タグ解説(index_.html)
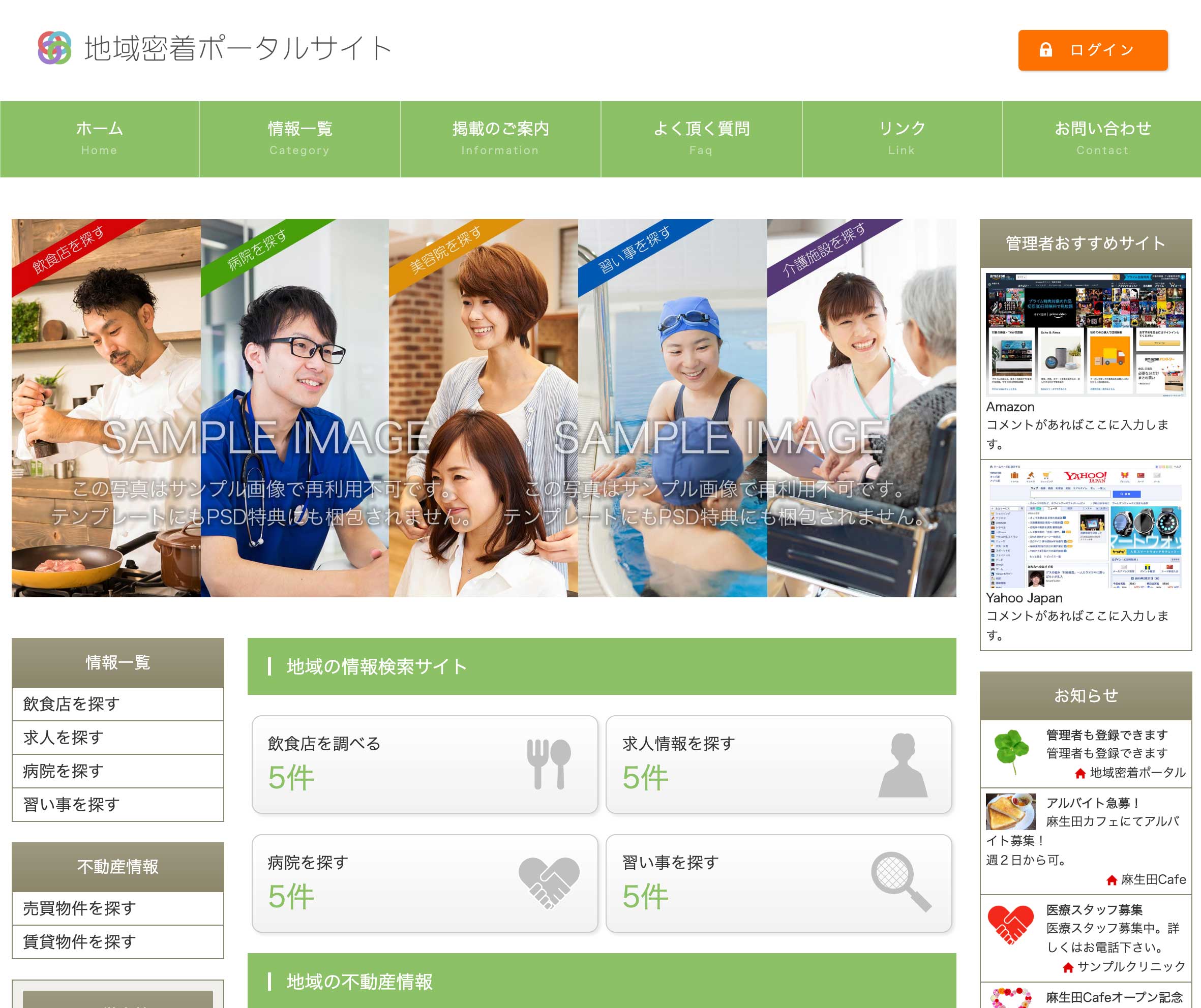
「現在の登録数」ブロック
サイト側

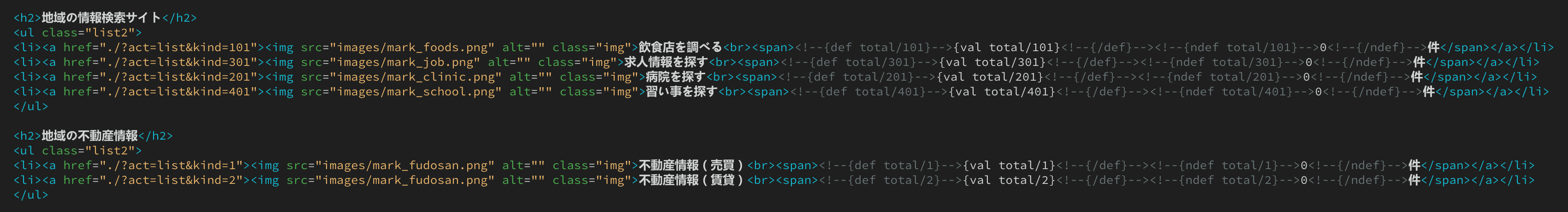
html

タグ解説はこちら
呼び出しタグ
total
登録データ数を呼び出す為のタグです。
カテゴリーごとのデータ数を呼び出す
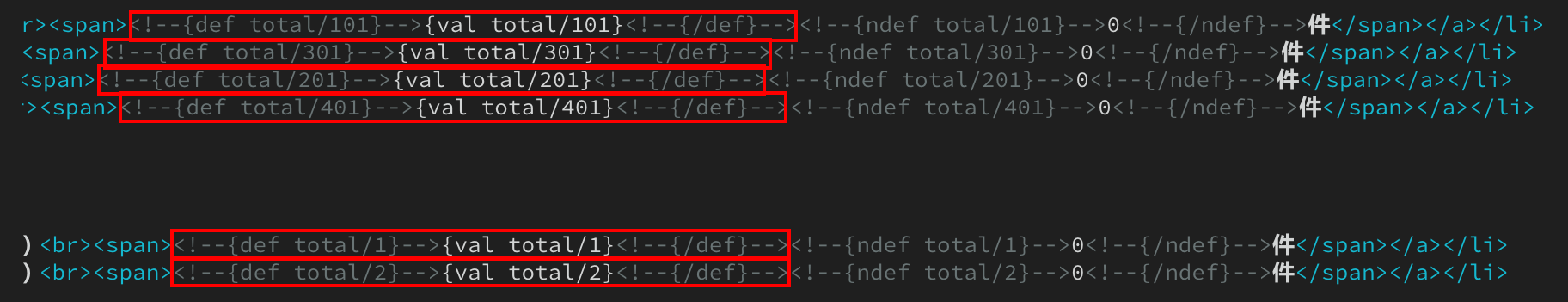
<!--{def counter/total}-->
{val total/●}
<!--{/def}-->
サイト側

html

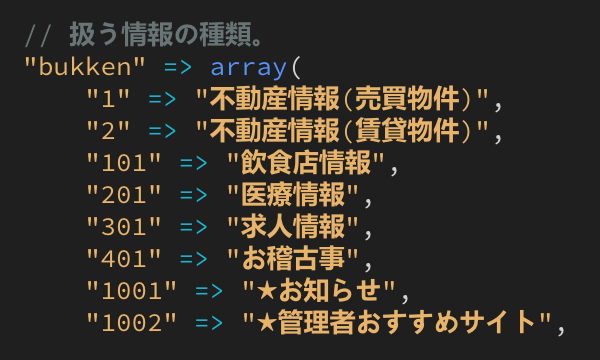
setup.php

setup.phpのカテゴリーごとの登録件数を表示するタグです。非公開のデータはカウントされません。
htmlタグの{val total/●}の、●部分とsetup.phpの数字が連動します。
defは、データがある場合を意味します。データがある場合に、データ数({val total/●})を出力します。
データが「ない」場合に出力する
<!--{ndef counter/total}--> … <!--{/ndef}-->

