タグ解説(cast.html)
当ページの画面サンプルは、tp_108のものですが、他のテンプレートの出力内容もほぼ同じです。
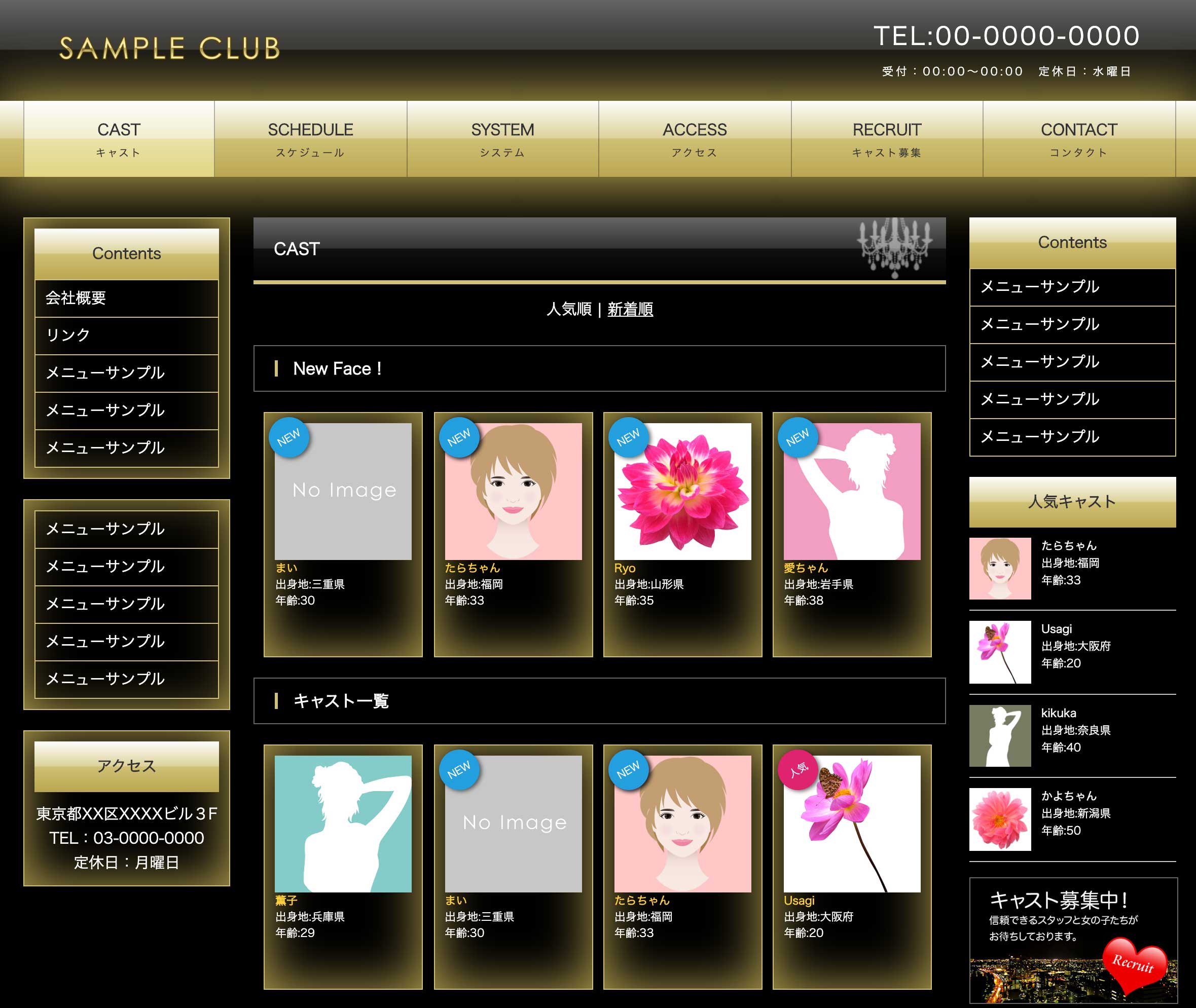
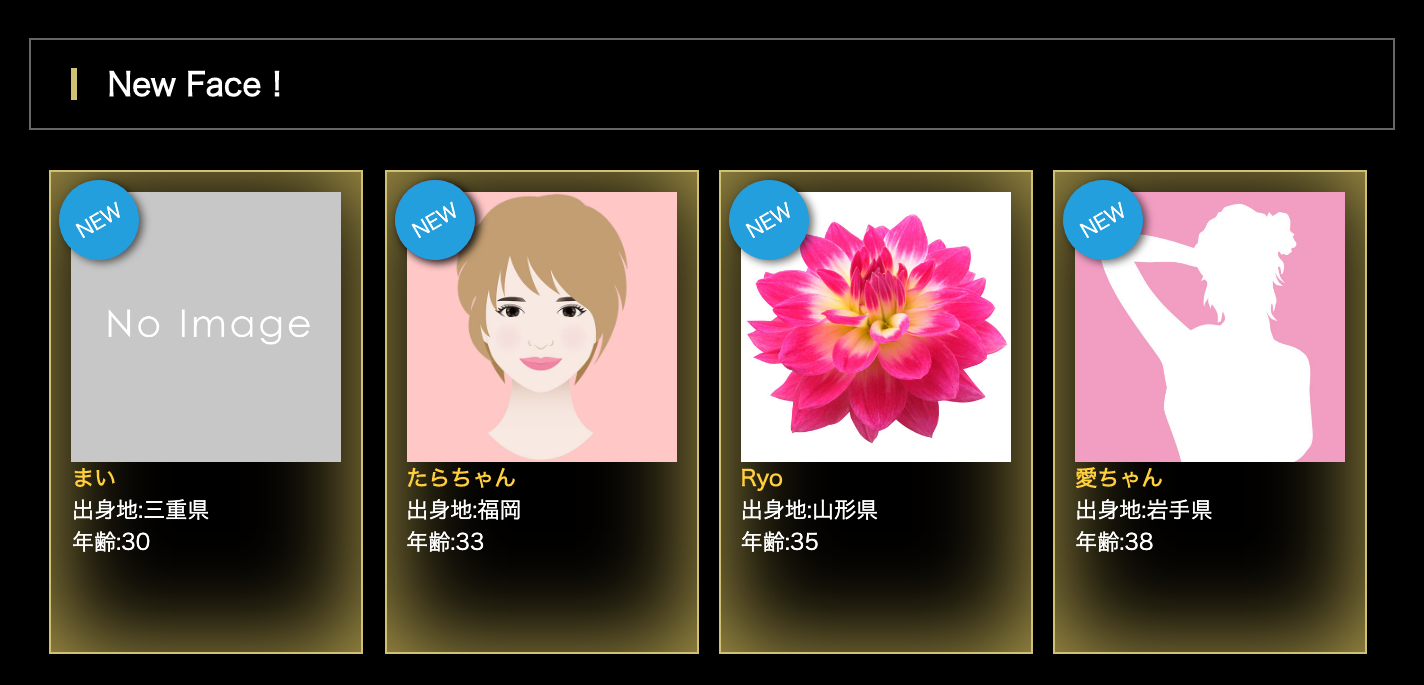
「New Face」ブロック
サイト側

