タグ解説(おすすめブロック)
当ページの画面サンプルは、tp_fudosan12のものですが、他のテンプレートの出力内容もほぼ同じです。
「おすすめ」ブロック
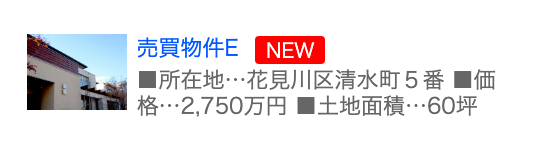
サイト側

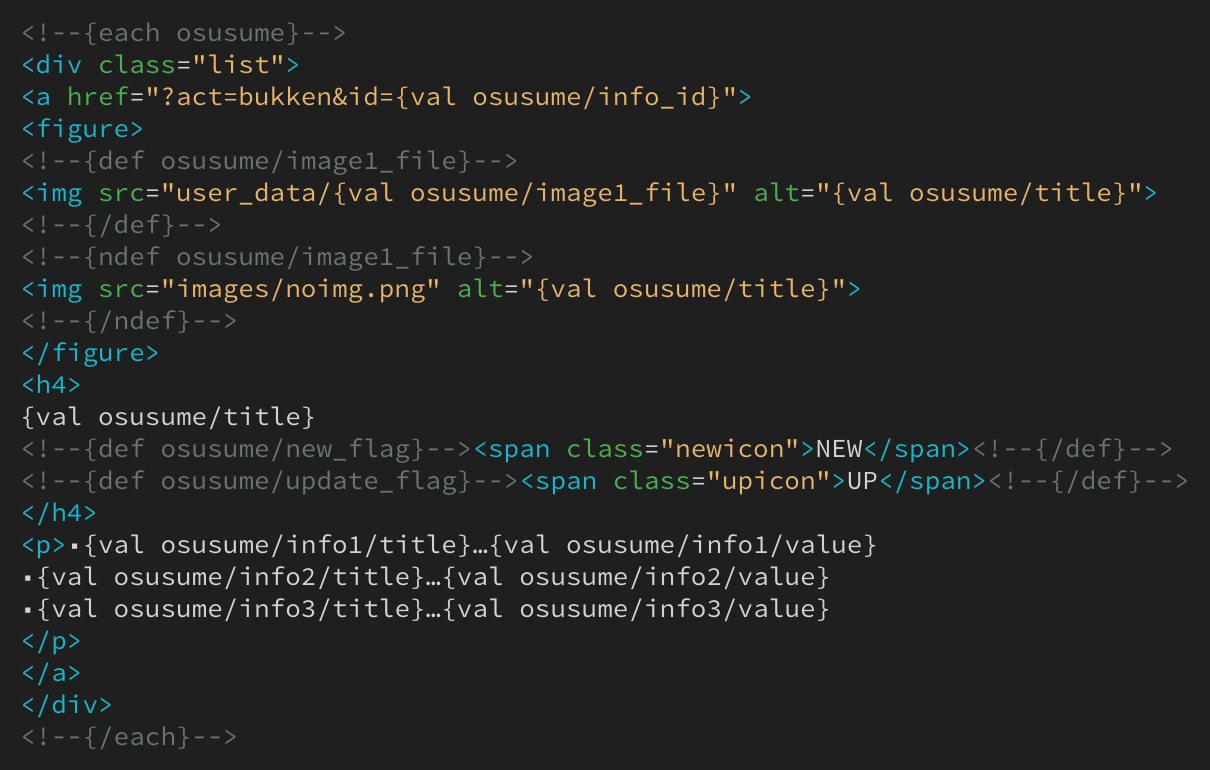
html

タグ解説はこちら
呼び出しタグ
osusume
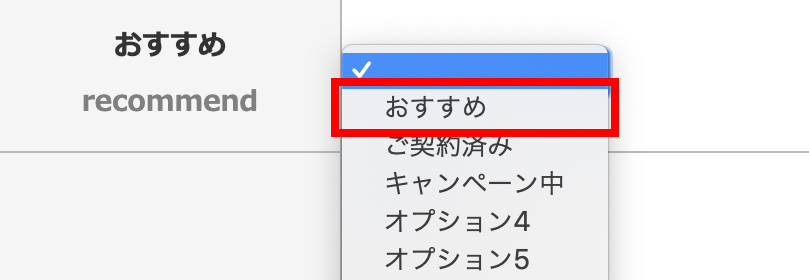
管理画面の「項目設定」メニューのおすすめプルダウン(recommend)で、1つ目を設定しているデータを呼び出します。