ndefは、データがない場合を意味します。
データがない場合に間のタグを出します。この場合は(0件)と出力されます。
全データ数を呼び出す
{val total/total}
2020/03/22時点でのポータルサイト向けCMSのテンプレートにはこのタグは入っていません。
必要なら入れて下さい。
登録されているデータの合計数を表示します。非公開の物件はカウントされません。
このタグが入っていないテンプレートもあります。必要な場合は直接タグを打ち込んで下さい。
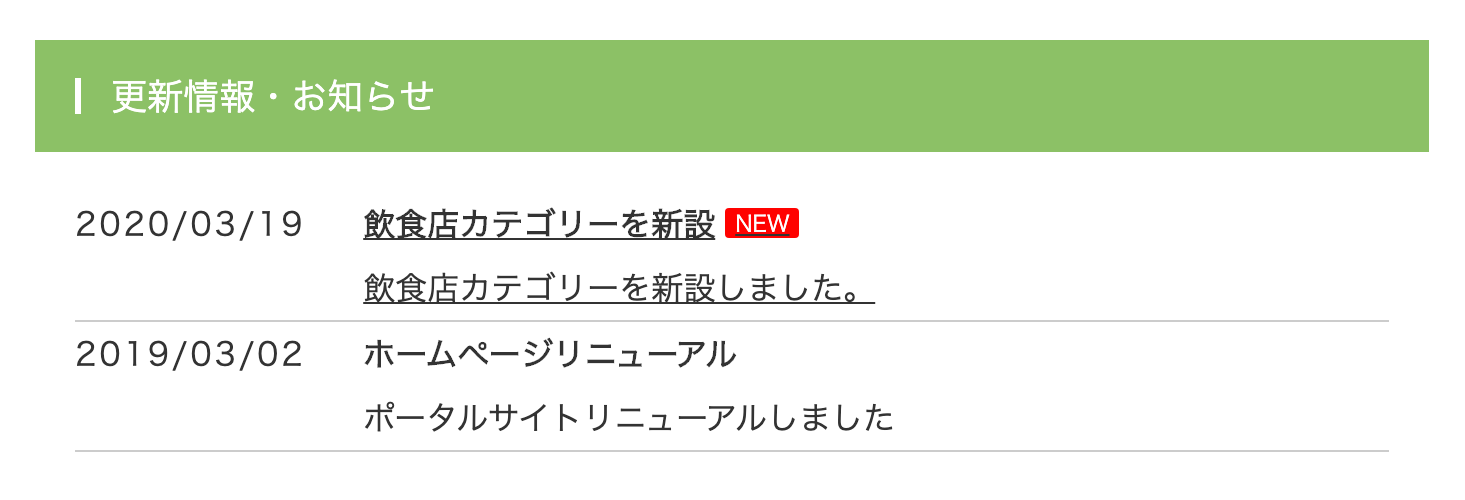
「更新情報・お知らせ」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
newinfo
管理画面の「お知らせ」のデータを「トップページ」に呼び出す為のタグです。
ループ処理
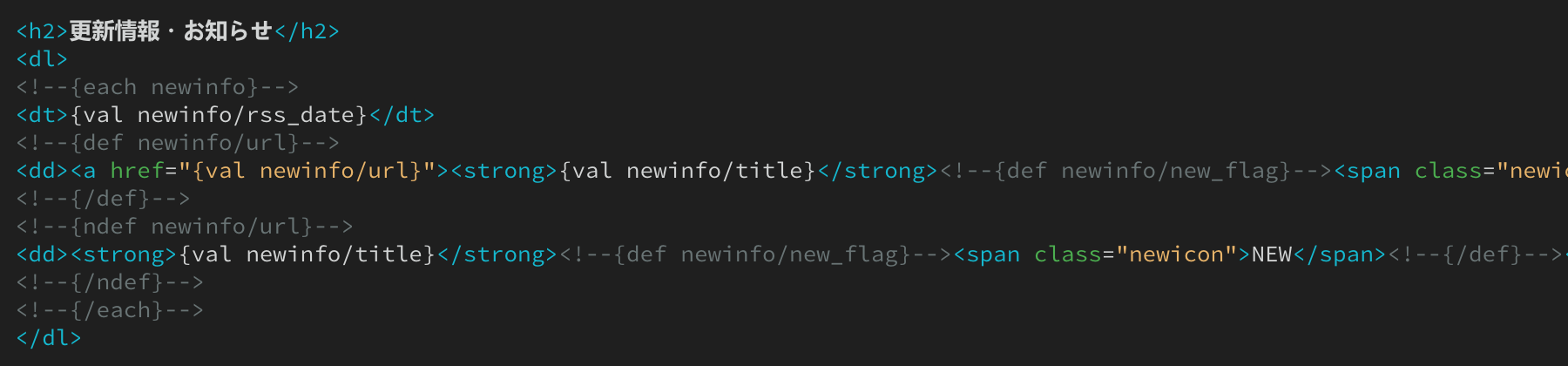
<!--{each newinfo}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
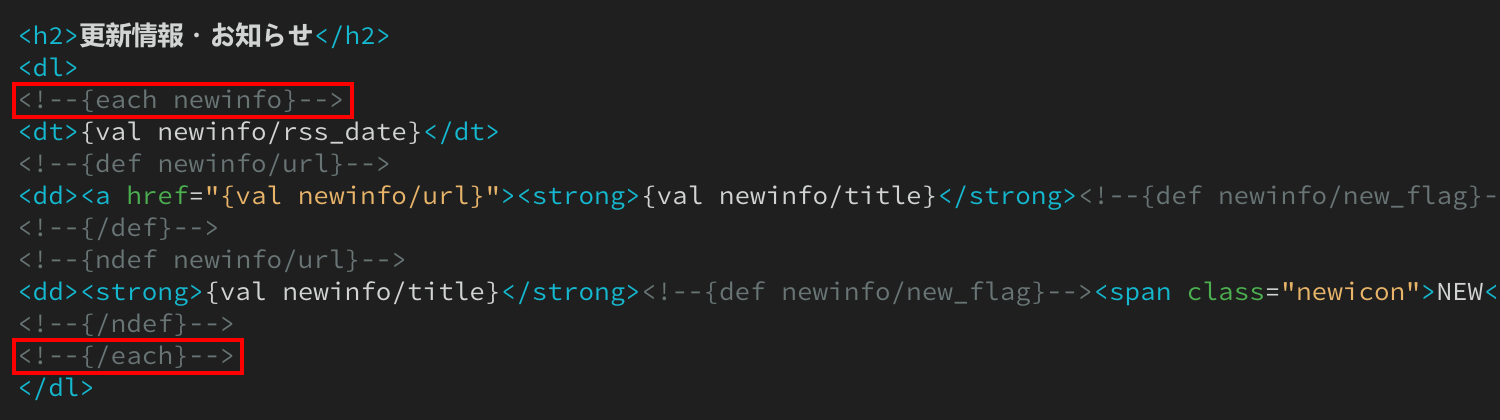
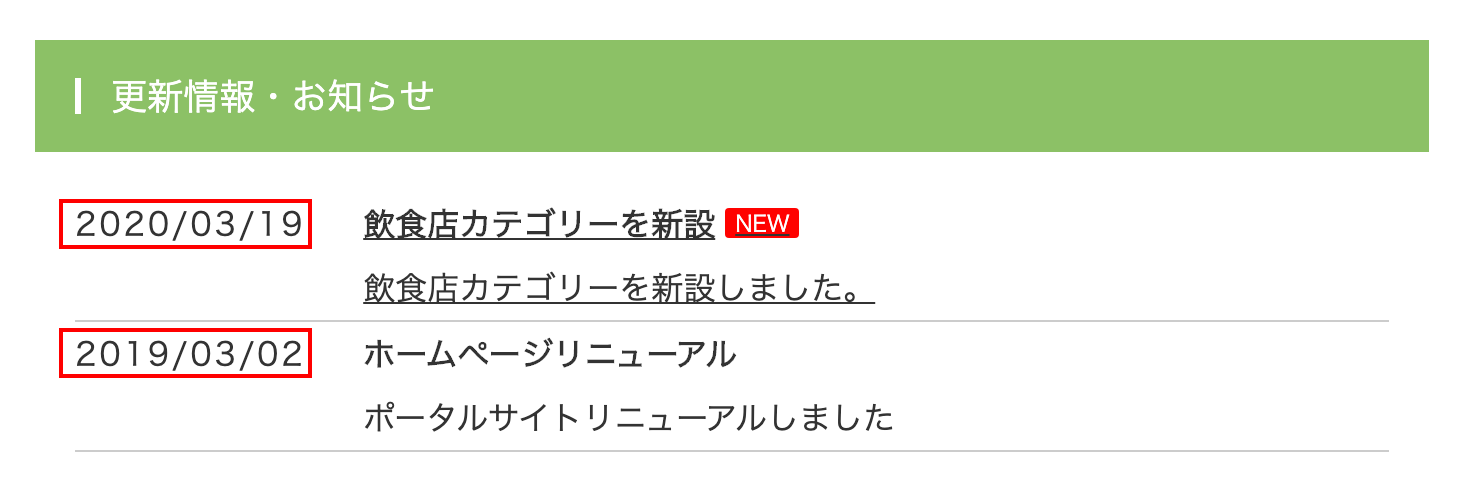
日付を出力
{val newinfo/rss_date}
サイト側