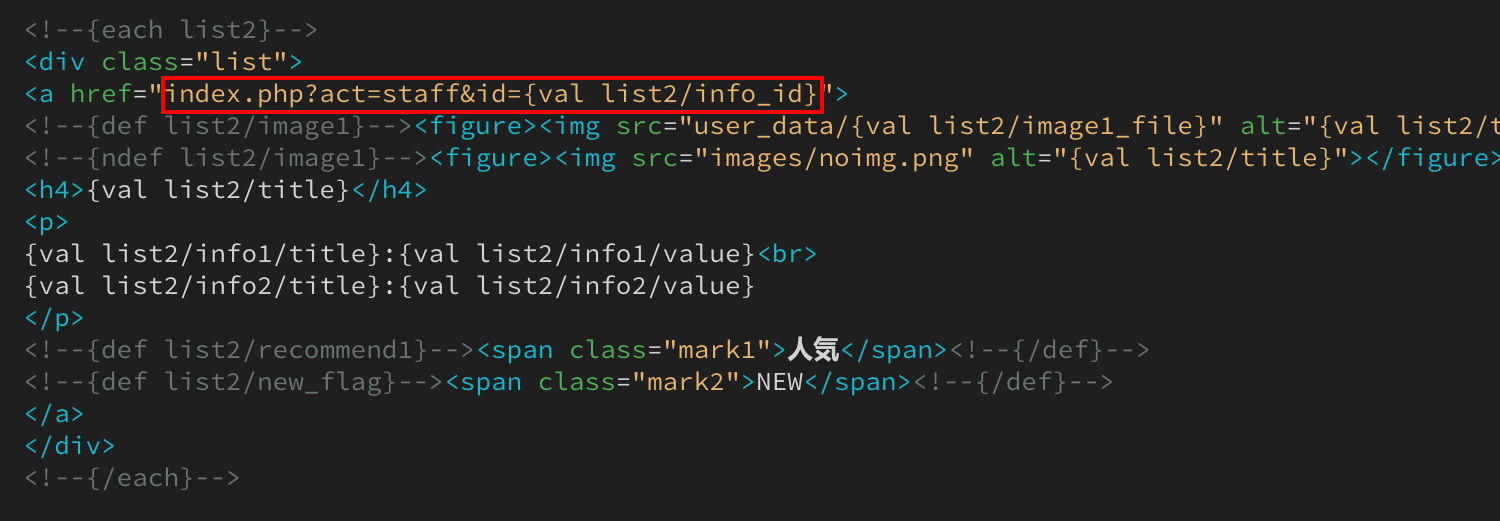
html

タグ解説はこちら
呼び出しタグ
list2
新人スタッフを「キャストページ」に呼び出す為のタグで、全カテゴリーの情報(試用版なら「早番」「遅番」)を読み込みます。
管理画面で「新人」を選んだスタッフが対象になります。

ループ処理
<!--{each list2}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
index.php?act=staff&id={val list2/info_id}
html

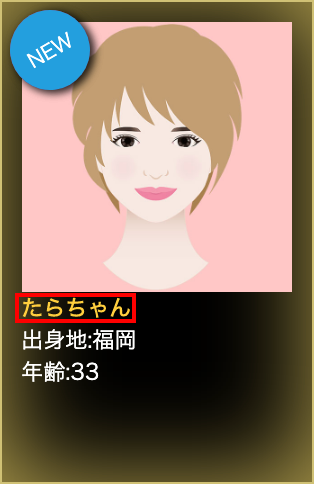
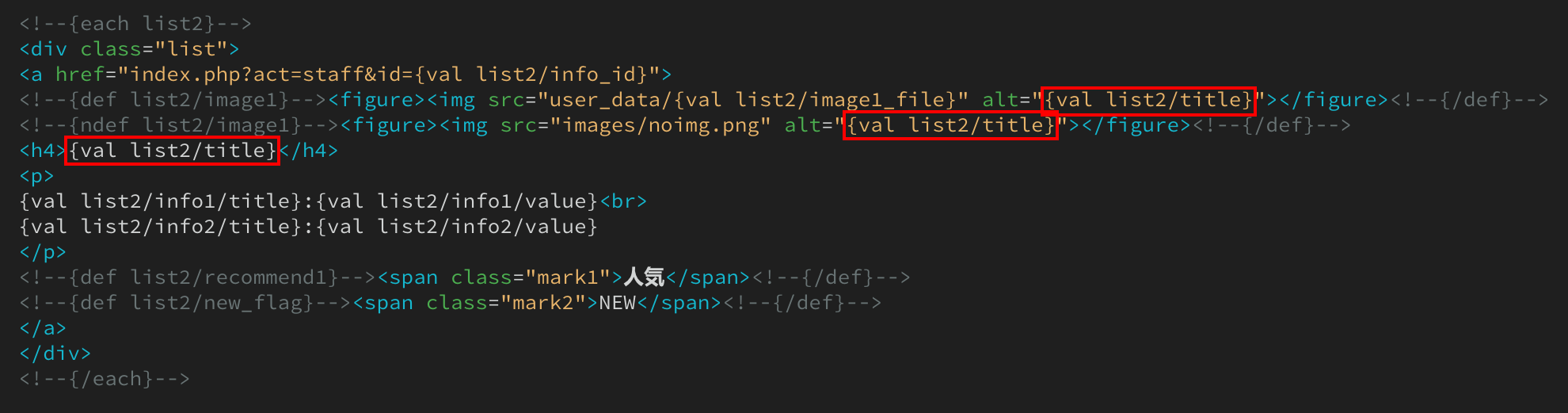
管理画面の「タイトル(title)」を出力
{val list2/title}
サイト側

