地域選択のセレクトメニューを追加する方法
セレクトメニュー専用です。
当カスタマイズは「セレクトメニュー」にのみ対応しています。チェックボックスやラジオボタンでは使えません。
(高機能版タイプはチェックボックスに対応しています。)
管理ページの設定
まずは、地域専用の番号を割り振っておきます。以下は例です。
品川区…「101」
渋谷区…「102」
新宿区…「103」
杉並区…「104」
「1桁」の数字は使わないで下さい。
もし「1」で設定した場合、「11」や「21」など、「1」の含まれたデータが全て検索に出てしまいます。どうしても「1」を使いたい場合は「01」であれば大丈夫だと思います。もちろん「01」が含まれる「101」などは検索されます。「10」と設定した際は「101」や「110」なども同様に「10」が含まれるので検索されます。
「地域」を登録する項目を1つ用意します。今回は「項目20」を使いました。
管理ページ

物件登録時に、地域コードを入力します。
管理ページ側の設定はこれで終了です。
管理ページ

list.htmlの編集
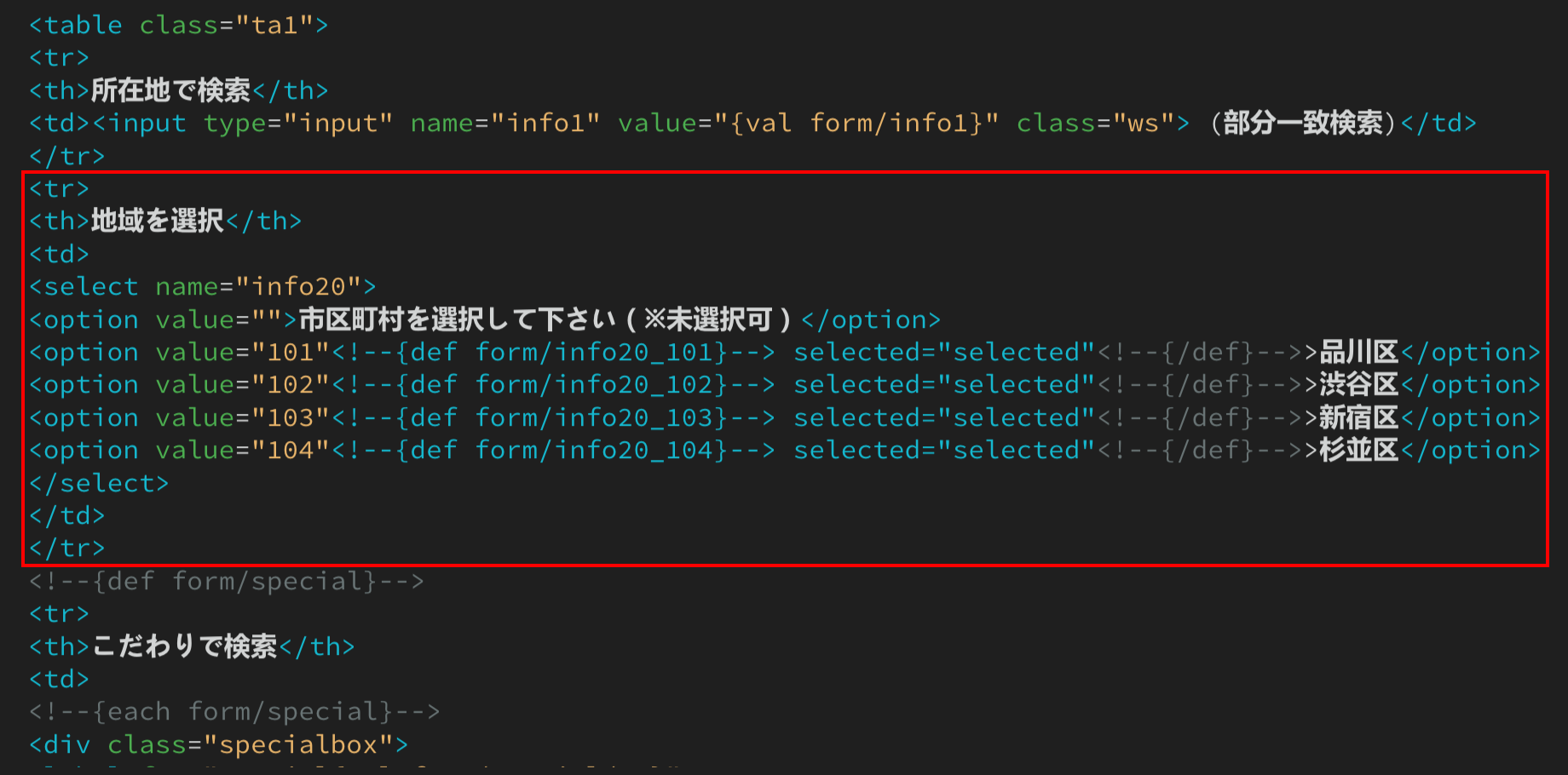
list.htmlを開き、地域検索用のプルダウンを追加します。

