※ご利用の前にお読み下さい
- 初めてCMSをご利用になられる場合。
初めて当サイトのCMSをご利用になられる場合、必ず試用版を使ってご自身の環境でCMSが動作するか事前に確認しておいて下さい。 - 上級者向けの解説です。
htmlやcssを把握されているお客様向けの解説になります。スタイルはレイアウトが崩れない為の必要最低限の設定しか入っていませんので、ご自身での調整が必要となります。
下準備
土台のファイルの準備
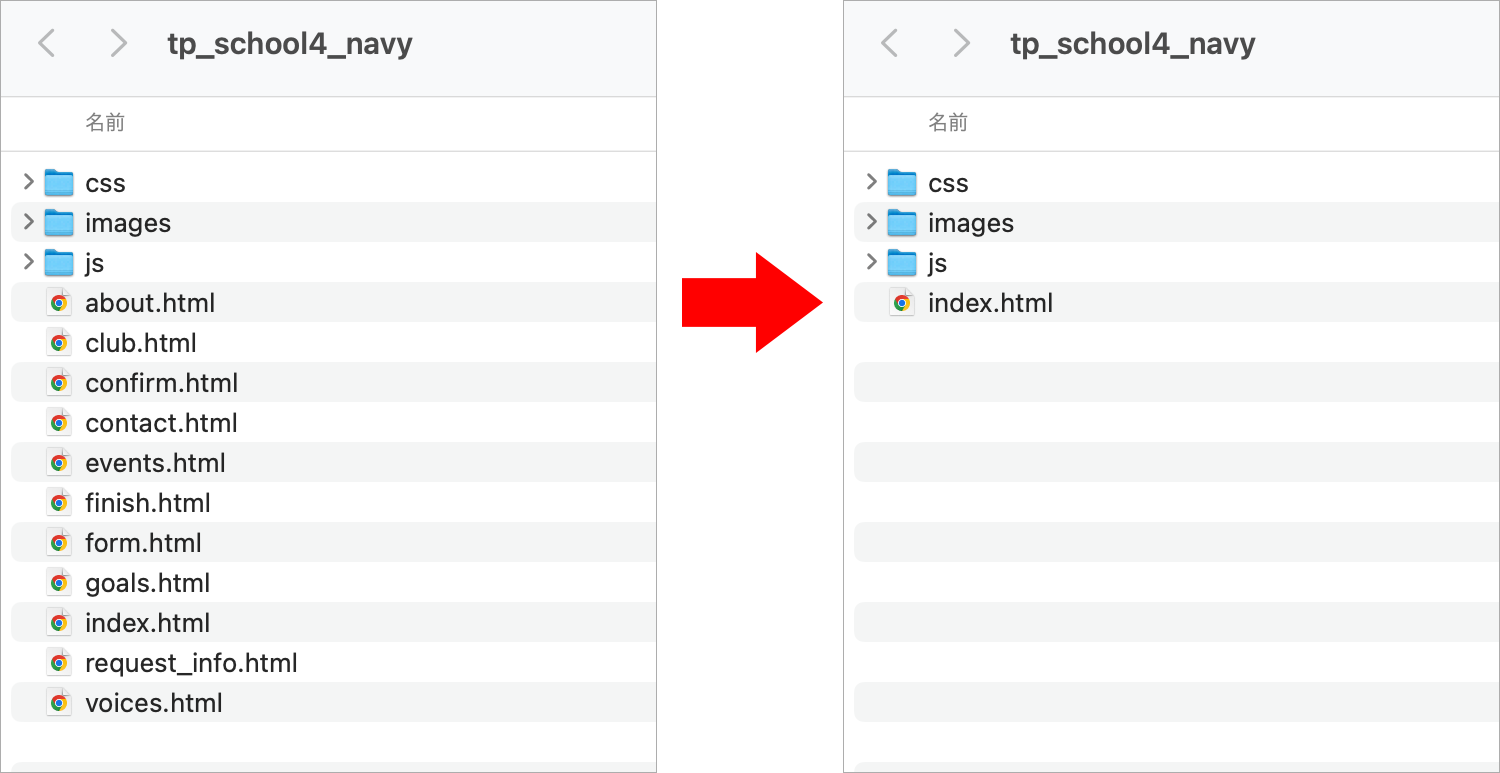
土台にしたいデザインファイルを複製し、そちらでテストしていきます。
まず、CMSの土台とする為にindex.htmlだけを残し、他のhtmlは削除しておきます。

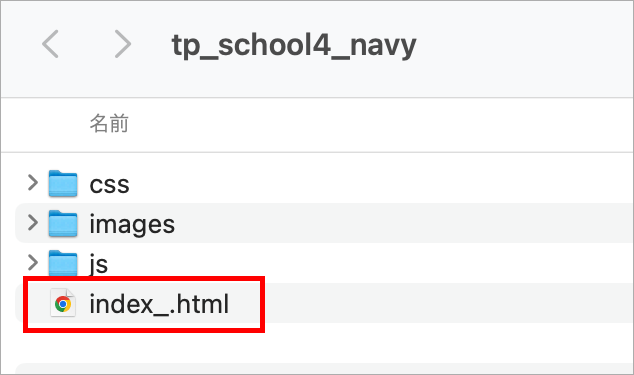
続いてindex.htmlのファイル名をindex_.html(※アンダーバーつき)に変更します。