html

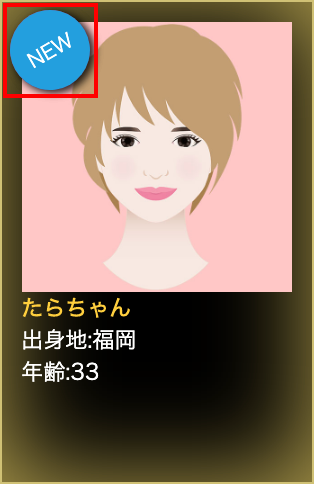
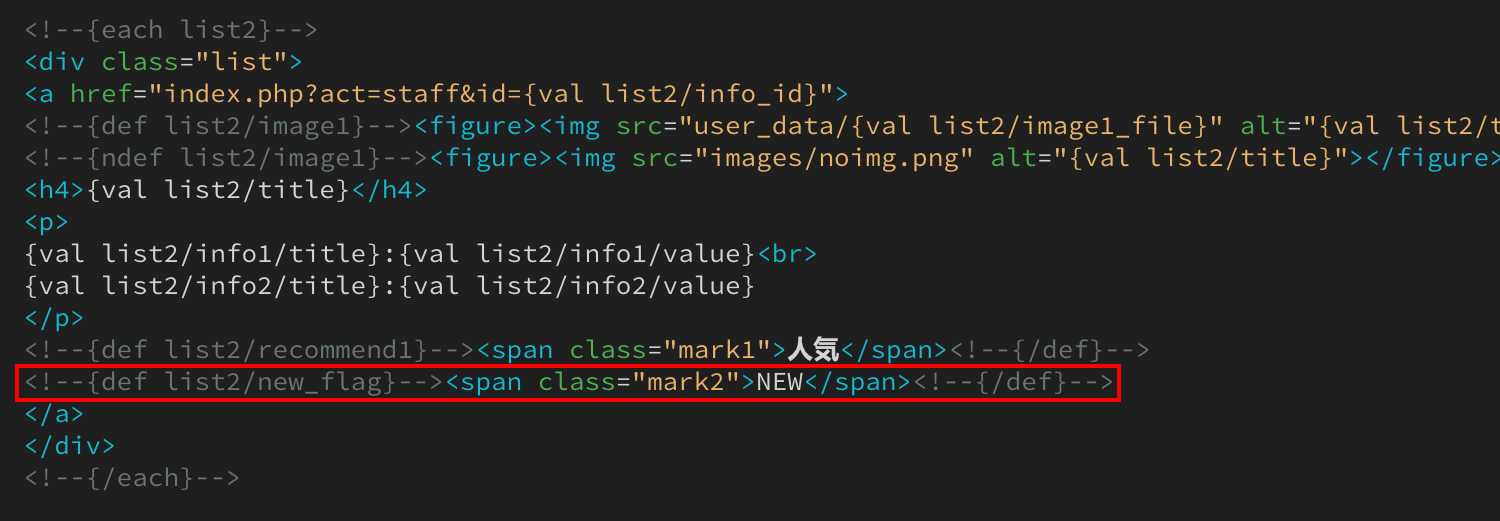
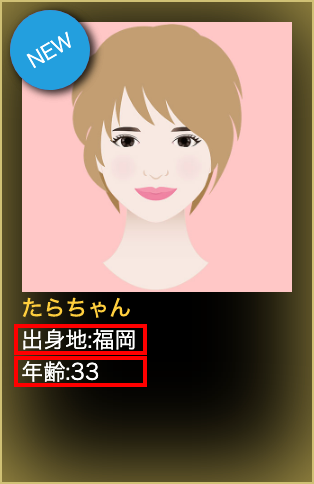
NEWアイコンを出力
<!--{def list2/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新人」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