ループ処理
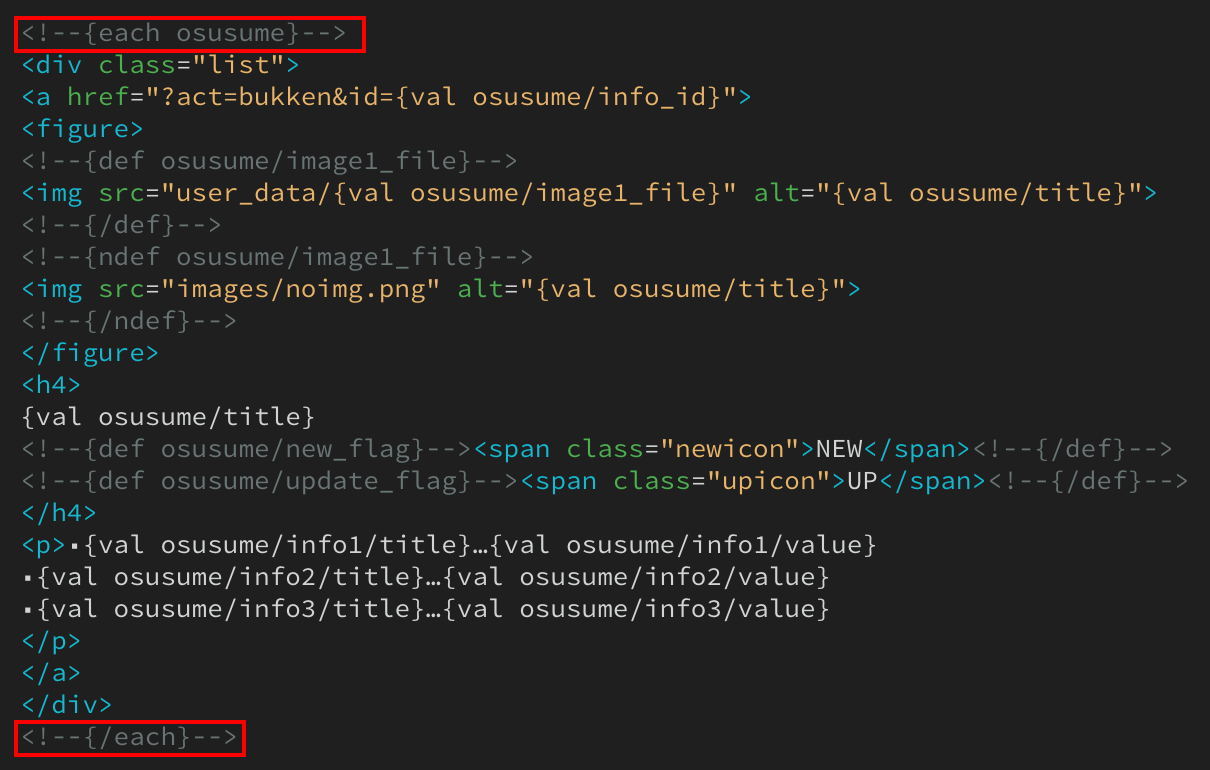
<!--{each osusume}--> … <!--{/each}-->
html