html

管理画面の「日付(rss_date)」を出力します。
urlが入力された場合(タイトルと内容をリンクつきで出力する)
<!--{def newinfo/url}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「リンク先(url)」のデータが入力されている場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」「NEWアイコン」をリンクタグつきで設定しています。
urlが未入力の場合(タイトルと内容をリンクなしで出力する)
<!--{ndef newinfo/url}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない(ndef)場合を意味します。
管理画面の「リンク先(url)」のデータがない場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」「NEWアイコン」をリンクタグなしで設定しています。
管理画面の「リンク先(url)」を出力
{val newinfo/url}
html

管理画面の「タイトル(title)」を出力
{val newinfo/title}
サイト側

html

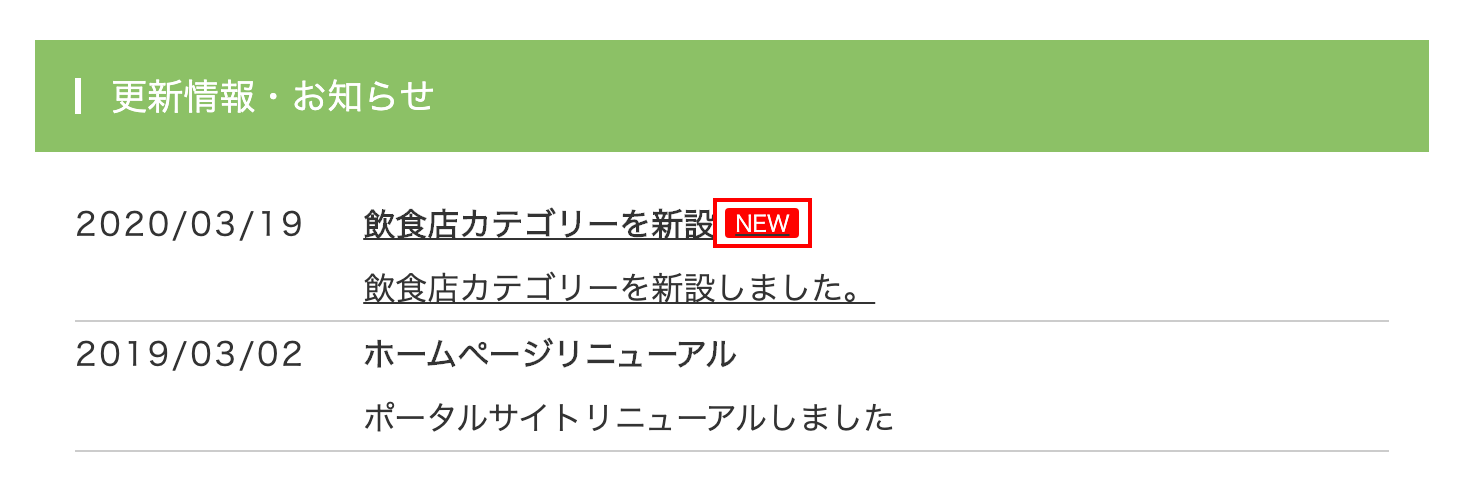
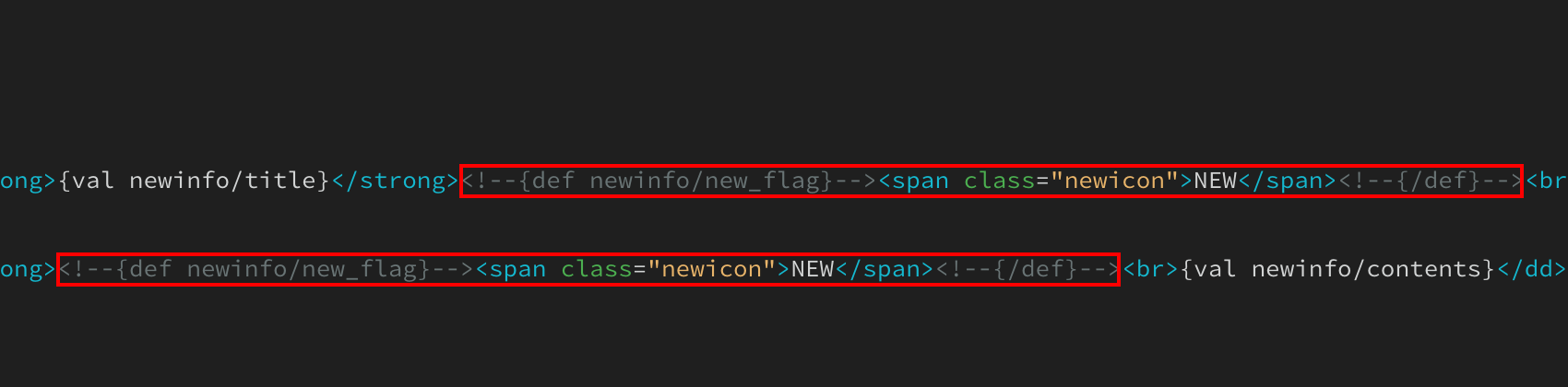
NEWアイコンを出力
<!--{def newinfo/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
setup.phpで指定している新着表示期間、NEWアイコンが出力されます。
(関連マニュアル:NEWアイコンの表示期間を変更する方法)
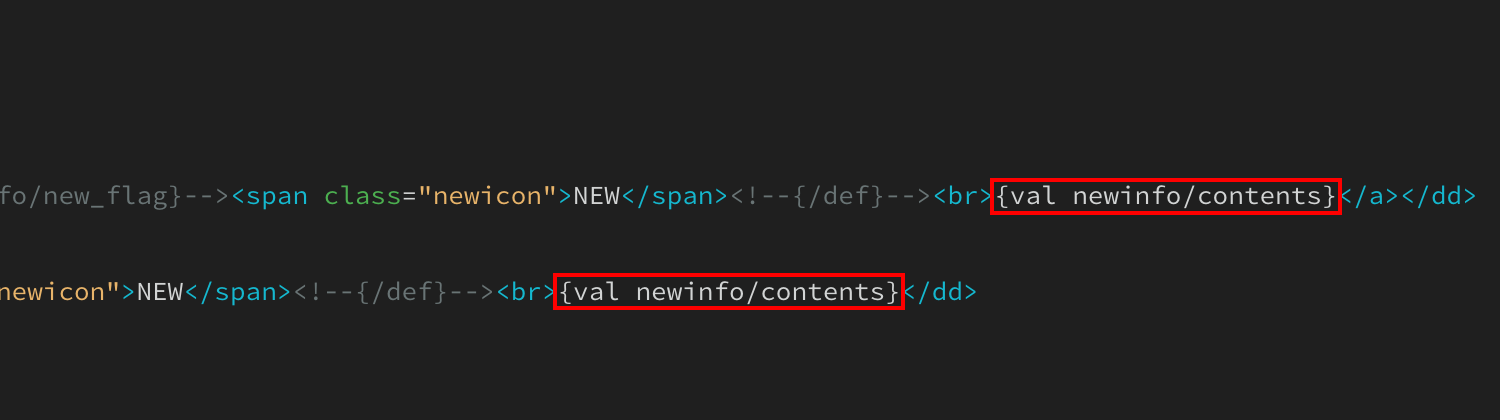
管理画面の「内容(contents)」を出力
{val newinfo/contents}
サイト側