画像を出力
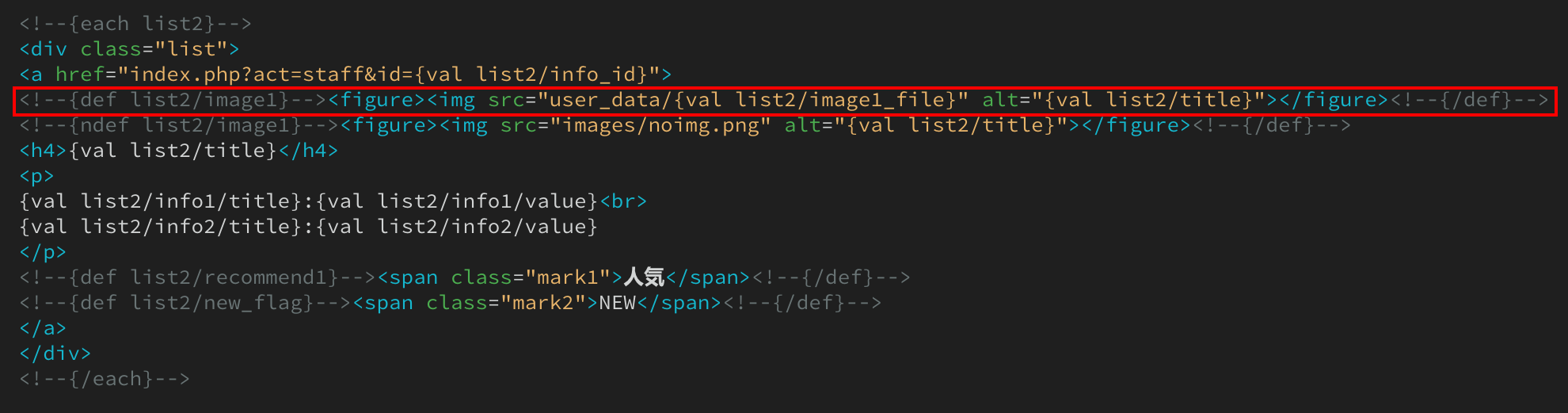
<!--{def list2/image1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
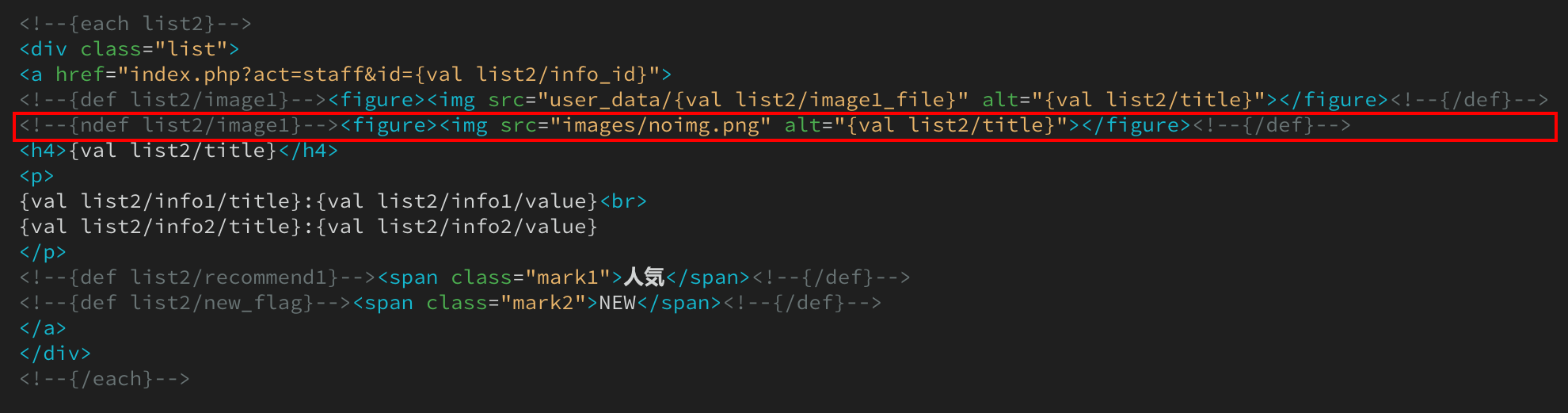
<!--{ndef list2/image1}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
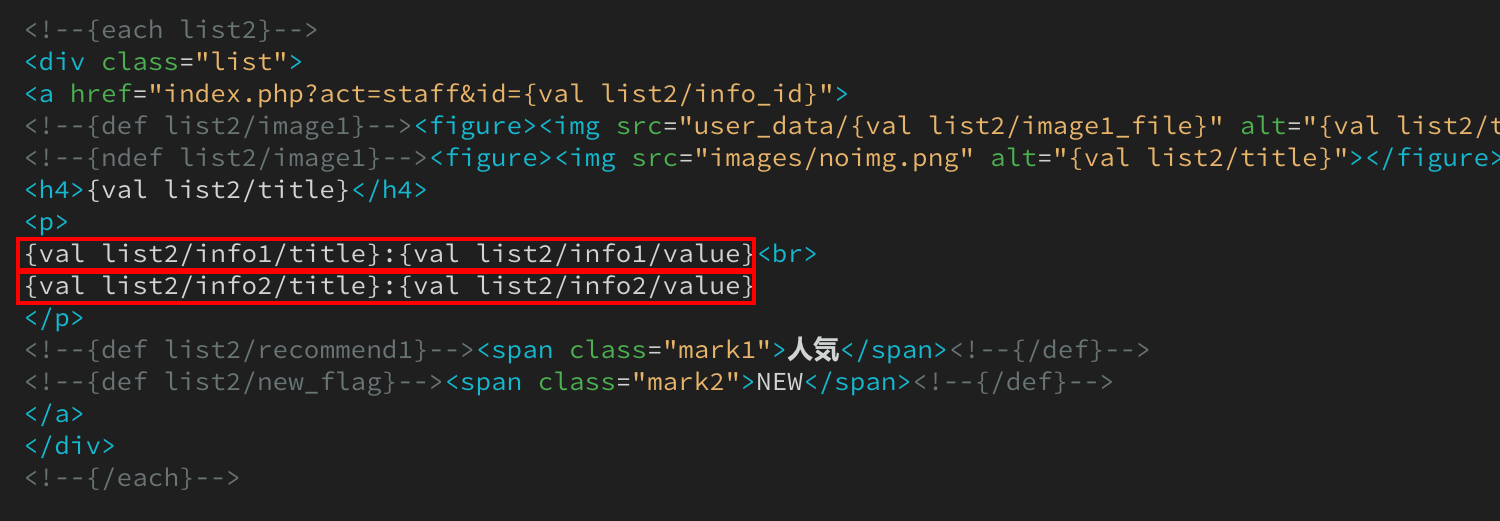
直接項目を指定して出力
{val list2/info1/title} {val list2/info1/value}
{val list2/info2/title} {val list2/info2/value}
サイト側