eachはループ処理させるタグです。
データの数だけ間のタグを使ってループ出力します。
詳細ページへの自動リンク
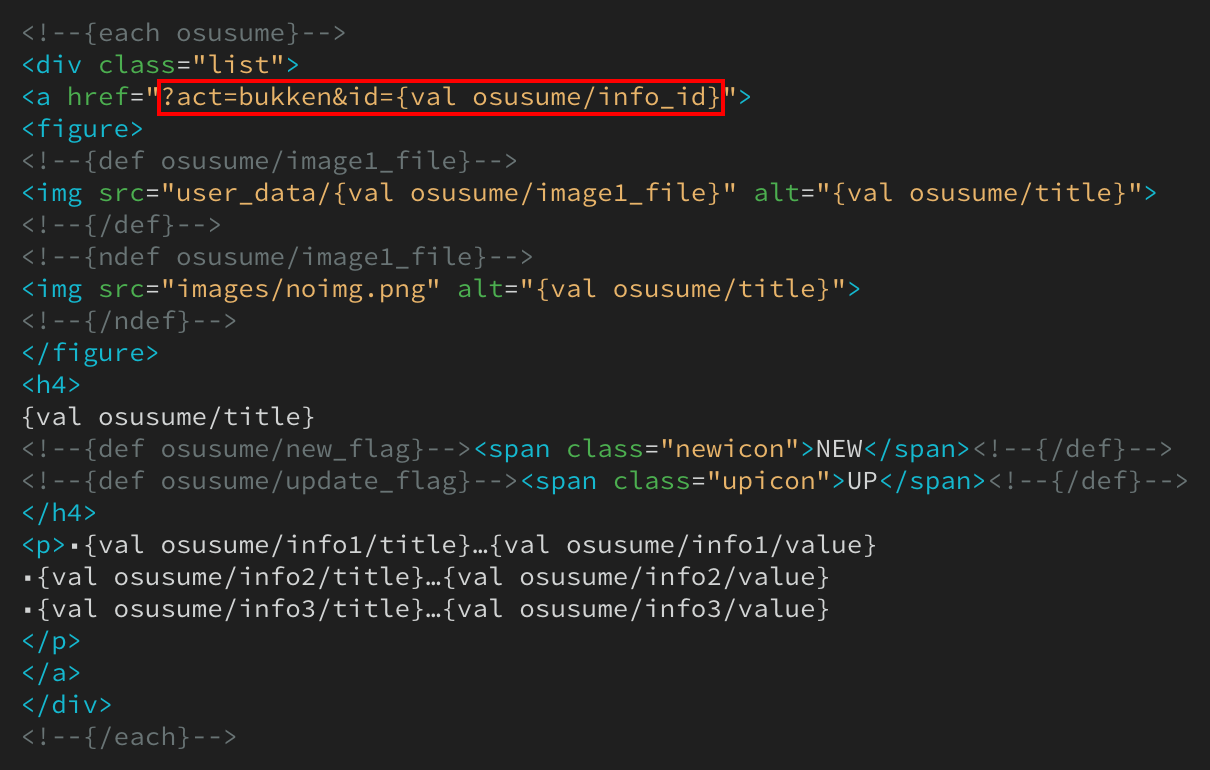
?act=bukken&id={val osusume/info_id}
html

画像を出力
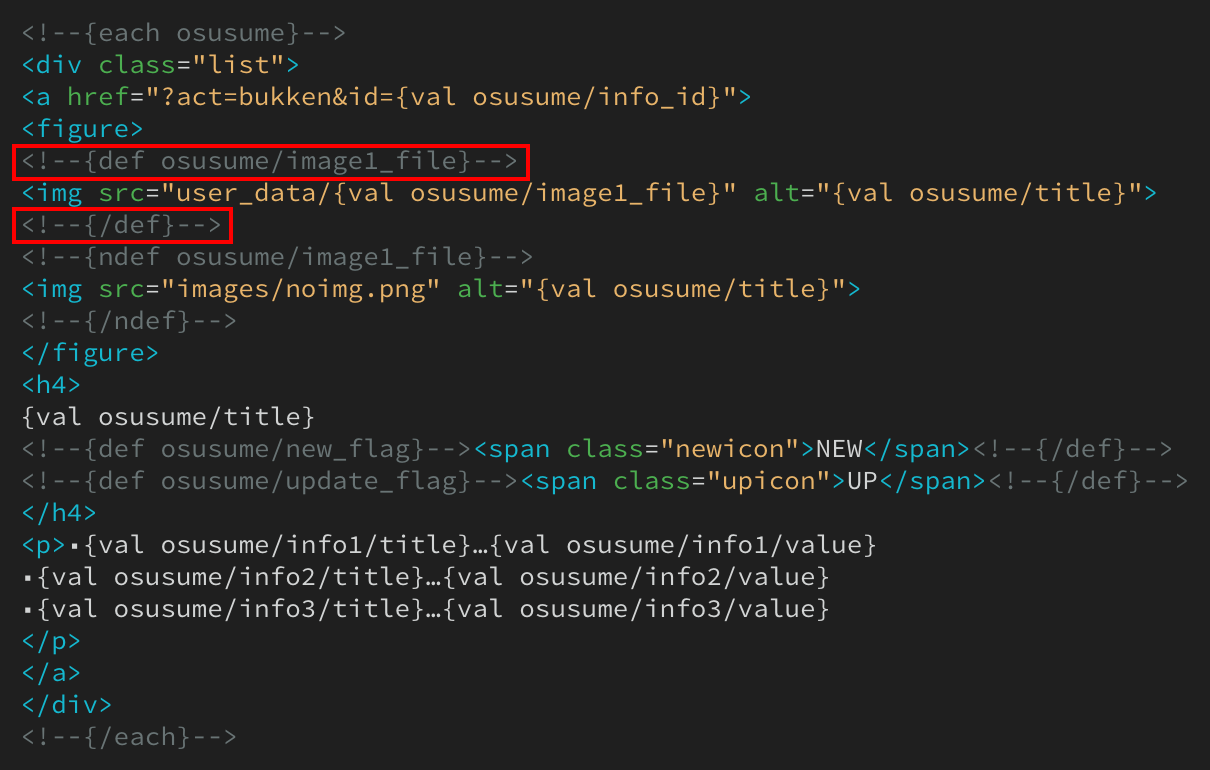
<!--{def osusume/image1_file}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
1枚目の画像(image1)がある場合に間のタグを出力します。
間には、1枚目の画像(image1)を読み込むimgタグが入っています。
代替画像を出力
<!--{ndef osusume/image1_file}--> … <!--{/ndef}-->
サイト側