html

「最新 不動産情報」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
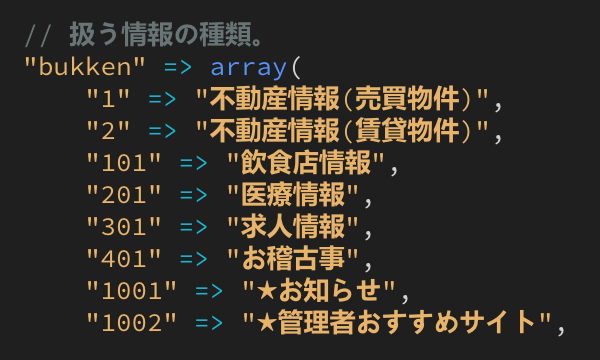
list●
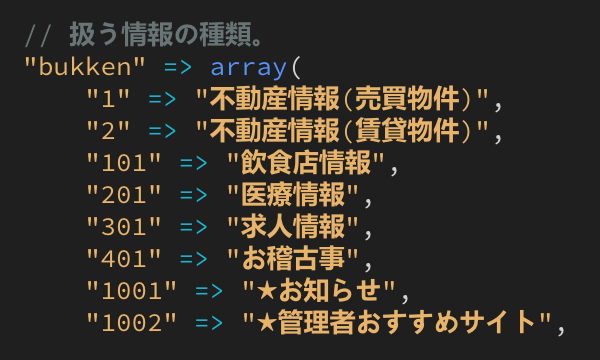
新着データを「トップページ」に呼び出す為のタグです。
htmlタグの「list●」の、「●」部分とsetup.phpの数字が連動します。
「"1"(試用版なら売買物件)」ならlist1、「"2"(試用版なら賃貸物件)」ならlist2…です。
管理画面で「新着」を選んだデータが新着データ扱いになります。