html

管理画面の「項目1(info1)」「項目2(info2)」の「見出し(title)」と「内容(value)」を直接出力させるブロックです。
他の項目も同じように指定して出力することができます。
おすすめプルダウンの選択肢を出力
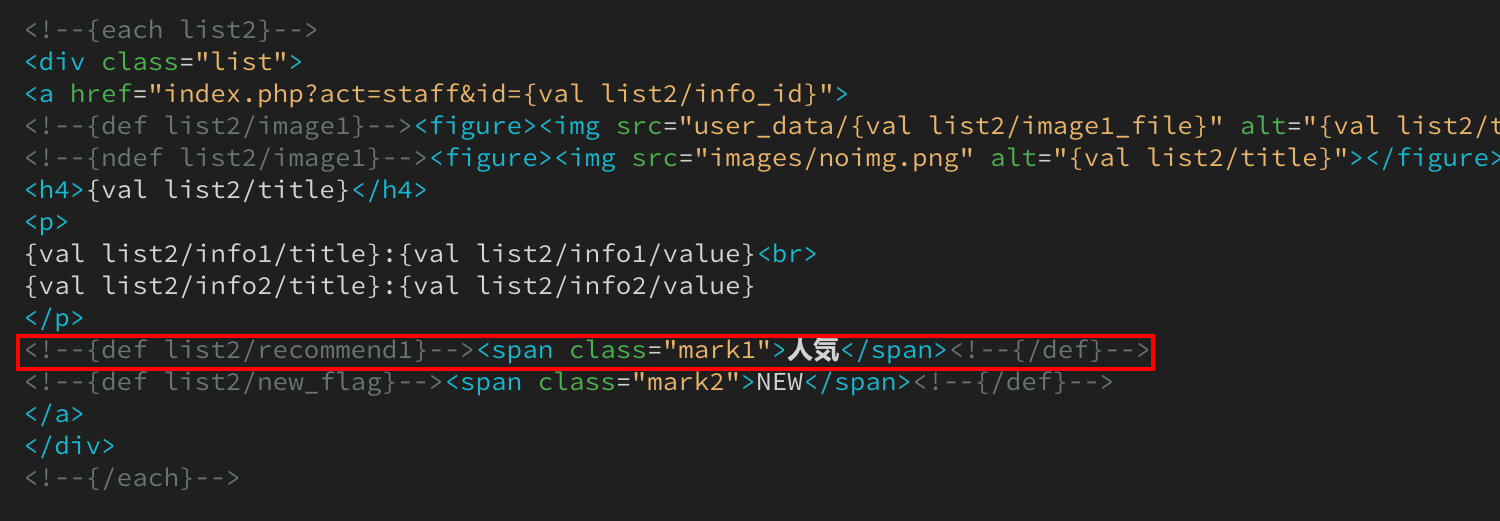
<!--{def list2/recommend1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommendは管理画面の「おすすめプルダウン」の選択肢です。
「おすすめ」を選択した場合に間のタグを出力します。
管理ページ

補足:
「New Face」ブロックの場合、必ず「新人」プルダウンが選択されます。そうすると、タグ上で先に出てくるここの人気アイコンは、NEWアイコンの下に重なって見えなくなります。人気アイコンを優先表示させたいなら、ここのhtmlタグの上下を入れ替えて下さい。
「キャスト一覧」ブロック
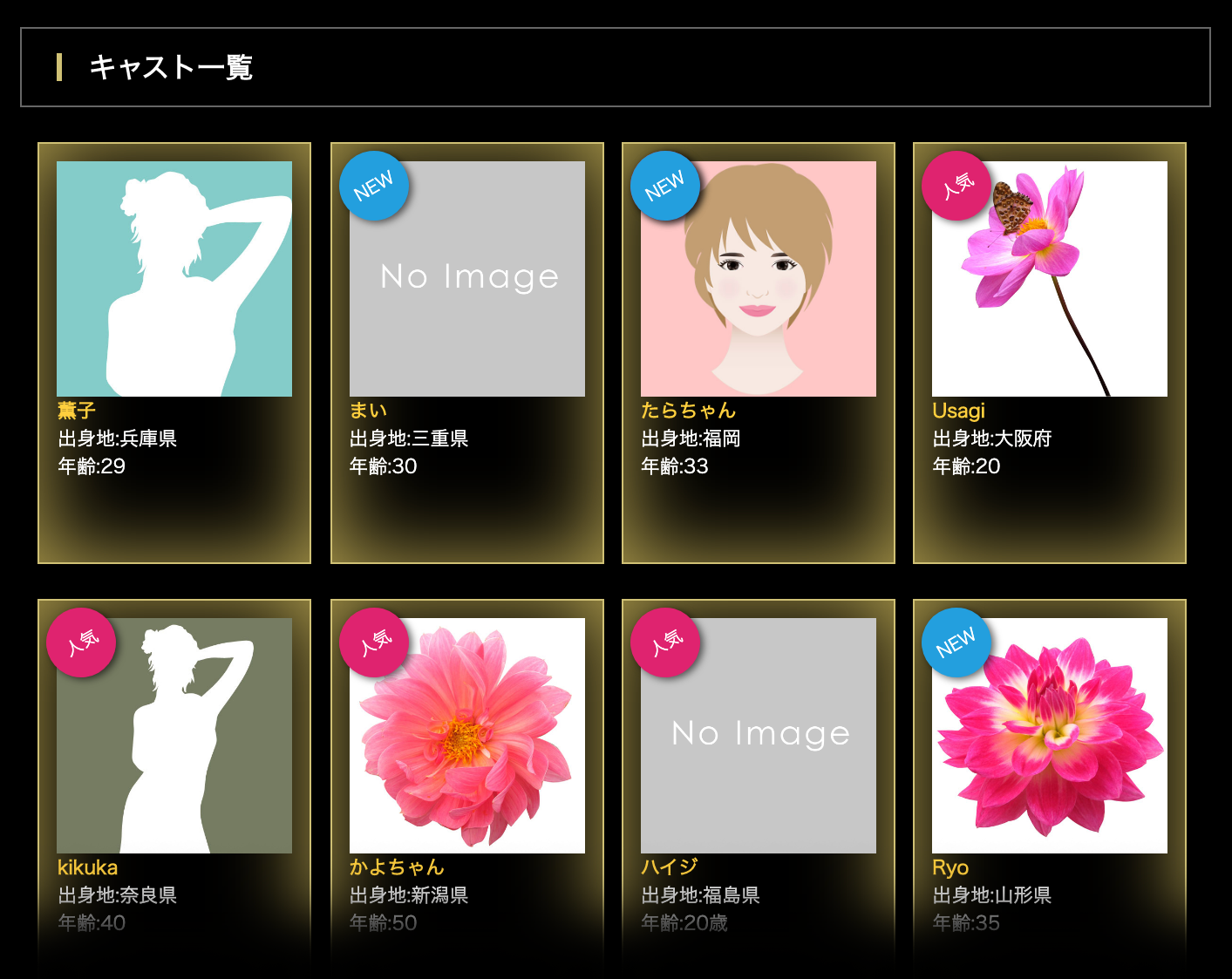
サイト側