html

ndefは、データがない場合を意味します。
1枚目の画像(image1)がない場合に間のタグを出力します。
間には、画像がない場合の代替画像(noimg.png)のタグが入っています。
管理画面の「タイトル(title)」を出力
{val osusume/title}
サイト側

html

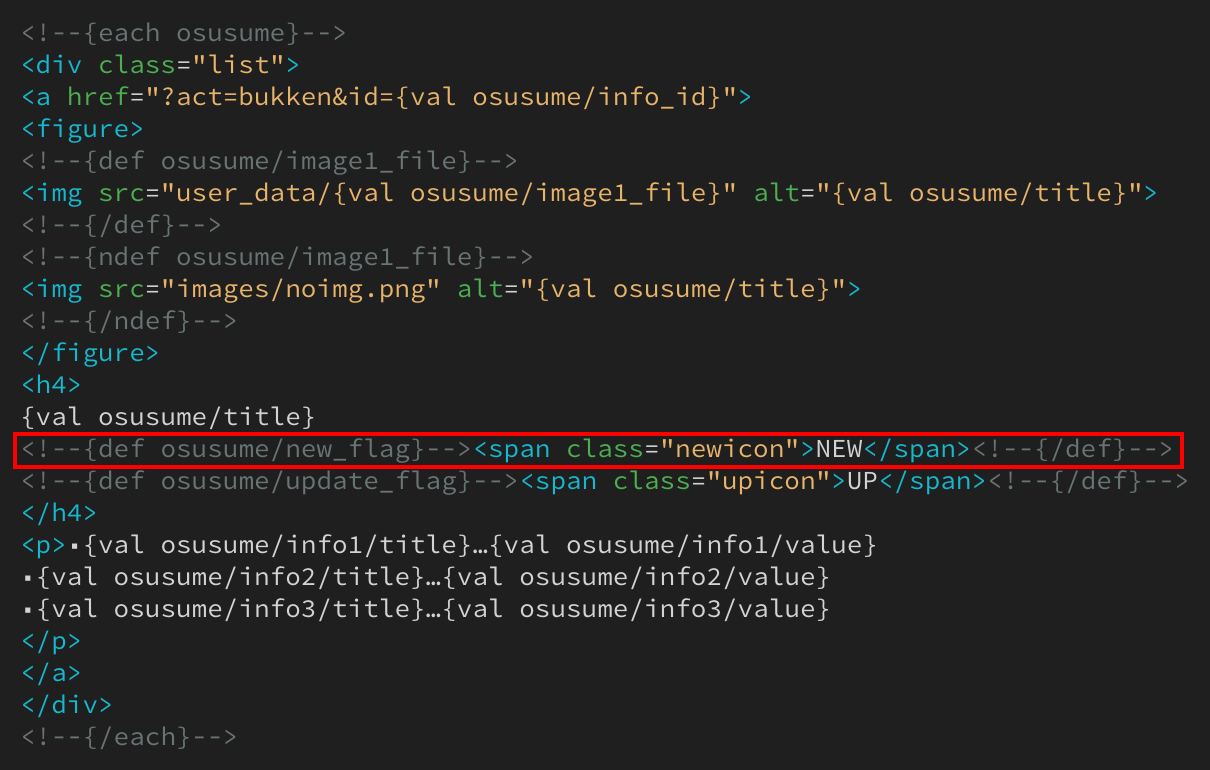
NEWアイコンを出力
<!--{def osusume/new_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味し、間にはNEWアイコンのタグが入っています。
管理画面で「新着」を選んだ場合に、間のブロックを出力します。
管理ページ