ループ処理
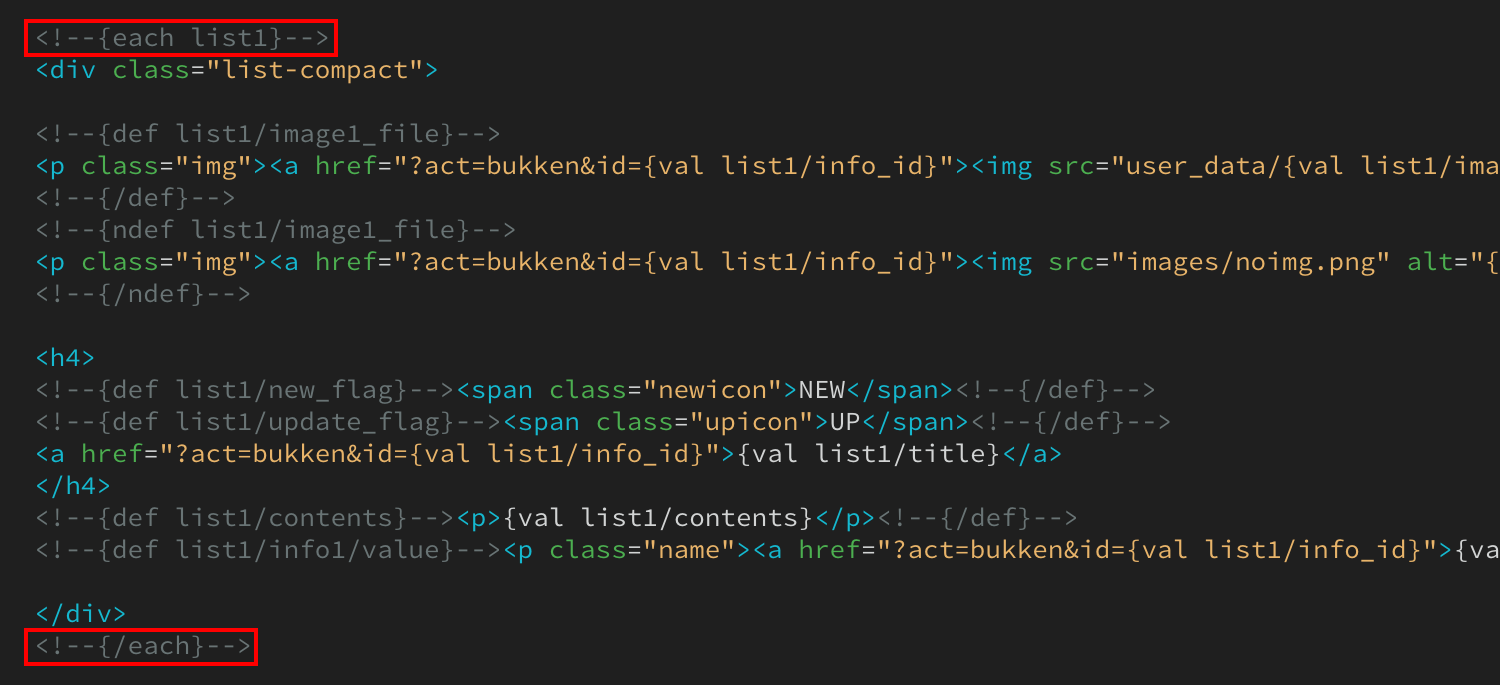
<!--{each list●}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
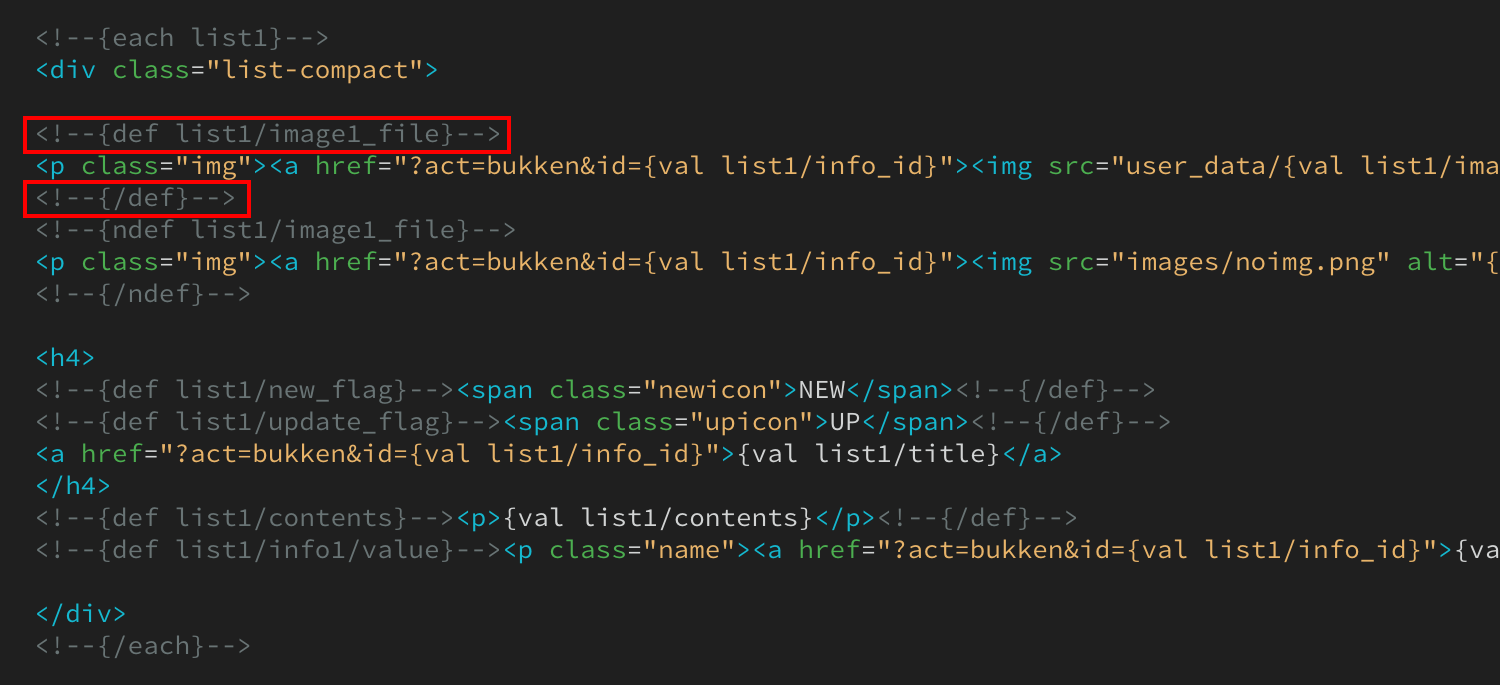
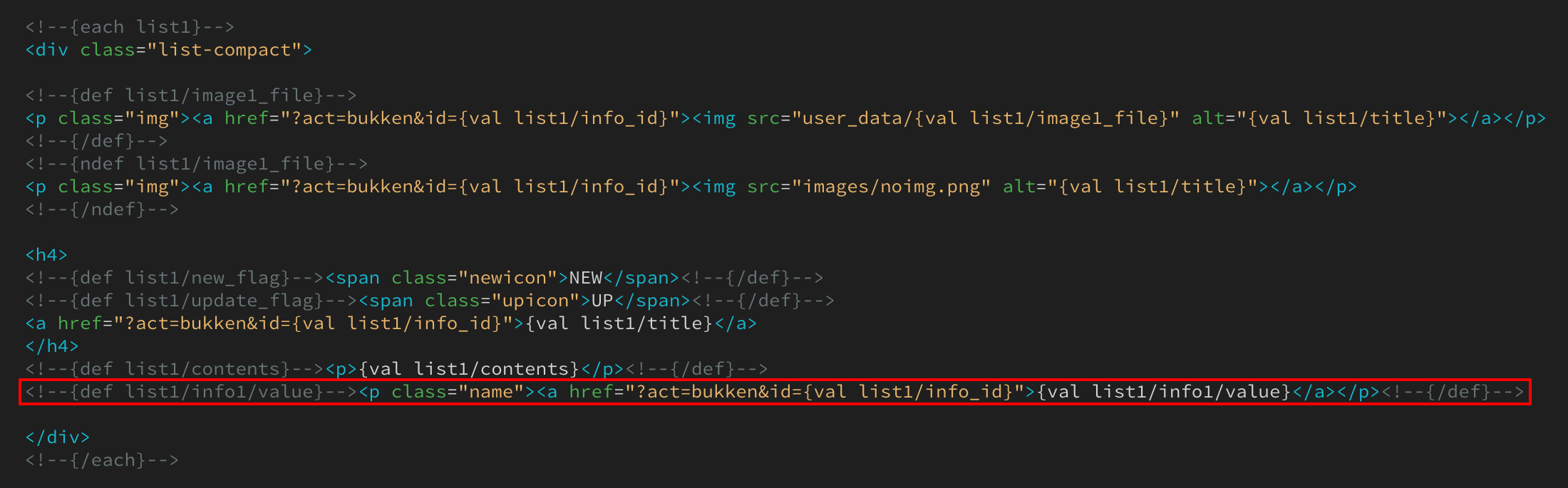
画像を出力
<!--{def list●/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグと詳細ページへのリンクタグが入っています。
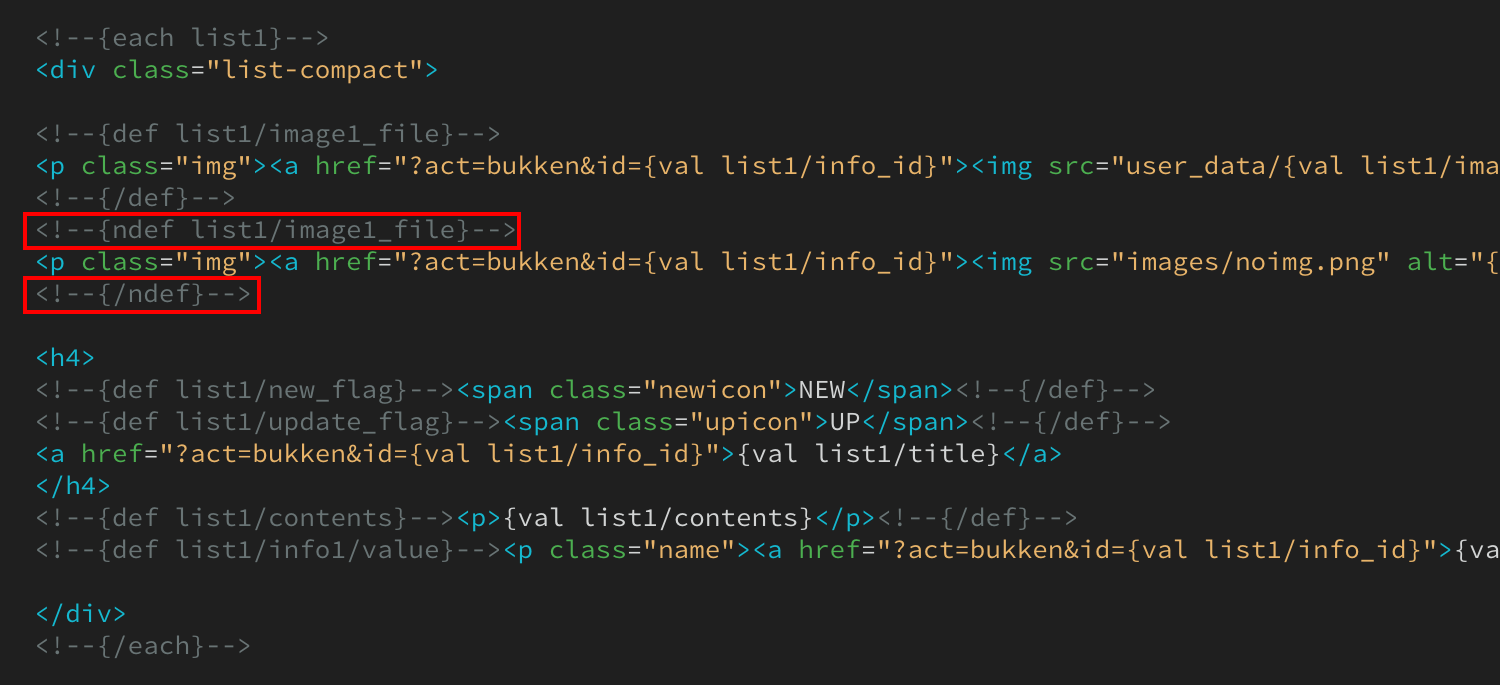
代替画像を出力
<!--{ndef list●/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグと詳細ページへのリンクタグが入っています。
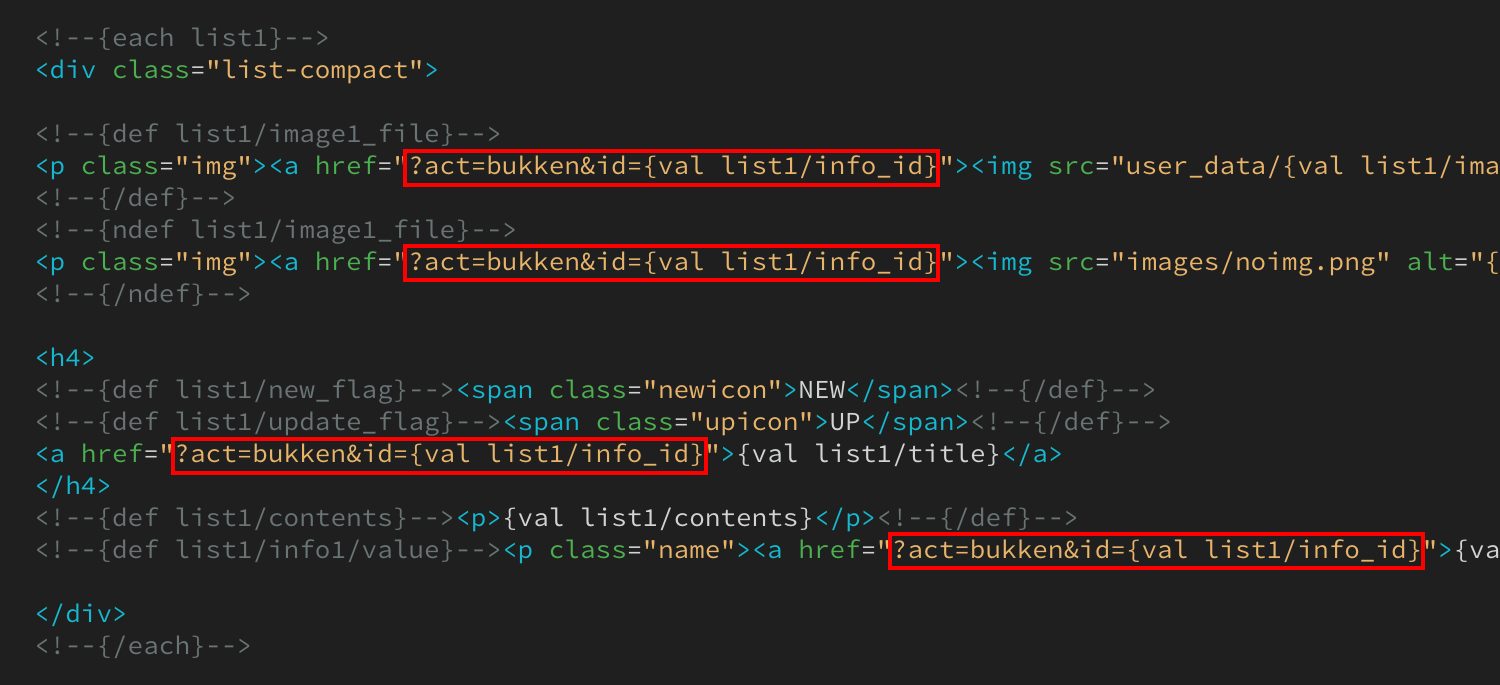
詳細ページへの自動リンク
?act=bukken&id={val list●/info_id}
html

