タグ解説(index_.html)
当ページの画面サンプルは、tp_fudosan12のものですが、他のテンプレートの出力内容もほぼ同じです。
「更新情報・お知らせ」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
newinfo
管理画面の「お知らせ(RSS)」のデータを「トップページ」に呼び出す為のタグです。
ループ処理
<!--{each newinfo}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
日付を出力
{val newinfo/rss_date}
サイト側

html

管理画面の「日付(rss_date)」を出力します。
urlが入力された場合(タイトルと内容をリンクつきで出力する)
<!--{def newinfo/url}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面の「リンク先(url)」のデータが入力されている場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」をリンクタグつきで設定しています。
urlが未入力の場合(タイトルと内容をリンクなしで出力する)
<!--{ndef newinfo/url}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
管理画面の「リンク先(url)」のデータがない場合に、間のブロックを出力します。
間には、「タイトル(title)」「内容(contents)」をリンクタグなしで設定しています。
管理画面の「リンク先(url)」を出力
{val newinfo/url}
html

管理画面の「タイトル(title)」を出力
{val newinfo/title}
サイト側

html

管理画面の「内容(contents)」を出力
{val newinfo/contents}
サイト側

html

「最新情報」ブロック
サイト側

html

タグ解説はこちら
呼び出しタグ
list0
新着データを「トップページ」に呼び出す為のタグで、全カテゴリーの情報を読み込みます。
管理画面で「新着」を選んだデータが新着データ扱いになります。

ループ処理
<!--{each list0}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
?act=bukken&id={val list0/info_id}
html

管理画面の「タイトル(title)」を出力
{val list0/title}
サイト側

html

NEWアイコンを出力
<!--{def list0/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面で「新着」を選んだ場合に出力します。
タグの間にはNEWアイコンのhtmlタグが入っています。
おすすめプルダウンが選択されている場合はそちらの表示が優先される場合もあります。(重なる場合)
管理ページ

画像を出力
<!--{def list0/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
<!--{ndef list0/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
「項目1(info1)」〜「項目10(info10)」を自動出力
<!--{each list0/list_item}-->
<!--{each list0/list_item/row}-->
…
<!--{/each}-->
<!--{/each}-->
※「中古車テーマ用テンプレート」と「ブリーダーテーマ用テンプレート」は、ここの項目は自動出力ではなく直接指定で出力しています。
サイト側

html

管理画面の「項目1(info1)」〜「項目10(info10)」までの「見出し(title)」と「内容(value)」を自動出力させるブロックです。
eachはループ処理するタグです。
外側のeachは、1行分のブロックを出力する為の処理です。
内側のeachは、th(見出し)とtd(内容)を設定回数読み込む為の処理です。設定回数の設定はindex.phpあり、2回読み込む指定になっています。
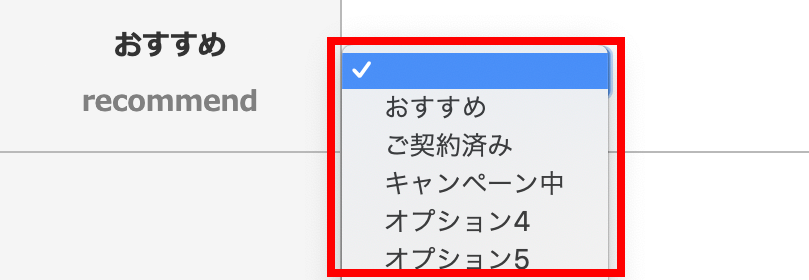
おすすめプルダウンの選択肢を出力
<!--{def list0/recommend●}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
recommend●は管理画面の「おすすめプルダウン」の選択肢で、●には数字が入ります。
試用版の場合、プルダウンの1つ目なら「recommend1(おすすめ)」、2つ目なら「recommend2(ご契約済み)」、3つ目なら「recommend3(キャンペーン中)」です。
管理ページ

上記のhtmlタグの
<!--{def list0/recommend2}--> option2<!--{/def}-->
というのは、「ご契約済み(※不動産テーマの場合)」を選ぶと
<div class="list option2">
となり、option2(ご契約済み)のスタイルが適用される形となります。