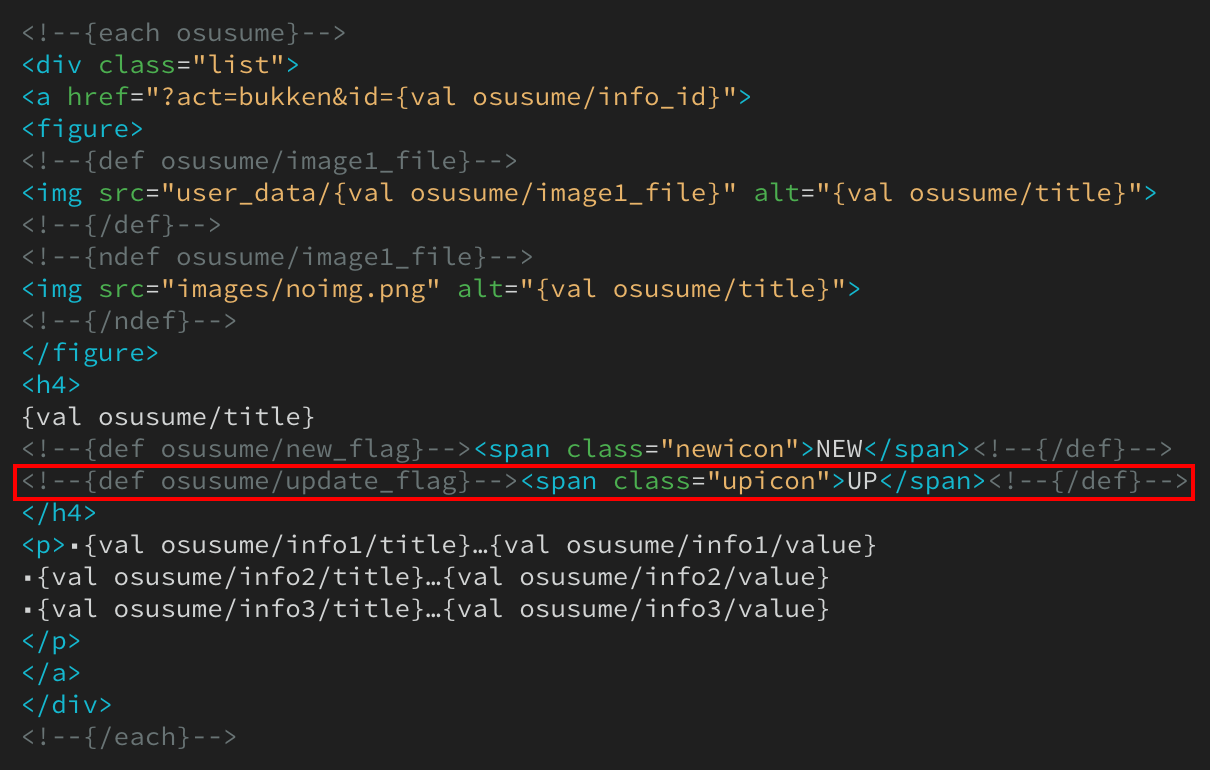
UPアイコンを出力
<!--{def osusume/update_flag}--> … <!--{/def}-->
サイト側