NEWアイコンを出力
<!--{def list●/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新着」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

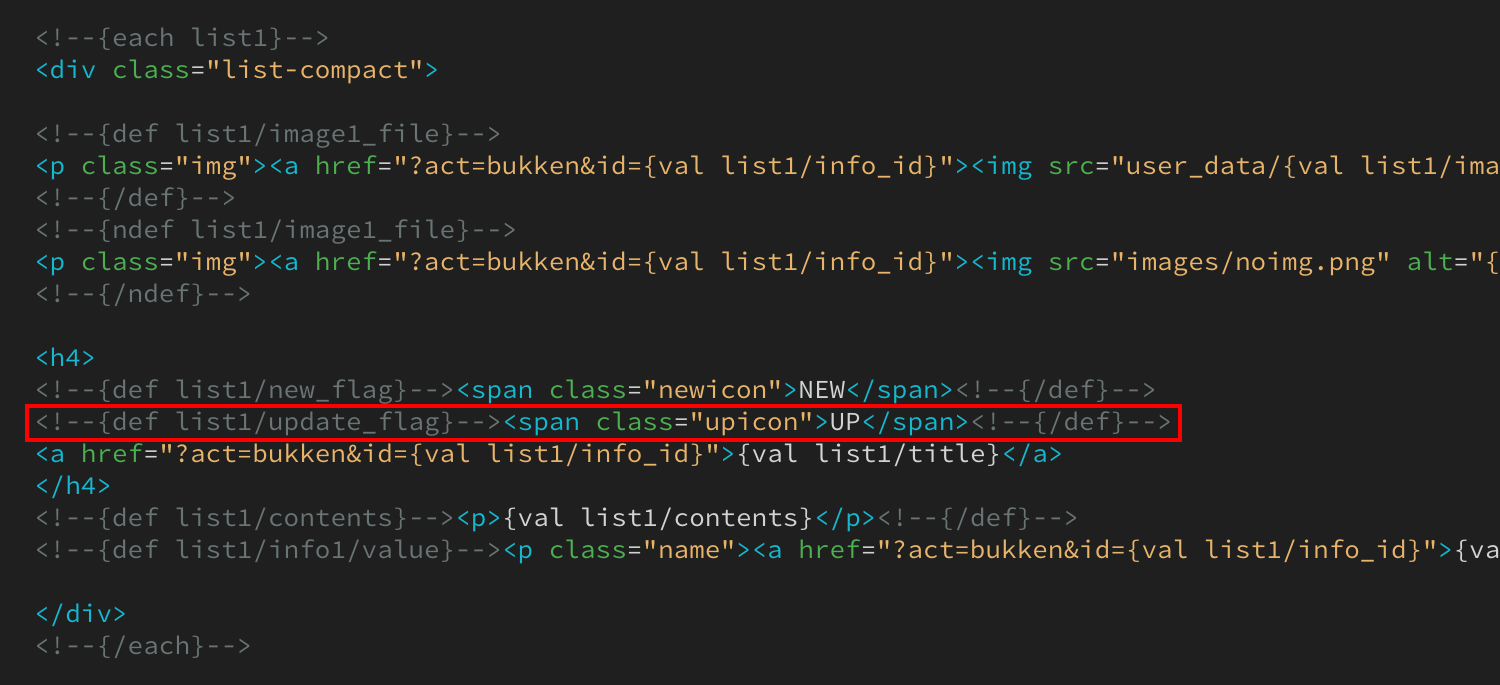
UPアイコンを出力
<!--{def list●/update_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面のデータを更新した場合に出力します。
間にはUPアイコンのタグが入っています。
(表示期間はNEWアイコンと同じ条件です。)
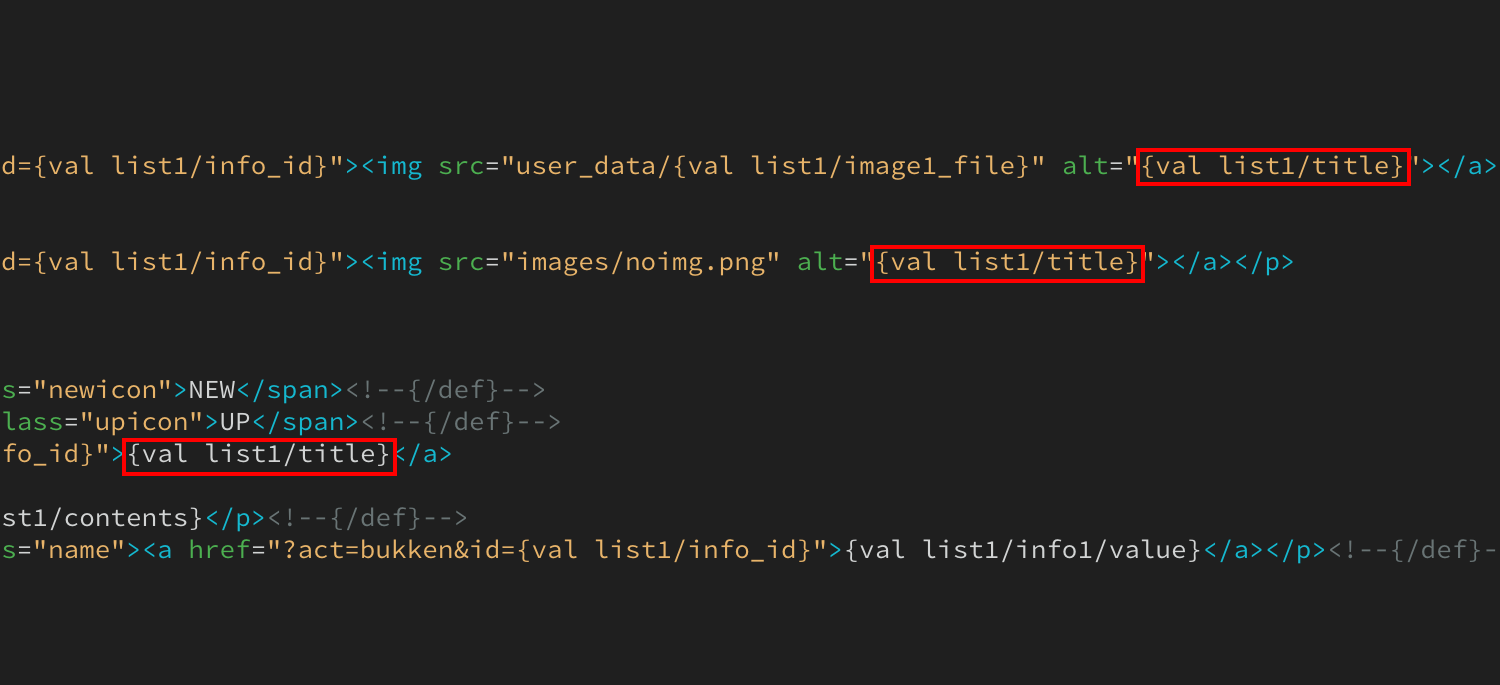
管理画面の「タイトル(title)」を出力
{val list●/title}
サイト側