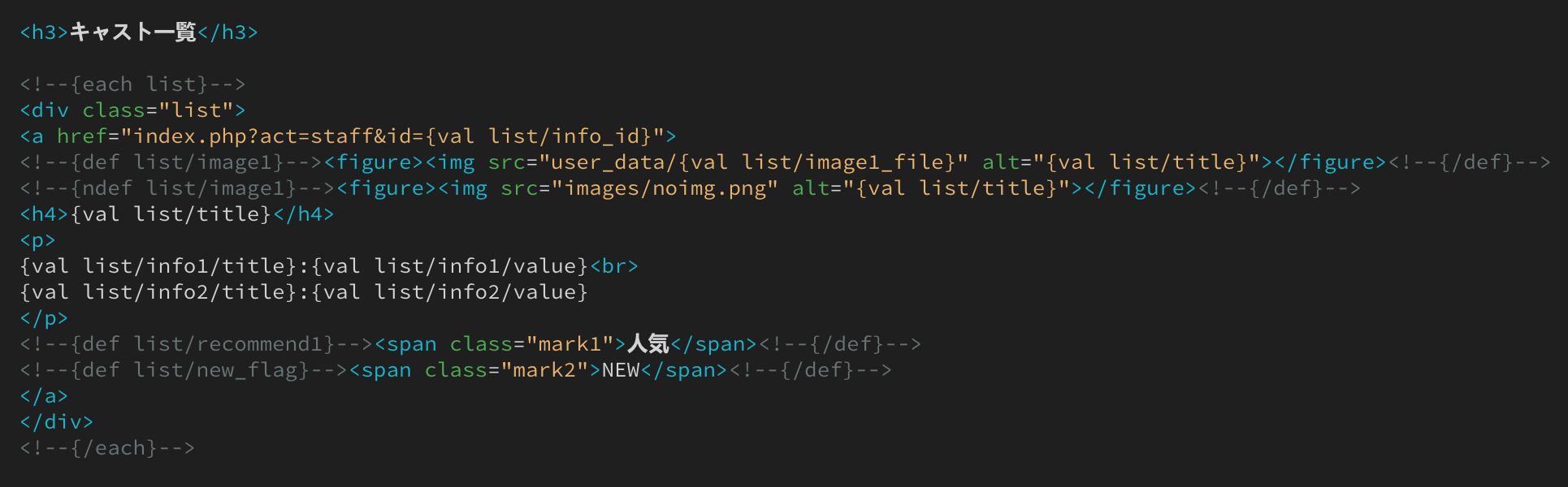
タグ

タグ解説はこちら
呼び出しタグ
list
スタッフデータを「一覧ページ」に呼び出す為のタグで、全スタッフカテゴリーの情報を読み込みます。
(class="list"のlistとは全く関連しません。classのlistは単にスタイルを設定する為に使っています。)
ループ処理
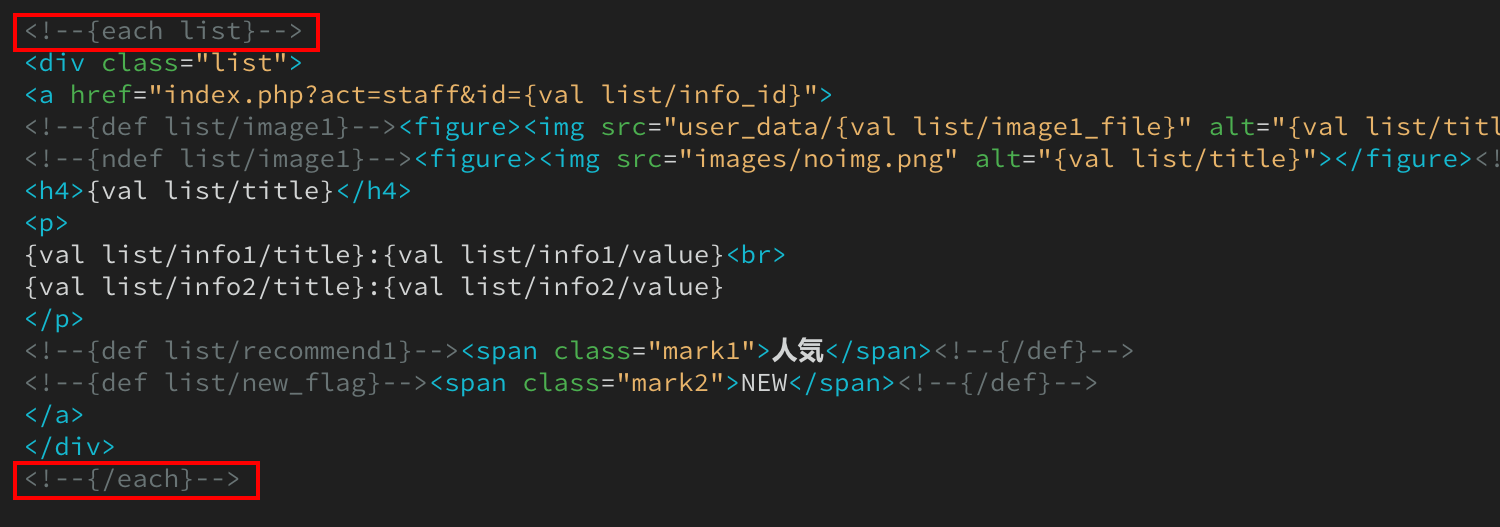
