タグ解説(item.html)
当ページの画面サンプルは、tp_fudosan12のものですが、他のテンプレートの出力内容もほぼ同じです。
head内のscriptタグ
詳細ページに必須のタグです。編集する際に、抜け落ちないように注意しましょう。
item.html

h2見出し
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

データ番号(ID)を出力
{val item/info_id}
サイト側

html

データ番号(ID)を出力します。(データ番号はプログラム側から自動でふられます。)
NEWアイコンを出力
<!--{def item/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味し、間にはNEWアイコンのタグが入っています。
管理画面で「新着」を選んだ場合に、間のブロックを出力します。
管理ページ

おすすめプルダウンが選択されている場合はそちらの表示が優先される場合もあります。(重なる場合)
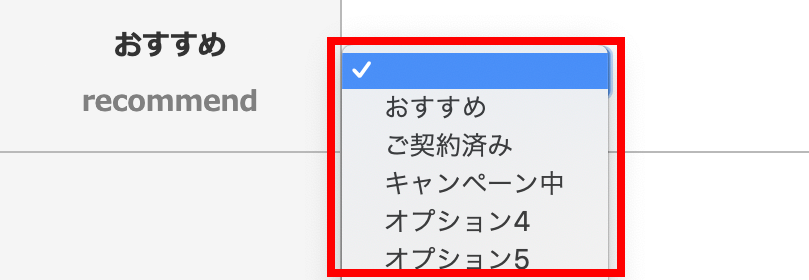
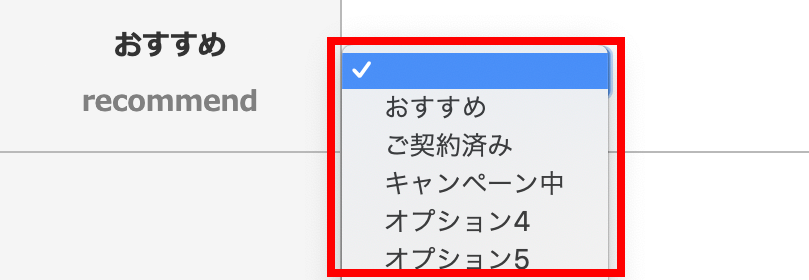
おすすめプルダウンの選択肢を出力
<!--{def item/recommend●}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommend●は管理画面の「おすすめプルダウン」の選択肢で、●には数字が入ります。
試用版の場合、プルダウンの1つ目なら「recommend1(おすすめ)」、2つ目なら「recommend2(ご契約済み)」、3つ目なら「recommend3(キャンペーン中)」です。
管理ページ

画像ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
大きな画像を出力
<!--{def item/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
画像をアップする場合は、必ず「画像1(image1)」をアップして下さい。
画像1にアップしないとこのブロックが出力されず、サムネイル画像の切り替えができなくなります。
サムネイル画像を出力
<!--{def item/image●_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
それぞれの画像(image1〜image10)がある場合に間のタグを出力します。
間には、それぞれの画像を読み込むimgタグが入っています。
テーブルブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
item
データを「詳細ページ」に呼び出す為のタグです。
管理画面の「タイトル(title)」を出力
{val item/title}
サイト側

html

「項目1(info1)」〜「項目20(info20)」を自動出力
<!--{each item/info}--> … <!--{/each}-->
サイト側

html

管理画面の「項目1」〜「項目20」までの「見出し(title)」と「内容(value)」を自動出力させるブロックです。
eachはループ処理するタグで、データの数だけ間のタグを使ってループ出力します。
管理画面の「説明(contents)」を出力
<!--{def item/contents}-->
{val item/contents}
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「説明(contents)」が入力されている場合に間のタグを出力します。
間には、管理画面の「説明(contents)」を読み込むタグが、テーブルタグごと(1列分)入っています。
PDFを出力
<!--{def item/pdf_file}-->
<a href="?act=get_file&id={val item/pdf}">{val item/pdf_file/name}</a>
<!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「PDFファイル(pdf)」がアップされている場合に間のタグを出力します。
間には、PDFファイルへのリンクとファイルを読み込むタグが、テーブルタグごと(1列分)入っています。
「こだわり項目」を出力
<!--{each item/special}-->
〜
<!--{/each}-->
サイト側
![]()
html
![]()
eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
間には、アイコン画像で出力(defブロック)させるブロックと、テキストで出力(ndefブロック)させるブロックの2つが入っています。
※基本的に、このブロックのタグはこのままで使って下さい。
問い合わせボタン
サイト側

html

タグ解説はこちら
おすすめプルダウンの選択肢(recommend2)を未選択の場合
<!--{ndef item/recommend2}-->
〜
<!--{/ndef}-->
ndefは、データがない場合を意味します。
「recommend2(ご契約済み)」が選択されていない場合に間のタグを出力します。
間には、CMS用フォームへのリンクタグ(↓)が入っています。
?act=toiawase&id={val item/info_id}
つまりこの場合、「ご契約済みの場合に、フォームに続くボタンを外す」といった動作になります。
もし常にボタンを表示させていたいなら、ndefの2行分を削除してボタンタグだけにすればOKです。
試用版の場合、プルダウンの2つ目は「recommend2(ご契約済み)」です。
管理ページ