html

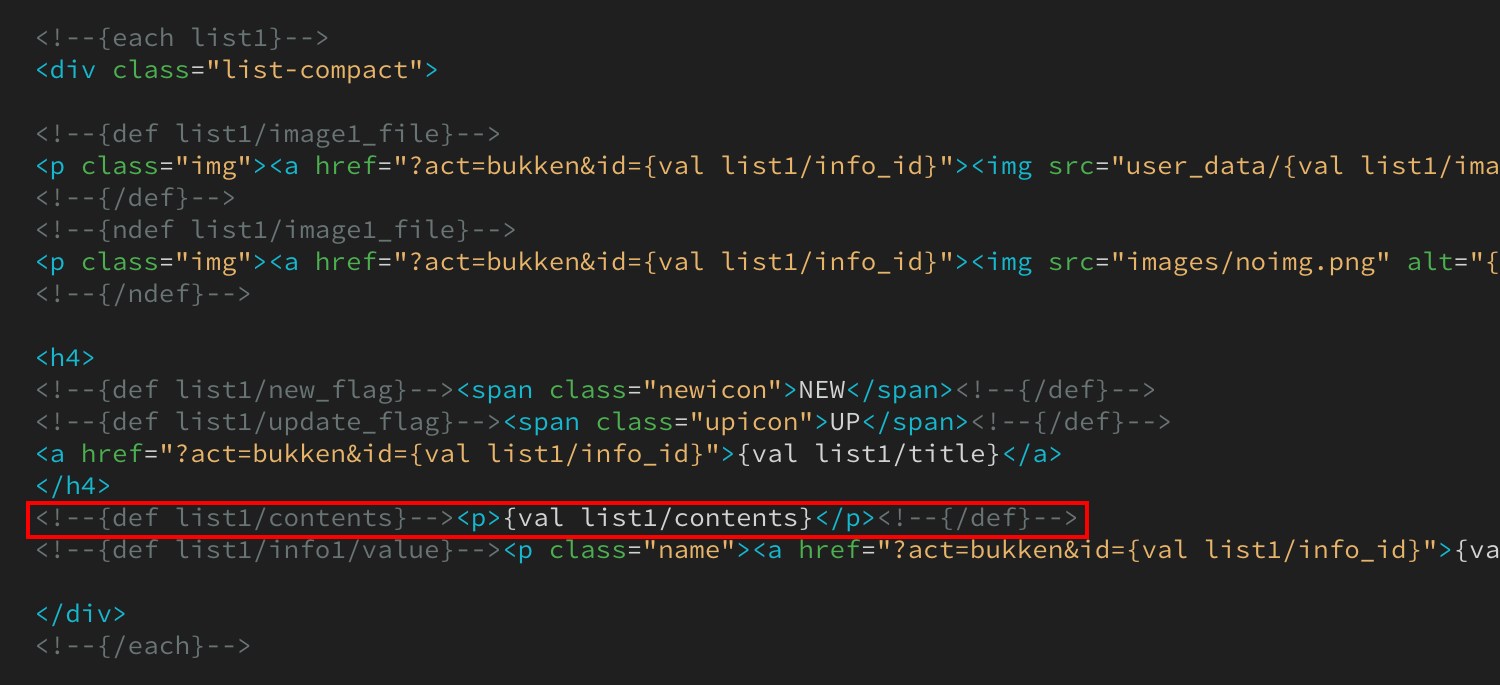
管理画面の「内容(contents)」を出力
<!--{def list●/contents}-->
{val list●/contents}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「説明(contents)」が入力されている場合に間のタグを出力します。
間には、管理画面の「説明(contents)」を読み込むタグが、段落タグごと入っています。
管理画面の「項目1(info1)」を出力
<!--{def list●/info1/value}-->
{val list●/info1/value}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
上記の場合、管理画面の「項目1(info1)」が入力されている場合に間のタグを出力します。
間には、管理画面の「項目1(info1)」を読み込むタグが、段落タグとリンクタグごと入っています。
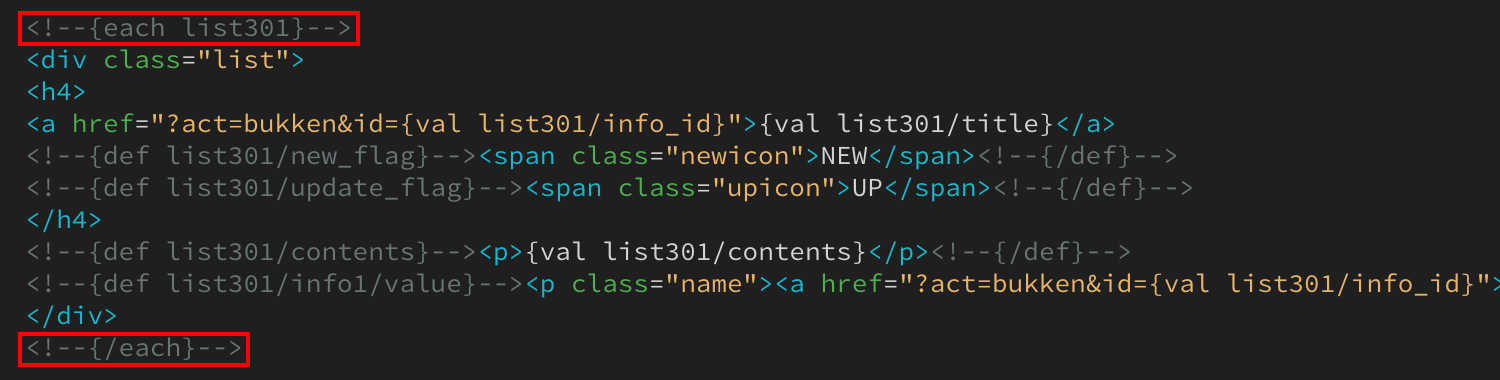
「最新 求人情報」ブロック
サイト側

タグ

タグ解説はこちら
呼び出しタグ
list●
新着データを「トップページ」に呼び出す為のタグです。
htmlタグの「list●」の、「●」部分とsetup.phpの数字が連動します。
「"101"(試用版なら飲食店情報)」ならlist101、「"301"(試用版なら求人情報)」ならlist301…です。
管理画面で「新着」を選んだデータが新着データ扱いになります。


ループ処理
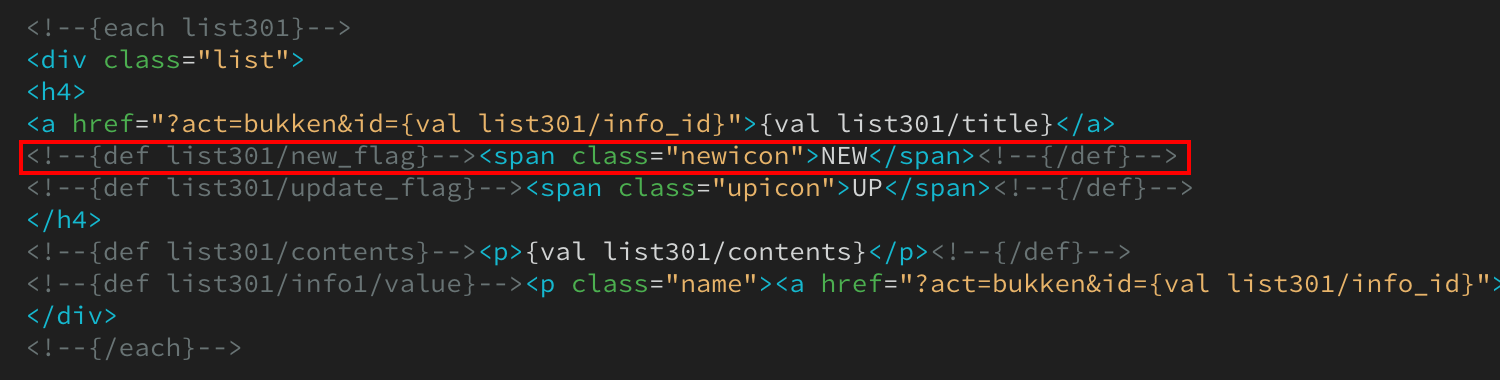
<!--{each list●}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
?act=bukken&id={val list●/info_id}
html

