※ご利用の前にお読み下さい
- 初めてCMSをご利用になられる場合。
初めて当サイトのCMSをご利用になられる場合、必ず試用版を使ってご自身の環境でCMSが動作するか事前に確認しておいて下さい。 - 上級者向けの解説です。
htmlやcssを把握されているお客様向けの解説になります。スタイルはレイアウトが崩れない為の必要最低限の設定しか入っていませんので、ご自身での調整が必要となります。
下準備
土台のファイルの準備
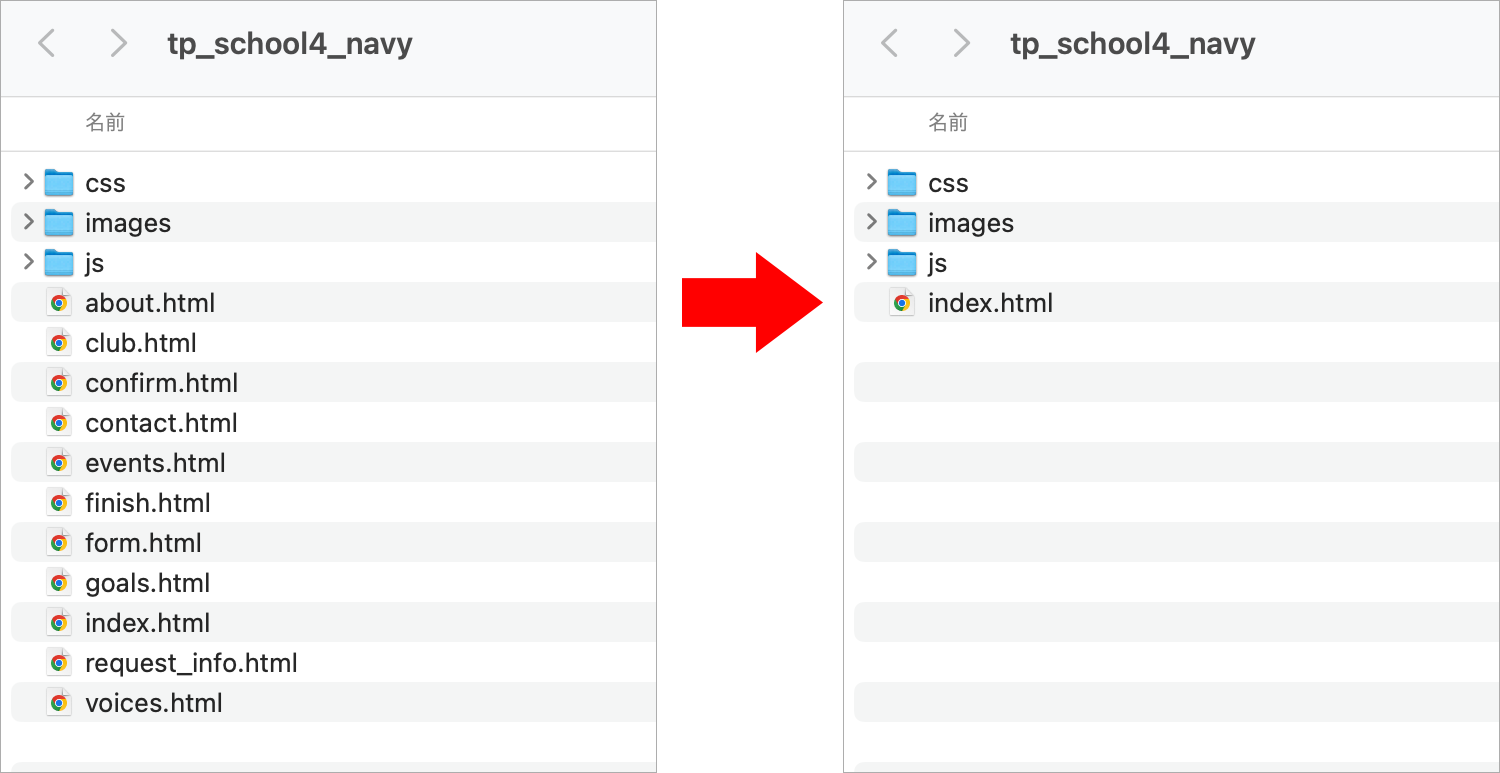
土台にしたいデザインファイルを複製し、そちらでテストしていきます。
まず、CMSの土台とする為にindex.htmlだけを残し、他のhtmlは削除しておきます。

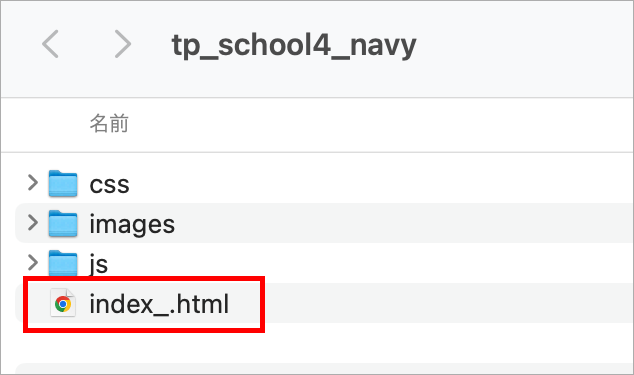
続いてindex.htmlのファイル名をindex_.html(※アンダーバーつき)に変更します。