html

defは、データがある場合を意味します。
管理画面のデータを更新した場合に出力します。
間にはUPアイコンのタグが入っています。
(表示期間はNEWアイコンと同じ条件です。)
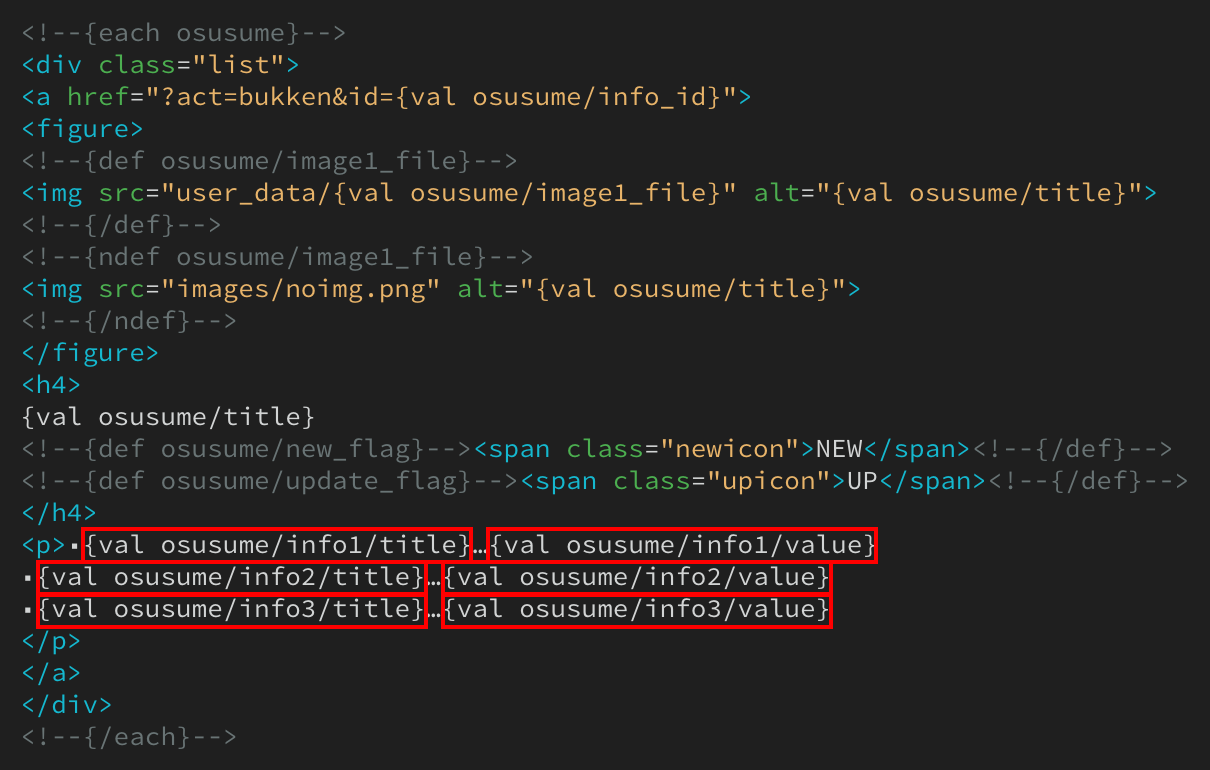
直接項目を指定して出力
{val osusume/info1/title} {val osusume/info1/value}
{val osusume/info2/title} {val osusume/info2/value}
{val osusume/info3/title} {val osusume/info3/value}
サイト側

html

上記の場合、管理画面の「項目1(info1)」「項目2(info2)」「項目3(info3)」の「見出し(title)」と「内容(value)」を直接出力させるブロックです。
(※テンプレートにより、ここの条件が異なる場合もあります。)
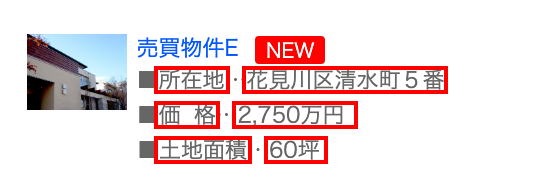
補足:上の「サイト側」の画像だと改行がない為わかりづらかったかもしれません。見やすくすると、以下です。