パノラマ画像を表示させる為にitem.htmlとstyle.cssを編集します
※2021/01/28以降のindex.phpと、.sqliteファイルの更新も必要です。
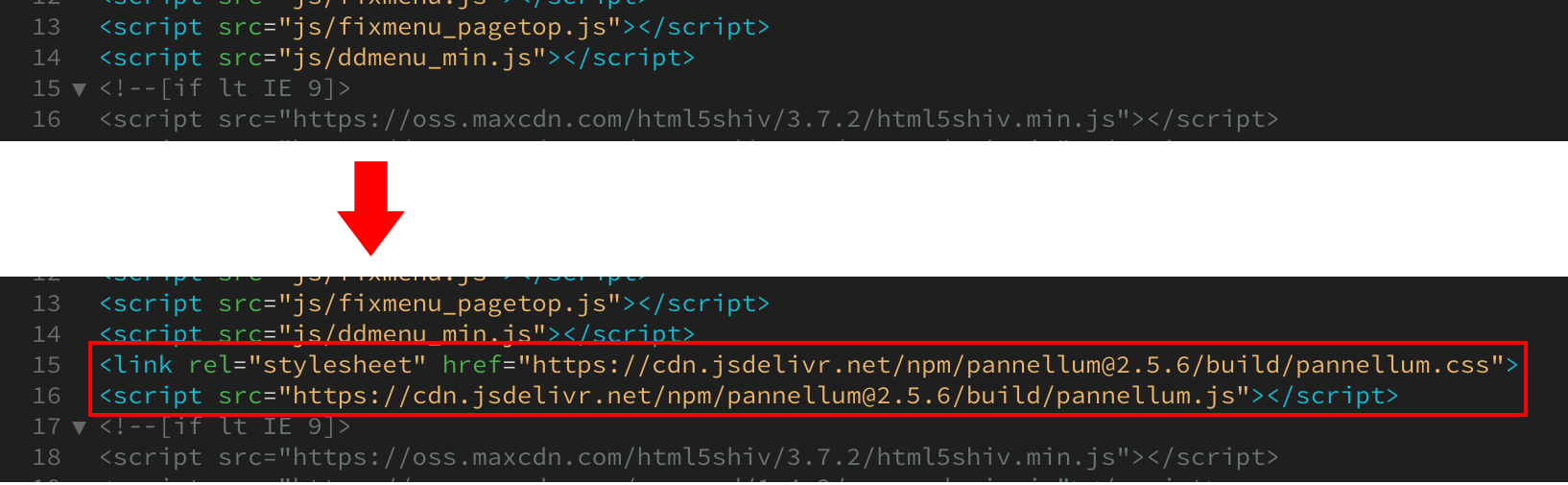
- head内にパノラマ動作用のスクリプトの読み込みタグを2行追加。

↓以下をコピペして使って下さい。
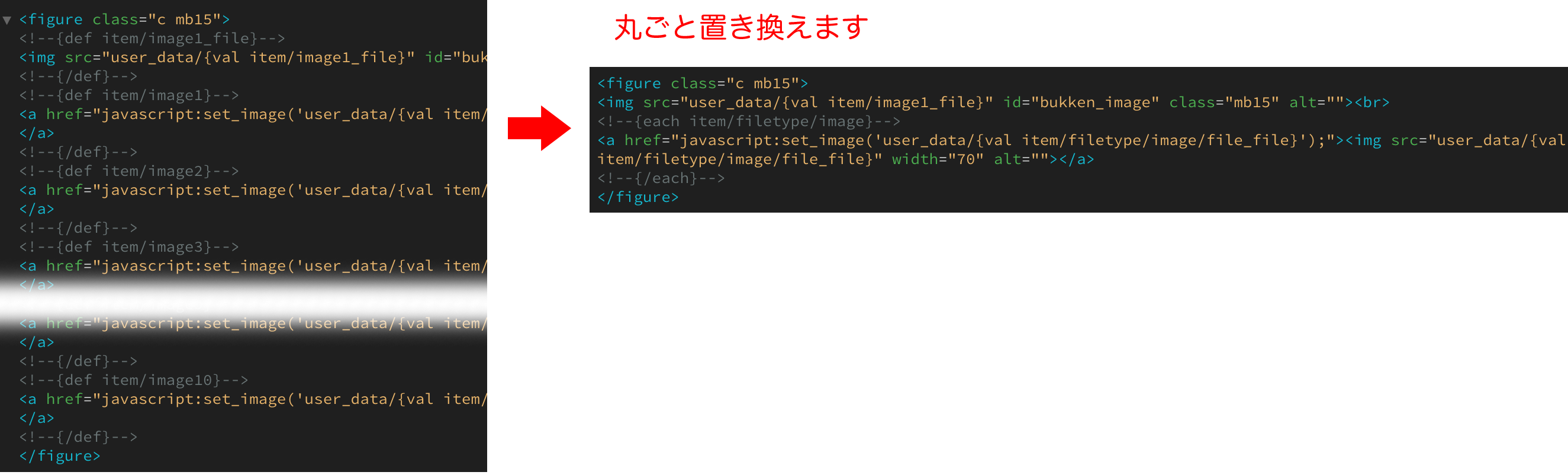
- 画像ブロック(figure)を丸ごと置き換え。