CMS専用のcssと画像をダウンロード
tp-style.zipをダウンロード&解凍します。
tp-style.cssはcssフォルダに、noimg.pngはimagesフォルダに移動して下さい。フォルダがない場合は新規で作って下さい。
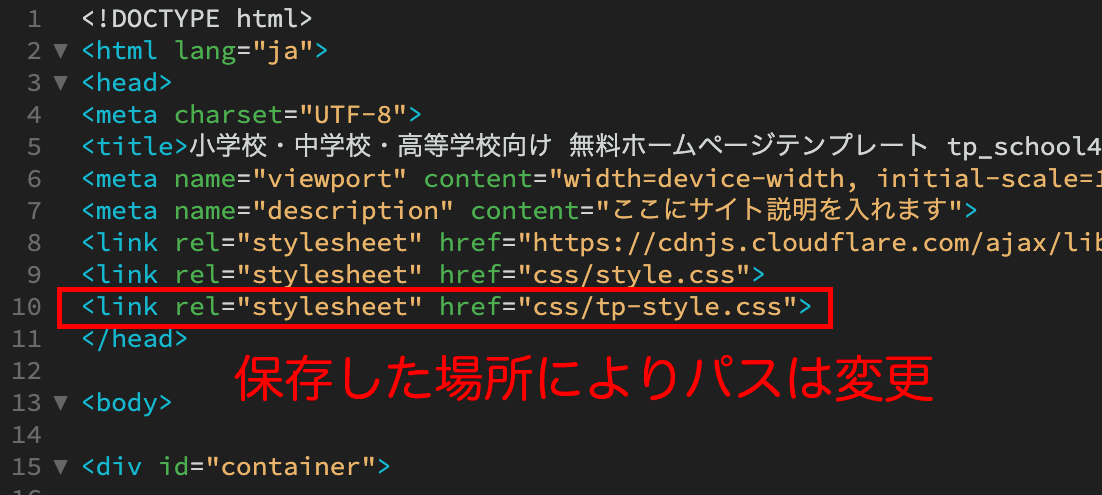
index_.htmlにこのcssの読み込みタグを追加します。
以下は、tp-style.cssをcssフォルダに入れた場合の例です。

CMS試用版からファイルを移動
CMS試用版から以下ファイル・フォルダを持ってきます。
既に当サイトのCMSで運営中の場合は、サーバーからDLしてきたものを使って下さい。
- data(フォルダ)
- user_data(フォルダ)
- index.php(ファイル)
- setup.php(ファイル)
CMS用の設定
リンク先の変更
index_.htmlを開き、リンク先を試用版に合わせて変更します。
既に当サイトのCMSで運営中の場合は、ご自身の環境に応じて変更して下さい。
<a href="./">ホーム</a>
<a href="./?act=list&kind=1">中古車情報カテゴリーA</a>
<a href="./?act=list&kind=2">中古車情報カテゴリーB</a>
<a href="./?act=list&kind=3">中古車情報カテゴリーC</a>
<a href="./?act=toiawase">お問い合わせ</a>
<a href="./?act=company">会社概要</a>
<a href="./?act=list&kind=1111&limit=1000">よく頂く質問</a>
トップページ用のタグを記載
index_.htmlのメインコンテンツに、以下のコードをコピペして下さい。
続いて、サブコンテンツ内に、以下のコードをコピペして下さい。
一覧ページ用(list.html)のタグを記載
index_.htmlファイルを複製し、ファイル名をlist.htmlに変更します。
list.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のjavascriptコードも入れます。
一覧ページ用(list_faq.html)のタグを記載
list.htmlファイルを複製し、ファイル名をlist_faq.htmlに変更します。
list_faq.htmlのメインコンテンツのコードを以下に置き換えます。
詳細ページ(item.html)用のタグを記載
list_faq.htmlファイルを複製し、ファイル名をitem.htmlに変更します。
item.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のコードも入れます。
(※list_faq.htmlに入っていたhead内のコードは削除。)
フォーム用(toiawase.html)のタグを記載
item.html(※どのhtmlでも構いません)を複製し、ファイル名をtoiawase.htmlに変更します。
toiawase.htmlのメインコンテンツに、以下のコードをコピペして下さい。
(head内にCMS用のコードがある場合は不要なので、削除しておきます。)
会社概要ページ用(company.html)のタグを記載
toiawase.html(※どのhtmlでも構いません)を複製し、ファイル名をcompany.htmlに変更します。
company.htmlのメインコンテンツに、以下のコードをコピペして下さい。
(head内にCMS用のコードがある場合は不要なので、削除しておきます。)
設定は以上です
サーバーにアップロードしプレビュー確認をして下さい。
フォームの動作はsetup.phpファイルの設定が必要なので、マニュアルをご覧下さい。
詳しい使い方もマニュアルに解説があります。