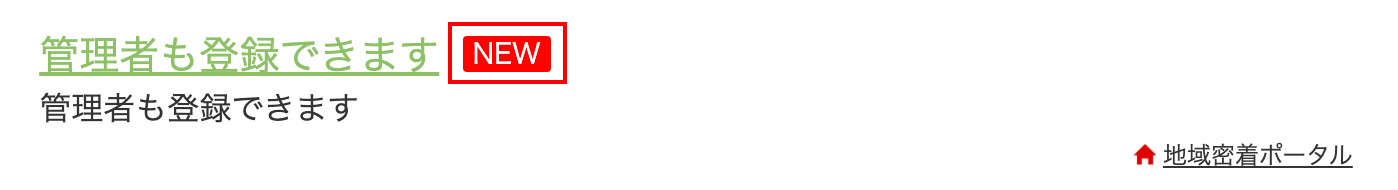
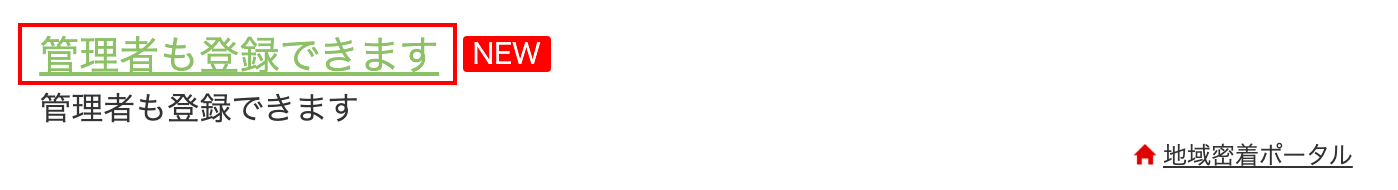
NEWアイコンを出力
<!--{def list●/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新着」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
管理ページ

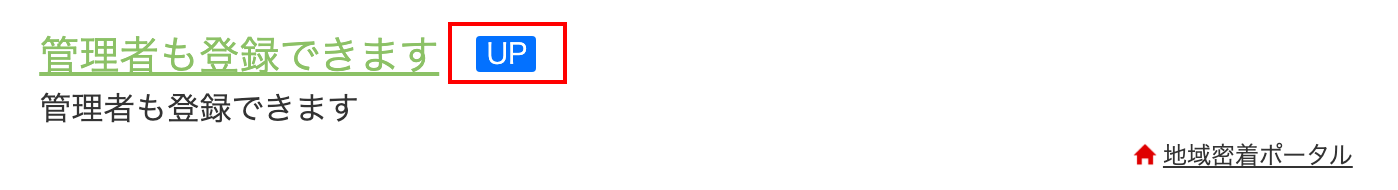
UPアイコンを出力
<!--{def list●/update_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面のデータを更新した場合に出力します。
間にはUPアイコンのタグが入っています。
(表示期間はNEWアイコンと同じ条件です。)
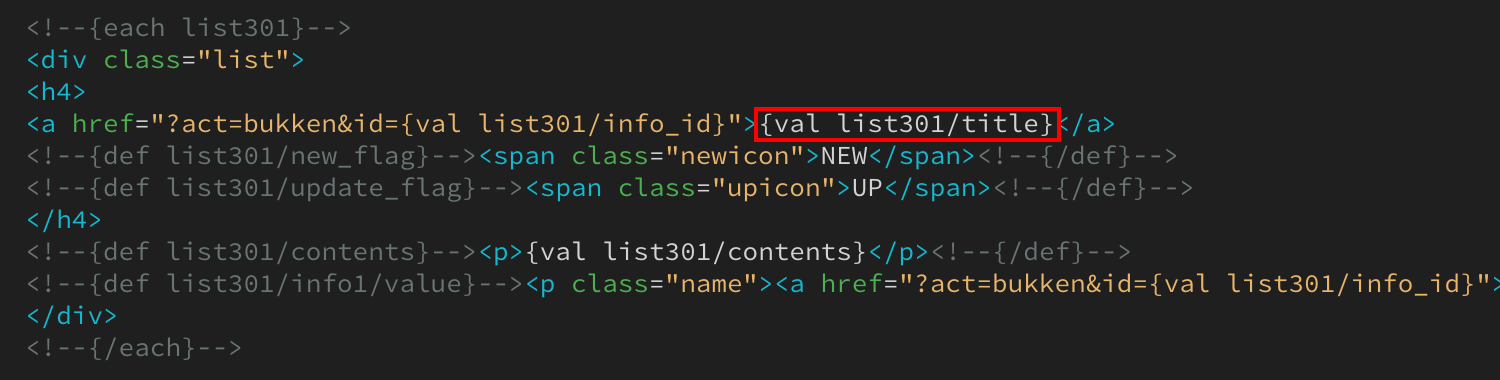
管理画面の「タイトル(title)」を出力
{val list●/title}
サイト側

html

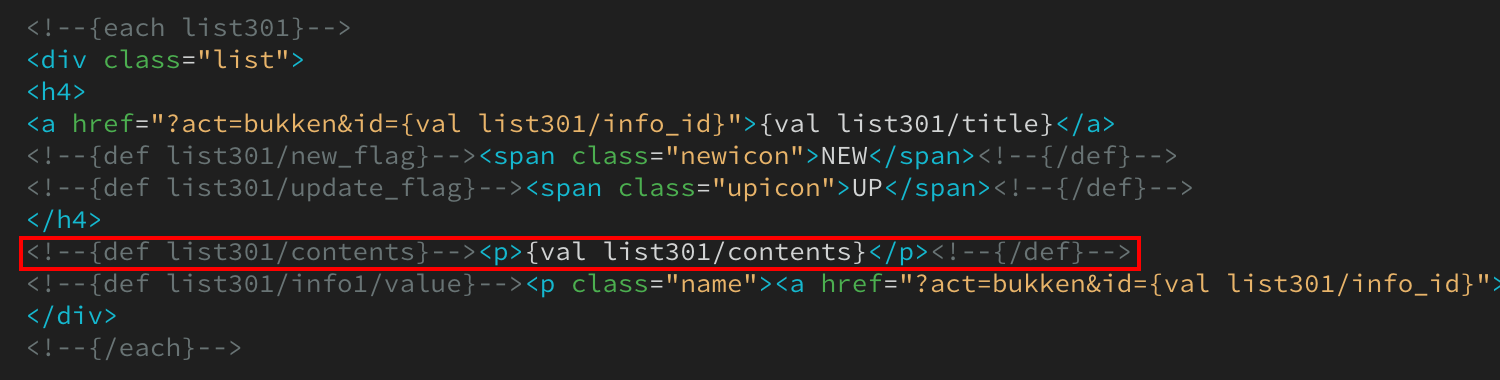
管理画面の「内容(contents)」を出力
<!--{def list●/contents}-->
{val list●/contents}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「説明(contents)」が入力されている場合に間のタグを出力します。
間には、管理画面の「説明(contents)」を読み込むタグが、段落タグごと入っています。
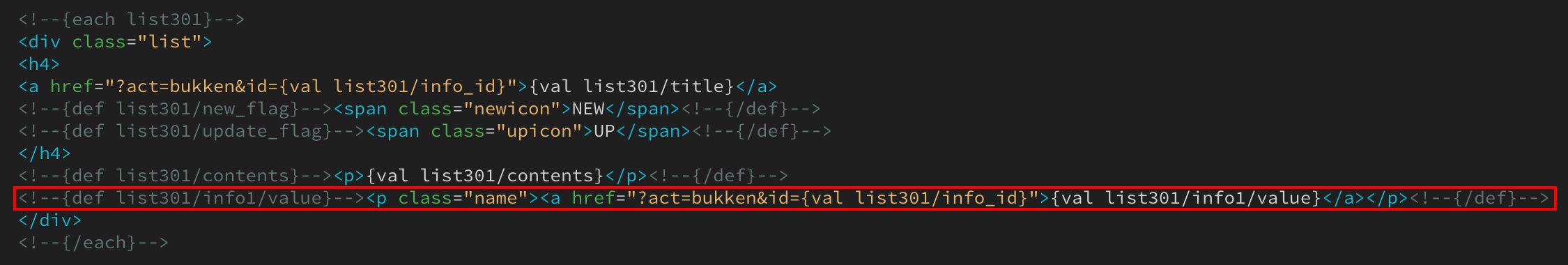
管理画面の「項目1(info1)」を出力
<!--{def list●/info1/value}-->
{val list●/info1/value}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
上記の場合、管理画面の「項目1(info1)」が入力されている場合に間のタグを出力します。
間には、管理画面の「項目1(info1)」を読み込むタグが、段落タグとリンクタグごと入っています。