↓以下をコピペして使って下さい。
※ご利用テンプレートによりスタイルなどが若干違うかもしれません。
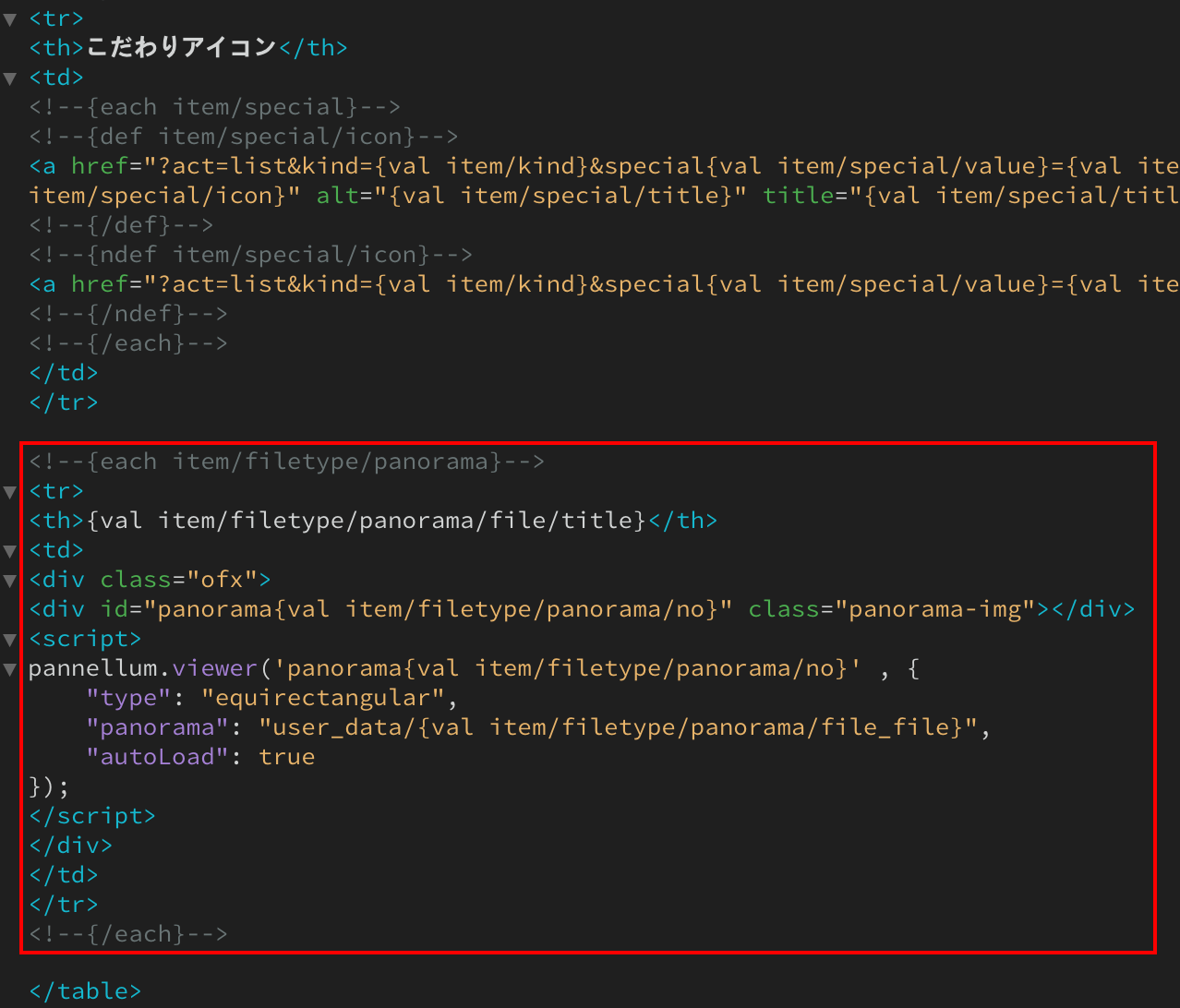
- 新規でパノラマ画像の出力用タグを追加。
↓以下をコピペして使って下さい。
以下は、こだわりアイコンの下に追加した例です。

- style.cssの編集をします。
「全端末(PC・タブレット・スマホ)共通設定」のブロック内に以下の2行を追加。
.ofx {overflow-x: hidden;}
.panorama-img {max-width: 600px !important;height: 400px !important;}
さらに、下の方の「画面幅800px以下の設定」のブロック内に以下の1行を追加して下さい。
もし800pxがない場合は、それに近い数値のブロックに追加します。
.panorama-img {max-width: 450px !important;height: 300px !important;} - 実際にパノラマ画像を登録してみて下さい。
以下のように出力されていれば成功です。

テーブル左手の「売買物件」は、登録データが該当するsetup.php(=管理画面の物件メニュー)が自動出力されます。
共通した任意の文字列にしたい場合、item.htmlのthタグ内にある、
{val item/filetype/panorama/file/title}
を直接ご希望のテキストに入れ替えて下さい。 - 以上です。
うまくいかない場合はサポート掲示板からご質問下さい。

