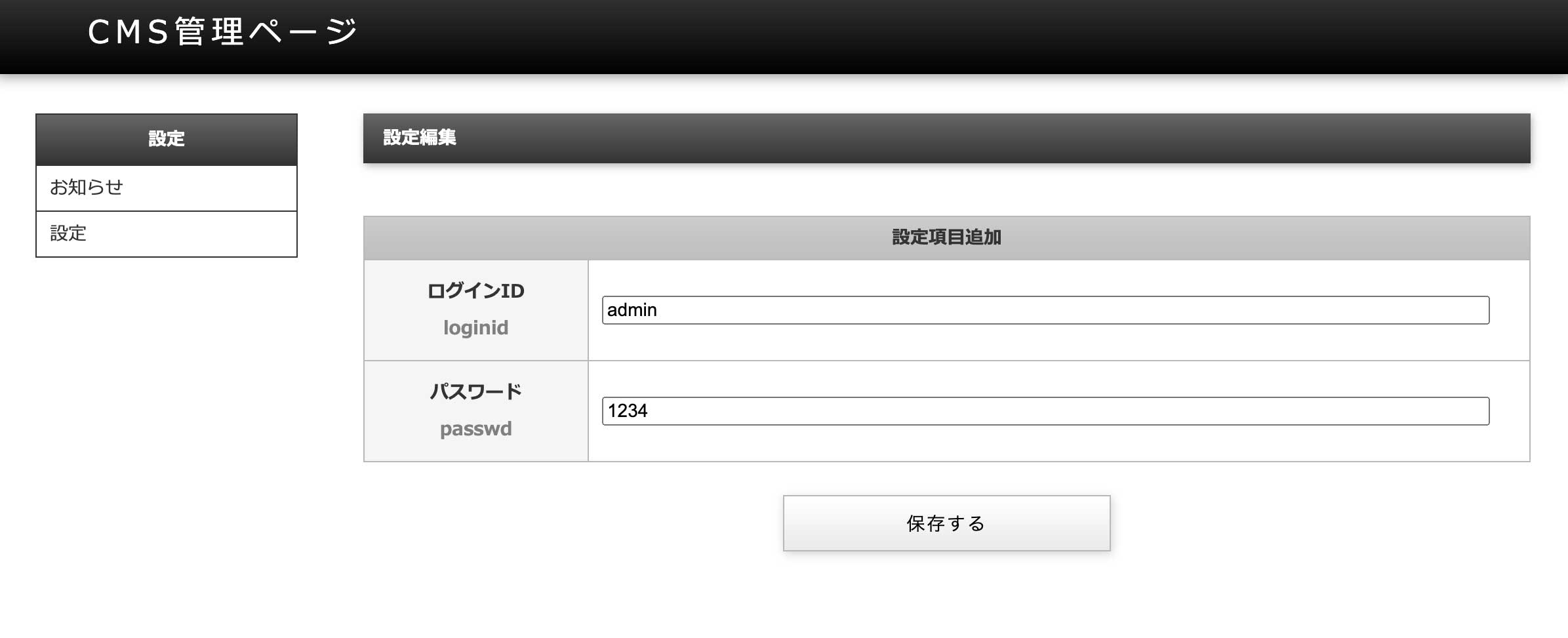
管理ページにログインし、編集してみる
https://〜〜〜/infocms.php?act=login
〜〜〜部分はあなたのサイトのurlに置き換えて下さい。
SSLに対応していない場合、冒頭のhttpsをhttpに変更して下さい。
ログイン後は必ずここのログイン情報を変更して下さい。

左メニューの「お知らせ」を押すと、現在登録されているお知らせの一覧が表示されます。

「新規追加」ボタンを押すと、新しいお知らせの投稿ができます。
「編集」ボタンを押すと、すでに登録したお知らせの編集ができます。
デモデータが色々登録されていますので、それをご覧頂き、サイト側にどのように出力されているか確認して下さい。

管理ページ更新後は、お手元のdataフォルダはアップしないで下さい
管理ページ更新後にお手元のdataフォルダ(sqliteファイル入り)を上書きしてしまうと情報が上書きリセットされてしまうのでご注意下さい。
その他
- トップページのお知らせだけを使いたい場合。(一覧・詳細が不要な場合)
index.html下部にある、
var detail_html = "osirase_cms_item.html";
を、
var detail_html = "";
にして下さい。また、osirase_cms_list.htmlとosirase_cms_item.htmlは不要なので削除して下さい。 - トップの表示件数を変更したい場合。
index.htmlの下部にある、「max_info=10;」の「10」の数字を希望の出力数に変更して下さい。※ページャー機能はありません。 - 一覧の表示件数を変更したい場合。
osirase_cms_list.htmlの下部にある、「max_info=100;」の「100」の数字を希望の出力数に変更して下さい。※ページャー機能はありません。 - 詳細ページのurlを取得したい場合。
通常、詳細ページは同じurlになりますが、個別に取得する必要がある場合(他のページからリンク先に使う場合など)は以下のようにします。
https://~/infocms.php?act=detail&html=osirase_cms_item.html&id=46
この場合だと「ID46」のお知らせが表示されます。
IDは、トップページやお知らせ一覧のお知らせの上にマウスカーソルを移動すると: javascript:detail_info(46) の様にURLが表示されます。この数字がIDに相当します。
idの前のosirase_cms_item.htmlは詳細ページのテンプレートです。htmlファイル名を変更される場合はここの変更も忘れずお願いします。
ご自身でCMSを組み込みたい場合(htmlにご自身で組み込む)
ご自身のwebデザインをお持ちでこのCMSを組み込みたいお客様向け。
開発者ページの後半に「設定方法」というブロックがあり、そちらで詳しい組み込み方を解説しています。