↓コピペ用。
解説(※1行目の「品川区」の場合)
<select name="info20">
→管理画面で設定した項目番号です。「項目20」以外を使った場合は変更が必要となります。
<option value="101"<!--{def form/info20_101}--> selected="selected"<!--{/def}-->>品川区</option>
→管理画面で設定した項目番号です。「項目20」以外を使った場合は変更が必要となります。
<option value="101"<!--{def form/info20_101}--> selected="selected"<!--{/def}-->>品川区</option>
→管理画面に入力した「地域番号(品川区:101)」です。
<option value="101"<!--{def form/info20_101}--> selected="selected"<!--{/def}-->>品川区</option>
→プルダウンの表示に出る文字です。自由に入力して頂いて構いません。
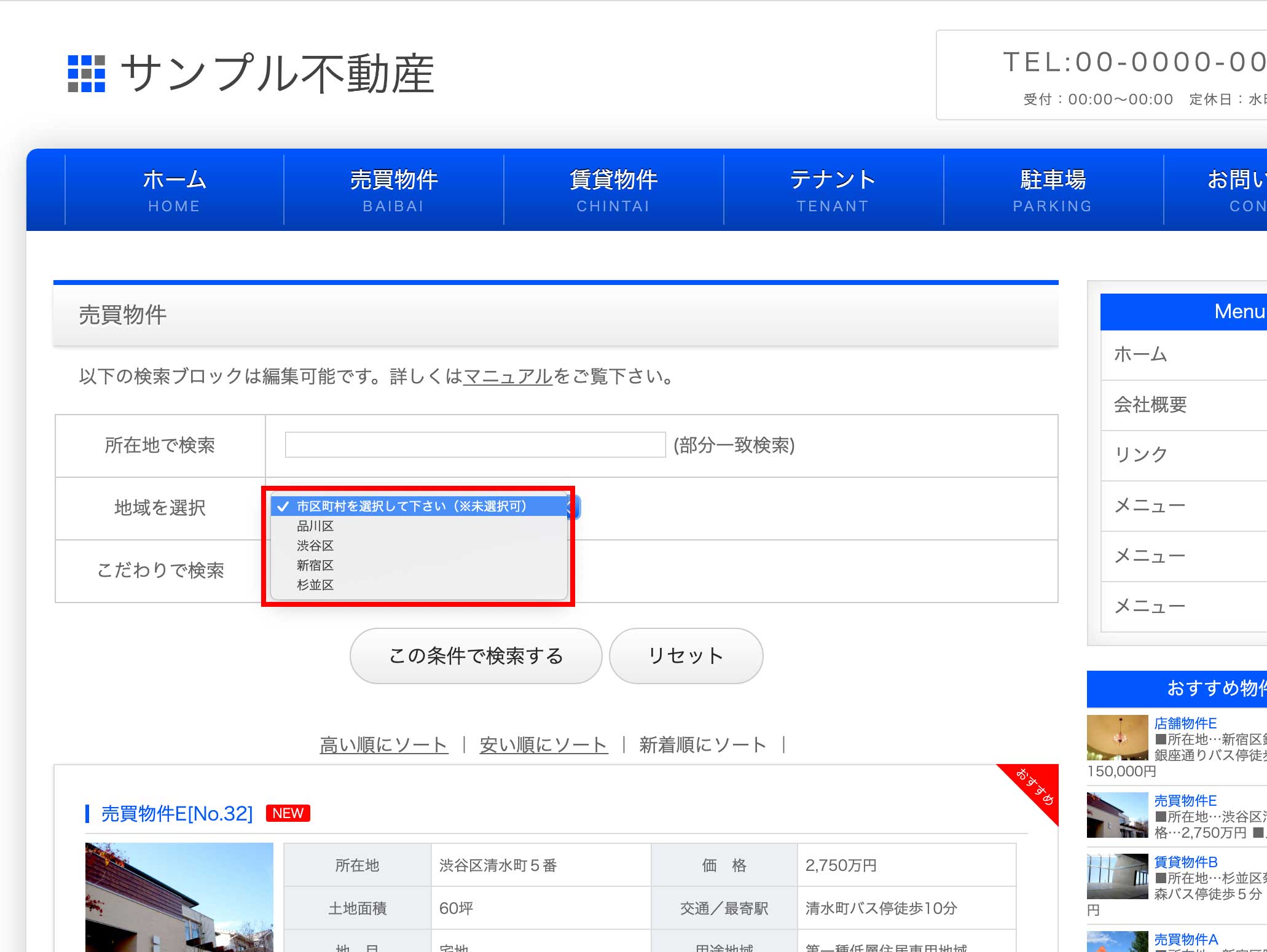
動作確認
list.htmlをアップロードして動作確認します。

補足:検索ボタンの「リセット」をおしても「プルダウン」には適用されません。