CMS専用のcssと画像をダウンロード
tp-style.zipをダウンロード&解凍します。
tp-style.cssはcssフォルダに、noimg.pngはimagesフォルダに移動して下さい。フォルダがない場合は新規で作って下さい。
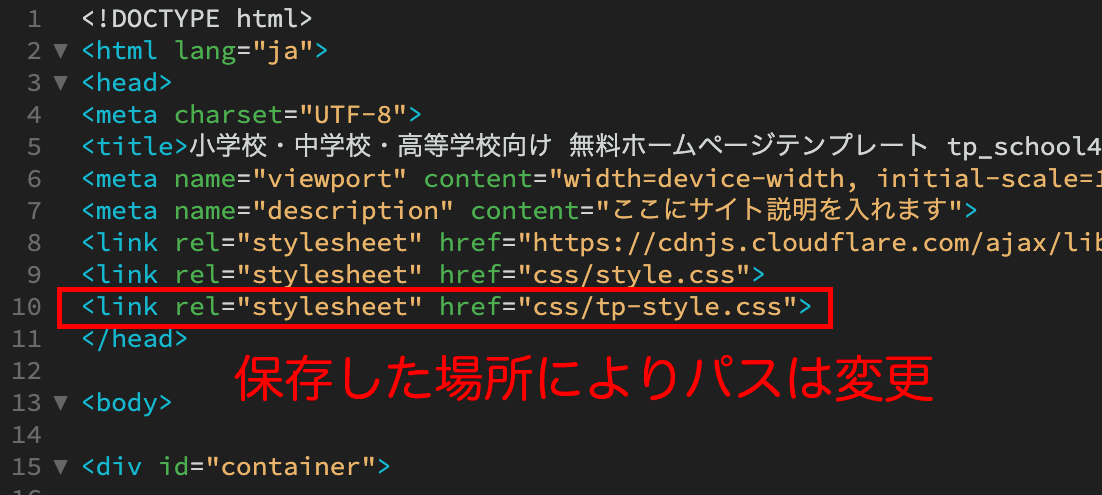
index_.htmlにこのcssの読み込みタグを追加します。
以下は、tp-style.cssをcssフォルダに入れた場合の例です。

CMS試用版からファイルを移動
CMS試用版から以下ファイル・フォルダを持ってきます。
既に当サイトのCMSで運営中の場合は、サーバーからDLしてきたものを使って下さい。
- data(フォルダ)
- upload(フォルダ)
- user_data(フォルダ)
- style_ex.css(ファイル)
- calender.php(ファイル)
- index.php(ファイル)
- setup.php(ファイル)
CMS用の設定
リンク先の変更
index_.htmlを開き、リンク先を試用版に合わせて変更します。
既に当サイトのCMSで運営中の場合は、ご自身の環境に応じて変更して下さい。
<a href="./">ホーム</a>
<a href="./?act=list&kind=1">暮らし</a>
<a href="./?act=list&kind=2">子育て</a>
<a href="./?act=list&kind=3">医療・福祉</a>
<a href="./?act=list&kind=4">イベント・観光</a>
<a href="./?act=list&kind=5">産業・ビジネス</a>
<a href="./?act=list&kind=6">出張所・施設</a>
<a href="./?act=list&kind=7">施設のご案内</a>
<a href="./?act=list&kind=2222">スケジュール</a>
トップページ用のタグを記載
index_.htmlのメインコンテンツに、以下のコードをコピペして下さい。
「新着情報」と「お知らせ」ブロック用のタグになります。
一覧ページ用(list.html)のタグを記載
index_.htmlファイルを複製し、ファイル名をlist.htmlに変更します。
list.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のjavascriptコードも入れます。
一覧ページ用(list_info.html)のタグを記載
list.htmlファイルを複製し、ファイル名をlist_info.htmlに変更します。
list_info.htmlのメインコンテンツのコードを以下に置き換えます。
一覧ページ用(calender.html)のタグを記載
list_info.htmlファイルを複製し、ファイル名をcalender.htmlに変更します。
calender.htmlのメインコンテンツのコードを以下に置き換えます。
詳細ページ(item.html)用のタグを記載
calender.htmlファイルを複製し、ファイル名をitem.htmlに変更します。
item.htmlのメインコンテンツのコードを以下に置き換えます。
続いて、head内に以下のコードも入れます。
(※calender.htmlに入っていたhead内のコードは削除。)
詳細ページ(item2.html)用のタグを記載
item.htmlファイルを複製し、ファイル名をitem2.htmlに変更します。
item2.htmlのメインコンテンツのコードを以下に置き換えます。
詳細ページ(kiji.html)用のタグを記載
item2.htmlファイルを複製し、ファイル名をkiji.htmlに変更します。
デモでは、item2.htmlとkiji.htmlの出力用のブロックは同じ内容になっていますのでここではコードのコピペは不要です。用途に応じてお好みで調整して下さい。
フォーム用のタグを記載
kiji.html(※どのhtmlでも構いません)を複製し、ファイル名をtoiawase.htmlに変更します。
toiawase.htmlのメインコンテンツに、以下のコードをコピペして下さい。
(head内にCMS用のコードがある場合は不要なので、削除しておきます。)
設定は以上です
サーバーにアップロードしプレビュー確認をして下さい。
フォームの動作はsetup.phpファイルの設定が必要なので、マニュアルをご覧下さい。
詳しい使い方もマニュアルに解説があります。