<!--{each list}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
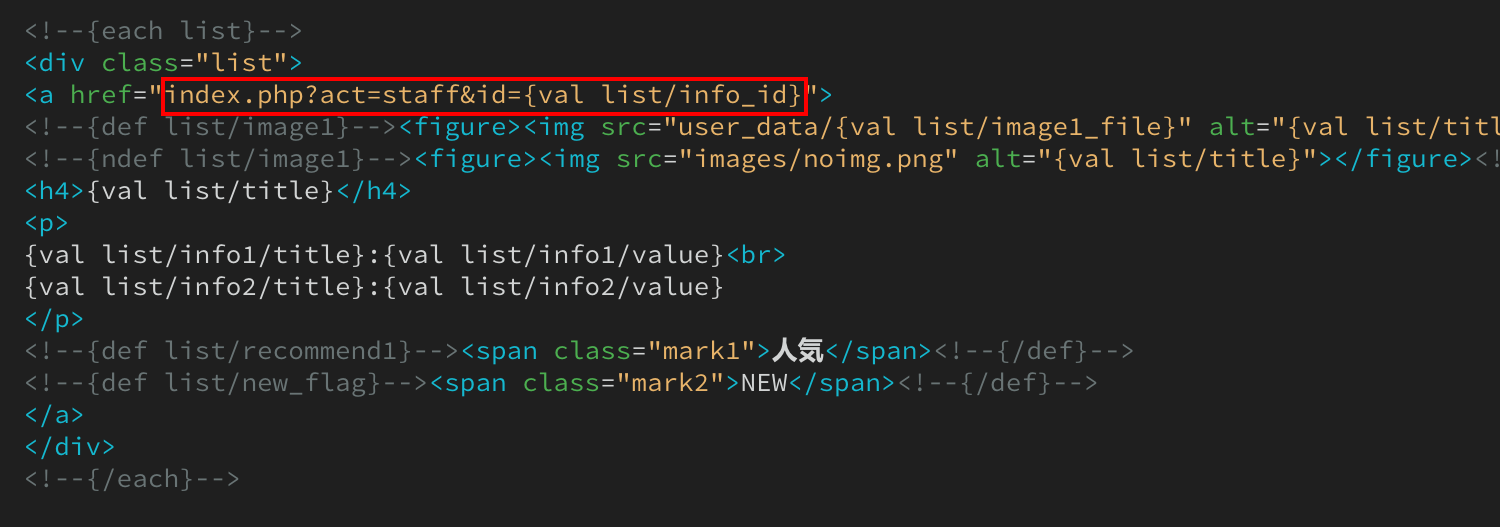
詳細ページへの自動リンク
index.php?act=staff&id={val list/info_id}
html

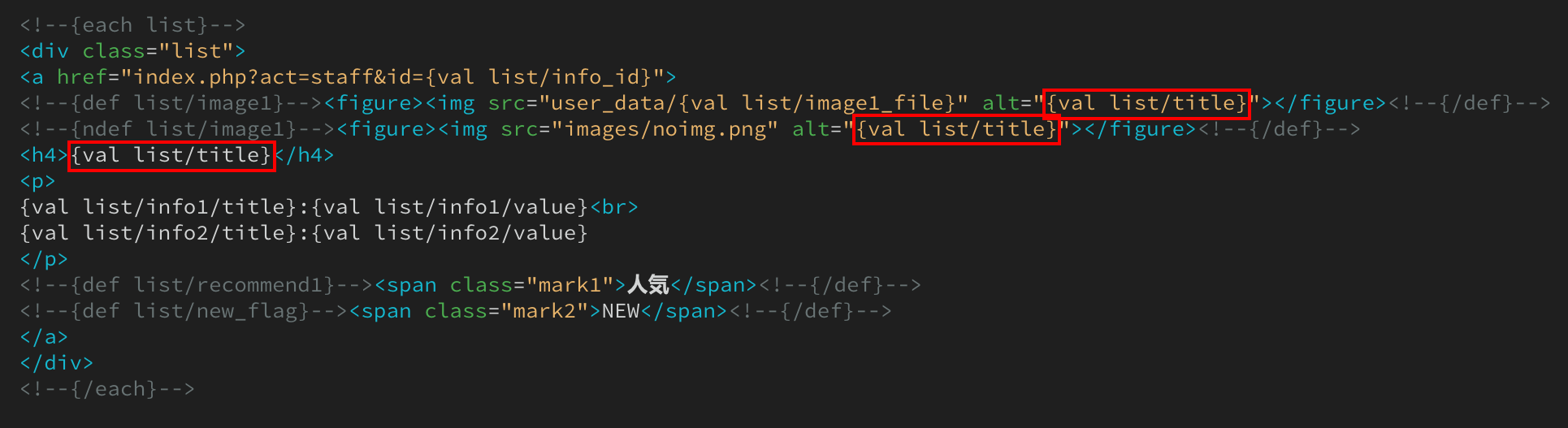
管理画面の「タイトル(title)」を出力
{val list/title}
サイト側

html

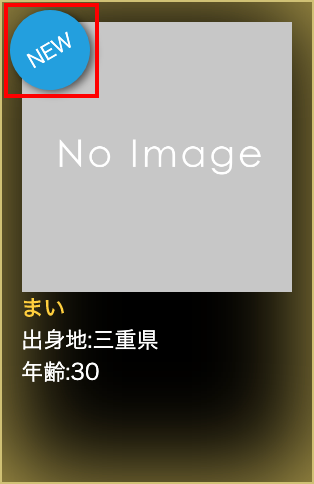
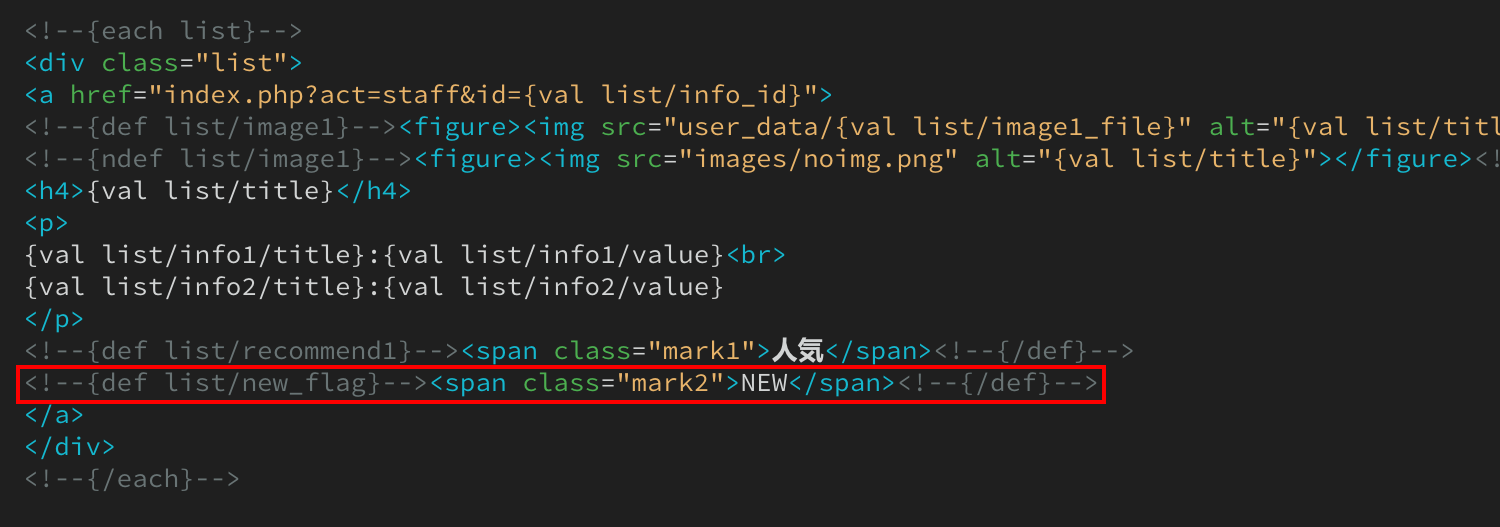
NEWアイコンを出力
<!--{def list/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新人」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

画像を出力
<!--{def list/image1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
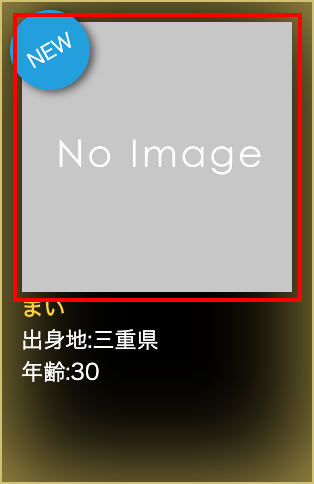
代替画像を出力
<!--{ndef list/image1}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
直接項目を指定して出力
{val list/info1/title} {val list/info1/value}
{val list/info2/title} {val list/info2/value}
サイト側

html

管理画面の「項目1(info1)」「項目2(info2)」の「見出し(title)」と「内容(value)」を直接出力させるブロックです。
他の項目も同じように指定して出力することができます。
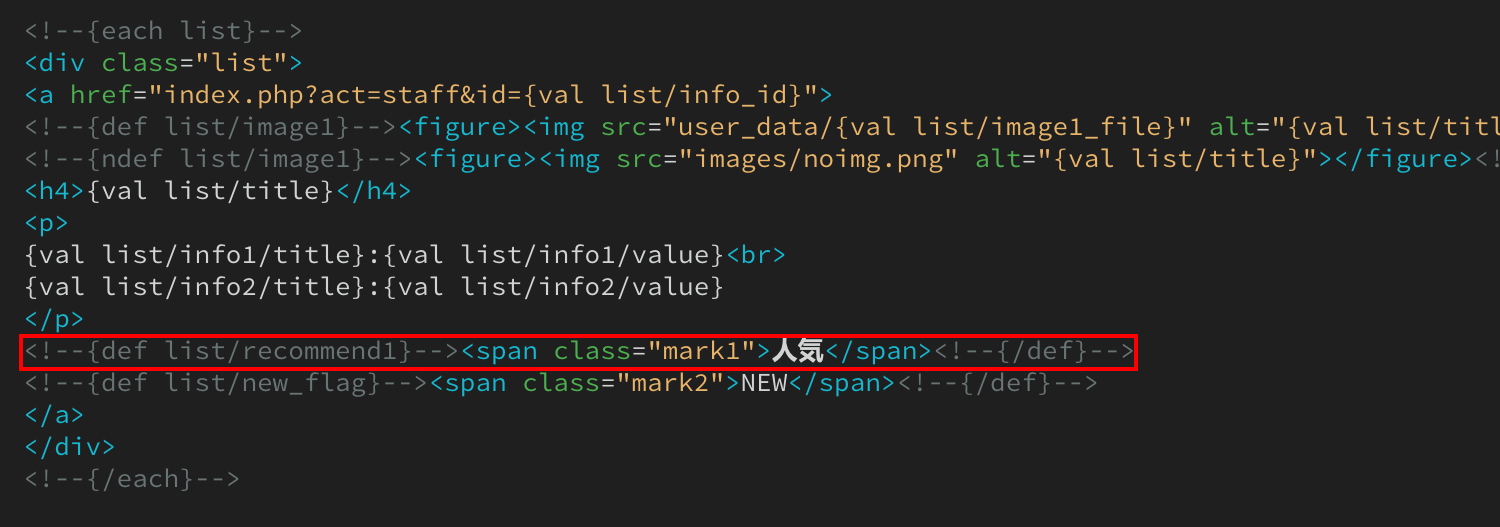
おすすめプルダウンの選択肢を出力
<!--{def list/recommend1}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommendは管理画面の「おすすめプルダウン」の選択肢です。
「おすすめ」を選択した場合に間のタグを出力します。
管理ページ